設計改版每年各個公司都在做,大家經常遇見的一些問題和挑戰就是被當前的條件限製無法施展拳腳,如何在改版後能讓用戶感知到,並把一些好的設計趨勢和內容加到項目中去?今天就和大家聊一聊如何巧妙增添設計記憶點。
什麼是設計記憶點
大家應該都有這個習慣,身邊的朋友多了,你會怎麼去記住身邊這些朋友呢?一定是要記住他的一些個性特征,比如搞笑幽默,比如吃貨,旅行達人等等;那麼其實在做設計改版時候也一樣,我們需要一些設計記憶點讓用戶感知到。

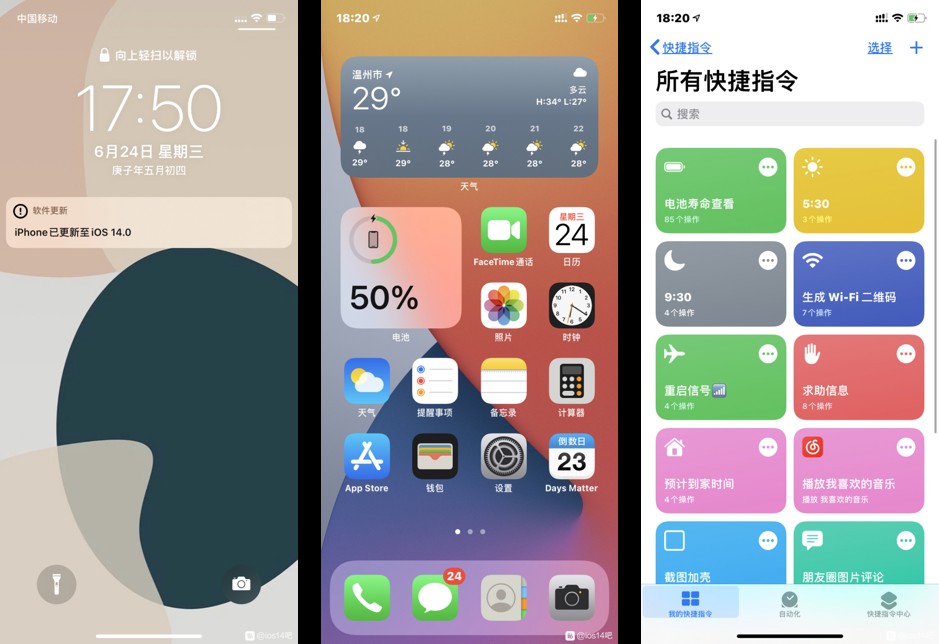
▲比如ios剛剛公布的ios14
概念設計在日常項目中,通常是針對一個產品目前現狀,在現有基礎上設計師去做一些限製的設計,比如iphone每年的係統升級,不知道大家有沒有注意到,他們放出的設計稿,裏麵的概念稿,都會去做一些我們日常熟悉的界麵的redsign設計

比如地圖,多媒體,相冊、音樂播放器等等!這些頁麵功能大家已經很熟悉了,用戶對他功能交互已經形成潛移默化的認知,所以在這些頁麵上去做設計變更、調整,用戶能很明顯的感知到變化!
如何打造記憶點?
什麼是設計記憶點,我們對於任何一個設計,如果需要用戶能記住,一定是需要在你的改版,你的新的設計中去傳達這個點,這個概念,否則你的頁麵改版了,卻因為缺乏設計記憶點,導致用戶並無感知!
1.亮眼的色彩

