前言
在各大平台的運營活動、品牌宣傳、UI界麵中湧現出很多優秀的描邊插畫作品。以下我將分享在工作中如何輕鬆上手描邊插畫

目錄
一、作品賞析
二、4大步驟
1.靈感
2.構圖草稿
3.構型
4.刻畫主體
三、舉一反三
四、總結
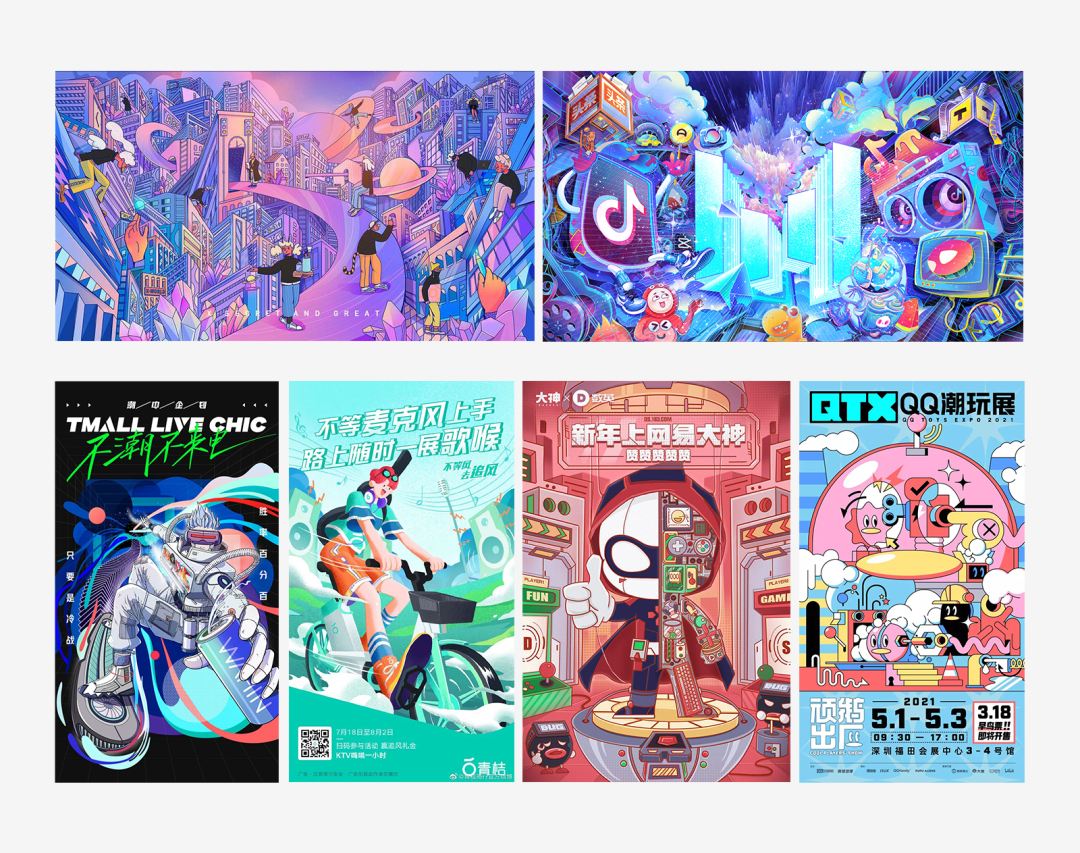
一、作品賞析

設計師MBE,他整體的設計非常簡潔可愛、易上手

設計師Rami Niemi擅長線性人物插畫的設計,他的設計簡約有趣、幽默頑皮感

(圖片來自網絡,如侵請告知刪除)
從出現到現在,描邊插畫經曆了不斷的演變。針對畫麵,設計師們對插畫進行優化升級,沉澱出一些具有代表性的風格。觀察分析以上優秀的描邊插畫,我們可以提煉出一些共性:

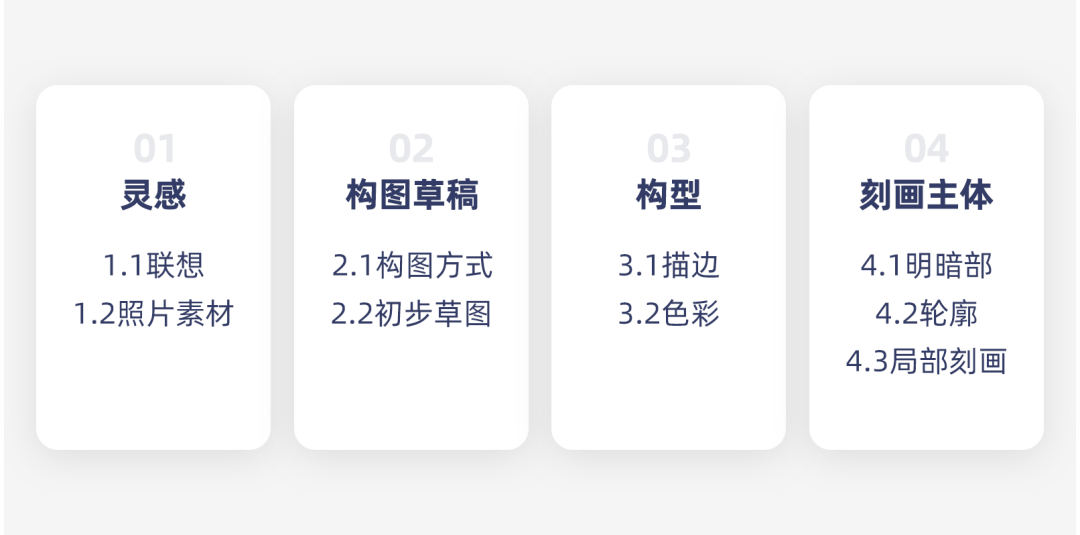
二、4大步驟

1.靈感
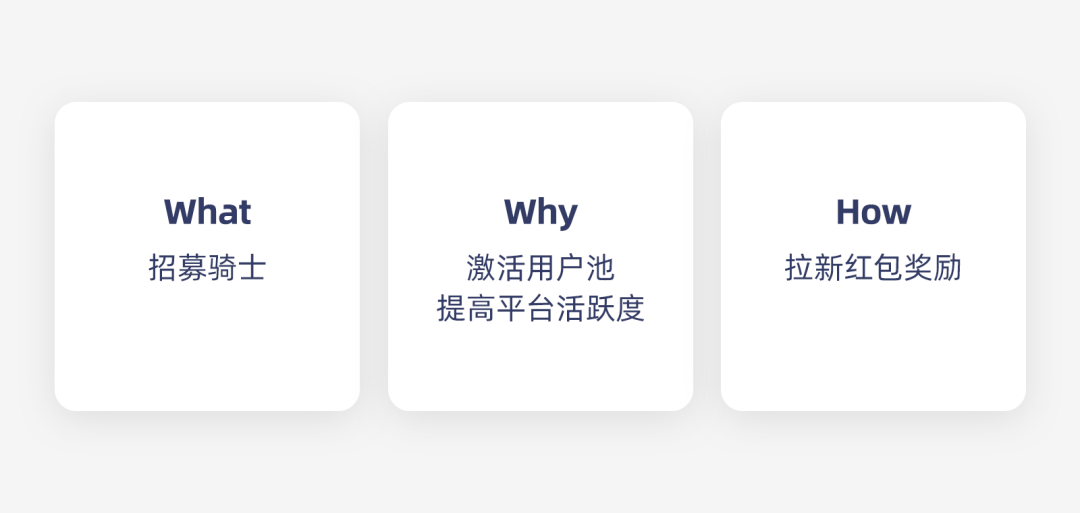
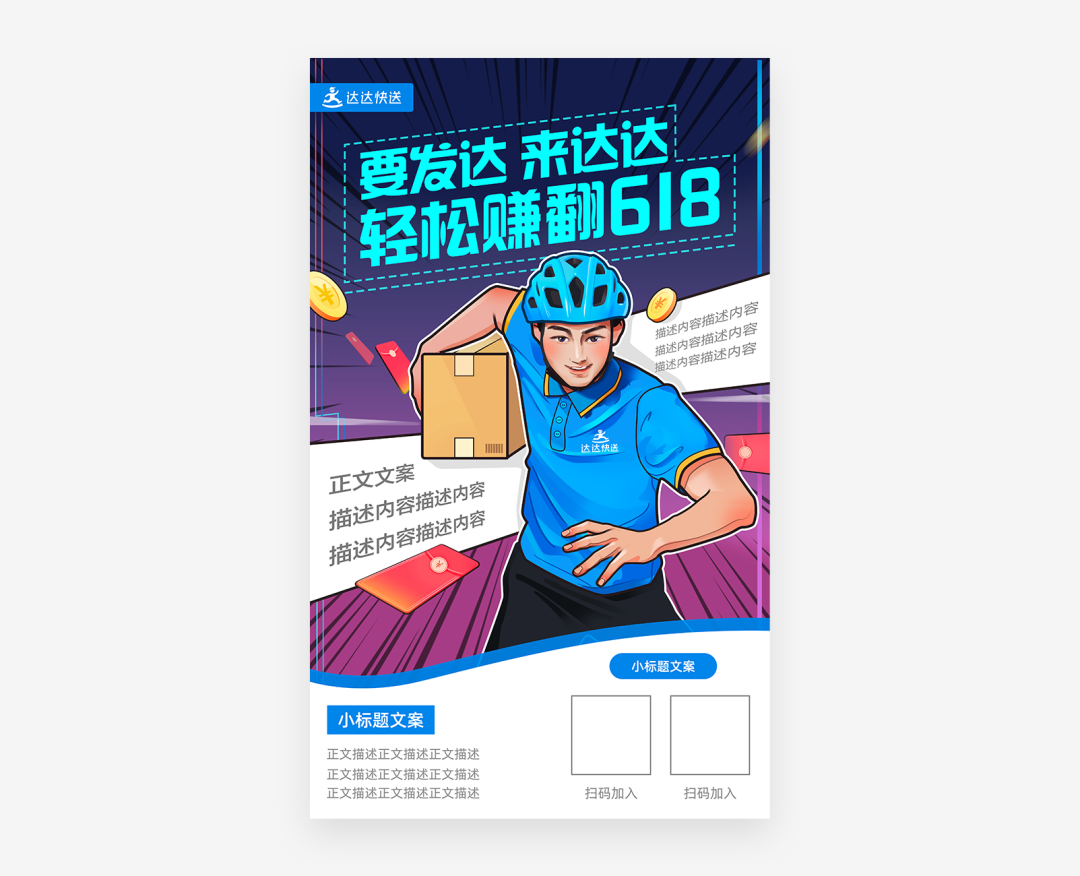
前期準備:從接到需求開始,一步步拆解分析、找到關鍵詞、記錄設計靈感、運用合適的手法,我們可以用2W1H思維模型-根據主文案《招募騎士》分析,可以提煉出關鍵詞:騎士、金幣獎勵、福利

1.1聯想
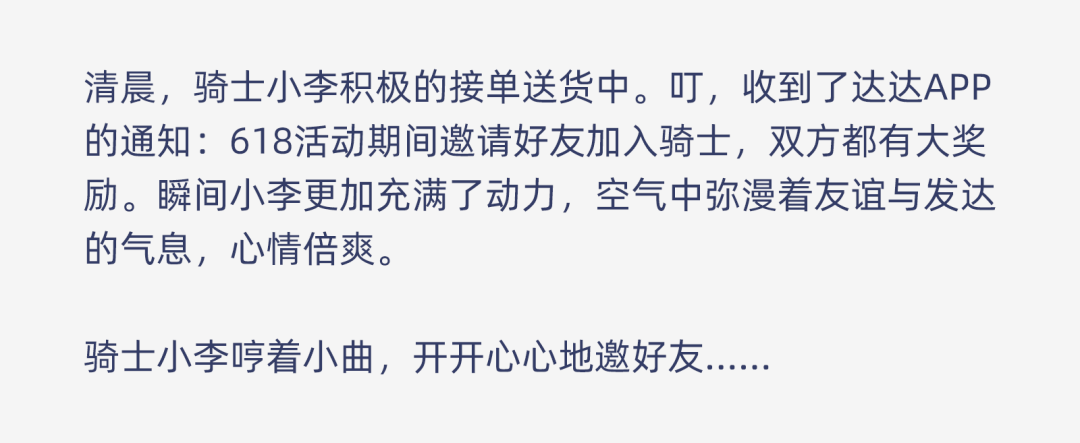
從關鍵詞“騎士、金幣獎勵、福利”進行聯想,描繪一個故事情節,增加畫麵生動性。講好故事,利於品牌的傳播,所以一個運營活動也可以有屬於他的故事,讓畫麵注入靈魂,更具說服力。

