今年要關注的是新擬物風還是2.5D矢量插畫又或者是其他?讓我們一起來看看在2020年可能會影響我們日常設計體驗的三大設計趨勢。
最近有大量的設計軟件和工具雨後春筍般湧現——Sketch,Figma,Adobe Creative Cloud,C4d,Redshift等等。這使得設計創作門檻越來越低,設計師們也能夠以更多的形式和更低的成本表達自己的創意。
我覺得趨勢應該是能夠相互結合,還能以創造性的方式在web和許多APP中得到使用。如果使用正確,3D插圖、動畫和自定義的組合可以為用戶提供一套完整的解決方案。
3D 插畫
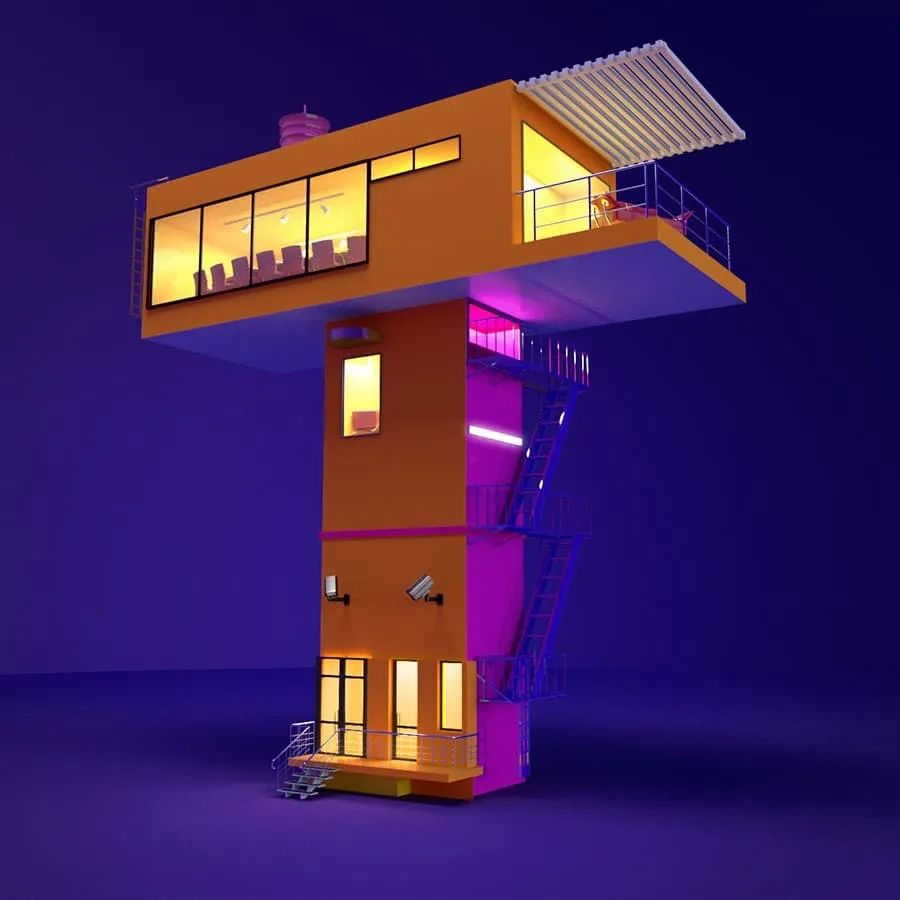
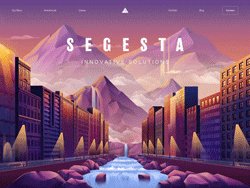
由於一批3D愛好者在Instagram上分享他們的作品,3D在2019年流行了起來。在2020年,3D設計領域會得到更加重要的發展。
3D之所以變得如此流行主要得歸功於一些強大的渲染工具,比如OC,RedShift等等,以及非常便宜的顯卡和其他硬件設備。
越來越強大的軟件以及越來越便宜的設備,使得不同領域的設計師們也能夠通過3D表達自己的創意。

