好久不見~又到了每周的教程時間了,LOGO和版式教程大家都看了很多。這次咱們做一個不一樣的嚐試!把字體、版式和動效進行結合,做幾個動態字體海報,順帶著把字體在版式中應用的可能性和常用思路分享一下~咱們這次用大家最喜歡的方式來分享,上來就是實操!!


在開始正式動手前,咱們先把思路大概屢一下。既然是字體海報,首先咱們肯定得有字體設計,我們在設計字體部分的需要適當的考量到在版麵應用時候的可能性,在案例中咱們會詳細解析;第二個步驟通常是對字體的效果進行調整或者增加形式感,主要是考慮到字體作為主體在海報的表現度問題;最後一步才真正落到如何將字體通過結合文字組以合適的構圖呈現版麵。

咱們直接開始第一個案例實操,先來看一下基本信息。

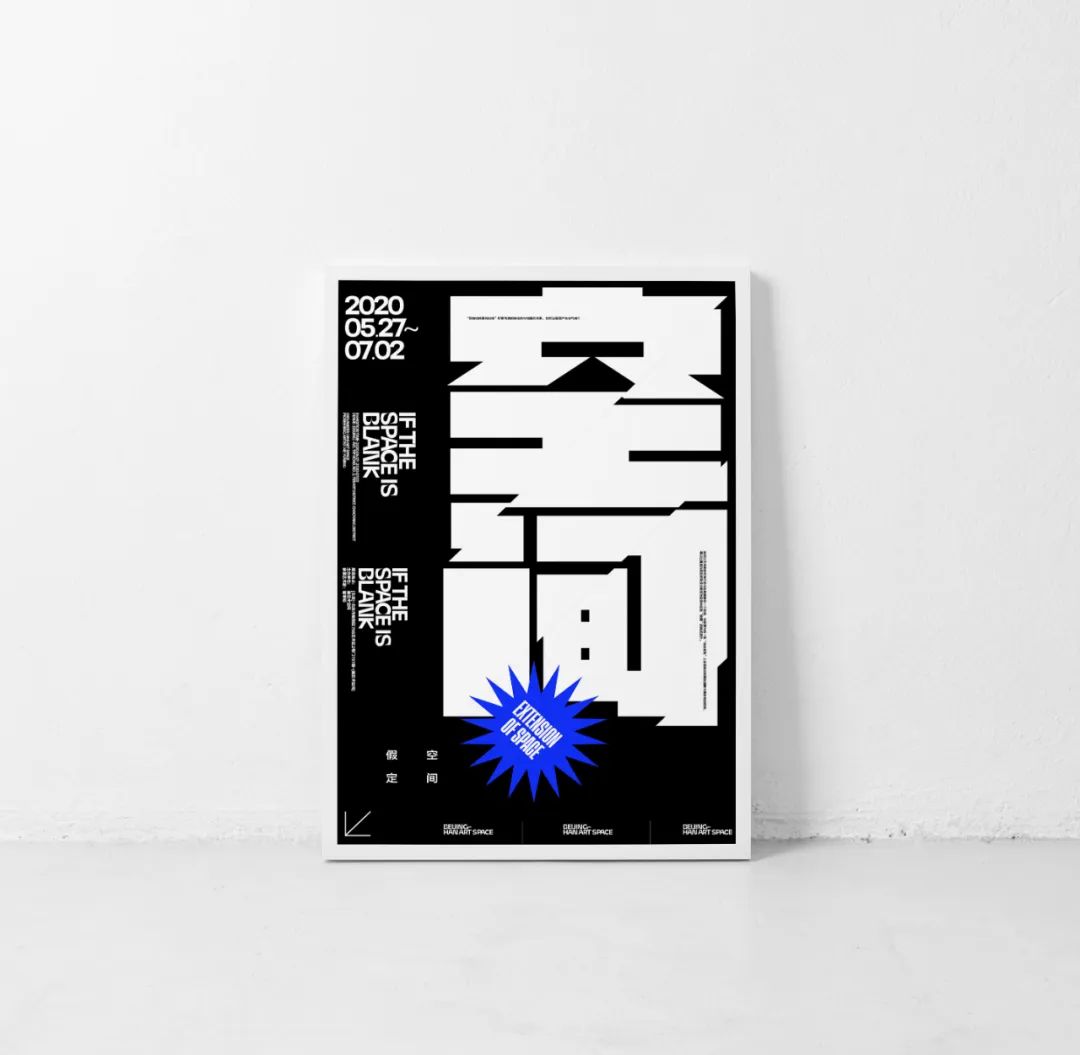
這個海報是以“空間”作為主題,藝術家更多的想表達“假如空間是張白紙”這麼一個概念。我們以這個概念為基礎,嚐試字體部分的設計。

