色彩作為設計中不可或缺且獨立存在的一個分支,其對設計不僅有著視覺的影響,還可以以最直觀,最有力的視覺表現喚起特定的情緒或情感,促進視覺和心理的雙重感知以實現設計所要表達的目的,可以說色彩的搭配決定了設計成功與否的基礎,而在很多情況下色彩的搭配則成了眾多設計師遇到的難題之一,本期文章將立足於色彩理論的基礎之上,對色彩的搭配和使用進行贅述,在視覺設計中應該怎麼樣才能讓色彩看起來舒服一些;

色彩作為視覺感知的先覺條件,在很大程度上決定了作品的好壞以及給觀者留下什麼樣的印象,人們最先感知到的即是通過色彩所傳遞出的情感,色彩作為一門獨立的學科,在基於其理論體係之上衍生出了眾多的搭配方法和技巧,在遵循色彩構成的原理之上可以更好的幫助我們對色彩有深入的認知和使用,對於色彩而言,除了要了解基本的構成之外,在使用的過程中更重要的是要對色相,明度,飽和度有敏銳的觀察裏和視覺感知力,通過三者不斷的變化和調整把控使色彩更加具有情感,讓視覺感知更加的舒適並滿足我們的實際的需求;

色相
色相的變化則是基於三原色的基礎上產生出來的色與色之間的關係,是決定色彩的基礎,我們經常說的色彩搭配通常是指某個顏色與另一個顏色的色相搭配,其在色彩選擇和使用中起著決定性的作用,色相可以說是色彩的選擇時的框架,同時也是情感和情緒單一且直觀的視覺感知體現,是偏向理性的理論支撐;
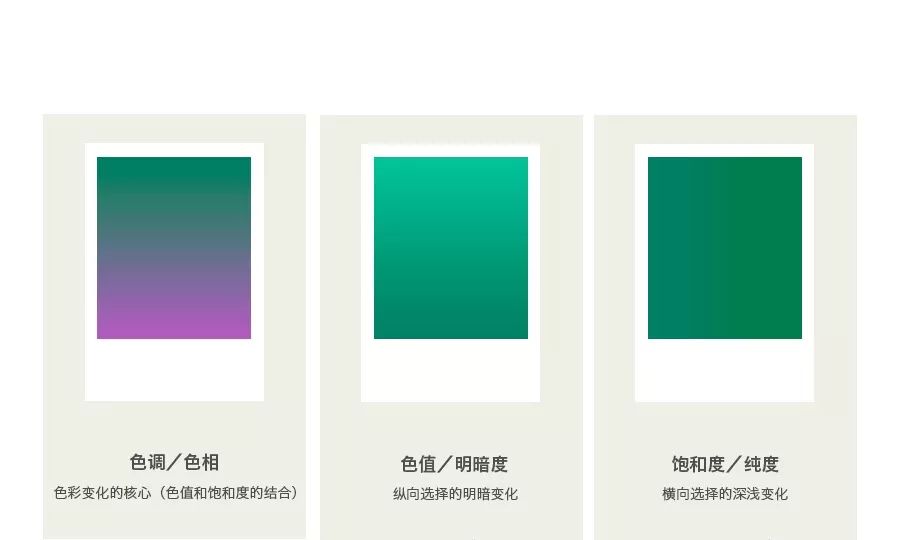
明度和純度
則是基於色相之上的深淺和明暗變化,在色相的框架之內可以利用明度和純度的變化營造更加細膩的舒適效果,同時兩者也反應出最終色相的舒適程度和搭配的效果優劣,也是色彩細節的根本所在,其影響的直接結果就是即使在符合色彩原理的基礎上也未必能有舒適的視覺感知,更加偏向感性;