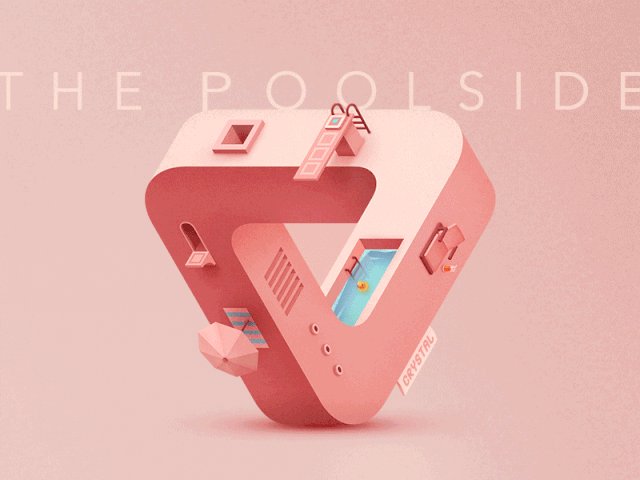
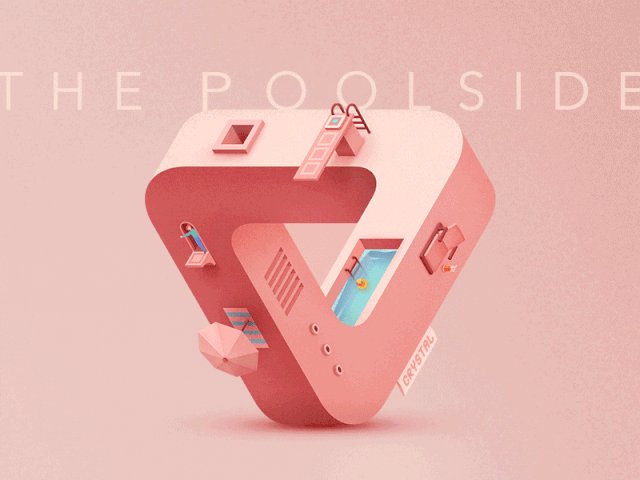
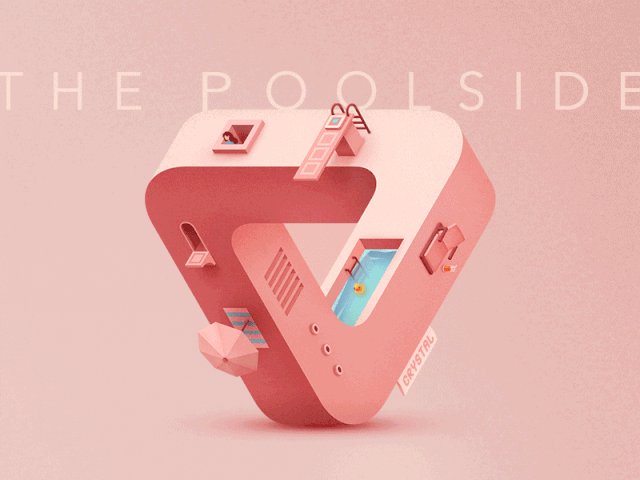
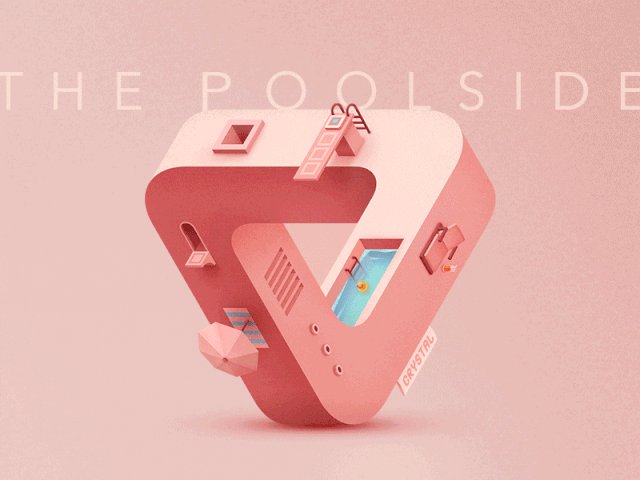
Illustrations by Crystal Yumumu on Dribbble