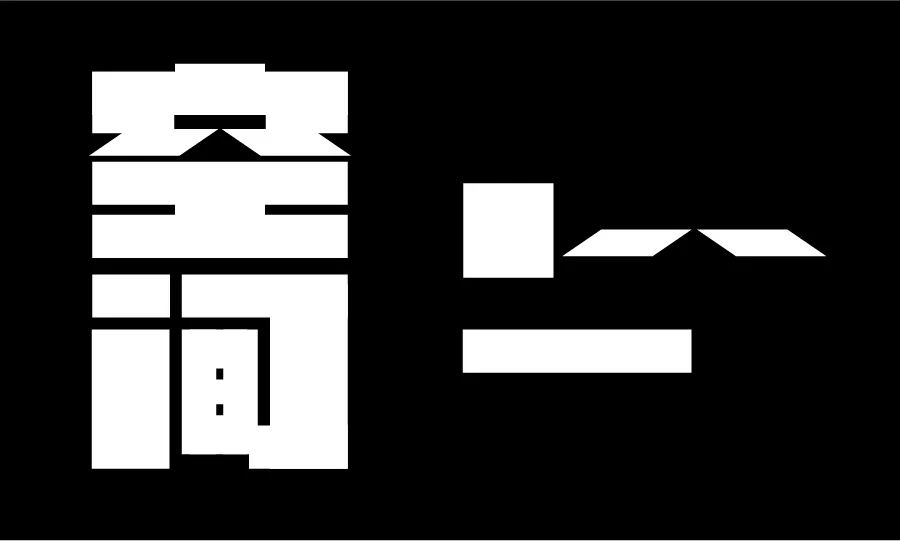
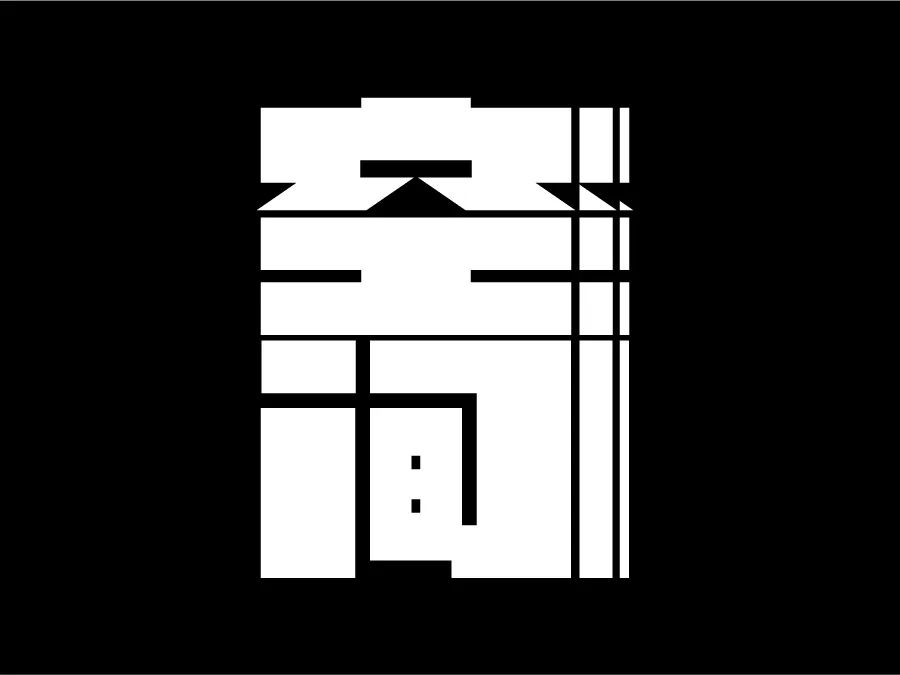
第一個我們嚐試簡單一些的基礎字形,基於白紙的概念也是比較正常入手方式,不加修飾直白表達。所以做了相對規整秩序的基礎字形,另外就是規整字形在版麵編排的時候更加容易入手。基礎較差的同學可以考慮參考常用的標題字,墊底也無妨,注意合理即可。