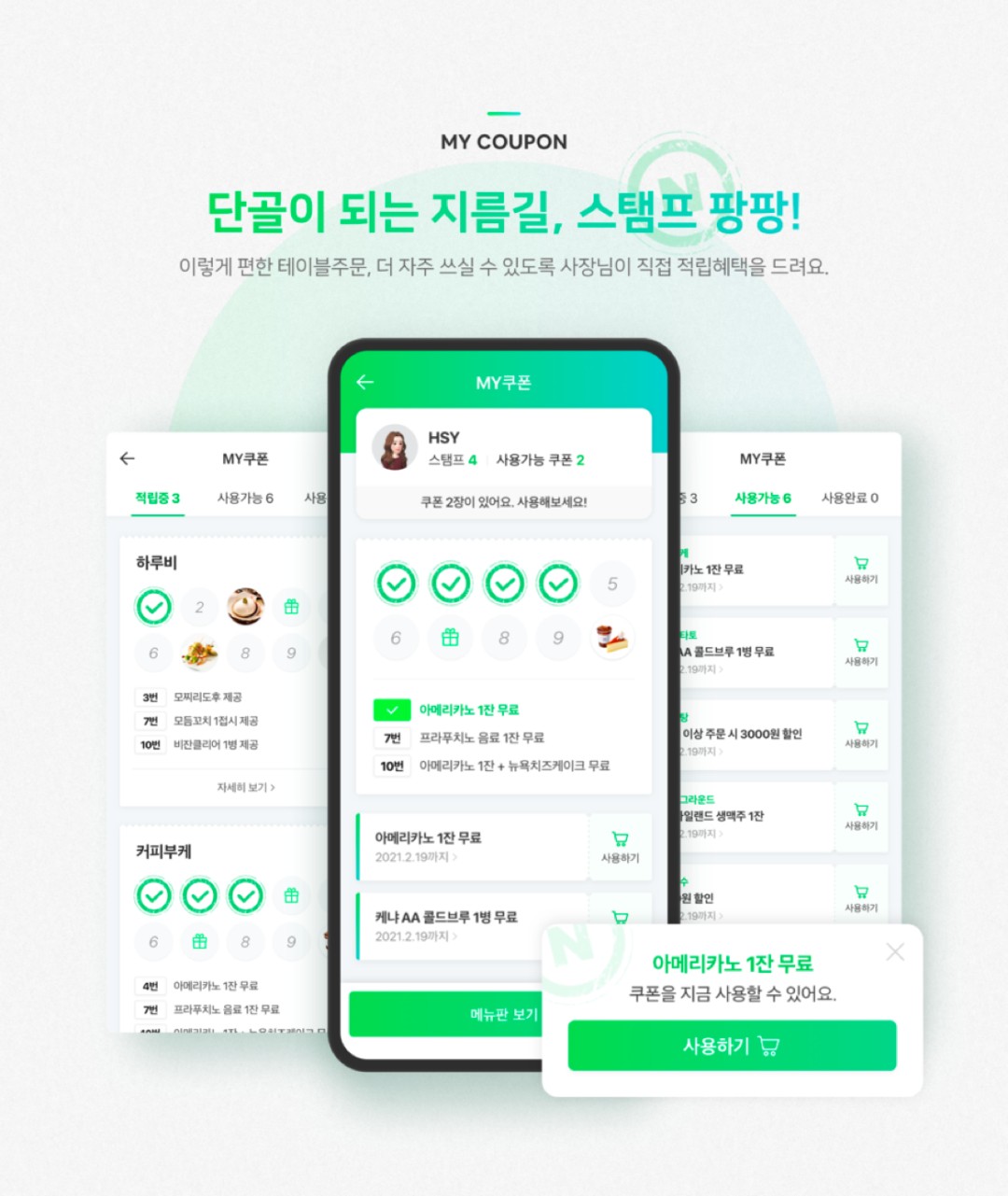
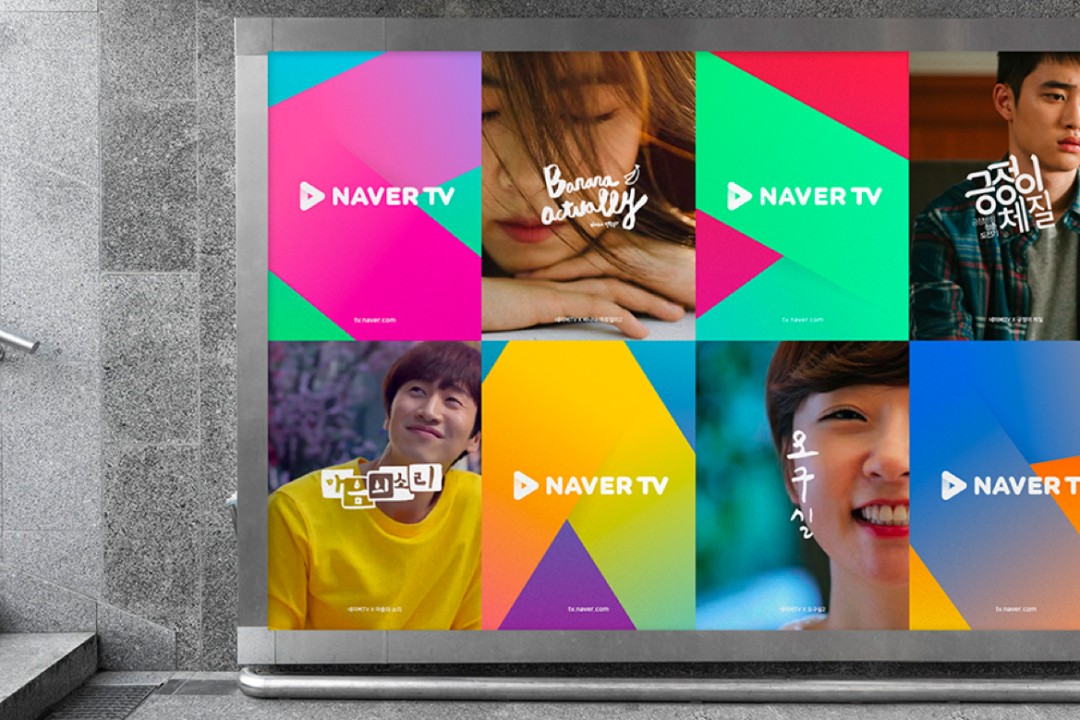
關注Neverpay的同學不難發現,上一個版本和現在的版本區別很大,其中很明顯的一個記憶點就是顏色變化,通過對於顏色來強調他們設計記憶點,再配合一些交互框架的優化,以及卡片布局等,來強調他們設計調性的轉變!
2.別致的版式構圖


