【譯者的話】 無論是哪一種商業設計,其最終目的都是為了幫助客戶推銷產品,促進銷售,否則再漂亮的設計都毫無意義。在本文中,我們通過幾個低成本的單頁設計案例來探討一下如何在設計中讓信息更有效傳達。其中所涉及的一些基本原則適合于任何的設計項目。
一、宣傳單頁設計要點
通過下面的步驟能讓你的宣傳單頁更有吸引力。
在預算很緊張的情況下你能設計出切實有效的宣傳單頁嗎?當然可以,只要你能讓人們的注意力一直集中在你的產品上。
想像你步入一個家具展廳,停留在一件你真得很喜歡的家具旁邊,你腦子的第一反應是什么?是它的價格?這家公司還有什么其它產品?還是店的電話號碼?

都不是!你只想更進一步的了解這東西是什么質量,對自己合適嗎,還有怎么才能得到它。
你在設計宣傳單頁時就是要做到這一點――展示有吸引力的商品,給顧客一個擁有它的理由,并告訴顧客如何得到它。
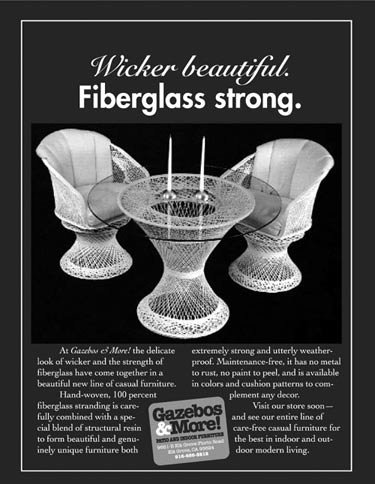
原來的宣傳單頁并不理想。這個店到底在賣什么?戶外涼亭還是家具 ? 紛亂的頁面只會讓讀者迷惑。頁面上的店鋪地址,電話,地圖都著意地處理得比較低調,避免喧賓奪主,但卻沒有很好的突出最核心的東西――產品!
下面我們看看如何讓一個簡單的宣傳單頁成為一個得力的推銷員。
1 .首先布置場景

如果你把一個宣傳單頁想象成一臺戲,那么紙張就是舞臺。和戲劇一樣,好的廣告的作用就是要讓人們的注意力都集中在你的產品上。

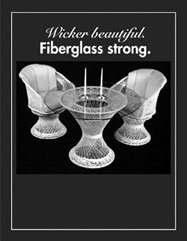
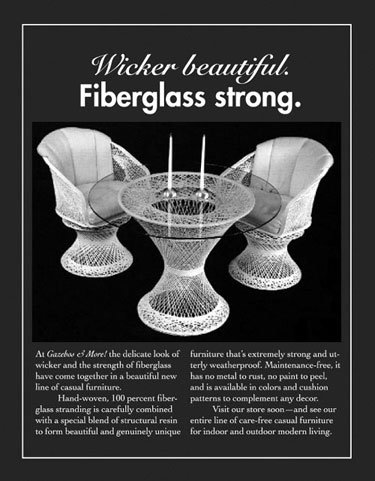
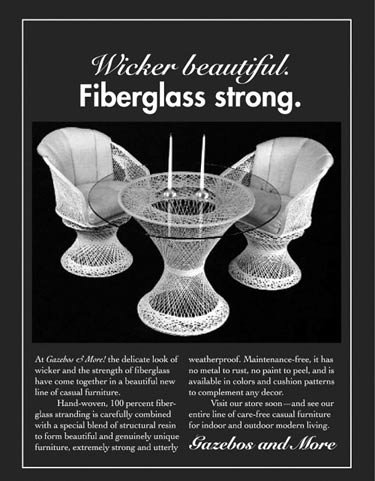
因為產品的圖片背景是比較暗的,那么宣傳單頁的背景也處理成黑色與它配合, ok, 舞臺已經暗下來了,就等演出開始。當然背景并不一定就是黑色,不過處理成黑色是最容易形成戲劇氛效果的方法。

