
對於任何令人興奮和新鮮的事物,我傾向於像孩子一樣對待每一篇文章,將這些特定的主題進行整合,而不是就此單獨另起一個篇幅,這會破壞它的完整性。
今天我們討論的話題是圍繞Neumorphism的,它是一種設計風格,也可以稱之為設計趨勢,這讓很多設計師們大力追捧,不知道是不是我看的還不夠全面?讓我們一起捋一捋吧。
Neumorphism
Neumorphism(或者叫Neo-skeuomorphism)是一種新潮的設計風格,應用於網頁元素、框架、界面等,也被稱為Skeuomorphism。所以Neumorphism是“New” 和 “Skeuomorphism”的"巧妙"結合。因為我們對於“New”已經不陌生了,就讓我們來看看“ Skeuomorphism”吧。

在定義擬物化現象時,BBC是最值得一看的,自從人類發明了收音機,它就為我們提供了最新的新聞:
手機應用的設計手法是模仿現實生活中的物體,這就是“Skeuomorphism”。
他們在關於喬布斯的報告(紀念文章)中偶然發現了這個清晰的定義,解釋了蘋果產品傳統外觀的轉變,作者在文章中著重強調了這個引用。
由此我們得知Skeuomorphism這一詞語,作為一種設計風格,在蘋果的設計團隊中已經被廣泛的應用於各種產品,並且,蘋果的做法表明,他們在這一領域擁有絕對的主導地位。因此我們可以得出一個初級的定義:
Skeuomorphism = 過去的蘋果風
另一個需要注意的點是,它與另一個UI/UX流行語密切相關:隱喻,這恰好是一個非常正面的詞,在產品設計領域受到高度重視。


