本文是為“初學者”或者作為從一開始就想要學習更多跨DPI和跨平台設計知識的中級設計師準備的序言讀物。 沒有複雜的計算和不可分析的圖表,隻是按照劃分直截了當地將內容呈獻給讀者,便於讀者理解以及直接運用到設計過程中,非常實用且專業的知識,記得收藏唷。
什麼是DPI、PPI?
DPI(Dots Per Inch)是測量空間點密度的單位,最初應用於打印技術中,它表示每英寸能打印上的墨滴數量。較小的DPI會產生不清晰的圖片。
後來DPI的概念也被應用到了計算機屏幕上,計算機屏幕一般采用PPI(Pixels Per Inch)來表示一英寸屏幕上顯示的像素點的數量,現在DPI也被引入。
安裝Windows操作系統的電腦屏幕PPI的初始值是96,Mac的初始值是72,雖然這個值從80年代起就不是很準確了。 一般來說,非retina桌面(包括Mac)的PPI的取值區間在72-120之間,因為這個取值區間能夠確保你的作品在任何地方都能保持大致相同的比 例。
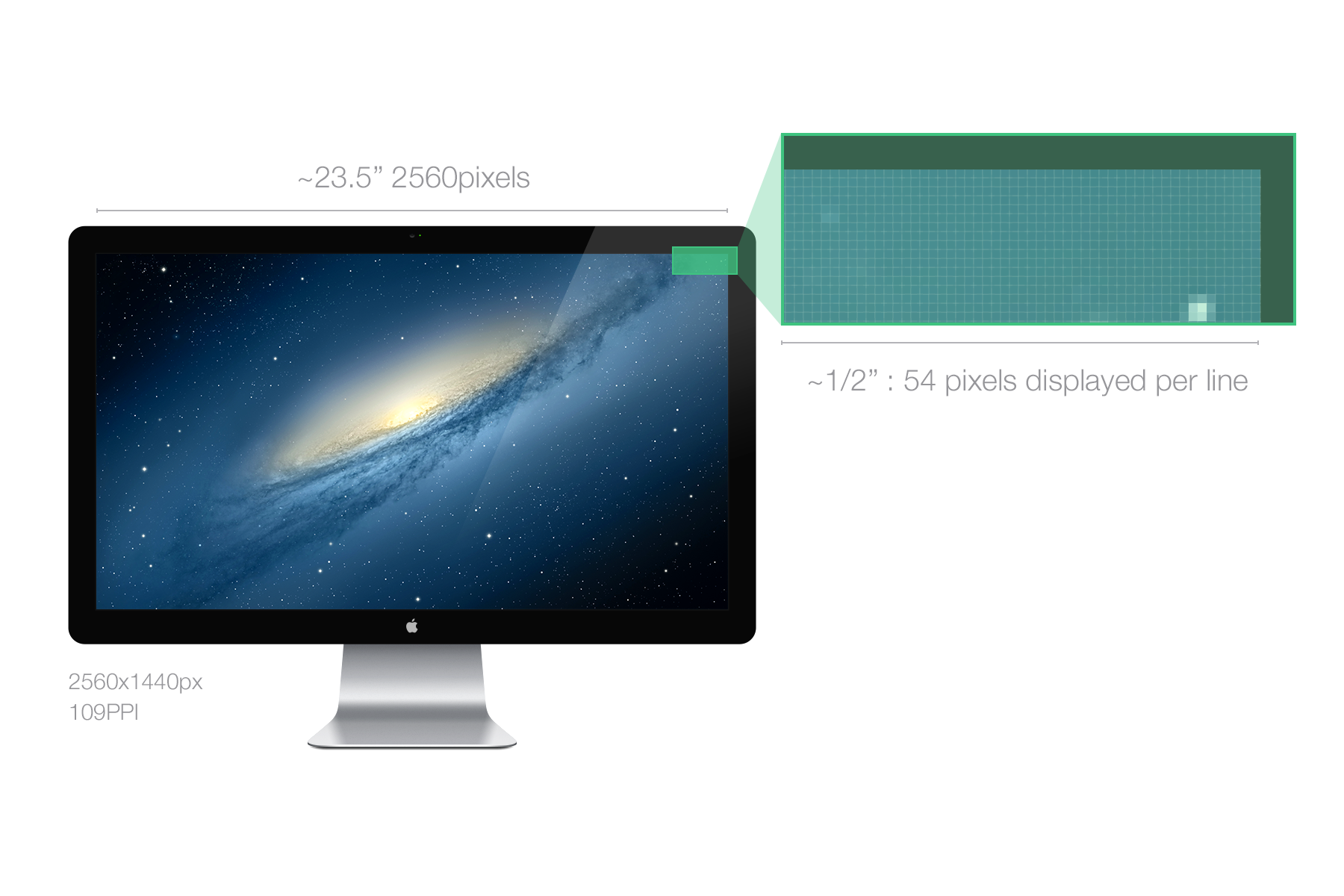
這裏有一個應用實例: 27寸Mac影院顯示屏的PPI是109,這表示在每英寸的屏幕上顯示了109個像素點。斜角長是25.7英寸(65cm),實際屏幕的寬度大概是23.5英寸,23.5109約等於2560,因此原始屏幕分辨率就是25601440px。
我知道23.5109不是恰好等於2560.實際上是23. 486238532英寸。要是用每厘米的像素點計算,會更加準確,但是這裏你知道就行。

影響
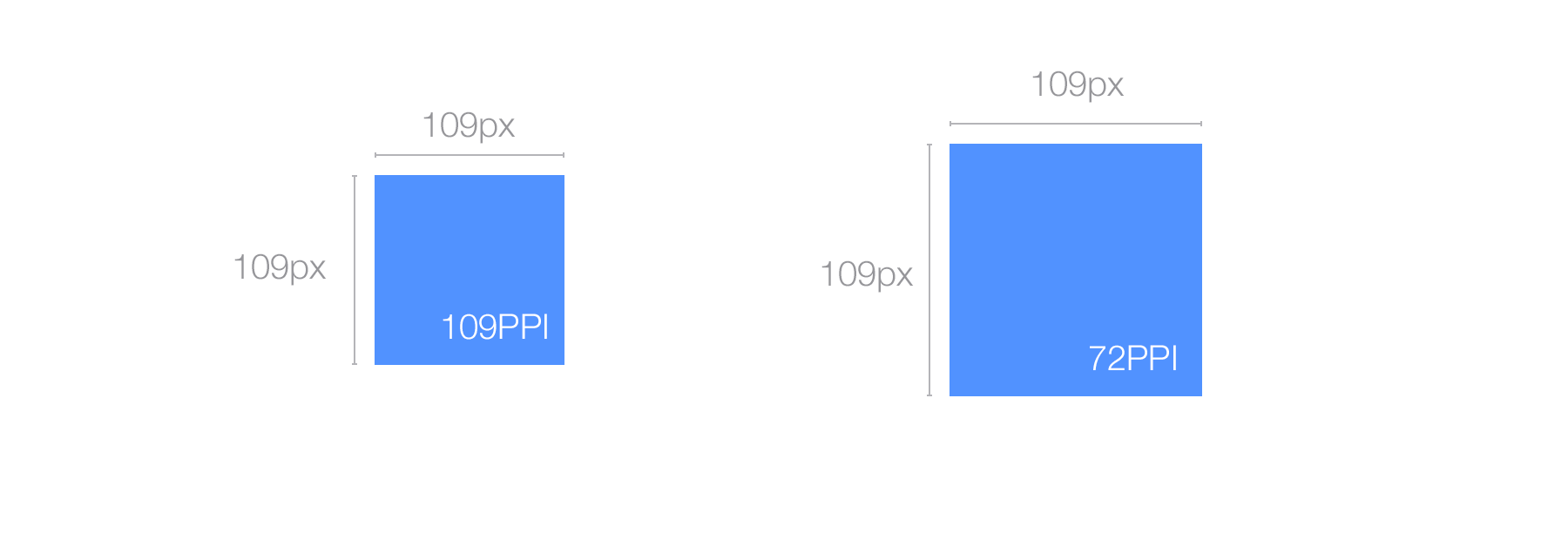
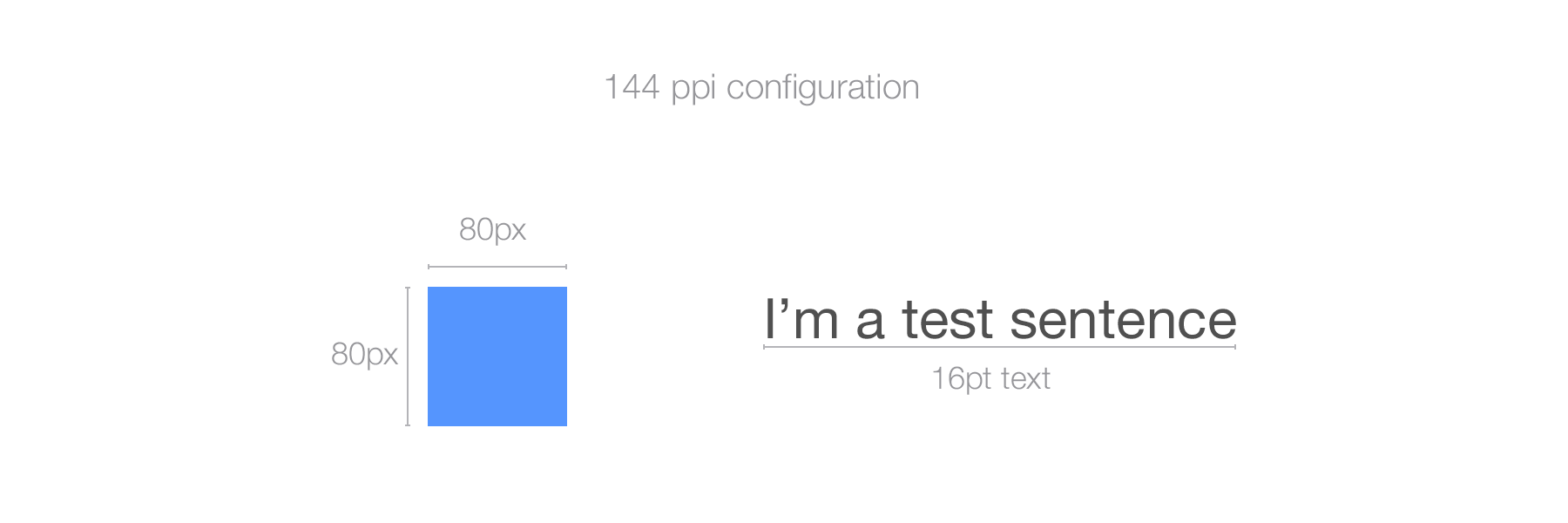
在屏幕上設計一個前面我們討論過的109*109px的藍色正方形。
這個正方形在1*1英寸的屏幕上有一個初始的物理尺寸,但是如果用戶的PPI是72,藍色正方形就會顯得更大。因為PPI是72時,屏幕需要大約1英寸半的尺寸來展示109px的藍色正方形。模擬效果如下圖所示:

附加: 不考慮顏色和分辨率差異,因為每個人看到的設計都是不同的。你應該力求達到平衡,滿足大多數的用戶的需求就可以了。不要期待用戶擁有和你一樣好的屏幕。
屏幕分辨率(原始分辨率)
屏幕分辨率對用戶如何理解設計有很大的影響。幸運的是,自從LCD顯示器代替了CRT,現在的用戶更趨向於使用原始分辨率,它保證了好的屏幕尺寸或者說PPI比例。
分辨率定義了屏幕上顯示的像素數量(比如:27寸的顯示器分辨率是25601440px,2560是寬,1440是高)。在了解了PPI之後,我們就知道它不是一個測量物理大小的單位。你可以有一個25601440屏幕,它能跟牆一般大,也可以跟腦袋一般小。
如今的LCD顯示器有分辨率初始值或者原始分辨率來確定屏幕上展示像素點的數量。它和過去的CRT顯示器稍有不同,這裏就不贅述了。
一個27寸的影院顯示屏,原始分辨率為2560*1440px,PPI為109。如果減小分辨率,元素將會顯示得更大,因為有23.5英寸的水平寬度需要數量遠遠不夠的像素點來填滿。

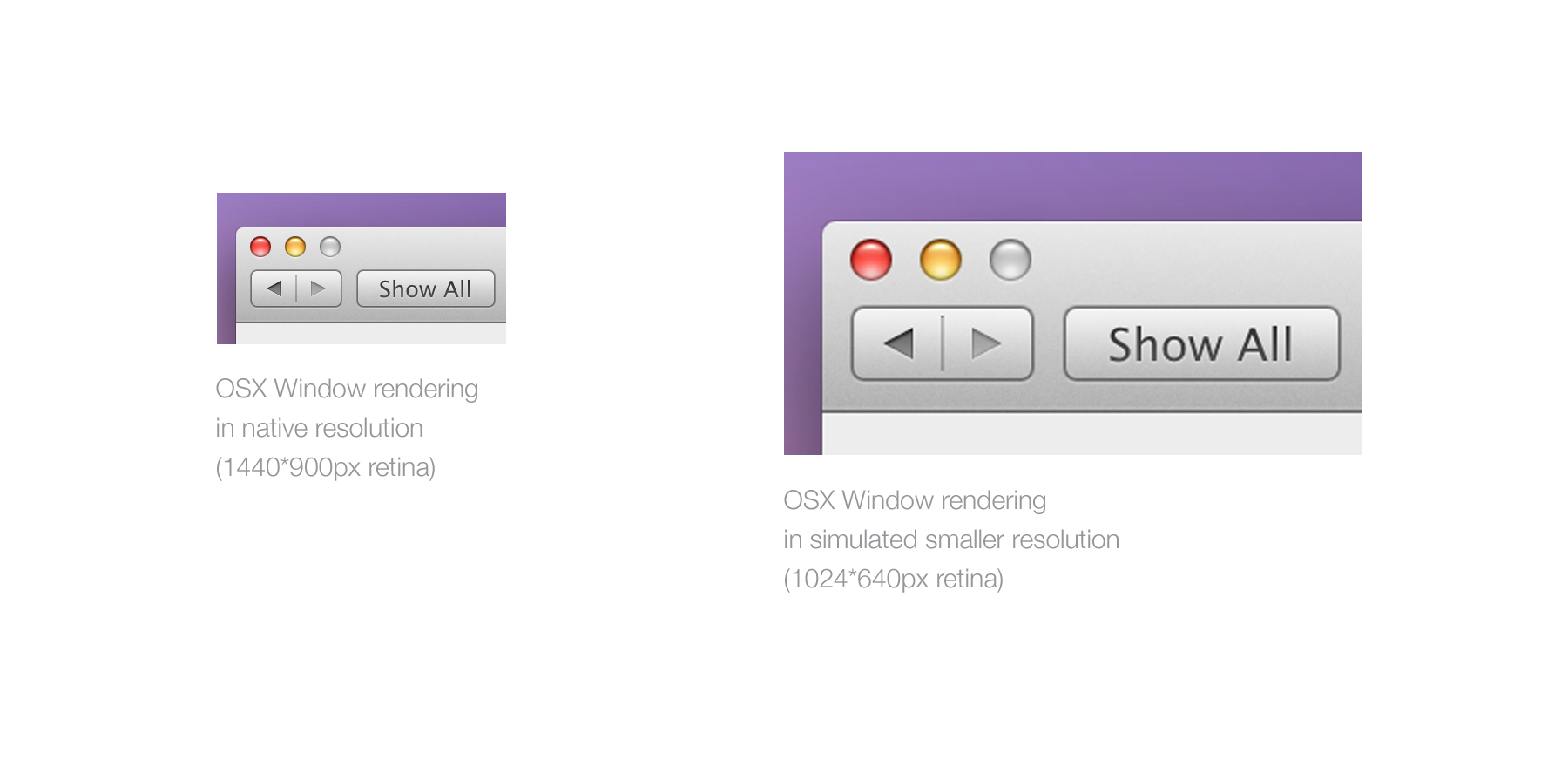
如例子所示,屏幕的原始分辨率是2560*1440px。如果分辨率減小,像素點還是被展示在PPI為109的屏幕上。你的操作系統會自動拉伸所有元素來填補間隙,使得整個屏幕被填滿。GPU/CPU會捕獲所有像素點並且使用新的比例重新計算他們。
如果想要設置27寸屏幕分辨率為1280*720(之前寬的一半,高的一半),GPU會讓一個像素點變成原來的2倍大來填充屏幕,那麼結果就是會變 得模糊。在分辨率為原來一半的時候,因為有簡單分頻器的存在可能看著還算可以。但是如果使用原來的1/3或者3/4,最終會以小數點結束,就不能等分一個 像素點了。我們來看下面的例子:

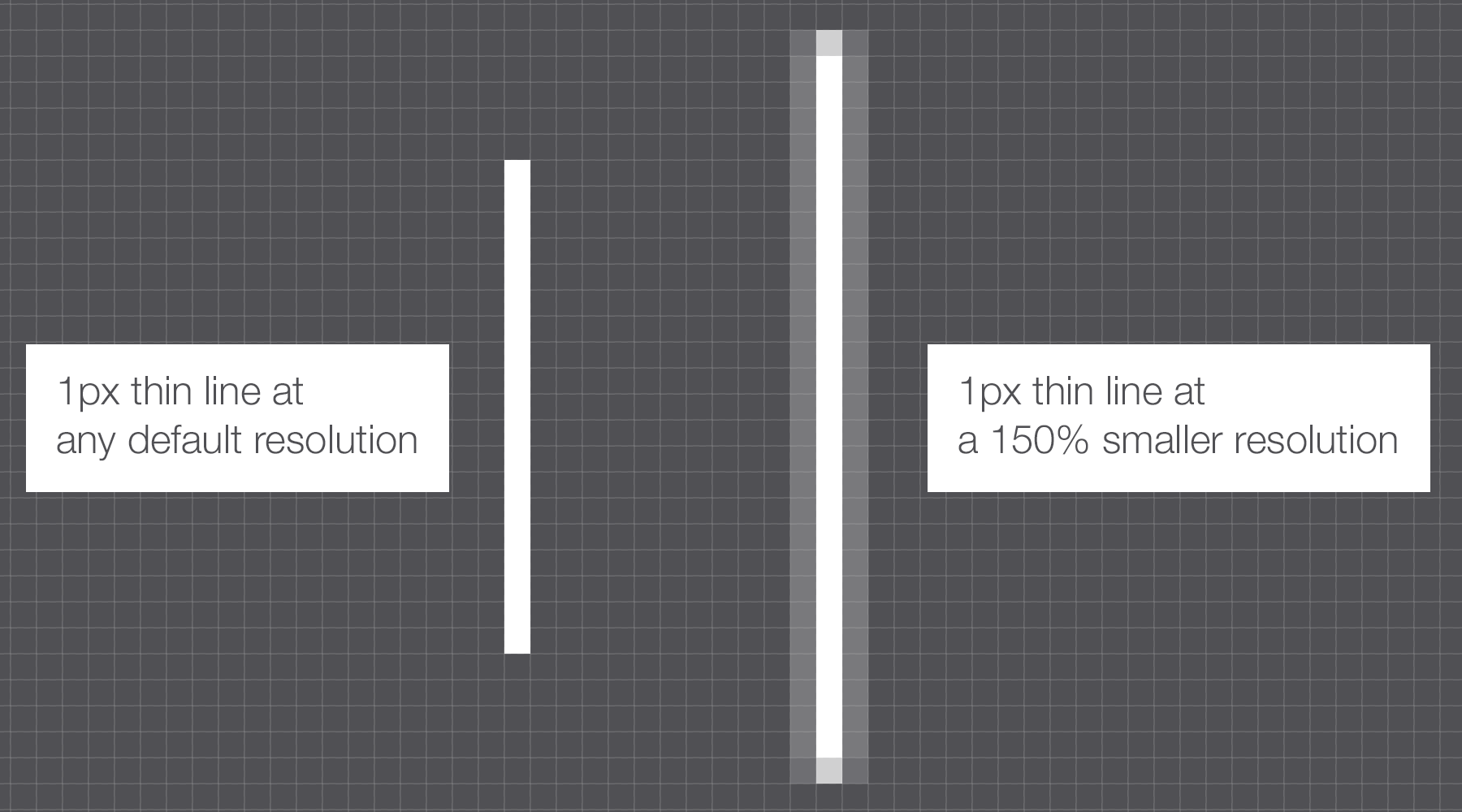
思考後面的例子:在原始分辨率的屏幕上畫一條1px的線,然後設置分辨率為50%。為了填滿屏幕,CPU需要製造150%的視覺效果,所有像素點都要乘以1.5,1*1.5=1.5,但是因為不能有半個像素點,這就使得填充周圍的像素點的顏色隻有一部分,便產生了模糊。