添加一個很細的邊框,可以把它想象成幕布,引導讀者的目光到中間的內容。這種線框一定要很細,如果太粗太亮就會分散讀者的注意力。
2 把產品推向前臺
將你的產品放在頁面的顯眼位置上,就像你在家后院招呼朋友吃燒烤時,你也會同樣將這些臺椅放在院子的顯眼的地方一樣,讓每一個客人都看得見摸得著。

產品圖片一定要清晰,實物照片是最合適的,一般廠家提供的照片質量都比較高,比如例子中的照片,你可以試著向廠家索取。如果不行,那就請攝影師給產品拍張高質量的照片,這樣可能費用比較高,但是請記住:如果顧客不能清楚地打量產品,他們也不會掏錢。

也許有時候你有一種給產品圖片增加一些特殊效果的沖動,且慢!在一個產品宣傳單中,產品是需要展示的重點,不要自作聰明搞一些傾斜,變形的效果,這樣會顯得華而不實;也不要把照片弄得太小,以為顧客會拿起放大鏡仔細研究一番;更不要像海報一樣對圖片進行剪裁,顧客只會忽略產品本身,甚至以為你要刻意隱藏什么。
3 加上標題
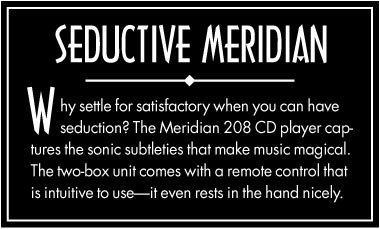
一旦展示了產品,下面就要加一些文字來更詳細的說明產品,介紹一些不是一眼就能看出來的優點和用途。
顧客喜歡體驗各種新產品,如果你把顧客想象成非常渴望進一步了解的受眾,那你就可以寫出好的宣傳標題。
想象一下,如果是給好朋友介紹這件產品,你會先介紹哪一方面,要從最激動人心的部分開始。在這個例子里,這些家具看上去是藤條編制的,其實是玻璃鋼的,很結實,這就是特點。如果你要推銷的是螺絲刀,浴巾這類普通商品,那么就思考一下你的產品什么地方最惹人喜愛,為什么顧客要買它們,然后用文字表述出來。

規則一:短標題更合適。我們平時說話時,如果一個人每說一句話都要用上 20 個以上的詞,只會讓聽的人發瘋。顧客可能喜歡你的產品,但是忍受不了你這樣嘮叨。一樣話,百樣說,最好找一種最簡潔,準確的說法。規則二:不要叫嚷一些華而不實的口號。 強扭的瓜不甜, 喊這些口號不能幫助你賣東西,你會因為某種車宣稱自己是代表“新新人類”就去買它嗎?不會,你買一輛車是因為它外觀漂亮,做工地道,價格適中或是剛好滿足你的某種需要。
4、下面加上文字說明
當你撰寫你的文字說明的時候,記住:顧客只會在他能找到一些感興趣的信息時才會讀它,所以在你寫的時候一定要找到顧客的興趣點。好好端詳一下你的產品,想想哪些信息可以讓顧客對它了解更多,還有什么細節可以強調,還可以建議什么好的使用方法,有了這些信息,顧客就更可能拿起電話訂購了。

規則三:顧客才是上帝。顧客永遠是第一位的,你只能是靠邊站。只有顧客掏出錢真的購買你的產品,世界才是美好的,否則一切都變得無意義。你要尊重這一事實,一個好的廣告應該能準確反映產品真正的優點,文字不是在為產品百般辯護,而是加強這一事實。如果你認為一個顧客會毫無理由買你的產品,那只是在發白日夢。
選用什么樣的字體

1 . Times 字體是不錯的選擇。這些傳統的字體讓顧客有一種信賴感,平實的字體更能使產品引人注目。 標題和文字相的字體必須匹配,但是字符間距處理的更緊湊一點。 Times, Century, Garamond, Caslon 這幾種字體都是不錯的選擇。