Ultralinx中的超寫實圖標
擬物(Skeuomorphism)設計的衰落
在發布IOS7係統之前,蘋果公司宣布放棄傳統的設計風格,包括界面和圖標,從那時起,這種風格開始向扁平風轉變。
蘋果設計團隊的明智之舉在於盡可能的減緩這一變革,到2019年的時候,這種扁平風才在整個設計行業達到了頂峰。
蘋果公司,作為行業風向標,宣告Skeuomorphism的徹底結束,設計行業紛紛跟風。設計師是技術不斷更新的群體,他們很容易適應新的設計風格。隨著扁平風格人物插圖開始流行,2018年底至2019年我們也一起見證了純扁平風格設計的衰落,但是這又是另一回事了。
一個可愛生命的轉世
我知道你可能會把這個標題想成非洲奇幻小說或者熱門網綜,但是都不是,它僅僅意味著Skeuomorphism以Neumorphism的身份又出現在了大眾視野中。(彩雲注:趨勢輪回)。
當你打開Dribbble,並且搜索關鍵字:Neumorphism,很容易被大批類似的作品刷屏,從專業設計師到業餘愛好者,作品一幅接一幅。
我也是其中之一,你可以在這裏找到我的作品。任何一個標簽都可以將你引領到Neumorphism的地盤,在這裏你可以真正的感受它的魅力。

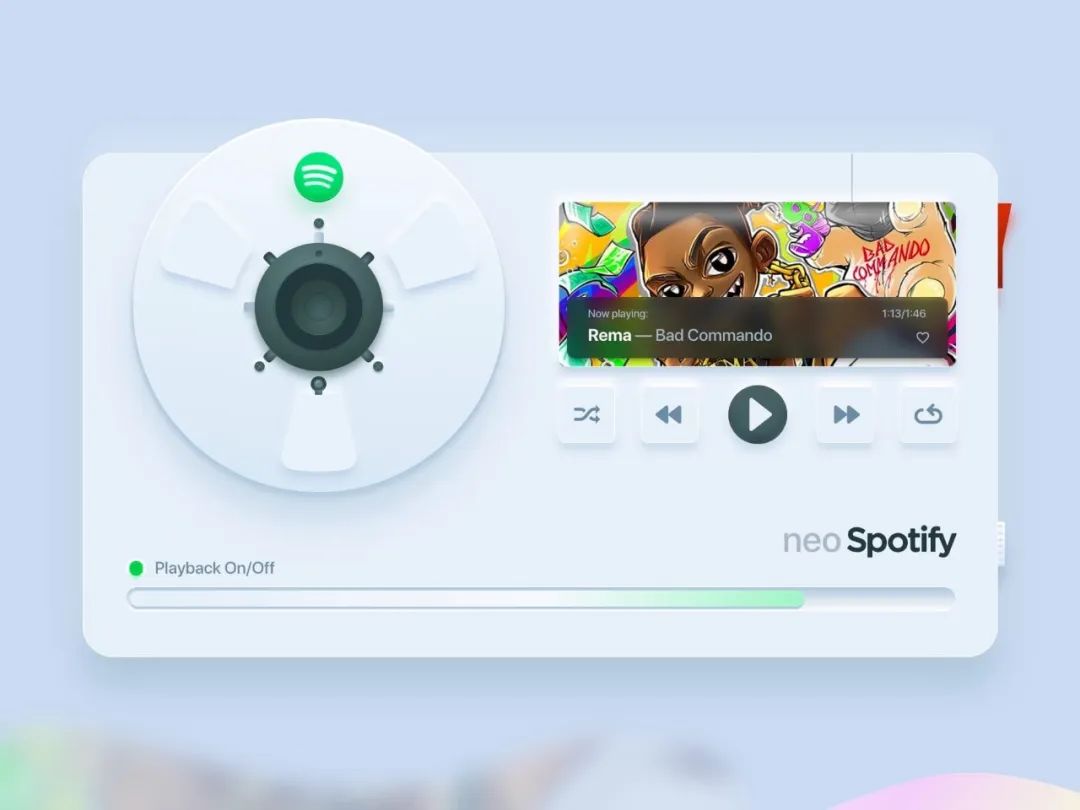
David Ofiare的作品

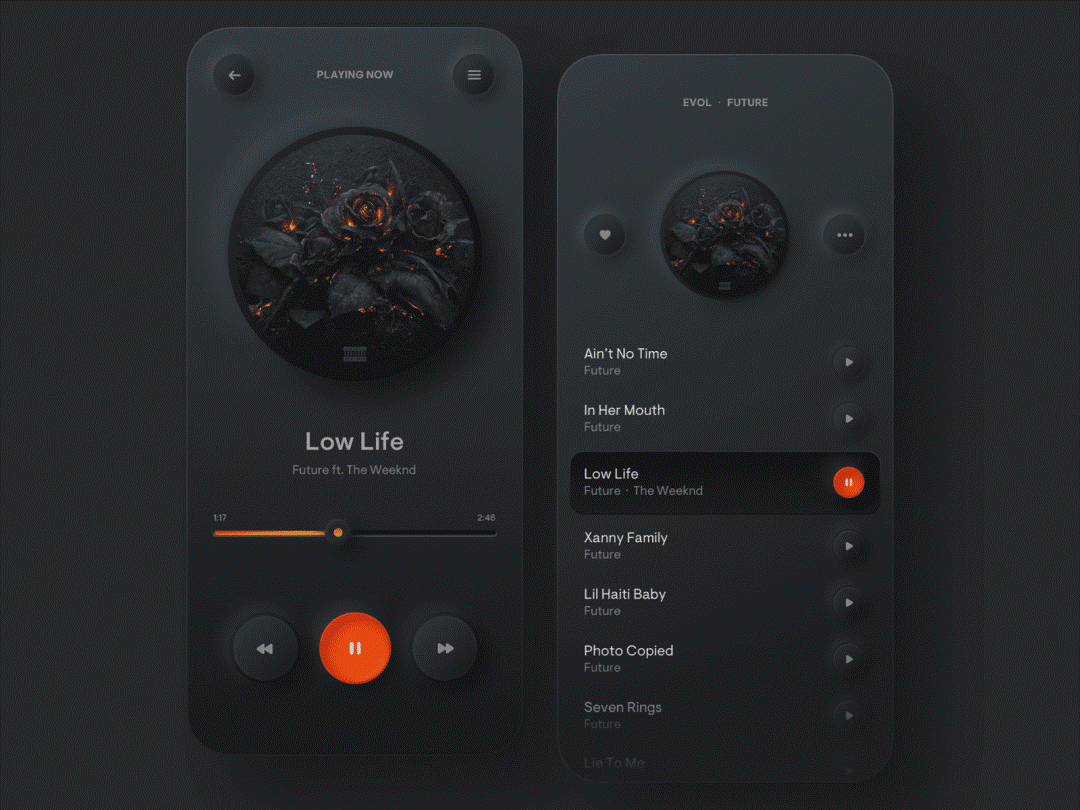
Filip Legierski的作品
它新在哪?