1.2照片素材
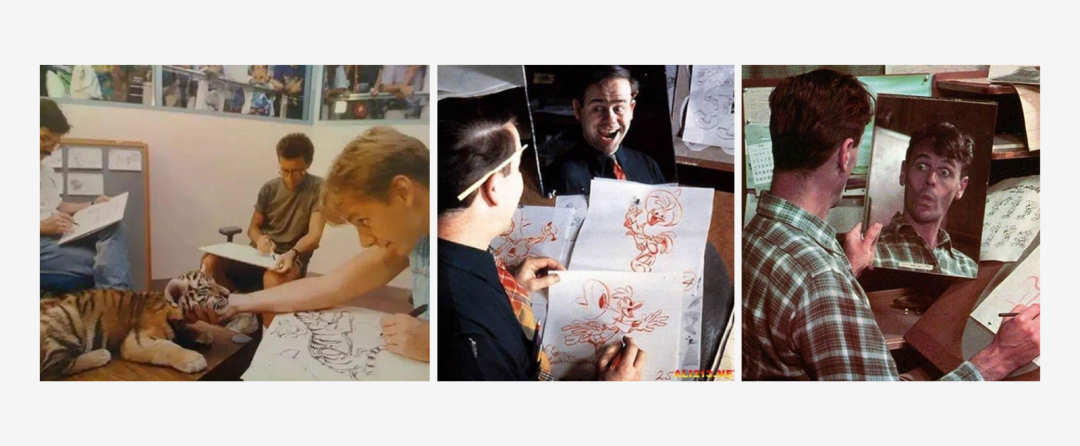
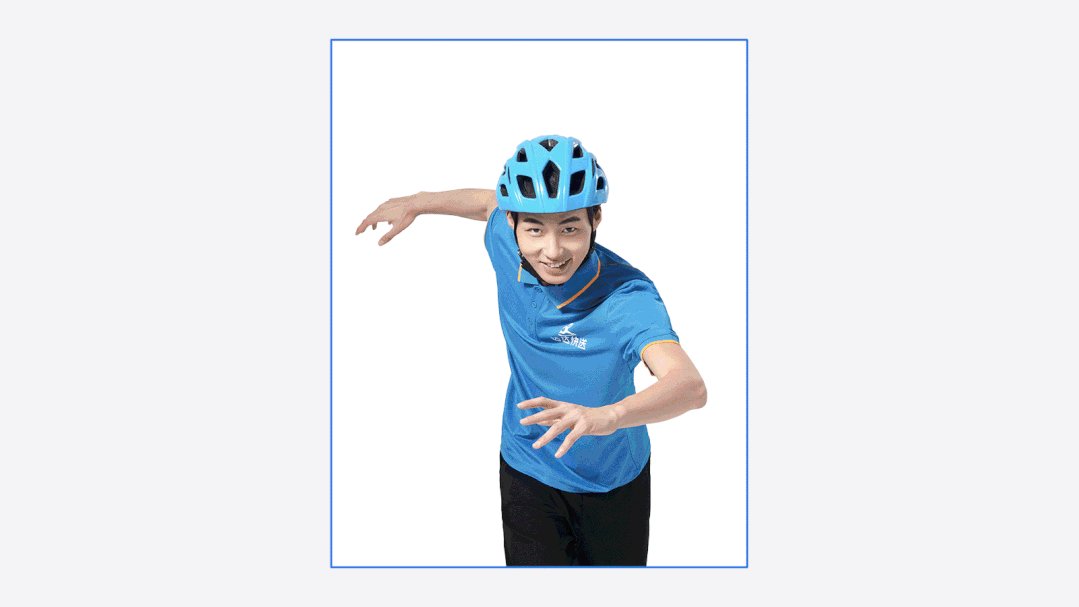
找一些高質量的圖或者照片,從中借鑒構圖、動態、光影,也可運用公司已有的圖片資源。最好不要憑空想象人物的比例、動態,徒然增加設計難度。

(迪士尼動畫師角色創作)
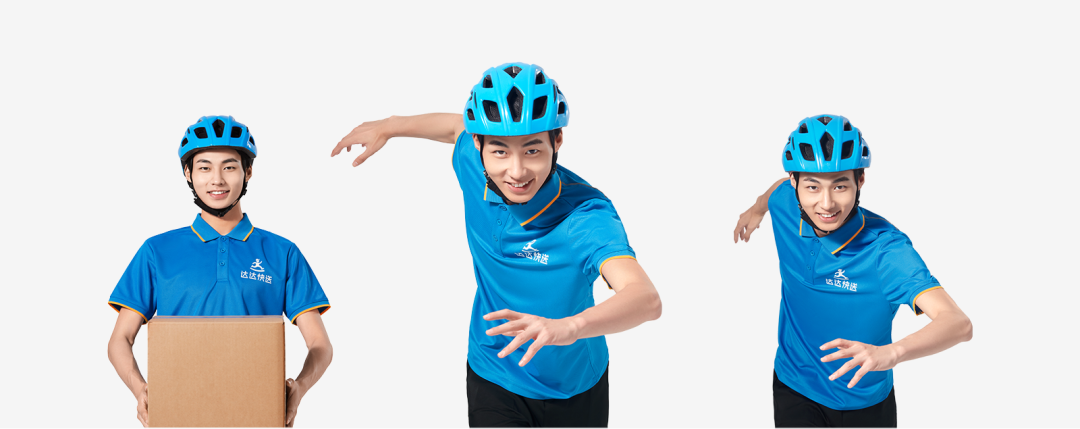
根據聯想好的故事情節及關鍵詞展開搜索,選照片的時候可以根據馬斯洛需求理論,盡量挑選活力、健康、陽光的形象來滿足騎士的尊重需求。

貨物箱的靈感、右手臂的靈感、整體形象的靈感
2、構圖和草稿
簡單勾勒草圖,確定畫麵主體。提前做好構思,可以節約軟件操作的時間。畫好草圖後可與需求方盡早確定視覺主畫麵,進一步提升效率。