2 . Bauhaus Heavy 字體。包豪斯風格的裝飾字體就不太適合了,這是一種比較粗重的字體,本身的裝飾性在整體頁面中有點太惹眼,會讓讀者忽略了產品本身。這類字體用在海報更合適,而不是用在產品廣告單頁上。

3 . Snell Roundhand 和 Futura Heavy 字體配合。這個選擇很不錯,優雅的字體風格同時也配合了文字本身的意思, 標題中“Wicher Beautiful ”(漂亮的藤條編織)的字體很秀麗,而“ Fibrglass strong ”(堅硬的鋼化玻璃)的字體很粗壯,字體的特點配合了字面的含義。一般如果字體很醒目或是很風格化,這種字體和文字之間的聯系就會很明顯,記住:我們的目的是突出產品的特性。
5 加上LOGO
最后要打出自己的標識,但是標識形體要小一點,有兩個原因:在銷售的過程中,商店是最后才被意識到的,記住我們是在賣產品,不是商店本身,同時小的標識也顯得更自信。
友情提示: 在設計一個廣告或是宣傳單頁的時候,你要面對的是公眾,會有很多普通大眾接觸到你設計的東西。想象一下你是在給你的朋友介紹這種產品,形容給他聽,這樣對你設計很有好處,因為你的受眾就是他們――你的朋友和鄰居。一筆好買賣是雙贏的,你應該順著這個思路來設計你的廣告。

如果你暫時還沒有一個標志,變通的方法是將你店的名字做成標志,當然要選用和標題比較搭配的字體。這樣低調的處理可以在商店和產品之間建立一種隱性的聯系,非常適合產品線比較窄的商店,比如珠寶店,花店,服飾店等。

標志可以體現一種不同的風味:它是一個標簽,同時暗示這個產品只是商店眾多產品中的一種。這樣這個宣傳單頁分為相互關聯的四部分――標題,照片,文字,標志,它們相互照應形成一個整體。
如何設計一個文字標志
如果時間很緊,下面有個方法可以很快的設計一個文字標志。
![]()
用標準 Helvetica 字體打出商店的名字,看上去 … 嗯 … 一般般啦。
![]()
把文字向中間壓縮,讓字母幾乎靠在一起,去掉“ & ”字符兩邊的空格,加上黑色背景,文字反白處理,看上去像印章的感覺。
![]()
將名字改成 American Typewriter 字體,注意這個字體的“ & ”字符很輕松有趣,很符合這家夏季避暑用品商店的風格。

將名字斷行,這樣看上去更緊湊,可以應用在不同的文字排版布局中,注意這里上下兩行的距離很近,配合字符之間距離。

還可利用計算機產生的灰度生成另一種效果,這里文字已經加粗,注意“ & ”字符依然是白色,這樣可以產生強烈的對比效果,制造一個視覺上的焦點。
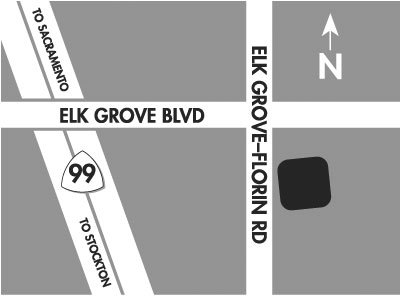
那里可以買的到呦?
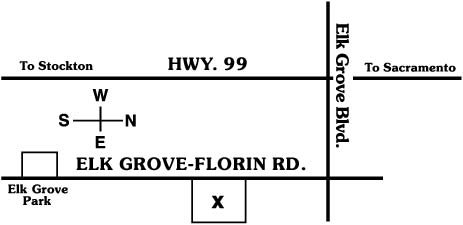
路線圖也是一個可以利用的資源。在迷宮一樣的街區中找到一家店很困難,這時如果有個路線圖,顧客會覺得商店很體貼。這個例子里,利用一幅簡明的路線圖就可以找到這家小店。