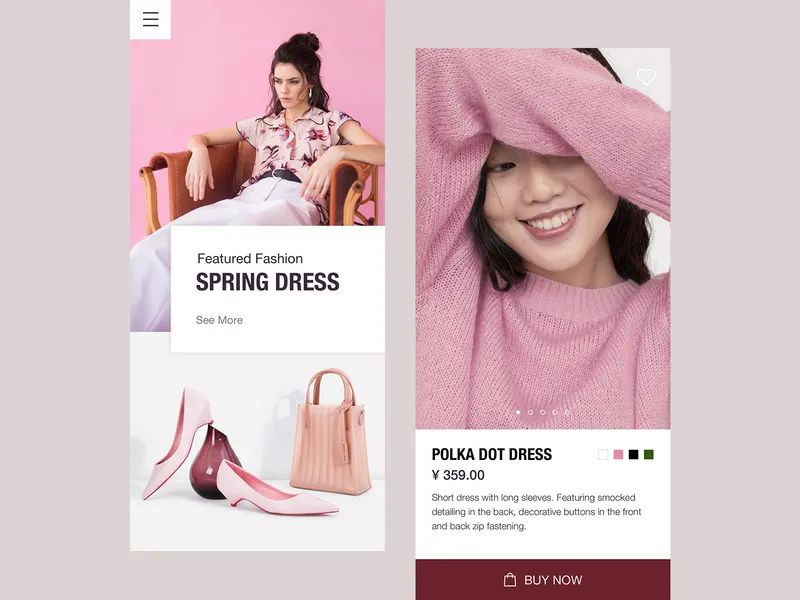
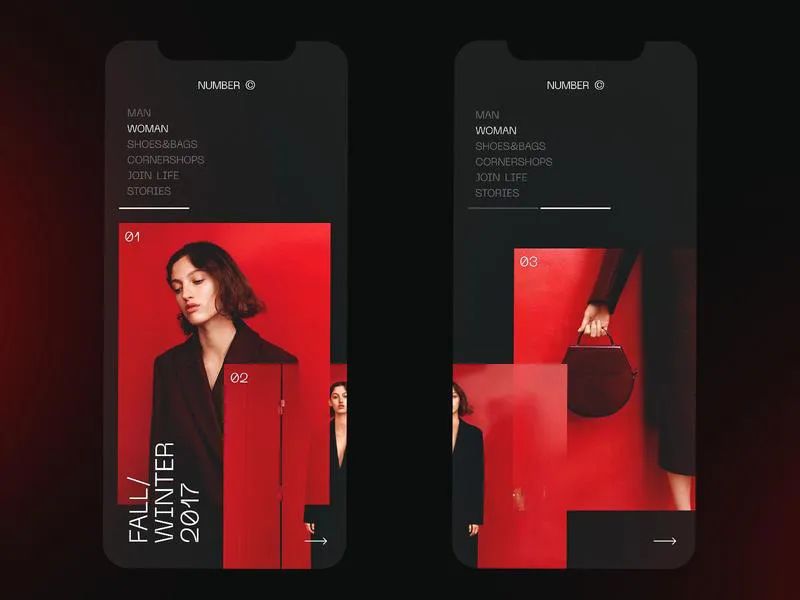
隨著互聯網產品越來越多元化,一些雜誌、書籍甚至購物類的產品在界麵呈現上有了更獨特的構圖板式,如之前特別流行的雜誌風,就是基於符合產品調性的基礎上,強化用戶對這類型產品的感知,讓用戶更具沉浸感體驗。
3.定製化字體