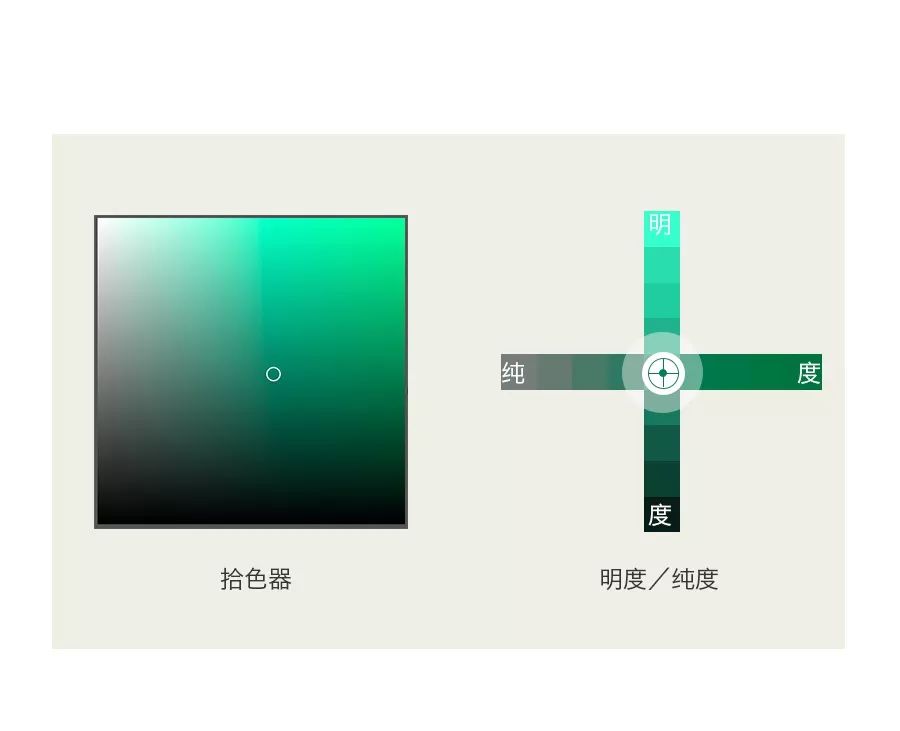
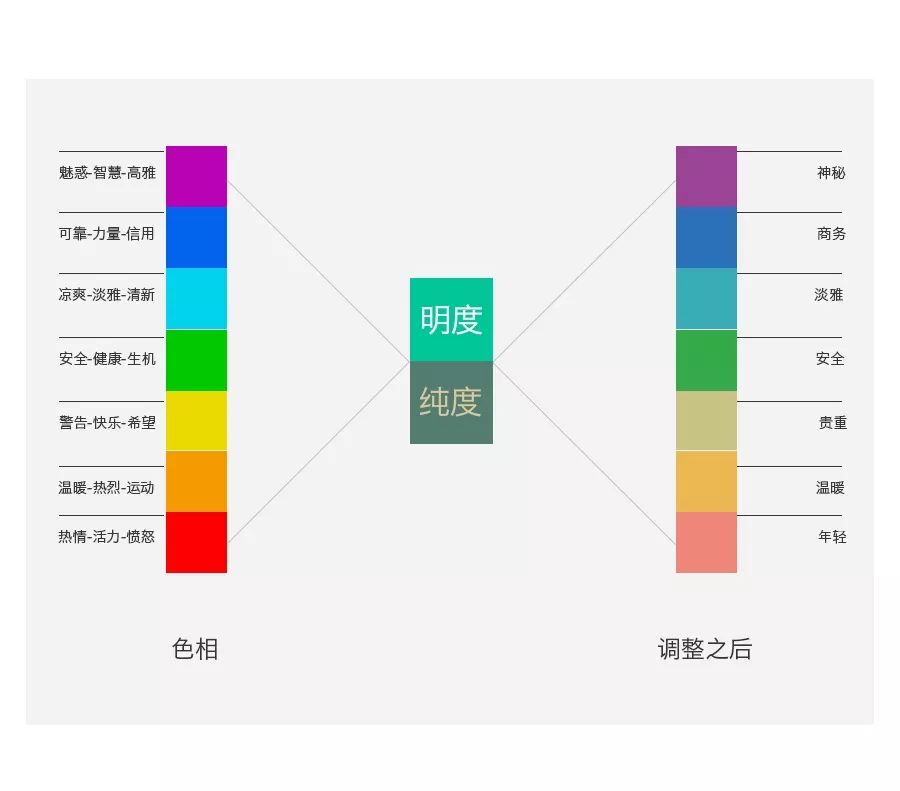
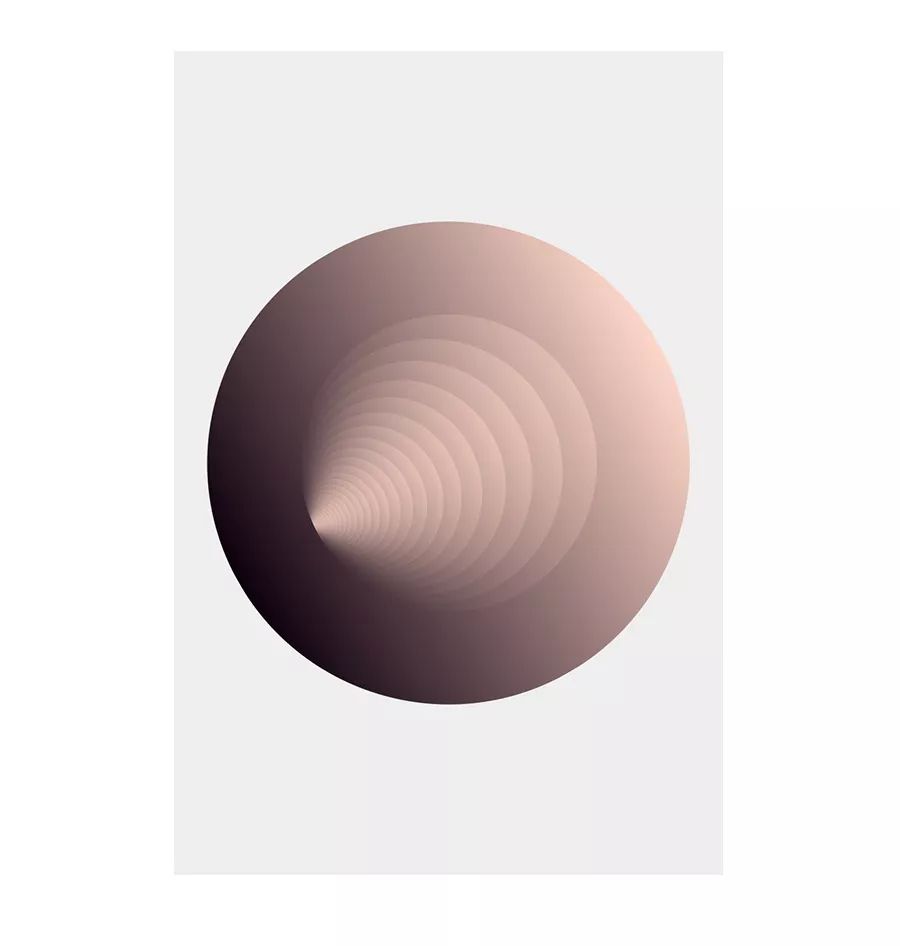
在同一個色相下,明度和純度的變化則是以縱向和和橫向的方式變化,兩者相交處則決定了最終色彩值,色彩的舒適與否很大程度上取決於明度和純度的交叉,色相包含明度和純度,但又取決於明度和純度,三者互為相依形成色彩三要素,明度和純度與無色的黑白同樣是神一樣的存在,至始至終貫穿整個色彩,同時也是色彩細節和視覺感知最有力的體現,更是確定單個純色的最佳方式;

