印刷中也會用到柵格,但就本文而言,我主要想討論的是用於PC和移動設備上的柵格係統設計。

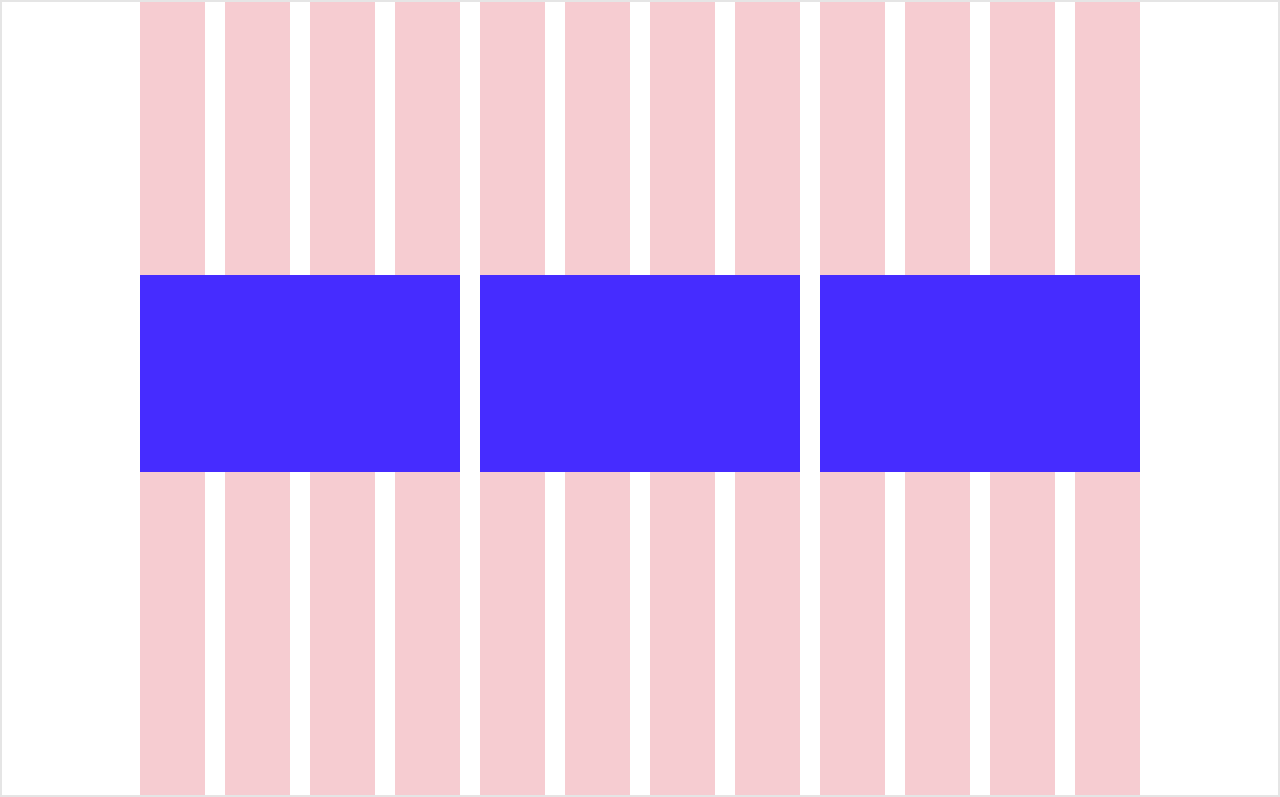
紫色塊放內容
內容塊包括文本,圖片或者是兩者的組合形式,背景顏色實際上不能算是內容元素,除非是作為文本或者圖片的容器。

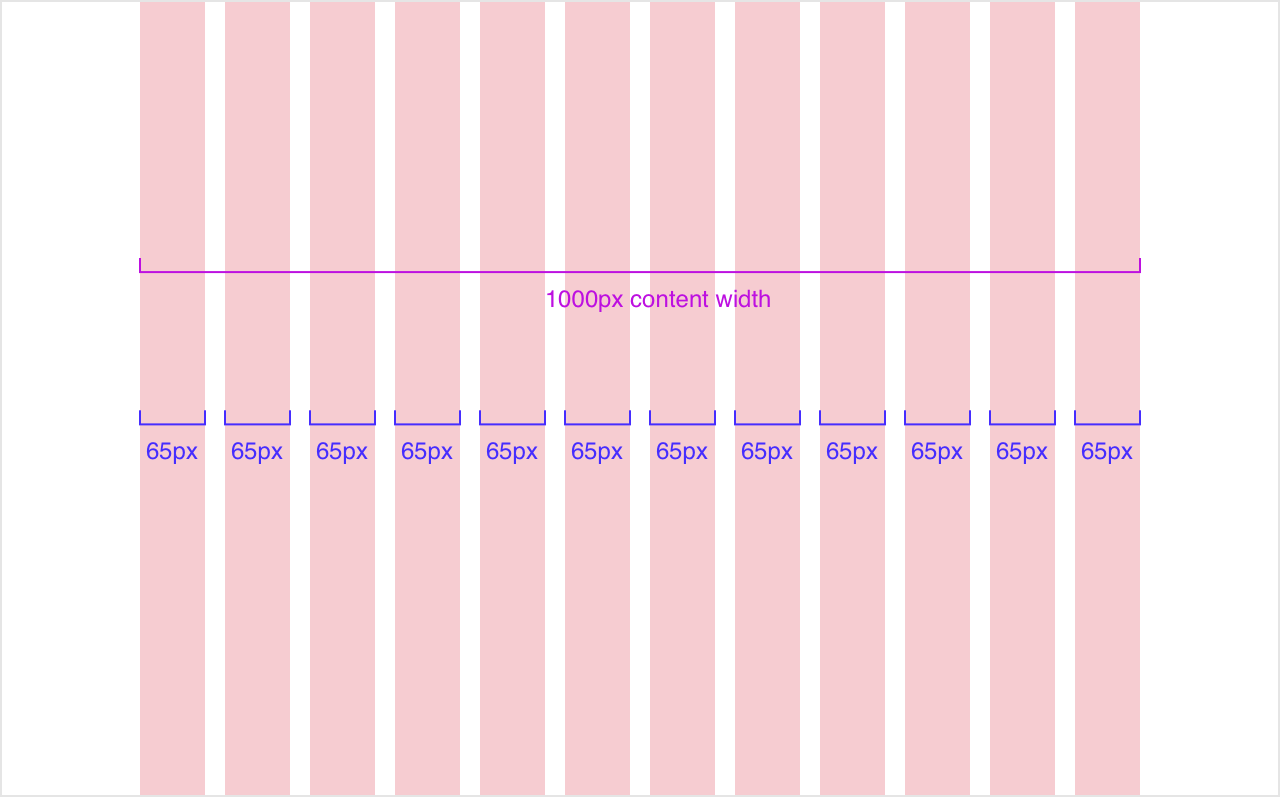
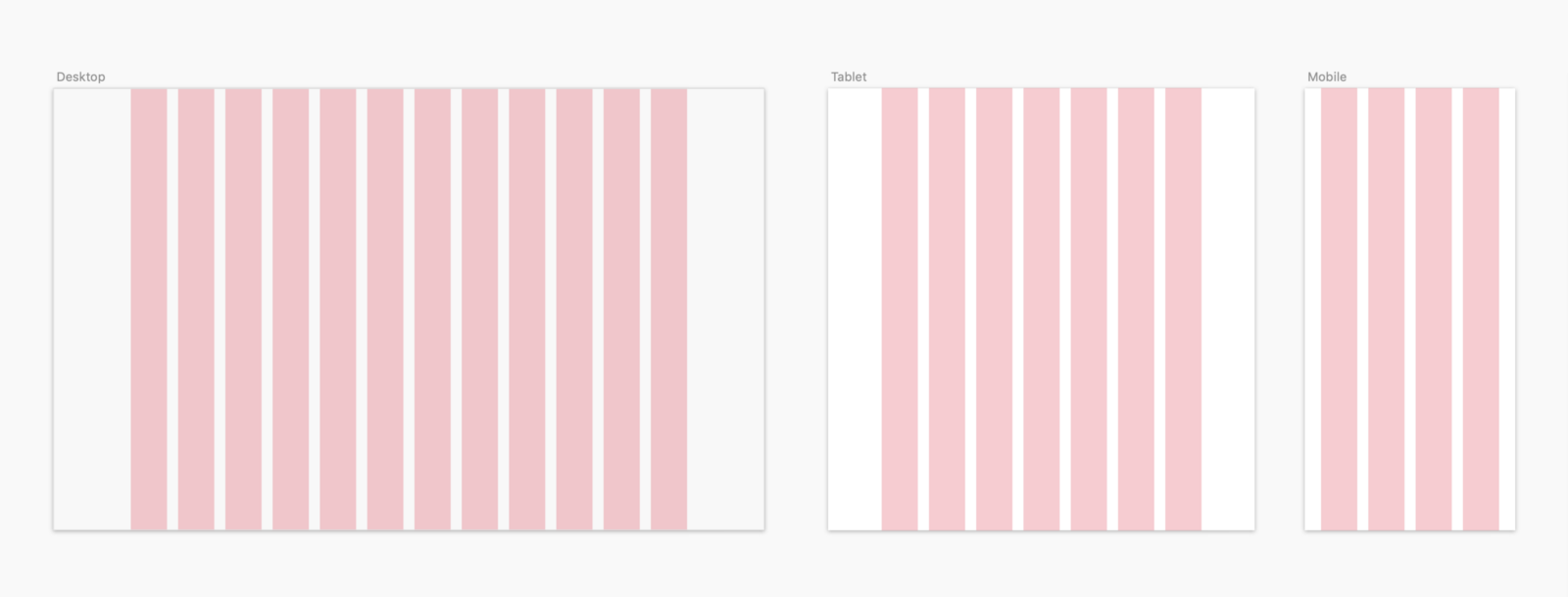
上圖中的粉色塊作為柵格中的列,它們構成了內容寬度。一般來說,列寬是不會變的,隻是列數會隨著設備的不同而變化,比如從PC端的12列變為平板電腦上的8列,然後在移動端變為4列。嚴格來說,你其實可以定義任何想要的列寬,但大多數情況下的網格列寬都設置在60-80px之間。選擇合適的列寬是最重要的,因為它是內容寬度的主要決定因素。

