
在設計中我們經常會看到或者使用各種各樣的表現手法,也會被一些常見的手法通過巧妙的運用後所產生的視覺效果所折服,而對於手法的使用會隨著設計者的能力提升在應用層面或多或少會發生不同的使用區別,尤其是那些最為簡單且最為常用的手法,在不同的見解下會所表現出的視覺效果則會大不一樣,而重疊作為設計中較為基礎的且比較常用的一種表現手法,不管是在形式上亦或者在使用方式上對元素、色彩、結構等等都發揮著重要的作用,進而對畫面的視覺效果有著深遠的影響,成為決定畫面好壞的重要設計手段,本篇文章在基於重疊原理的基礎上把看似形同的手法,從執行應用層面進行深入且詳細的闡述細微使用差別所帶來的不同視覺美。

重疊簡單的講是在平面上使一個元素疊在另一個元素上,通過移動某一個元素位置產生有上下,左右,前後的感覺,使前者對後者進行相應的遮擋亦或者穿透疊加,形成具有一定前後關係和空間感的視覺表現,並以一個較為完整的且具有雙重或者多重意義的個體用嶄新的面貌呈現給觀者,重疊的元素可以是兩個相同的亦或者是兩個以上不同的視覺元素,在保證重疊元素可以識別的基礎上,使每個元素都能發揮出一定的作用,營造一種看起來較為複雜且具有變化的視覺表現形式,即使是非常簡單的元素亦或者是相同的元素通過重疊的手法處理也能豐富人們的視覺感知,並讓視覺畫面和視覺元素看起來有點不一樣,使其發揮出最基本的作用。

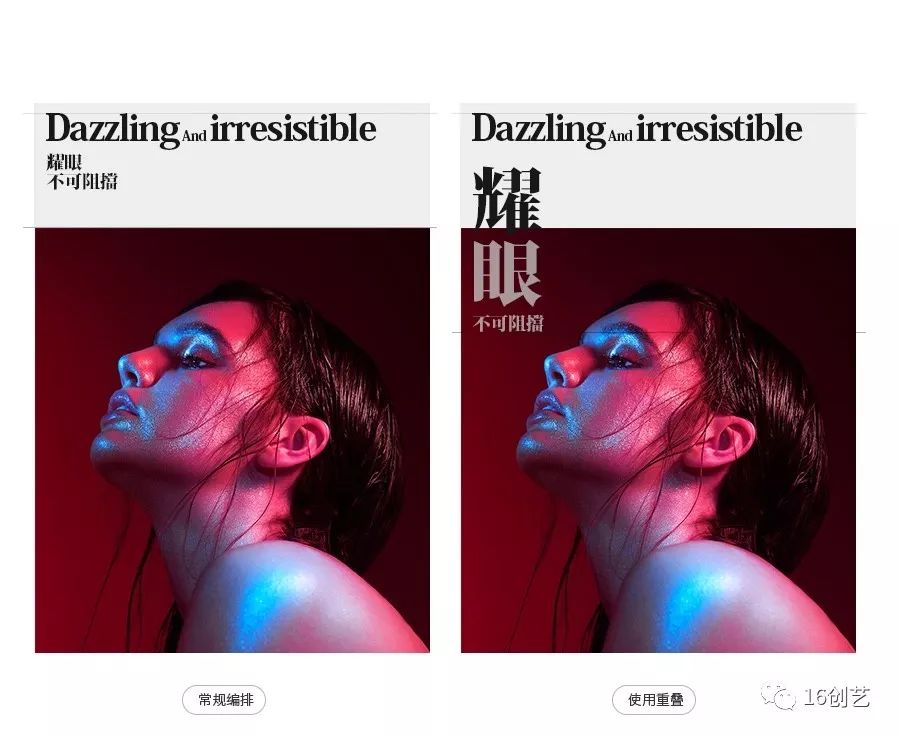
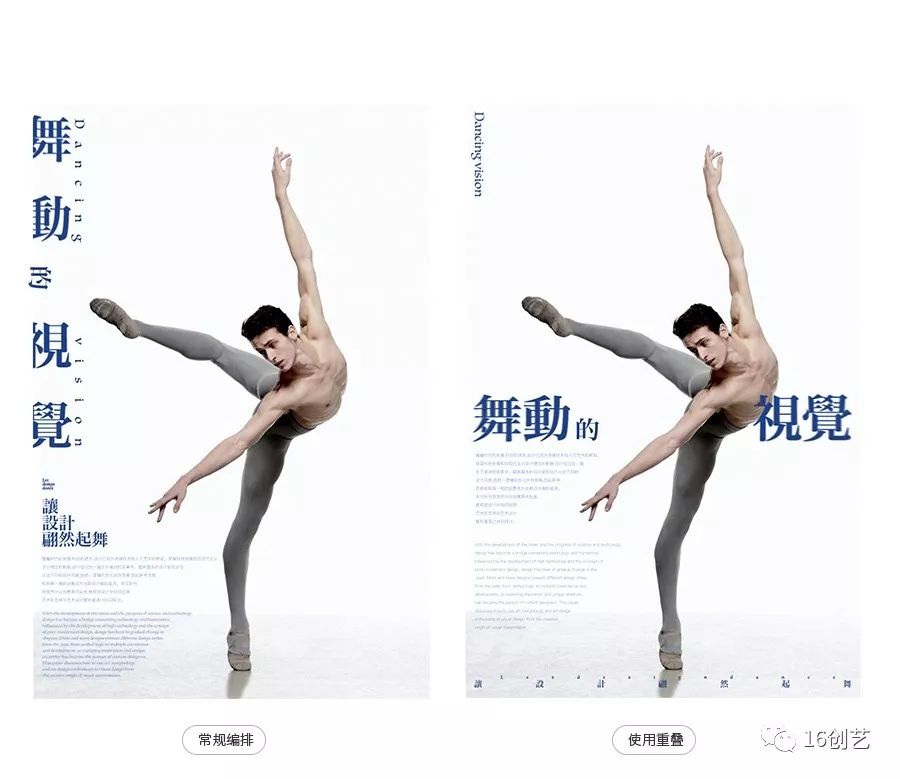
圖1:
在常規的編排中依據最典型的圖文分割版式類型可以看出,所有的文字與圖片是在同一個層級下進行展示的,兩者之間並沒有什麼交集,雖然可以營造出一種鮮明且直觀的視覺表現,但同時也會讓版面略顯單調和乏味,對整體的空間而言會營造出一種斷開和兩個空間的感覺,需要具備較強的文字編排能力和一定的創意才能撐起整體的版面表現
圖2:
而當根據內容的層級信息適當使用重疊的手法進行處理後可以看出,在使用圖文分割版式類型後,通過重疊的手法在表層又將圖片和文字聯係在了一起,在保持原有分割的基礎上又使整體的畫面表現更加的豐富了一些,同時也使信息的表達具有一定突出性,不管是對圖片亦或者文字來說都具有了局部的強調,也使編排的結構以局部而帶動整體。