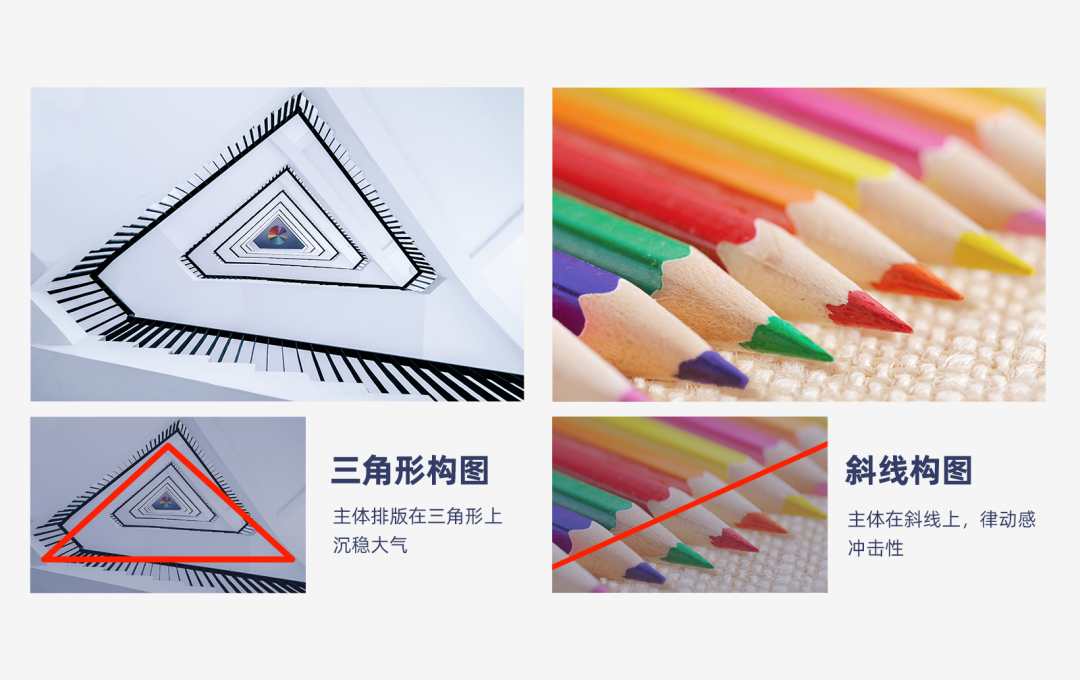
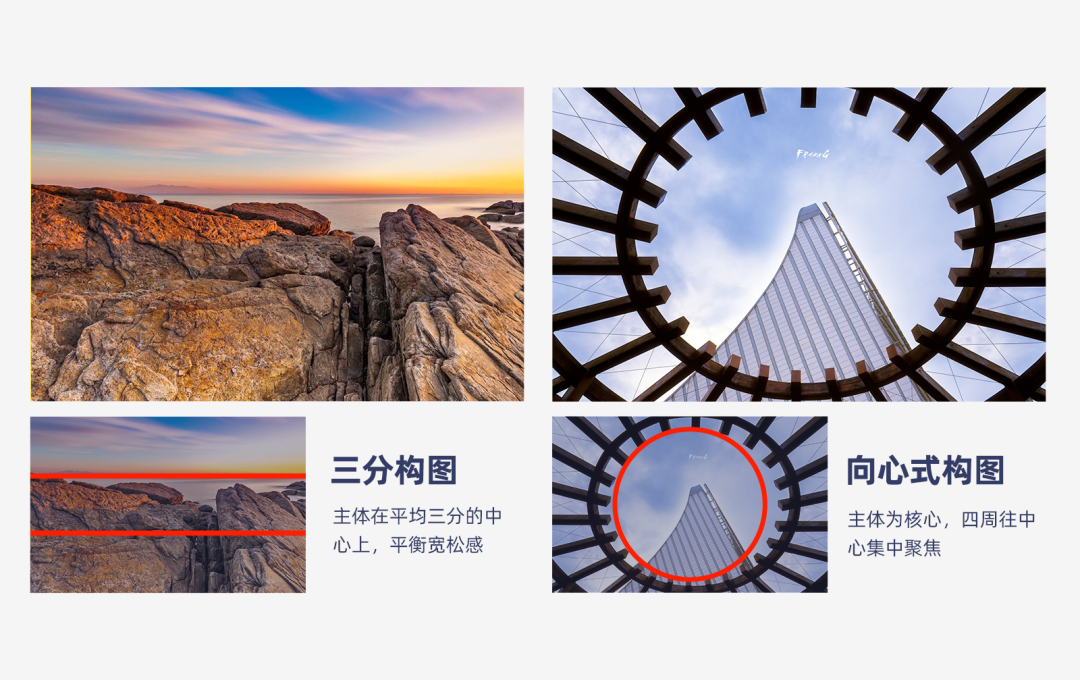
2.1.構圖方式
這裏介紹6種常用的設計構圖:曲線、中心、三角形、斜線、三分、向心式構圖,建議選用更合適的方式構圖。



(圖片來自網絡,如侵請告知刪除)
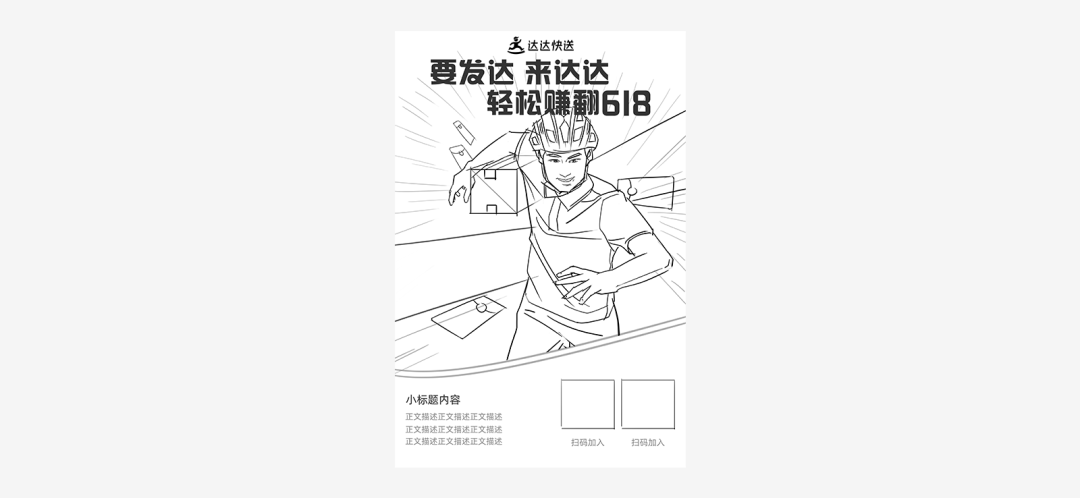
在《招募騎士》的海報設計中,我運用了中心構圖:主體騎士放在中心線的位置,起到突出主體的作用,氛圍元素分散在周圍,豐富畫麵,同時讓畫麵更具衝擊力。