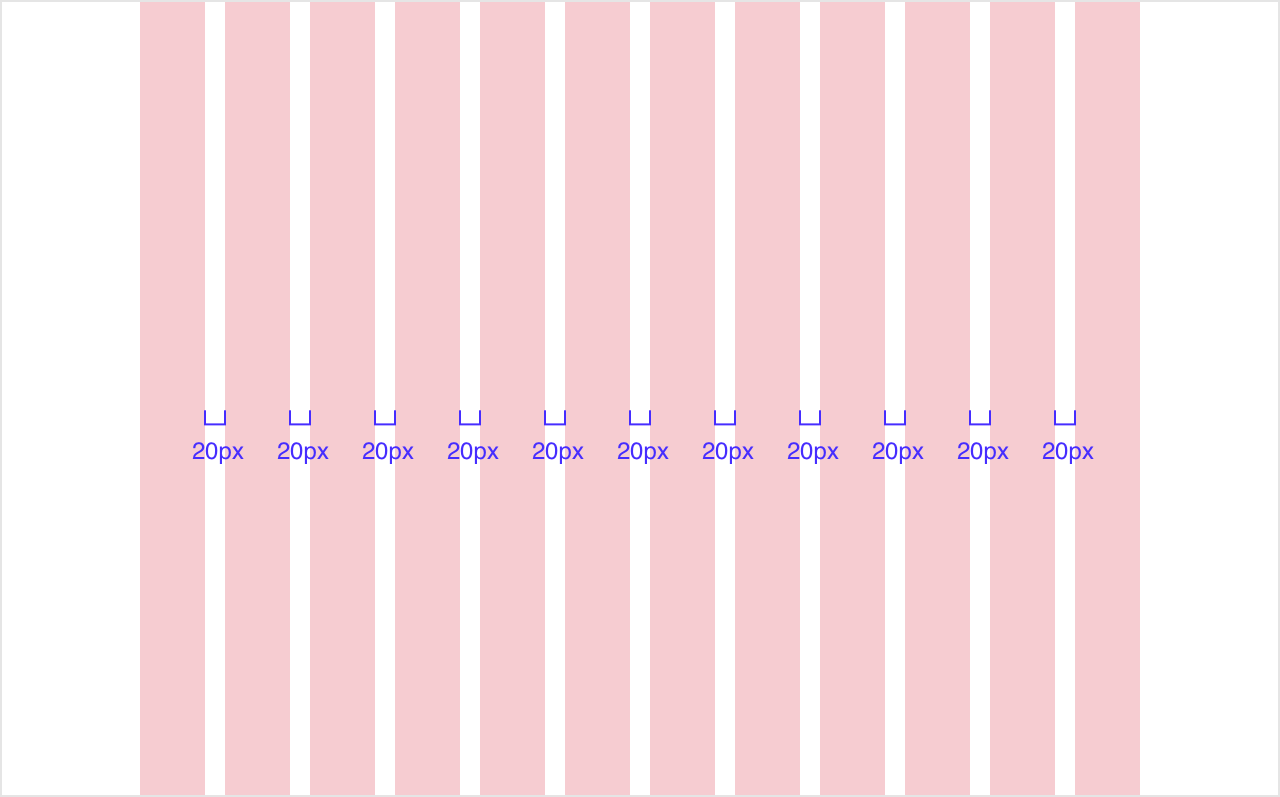
水槽是在列與列之間的空間。20px是一個常見的尺寸設置,當設計塊狀或者卡片元素的網格時,這種間距非常重要,比如做照片類設計的時候。有些係統會隨著設備寬度的增加而增加水槽的寬度,但也可以保持固定。

