在網上看過很多設計師的圖標制作過程,基本都是偏向技法的介紹.其實在圖標設計過程中除了技法之外最重要的就是圖標創意了,但這方面的系統介紹網上倒是很少.借這次實際的界面設計項目,來分享下我自己對界面圖標制作創意階段的方法的理解.并以豐富的圖例來闡釋自己的想法!以次作為圖形界面設計師交流的引子!歡迎大家進來交流!
這個過程比較長,自己只能分階段的準備好,發上來!快畢業了事情很多,多多諒解!
今天把部分草圖放上來!創意說明后續準備.
第一部分:圖標創意階段
其實這個階段之前還有個重要的步驟,就是創意準備.
根據項目需求,確定圖標的風格,這在界面設計過程中,有風格評測的方法來確定項目是走什么風格路線.這也是項目前期用戶研究的內容,有潛力的公司會制定"用戶角色",用來指導界面視覺風格方向、界面內容建構和交互設計等!(這個內容以及超出這個話題.)
當我們接到設計任務后,我們怎么開始設計圖標呢?首先我們要看懂界面需求,對每個功能圖標的定義要非常清楚,否則我們設計的結果將導致用戶難以理解,這個也是圖標設計所關心的可用性問題!這在我博課里引用了Jakob Nielsen's Website里面的文章“Icon Usability”,大家可以去看看。差的圖標設計最終導致用戶界面的操作失敗的體驗。但視覺審美和可用性有時候存在矛盾的方面,我們不能走極端,只顧及可用性但忽視設計美觀的一面,也不能追求設計上的美的需求而忘了這是功能性很強的界面圖標,最好是能在兩者之間取得平衡!
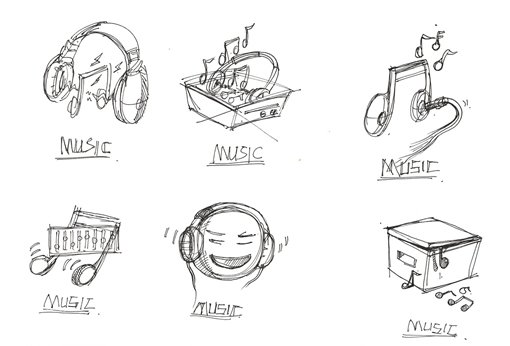
理解功能需求后,我們要收集很多關于“詞語――圖形”之間能轉化的元素,用生活中的物或其他視覺產品來代替所要表達的功能信息、或操作提示。例如音樂:我們會想到,音符、光盤、音樂播放機、耳機等等。但到底選擇什么來表達呢?原則上是越貼近用戶的心理模型最好,用大家常見的視覺元素無來表達所要傳達的信息。隱喻是在圖標設計中是必要的思維方法!找出物與所指之間的內在含義,這就要求設計師對生活的細微觀察,豐富的聯想能力。當然這也就是設計的困難點,做好一個圖標設計不亞于好的產品創意設計,包括最終的圖標制作也是體現設計師能力之處,特別是現在高分辨率的顯示設備大量應用,好的界面要得到用戶的認可,高質量的圖標設計比不可少!(難啊!現在對GUI設計的理解還只限于平面美工,管理者的意識往往關系到一個行業是否正常發展。我們的工作要得到認可,需要大家的共同努力!)
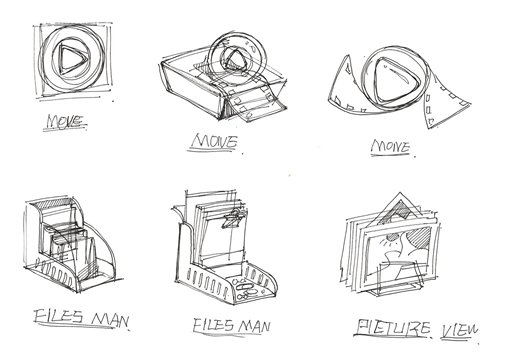
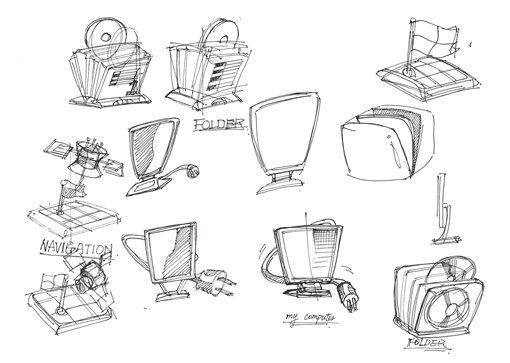
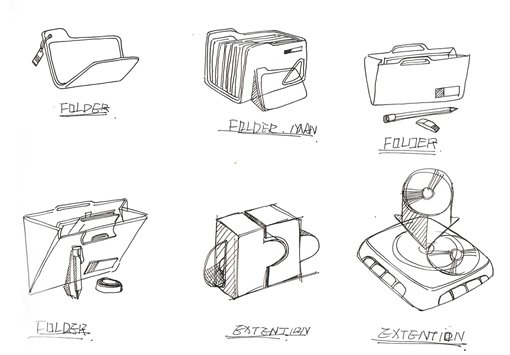
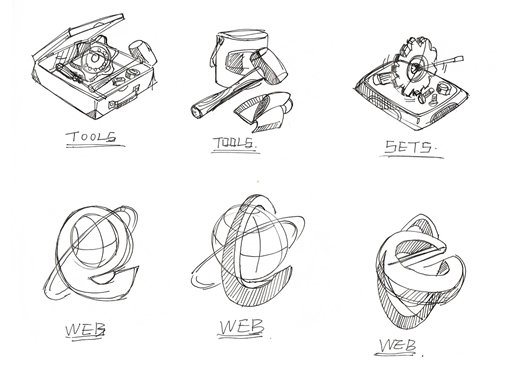
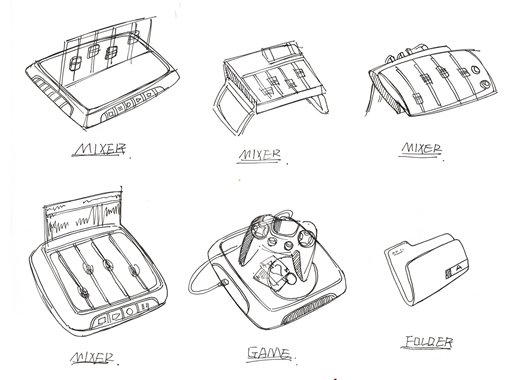
下面是我繪制的圖標草圖:






第二部分:草圖繪制階段
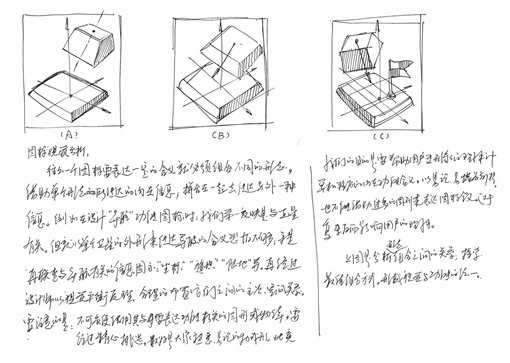
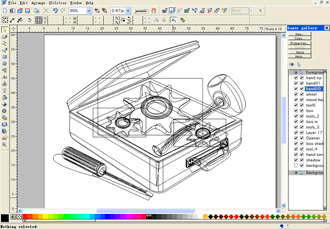
這個階段就是把我們的創意繪制出來,檢驗下視覺關系,也就是在視覺方面多在草圖上推敲,這樣效率高些,避免在渲染完后來后悔。(后悔啥!那就是重來了!)首先要確定我們圖標透視,這是關系到一套方案中的每個圖標的透視方向,這是在圖標設計一致性方面的基本要求,透視統一。然后一步步的添加細節。如下圖所示:

在這個階段我們還要檢查下元素之間的組合方式(有文字,大家點擊看吧,打字很累啊!)。如下圖:
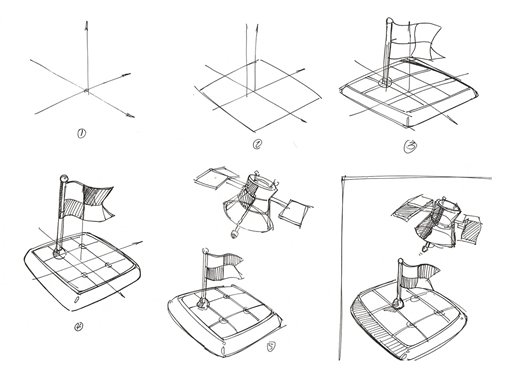
圖標視覺分析:
往往一個圖標要表達一定的含義就必須組合不同的形態,借助單個形態所傳達的內在信息,拼合在一起去傳達另外一種信息。例如在設計“導航”功能圖標時候:我們第一反應是與衛星有關,但就以單個衛星的外形來傳達導航的含義恐怕不狗,于是再聯想與導航有關的信息圖示:“坐標”“旗幟”“陸地”等。再經過設計師以視覺平衡原理合理的布置他們之間的主次、空間關系。要注意的是:不可隨便使用其與要表達功能相關的圖形或物體,要經過精心的挑選,最好是大家熟悉、易記的物或形,畢竟我們的目的是要幫助用戶更形象的理解計算機程序的內在功能含義,以易記、易懂為前提。也不能借助過多的圖形來表達圖標含義,過于復雜反而影響用戶的理解。
上圖是分析形態組合之間的關系,探索最佳組合方式。形成視覺與功能的統一。
第三部分:草圖渲染階段
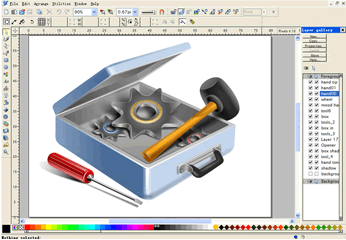
等我們把前面的過程走完了,心里有底了。自己覺得草圖已經很清楚的表達了自己的想法,并且也能與功能信息密切的吻合,(我一般是把畫好的圖標作個現場測試,給同學或同事看,同時問他是否能理解我畫的圖標含義)那就開始偉大的渲染工程吧!這里要說下工具問題,很多人都問,要用什么工具來畫圖標,我的回答是,只要能畫出來,達到目的,什么都可以,哪怕是手繪后掃描再編輯。一般我們用PHotoshop、Illustrator、Firework等軟件來繪制,這要看你的習慣,以及對軟件的熟悉程度。我用的就是比較偏的軟件Xara Xtreme pro,這是個矢量軟件,功能強大,速度快。但軟件體積很小,功能比較專注于繪制,繪制方式自由,只要你有藝術功底,就可以繪制漂亮的圖標。下面我會以過程方式講述Xara繪制圖標的過程。
時間緊,簡單的把前面的草圖圖標設計用XARA制作個最終效果!先放個簡單過程,以后補上完整的!













推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24