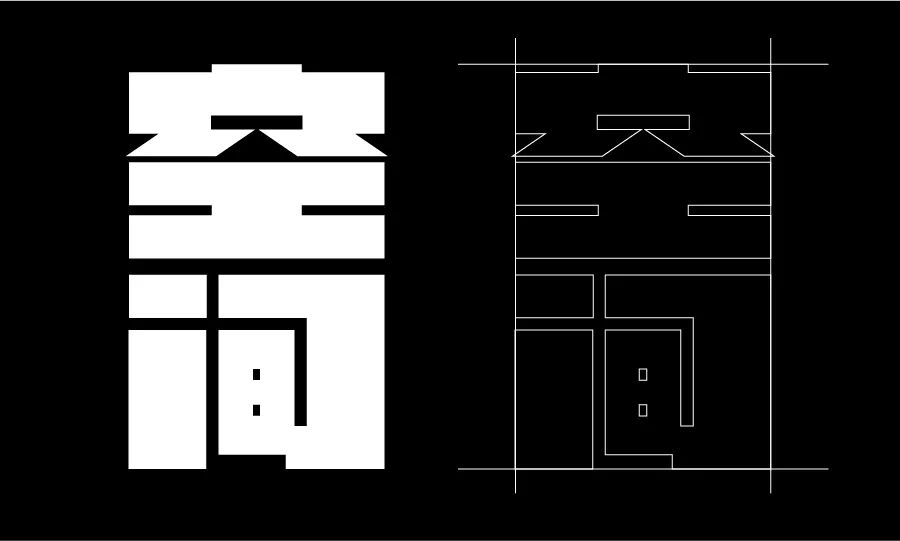
在做基礎字形的時候,我們一般需要注意兩個部分的問題,一,就是筆畫的粗細設定。常規的是基於視覺平衡,我們把豎筆設定稍粗一些,橫筆相對細一些;如果有傾斜角度的筆畫我們需要適當調整粗細,讓整體協調。

第二個問題就是結構問題,在這邊我們做的是完全的秩序化處理,將字體筆畫四周物理對齊。筆畫之間間距盡量秩序化,能對齊的盡可能對齊!至於筆畫的位置擺放,零基礎的同學可以多參考字庫的處理。

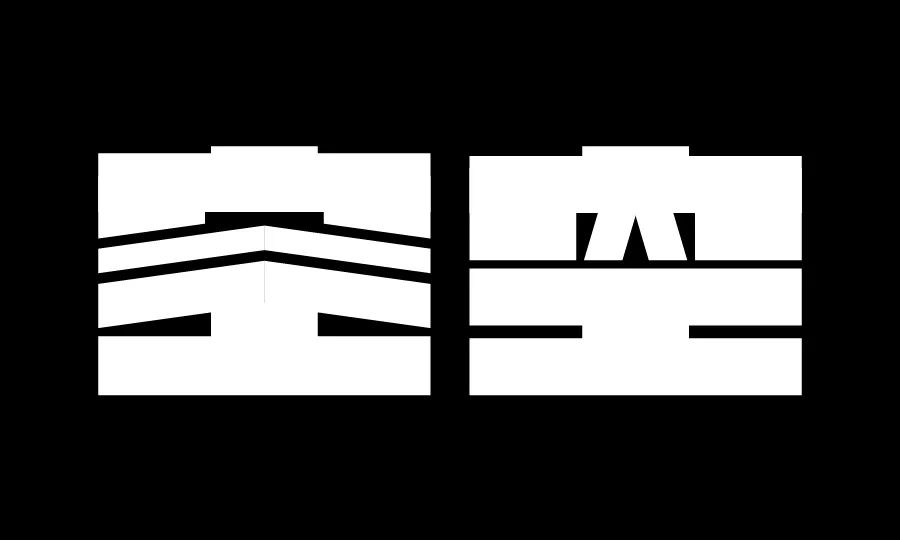
基礎字形總覺得少了些設計感,我們嚐試將空字做了部分的筆畫變形。在做筆畫變形時候,我們可以先從筆畫內部的小部分設計變化,比如空字中撇捺的處理方式,在整體結構不變化的基礎上增加了設計感。