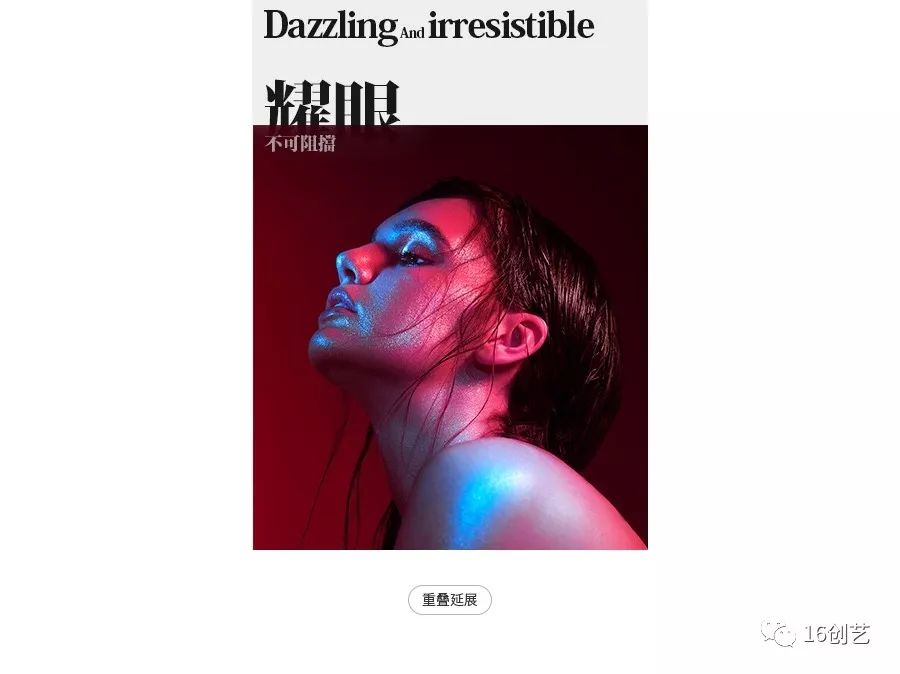
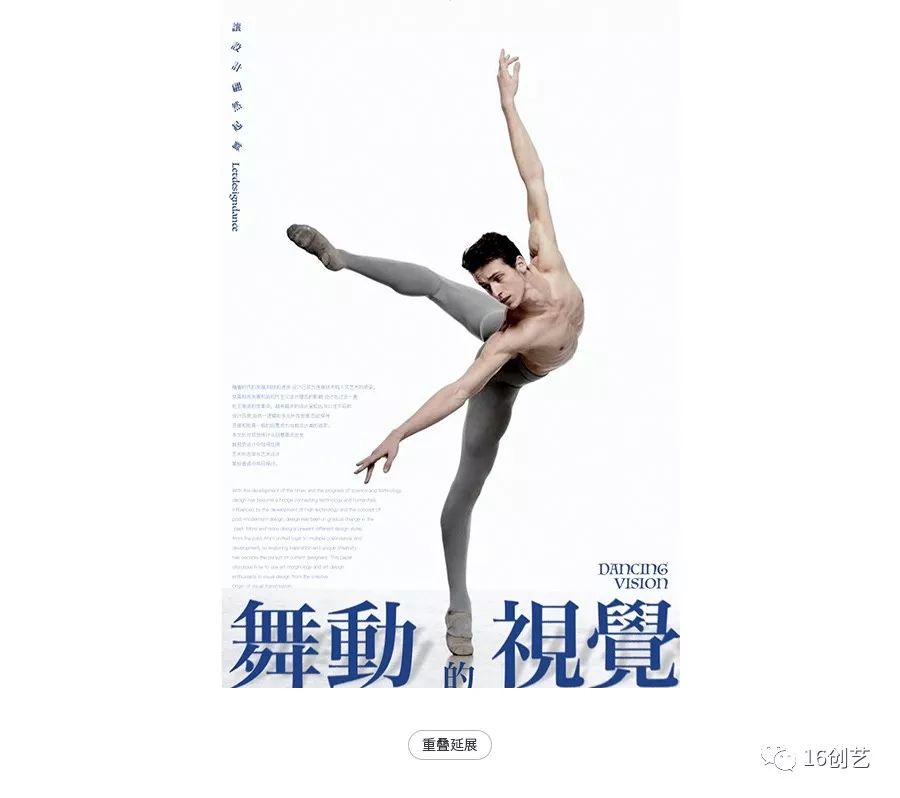
在延展的案例中把視覺元素與圖文明顯的分割處進行重疊的表現手法使用時,畫面不僅僅表達的是重疊手法營造的前後層次感和整體感覺,同時也把切割的手法與重疊的手法進行混合的表現,由此可見,重疊的手法不隻是可以用在元素與元素的組合上面,還可以把重疊的原理用在設計的手法上面形成1+1的方法原理。


圖1:
在常規的編排下很多設計者會依據內容的多少和大小把不同的內容設定在不同的空間內,通過視覺引導的方式和內容的層級關係等使視覺元素在同一個空間內形成一個整體,尤其是在相同內容的時候需要通過大小的比例關係來占據設定好的相應空間進行填充,以達到編排的目的,但很多時候這樣編排會讓畫面顯得單調而喪失了表現力。
圖2:
當針對相同的內容進行不同的表現時可以發現,在已經設定好的相應空間內把主體進行重複的排列以適應相應的空間,同時在相同元素重複排列的過程中對局部進行切割手法的處理,使其以重疊的視覺表現豐富主體空間的區域,在保證主體可以識別的前提下使畫面具有一定的藝術表現和空間感的體現,並不會因為主體的多少、大小而不能進行編排。

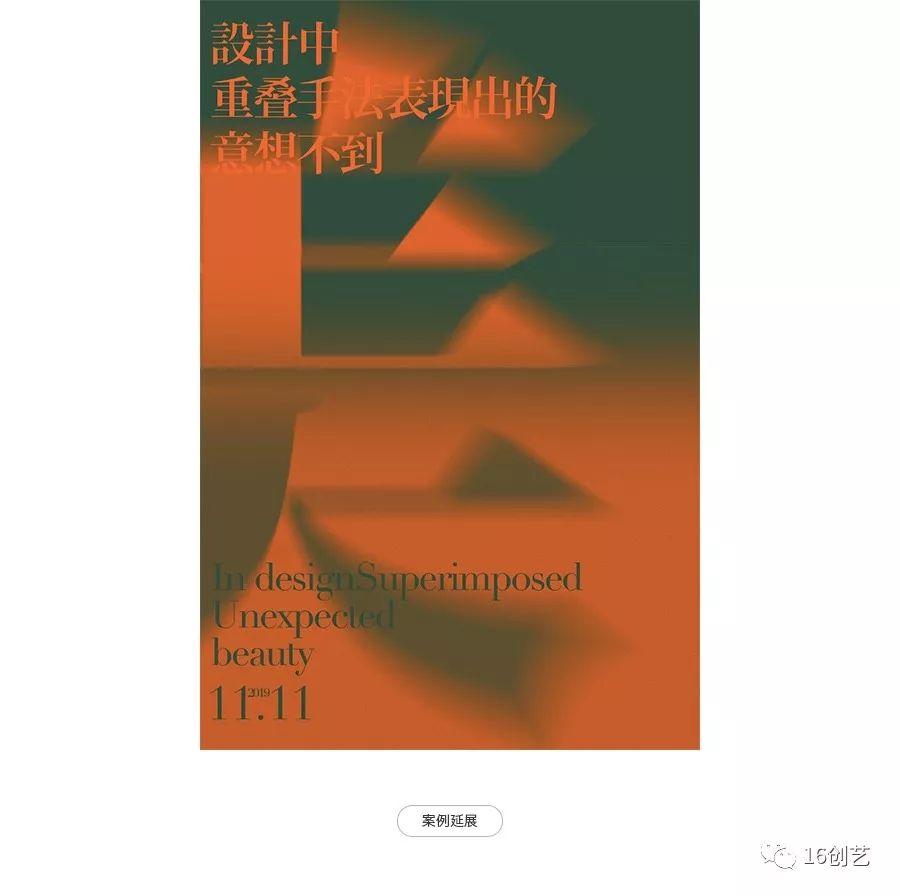
在延展的案例中我們可以看出,主體文字在相同大小的前提下直接使用重疊的手法使每個字母疊加在一起,在保證區域空間可以有效利用時,也讓畫面更加具有表現力,使主體以一種藝術表現的方式修飾版面而並非是為了強調識別性,在主體信息上面以小文字的再次重疊既是對主體信息的說明,也是協調藝術表現和識別性的一種有效方式。