Illustrations by Luis Yrisarry Labadía on Behance

Illustration by Mike | Creative Mints on Dribbble

Illustration by Mike | Creative Mints on Dribbble
將平面設計概念轉化為3D有無數種方法。我可以看到設計師們大多在以下領域重新構思舊的想法,形成新的作品。
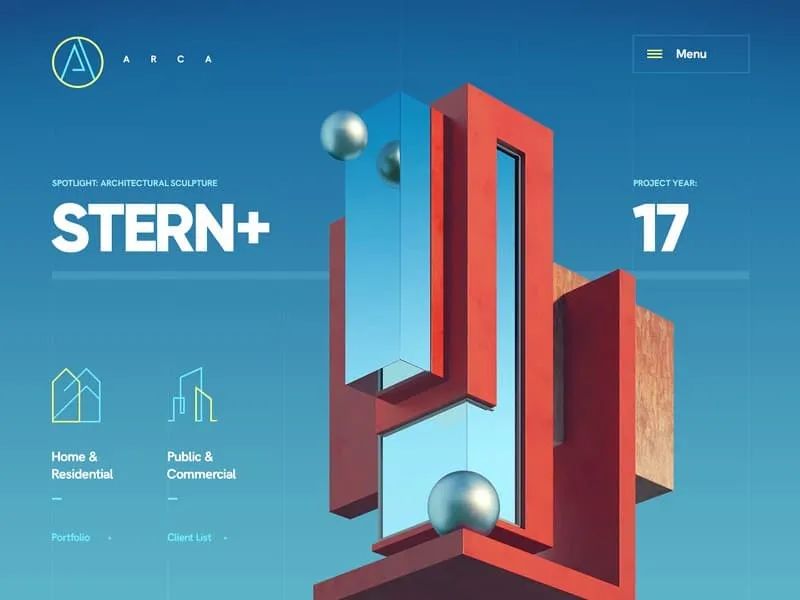
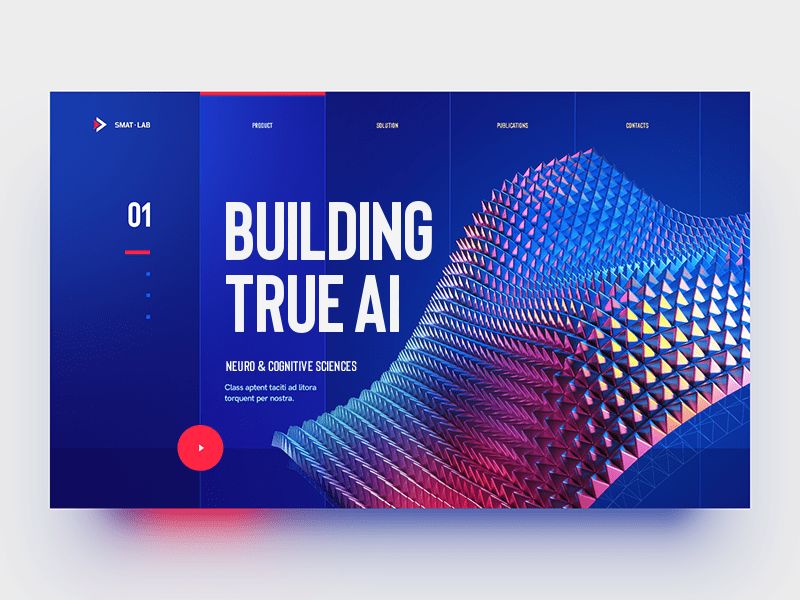
- 中小企業,企業,高科技(人工智能,機器學習,大數據等)和it相關公司的插圖
- 兒童插圖和動畫
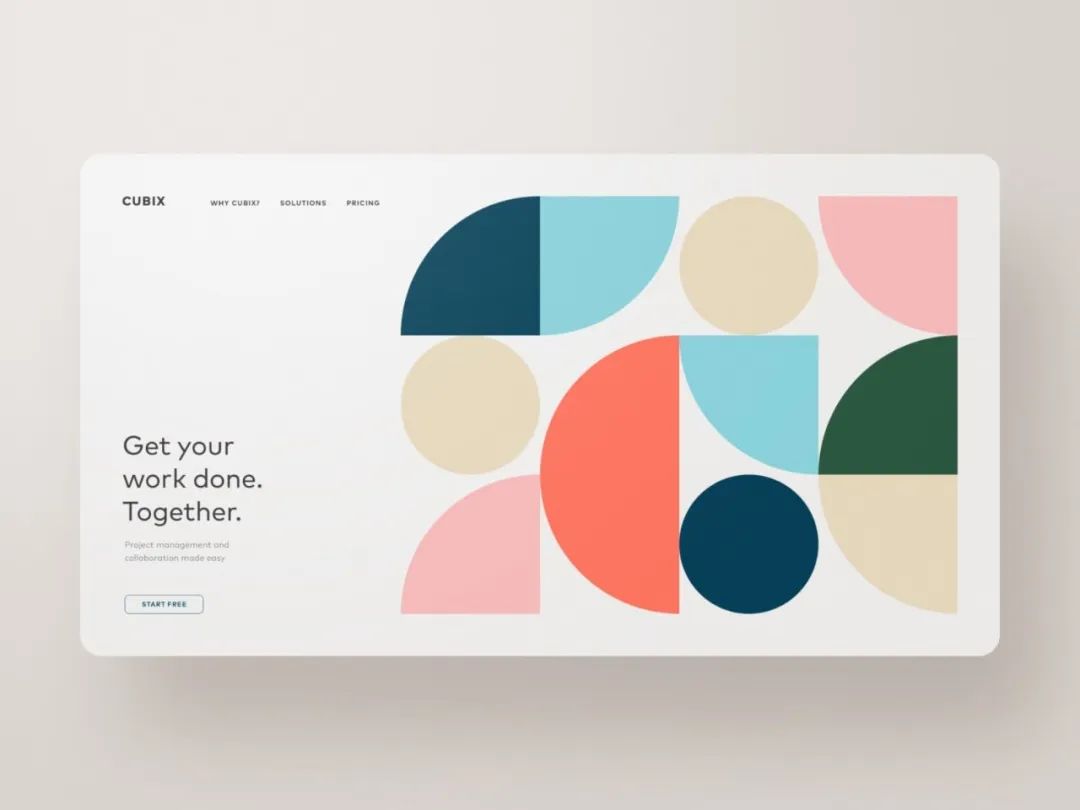
- 實驗性的幾何插圖
幾年前,網頁設計師的設計工具還不需要會3D軟件。鮮明反差的是,今天的設計師們正在成為更全面的設計師,不斷學習插畫,攝影,C4D,動畫等。
設計師們已經走了很長一段路,我喜歡看到他們慢慢成長為超級英雄!
動畫