我們也可以做更大的結構變化,這種類型的相對整體難度較大,會涉及到結構與筆畫的協調。一般是先從手稿嚐試開始,選定方向後優化細節,咱們不做展開。

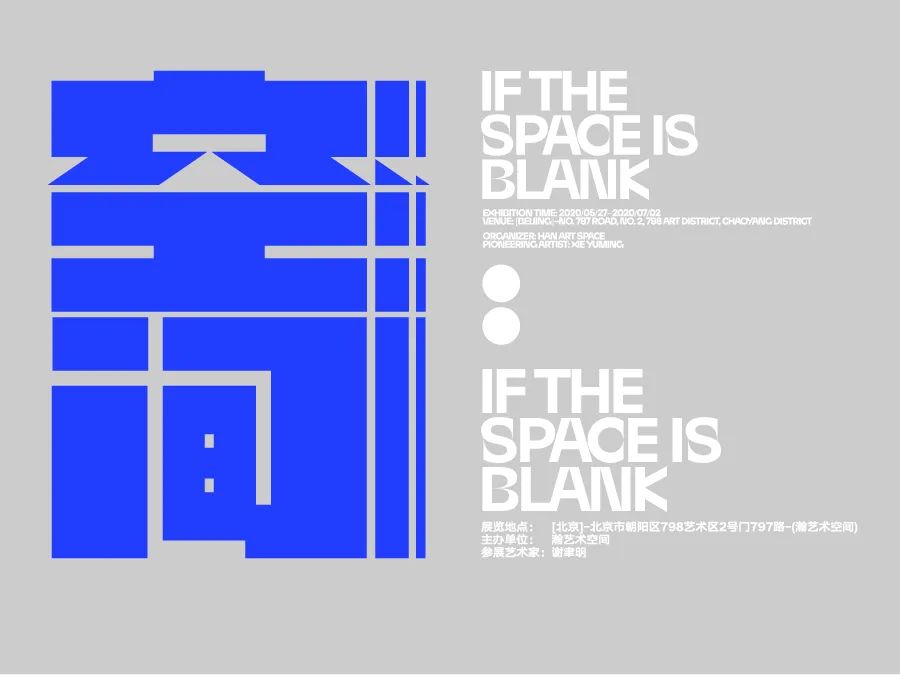
我們先嚐試一個基礎效果,做一個類似漸變的效果,實現方法及其簡單。直接複製,然後用剪切蒙版選取保留的部分即可。