上圖為原來的路線圖:路線圖全是線條構成,好像鉛筆畫的一樣。最大的問題是圖中的實線,方框還有文字形態上很相似,容易造成混淆,分散讀者的注意力。讀者要費好大勁,才能從這些亂七八糟的符號里找到哪是商店。拜托,這幅圖還不是上北下南的。

修改后的路線圖:灰色背景,白色道路看起來更舒服,更容易理解。先讓北面朝上,白色道路旁邊黑色的是建筑物,這種對比可以很好的傳達我們需要的信息――哪里是目的地,怎么過去。較寬的道路表示你要走的路線,道路上的街道名稱是大寫的,避免了小寫字符上下參差不齊,這樣街道和名稱看起來是一個整體。去掉 Elk Grove 公園的標識,一般情況下,在一個簡單路線圖上,只需要標出目的地的位置。
二、設計產品展示版面
如果你能恰當的組織你產品的圖片,可以使你的版面吸引更多的目光
照片天生就是一個信息傳達者――它就像一扇窗,反映了你公司的定位。這也使它區別與標題和一般的圖形,通過在一個頁面恰當的組織你的圖片,你可以讓這種功能體現的更充分。
設計師應該是引導者,讓讀者按照你的思路去閱讀。
設計師的任務不是把各種元素象擺花兒那樣擺在一起,只是為了很漂亮,而是應該恰當地把要傳達的信息組織在一起。在這個例子中,我們把頁面里面的東西分成兩類,放在兩個區域里,顏色淺的上半部分用來排布產品說明,下面較暗的部分來展示產品,這樣讀者可以抓住重點,分區瀏覽,不用東看西看找不到北。
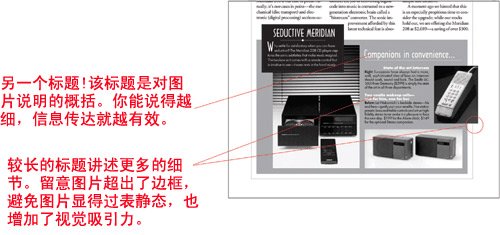
圖片已經調動起了讀者的興趣,如何趁熱打鐵傳達進一步的信息?這就需要利用圖片的注釋了,圖片注釋、標題和圖片一起傳達一個完整的信息。

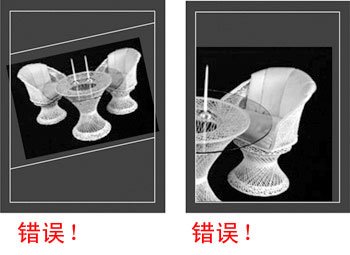
上圖為修改前的設計:不要讓讀者的目光無所適從,這個頁面效果不好,沒有完成傳達的目的,為什么?因為讀者看的時候還要自己去把支離破碎的信息拼在一起,這個熱情有余經驗不足的設計師安排頁面里的元素就像安排他的單身宿舍,一角放沙發,一角放椅子,茶幾放中間,他這么做是因為他只將注意力放在如何安排文字欄及區域,卻忘了他的目的是要傳達完整的信息。

修改后的設計:就像個琳瑯滿目的櫥窗,同樣還是那些照片和文字,不過圖片都集中在一起,效果完全不同。
1 設計要側重于注意力和信息
下面介紹幾種方法,可以結合使用也可以單獨使用:
將展示產品加上邊框
在這里,灰色的背景就是邊框,注意背景和上面的文字是對齊的,很多時候加上背景比直接加邊框要好,不會顯得那么緊張,而且更有對比效果,如果不是有特意強調的不必直接加邊框。

不同層次的信息傳達
不同的字體、大小、顏色會表達不同的意義。我們可以通過這些區別來將信息進行區隔。為了達到這種效果,同一類信息保持相同的風格,比如圖片的注釋都用相同的字體、顏色和大小,同時和正文相區別。
運用組合概念
你可以把圖片放在一起而把圖片注釋放在周圍,也可以象例子中一樣,讓圖片把注釋文字圍在中間。