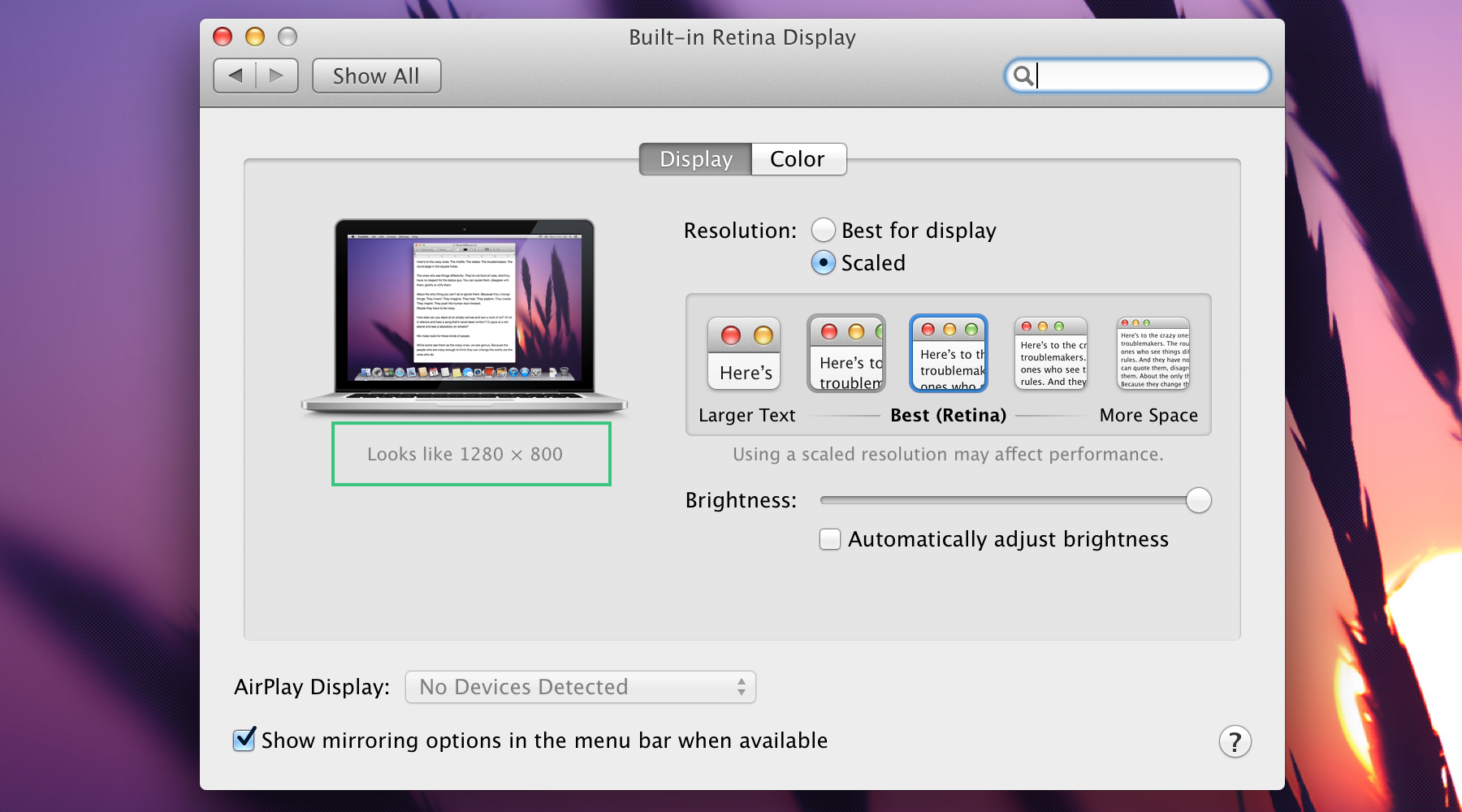
這就是為什麼當你想要改變一台Retina Macbook Pro的分辨率的時候,系統會展示下面的窗口來讓你知道(下面的屏幕截圖)這個分辨率會“看著像”1280*800px,它采用用戶的分辨率經驗來表達尺寸比例。

這些描述帶有濃重的主觀色彩,因為它用像素分辨率作為衡量物理尺寸的單位,雖然不夠嚴謹,但至少他們覺得是對的。
附加:如果你希望你的設計精確到像素,那麼最好不要改變原始分辨率。你也許覺得使用小的比例會更舒服,但是當涉及到像素點時,這樣會影響精確性。有 些時候,用戶會把調整分辨率當作在控製屏幕(特別是桌面)美觀程度的方式,這樣雖然會讓設計看起來不太好,但是可以滿足用戶對易讀性的需求。
什麼是4K
你也許聽到過很多次4K,它在最近非常流行。在了解它是什麼之前,我們需要先弄明白“HD”的含義。
需要事先聲明的是,本文是簡化版本,所以這裏隻考慮最常見的分辨率。HD有不同的類別。
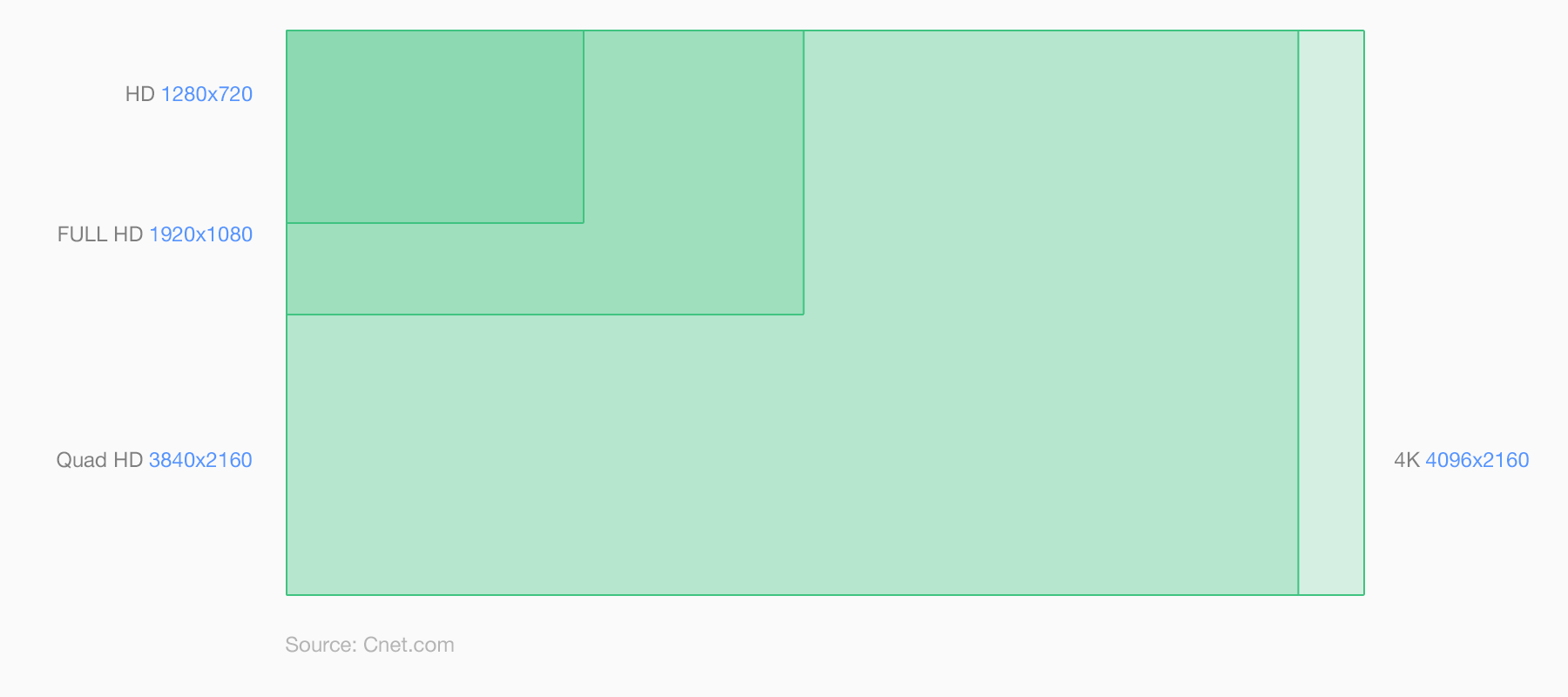
它適用於從1280*720px或720p開始的720水平的任何分辨率。一些地方也將這個分辨率SD叫做標清。
全高清適用於1920*1080px的屏幕。大多數的TV以及越來越多的高端手機(Galaxy SIV,HTC one,Sony Xperia Z,Nexus5)都是這個分辨率。
4K始於3840*2160像素,它也叫做Quad HD,被稱為UHD超高清。簡而言之,你可以放4個1080p的像素點在4K的屏幕上。
另外一個4K的分辨率是4096*2160,這個稍微大一點,一般用在投影儀和大畫幅相機上。