重疊是設計中經常會使用或者經常會看到的一種表現手法,但大多數設計者在看到這樣的處理手法或者是在使用這種手法的時候往往會停留在“美”的感知層面,而忽略始終重疊真正的目的和作用,狹義的講重疊就是我們看到的元素形成的堆疊,是可見的視覺元素形成的關係而產生的視覺表現,而廣義來講,重疊就像設計者在創作的過程建立的圖層,或者是在黑白的線稿基礎上進行著色一樣,通過有效的組合逐漸的完成一個較為豐富的畫面,而對於視覺的感知來說,不管在背後使用了多少個圖層,或者是著了多少種顏色最重看到的就是具有層次感和藝術美感的整體畫面,而並不是局部或者背後使用的方法和技巧,而重疊在使用的過程中就需要遵循視覺的感知表現,是以整體性還是以局部的特點傳遞給觀者,尤其是在多元素的版面編排中,除了重疊基本的作用外,還需要考量重疊後傳遞出的重量,面積,情感等多種感性的視覺感知表現。

圖1:
在常規的編排下根據主體的形態進行適當的編排,使文字信息和主體分別占據不同的空間位置進行視覺的表現,大文字貼邊的處理與主體結構的聯想空間進行適當的重疊,但在表層的視覺感知層面並沒有進行重疊,雖然可以傳遞出一種從文字後面旋轉出來的感覺,但就畫面的視覺感知而言,需要通過適當的想象才可以把主體和文字信息看作重疊的假象。
圖2:
通過對結構的調整,並適當的融入重疊的表現手法時可以看出,整體的視覺感知在保留了主體旋轉的聯想空間後使表層的視覺更加豐富了一些,除此之外底部的小文字與大文字在結構上又形成了上下一分為二鮮明感,給人一種把人物主體下半部分遮擋的感覺,在視覺感知上不僅為主體的表現增添了一些神秘氣息,同時也形成了鮮明的對比關係。

在延展的案例中可以看出,當把主標題移動到最底部並貼合舞者的形態和要表達的意境適當調整文字的大小,利用主體和背景之間的空間關係使其以一種抽象的疊加方式營造出前後關係,給人一種像是踩在上面跳舞亦或者像是文字擋著舞者前進的步伐而形成旋轉的感覺,在保證所有文字結構舒適的前提下使畫面更具想象力,同時與舞者融為一體增強了整體的畫面感,即使沒有鮮明的重疊視覺表現,也可以通過文字與主體形成的關係和情感空間的表現,讓視覺感知更加豐富也具有張力。

重疊手法可以說是設計中的一種基本的、普遍的且實用的表現手法,在進行創作的過程中一不小心就會使用到,其原因在於版式編排自身就是在有限的空間內進行的多元素,多信息的整合,並以較為舒適的視覺表現方式把多種信息和元素在同一時間內傳遞給觀者,然而很多設計者並沒有在意空間內信息之間的關係,在使用到的時候卻不知道應該如何根據主體內容進行相應的處理,隻是停留在應該選擇使用哪種重疊的類型上面,而沒有對出現的元素進行思考或者進行相應區分發揮出重疊的普遍性,使其具有非常廣泛的應用範圍,從視覺元素的層面來講,在畫面中重疊的可以是文字與圖形圖片,可以是文字與文字,也可以是圖形與圖形等多種不同類型的視覺元素,亦或者是隱藏的空間結構,對於重疊的類型來皆可適用,但想要更好的使用重疊手法表現出意想不到的美,就需要從視覺元素的層面對其進行歸類以便選擇重疊的類型並做相應的具體處理,把畫面中的視覺元素分為相同元素和不同元素2種現象類型。