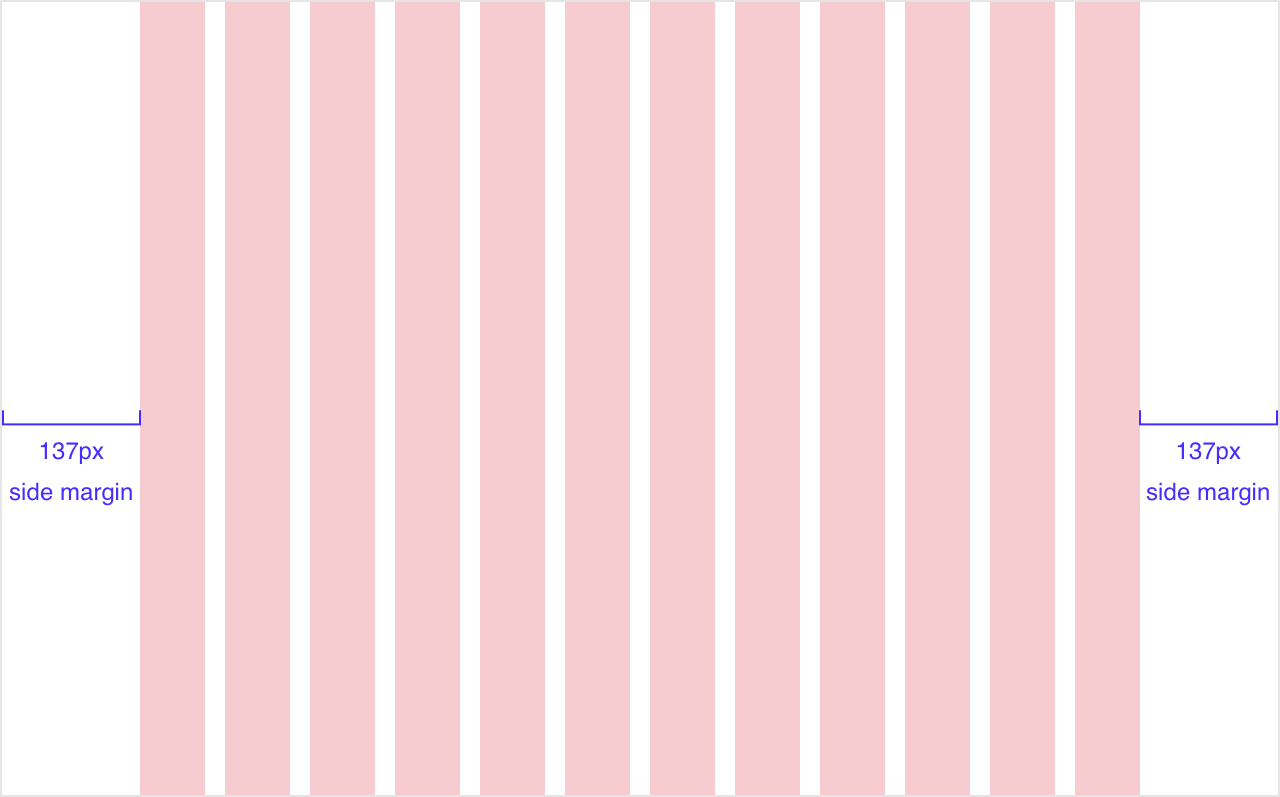
外邊距也稱為外水槽,是內容寬度之外的空白區域。為了更方便的設計,外邊距會隨著設備寬度的增加而增加。移動設備的邊距通常為20-30px,而在平板電腦和PC端,這個間距通常會差異很大。
下面會介紹一些基本的準則,但要明白在實際設計中其實沒有任何硬性的規定。
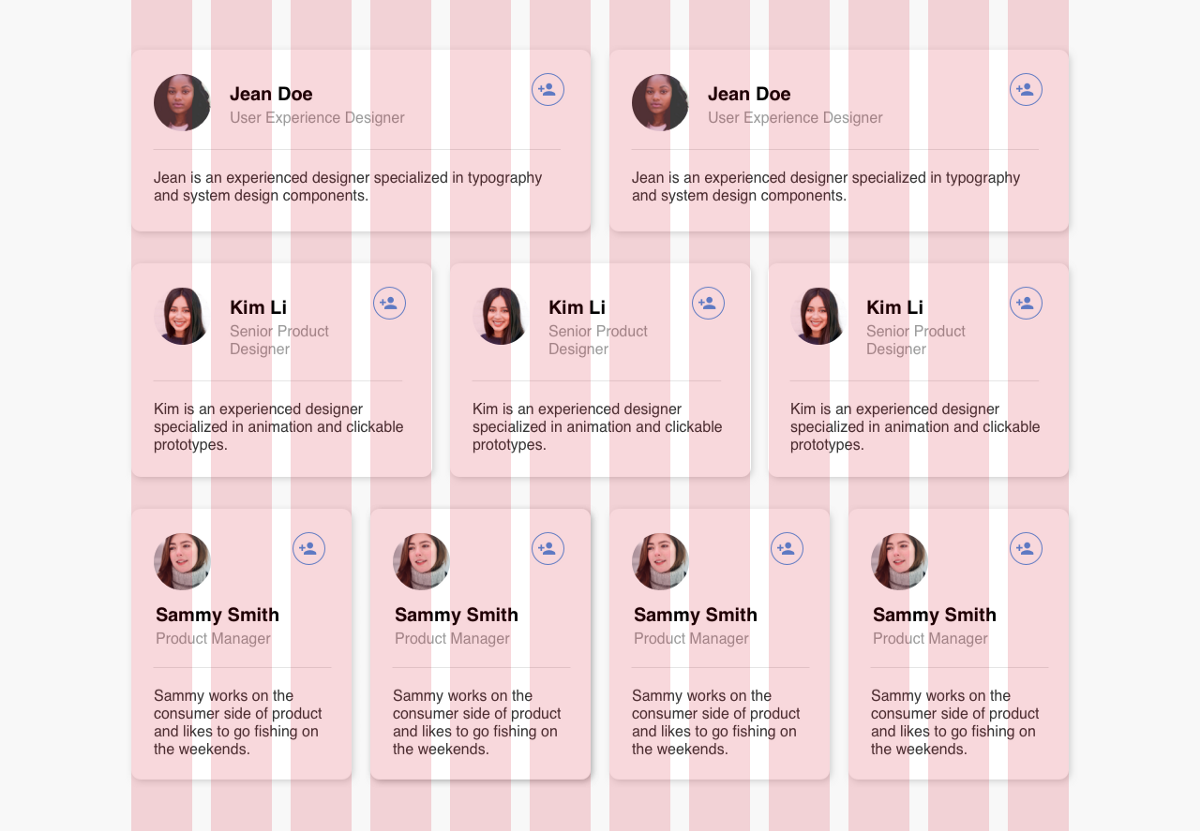
1. 內容元素必須位於若幹列上
其核心思想是內容元素必須位於若幹列上,你可以任意分割,比如6×2,3×4,4×3。下面的例子中,我展示了不同分割方式設計的信息卡片。


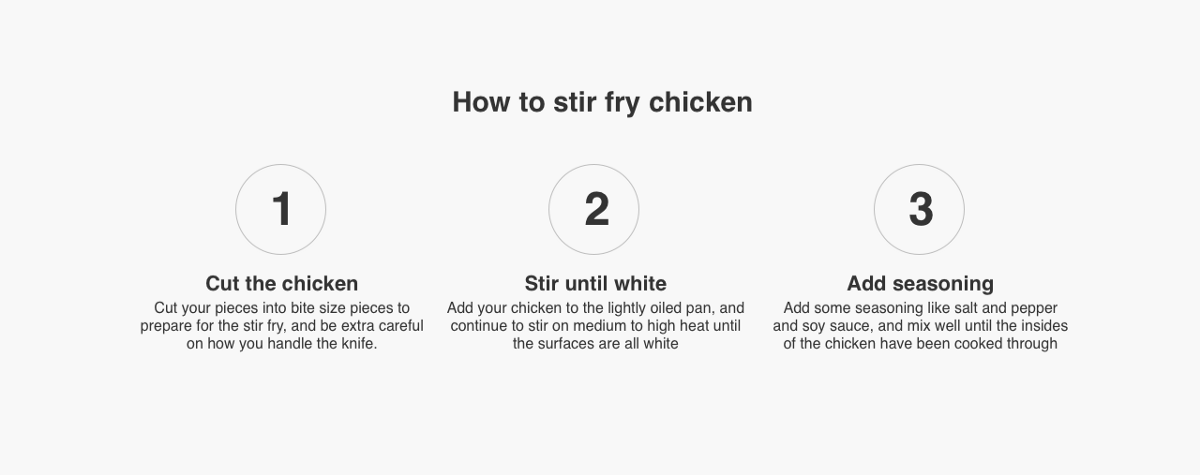
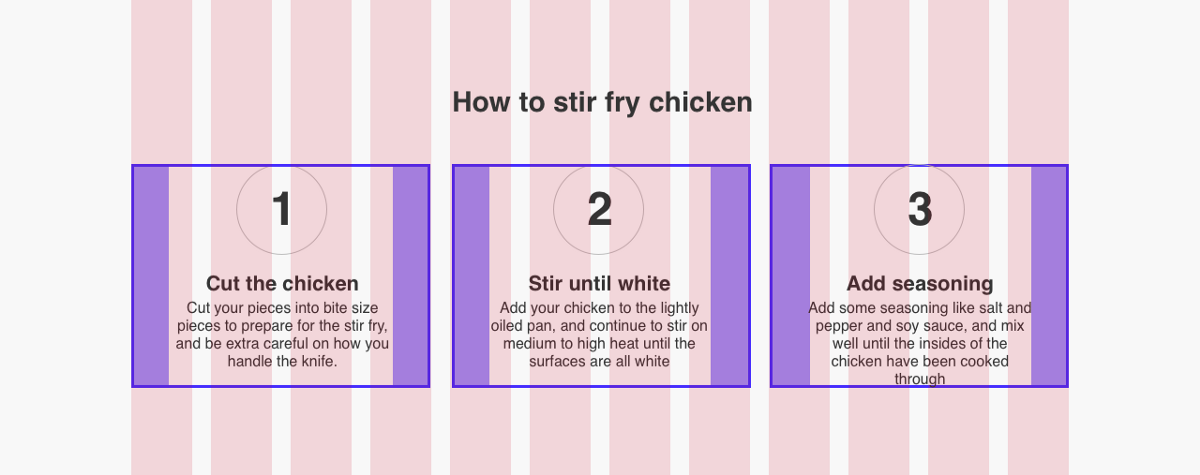
如果我們把內容都放在網格上,文本內容會顯得很長,最佳的位置是不嚴格在任何網格上,這也是可以的,隻要理解了整個元素實際上是一個不可見的,更大的容器就行。


正確的內容填充方式和不正確的把柵格當做邊距
所以如果有人說“我需要一個1200px寬的設計”,這並不意味著你的設計就是1200px寬,這其實是說設計內容寬度在1200px的畫布內,實際內容占位是960px,這樣就會有空間留出外邊距。
5. 完全出血的元素或紋理圖形應該設計在畫板邊緣,並理解為出血的列網格