字體也是記憶點的一個緯度,字體的變化有時候也會讓整個設計有一個很好的記憶點!騰訊之前公布的logo定製字體,通過字體細節、傾斜等對比強調,來形成設計記憶點。

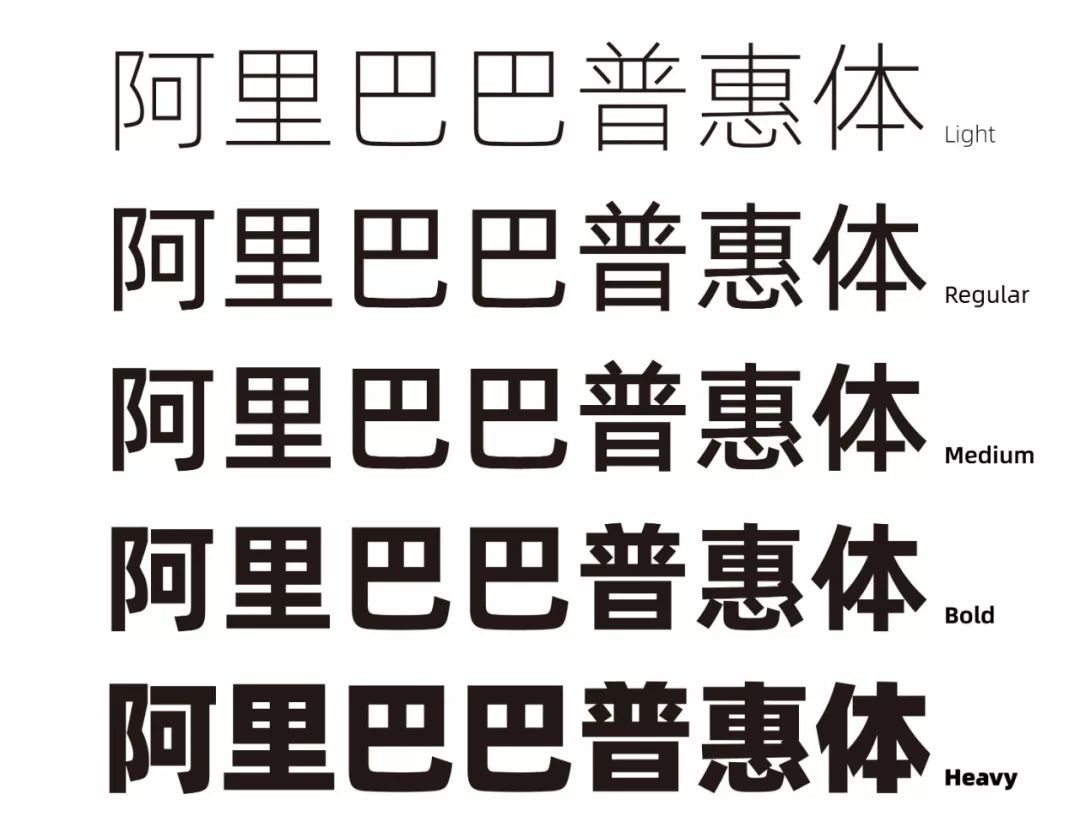
同理還有阿裏巴巴發布的普惠體,筆畫現代簡潔,偏瘦長,並將字的重心提高,展現了20歲阿裏巴巴少年的精氣神。
4.形的刻畫