這個文字區域模仿了頁里的版面設計,它非常有效地將上方的文字與下方的圖片聯系起來。
注釋的藝術
不論你的主題是什么,當你把照片組織在一起,你就能將讀者的注意力放在這個圖片區域上。如果考慮到做廣告的人花了那么多心思和金錢也只是要吸引人們的注意力,這種效果已經非常不錯了,而且并沒有增加額外的花費。

人們在觀看版面時,往往會首先閱讀這些圖片注釋,然后才閱讀正文。對于這些圖片注釋,簡單整齊的布局就已經是最理想的了。
接下來怎么辦呢?
你要是想立刻打動讀者,讓他掏錢,那么圖片的注釋就是廣告中最重要的文字了。這個再怎么強調都不為過。如果圖片吸引了讀者,那么他接下來肯定會看一下圖片的注釋 。
最后一擊,打動讀者
你要讓你的文字更豐滿,先用標題抓住讀者,提出他關心的問題,解決它,指出你產品的優點,吸引他,賣出你的產品,文字要簡潔,生動,智慧,如果你的文筆不好,找個專業的來做這事兒。

白色的注釋標題在 40% 灰度的背景下已經能夠形成醒目的對比。
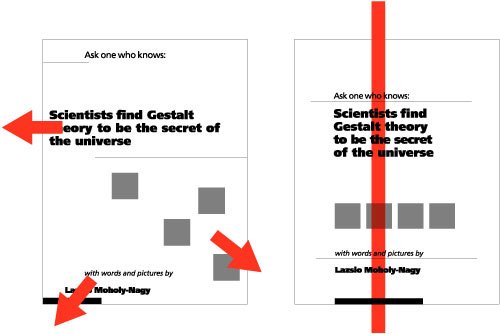
布局的平衡影響視覺判斷
人類潛意識里會追求一種平衡感,這種平衡感的需要會影響我們創造的各種東西,不管有意無意,我們對平衡的感覺都會很微妙的影響我們視覺的判斷, 我們潛意識里對平衡的追求決定了我們在觀察到的很多事物中都會有意無意地去尋求這種視覺的穩定感。

比如,如果標題過長,使整個版面顯得缺乏穩定,我們可以標題分成幾行,然后安排在統一的軸線上,來獲得比較穩定的感覺。
三、讓你的宣傳單更易讀
一些基本的設計原則可以讓你的頁面更醒目。
文藝復興之旅展覽: 參觀這種展覽會總會給人無窮的遐想, 但是如果交給一個比較無趣的設計師去做推廣,可能會給人沒有什么新意的感覺。所以這種推廣設計要更用心。
能用于宣傳單設計的圖片有會展的標志,還有一些版畫,會展的藝術品非常吸引人,你的宣傳單也應該同樣獨具風味。
至少這是你希望達到目的。不過你可能試了很多種頁面布局,但是都顯得比較呆板,沒有生氣,雖然有很多漂亮的圖片,但是頁面沒有動感,比較僵硬,到底有什么問題?
主要原因是你沒有利用元素大小和輕重的差別。如果能妥善處理這兩個方面,你就可以引導讀者按照你的意愿瀏覽頁面了。這樣不僅讓你的設計更漂亮,也可以讓你的宣傳單更易讀,下面我們看看怎么做。

未修改之前,這個布局中規中矩,比較靜態。主要問題是沒有大小和輕重的對比,雖然圖片和標志本身都不錯,但是他們基本上都差不多大小,有相同的尺寸,因此缺少一個視覺上的焦點,讀者不知道往哪里看。
還可以增加輕重的對比來改善布局,每個設計上的元素都有重量,顏色比較暗或是線條比較粗的圖案看上去比較重,用余光瞥一下頁面,看看各個部分的輕重的不同。原來的設計中,除了文字,其他的元素重量都差不多,所以造成頁面比較乏味。