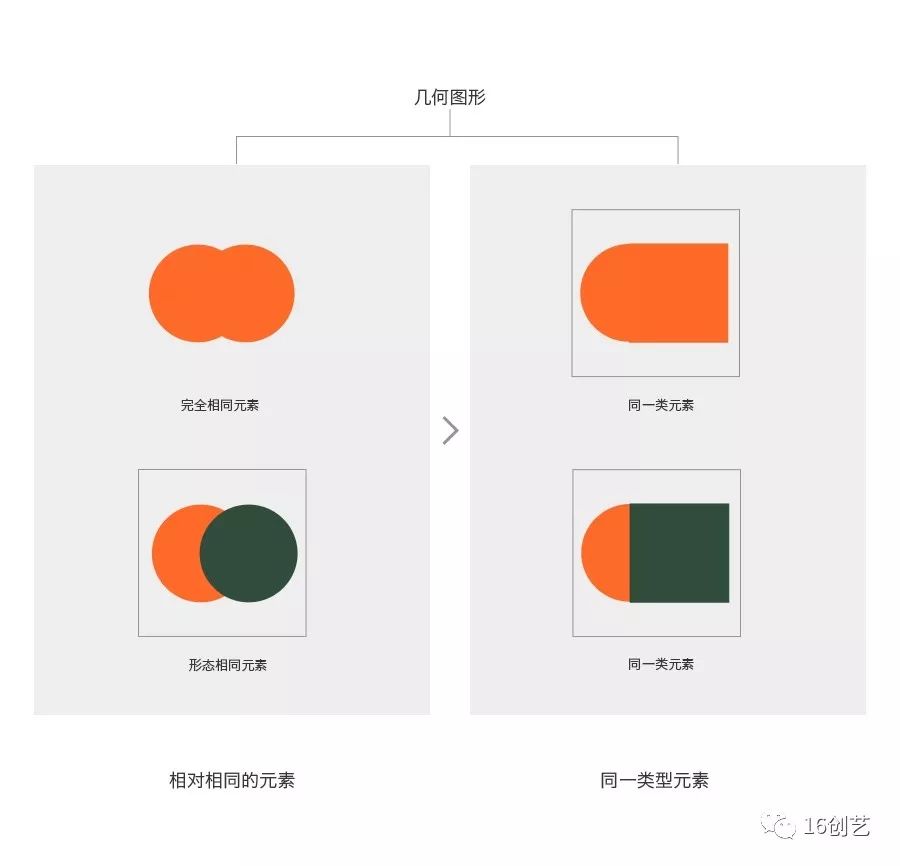
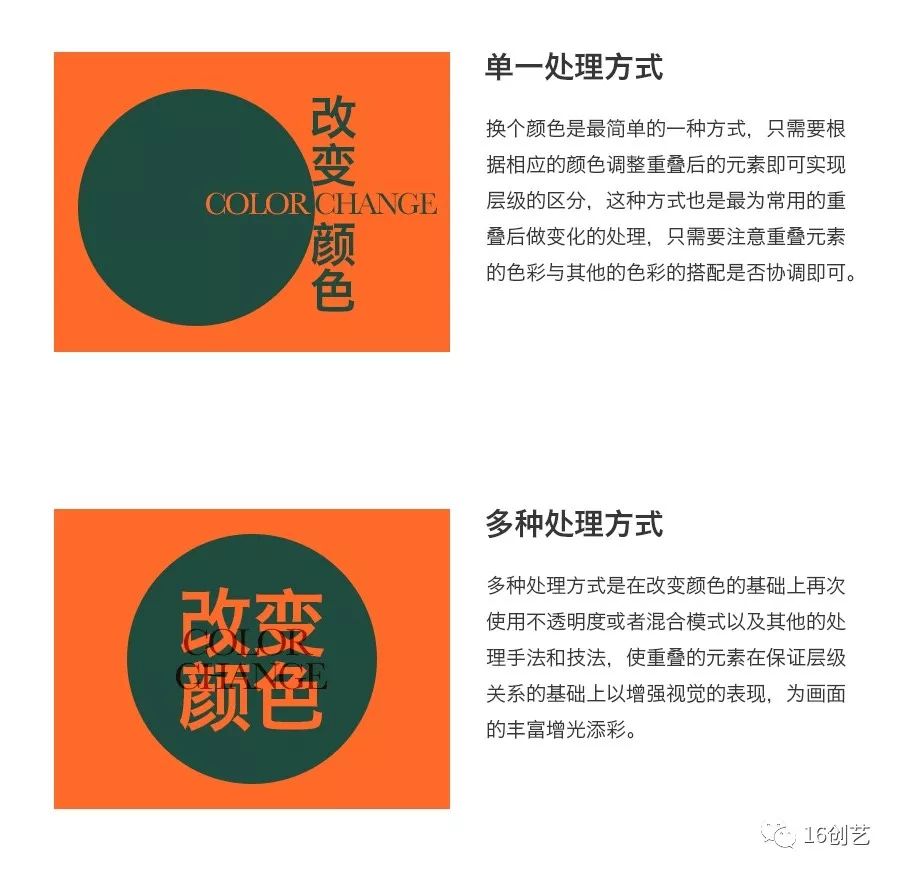
相同元素重疊是一模一樣或者屬於同一類型的兩個元素和兩個以上的元素重疊在一起,而重疊的過程中可以是以不同的重疊方式呈現出不同的視覺表現,在保證重疊的視覺元素可以保持基本的識別基礎上營造前後關係或者是融為一體的感覺,不僅可以發揮出重疊手法自身的作用,在貼合實際需求內容的表達上和空間整體的結構上,使版面信息依據清晰的邏輯關係傳遞給觀者的同時有效的為畫面增添一定的形式美。

從基本的結構圖中可以看出,完全相同的兩個元素發生重疊時完全融為了一個整體,並沒有產生層次和空間的變化,但卻是以一個新的視覺元素形態呈現出來;而在形態相同的元素中可以很明顯的看出兩個元素自身的特點,以鮮明的層次感傳遞給觀者的是一種具有變化的整體感;而當把其中一個圓換成正方形就形成了兩個看似不同但卻是同一類型的元素,其重疊後的表現與相對相同的元素基本一致,對元素而言是從元素形態角度把具體的元素上升到幾何圖形這個層面進行的重疊,在具體的使用過程中就需要根據實際的內容使兩個元素成為一個整體的前提下做局部的變化,並在遵循其邏輯時針對視覺感知層做相應的調整和技法的處理。

圖1:
在編排的過程中很多設計者會受視覺元素的多少影響,而不能對已經掌握的技能技法或者是最基本的技能技法加以使用,實現自己的創意想法,通常會以常規的編排方式呈現給觀者,雖然可以保證信息的準確傳遞,同時也會相應的使用網格等一些處理手法盡可能的提升畫面的視覺表現,但往往會讓畫面表現過渡導致混亂或者形成簡單的信息堆疊排列尤其是在相同信息元素的處理。
圖2:
在不改變整體的布局和編排方式的前提下,依據畫面想要表現的主題內容適當的使用重疊的表現手法可以看出,把要突出的信息再次進行放大,同時與其他相同的元素形成一定的重疊,在準確傳遞內容信息時使畫面的視覺表現更加的豐富,即使是相同的視覺元素或者是同一類型的視覺元素同樣可以表現出不一樣的視覺效果,其重點在於重疊之後做變化,由此可見畫面的表現不在於元素的多少,而在於發揮出設計者所使用的手法作用。

延展的案例中表現出的不僅僅是視覺元素的重疊,同時也是手法的重疊使用,其使用邏輯也是在遵循相同視覺元素重疊的基礎上進行的視覺表現延伸,對於設計而言,不管是已經掌握的技能技法都是具有一定的邏輯,而設計者在創作的過程中就在於靈活的使用邏輯而並非某一種技能技法。

不同元素的重疊是完全不相同的兩個元素或者多個元素重疊在一起,其方式方法以及使用邏輯與相同元素的基本一致,但不同元素涵蓋相同元素中的同一類型元素,可以說是更加的廣泛,其作為設計中最為常見的一種形式也是在使用中出現問題最多的一種表現,主要取決於視覺感知層的層級關係,以選擇不同的相應的重疊方式,在直觀的元素區分上讓是視覺感受到兩個元素是以前後關係,還是同一層級關係,換句來說就是不同元素距離視覺是否在一個層面上,而影響整體畫面的情感情緒和空間重量產生的視覺平衡表現。

圖1:
在依據主體進行編排時,通常情況下會把主體和其他出現的視覺元素分別置於不同的位置以貼合整體的布局,雖然可以讓各個信息元素準確的傳遞給觀者,但在一定程度上也會失去畫面的情感表現和創意性的表現,在常規的案例中,畫面的表現雖然具有一定的整體表現和空間的表現,但文字信息與主體之間並沒有產生太多的關係,即使是在同一個畫面中也會給一種較為獨立的視覺感知表現。
圖2:
而在不改變整體結構的變化下把主體複製一個形成大小的對比關係,同時把大的主體向上移動至文字下面形成重疊,在與文字形成前後關係時給人一種像是探頭向外看的感覺,同時下面的小主體與大主體的在空間上也形成了重疊的關係,給人一種場景化的表現,不僅可以保證畫面信息的準確傳遞,同時更多的是通過有效的編排組合和適當的手法讓畫面表現更加豐富具有一定的情感。