圖1:
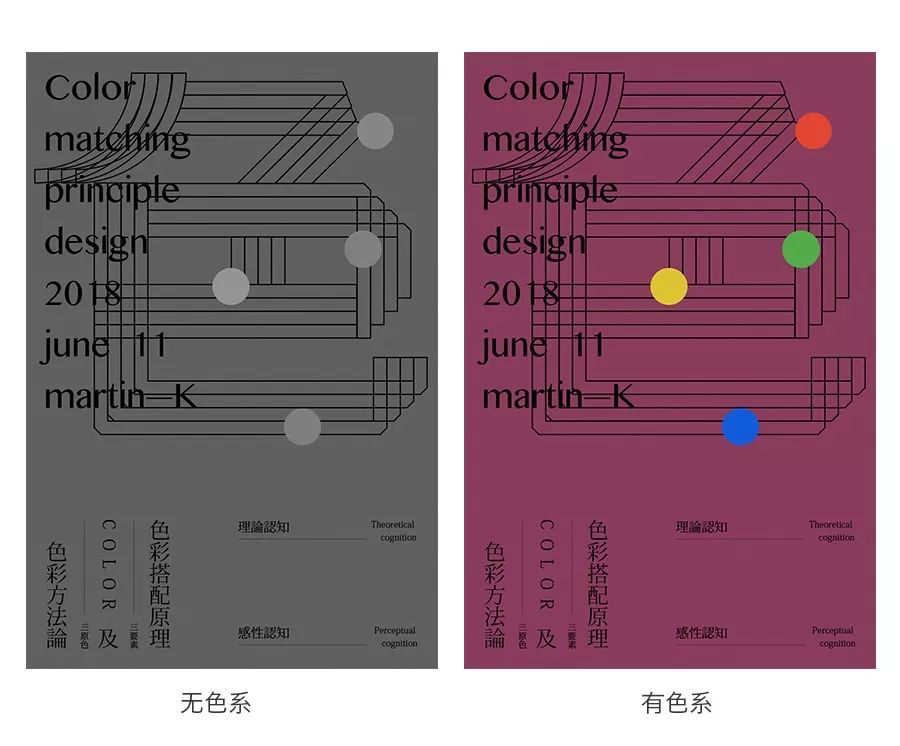
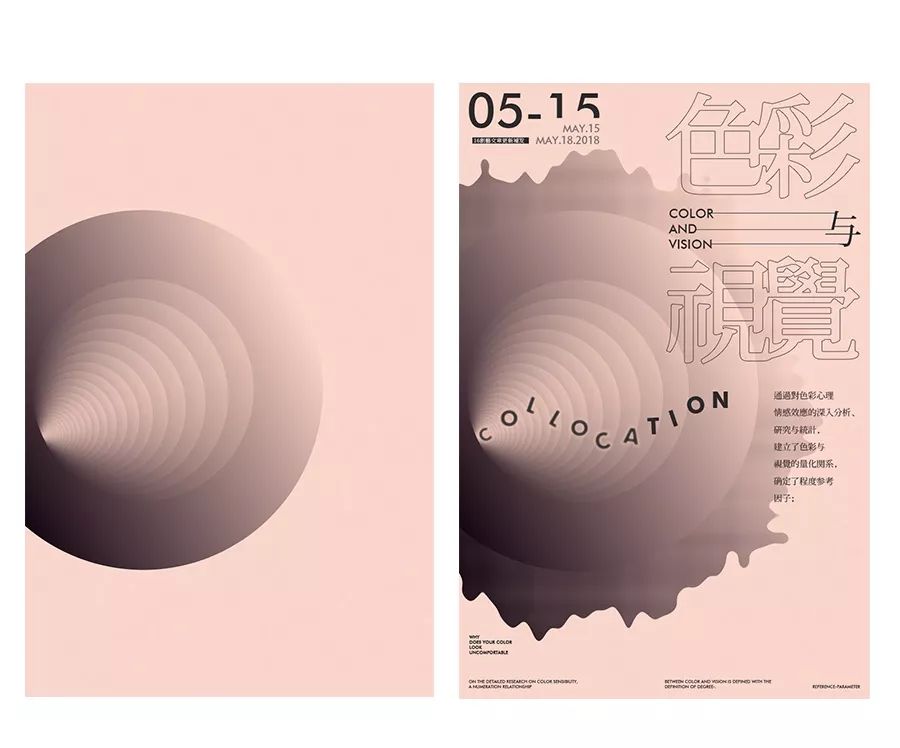
當一個畫麵中出現兩個不同的色相時,則需要在遵循三原色的原理上對其中一個色相的明度和純度進行調整以達到視覺感知的舒適,在進行色彩搭配的過程即是在確定色相之後以色相的深淺明暗進行細微的調整使其色彩的情緒和情感表達能夠更加的準確可視化,如隻是調整不同的色相變化則會讓畫麵不堪入目;