字效搞定後,我們接下來進入版麵的編排。我們先把文字組部分,劃分好層級關係,搭配合適的中西文字體,並嚐試加入顏色和在版麵編排中豐富細節的小元素。

最後我們將文字組與字體在版麵中嚐試以雙欄構圖的形式,左右兩部分秩序化編排。適當增加一些小元素豐富細節,這樣咱們第一個案例基本完成。

咱們把空間再來嚐試一個方案(主要是對一個方案不夠滿意)。咱們還是選擇跟前麵一樣的基礎字形,再來嚐試一個不一樣的字體效果。

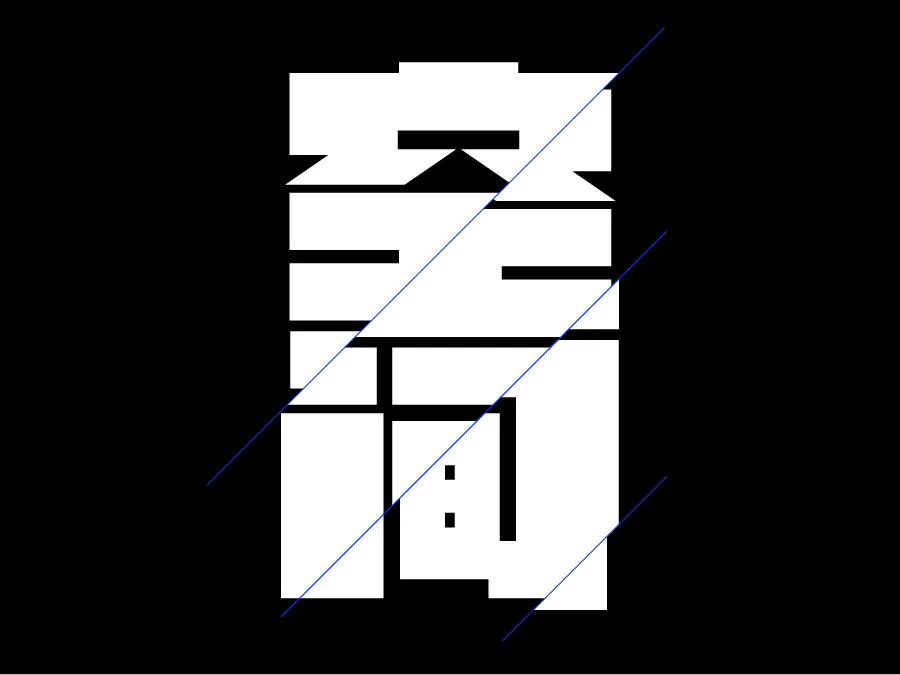
我們用“路徑查找器工具”把局部進行切割,然後做一個錯落的處理。增強字體的視覺形式。

同樣的,我們先嚐試把文字組編排好,並且結合配色和增加的不同元素。這版我們稍微做潮流一些的視覺方向。

基於前麵定下的元素和文字組,我們放置於整個海報版麵中進行編排。我們依舊嚐試用一個雙欄左右排版的基礎構圖,將“空間”作為文字主體放大置於右側,其他文字信息弱化,秩序化規整排版。而小的放射性元素則是烘托潮流調性常用的手法。

再來一版!!我們看看能不能把“空間”做出更好的效果,嚐試一下~

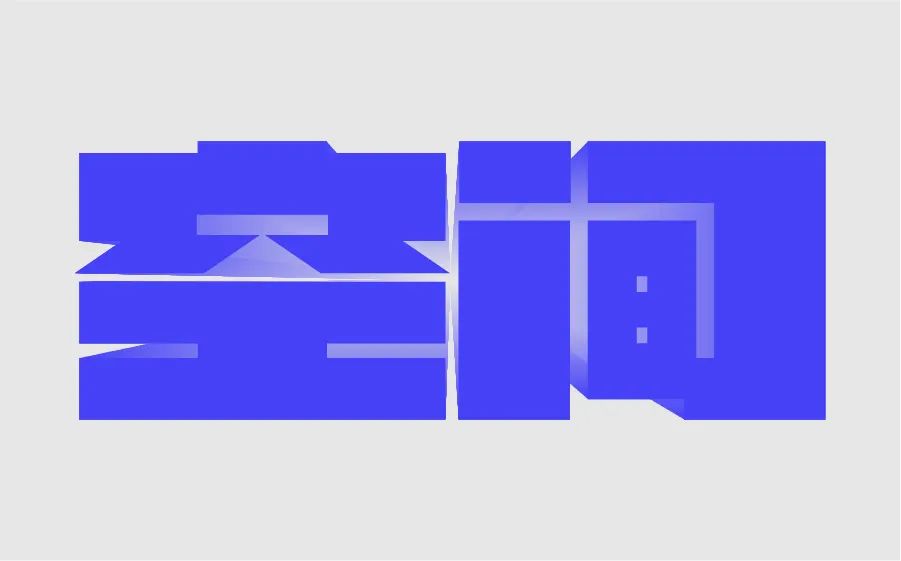
我們嚐試用混合工具來增強一下字體的立體層次。將“空間”複製一個縮小,顏色調整為跟底色相同,放置於中間。雙擊“混合工具”調整步數,之後分別單擊大的字體與小的字體。
關於混合工具在這種類型的是如何具體操作的,感興趣的同學可以翻看一下以前寫的這篇文章,有詳細的解析。

我們嚐試加入顏色和文字組編排的形式感嚐試,文字信息層級劃分後,我們以色塊組合文字組的形式。

整體編排的方式並不難,居中構圖的方式,將字體設計放置於版麵正中心。主要提一下三個點,為了增加整體的層次感。先是把四周的配色調整為紅藍撞色;第二步是把灰色的底色增加了白色的線框;最後導出圖片之前,把整體又疊加了一個傾斜的線條紋理。