2.2.初步草圖
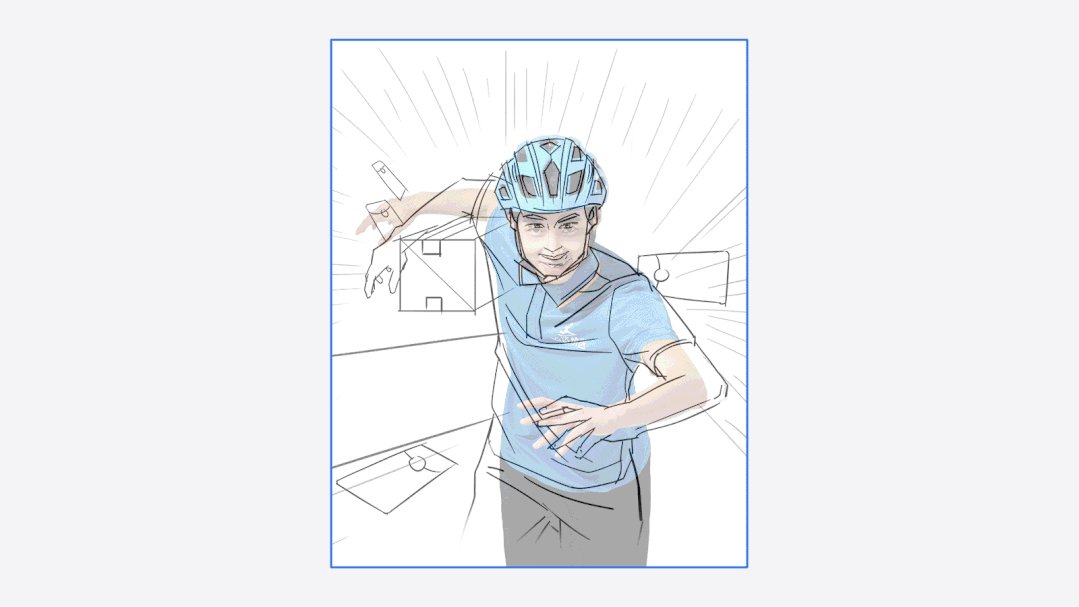
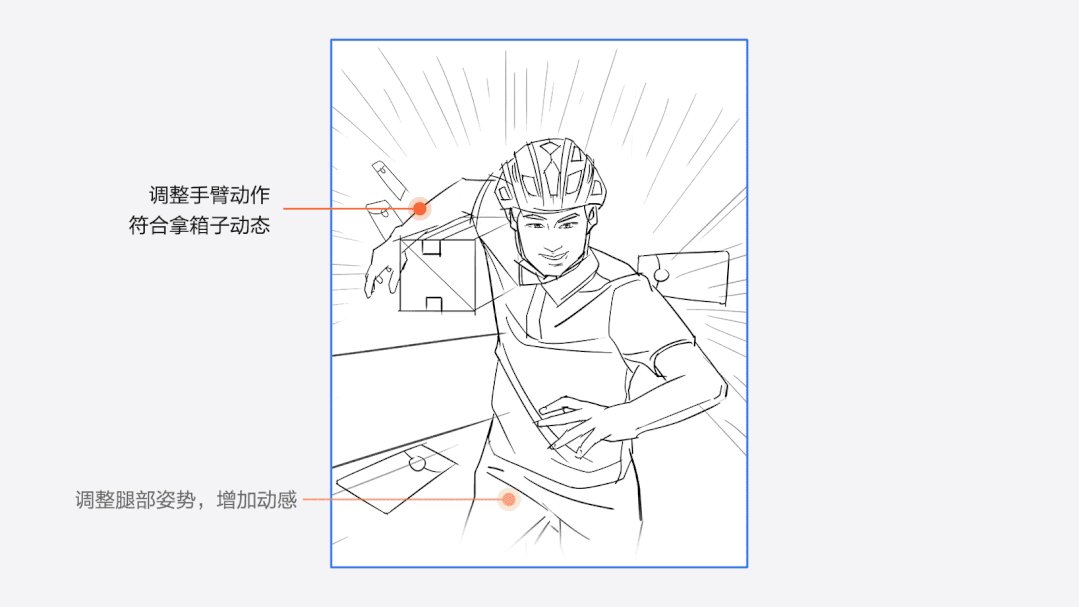
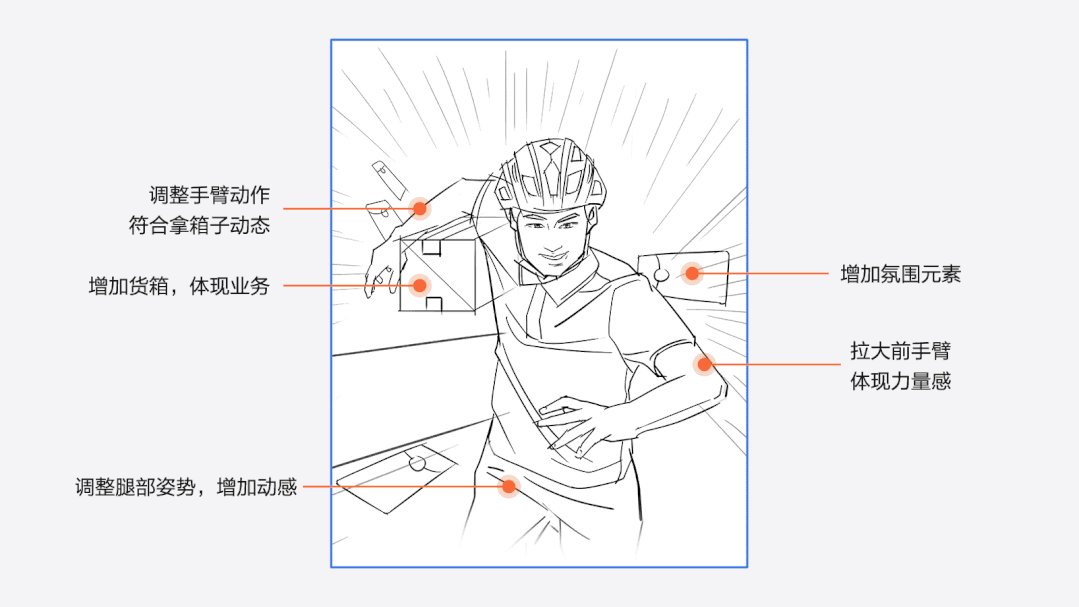
根據找好的素材進行融合設計,注意構圖、比例、動態的體現,最後再次調整。

根據活動需求對整個畫麵進行排版設計,增加標題、內容文案、Logo等信息,注意區分主次,明確景深關係

3.構型
畫好草圖後,接下來一般會在PS/AI中進行構型上色。
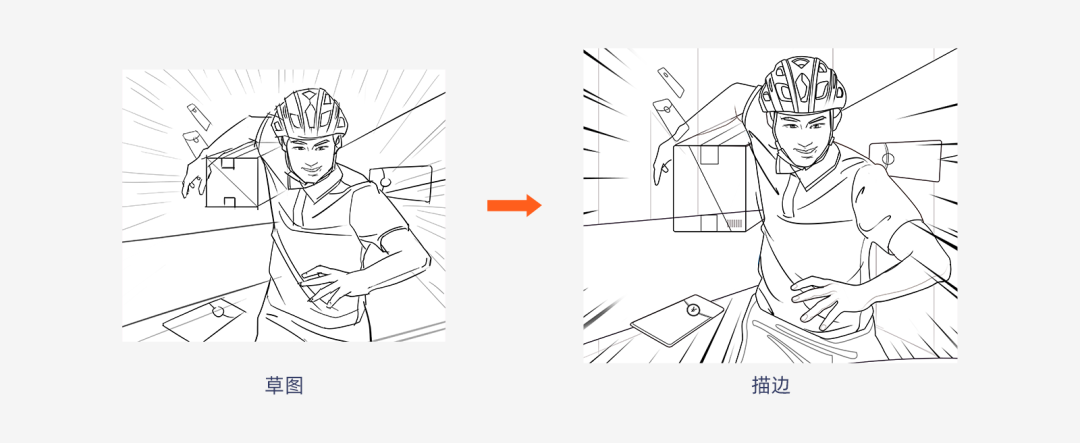
3.1.描邊
對照草圖,在新的圖層用矢量工具勾一遍物體的形狀,勾線描邊的顏色默認黑色。建議前期草圖畫得較精細,這樣在描邊時對照勾線就行。如果前期草圖比較潦草,勾線的同時需參考照片再次仔細優化造型。