在當今快節奏的技術時代,動畫的發展緊跟步伐。尤其是近期在3D領域的應用,把曾今的不可能實現變成了可能,為更加富有創意性的設計打開了大門。
2019年,我寫了一篇關於2D和3D混合使用的趨勢,預測設計師能有更加多的創意空間。隨著技術支持更進一步,設計師可以更加大膽的去思考2D與3D結合的創意,產出的動畫流暢順滑,這一趨勢在2020年肯定會大放異彩。
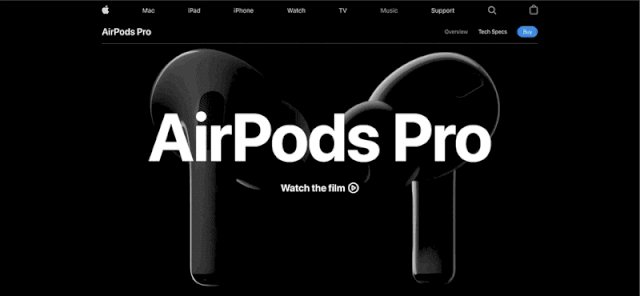
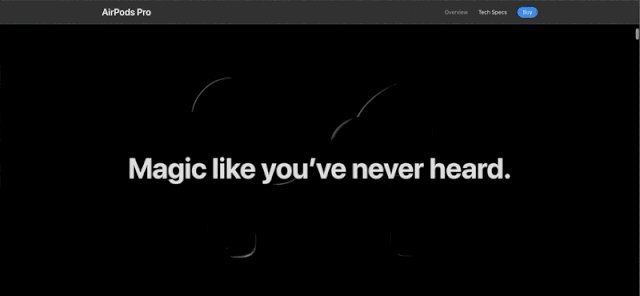
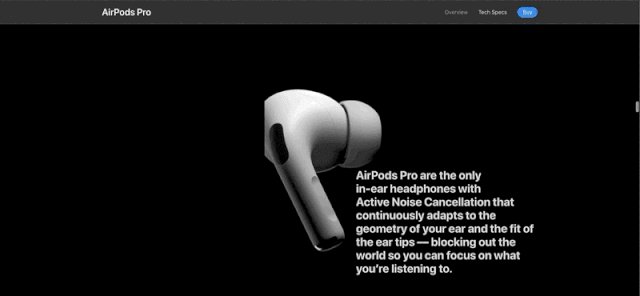
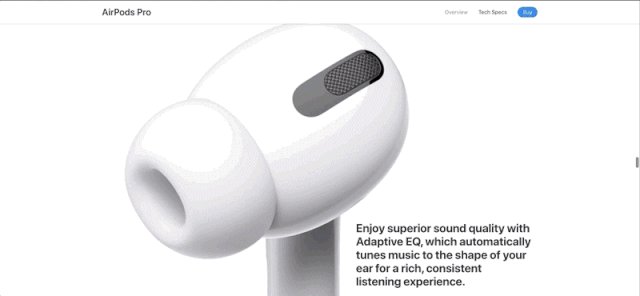
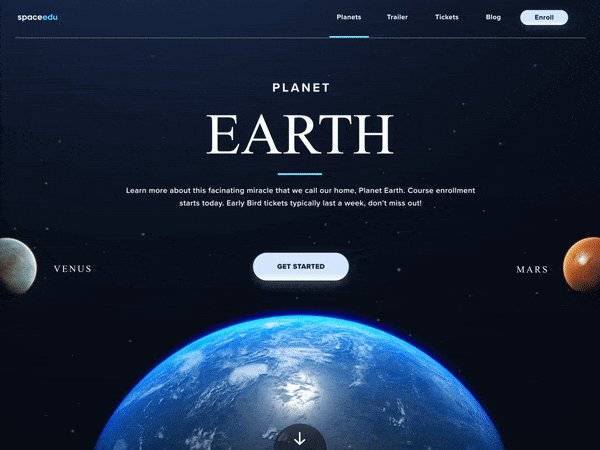
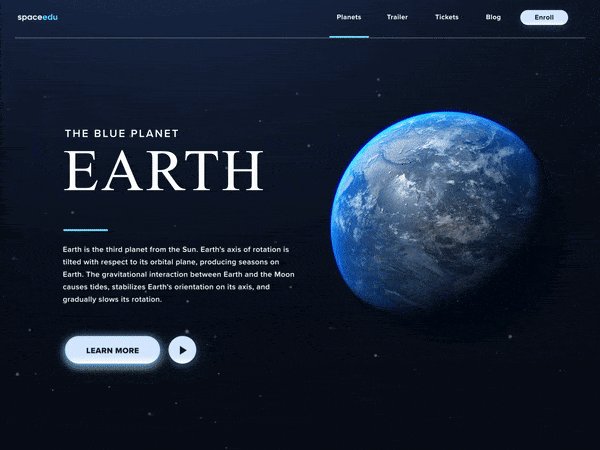
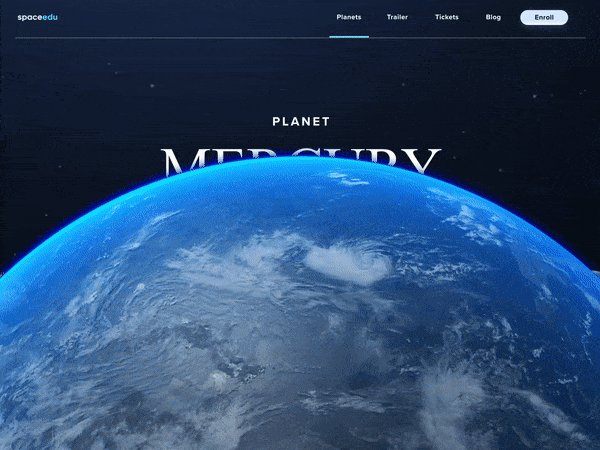
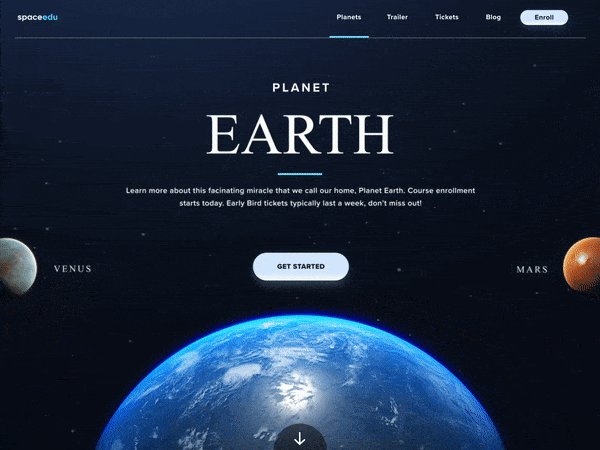
在2019年,我們注意到在一些網頁中,動畫被非常多具有想象力的方式呈現。一個很棒的例子是蘋果AirPods頁面。