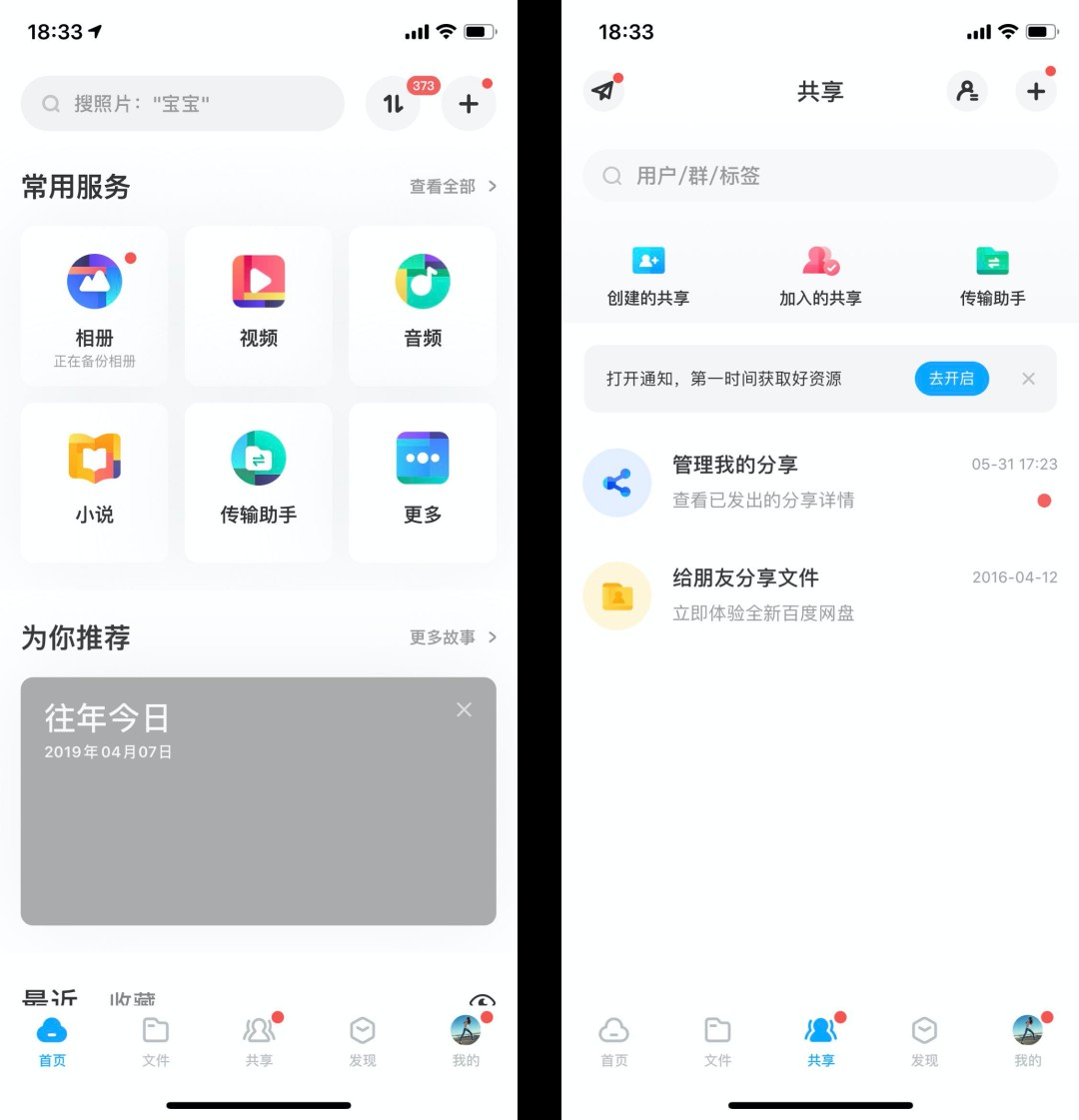
▲比如百度網盤的圖標,由多個彩色形狀組合而成
圖形的變化趨勢,逐漸由規則圖形變成不規則或品牌圖形融入產品基因,單色圖標逐漸變化成為彩色漸變、分型等,隻要我們把這個設計特點很好的體現落地到整個頁麵那麼就會形成很強的記憶感知。
5.質感刻畫