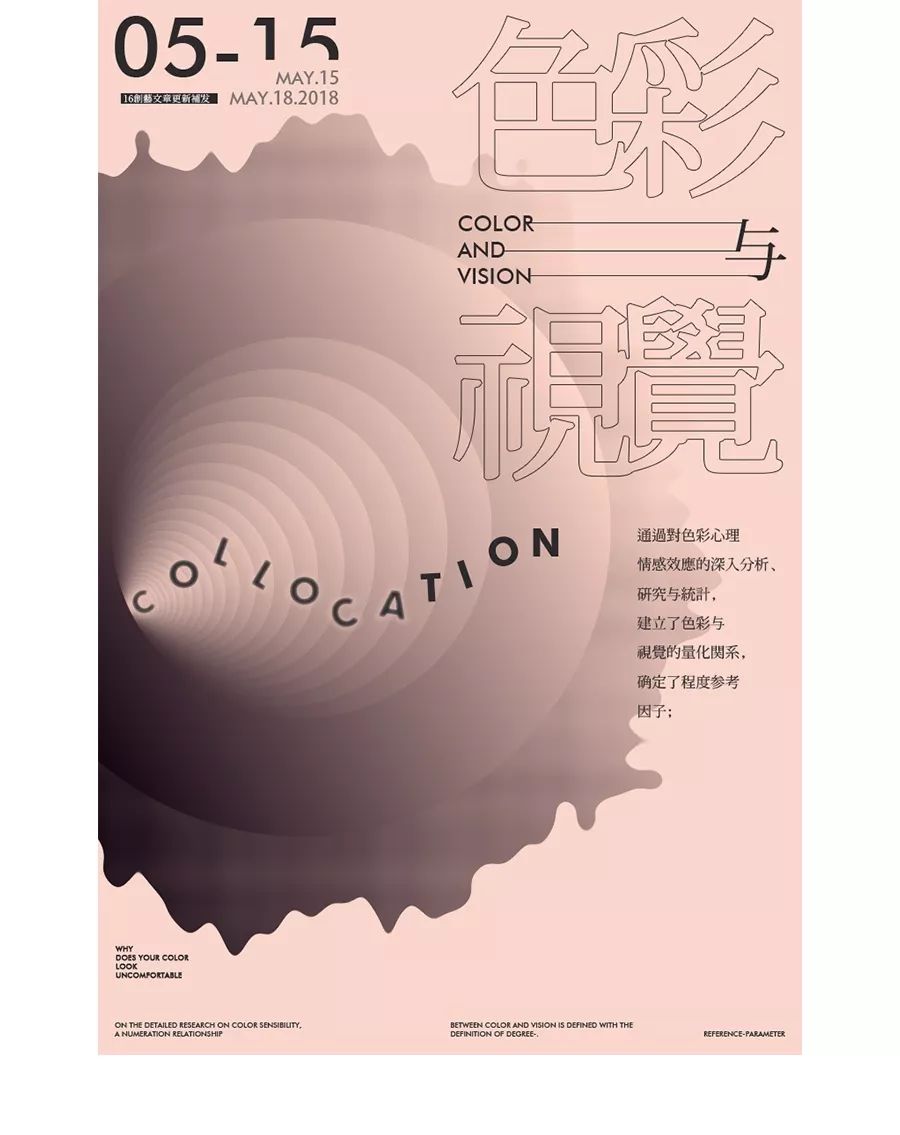
圖2:
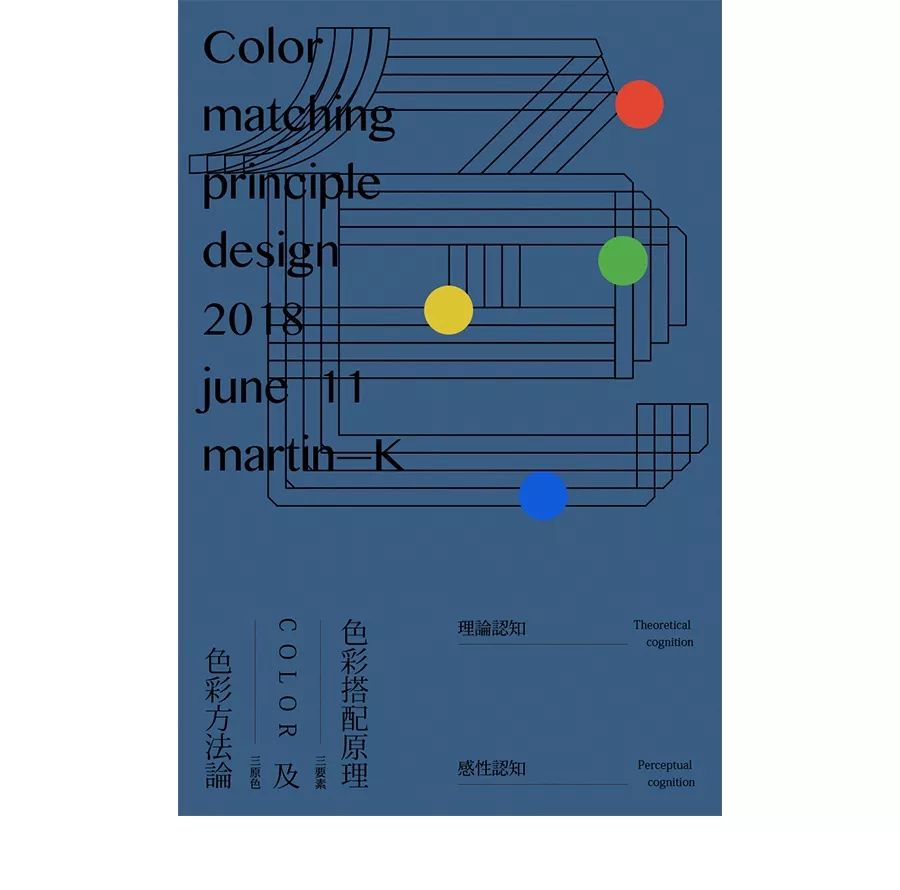
而當一個畫麵隻使用一個色相的時候,則是明度和純度發揮作用最大的時候,通過色相的深淺和明暗就可以完成一個不錯的畫麵,但就視覺設計而言,單一色相相對來說則會比較局限,也很難滿足畫麵中多種情緒細微的變化,而與左邊的圖相比之下,整個畫麵則會顯得稍微亮了一些,同背景下不同的搭配傳遞出的視覺效果也有差別;