“Neo” 和 “Neu”起源於同一個詞根。
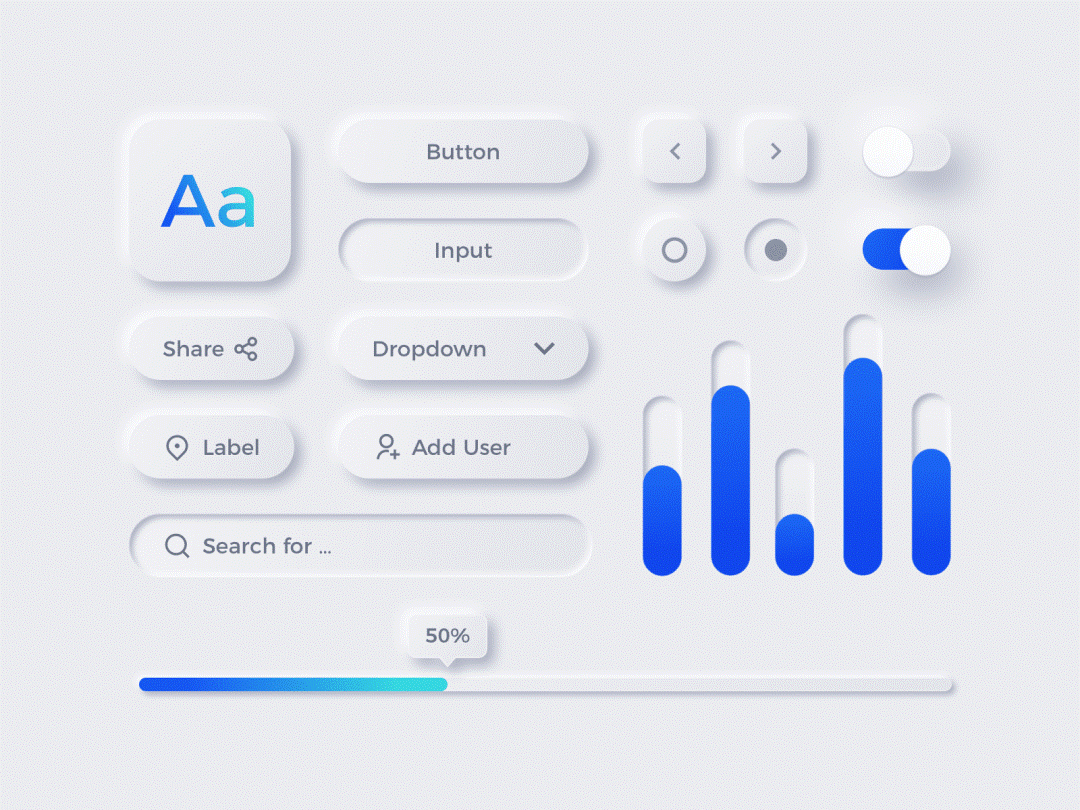
仔細分析一下這個從2019年11月流行起來的新風格,你會發現很多的複雜元素都被改造成了極簡設計。

熱門Youtube博主Marques Brownlee製作的Twitter頭部
配色:
大多數情況下主色調為淺色,低飽和,看起來接近於白色、米色或者輕灰色。並且,僅僅使用顏色相近的漸變色來突出某些特定部分。
形狀:
易於訪問的形狀用於創建重複性的用戶界面。
表現:
不同於之前的設計,Neumorphism風格的特點是非常柔和,它不會過度模仿自然界中的物體,而是創建一種新的表現形式,看起來像3D白模(3D設計的時候,模型沒有貼紋理材質之前呈現的一種狀態)。
效果:
沒有刻意做的特別寫實,而是采用了HTML、CSS易於實現的效果,例如雙投影、漸變、填充、描邊或者內陰影,所有的這些效果都可以由初級開發工程師用現成的代碼去實現。
零開發難度:
如果是開發難度特別大的設計,可能需要10倍的開發人力來實現它,或者被困於PNG、GIF、JPG圖片的顯示效果不佳,而不能采用SVG這種更加清晰的可伸縮矢量圖形。

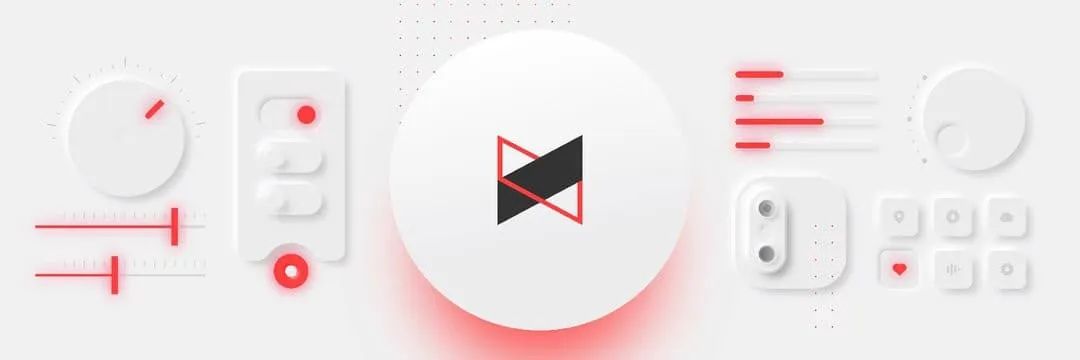
MazePixel設計的免費Icon和元素
如何設計Neumorphism?