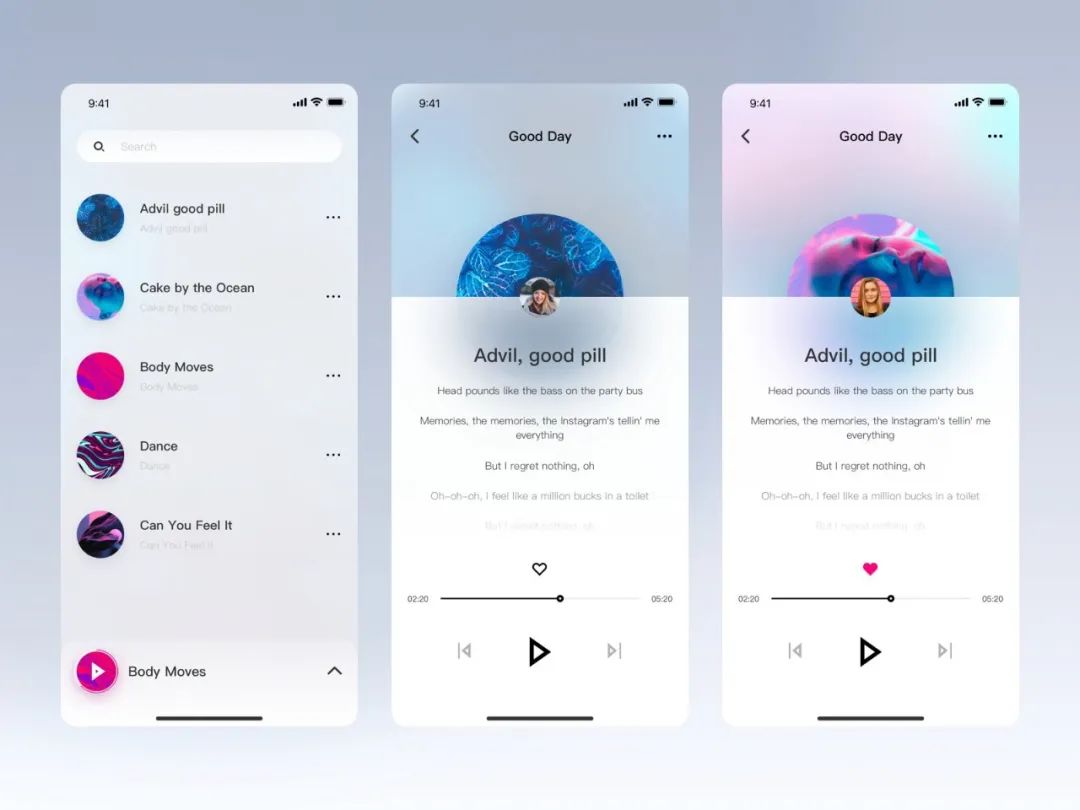
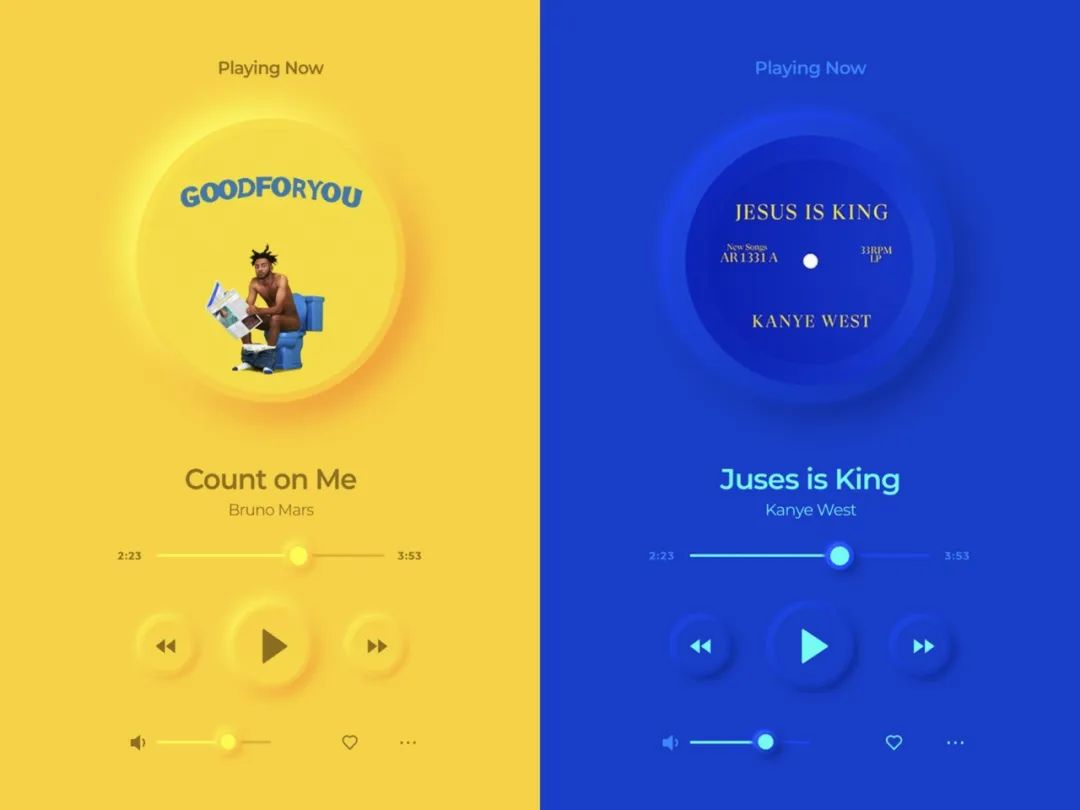
質感變化很好理解,如何讓用戶感知明顯很重要一點在特定場景下,與其他產品具備一定差異化,比如音樂播放界麵常用的毛玻璃效果,還有現在流行的微質感。