在遵循色彩搭配原理的基礎上,更加需要注重明度和純度的變化所傳遞出的視覺感知效果帶給人們的舒適度,而並非有理論支撐或者照搬理論就就是完全合適的;相反在確定明度和純度之後也可以調整色相使色與色之間更加舒適;


色彩通常是感性的,但同時也是基於一定的理論基礎之上,通過人為的視覺感知,對表達事物理解程度進行調整的,更簡單的理解就是色彩理論作為框架的輔助,而人眼的感官舒適度作為目的,用色彩基礎理論的方法論對明度和純度不同調整嚐試的過程;

理論認知即是對色彩基礎知識學習的層麵,是學習和認識色彩的方法論,它是輔助我們合理使用色彩的基本原理,即是對色彩劃分,色彩的構成,色彩原理的思維邏輯理解;

無色係與有色係存在的唯一差別即是無色隻有明度沒有純度,而有色則是都存在的,相對來說也會比無色複雜一些,同時也是我們需要深入理解和學習的方向,而理論認知隻是建立相應的色彩框架,很多設計師大都停留在色彩框架的邊緣以色彩理論的空架子作為支撐是很難掌握實際需求和最終的視覺效果,但兩者在使用時也會存在一些相似的原理和規律;

當以實際應用模式把無色係和有色係分別列出結構圖可以看出,兩者的變化規律基本一致,而有色係則是多了一個純度,也就是顏色的深淺,並呈現出循環規律,在進行選擇時則可以融合黑白灰以調整有色的顏色深淺和明暗;

而當有色與無色變化規律進行對比之後可以看出,從黑到白的變化中無色是自然過度的,而加入一個紅色之後則發生了有色的變化,黑到紅是明度的變化,而紅到白則包含明度和純度的變化,單個色彩則是與黑白融合變化後的結果,那邊融合的多紅色即偏向那邊,所有單個色彩均是如此變化規律,而色彩搭配則可以看作多與少之間的搭配;

圖1:
在使用黑白灰的情況下,更多的隻需要考慮色彩的明暗即可,不管如何使用都離不開從黑到白的無色變化規律,無色可以與任何色彩隨意搭配使用,除了極端的純黑和純白之外,其他均可以看作是黑白的明暗過度色;
圖2:
在有色中加入黑色則可以使色彩變的暗一些,而加入白色則可以讓色彩變的亮一些或者顏色淺一些,即可影響明度同時也影響著色彩的純度,有色的搭配方法則是根據色彩變化的規律進行的,也是色相的變化而在使用中還要結合純度和明度;

案例延展可以出,在規避三背景上麵的三原色之外,背景可以使用其他的任何過度色,具體可以根據實際的要表達的需求而定;

感性認知是建立在理論認知的基礎上對目的理解和色彩感官的使用,是以人的感官目的為基礎進行的色彩使用,是色彩所表現出的情感和視覺感受,通常就是我們常說的對色彩的敏銳度以及對需求深度理解的色彩視覺表現,也是三要素的具體表現;

色彩的情感是人視覺感知之後的心理作用,也是色彩心理的表現,在色相較為固定的情況下,通過調整明度和純度之後就會得出新的色調,而隨之變化的也有色彩的情感和心理變化,而情感和心理變化等這些不確定的因素則需要用色彩之間的搭配來相對較為固定的傳達出色彩所代表的某一特定的情緒;

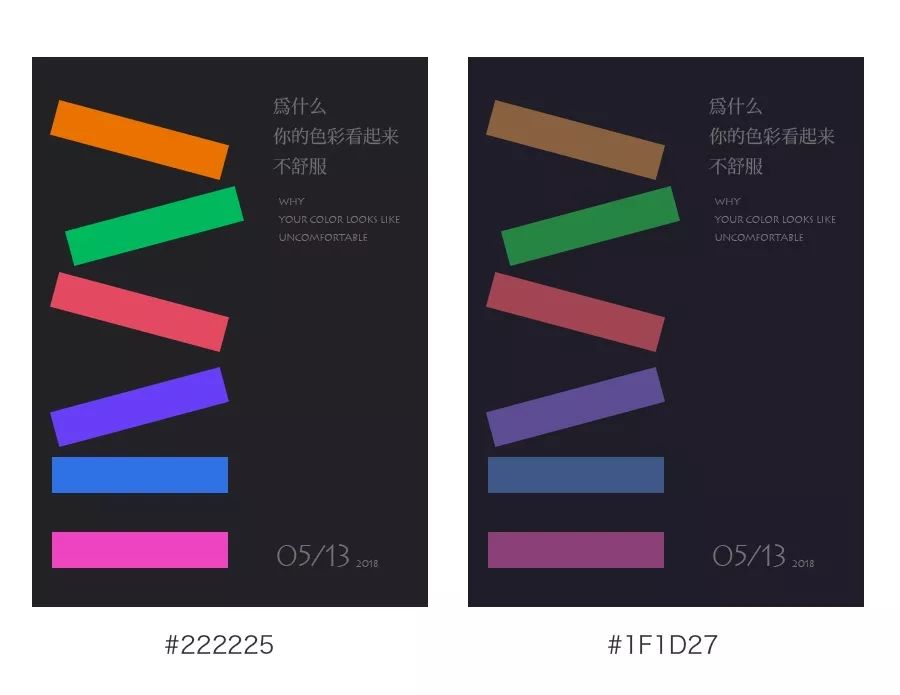
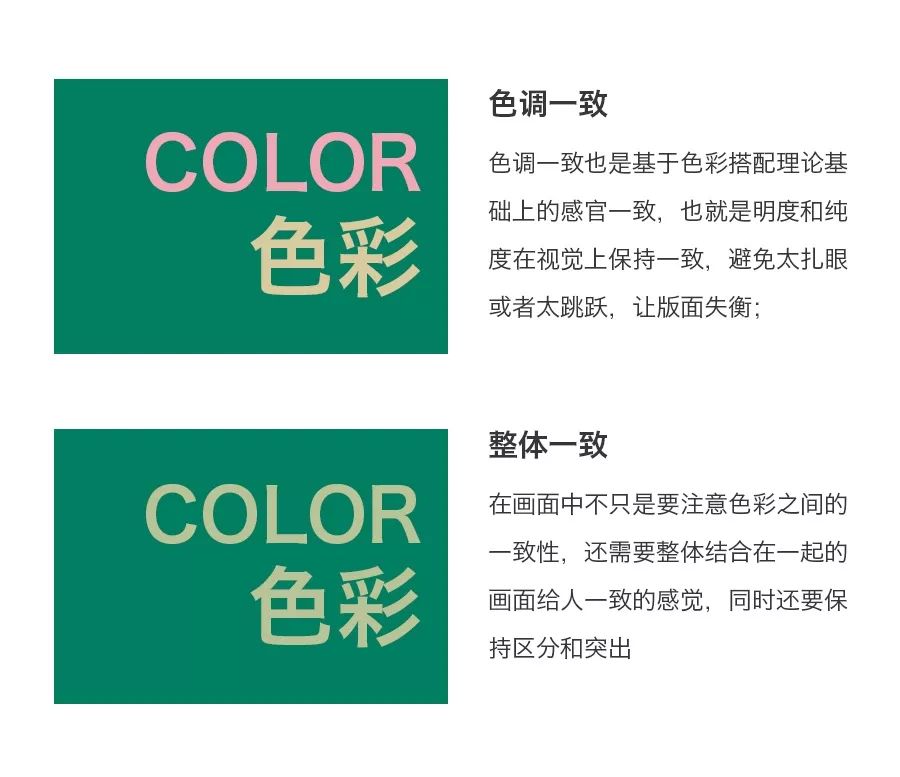
圖1:
在遵循色彩搭配原理的基礎上進行色彩之間的搭配使用是沒有問題的,但就視覺而言左邊的顏色則會顯得太過於紮眼,與文字色和背景色之間並沒有很好的過渡,導致整個版麵的色彩視覺感知跳躍,所傳遞出的情感和心理也飄忽不定,靚麗充滿活力的色彩與背景和文字的沉穩雖然是形成了鮮明的對比,但卻讓人感覺不是那麼協調舒服;
圖2:
基於感性認知的基礎上,對原有色彩進行明度和純度的調整,讓色彩之間在視覺上保持一致的同時也與背景和文字的色彩相互協調舒適,讓版麵不失去色彩突出的同時也讓整個版麵的情感和心理變化相對的固定在某一特定的變化中,以達到視覺感知認知的目的與視覺的舒適度平衡,通常調整是根據色彩的主從原則和表現的主體進行的;