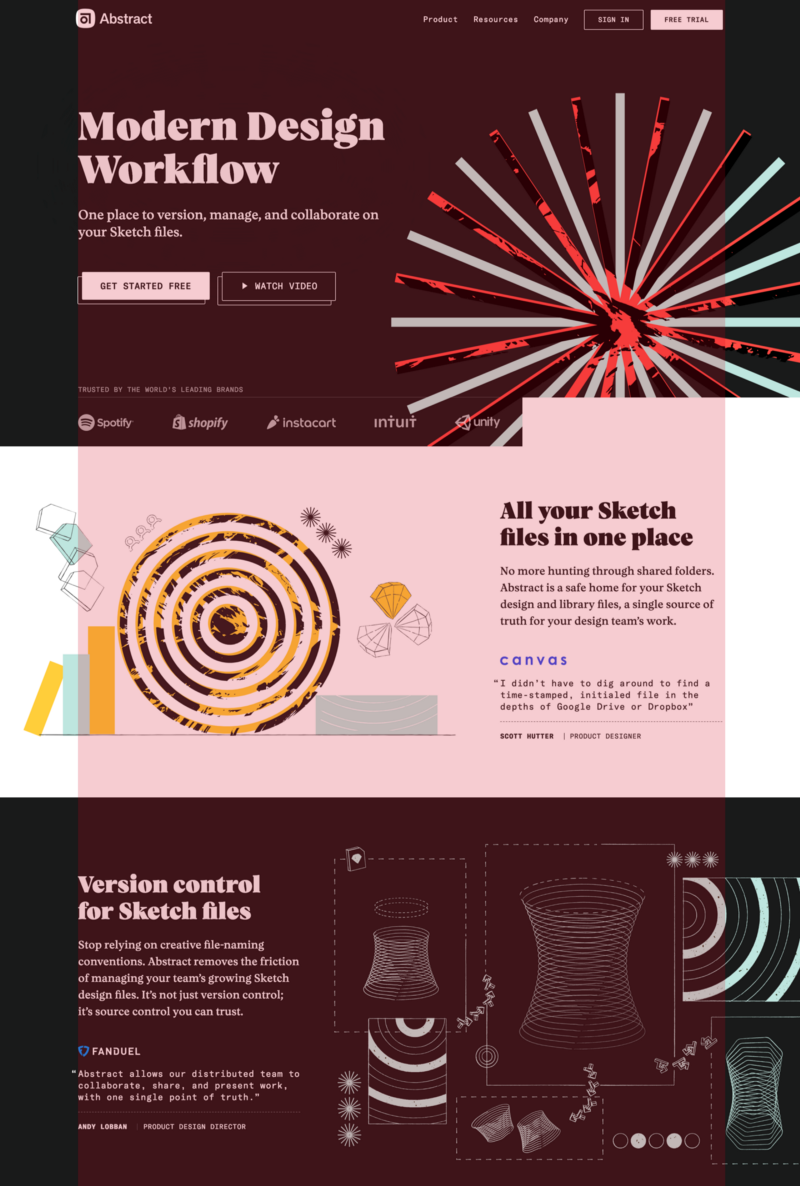
這個頁面布局的頂部圖片被設計成完全出血
這是一個例外的規則,當背景顏色或者圖片在完全出血的情況下,開發同學會把它理解為一個全屏的內容元素。


如果設計的是裝飾元素之類的內容,可以接受它被裁切掉,此時也可以脫離柵格化的設計。


一些圖片和文字的出血設計
頁眉和頁腳有時也有例外,它們不被認為是內容的一部分。有些設計將它們固定在瀏覽器邊緣,有些則喜歡保持內容的寬度,這取決於自身功能和內容的情況。將它們保持在內容寬度內的好處是,當用戶在寬屏顯示器上看頁面時,不需要來回掃視;將它們固定在瀏覽器上的好處是可以為導航元素提供更多的空間。
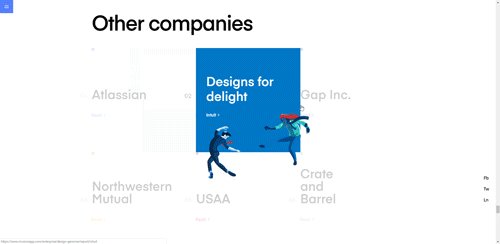
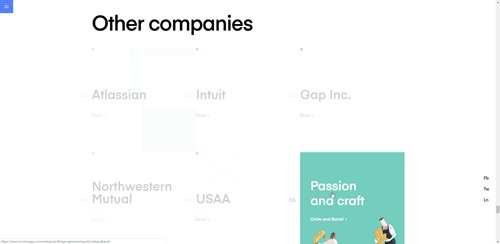
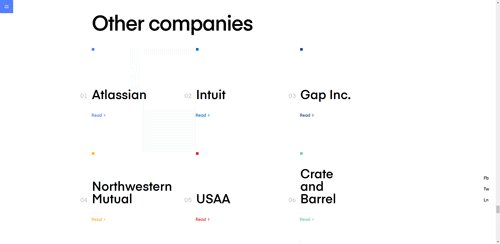
柵格化布局如何做到響應式

圖片來源Intuit

在傳統的柵格化係統設計中,列的寬度和水槽的寬度是保持不變的,隻是列的“數量”發生變化。為什麼要這麼處理呢?這是為了讓設計更簡單。如果一組三張卡片分別放在桌面的四列上,那麼在平板電腦上,會顯示兩張卡片,並把第三張卡片進行折行顯示在第二行上。不需要做任何的調整,因為已經知道它位於第四列上了。在手機上,答案也很簡單,隻需要一張卡片,其他的就會自動堆到下面的行中。如果你願意,也可以變得有創意,選擇隻在手機上顯示一張卡片,或者做一個水平滾動。這些列的自適應對於代碼來說就是很簡單的參考。
實際上,web必須呈現任何瀏覽器的寬度。例如,有一個大顯示器,它可以看到1600像素寬的東西,實際上pc端的網頁設計是1200px寬,平板電腦上是768px寬,手機是360px寬。所以你會看到一個小於1200px的設計,有大量的留白。但是當你的瀏覽器再小一個像素,1199px,會發生什麼呢?
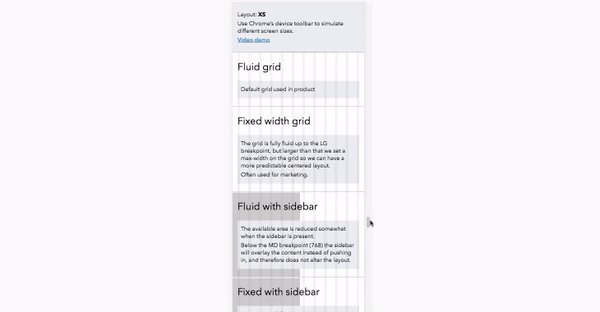
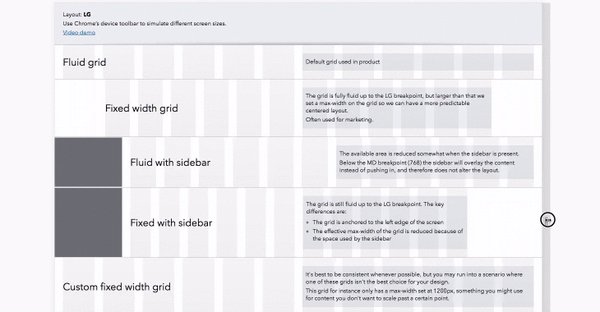
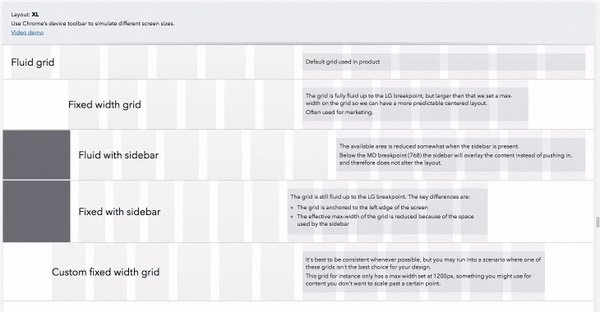
固定網格


固定柵格示意
如果開發那邊寫了一個固定柵格,當你從桌面縮小到平板電腦,就像是在900px的瀏覽器寬度時,你不會看到任何變化,設計就像是被剪掉了一樣。但當達到768px臨界點時,設計馬上就會改變,平板電腦上的顯示效果就會好起來。如果繼續減小這個值,同樣的事情也會發生,在到達另一個臨界值之前,設計看起來都是不變的。
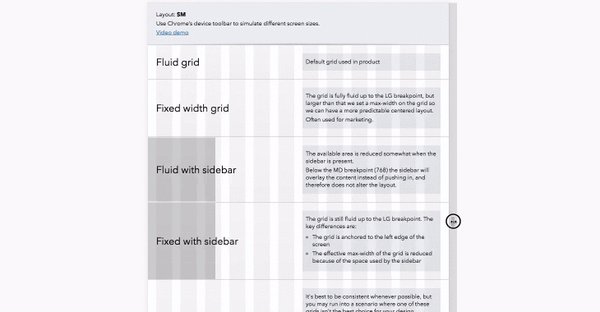
流動網格