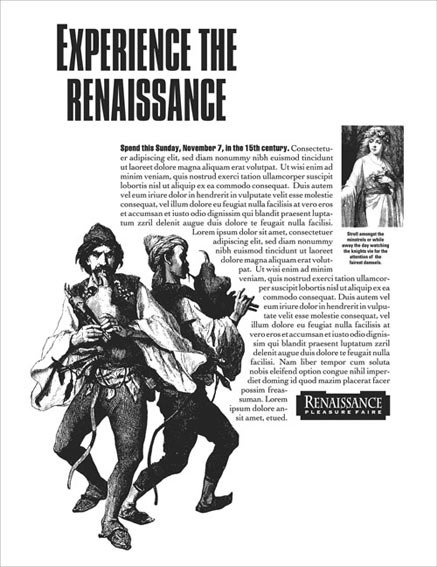
修改后就好多了,大小和輕重都有了充分的變化和對比,頁面比較生動,有活力,下面我們看看是如何做到的。
1 挑選一個主導元素
然后將它放大或加重。記住,要達到君臨天下的地位取決于大小和重量兩方面,如果只是尺度比較大 , 重量不足還是起不到作用。
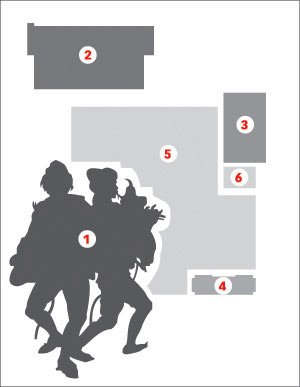
為什么要有一個主導元素?圖形大小和重量的差別可以引導讀者瀏覽頁面的順序。當我們的目光掃過頁面的時候,最先注意到最大,最重的元素,然后是小一點輕一點的,這樣按照順序瀏覽完整個頁面。事實上,我們是通過元素的不同來引導讀者的視線。

上圖中,藝人形象的圖案是主體,圖中的數字代表讀者瀏覽的順序。有經驗的設計者會利用這個原理,調整圖形的大小來引導讀者按照既定的順序瀏覽。
在這個例子里,藝人的圖案為主體,注意其他的圖形是如何按照不同的大小排列來引導讀者目光的。
調整其它圖像的大小
其他元素都比主題的圖像小或是輕一點,很多時候你都需要按照大小設置元素,大中小不同的元素組合在一起,讀者的目光會按照你的設計來移動。
2 創造字體上的對比
利用大小,輕重還可以創造標題、文字和圖形注釋之間的對比,對于標題,我們使用了粗壯的 Compacta 字體與正方優雅的襯線字體( Cochin 字體)形成對比。將標題的字體縮小,否則會與藝人圖案形成沖突, 同樣道理,注釋也采用了一種較粗的非襯線字體。這樣標題、正文及注釋都形成了對比。

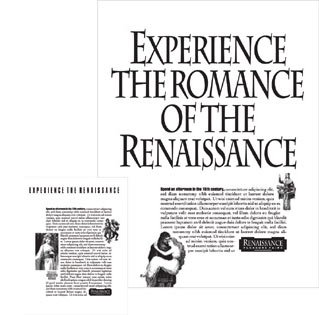
確定你要強調的重點
作為一個設計師,你需要確定要用什么來吸引讀者的目光,可以是圖片,或是標題,也可能是文字,但是一定要確定到底什么才是你要強調的重點。

上圖大圖中,標題無疑是處于一個主導的位置。由于其文字非常大,所以采用一種細體就能夠產生良好的視覺效果。如果在原來的設計中,標題非常小的話,我們還采用這種細體,則信息就會無法有效傳達(上圖小圖)。
四、加強讀者的感受
文字傳達信息,圖形則表達情感。如何給宣傳單頁增加一些趣味和變化,同時又照顧到可讀性和設計準則呢?
最好的方法就是運用圖形,當然首先要了解圖形傳達信息方式和文字的不同,文字傳達具體的信息,而圖形更多的是一種感覺,圖形的目的是產生某種氛圍,而不只是復述文字傳達的信息。 圖形和文字可以通過很多方式協同工作,記住他們之間是相互聯系的,改變其中一個就會影響到另一個。這種互動的關系可以說是非常有趣的,甚至可以產生驚喜。下面介紹四個基本的方法來協同文字和圖片。