在色相不變的情況下,把兩個案例的背景加入大量的黑色,在改變其情緒和心理的同時使其更加突出色彩,而兩個背景也都進行了純度的調整,在差別不是很大的情況下尤其會突出感性認知對情緒和心理變化的影響,同時也是讓色相與色相之間保持視覺的一致性,突出單個色相的原始基本情感;

在使用色彩的時候很多人都誤以為隻是色彩與色彩之間的搭配沒有做好,在學習完理論知識之後又很難在實際應用中發揮出來,提升色彩舒適度除了要了解理論知識外,還需要注意色彩的感性認知以及視覺對色彩的敏感度(也就是單個色彩的純度和明度);

一致性是讓色彩視覺感知舒服的最簡單的方法,同時也是調整色彩的明度和純度而決定的,尤其是在使用多色的情況下一致性尤為重要,在簡單的三色搭配使用原則中同樣需要注意主色與其他兩個色之間的視覺一致性;



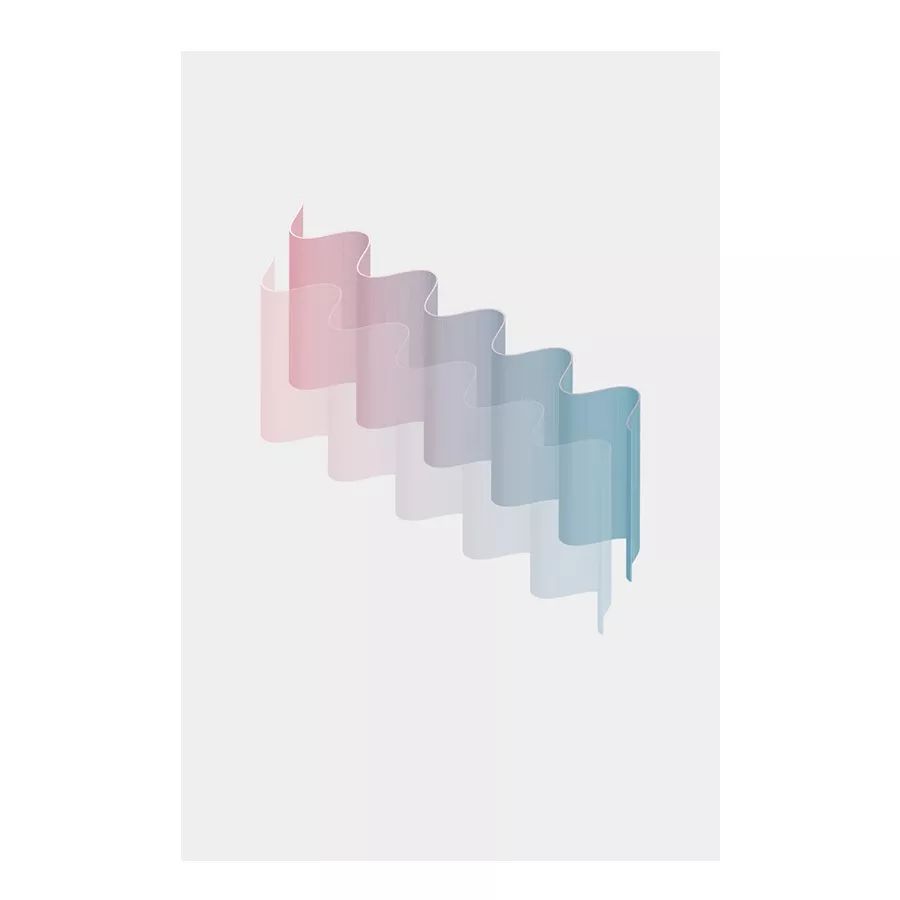
以“形影”為題創作的概念性的海報,為了表達這個詞的意思,先做好一個一個圖形,同時帶有一定的影子過渡,顏色方麵選擇沒那麼高的飽和度和純度的對比色,以凸顯形影表達的意境,然後把圖形置入到新建的畫布中