毫無疑問,在2020年,網頁上會看到非常多的過渡動畫,場景動畫,這得益於網頁技術的支持,一些新的JS庫,比如ScrollMagic. js, Three.js, Anime.js, Mo.js, Velocity, Scroll Reveal 等等。
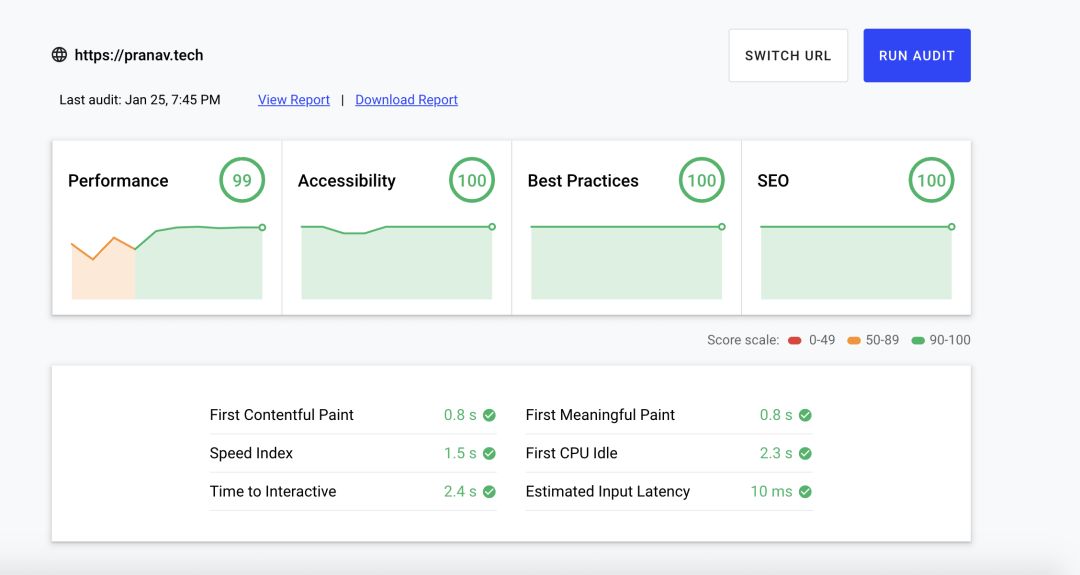
我用ScrollMagic庫設計了一個我的個人網站,它非常輕量,但很強大。盡管我直接應用庫來做,幾乎未做修改,但是依然可以獲得比較好的網頁效果:

我的個人網頁截圖
使用SwiftUI庫可以讓iOS設計師很輕易的做出不錯的動畫。下面的動畫是我用SwiftUI不到10分做出來的動畫效果。

基於這些動畫庫和工具,能做出比較複雜的2D和3D動畫。設計師能夠更加大膽的設計創意效果,開發現在也能比較容易的用代碼實現出來。

Illustration by Zak Steele-Eklund on Dribbble

Illustration by Daniel Tan on Dribbble

Illustration by Stian ◒ on Dribbble
動畫可能看起來像一個閃亮的新玩具,但我們需要小心使用。過度使用動畫不僅會影響用戶體驗,還會影響性能。
自定義或是組件化
在2019年,我們見證了數量激增的定製插畫,特別是在商業設計中。這個趨勢在2020年將得到延續。
雖然在幾年前,很難說服客戶采用適合他們的業務或行業的插畫,但現在這點已經成為行業標準。
組件化圖片通常應用於通用對象,即那些易於可視化的對象。隨著人工智能,大數據,區塊鏈和機器學習的興起,這些插圖廣泛應用於web和UI設計已經成為不爭的事實。

Illustration by the Netguru Team

Illustration by Daniel Tan on Dribbble

Illustration by Ben Schade on Dribbble

Illustration by Calvin Sprague on Behance
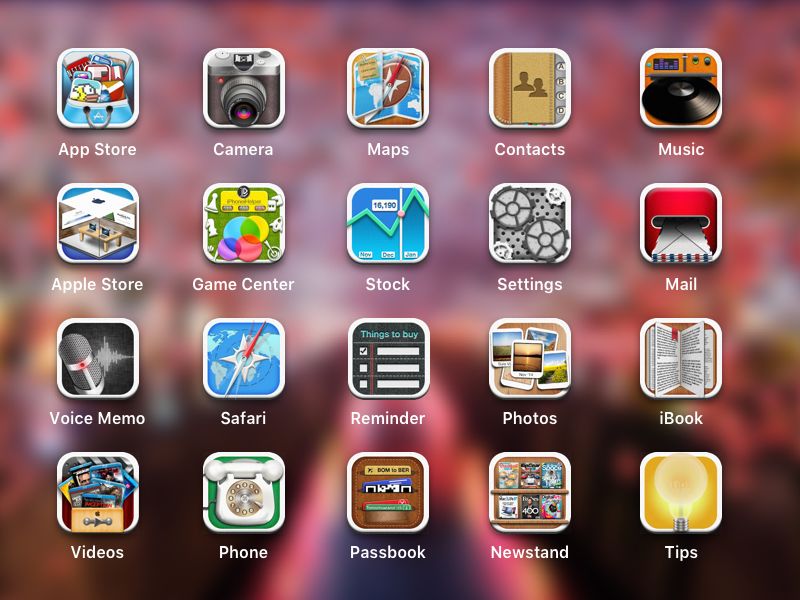
擬物設計是仿照真實世界物件的樣式,也是在初代iPhone上被應用的最亮眼的趨勢。巔峰之後,就漸漸被人遺忘。現如今,新擬物更多的被應用於遊戲設計或複媒體設計中。