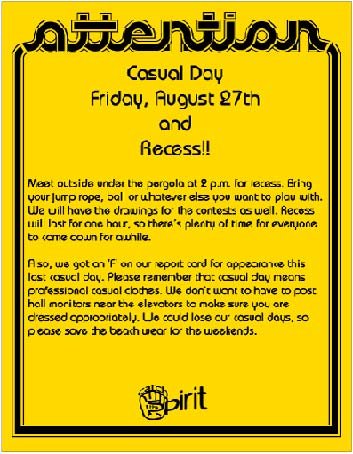
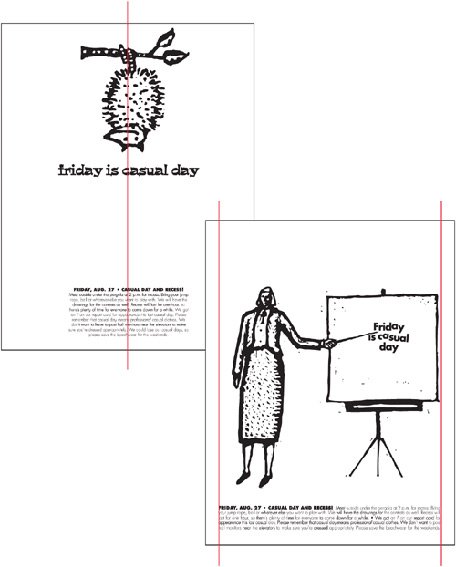
上圖中,這個宣傳單頁過于直露,反而讓人一下子抓不住它的主旨,雖然用了“注意”( attention )一詞但卻沒有引起太多的注意,于是又加入了醒目的黃色背景,但效果又有點過了,我們還是根據它的具體信息來進行設計吧。

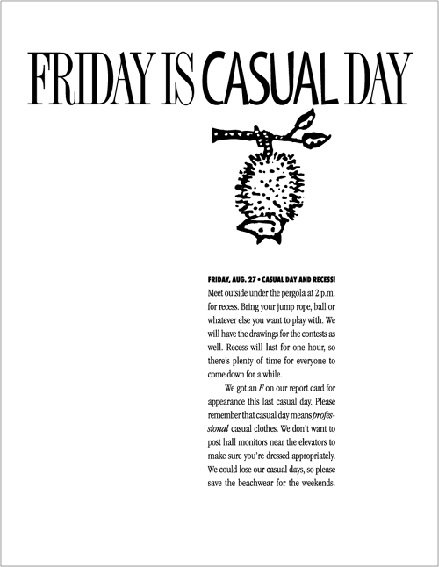
修改之后圖形和文字整合的很好,還有什么比掛在樹上晃來晃去更能傳達“休閑”的含義?白色背景也顯得舒適休閑,標題采用 Fashion Compressed 及 Myriad Tilt 兩種字體,正方是 Garamond Light Condensed 字體。
1、圖形和標題字體一樣大
你會怎么和同事們說休閑日的事兒,你說:星期五是休閑日, yeah ,這就是你的標題,一個很好的設計起點,然后呢?然后是如何加入一個圖形突出你的要點,這里的要點是“休閑”,翻翻你的圖片庫,找到一張倒掛的小負鼠圖片,它是那么的悠然自得,這正是你要傳達的。