如果我外接一個4k的顯示器到電腦會發生什麼呢?
最新的OS不再參照4K的比例,這意味著給Chromebook或者macbook外接一個4K顯示器,將會使用最高的DPI。假如這樣,200%或者@2x,按照正常比例展示就會看起來很好但是有點小。
假設的例子:如果你外接一個12寸4k屏幕到12寸高清屏幕(2x)的電腦,所有東西都會顯得小了兩倍。
附加:
- 4k就是四倍全高清。
- 如果現在的OS掌握了4k但是又不按照比例來,這說明現在還沒有特定的4k資源。
- 如今沒有手機或者平板電腦使用4k.
顯示器赫茲
稍微從PPI和屏幕分辨率中休息一下,來看個小知識。你可能注意到在屏幕設置中靠近分辨率的地方有顯示器的Hz值,它和PPI沒什麼關系,顯示器赫 茲或者刷新頻率是顯示器每秒展示固定圖像或者幀的速度單位,比如一個60 Hz的顯示器每秒可以顯示60幀,同樣,一個120 Hz的顯示器每秒可以顯示120幀。
在UI環境中,顯示器赫茲(Hz)決定了動畫的流暢和精細程度,大多數的屏幕都是60Hz。而每秒顯示的幀數依賴於設備處理圖像的能力,像在Atari 2600使用120Hz屏幕就沒有太大的用處。
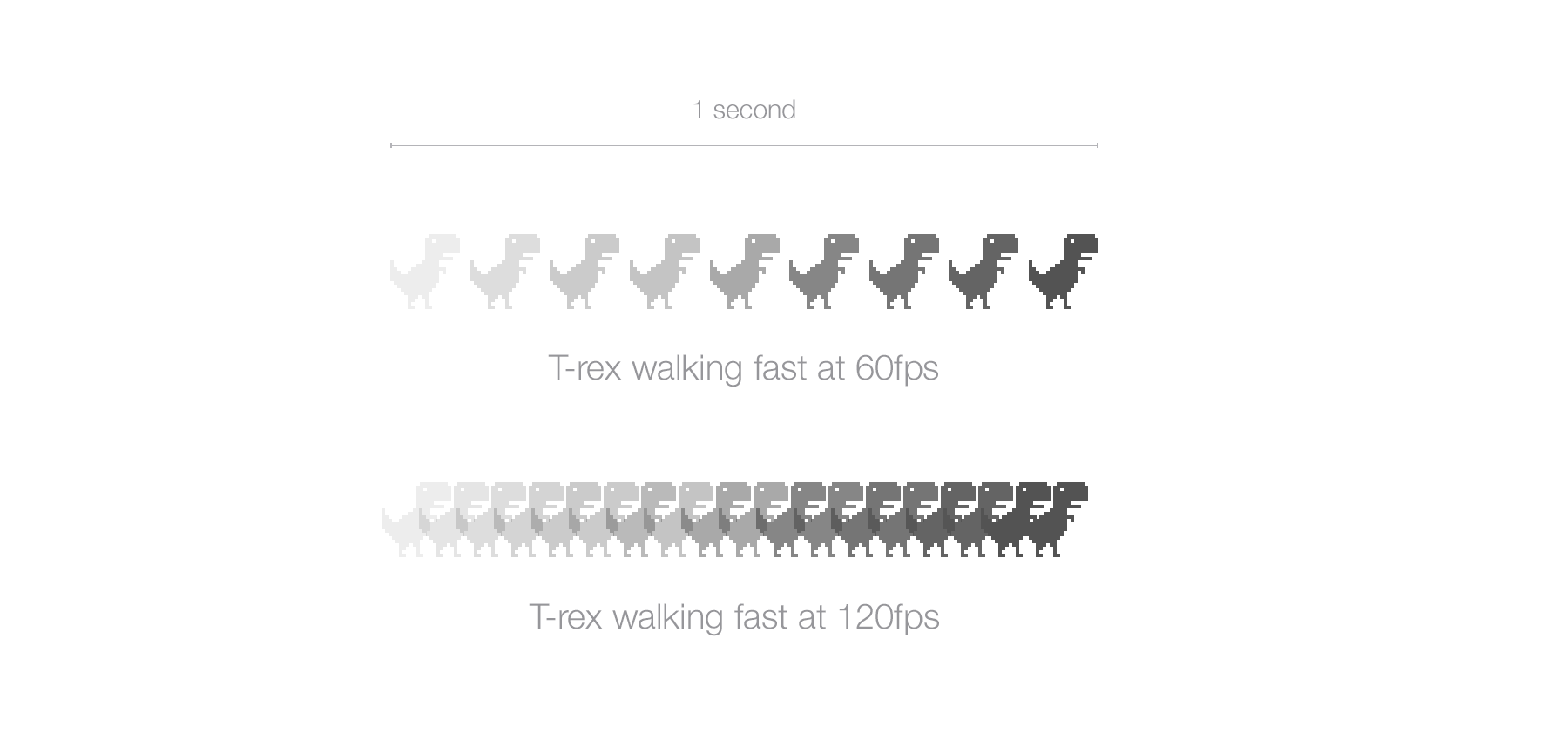
下面這個例子,可以幫助大家更好地理解。T-rex同時在60Hz和120Hz的屏幕上以完全相等的步伐快速從A點到B點,60fps的屏幕上展示了9幀動畫,而在相同時間內120fps的屏幕展示了2倍幀數,並且動畫在120Hz屏幕上會顯得更加流暢。

附加: 也許有人會說,每秒顯示60幀以上人眼是無法識別的,這是錯誤的。
什麼是視網膜顯示屏
“Retina(視網膜)顯示屏”是Apple公司在發布iPhone 4時引入的。之所以叫做Retina是因為設備的PPI非常高以至於人的視網膜也不能在屏幕上分辨出像素點來。
這個說法在現在的設備的屏幕範圍內是正確的,但是隨著屏幕越來越好,我們的眼睛也會被訓練得足夠感知像素點,特別是圓形的UI元素。
從技術的角度來講,他們做的就是在完全相同的物理大小上展示比原來高和寬多一倍的像素點。
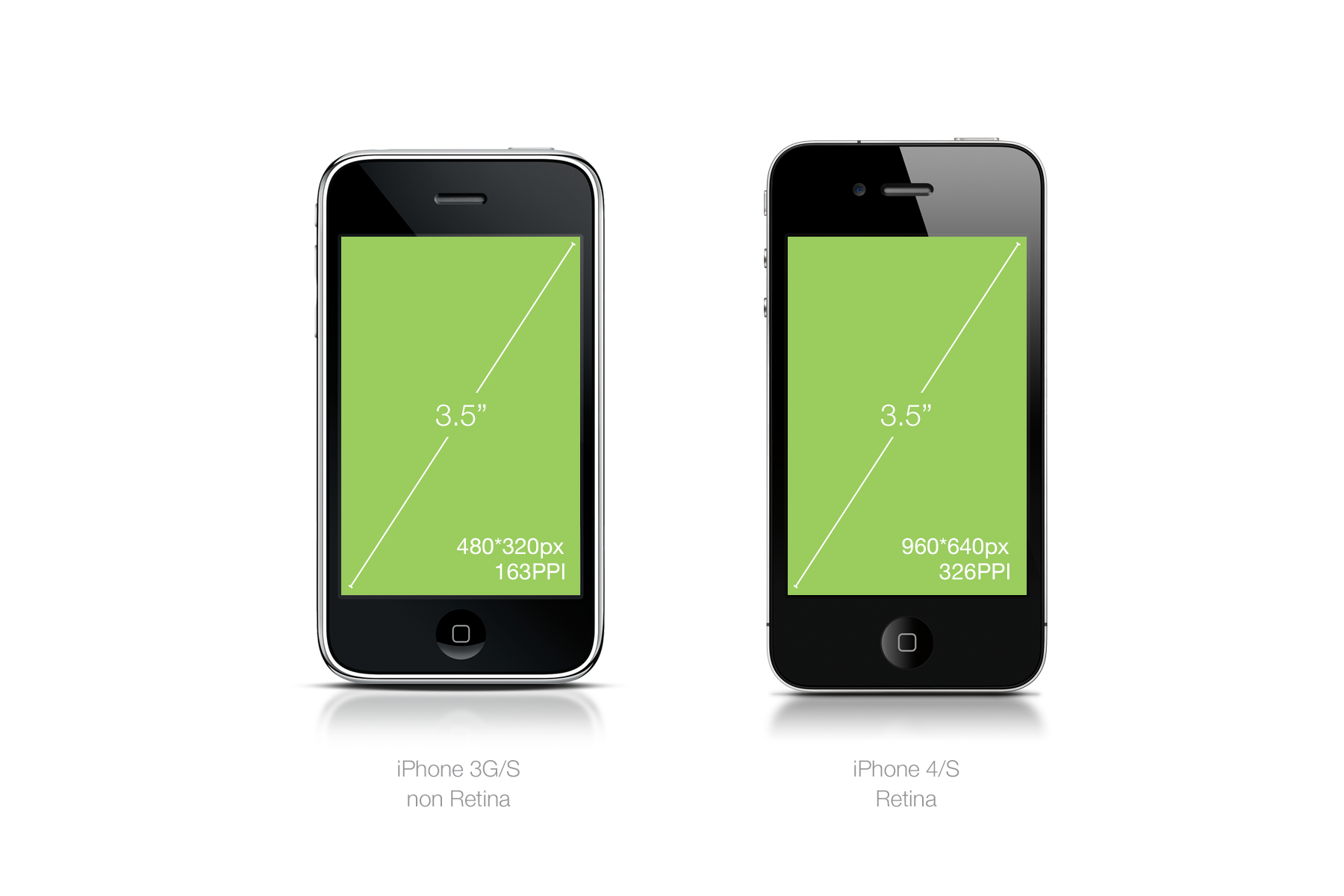
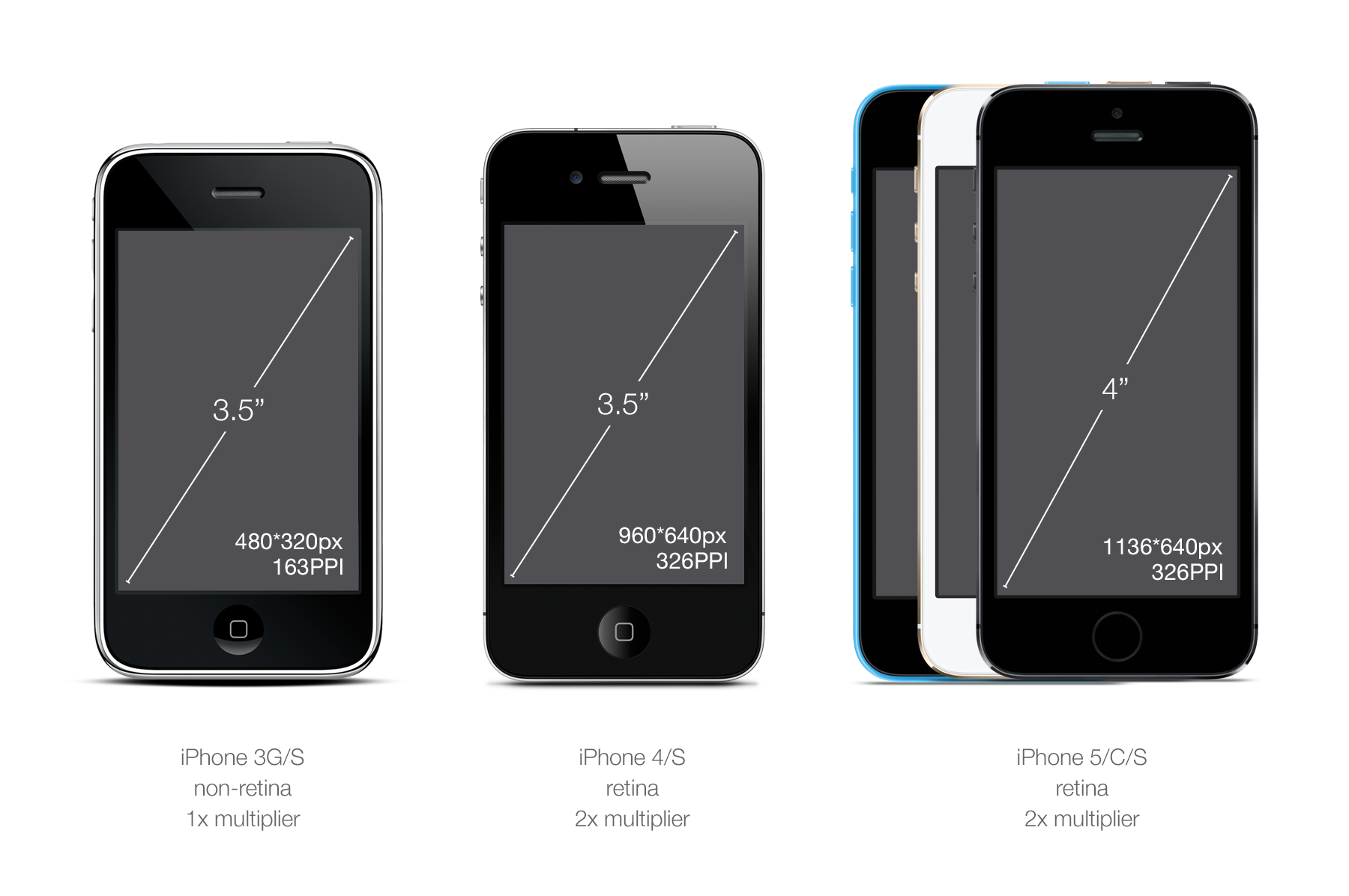
iPhone 3G/S是3.5英寸的斜角,分辨率為480320px,PPI為163。 iPhone 4/S是3.5英寸的斜角,分辨率為960640px,PPI為326。