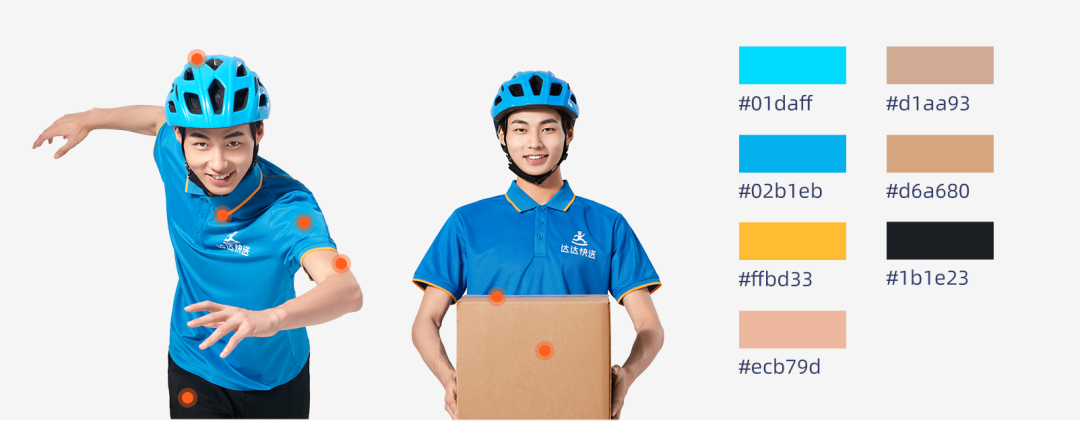
3.2.色彩
配色的技巧原理:從攝影照片中提取物體的固有色,找到協調的配色方案。飽和度高的顏色能表現強烈的色彩感,更容易傳達衝擊力和吸引力,所以整體的配色可以在吸取的固有色上提高一些飽和度。

一般我們會依次按照主體物、輔助物體、氛圍元素、背景的順序上色,也可按物體麵積的大小依次上色。

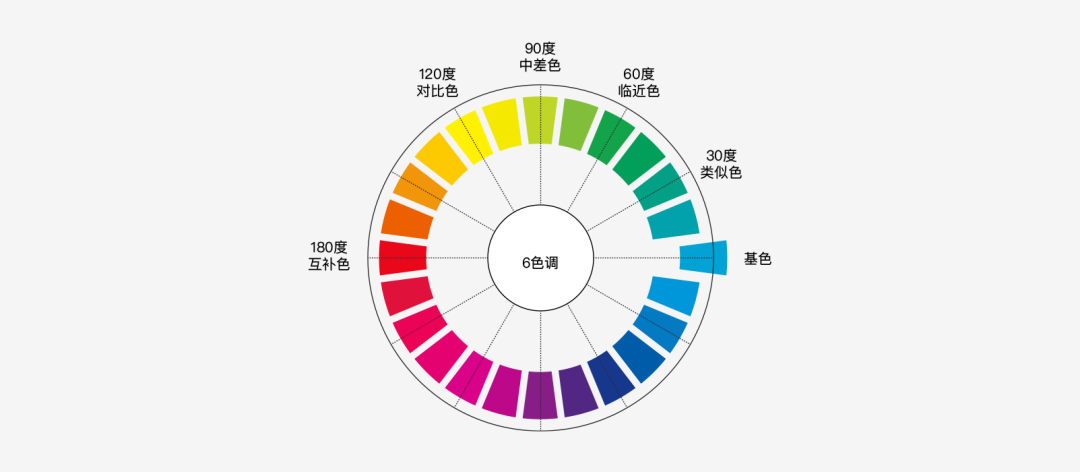
場景色可根據畫麵需求進行調整。為協調畫麵,場景色一般使用與主體物主色調相近的色係,並相應降低飽和度,亦或使用主體物主色調的對比色係做場景色來突出主體。整體顏色搭配好後,繼續調整排版設計。

講到上色,這裏簡要的說下我的配色技巧。詳細查看我之前的教程《3步打造扁平插畫》
配色小技巧
1.用色感性一點,構圖造型理性一點
2.平時多欣賞好的油畫、攝影、服裝、自然美景,從中提取好的配色與構圖
3.多欣賞好的電影、動畫片、遊戲作品

A. 同色係、類似色、臨近色是我經常使用的配色,這樣配出來的顏色會比較統一。要注意的就是整體降低純度用顏色明度來拉開空間關係。

B. 對比色的配色技巧就是大統一、小對比。在大的暖色調或者冷色調確定之後,來一點冷色或者暖色作為互補,避免暖色係的顏色過於火,冷色過於冷淡。在暖色調中,處理冷色的方法就是降低冷色的純度,使其更協調,反之亦然。

《Weather story》
C. 中性色的配色技巧就是注意整個顏色的融合,對比度。
4.刻畫主體
刻畫方法:添加暗部、添加亮部、修飾描邊、畫麵調整、局部刻畫
4.1明暗刻畫