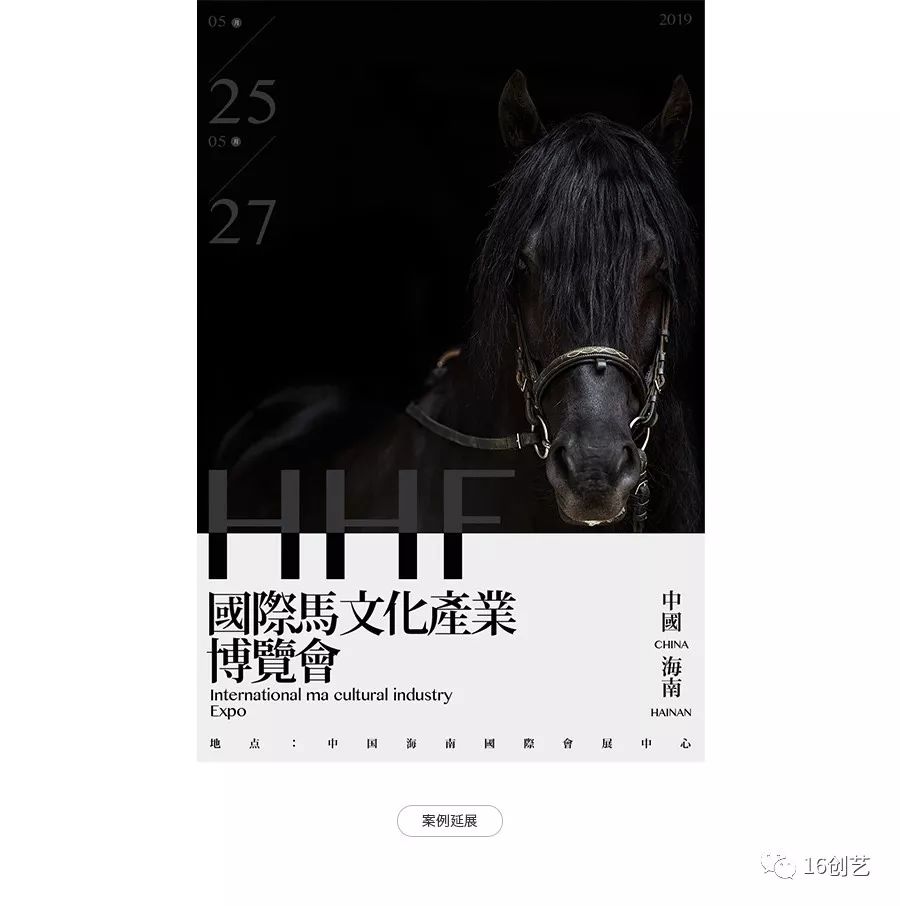
根據主體的特點適當的進行布局編排的改變,使畫面表現以鮮明的分割形式分別把文字信息和主體置於明顯的位置,在保證主體探出頭的這種感覺時,把主體的嘴巴移動至分割的邊緣,依托白色區域形成場景聯想,同時大英文在依據分割的基礎上分別進行不同的顏色的表現,也是依據重疊的手法使畫面在表層形成整體感,不僅可以讓信息有效的傳遞,還可以讓畫面產生一定的想象具有豐富的層次表現。

看不見的重疊是一種較為抽象的重疊方式,是在一定空間內基於元素與元素之間產生關係的過程中形成的一種無形的結構,而這種結構通常是由相同的元素或者是同一類的元素,在依據整體空間布局的結構上使元素之間的關係距離或近或遠,其主要是根據視覺感知來判定畫面表層是否在一個層級,無論在表層背後有多麼複雜的效果,有多麼的立體或者強烈的空間感,或者使用多少處理方法和技巧,但在表層都會有一個無形的結構,就像我們所使用的電腦屏幕一樣,邊緣就是一個框架,而在這個框架內當打開電腦就可以通過鼠標的控製,做一些自己想做的事,而無形的重疊既是在這個基礎上通過對不同元素的編排整合是否要形成無形的結構使其與各種元素重疊取決於實際的需求需要和表現的需要。

圖1:
在空間的布局安排上把所有的文字信息與主體分別置於不同的位置,使其以鮮明的視覺表現呈現出主體和文字信息較為獨立的方式,可以給人一種簡潔明了的感覺,但在很大程度上兩者是沒有太多關係的,對於整體的版面而言在相同的空間並沒有給人一種完整的表現,即使感覺文字和主體在表面是同一層級,也會通過主體自身的空間感傳遞出連綿無盡的想象,很容易造成版面空間的不穩定。
圖2:
而當把整體結構適當調整之後可以看出,頂部的文字組與底部的文字組更像是在主體表面蓋上了一層看不見透明的玻璃一樣,使具有空間感的主體在表層被玻璃擋住與文字所有的文字在表層達成一致的視覺表現,其主要是因為文字與文字是屬於相同的視覺元素,即使距離比較遠也會很自然的把兩組元素聯係在一起,雖然沒有直接與主體形成重疊的關係,但在結構上已經對主體形成了遮蓋。

而再次調整編排的結構可以看出,大文字組適當的依據主體的形態排列組合形成半包圍的形式,在無法確認是否與主體產生層次關係的前提時,左下角的小文字組位置與主體在空間層面形成了適當的重疊,並瞬間與大文字組在結構層面形成聯係,使主體與所有文字形成了前後重疊的感覺,在保證信息可以有效傳遞的情況下,也使畫面具有了整體感。


設計中的任何手法都是隨著需求而變化的,同時也是相互作用後產生某種視覺的表現以滿足畫面對美的基本需要,而對於版面來說,在有限的空間內進行多元素、多信息的組合就更需要使用相應的手法使信息進行有效的傳遞,重疊手法就是有效的解決多元素同時進行傳遞時的一種視覺表現,但想要用好重疊的手法不隻是刻意的使視覺元素重疊在一起,而是在基於重疊的基礎上為保證每個視覺元素都可以有效的傳遞時進行適當的處理,不管是相同的元素或者是不同的元素,重疊之後做變化既是該手法的使用原理,其基本的處理方式大致可以分為3種,每一種即可獨立使用,又可以共同使用。

改變混合模式也是重疊手法中的透疊,是將兩個元素在顏色的模式上進行相應的計算後得出混合的顏色,即使是完全一摸一樣的兩個元素重疊在一起時也可以通過改變頂部元素的混合模式,使元素與元素的交集處以區別於兩個元素顏色呈現,其作用是在統一中做變化,也是控製兩個元素是否在一個表現層級的基本處理方式,可以通過不同的混合模式調整兩個元素重疊在一起的關係,以達到元素都可以在保證自身信息傳遞時豐富自身和整體畫面表現。



