【譯者的話】 設計一張具視覺沖擊力的海報并不是一件天大的難事,關鍵是要使用具沖擊力的圖片及在版面中能夠產生強對比。當然,還有很多重要的細節不能忽略。本文以一個生動的實例說明了我們如何使用圖片及安排版面,便可以讓你的作品給人留下深刻的印象。
原文出處:www.bamagazine.com
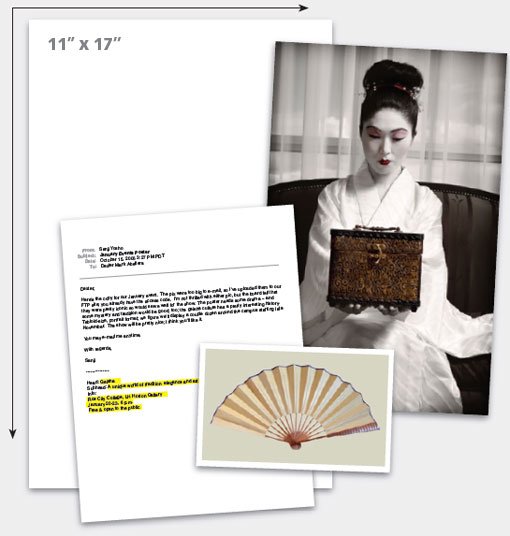
羅城學院藝術部需要為他們即將舉行的一個圖片展覽設計一張小海報廣告,這個展覽是以圖解方式來講述日本藝伎的歷史。這張海報會張貼在室內宣傳欄、窗戶及桌面上,也意味著,觀眾主要是以近距離來觀看這張海報。
一張好的海報設計應該是簡單且充滿力量的。它必須能夠快速傳達信息,能夠輕易地與觀眾進行溝通。文字應該能夠迅速告訴觀眾:“這是什么”、“在哪里舉行”、“什么時候”這些重要的信息。而具體在這個設計中,我們必須在設計中同時傳達“表演”、“神秘”及“傳統”這些信息。

舉辦方已經向我們提供了兩張照片,兩張照片的質量都非常不錯,還有在海報上的文字內容。我們的設計版面是 1 1 × 17 英寸 ( 1 英寸 約等于 2.54 厘米 , tabloid 標準尺寸)。
我們手頭上的材料就是這些,在我們開始設計時,第一步首先要做的就是要仔細觀察這些圖片傳達了什么樣的信息。
觀察圖片:
一般來說,我們都希望在設計中能夠盡可能多的傳達圖片中的信息。因此,我們必須發掘圖片的力量,然后我們就根據所觀察到的“故事”來進行設計。

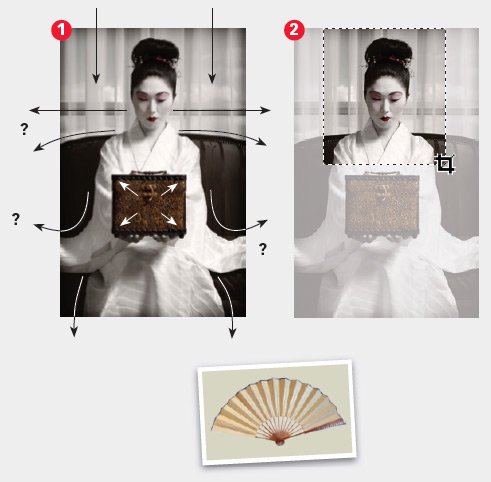
圖片中有什么東西?扇子這張圖片很簡單,而且輪廓清晰,背景平實――老實說,這些都是設計中的有利因素,但它也顯得很普通,如果將它作為海報中主要元素,似乎勉為其難。但將它作為設計中的一個輔助元素,卻非常適合。而藝伎的圖片, 1 :應該是這張海報的主角,但整張圖片顯得有點虛弱。因為圖片中有兩個焦點元素(臉部及盒子),而且有很多發散的線條及區域,使到觀看的人難以集中,從而削弱了圖片的力量。但她的臉部是一個很有趣的元素,我們可以利用這個元素來進行設計,所以我們對圖片進行剪切。 2 :去掉虛弱的元素,保留有趣元素――即臉部區域。