首先,你得是一名設計師,不是設計家具或者服裝的那種,而是互聯網設計師。所以,雖然它有一定限製,但是又不僅僅限於:產品設計師、UI設計師和平面設計師。
一旦角色確定了,那麼平時常用的設計軟件都可以做到。
每種工具和它們自身的局限性:
我將嚐試從UI/UX和產品設計的角度來分析這些工具之間的優缺點:
1、Adobe XD:最初是為UI/UX設計師所設計的,它一個非常輕量級的設計工具,目的是配合第三方的插件以及其他的Adobe軟件結合使用,因為單獨使用的時候,它本身的功能比較局限。優勢在於:組件狀態、背景和模糊等功能非常實用;劣勢在於:沒有多重投影、漸變描邊等功能。
2、Figma:第一個通過網頁,實現大規模多人協作的設計工具。它也提供大量的第三方插件,與其他傳統的設計軟件結合的不是很流暢,但是也得到了很多設計師的喜愛。優勢在於:效果疊加、背景和對象模糊等,它強大的Web工作流;劣勢就在於如果網絡狀況不好的時候就是一個災難。
3、Sketch它目前是設計界的網紅,擁有Figma的全部功能,但是擁有更多更完善的第三方的插件,以及更廣泛的服務,它也即將推出多人協作功能。優勢在於:混合模式、矢量圖形等;劣勢在於:偶爾崩潰、卡頓和僅限於蘋果設備使用。