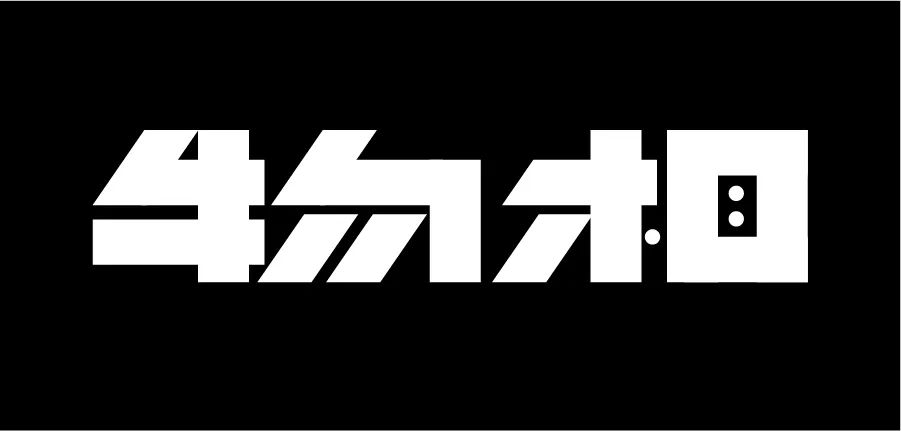
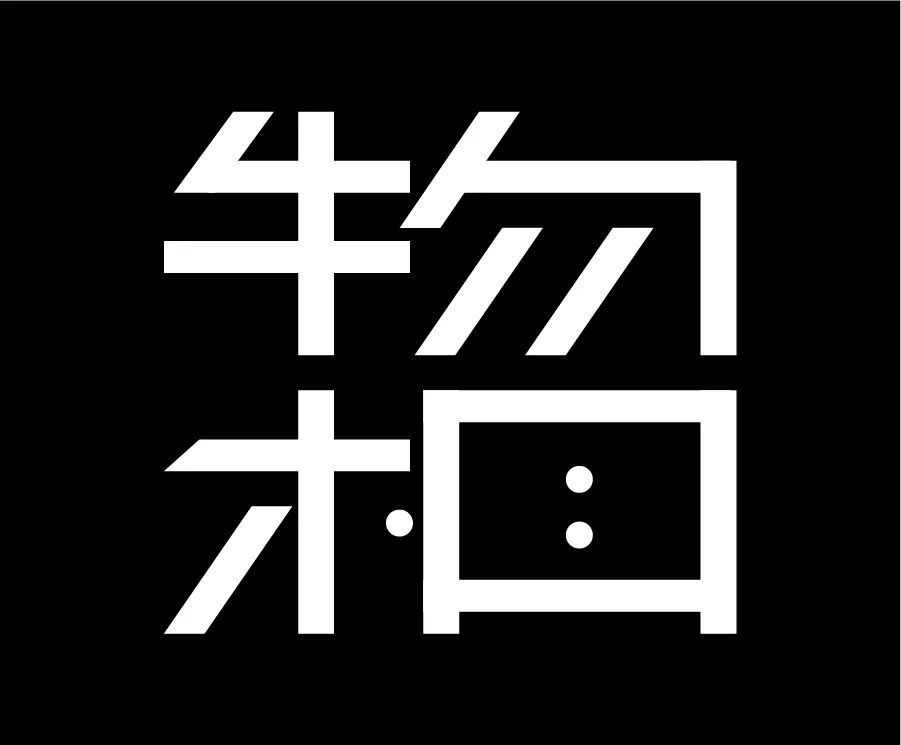
乏了~咱們換一個題目來做。“物相”,藝術家想表達的是“關於存在與感知的哲學思考”。所以這版字形,我們可以稍微靈活一些,對結構筆畫不必太拘泥。

結構相對靈活的字形,每個人都有不同的習慣。我一般是習慣以手稿嚐試的方式,或者是參考古籍書法的來源變形。盡量讓結構筆畫的變形是相對符合手寫感,避免連接生硬違和之類的問題即可。