事實證明正好是兩倍的關系,同樣的物理大小,屏幕上的元素卻有兩倍的清晰度,因為他們有兩倍的像素點。1個標準的像素=4個Retina像素,像素的四倍。
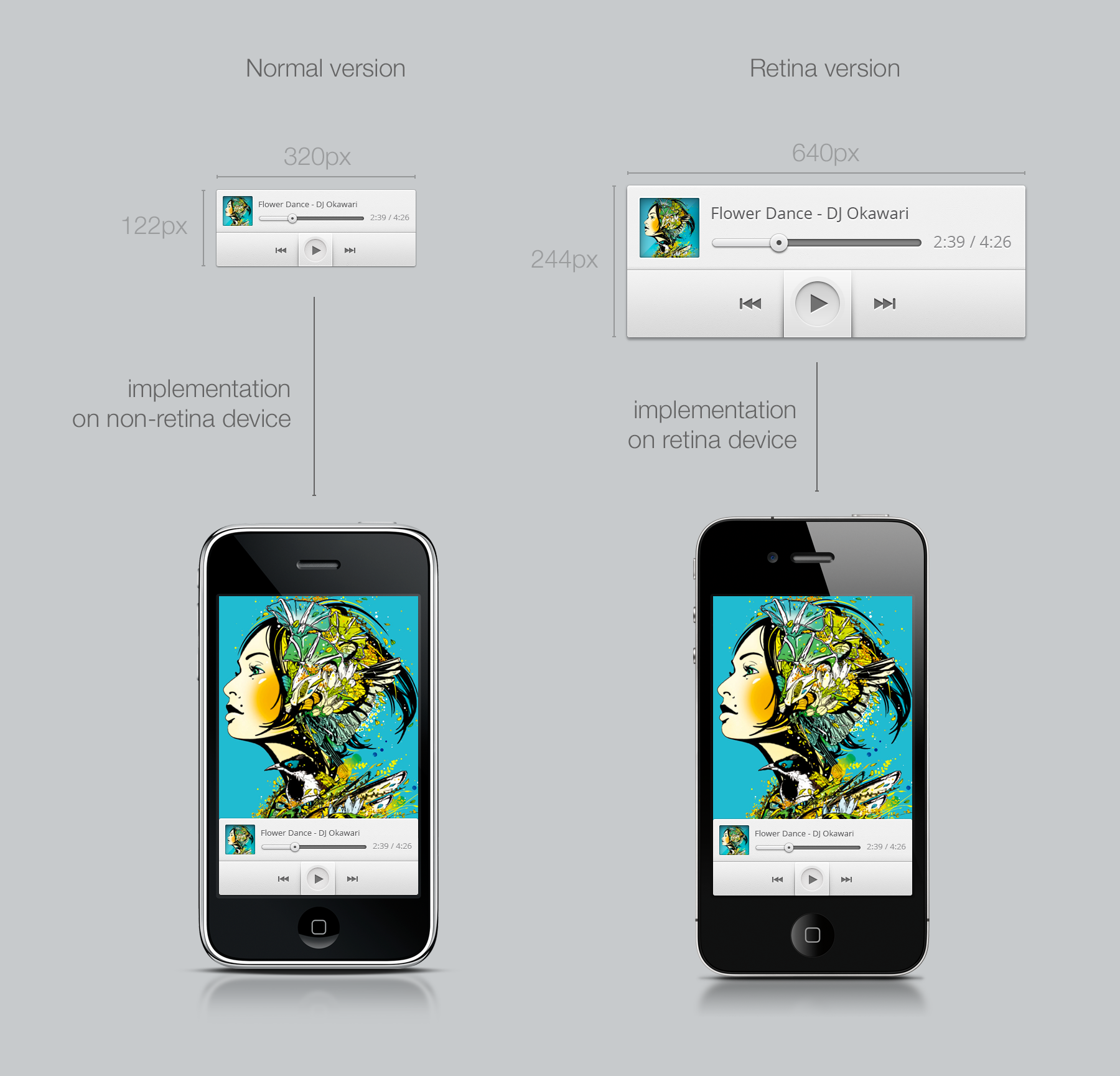
思考下面的例子,在複雜設計中如何直接應用:

圖注:在第三方設備上很難模擬出來自不同設備的不同圖片質量,如上圖所示,Retina的音樂播放器雖然與iPhone 4的音樂播放器有相同的物理空間,但圖片質量看上去比iPhone 4好了兩倍並且更清晰。如果大家想在本地進行驗證,我會提供免費的演示事例源碼,供大家下載(http://sebastien-gabriel.com)。
因為“Retina”顯示屏的命名歸Apple公司所有,所以其他公司使用“HI-DPI”或者“超大像素sp33d顯示器”(我將注冊這個)或者其他的來表示。
附加: 使用Apple的產品是熟悉DPI換算,理解分辨率、PPI、物理尺寸比例之間差異的極佳方式,因為你隻需要考慮一個像素比。
什麼是像素比
當你的設計需要在不同PPI下轉換時,像素比就是你的救星。當你知道像素比後,就不需要再考慮設備的詳細規格了。
以iPhone 3G和4為例,相同物理大小上iPhone4的像素點是3G兩倍,因此像素比就是2,這表示隻需要用你的資源乘以2,就可以兼容4G的分辨率了。
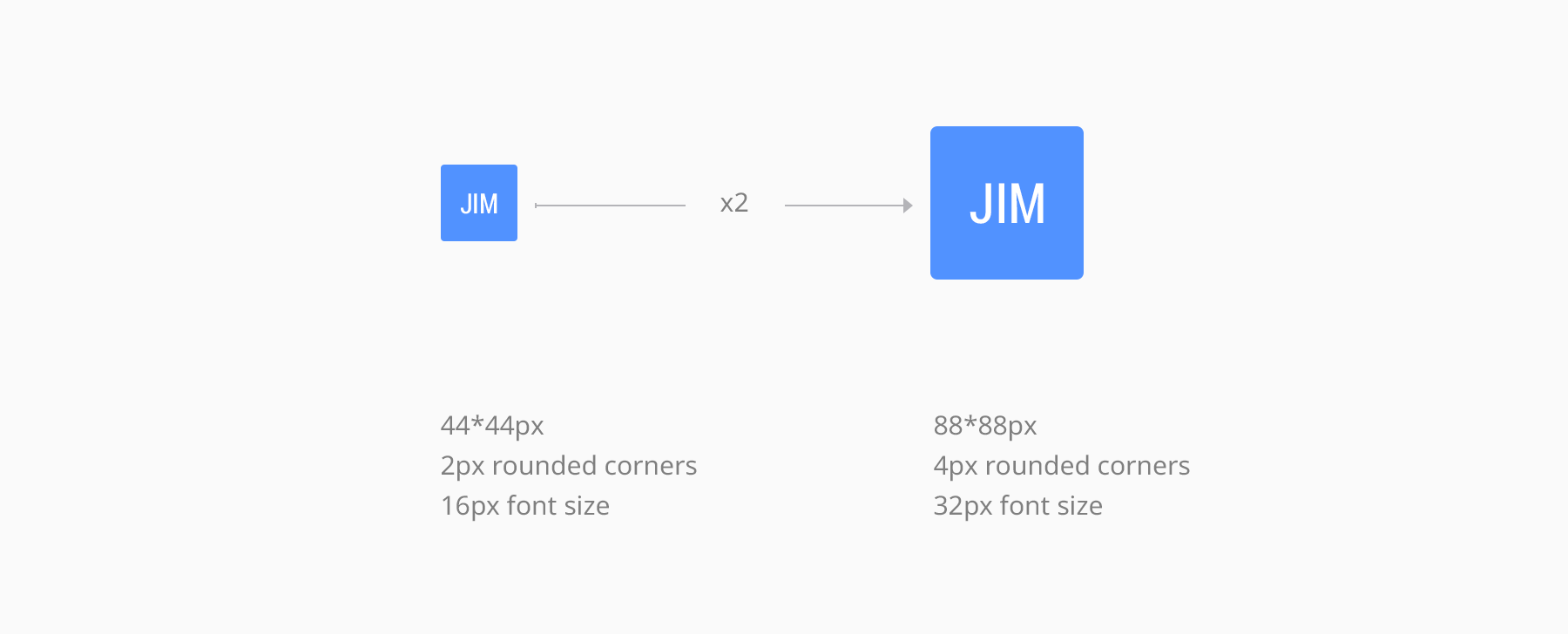
讓我們先創建一個44*44px的iOS上被推薦的touch按鈕(我後面會介紹),定義為典型按鈕“Jim”。 為了讓Jim在iPhone 4上看起來更好,需要創建一個它兩倍大小的版本。下面就是我們做的。