4、Adobe Photoshop仍然使用PS做UI的設計師被稱為老古董,但是我不讚同這種說法,因為他們並不完全了解情況。是的,我們必須承認PS有點過時了,它對於一些UI/UX工作流來說太過笨重,但是我們不能忽視當它能完整執行所有創意任務時的強大表現,這就是為什麼這隻老槍退休後仍舊威力十足的原因。
優勢在於:圖像編輯、圖層樣式(例如內陰影等)和與矢量軟件AI的無縫銜接等;劣勢在此先不討論。
5、其他軟件Invision Studio(用於原型設計)、Affinity Designer等,與上述四種都屬於同類產品。
6、不建議使用除非你打算使用漸變、顏色來完成一些諸如鏈接、組件等的簡單設計任務,或者是你單純想要浪費甲方爸爸的時間,否則盡量不要使用AI去做UI設計。

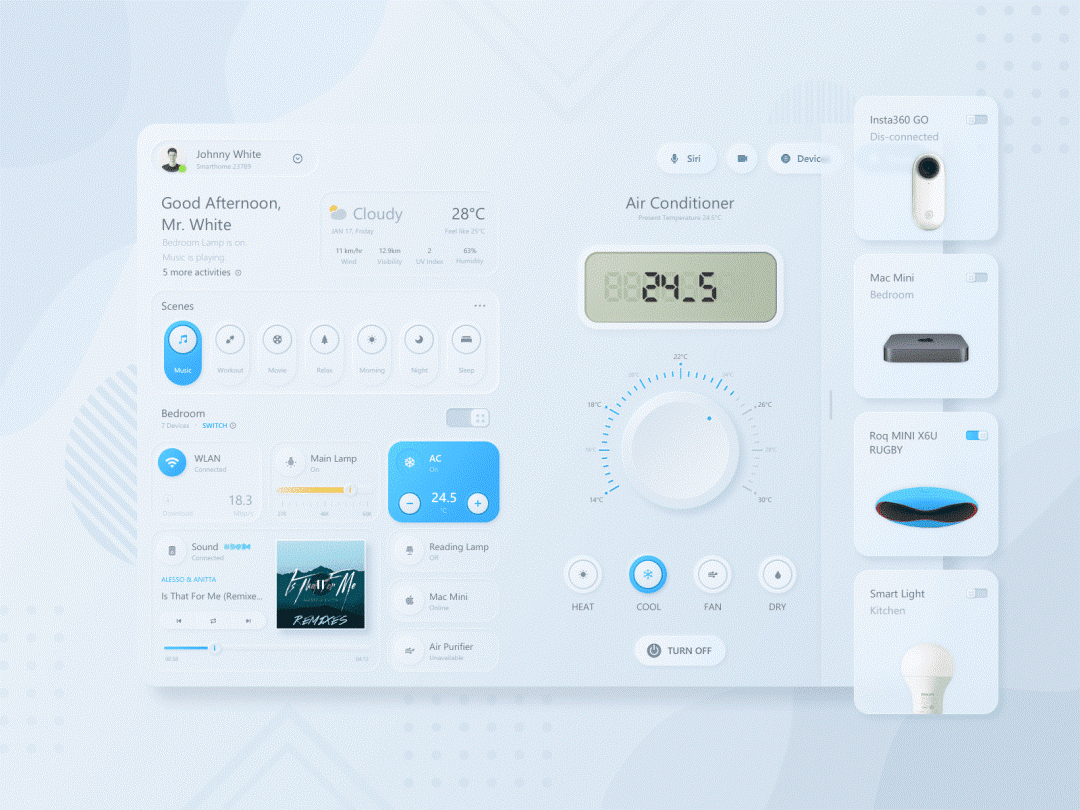
GanKin的桌面應用概念設計
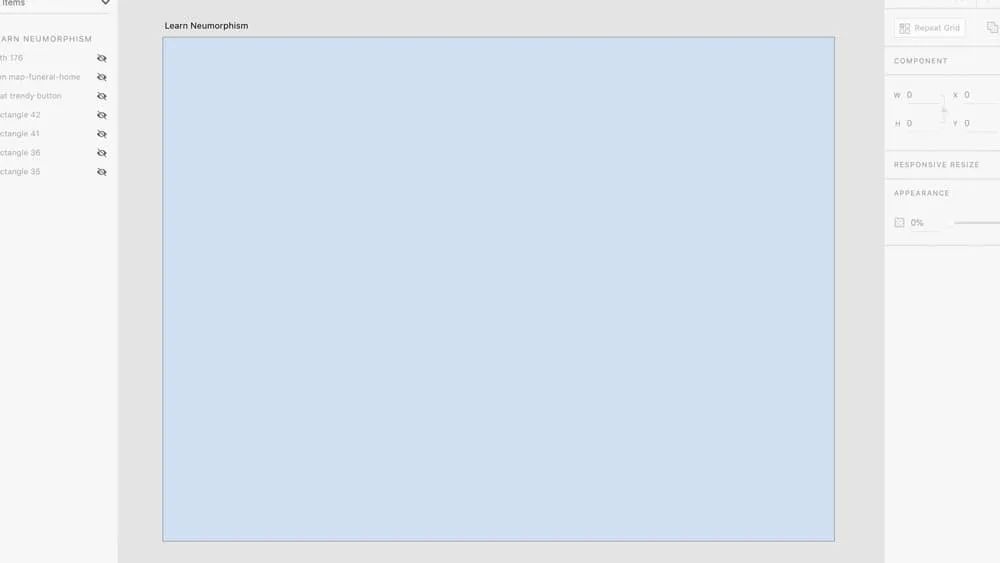
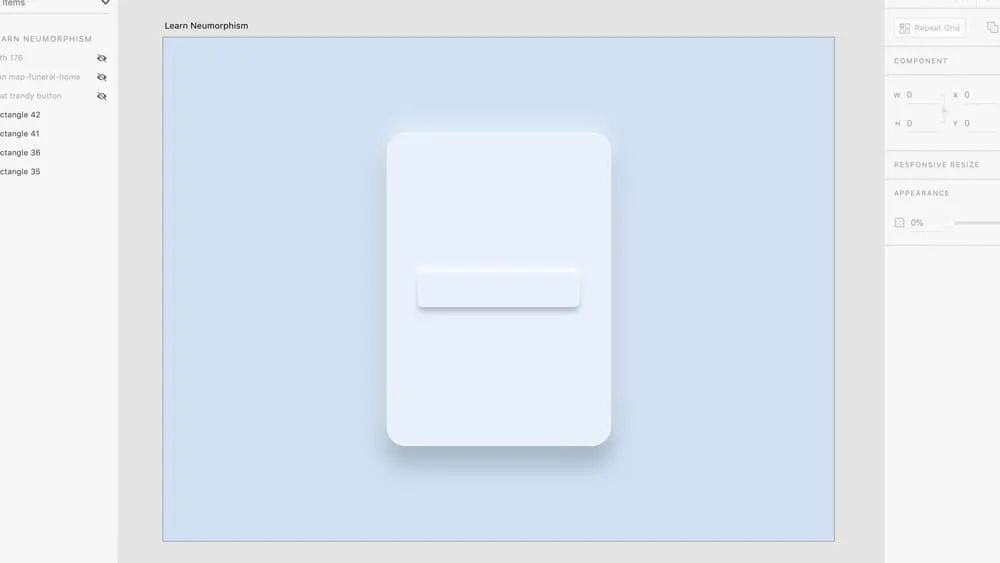
一個簡單的基礎教程步驟1:新建畫布,如果要上傳Dribbble,就設置尺寸為1800 * 1350px,因為它要求的比例是800:600。