然后呢?在這個例子中,上面是標題,小動物掛在下面,接下來文字就比較好排布了,注意例子里面文字左邊留有較寬的空白區域,最后出來的效果就是:標題傳達直接的信息,圖形則傳達出您的感受。
2 大標題,小圖形
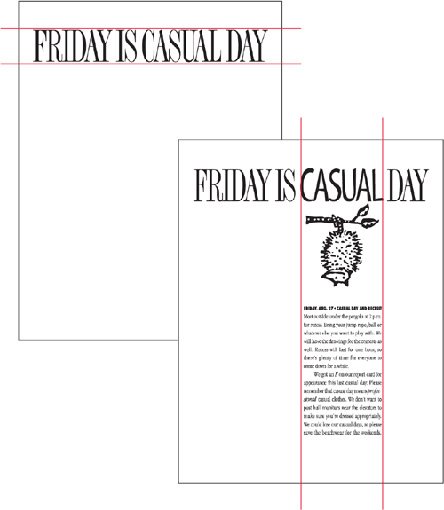
下面的處理方式中,標題是設計的重點,圖形起陪襯作用。標題字體很大,左對齊,正好最下面單詞的右邊可以排布下文字,字體大小產生強烈的對比效果。這種設計手法非常簡單而且充滿樂趣,還可以與很多不同字體配合(見下圖)。

上圖左一標題是 Fashion Compressed 字體,圖左二和左三標題是 Franklin Gothic Condensed ,文字均為 Garamond Book Condensed 字體。
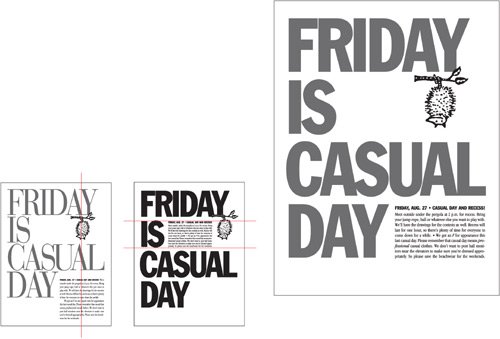
3 大圖形,小標題
這個例子里圖形是老大,圖形傳達的信息不像文字那么直接,不過更令人玩味。不論是倒掛的小動物還是講座都不是直接聯系到“休閑日”的主題,但是又有某種聯系,記住,圖形的作用是創造一種感覺和氛圍。例子中的圖形很拙樸,配合簡潔樸素文字,居中或是左右對齊都可以,同時注意留白。如果你是個新手,可以暫時不必用縱向的輔助線對齊,看著大致差不多就行了,如果你圖形工具比較熟練,運用輔助線可以使設計更專業。

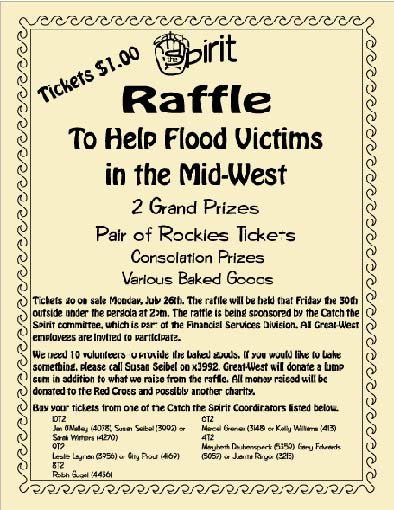
4 圖形和文字混排
不同的標題會產生不同的效果,原來標題是“為救助中西部水災災民的抽獎活動”,換了以后是“抽中就得兩張洛基隊的棒球比賽門票”,焦點從別人轉移到了參與者自己,這樣一下子就抓住了他們的注意力,同時醒目的字體也給人興奮的感覺。現在我們已經吊足了他們的胃口,你可以繼續你的推銷,比如這里還有價廉物美的烤制食品。如果文字中有你要強調的重要信息,那最好加粗這些詞語,吸引讀者的注意,同時加上一些小插圖作為調劑。例子中的插圖主要就是為了強調我們推銷的主題,正好對應“一美元的門票”和“便宜烤制食品”的含義,統一的圖形風格效果很好。

上圖為修改前的設計

修改后的設計,改變標題的訴求信息。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24