很簡單。現在的Jim,一個是標準PPI(iPhone 3)的Jim.png版本,一個是200%PPI(iPhone 4)的Jim@2x.png版本。
現在你也許會問,“等等啊!我很確定還有其他的像素比,不止這兩個。”有,這是一個噩夢。好吧,也許不是噩夢,但是我很肯定你寧願花一天時間熨襪子也不想處理無數的像素比。幸好這也沒有你想象的那麼嚴重,我們後面再說。
讓我們先說說單位,因為現在比起像素,你更需要單位來規範多DPI設計。這就是DP和PT起作用的地方。
附加: 對於每一個你正在做的設計,像素比都是需要知道的。像素比把屏幕大小和PPI結合起來,讓人們更理解它們。
什麼是DP、PT、SP
DP或PT是測量單位,你可以用來規範你的各種設備和多DPI的app模型。 DP(Dip)表示獨立於設備的像素點,PT表示點。DP用在Android上,PT用在Apple上,但是他們本質上是相同的。
簡而言之,它能定義獨立於設備的像素比的大小,這會包含在不同角色(如設計師和工程師)之間的討論規則中。
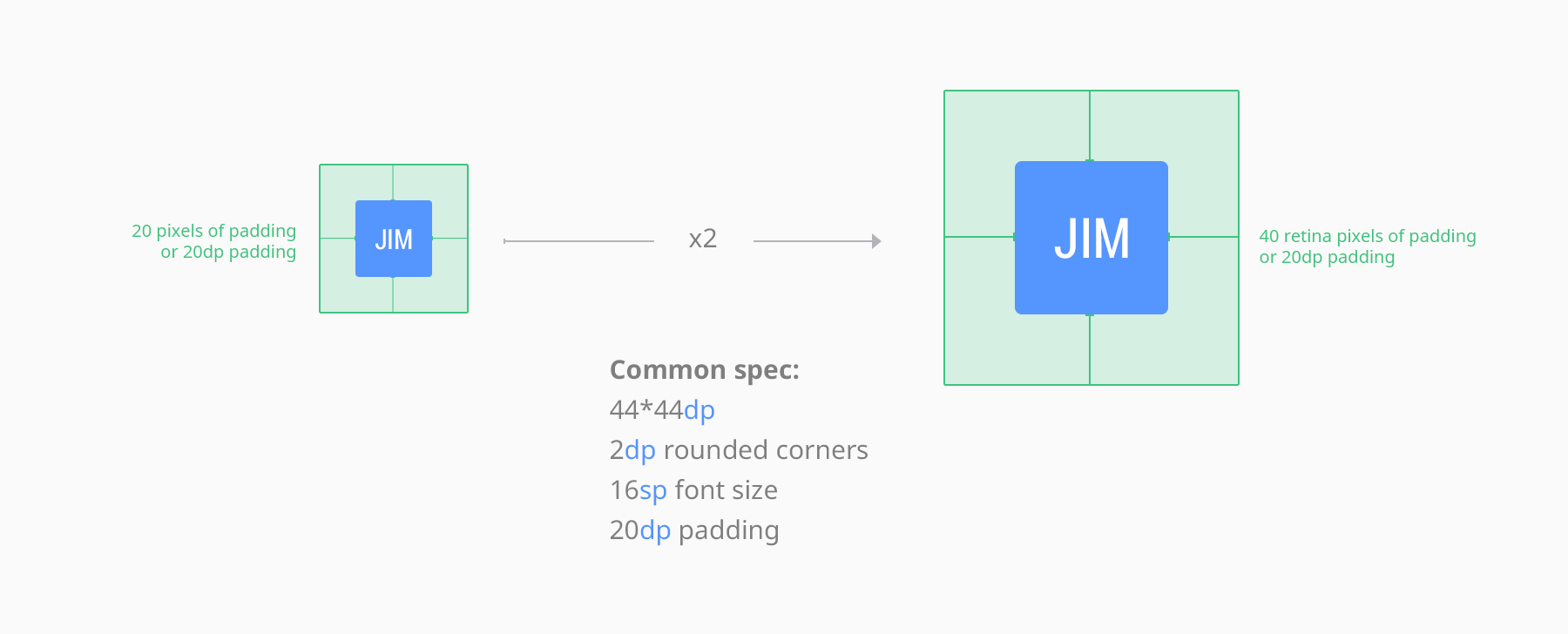
繼續說前面“Jim”按鈕的例子。 Jim在標準的非Retina屏幕上寬度為44px,在Retina屏幕上是88px。從技術上給Jim添加20px的padding,在Retina上 padding是40px。但是,當你基於非Retina屏幕設計時計算Retina的像素值並沒什麼意義。
因此我們需要做的就是以標準的100%非Retina比例作為一切設計的基礎。

在這種情況下,Jim的大小就是4444DP(PT),padding為20DP(PT)。你可以在任何PPI上執行你的規範,Jim仍然是4444dp/pt.
Android和iOS會調整自身大小適應屏幕並且使用正確的像素比來進行換算,這就是為什麼我發現使用屏幕的原始的PPI設計會更簡單。
SP和DP、PT從用途上來講是不同的,但是工作方式相同。SP表示與比例無關的像素,通常用來定義字體大小,SP受用戶Android設備字體設 置的影響。作為一個設計師,為任何事物定義SP就像定義DP,最好基於清晰的1x的比例(以16sp為例,它是非常便於閱讀的字體大小)。
附加: 始終使用分辨率或者非比例的值作為規範。屏幕尺寸、分辨率種類越多,它就越重要。
PPI配置
現在,你已經知道PPI、Retina、像素比是什麼了,接下來我們要討論的是 “如果我在設計工具裏改變PPI配置,會發生什麼呢?”
如果你問自己這個問題,那就表示你對設計軟件比較熟悉。
任何非打印的設計使用像素大小不用考慮原始PPI配置。
軟件PPI配置是打印的一個傳統。如果你隻是做web設計,PPI對位圖大小沒有影響。
這就是我們使用像素比而不直接用PPI值的原因。你的畫布和圖像總是會被被軟件按照對應的像素比換算成像素點。
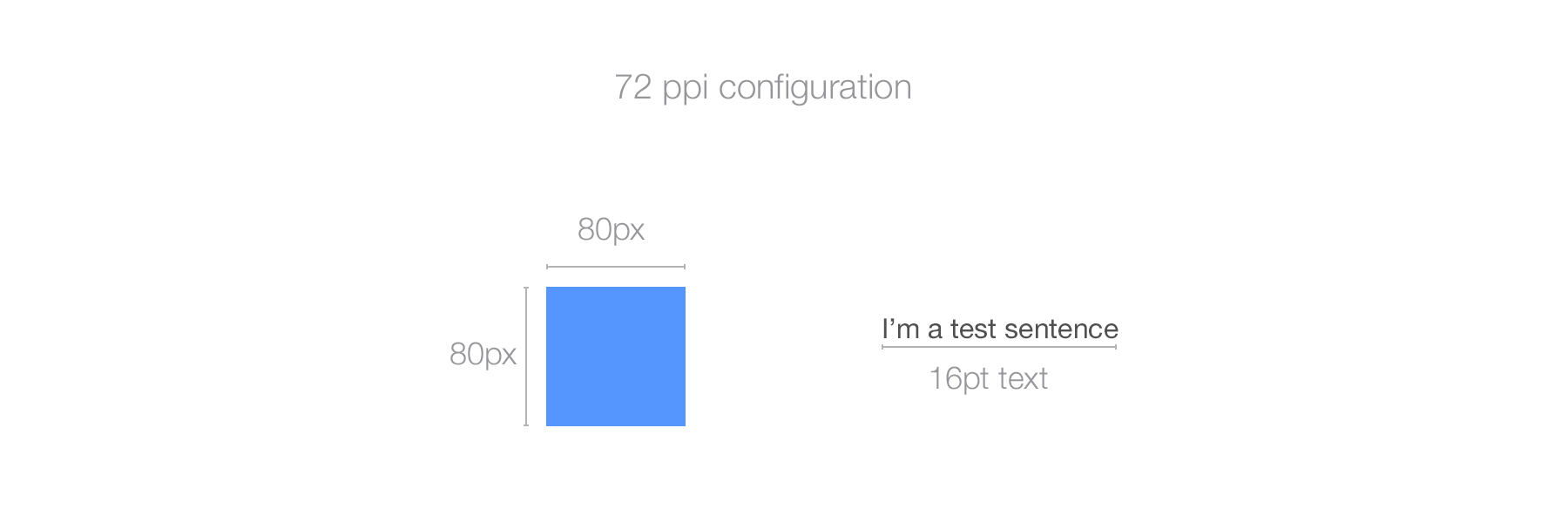
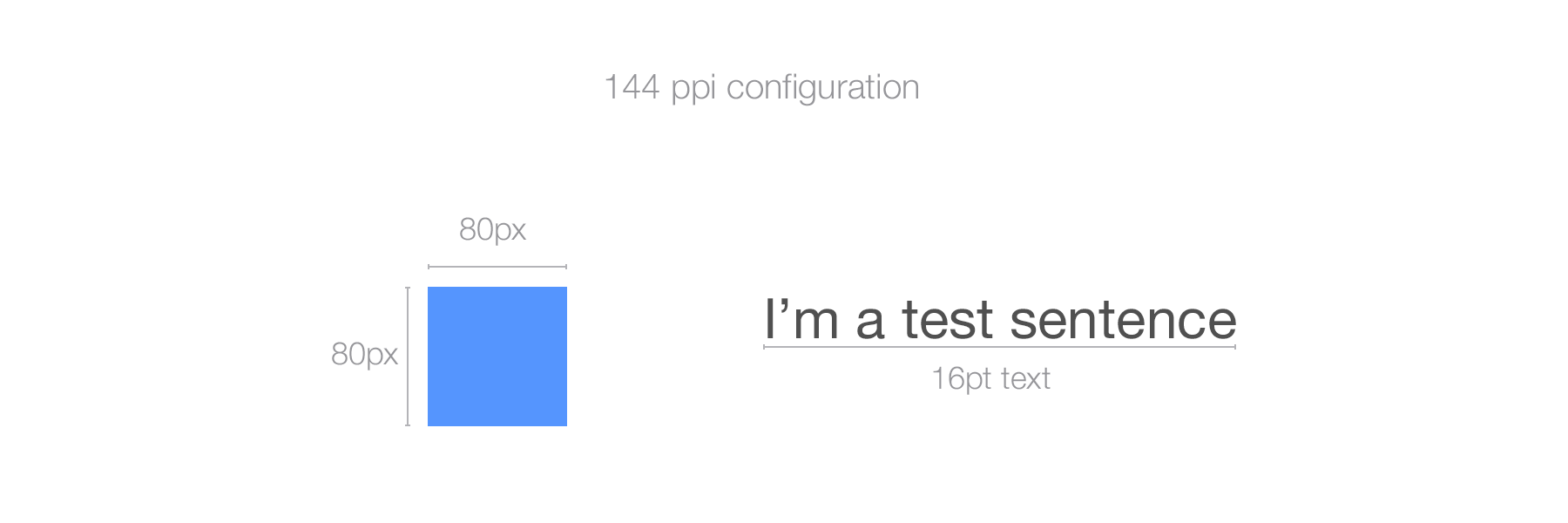
這裏有個例子。你可以在允許配置PPI值的軟件(比如Photoshop)裏面進行試驗。我在Photoshop上畫了兩個80*80px的正方形和16pt的文本,一個配置的PPI值是72,另一個是144。