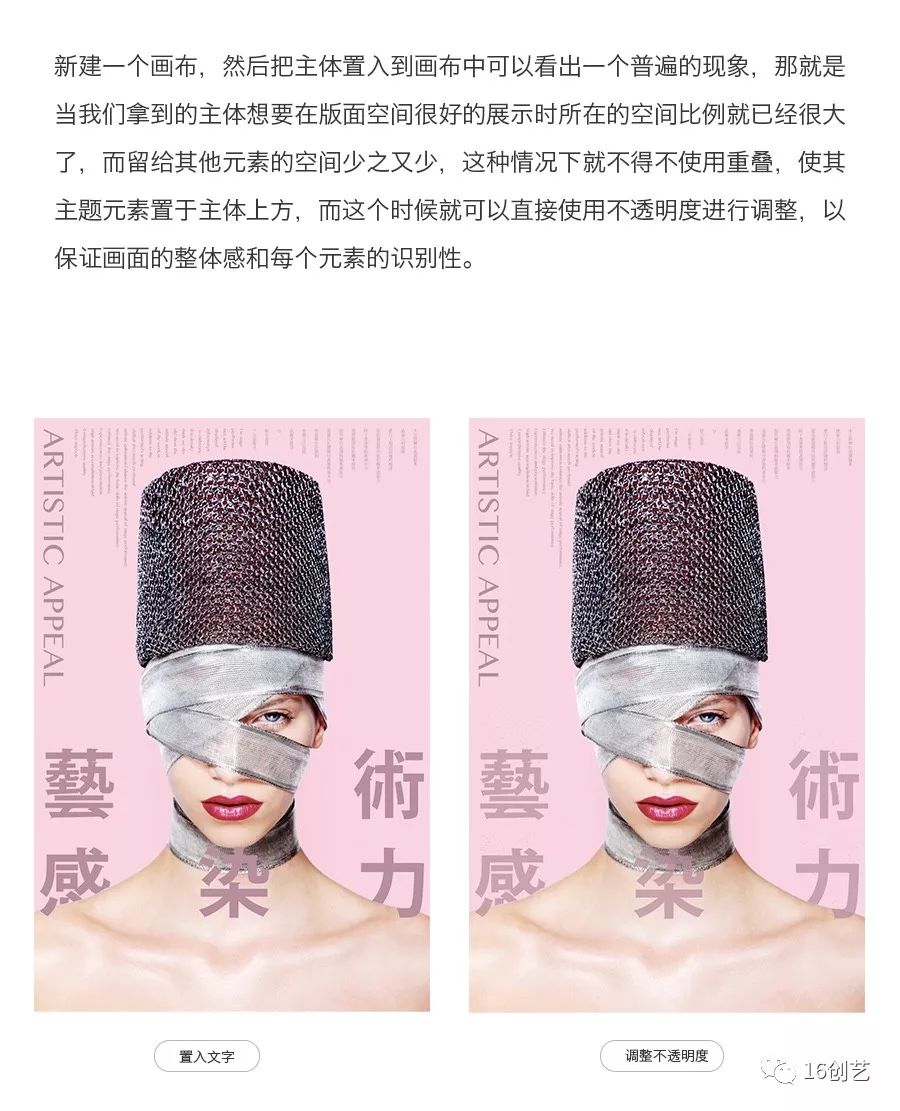
適當的新建一個畫布,把我們要做的需求主題置於到畫面當中,在較為規則主體造型情況下進行編排時,設計者通常會把其他的視覺元素安排在盡量與主體不產生交集的空白處以求更好的突出信息,但卻很容易忽略主體與其他元素之間是應該建立一定關係的,不然很容易讓畫面的表現脫節。

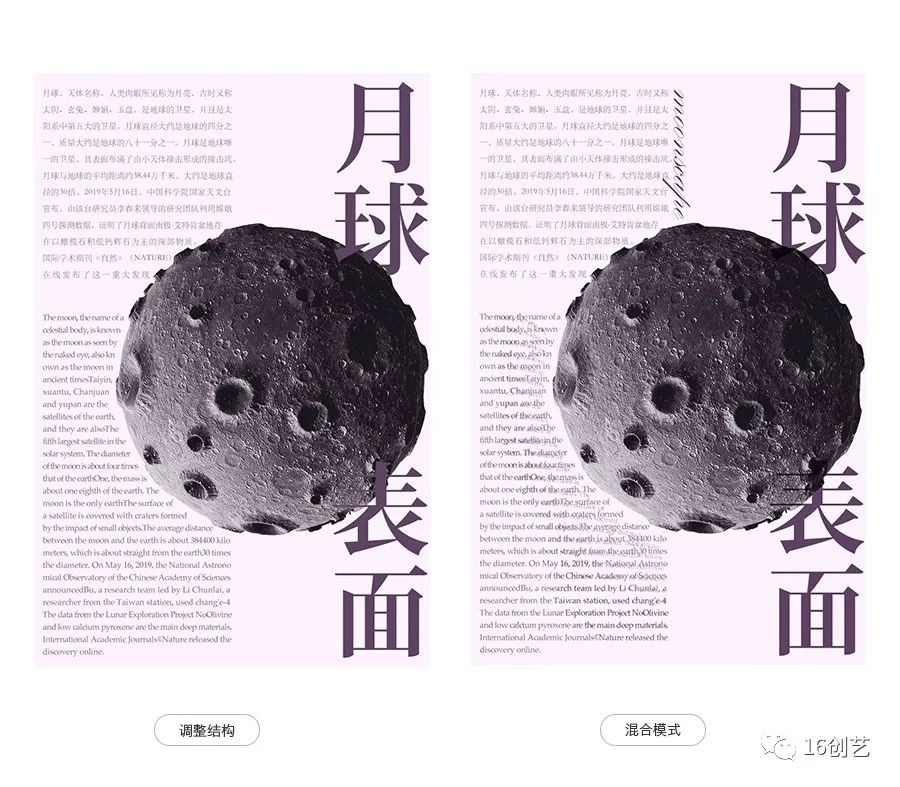
圖1:
把主體進行適當的處理後根據整體的版面空間把文字置入與主體形成一定的結構編排,即使不經過任何的手法處理在基本的結構上文字與主體也形成了一定的結構重疊,但就視覺表現和整體的畫面情感而言並不是那麼的舒適,簡單的結構重疊並不能很好的滿足畫面的需求以及主體自身所攜帶的場景聯想,在這種情況下很多設計即使想要調整也不知道應該從什麼地方入手或者是應該如何獲取想法提升畫面。
圖2:
在原有的基礎上針對主體與大文字信息之間形成的結構重疊所產生的前後關係,通過改變大文字的混合模式為正片疊底使其與主體以透疊的方式建立起融為一體的感覺,即可以弱化生硬的前後關係,又可以有效的調整版面的視覺中心,同時
也是豐富文字與主體的相交處,而左邊的英文在原有的結構上同樣使用重疊的手法複製一層,在保證信息可以識別的基礎上,對複製後的文字進行適當的效果處理以貼合主體營造的場景化表現。