前一個版本考慮到後麵版式的調性是想做偏文雅一些的,以及想做一個文字上下錯落作為主體的形式。於是我把字體的編排方式改為上下,並且將筆畫調細。圓形筆畫的加入也是考慮到後麵編排中可以作為元素的輔助使用而增加。

我們將文字信息層級劃分清楚後,在基礎編排的時候嚐試結合元素以及排版調性的嚐試。當我們基本定下文字組以及調性後,咱們就可以嚐試整個版麵的搭建了。(實際在執行中,我們經常是構圖方式與調性同時交叉進行)

最後版麵的搭建,我們以上下的橫向四欄作為構圖基礎。文字組合交叉秩序化編排的形式來做。在整體版麵搭建中,為了與字形和主題呼應而引入了兩個紅色圓圈的結合,以及印章元素的加入。實際上都是為了豐富版麵的細節和整體層次關係。

作為良心教程必須再來一個案例!~我們再來做一個新的案例,主題是“聲音棱鏡”,是一個感官實驗室的藝術項目。

我們先來搭建一個基礎字形,這個時候並沒有考慮太多關於主題的表達。主要是處理好整體的結構以及筆畫的曲線空間結構。

為了跟主題結合,表達棱鏡散射的視覺觀感。於是將筆畫做了鋒利的穿插和切割,我們在做這種效果的時候,隻需要在合適的地方增加錨點,直接拖動錨點就能得到類似的效果。

考慮到排版,筆畫變形過於尖銳複雜的字形在編排中的難度和形式相對難協調。於是我將筆畫的撇捺之類的涉及到傾斜的筆畫統一角度並且做了大角度切割。在保持鋒利特征的同時盡量讓整體結構利落幹淨。

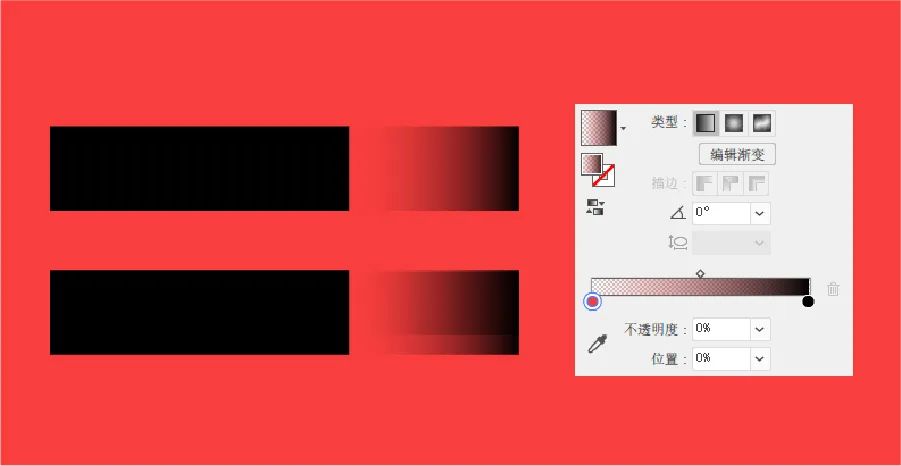
咱們還是得把字體做一下效果,這邊我們做一個漸變形式結合的效果,大體效果如上圖。我們來看一下其中涉及到到操作關鍵點。

在做漸變的時候一定要把一邊的顏色調整為跟底色一致後,將不透明度改成0%。如果想要有兩層的變化,就再複製一個,操作方式還是一樣的。

咱們配色就定紅黑搭配,文字排版方式與前麵的做同樣的色塊組合。

構圖和版麵搭建的方式其實與第三個方案是一樣的,字體設計作為主體,放置於版麵中間。其他的信息以色塊結合的形式擺放。這邊為了增強整體的表現度和質感做了字形的四周漸變,以及疊壓了一層質感。

綜合以上幾個案例,我們可以很清晰的得到做字體海報的邏輯方法。實際上我們在設計的過程中主要需要把握好兩個大點,一是字體形象作為海報主體是否合適,有足夠的表現力;二是整體版麵構圖搭建的調性是否合理,信息傳達是否清晰準確。






來源:胡曉波工作室
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14