圖1:
把圖形複製一層使兩個圖形對稱排列並調整到版麵中合適的位置,然後根據圖形的色彩基調選擇背景色,色調的選擇是在保證能夠凸顯出主體圖形的同時又能與主體融為一體,並貼合情感的需求,背景色選擇藍色便紫的較淺色調,目的是為了更好的融合圖形的影子以及“形影”所表現的感念氣質,在色調和整體上視覺感知基本保持在同一水平線上,且足以突出主體,同時符合色彩搭配的理論基礎;
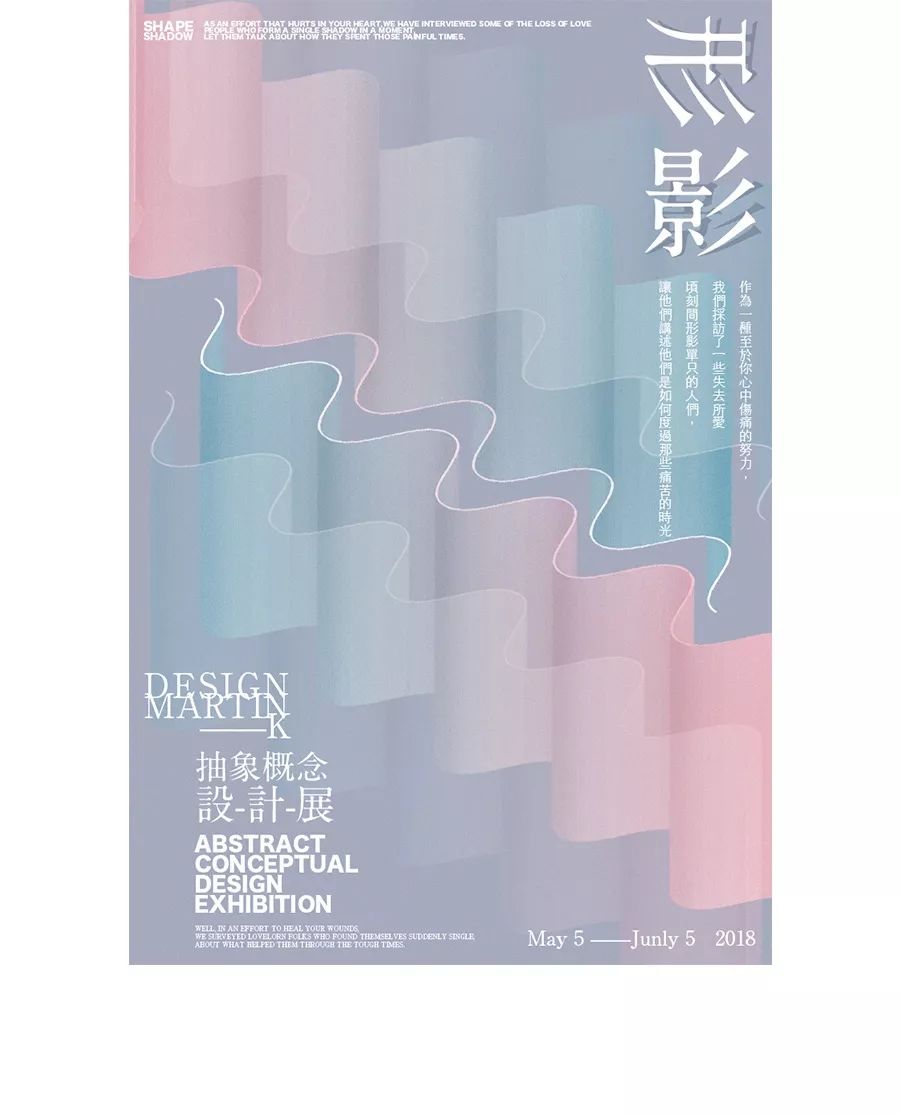
圖2:
在較為中性色調的畫麵中,色彩的搭配使用最為頭疼,亮一點顯得亮,暗一點則會顯得深沉,在整體的色調基本保持一致的時候,文字使用純白色則是為了在較為和諧且稍微偏灰的畫麵中起到點亮的作用,如果用無色係的較深的顏色則會讓整個畫麵太過於深沉,且與主體想要表達的氣質不符,同時對圖形和背景添加些許的質感處理,讓整個畫麵看起來更加的具有品質感;


無色並不是沒有色彩,在設計中無色係同樣發揮著不可忽略的作用,尤其是在大麵積使用高飽和度和純度的畫麵中或者是多色的搭配使用中,無色係可以很好的起到調和色彩和視覺感知平衡的作用;



新建一個畫布把主體圖形植入到畫麵當中,在很多情況下可以根據所要表達感性概念詞去選擇色彩的大致範圍,然後進行局部的色彩調整油畫,同時也可以直接根據整個畫麵和主體所要表達的情感進行色彩搭配,然後調整合適的背景色;

圖1:
為了讓整體的色調和視覺感知保持一致,背景色選擇一個高明度低純度的淺色以突出主體,同時把主體調整到版麵中合適的位置為後續的文字編排留下相應的布局空間,從整個畫麵的色調當中可以看出,如果要添加相應的合適色彩則會把整個畫麵基本的情感和情緒弱化從而增加傳遞出色彩與色彩之間形成的其他情緒和感知,通常情況下大多人會為了色彩搭配而忽略這種微妙的感知認知;
圖2:
把圖形複製一層做相應的效果處理,使其自身的視覺效果得到提升,同時把文字信息植入到畫麵當中,在背景淺且較亮的畫麵中文字通常會使用無色係,這是為了保證畫麵視覺效果和色彩情緒時使用無色係的色色彩作為調和整個畫麵的視覺平衡,同時又能保證其基礎設定的情感表達和視覺預想效果,文字使用黑色時則會把整個畫麵向外擴展的色感壓回到畫麵當中形成一個黑色的壁壘,同時幹淨利索的傳遞自身攜帶的信息;

色彩效果對比
在畫麵主題顏色不變的情況下,隻是調整文字的顏色對比之後可以看出,左邊的文字顏色雖然也是與整體色調較為符合,但就整體而言則會顯得輕浮一些,本身的理論依據並沒有太多問題,隻是在視覺感知上麵會讓人感覺沒有右邊的成熟穩重,看起來更加舒服;