▲毛玻璃質感

▲新擬態質感
像這樣的案例還有很多,運用特殊質感能讓用戶更多的感知到產品的差異,並由此增強對產品的印象。
6.輔助圖形
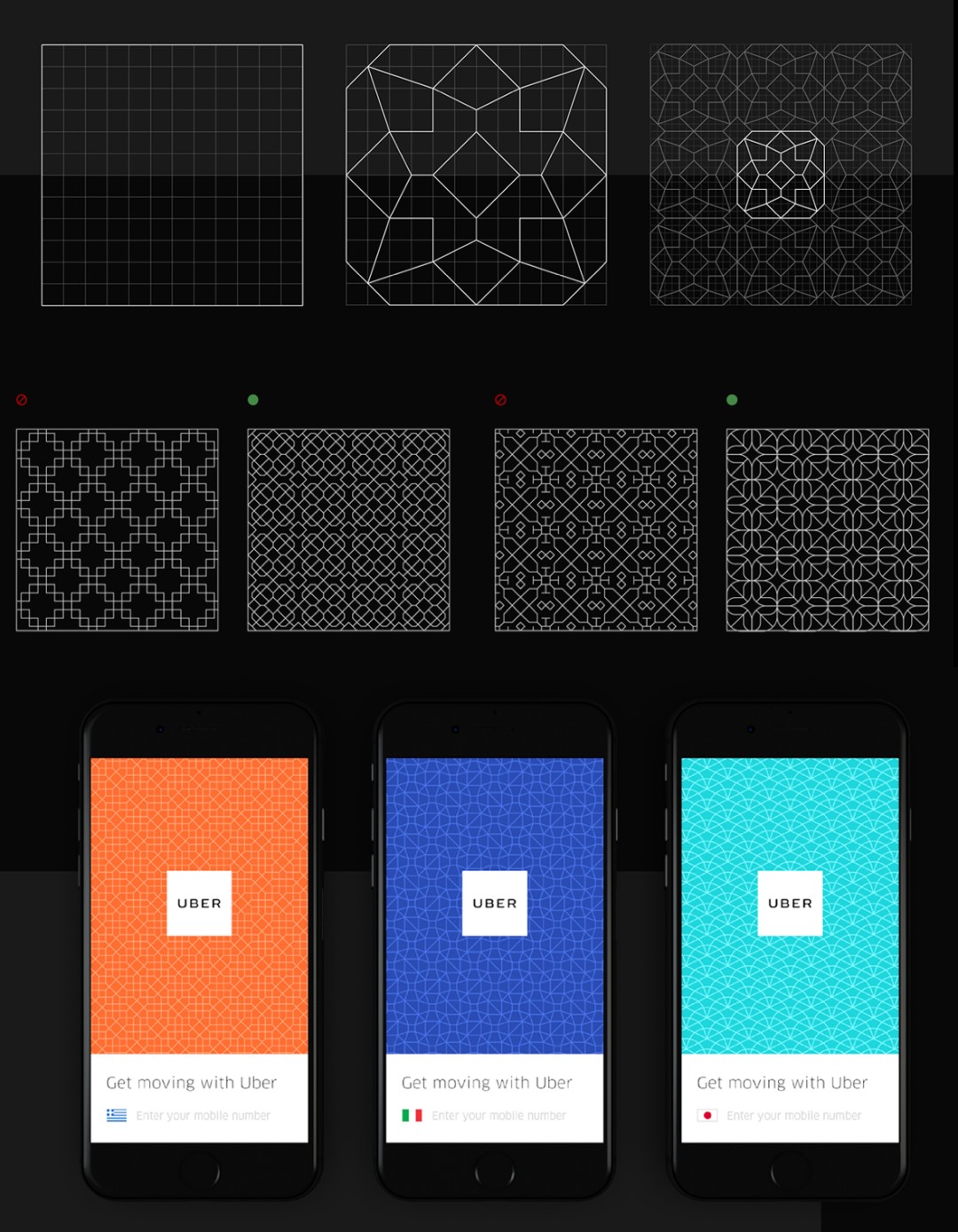
輔助圖形的變化很好理解,Uber在品牌設計中,大家注意到logo的背景沒有,根據不同國家提取各個國家有代表性圖形運用在新的設計中去。