針對主體與文字重疊的部分使用較為複雜混合模式後可以看出,兩個元素的相交處在視覺表現上更加的豐富,同時也是對整體的畫面起到畫龍點睛的作用。

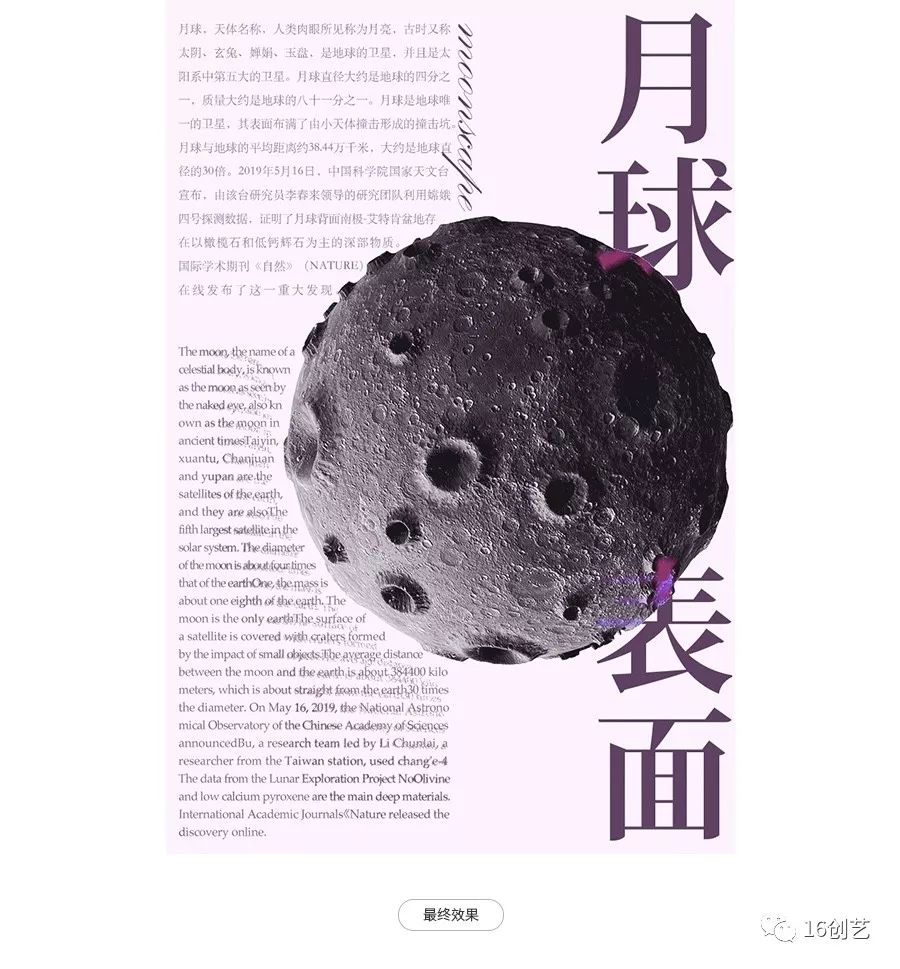
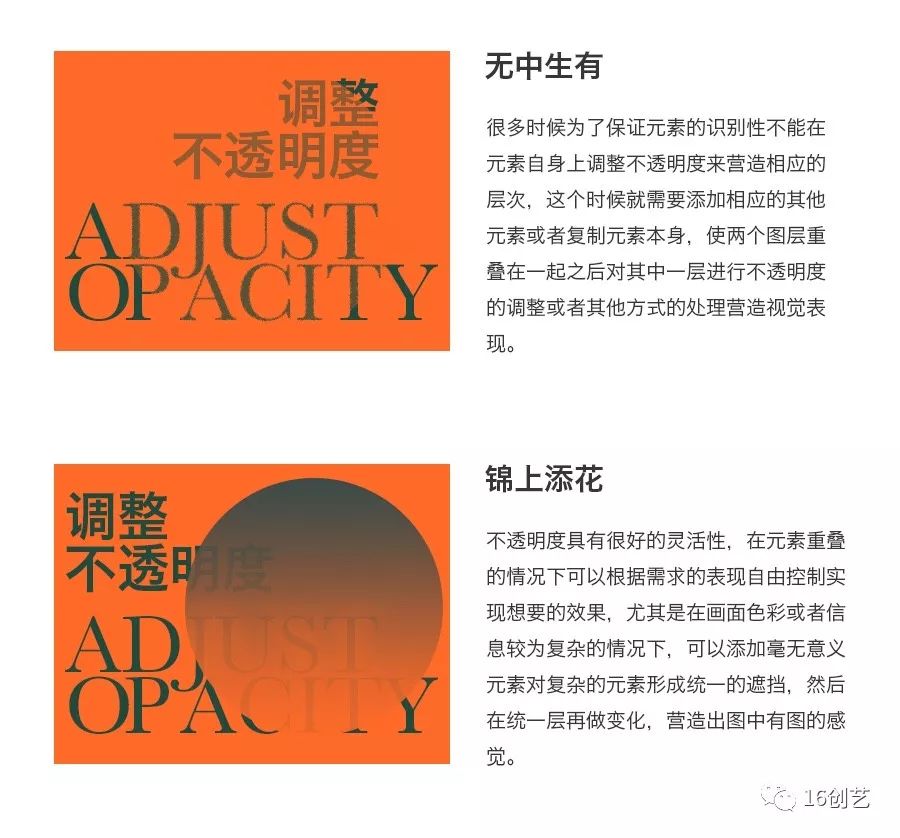
不透明度是設計中經常會用到的一個最基本的功能,其作用顯而易見是控製元素明暗深淺的便捷有效手段,也是基於元素重疊後可以識別出不同元素的基本處理方式,對於畫面而言,不透明度不僅僅是控製元素也是控製畫面層級的重要手段,在層級的視覺表現中通過調整不透明是最快速且最直接的處理方式,尤其是在使用重疊的表現手法時,不透明度就會隨之而來。



圖1:
當把文字信息置入到版面中,並依據主體進行適當的編排後可以看出,標題文字在表現一定創意的時候已經與主體產生了交叉重疊的方式,針對於整體畫面的表現力以及信息想要表達內容卻不是非常的理想,主標題與人物產生的重疊非常的僵硬,也沒有在情感情緒上進行適當的處理,雖然整體的畫面起來比較有意思,也能準確的傳遞信息,但卻沒有視覺表現了和感染力。
圖2:
而在不改變整體編排和信息的情況下,隻是對主體人物與主標題之間的關係,把文字的不透明度適當的進行調整,並把文字複製一層做顆粒的處理,使其有種從下向上飛舞的感覺,在不改變顏色的前提下不僅讓文字的表現柔軟了一些,同時也與人物在情緒方面進行的適應,弱化了黑體的硬朗特征,而上面的小文字與主體以及大文字之間也發生了相應的層級關係,給人一種無形的運動感。

當針對於內容信息以及主體的表現特點再次進行情感和表現力的刻畫,從人物下巴的地方開始加入一層白色的圖層,不透明度調整為60%時可以看出,不僅強化了標題字與人物交叉重疊的層次感,也使人物皮膚部分得到了有效的視覺表現統一,更加的具有整體感,而線條則是在不影響整體信息的前提下強化藝術的表現特點以符合主體人物的氣質。

顏色本身是沒有什麼意義的,需要在具體的元素上進行體現才能賦予其實際的意義,更多的是在表現畫面的情感情緒,而當使用重疊表現手法使元素進行重疊時則可以直接的改變兩個元素的元素使其具有不同的層級區分和視覺表現,同時在改變顏色的過程中還可以針對元素進行不透明度,混合模式的調整,以滿足實際的需求,使畫面的視覺表現力以及情感的表現更加符合畫面的內容信息。