她的臉部傳達很多的信息。當我們將原來雜亂的背景去掉后,這時圖片呈現了真正的力量。我們可以開始觀察一下我們原來沒有注意到的一些線條及對比。很多原本看起來很乏味的圖片中其實都隱藏著一些強有力的圖片元素,如果你要找出這些元素,你必須簡化圖片,并且放大一些。正如我們上述所做的一樣。
放在哪里?
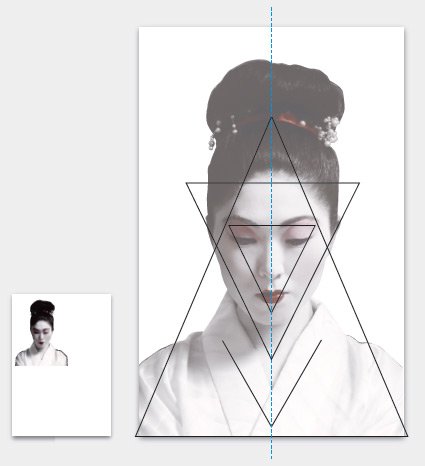
雖然你是設計師,但不要為所欲為。圖片在版面中所放的位置其實是由圖片本身的特點來決定的。在這個設計中,圖片中的每條主線終點都指向了中心線。

圖片中有很強烈的三角形視覺感。她的肩膀及頭部形成三角形,她的臉部形成三角形,眼睛和嘴部形成三角形,她所穿的和服的領子形成三角形,她的眼神、眼睛、眼瞼、眉毛都趨向下方并指向中心線。
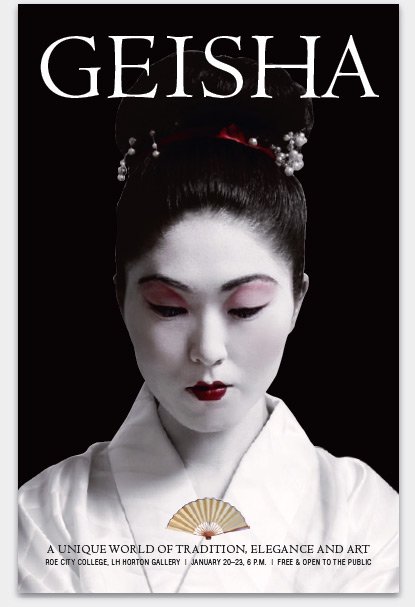
這些對稱的元素很自然地給人一種穩定、平靜的感覺,在設計中,我們應該順應圖片的這種感覺,所以我們將圖片放在底部中間,與底部接觸讓圖片有一個支撐,加強穩定的感覺。如果象上圖左邊小圖那樣處理,整個版面給人一種不穩定的感覺,版面風格與圖片風格無法搭配。

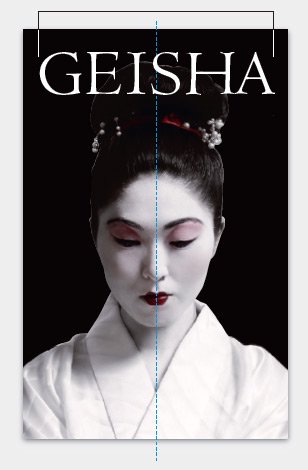
黑色加強舞臺表演的氣息。將背景設為黑色,使版面增加了一種沉默、力量及高對比的視覺效果。現在,她黑色的頭發隱退在黑色的背景中,而白色的和服則與黑色的眼睛、眉毛及嘴唇形成了強烈的對比。使面部表情更加突出。留意她的頭部位于海報的中間區域,這個地方在視覺上來說最具力量。通過這些處理,觀眾第一眼無可置疑地會被她的臉部所吸引。
標題:
由于在這個設計中,元素并不多,所以字體的樣式比一般的設計要擔當起更重要的角色。要特別留意字體的樣式及風格。

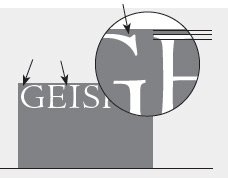
選擇什么樣的字體?字體的作用可以有很多種,其中一種,就是它能夠被閱讀!它必須能配合我們這個字體中所要傳達的信息,能夠表現日本藝伎的風格特征,在視覺上,必須與圖片有相似之處,而不是與圖片產生沖突。記住,我們的版面是靜態的。漂亮的 Centaur 字體無疑是最佳的選擇之一。如果只是粗粗看上一眼, Centaur 與普通的羅馬字體并無兩樣,但這種字體仔細觀察會發覺它充滿溫和的特點。留意字體中的襯線每一處都不一樣,象上圖中,有兩處襯線是凹下的,有兩種是凸出來的,有一種的弧線是收縮的。而字母中的線條變化很溫和,而且變化的形態多種多樣。這些特點都使它更象是人手寫出來的感覺(事實上 Centaur 字體在歸類就是歸于 Humanist 類別的),與東方字體能夠呼應。