流動網格的示例
現在來看看流動網格的特點,當窗口縮小時,內容將動態的發生變化,文本會進行換行,元素也會變窄。然而,這些元素在內容寬度縮小到下一個臨界值之前,布局是不會變化的。
所以我想說的是,設計的臨界值隻是一個更改布局的參考點。這就是為什麼列寬和水槽在網格中不會改變的原因,因為我們想讓設計師在考慮布局時能夠更容易地創建一致性。
混合網格
在實際項目中,使用流動網格和固定網格的組合也是常見的做法。網站通常是流動網格,因為它要去適應各種不同終端的大小。
一些做的很酷的柵格係統
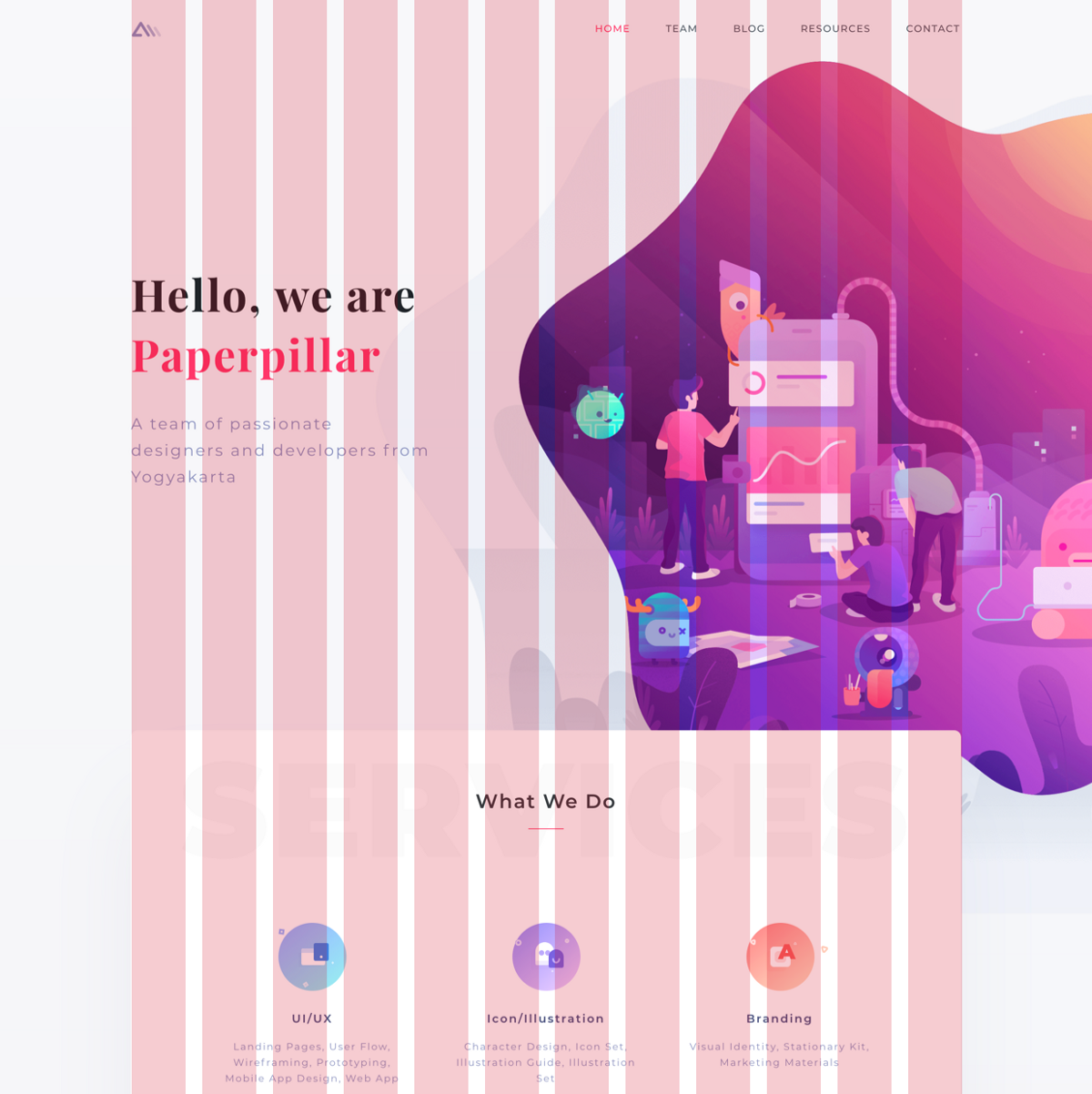
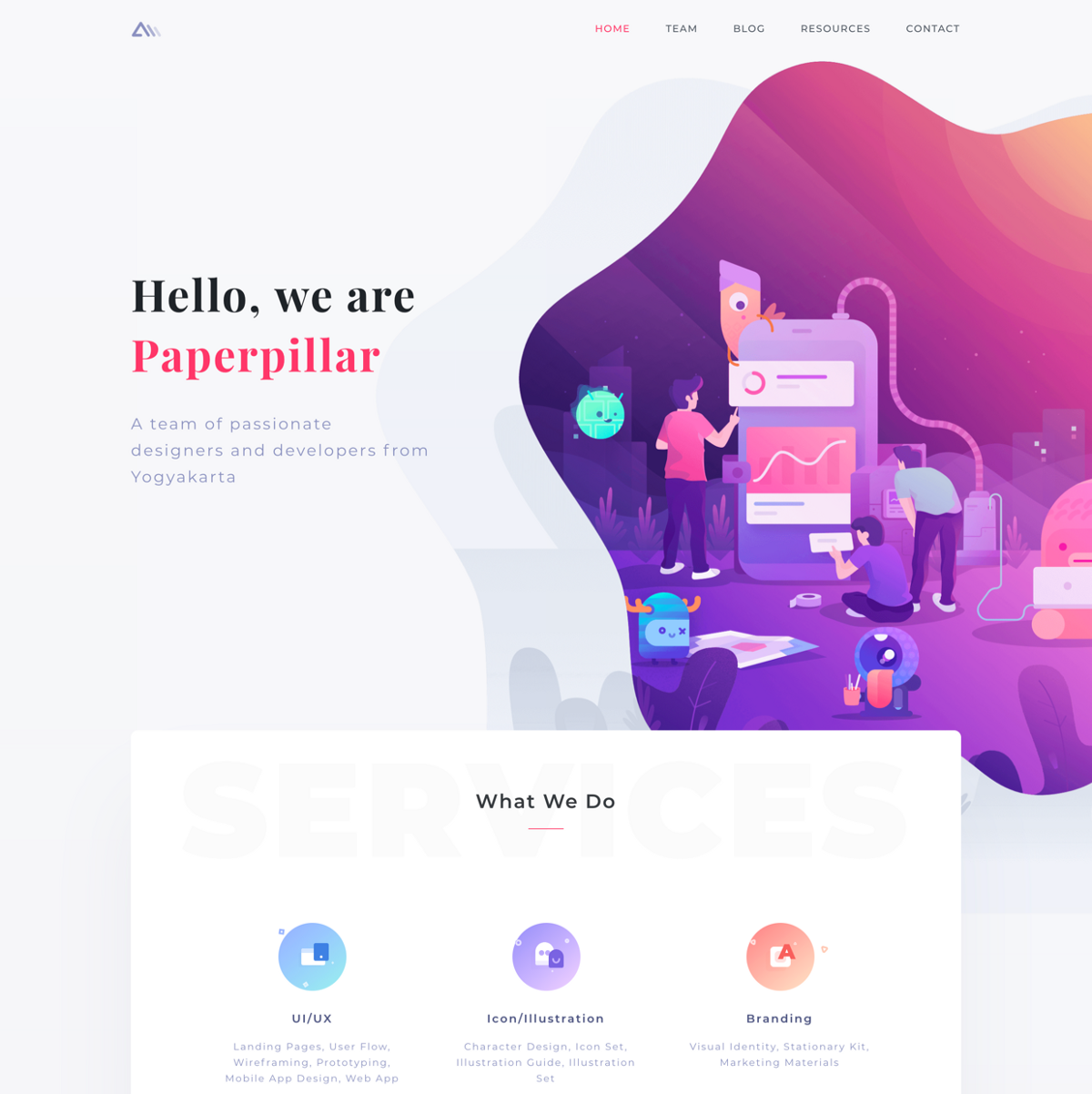
不需要太死板地去堅持傳統柵格套路,12、8、4這樣的分布,甚至不需要20px的水槽。下面是一些在設計中使用柵格係統做的很棒的設計靈感。