在設計中色彩雖然變化多端,但除了理論依據之外,還有很多方式方法可以為我們的色彩使用提供幫助,主從原則就是色彩選擇使用最好的方式之一,同時也是設計師普遍使用的方式,其主要是根據設計的目的和主體進行的色彩搭配使用;



當我們拿到一個主題時,首先要先對主體的色調和視覺感知影響的情緒和情感變化做一下簡單的捕捉,然後結合最終預想的視覺效果進行色調的初步選擇和搭配的嚐試;

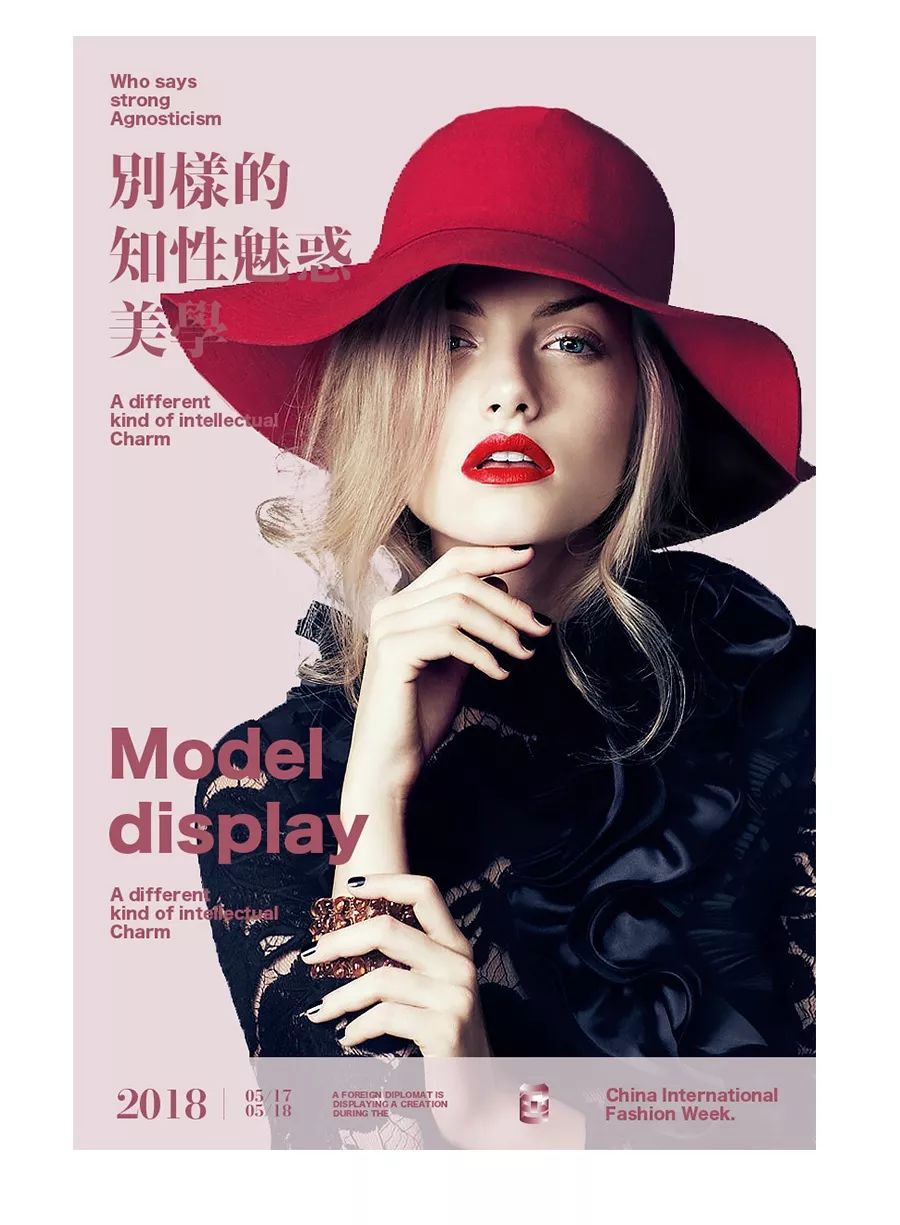
圖1:
主體所呈現出的色調則是紅藍多一些,在選擇背景時則基於紅色調或者紫色調的基礎上選擇一個高明度低純度的色,這樣可以更好的突出主體,同時還能與主體的色調融合在一起,在視覺上看起來也會舒服一些,然後適當的對模特進行簡單的修飾和處理,並調整到畫麵中合適的位置,接著就是把把文字編排置入到畫麵中並考慮其應該使用什麼樣的色調以更好的貼合畫麵和主體;
圖2:
文字的顏色同樣是基於主體的色調進行選擇,如果使用無色係則會讓整個畫麵所傳遞出的氣質不倫不類且比較死板,而基於主體色調的基礎上主要考慮文字不被主體吃掉或者紮眼,也能很好的保持清晰的信息傳遞,在最底部加入與背景同色的橫條以最為文字的載體,整體文字色不僅可以與背景和主體融合在一起,同時也能與被其區分開獨立的保持信息的清晰傳遞,在主體色調不變的情況下可以在明度和純度上嚐試更多可能:

嚐試效果
在基於主體色的基礎上可以嚐試更多的配色方案,其視覺效果不僅可以讓畫麵看起來更加舒服,同時也會有更多的可能,不管是調整明度,純度,色相都會有不同色視覺效果,最終則需要根據實際的表達需求而定;


在設計中很多情況下色彩起著決定性的作用,而色彩用的好不好除了色相與色相的搭配之外,更重要的則是對明度和純度的視覺敏感度,以及其對視覺感知所帶來的情緒和心理變化,色彩本身是感性,而對於設計師來說則需要通過感性的認知去理解色彩的情緒和心理。
文章來源於16創藝(id:yelloart),作者Martin_K
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14