新建一個畫布把我們找到的人物主體置入到畫布到中,在進行編排之前先對主體的造型適當進行分析以便於在編排的時候如何利用相應的空間來表達人物傳遞的感覺以及接下來置入其他信息時發生重疊時應該如何進行相應的處理技巧,避免信息的遮擋和識別問題。

圖1:
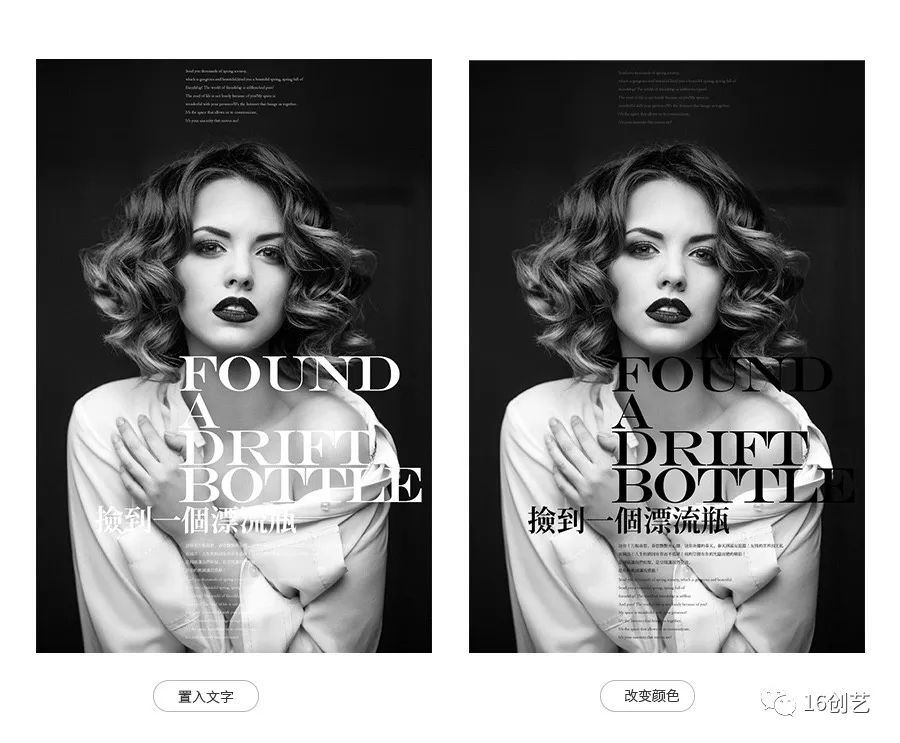
首先把主體在畫布中調整到合適的位置,然後把其他信息元素置入到畫面中進行編排,不管是使用什麼樣的結構都需要根據主體進行相應的選擇,以求達到最合適的表現方式,在黑色背景下其他信息很自然的選擇白色與整體的色調和情感達成一致的表現,但我們會發現,人物主體自身強烈的黑白對比讓重疊在身體上文字很難識別出來,尤其是描述性的小文字信息,而針對於這種情況最簡單直接的方式就是換一個顏色。
圖2:
在不改變整體結構的情況下,針對重疊部分的信息元素我們適當的改變顏色,使信息可以有效的識別出來,但同時可以看出,重疊部分的文字與頂部的小文字不能很好的形成統一的感覺,雖然層次感比較明顯,但也會給人一種斷層或者是沒有連貫的感覺,進而失去了畫面整體的視覺表現,尤其是大英文的部分在人物重疊與背景重疊的部分若隱若現不知道應該用黑色還是白色亦或者分別進行處理,但隨之而來的就是降低了整體性。

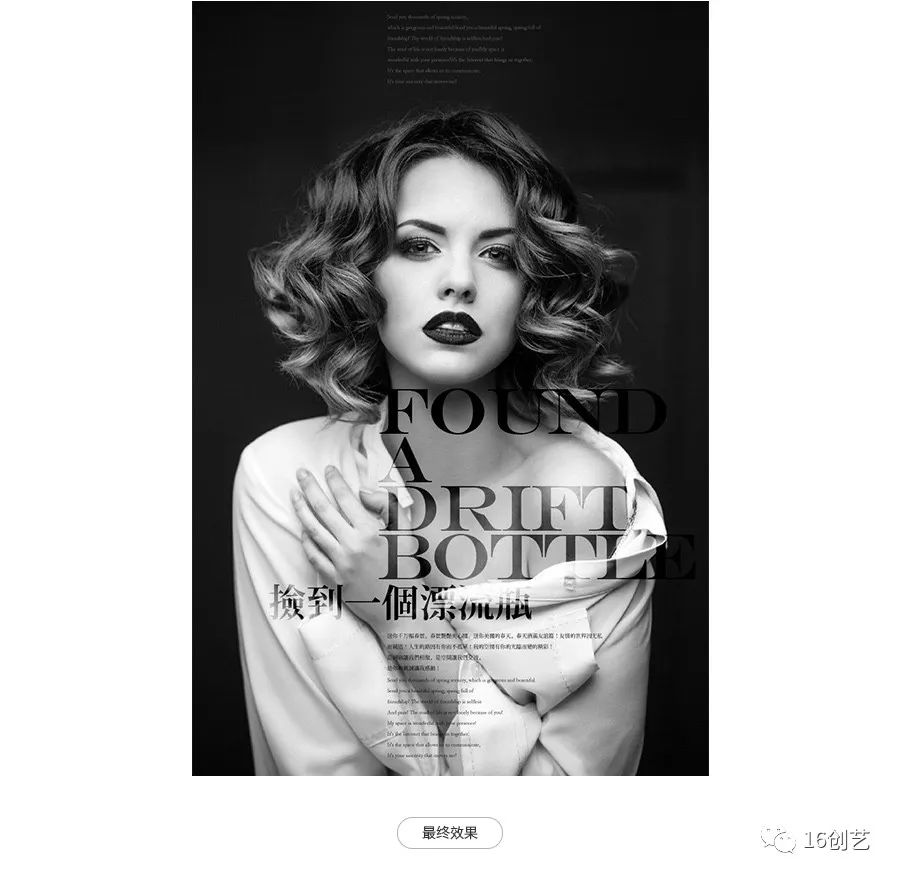
在黑色的基礎上調整大英文和中文的混合模式為疊加,同時再複製一層進行重疊,使其以黑白過渡的方式透疊在人物身上,不僅可以適應頂部的小文字,同時也可以讓信息可以有效的識別,而畫面的視覺表現也得到豐富。

設計中的手法是靈活多變的,不僅可以單獨的使用同時也可以相互作用著為畫面的視覺營造極其豐富的表現,而很多時候設計者在使用手法時隻是在意最終的視覺效果和使用的類型,卻忽略了不管什麼樣的手法和形式都是要基於畫面內容表現上進行相應的選擇,不然很容易停留在畫面是否好看上面而忽略了對需求真正的表現導致即使是最簡單的方式方法也想不起來使用,希望通過本篇文章對重疊手法的深入講解可以幫助大家在想法層面有所幫助!
文章來源於16創藝,作者Martin K

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14