標題放在哪里?中間的位置,與圖片的對稱特征配合。
標題要多大?一般來說,標題越大越有力量,但在這個設計中,如果只是一味地將標題盡可能拉大,則會產生一些我們并不需要的效果。我們反復強調的是,在這個設計中,我們不需要讓版面產生過度的緊張和活力。如果標題離邊緣太近(象上圖小圖所示),象是縫隙里漏出的水滴,無論如何都讓人感覺過于擁擠。所以我們要適當地縮小標題,避免在視覺上將標題與邊緣聯在一起。
加上輔助元素及其它細節:
所謂細節,就是觀眾在靠近時才能看得清楚。在這個設計中,這些細節包括內容、時間、地點等文字及一張小的扇子圖片。


加入輔助元素后海報才最終完成。這些輔助元素包括副標題的文字,這樣,主標題與副標題才最終構成一個完整的信息。還有舉辦的地點及時間。當然,還有那把扇子,這把扇子在視覺上傳達了傳統、優雅及藝術等視覺語言。作為一個完整信息的兩部分,副標題與主標題用的都是同一種字體,而最下方的地點及時間的文字則采用一種低調的非襯線字體,使其容易被觀眾閱讀。這些文字元素均是居中(顯得非常穩定及靜態,如照片的特性一樣),而且下方的文字都在她的視線范圍內。整個設計非常有力量。
事實上,這張海報中其實包含了兩個故事。海報的上半部分講述的是一個大的故事(臉部及大標題),而下半部分則是另一個小故事(臉部及輔助元素),如果象下圖分開所示,你會感覺這兩張圖在視覺上的份量其實差不多。

相同的元素,兩種同樣效果極佳的變化:將圖片按縮小或放大都可以加強表演的效果。當你要調整元素時,記住這些元素應該同樣是能夠與圖片互相配合,而不是產生沖突。將圖片居中,從圖片上取色。


上述兩種變化中,一種縮得很小,一種放得很大。這種大膽的縮放往往可以取得很好的視覺效果。
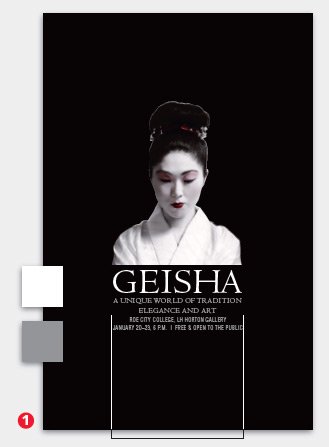
圖 1 中,大膽地將藝伎的圖片縮小,這時,黑色元素支配著整個版面。黑色傳達沉默及神秘的信息,如果只是望上一眼,還傳達了一種距離感及神秘莫測的文化氛圍。
圖中的文字區域具有支撐圖片的作用(穩定,靜態)。白色的大標題有向前靠的感覺,而灰色的小文字則有向后退的感覺,這種顏色的運用使到兩者不會互相造成沖突。
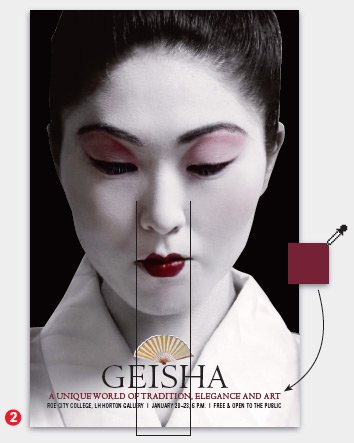
圖 2 中,將圖片放得非常大,在視覺上,感覺與你靠得非常近,但她低垂的眼神仍然讓人感覺到距離感。嘴唇的顏色與眼部的眼瞼、嘴唇及扇子及副標題聯系在一起,副標題文字顏色從嘴唇取色,使整張圖片由上到下都取得聯系。留意扇子的大小與嘴唇的大小一樣,刻意使其成為相似的元素,以強化下方文字的份量。
留意上述兩張圖片中下方的文字都是放置在她的視線范圍內。
本文所用顏色數值如下:

推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24