添加暗部

添加亮部
4.2輪廓
調整外輪廓的描邊顏色及粗細,可以用黑色作為描邊,也可將物體固有色明度加深作為描邊,具體方案可根據畫麵的效果來選擇。

畫麵調整:畫麵的排版,氛圍元素的調整、標題的調整刻畫,注意整個畫麵保持統一的刻畫程度。

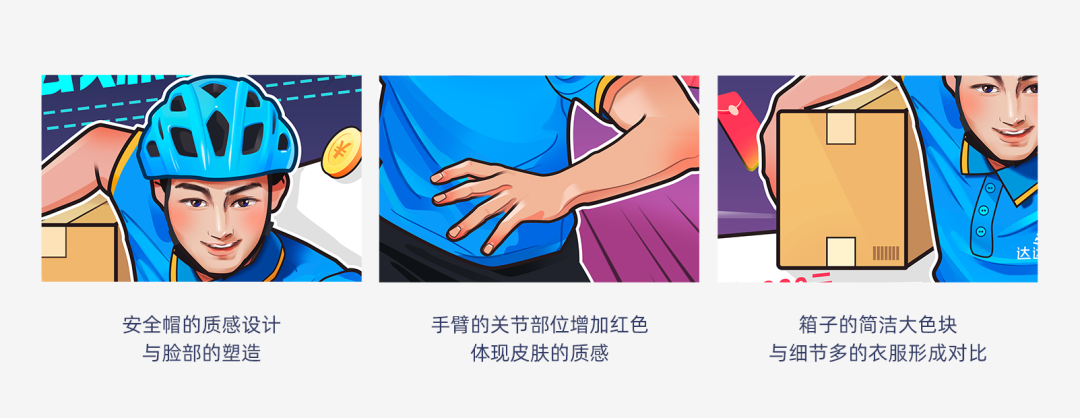
4.3局部刻畫
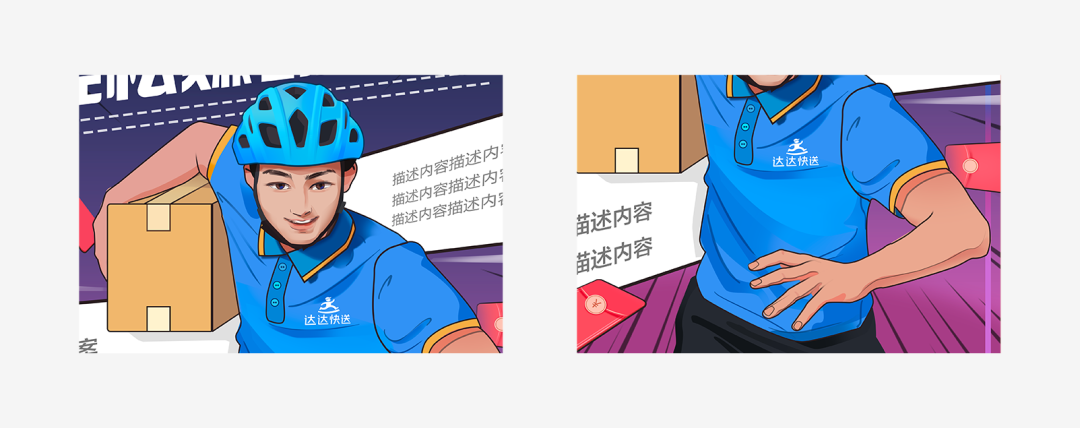
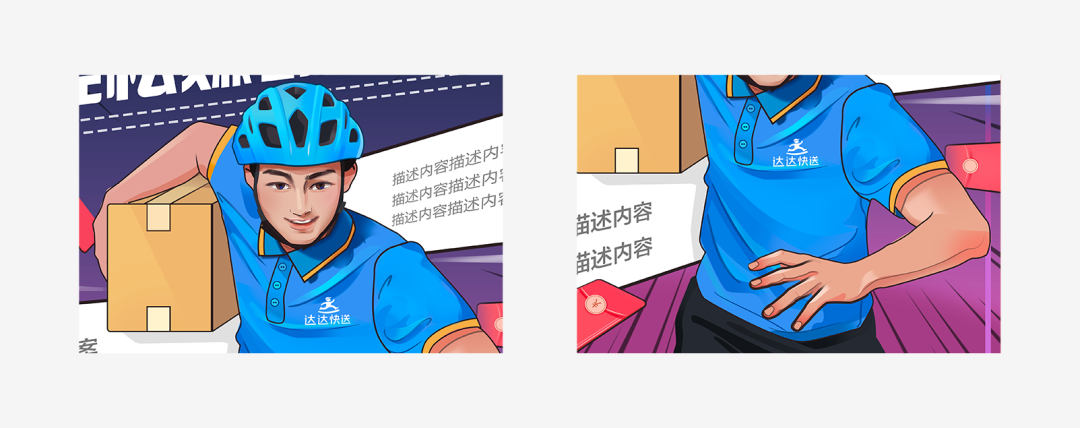
頭部、手臂、衣服、箱子依次進行刻畫:增加高光、環境色、投影等。為了凸顯騎士主體,可在描邊外整體再
次增加一層白色輪廓描邊。

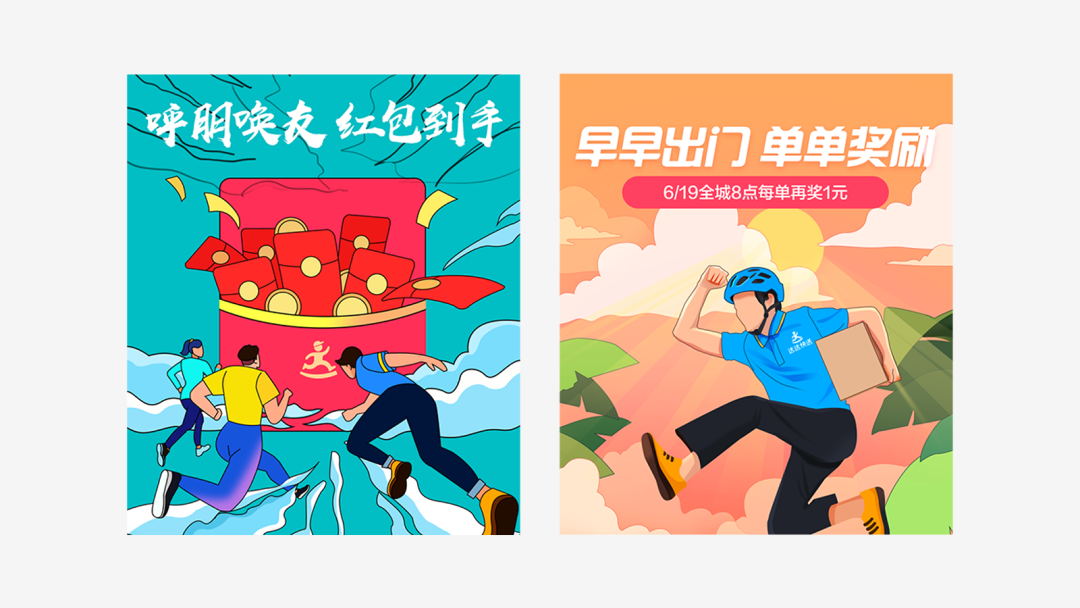
《騎士招募》的描邊插畫海報完成。

三、舉一反三
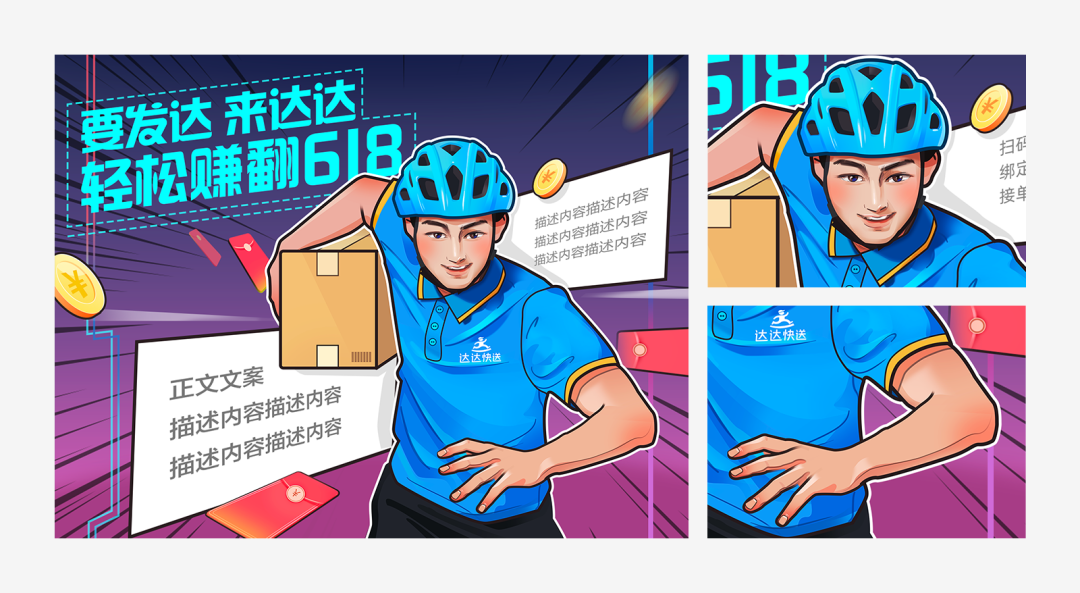
整體梳理下操作方法,同樣的配方用在了618係列設計中。
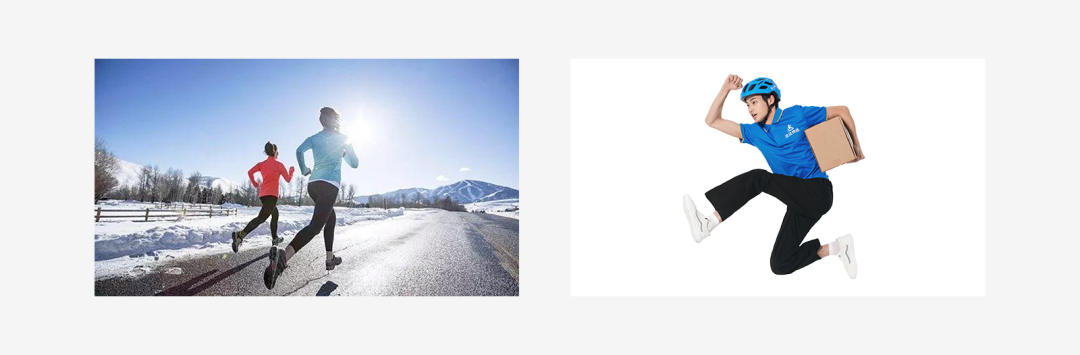
1:靈感(聯想+照片素材)
根據活動主題聯想好畫麵場景,搜索合適的照片素材。