Illustration by Paarth Desai on Dribbble
設計師們意識到,簡單易懂的風格能更好的講好故事。幹淨的風格也使得設計師能夠設計出風格獨特的插圖。
哪種風格會持續下去?
我唯一能確定的就是未來會變得越來不確定。我這篇文章中的預測是基於觀察,分析數千個網頁,設計稿,插畫等等得出來的。
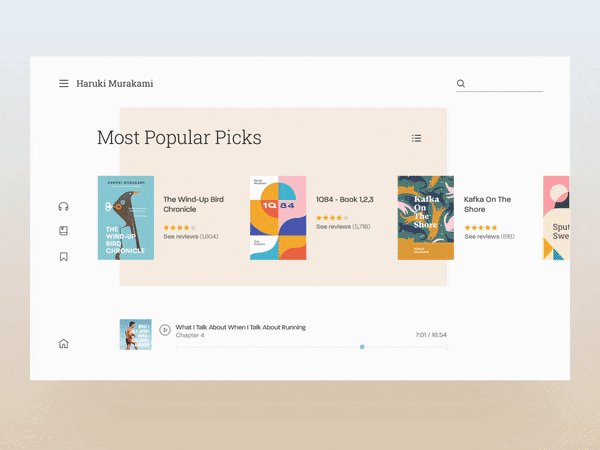
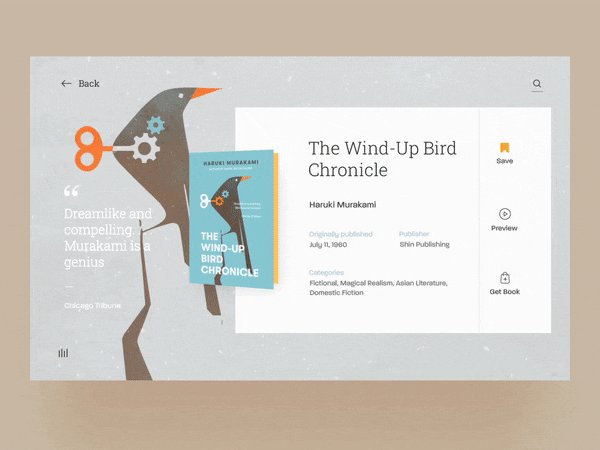
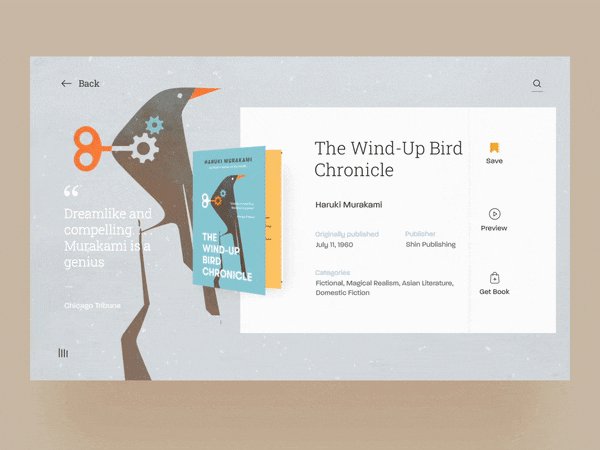
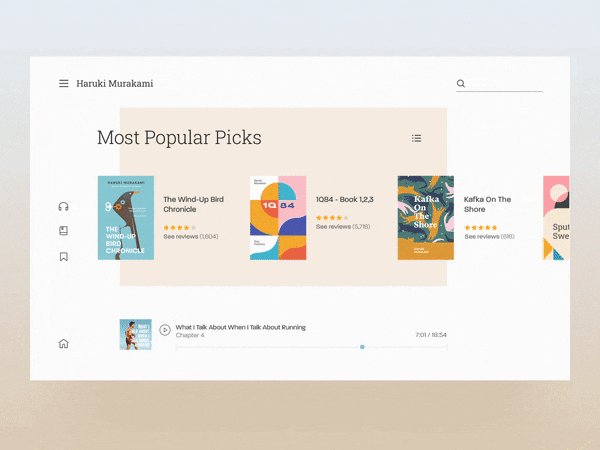
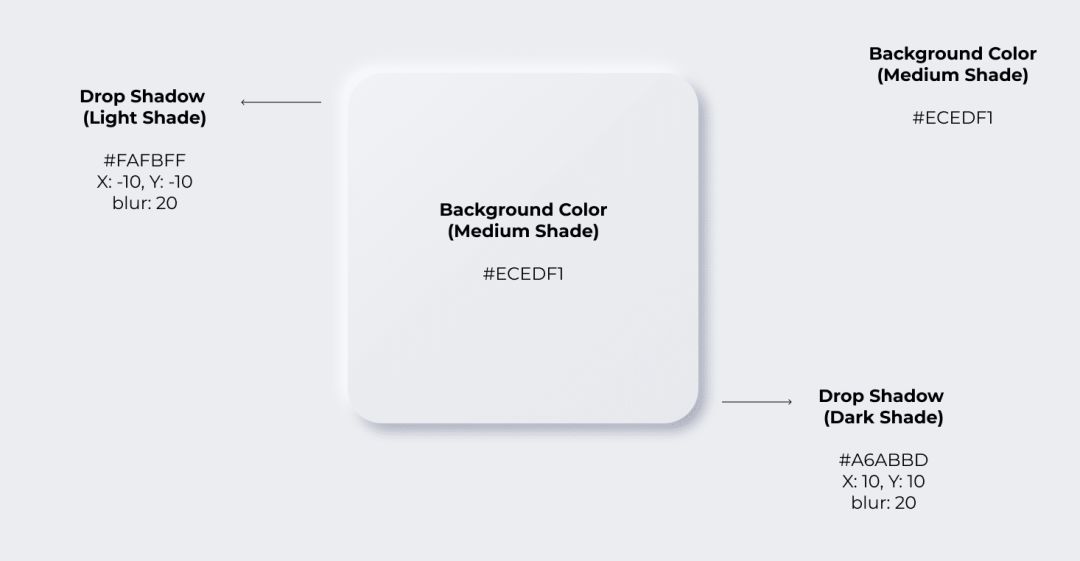
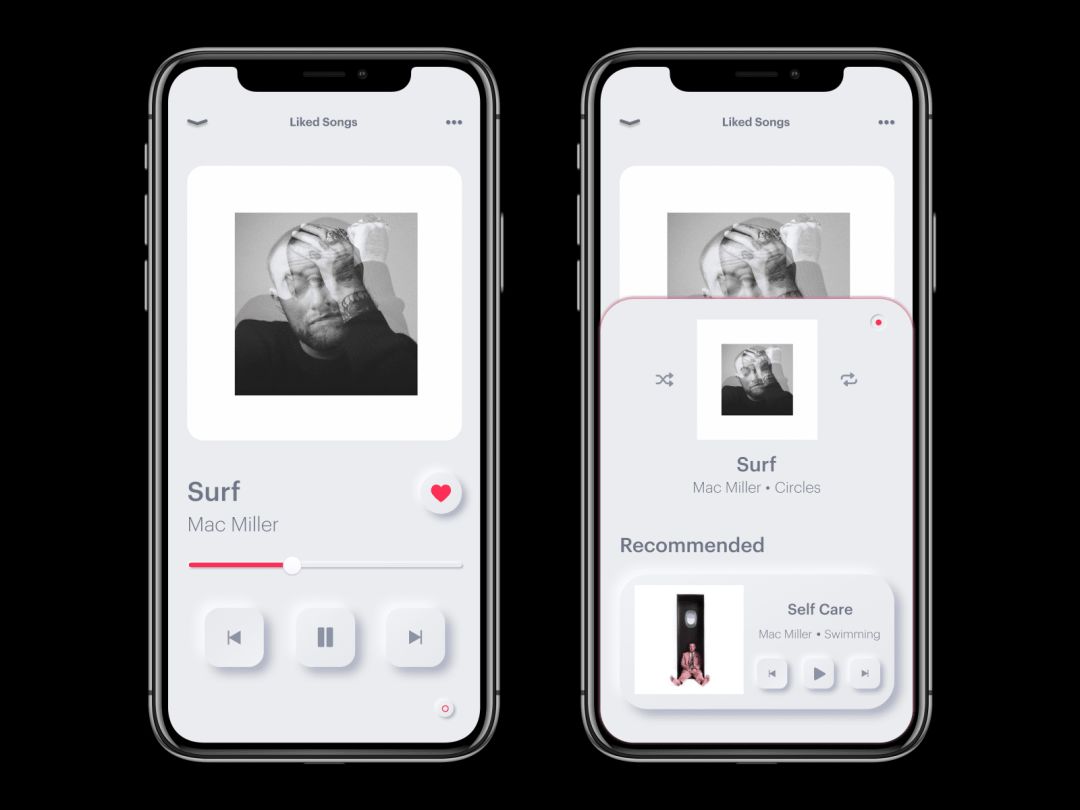
最近設計圈非常狂熱的追捧新擬物風(軟UI),在一些功能簡單的應用像音樂或日曆應用上效果很不錯。為了畫出新擬物風的效果,你需要做3層有差別的顏色:1、最淺的顏色用在左上角的投影上2、中間色用到元素及背景上3、最深的顏色用到右下角的投影上