插畫是Uber新改版設計中很強的一個設計記憶點,對於各個國際的圖形提煉都很好的傳遞出了對應國度的感覺。這些圖形的提煉也都有規可循。

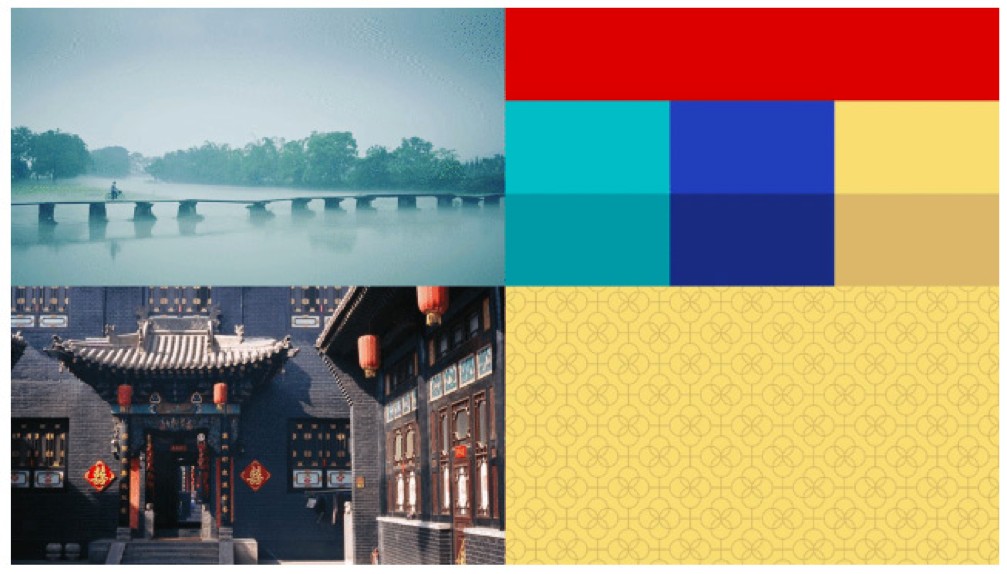
▲中國圖形的提煉

▲墨西哥圖形的提煉

▲愛爾蘭圖形的提煉

▲印度圖形的提煉
7.插畫不落俗

▲今年支付寶五福和迎春海報都運用了3d質感的插圖

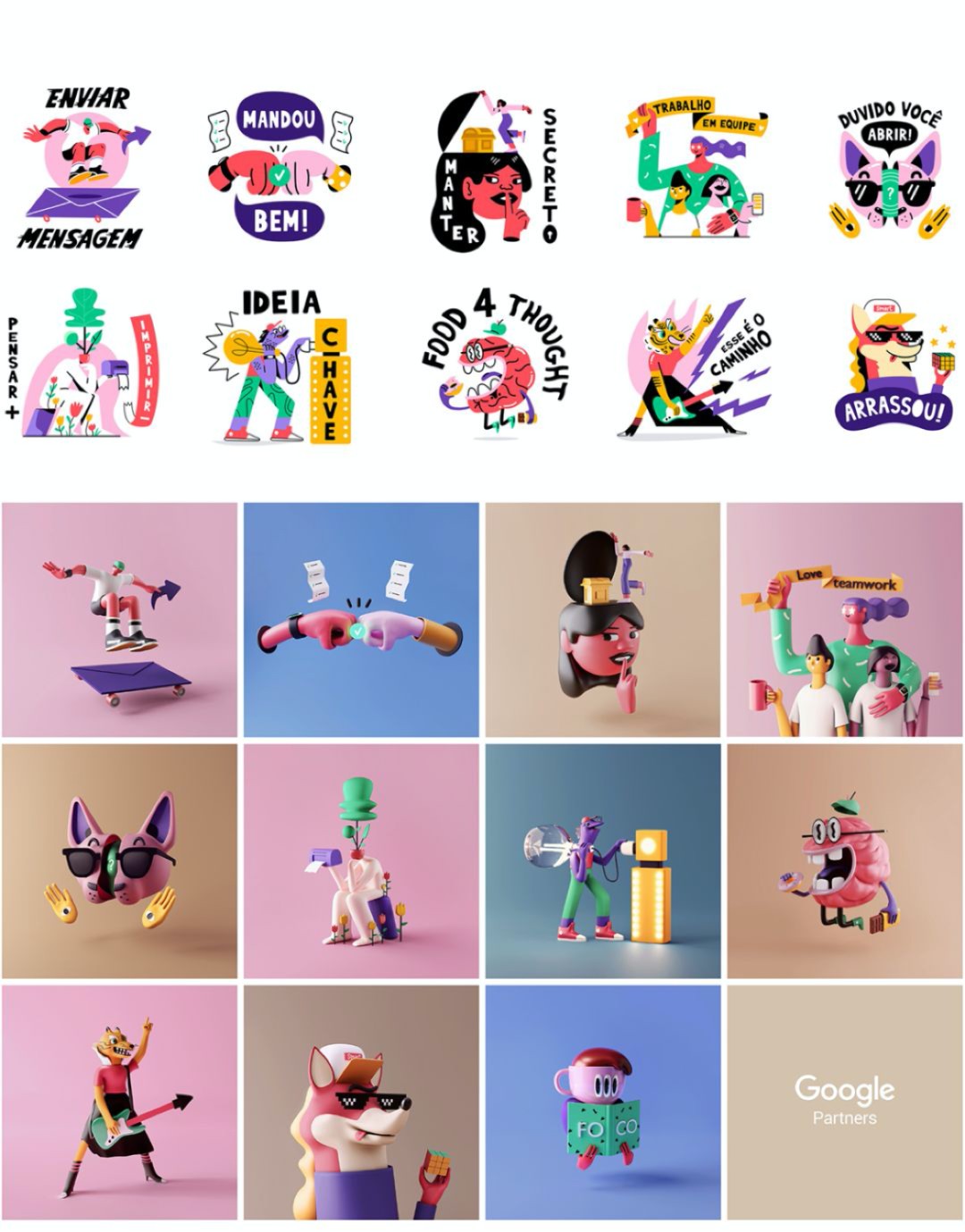
▲Google一組腦洞大開的插畫設計
除了色彩,形狀,輔助圖形,質感外,其實插畫也是很好的一個點,今年支付寶的春節插畫就比較可愛,也是當前比較流行的3d插圖,這次的改變在視覺和故事感上充分打動了用戶,很多人拿來當手機桌麵,這也是能讓用戶感知認可的點。
總結

關於設計記憶點遠遠不止是我說的這些,關鍵是我們如何通過設計去表現出來,哪怕你的記憶點隻是像可口可樂、阿迪達斯那樣的一條曲線、三道杠,在UI設計中,我們需要去不斷尋找一些設計記憶點和設計線索,幫助我們在設計改版時候讓我們的用戶感知,幫助我們提升品質!希望這篇文章能對大家有些設計啟發!
原文:我們的設計日記
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14