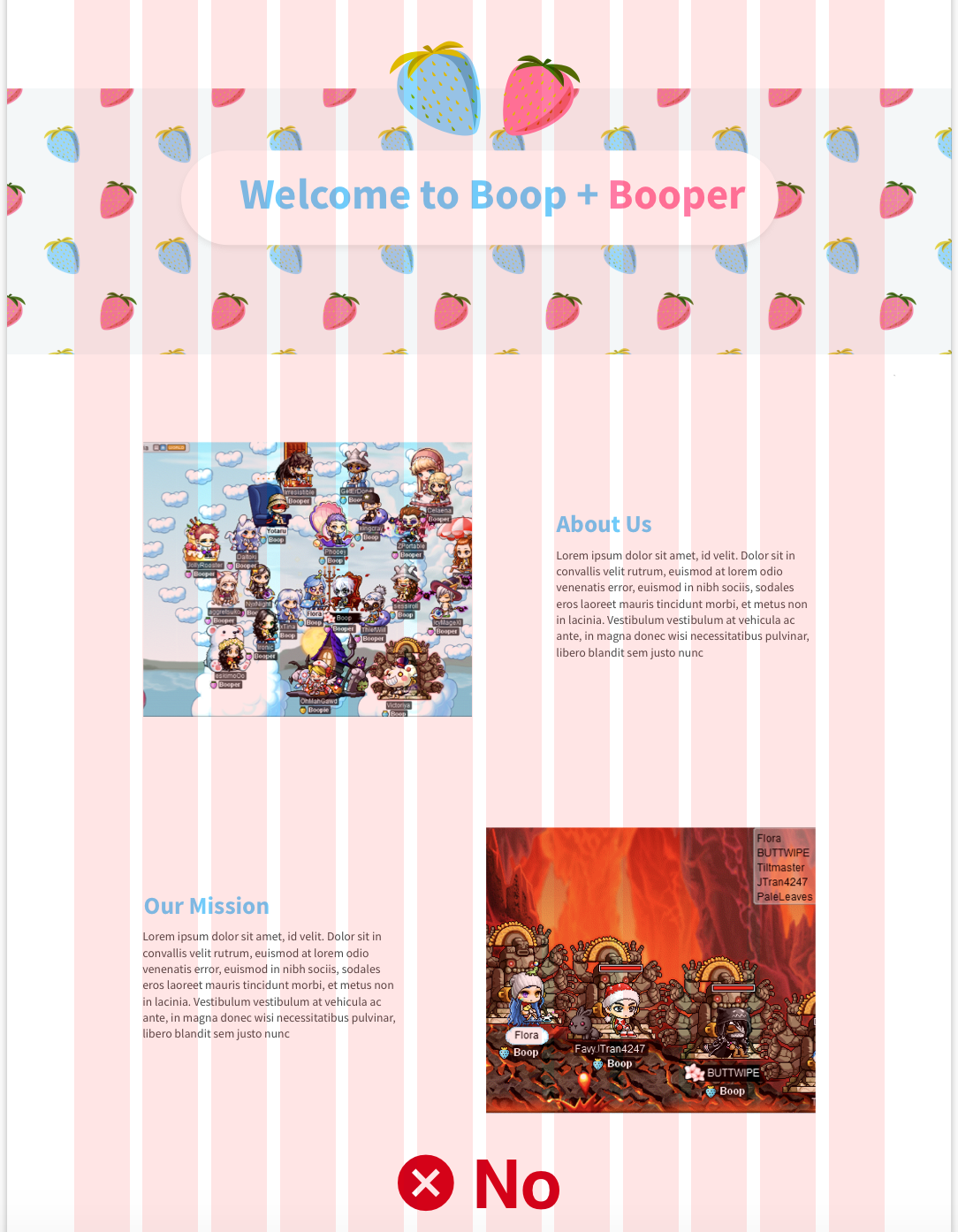
可以看到,他們的設計故意不去使用任何的水槽,所以看起來是無縫的。

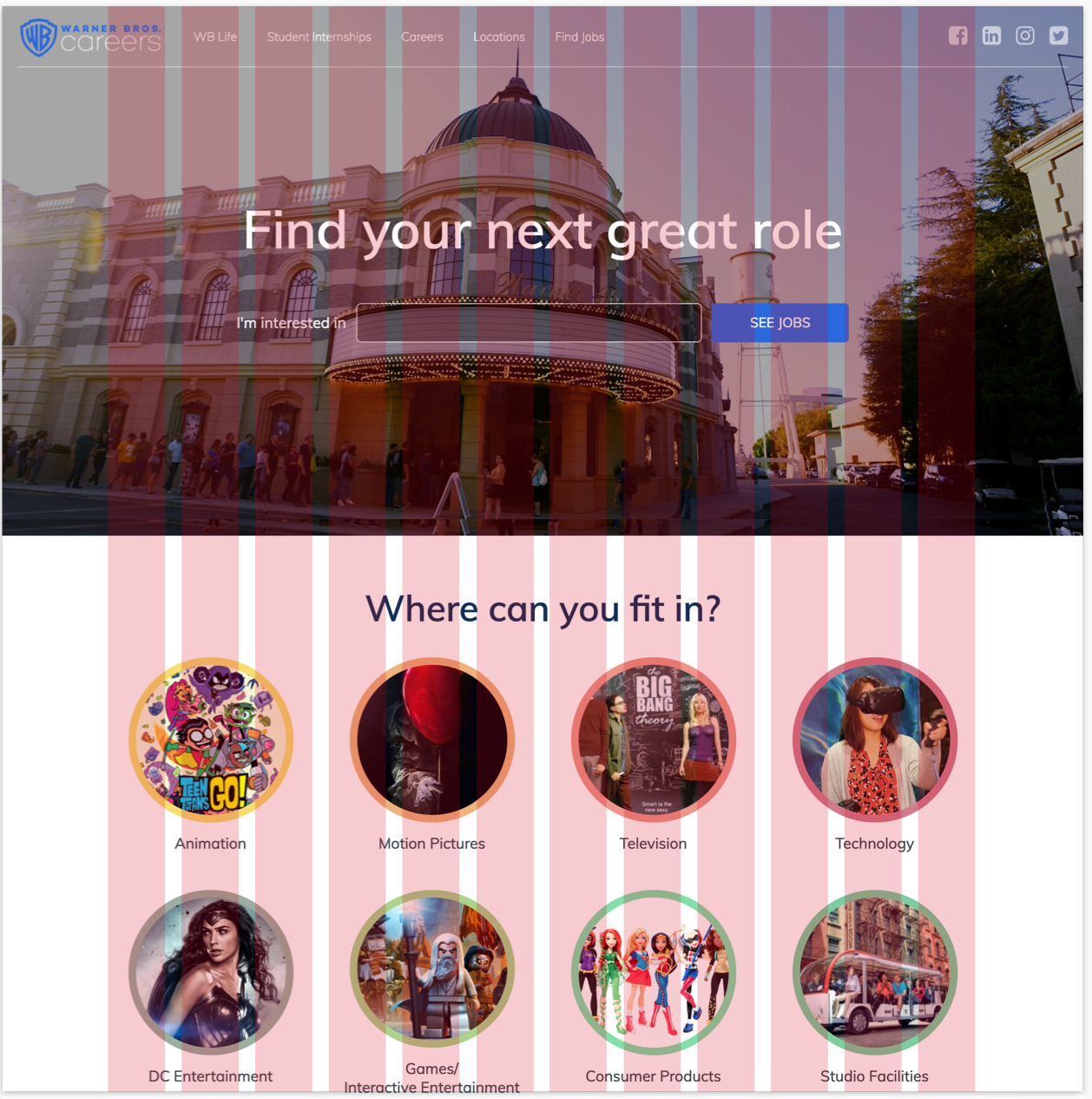
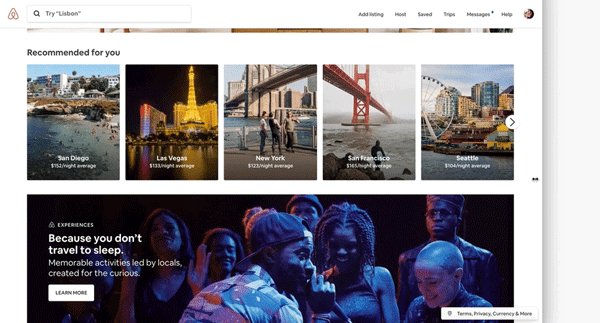
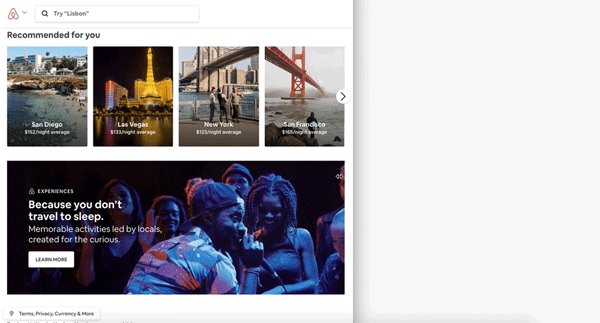
這個網站不僅設計的很好,他們還利用了在設計中展示他們自己的柵格係統來讓整體的設計變得更加酷炫。