我最近用這種方法設計了一個音樂APP概念。

新擬物風才剛剛站上舞台,所以我並不確定它是否能成為主流。我們需要看到它繼續發展並能真正應用到實際的APP中。
對於現在,新擬物風並不能取代扁平設計趨勢,它隻是一個簡單的加法。
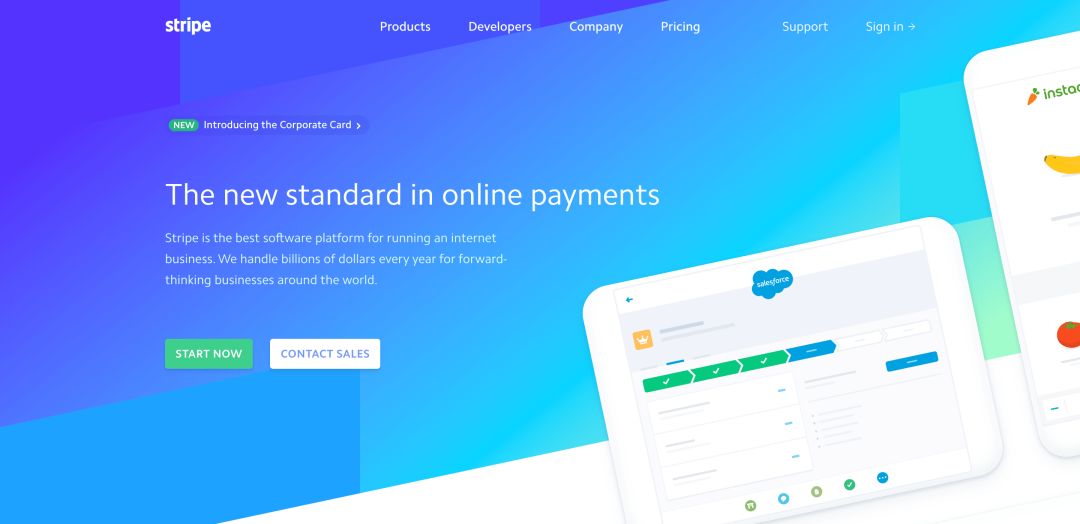
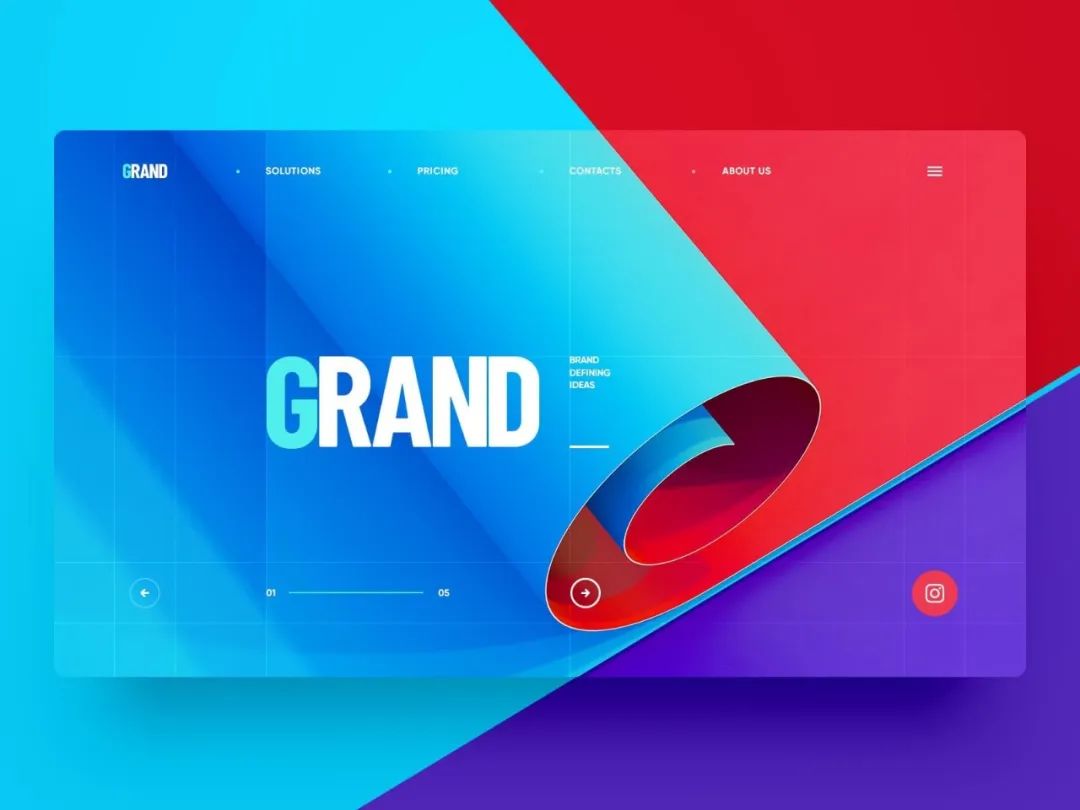
漸變在如今也很流行,許多人不確定它是否會持續下去。但是,漸變在現在已經非常適合UI設計,它提供了非常優雅的視覺體驗。

Stripe’s homepage

Illustration by Mike | Creative Mints on Dribbble
我熱切的期待設計師們能夠在今年使用這些趨勢,並能綜合這些設計方法為用戶提供極致的用戶體驗。
原文:彩雲譯設計

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14









