1. 常用分類
字體設計得先了解字體結構和組合形式,就像房屋裝修一樣,你得先了解房屋結構和框架才好進行拆牆重新裝飾設計。所以首先了解2個我們常用的字體分類概念:
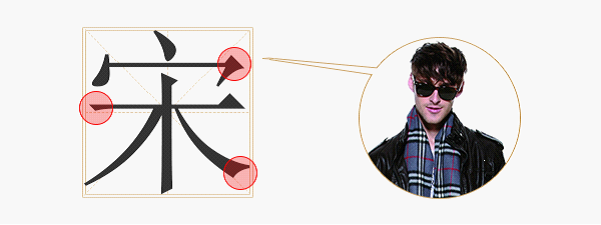
襯線字體(宋體):
筆畫開始、結束的地方有額外的裝飾,而且筆畫的粗細有所不同。
襯線體粗細不同(可讀性更佳)。大段落文章,增加閱讀對字母參照參考。就像大家都穿了(襯)衣服和不同裝飾物一樣好識v別,裝飾性強、有對比參照性。

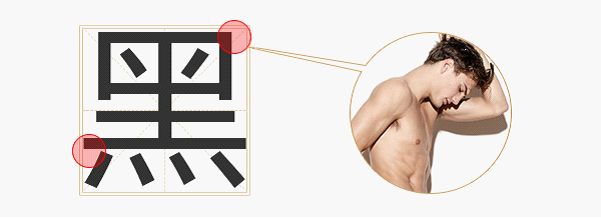
非襯線字體(黑體):
沒有額外的裝飾,而且筆畫的粗細差不多。
簡潔、時尚、輕鬆休閑、幹淨。筆畫對比較弱,不及襯線字體。

這2種字體概念聯想起穿衣和沒穿衣就容易好記,也很好理解。在字體設計中記住這2個概念針對不同類型字體做裝飾性處理是關鍵。
2. 結構特征
拋開上面2種我們常見的字體分類概念,我們在來複習下小學語文中的字體結構。
單體字:一個偏旁單獨構成的字
合體字:兩個或兩個以上偏旁組合成的字
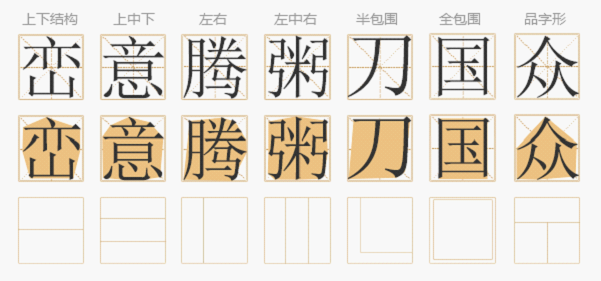
其中合體字又分:

漢子輪廓以形似方塊,但是由於筆畫不同,字體輪廓的形狀就會呈現不同的形狀,所以在視覺均衡上就會有些許視覺偏差。尤其是單體字和合體字組合筆畫就會顯得不好看。所以我們要在不同形狀的字形上做調整和處理,讓他們看起來更加完整、均衡。

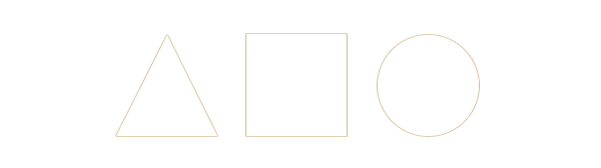
上圖,等高、等寬的三角形、正方形、圓形我們會發現視覺上他們是不等大。

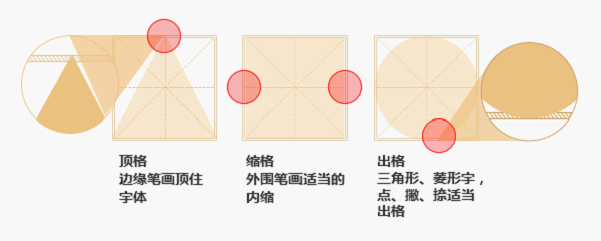
頂格、縮格、出格就是針對不同結構的字體筆畫特征進行微調,讓他們看起來更加均衡、等大、視覺更完整。
3. 平衡/杠杆原理

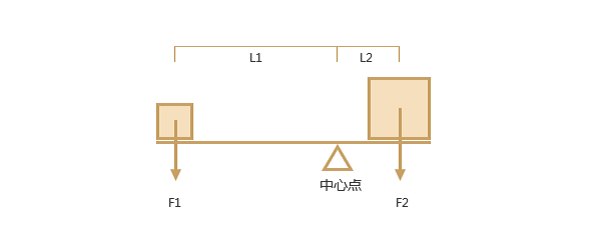
中學物理裏學過杠杆原理:動力×動力臂=阻力×阻力臂 ,公式:F1×L1=F2×L2
時過變遷,也許有點難理解。結合上圖,簡單點講:就是距離中心點越近,F2越重才能與離中心點遠的F1平衡。

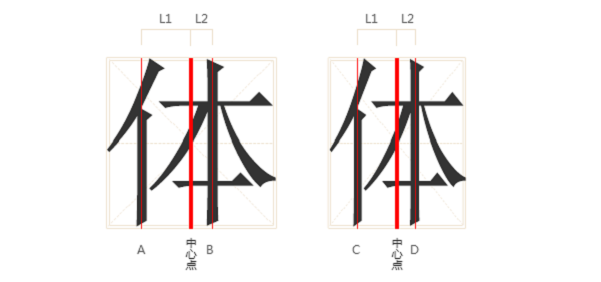
結合漢字方格,中心點就是方格的垂直中心,例如“體”字,右側“本”的垂直中心點B,單人旁的垂直中心A,B跟中心點的距離越近,A跟中心點的距離越遠,整個字體組合字體重心才平衡,均衡。
當字體變形的時候,把字體拉長,或壓扁都是同樣的道理需要去細調偏旁部首讓重心更平穩、均衡、視覺才更加完美。
單獨看每個字都有一個獨立視覺重心,設計字體就是要兼顧每個字體的重心,讓整體更加平穩均衡。
4. 一般規律
(1) 黃金分割線原理
黃金分割值≈0.618
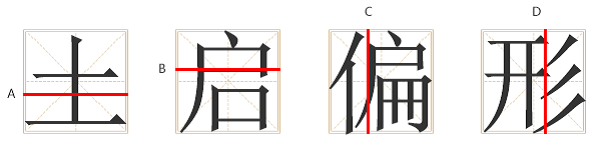
按照黃金分割線0.618的位置我們可以把方格字按上下、左右結構的比例特質畫出4條黃金分割線A、D、C、D。

我們在設計單個字體結構的時候,可以參照黃金分割線的原理去調整不同筆畫結構的字體,讓其看起來更加美觀。
(2 )上緊下鬆
上緊下鬆的例子比較容易記住。拿長腿女人和長腿大叔做例子就好很貼切了。

(3)橫細豎粗
橫細豎粗跟重力感覺相近,隻有字杆粗壯(像樹一樣)才看起來更加平穩,舒適。

(4) 左緊右鬆
左緊右鬆跟視覺閱讀習慣相關,就像我們閱讀喜歡從左上角開始往右下角閱讀一樣。

原文:TGideas
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24