本教程在Adobe XD中完成的,但是你也可以在任何軟件中實現它。將畫板填充為淺藍色,色值為#D2DEEF。

步驟2:
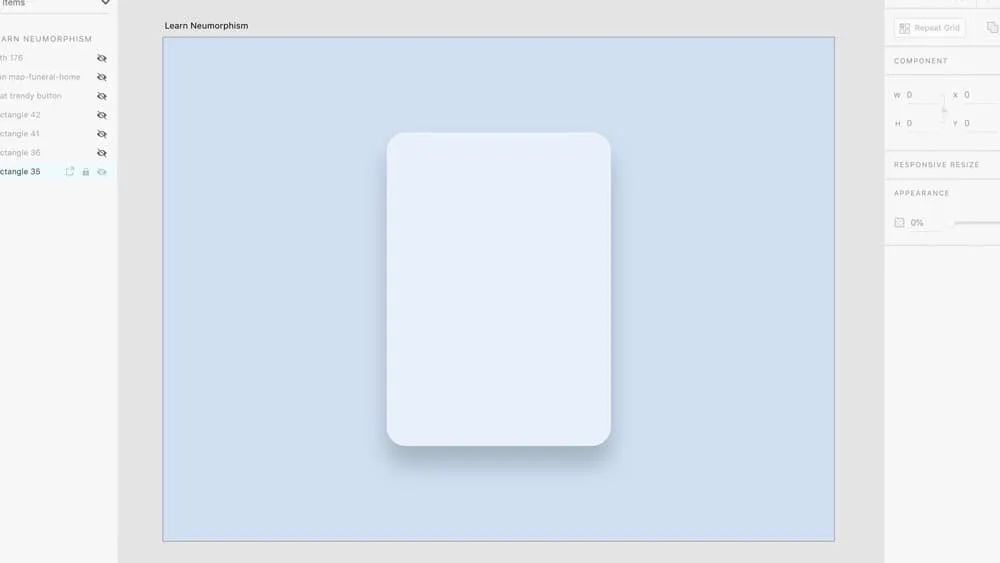
選擇左上角的矩形工具,繪製一個601*840px的矩形,這裏我添加了倒角,重命名為“Surulere”。
將它填充為灰白色,色值可以是#EAF0F8。給他一個#FFFFFF純白色,1px寬的描邊。為它添加陰影,x為0,y為30,blur為60,確保陰影看上去不那麼黑,可以是#A7B3BE (或者 #000000的純黑色,然後設置35%的透明度)。
複製原圖層,並且將陰影中的y改為-30,將顏色改為#F8FCFF,並且透明度設置為50%。
在Figma或者Sketch中,隻需要將另一個陰影效果添加在同一個圖層上即可,不需要額外複製圖層。

步驟3:再次選擇矩形工具,添加一個430*94px的矩形,將它垂直水平居中對齊,重命名為“Ajah”。
將它填充為同樣的灰白色,並且添加1px的白色描邊。為它添加陰影,x為0,y為12,blur為16,陰影柔和一些,色值可以是#EAF0F8 (或者 #000000的純黑色,然後設置30%的透明度)。