他們沒有設計水槽和外邊距,相反,整個頁面被分成兩半,然後將內容填充到這兩部分。

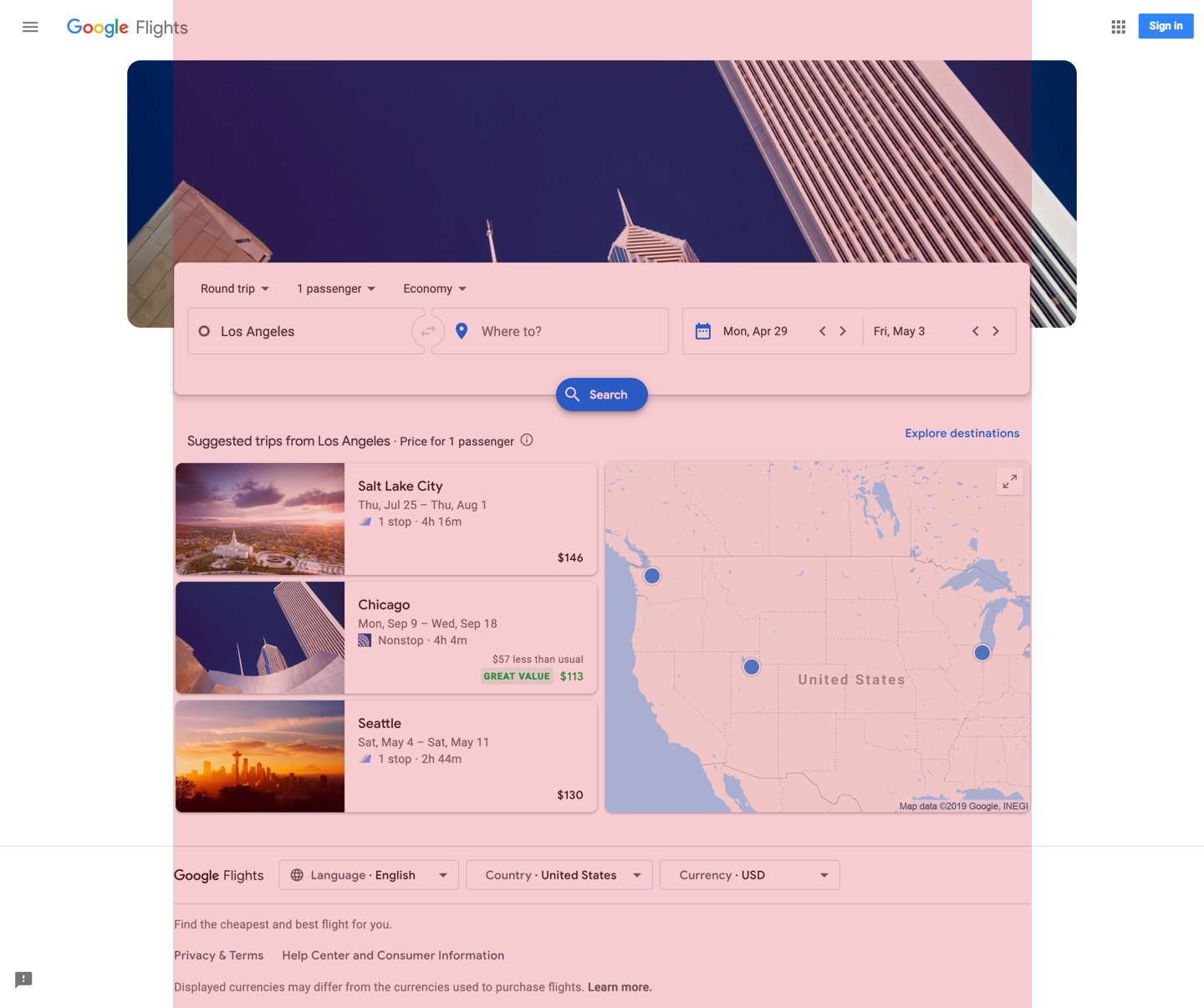
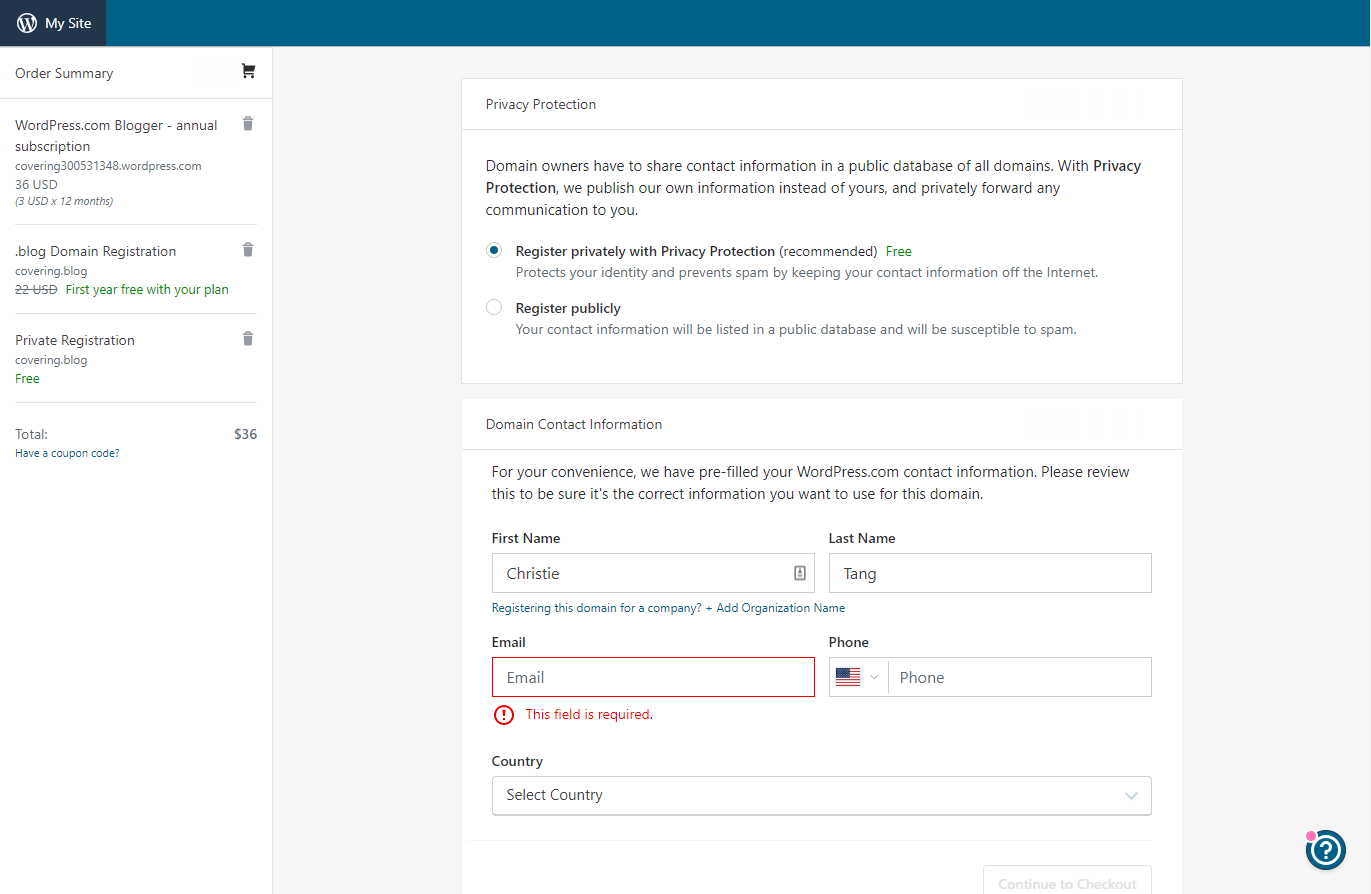
WordPress創建賬號頁面
使用網格的方式取決於你自己。你可以在主要內容部分使用網格,次要內容則不使用。在Wordpress的例子中,頁面中間的部分使用柵格化設計,左側的側邊欄則沒有使用。