(左邊圖片來自網絡,如侵請告知刪除)
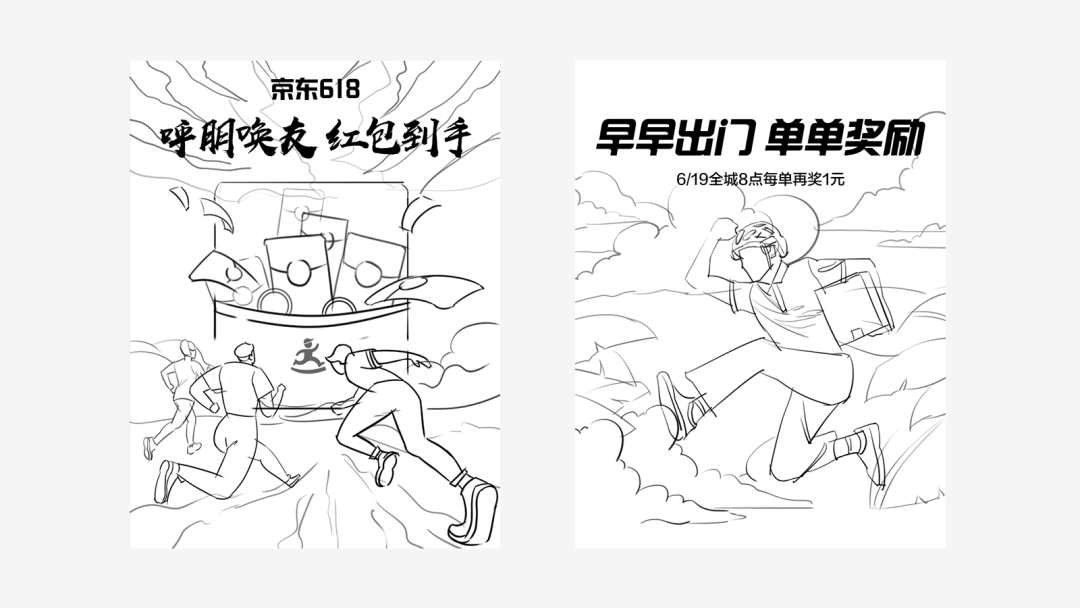
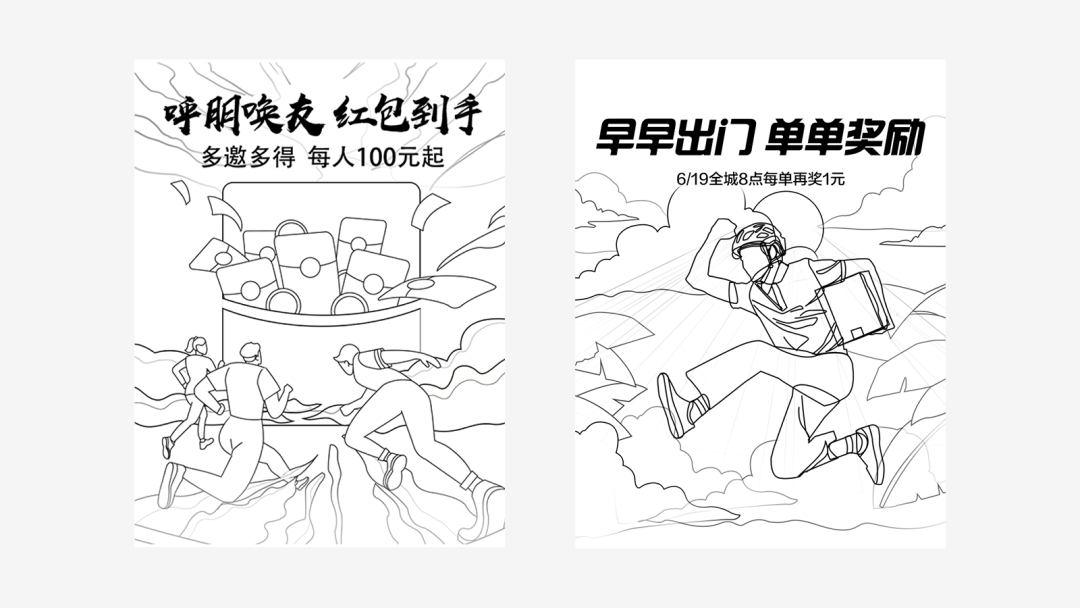
2:構圖和草稿(構圖方式+初步草圖)
運用構圖技巧做好照片素材的構圖,畫出草圖原型。

3:構型(描邊+色彩)
將畫麵做好描邊,再一步步鋪大色,也就是先大麵積上固有色。


4:刻畫主體(明暗部+輪廓+局部刻畫)
從明暗部開始塑造,再增加輪廓描邊,最後刻畫重點局部。

四、總結
這種運用照片找到主體及構圖的方法,能夠非常高效的解決設計中靈感匱乏、主體物不夠吸引、透視等一些問題。運用好照片素材,輕鬆上手插畫設計。這種方法不僅適用於描邊插畫,其他扁平插畫、複古插畫、潮流插畫等均可適用。

以上觀點均是個人技能心得,歡迎補充交流。希望這次分享對大家有些幫助,不要局限於某個當下流行的教程,放開自己的腦洞去創作吧。
希望大家能在這篇教程中受益,最後祝大家乘風破浪、揚帆起航!
作者 | DXC體驗設計中心
來源 | DXC體驗設計中心 (id:DADA-JDDJ)
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

教你做當下流行的字體風文章2023-03-10

促銷海報沒思路?這樣“文章2023-02-14

7個設計師容易忽略的排版文章2023-02-14

中文字體LOGO如何增加記憶文章2023-02-14