複製原圖層,並且將陰影中的y改為-12,將顏色改為#FFFFFF,純白色。

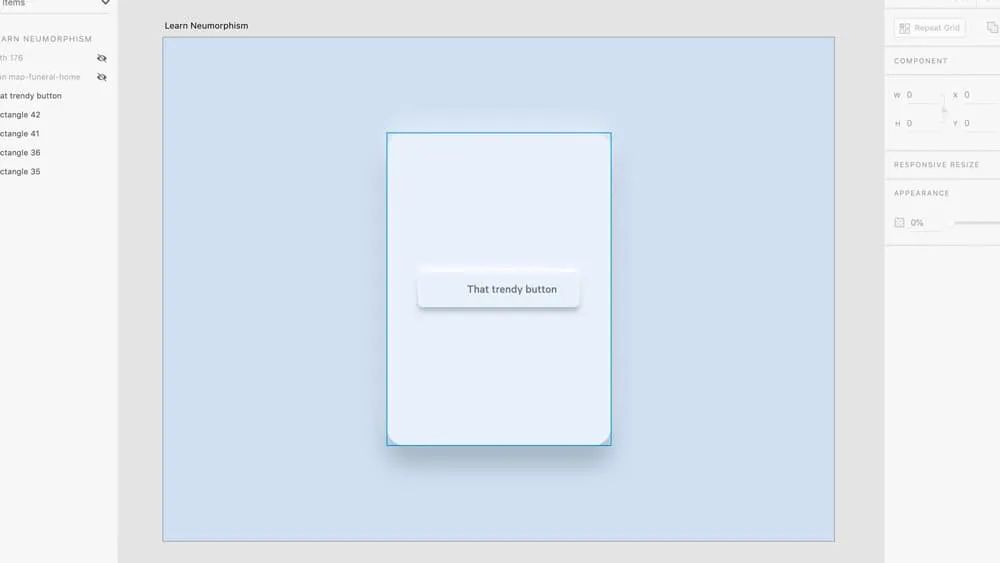
步驟4:選擇Text工具添加文字:"這種流行趨勢的按鈕"(或者隨便你喜歡的內容)。我會選擇Calibre字體中的32pt medium字重,然後填充為#66727C的淺灰色。
可以像我這樣排版。

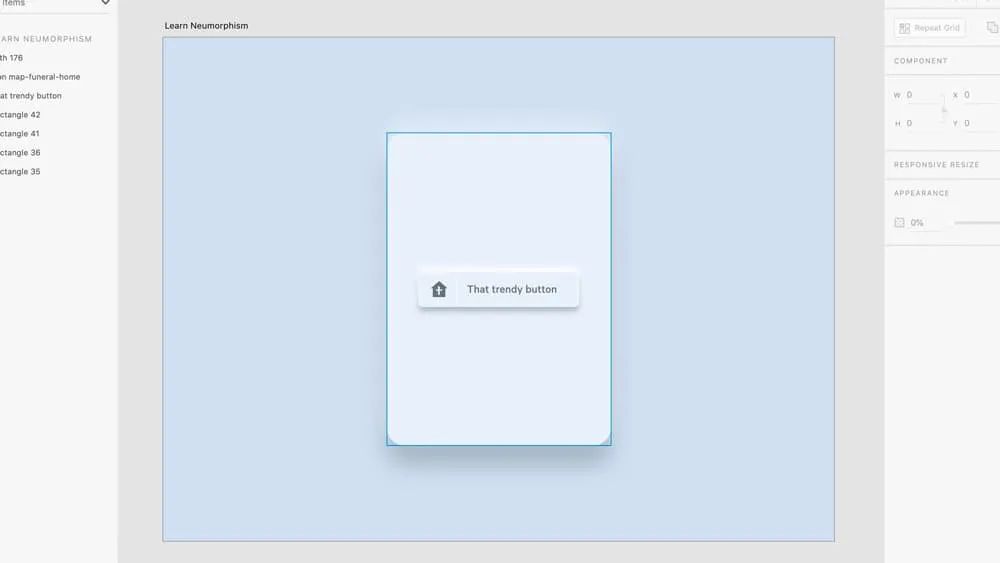
步驟5:隨便選擇一個圖標,將它填充為與文字一樣的顏色,我選擇了一個看起來像家又像教堂一樣的icon。
將圖標放在文字的左邊,調整一下他們之間的間距,確保有足夠的留白空間。在他們之間添加一條1px白色的分割線。

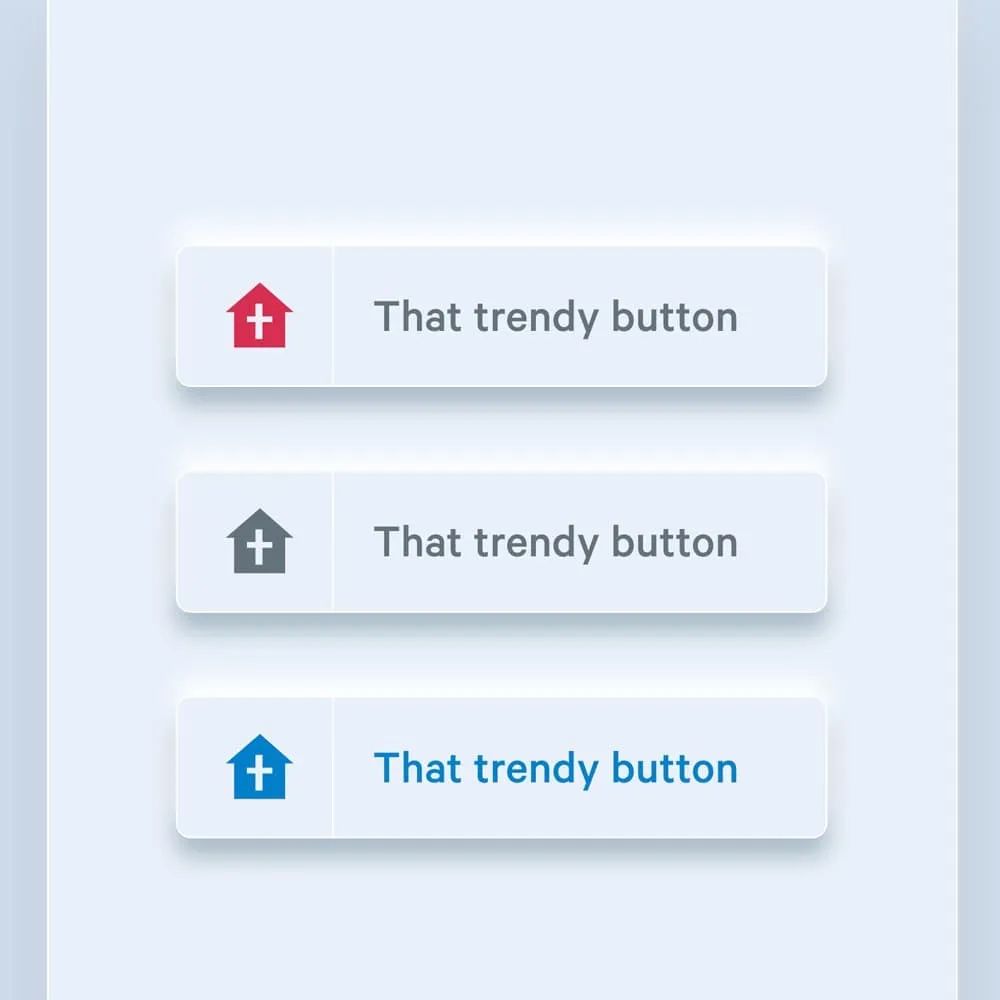
步驟6:將它複製兩遍,然後為圖標填充不同的顏色,在網上搜索一些設計參考,繼續探索更加豐富多樣的設計。
就是這樣了。

我現在知道它了,之後應該怎麼使用呢?
知道如何使用、何時使用這種超能力比它本身更加重要。
它可以用於UI/UX或者網站的設計過程中,但是請不要在印刷產品中使用它。如果這種設計風格要打破它現在的狀況,那麼必須得對它進行改進和調整,才可以被應用於屏幕之外的世界。
設計師可以自由的探索Neumorphism更多的可能性,就像他們目前正在做的那樣,讓它變得更有創造力,更美好。
最後,在如今的設計中...
在動態和三維的設計領域中,為了創造更加精美的視覺效果,這種風格已經被發展到了極致。
原文:https://medium.com/@artofofiare/neumorphism-the-right-way-a-2020-design-trend-386e6a09040a
作者:David Ofiare
譯者: 視覺派Pie
譯者簡介:韓雪晴,計算機背景,前端出身,著迷於世間一切美好事物,畢業後一直不斷挑戰和嚐試新的領域,完成了從程序猿到設計獅的進化。目前在英國南安普敦大學,交互設計研究生在讀,歡迎大家搜索關注我的個人公眾號:視覺派Pie,我會在這裏分享精彩的留學生活和設計心得。
原文:彩雲譯設計

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14
