內容和網格也並不總是從中間開始,對於模型網站,內容在左邊也未嚐不可。


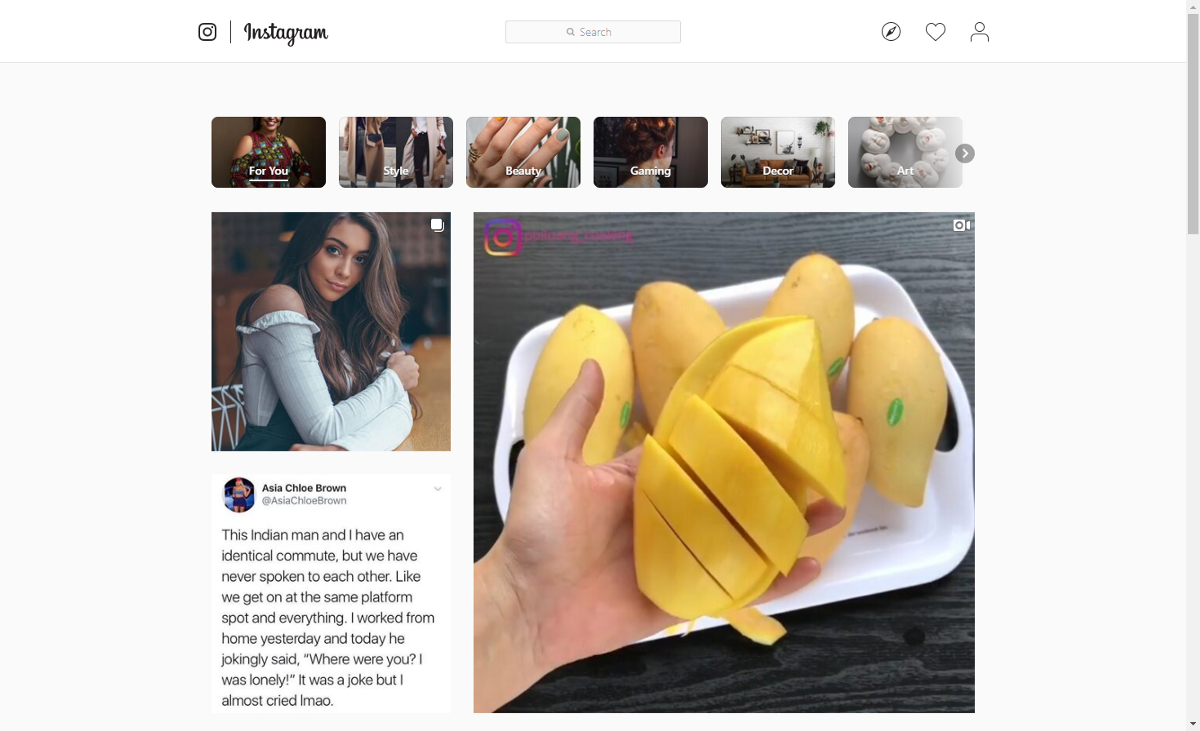
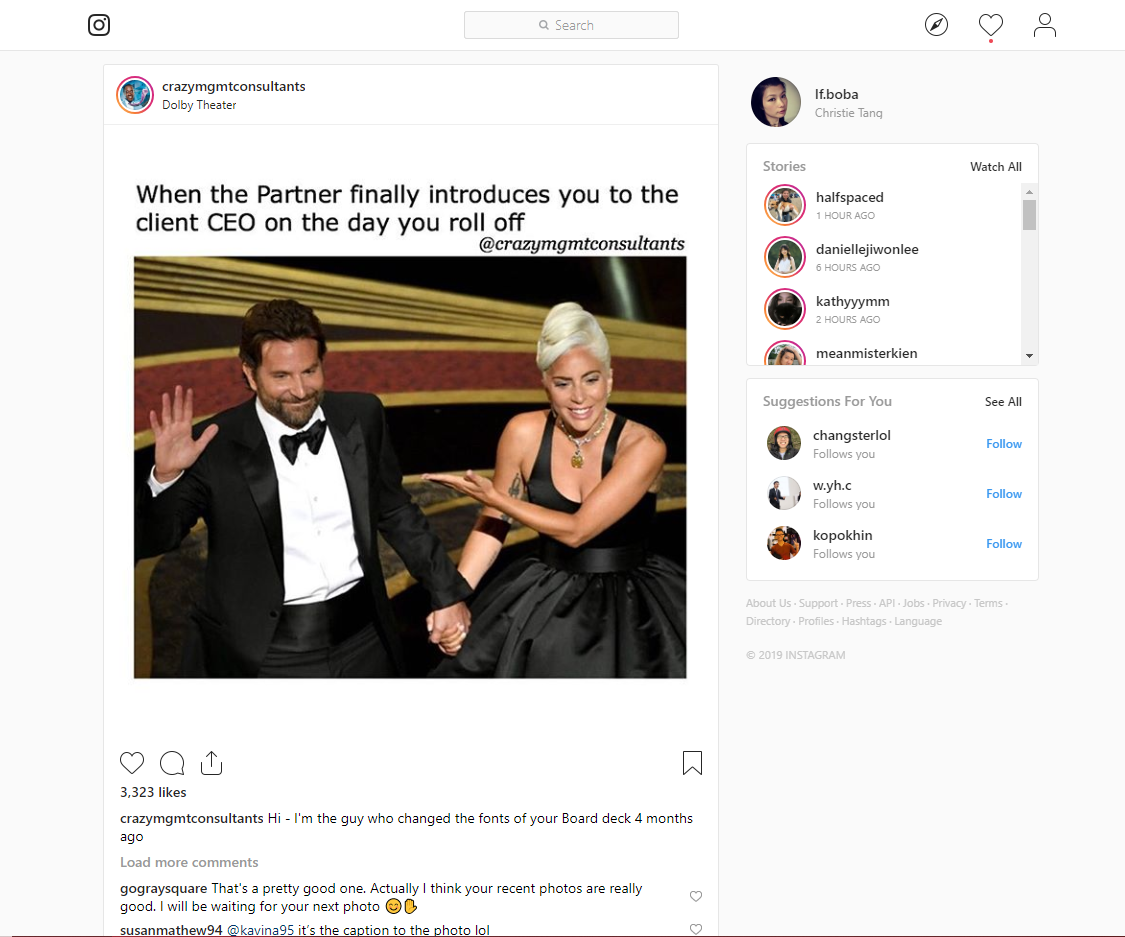
我非常確定的說,Instagram的PC端是用上了6列柵格布局。
要點總結
寫這篇文章的目的是想提供一些關於如何在響應式設計中使用柵格係統。我知道對於我自己來說,我花了很多年的時間寫了大量的代碼來理解網格是如何工作的。我在YouYube上看了很多視頻,也閱讀了大量的文章,但每個人都在關注它為什麼重要,卻不去注重到底怎麼在自己的項目中使用這些原則。
你要做的最好的事情就是從現在開始注意那些優秀設計是如何對齊元素的,你將會開始看到這些模式。為了幫助理解,這裏有一些設計係統概述了它們的網格使用:
Google’s Material Design System
…And here’s huge list of other systems you can look through
在完全理解了網格的工作原理之後,我已經成為了一名更好的設計師,因為我知道我的設計將如何在臨界值之間進行轉換。我也可以落地我的設計,使它們能夠有一個完美的像素對齊。這樣的規範帶來了更一致,更簡潔的設計,當用戶從一個界面到另一個界面流轉時,這真的提升了產品的檔次。我建議在你的設計中去應用這些網格,並和開發一起,以相同的方式將它們落地,這將會是一個非常不錯的進步。
本文翻譯已獲得作者的正式授權

授權截圖
原文地址:uxdesign
譯文地址:彩雲譯設計(公眾號)
作者:Christie Tang
譯者:彩雲Sky

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14