如你所見,文本變大了,準確點說是兩倍大,然而正方形還保持不變,原因就是Photoshop按照PPI值放大了pt值,結果在PPI值變為兩倍的 情況下文本大小增加為原來兩倍。而用像素定義的藍色正方形,保持了原來大小。像素就是一個像素點,不管PPI怎麼配置它會一直保持一個像素。造成這個差異 的是用來顯示它的屏幕的PPI值。
我們需要記住的是在做數字化設計的時候,PPI隻會影響你對設計的感知、你的工作流和以pt為單位的圖案例如字體。如果你在工作資源文件裏包含了各種PPI配置,程序就會根據接收到的文件的PPI比例在不同的文件裏調整轉移視覺的大小,這會成為一個需要解決的問題。
那麼,解決方案是什麼呢?就是堅持使用PPI(對於1x設計,最好控製在72-120之間)。我個人使用72PPI,因為這是Photoshop的默認配置,我的同事也是。
附加:
- PPI配置對輸出到web上的設計毫無影響。
- PPI配置隻對基於PPI獨立計量(比如PT)產生的圖案有影響。
- 像素是任何數字化設計的度量單位
- 保持像素比以及設計的目標,而不是PPI
- 在進行數字化設計時使用實際的PPI配置,你會感受到它在目標設備上的樣子(以1x的web/桌面設計72-120ppi為例)。
- 在你的文件中自始至終保持相同的PPI配置
iOS上的PPI處理
是時候鑽研下特定平台的設計了。
讓我們花點時間看看2014年年初時的iOS設備。 從屏幕大小和DPI的角度來看,iOS有兩種類型的手機設備和兩種類型的筆記本/台式電腦屏幕。
對於手機,有iPhone和iPad。 在手機分類中,有過去的3GS(iOS6依舊支持)和更高版本,其中隻有iPhone 3GS是非Retina。iPhone 5以及後來的都用了和iPhone 4/4s有相同DPI的更好的屏幕。讓我們來看看下面的列表:

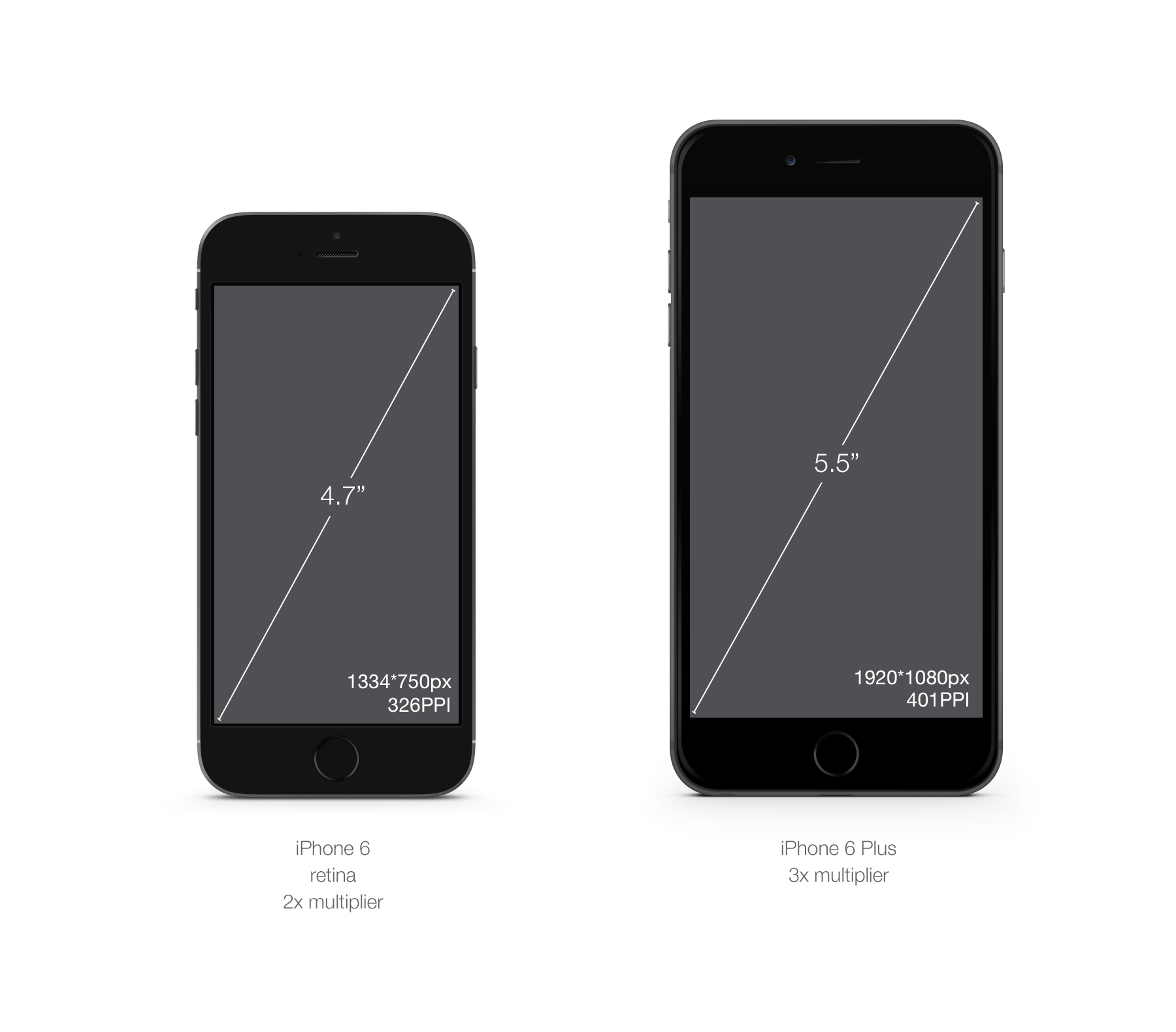
2014年9月Apple宣布,現在又有2個新類別的iPhone:iPhone 6和iPhone 6 Plus。
iPhone 6比5要大一點(0.7英寸左右),但是PPI相同。iPhone 6 Plus由於它的尺寸,5.5英寸,產生了iOS上新的像素比,@3x。

相較於其他iPhone,iPhone 6 Plus控製展示比較特殊的是:視覺效果降頻。
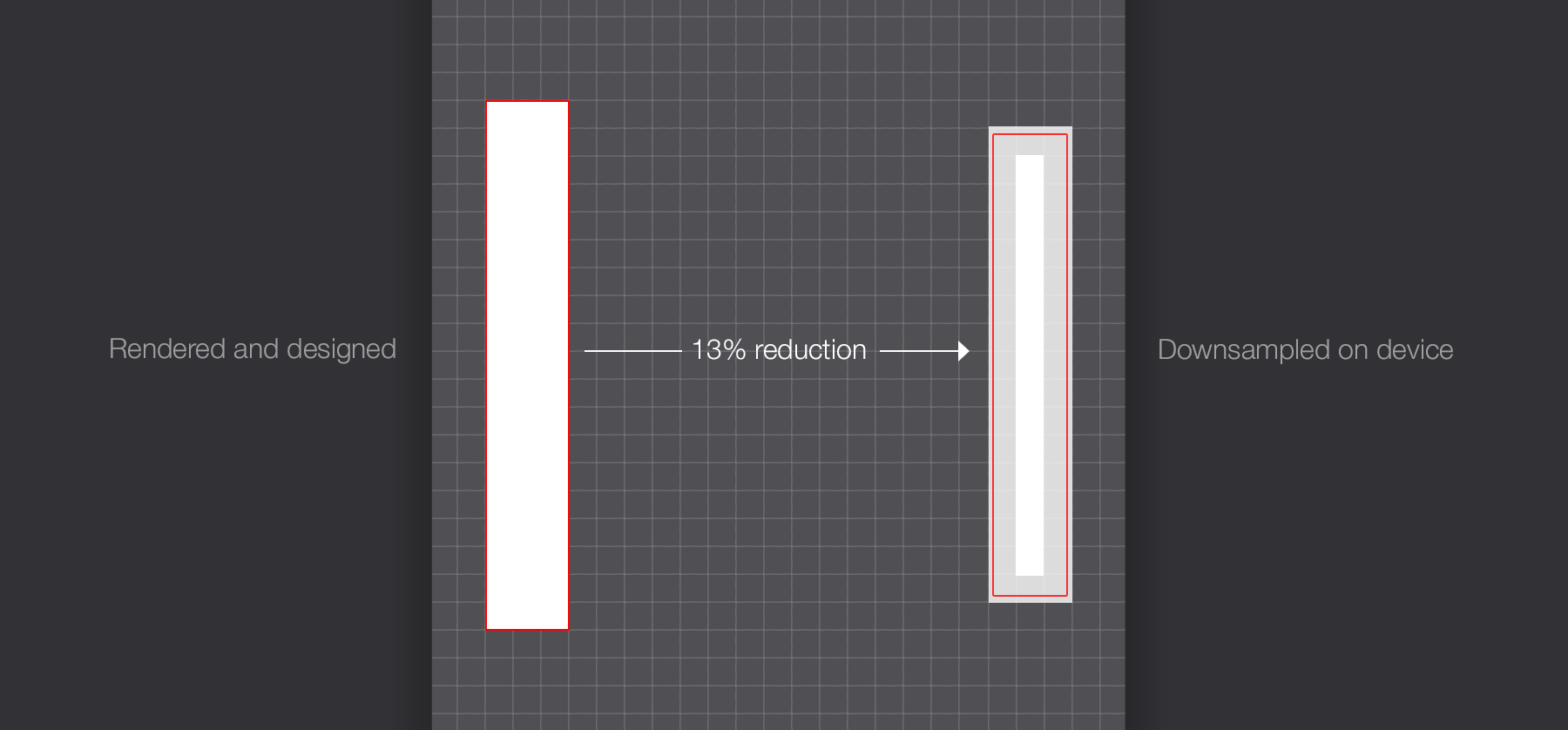
以為iPhone 6設計為例,設計的畫布為1334750px,手機上就呈現1334750的物理像素。當為iPhone 6 Plus時,手機的分辨率小於渲染的圖像,因此你設計的分辨率為22081242px,展示時降頻為19201080px。如下圖:

物理分辨率比渲染分辨率小15%,會造成一些細節問題,比如半像素使得精細的地方變模糊。分辨率如此高也是很微妙的,除非你近距離觀察。因此,在2208*1242px的畫布上設計,需要注意設計中真正精細的地方,像是分隔符。模擬如下:

在iPod touch分類中,iPod第四代出來的時候使用的是iOS6和非Retina。iPod第五代以及後面的都使用Retina屏幕並且兼容iOS7,它的屏幕大小與iPhone 5相同。
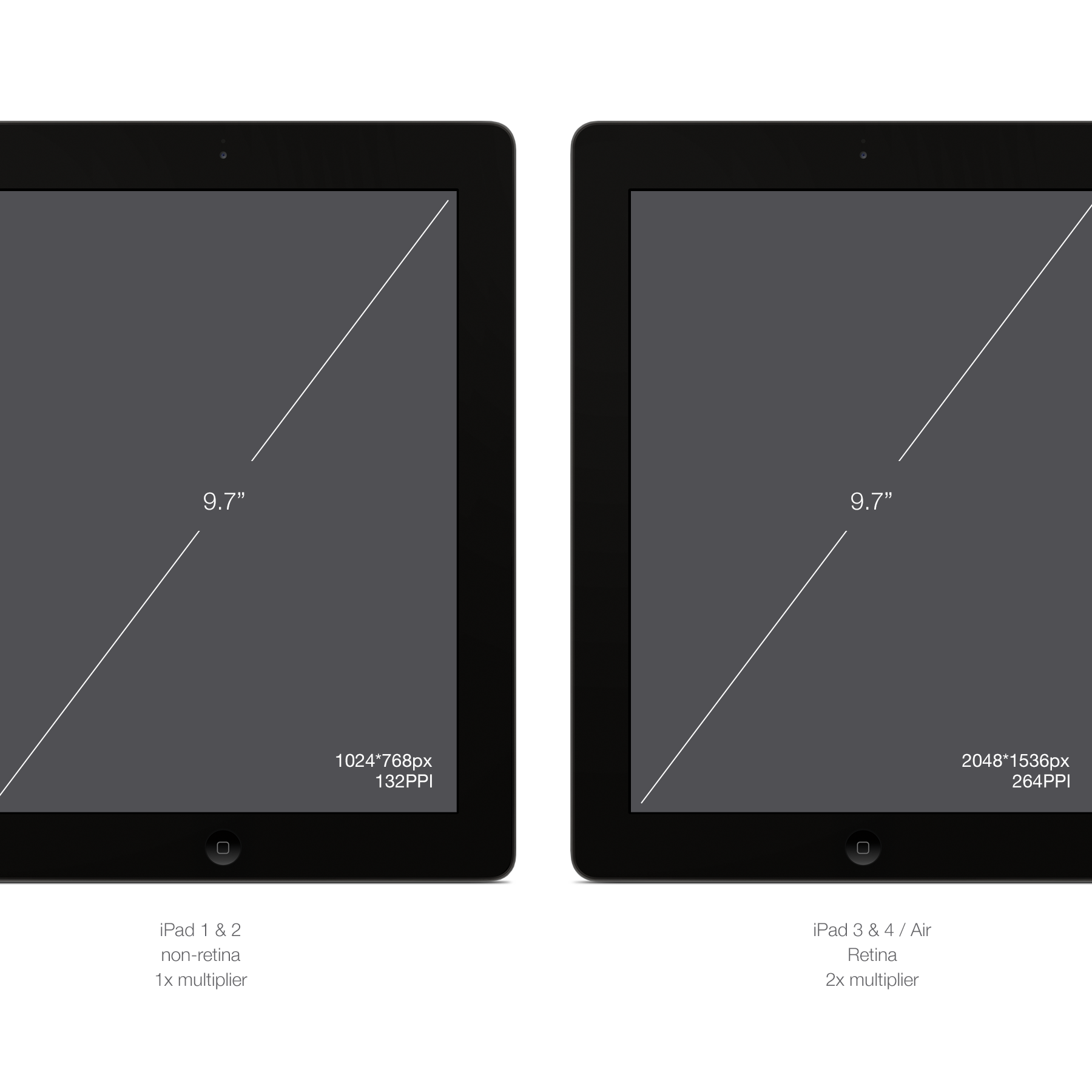
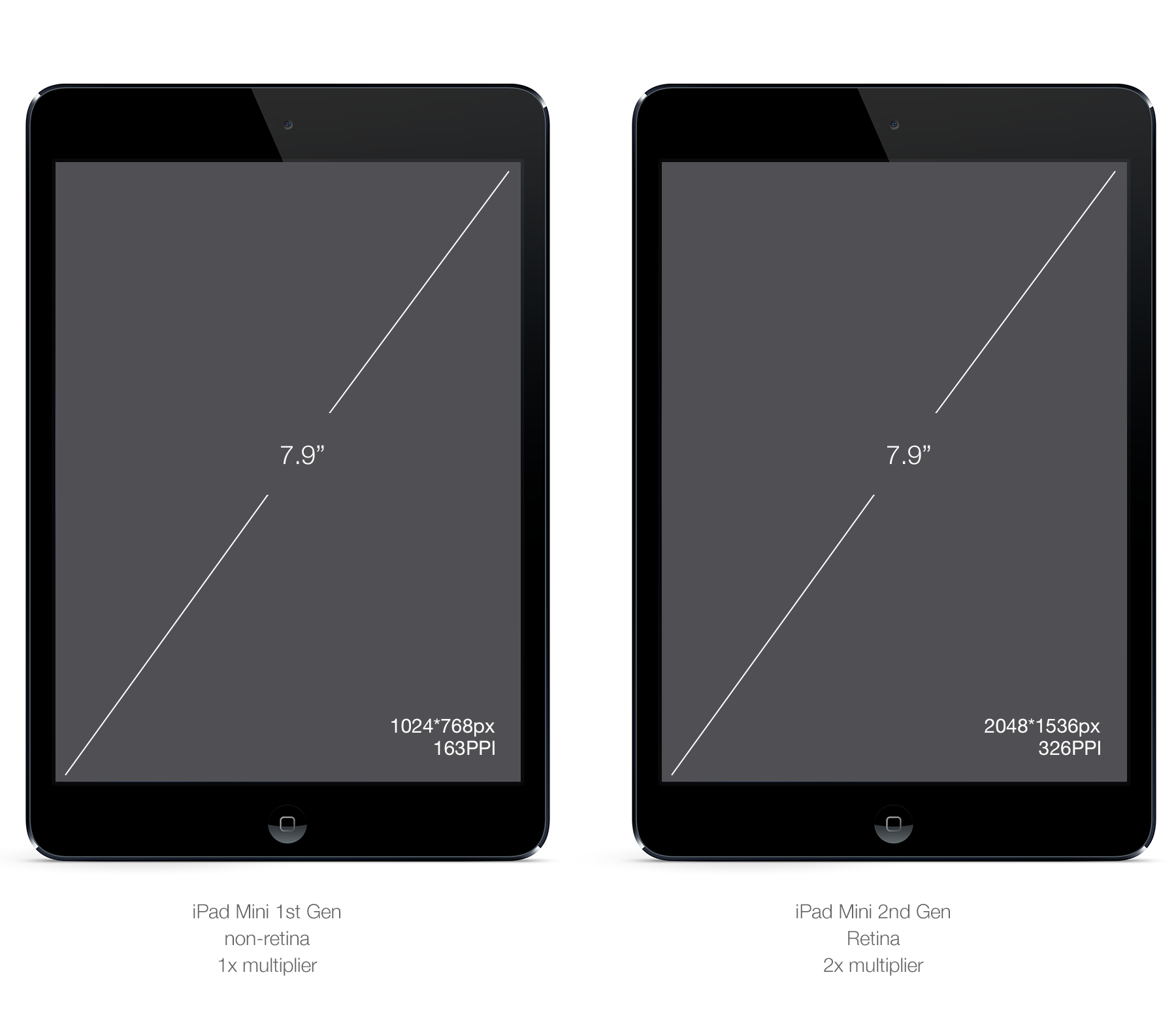
最後說說iPad。除了iPad 第一代,其餘的都用的是iOS7,同時隻有iPad2和iPad mini是非Retina屏幕。從設計的角度來看,iPad mini隻是普通的iPad(一樣的PPI屏幕),但是物理體積更小,也就是說它們擁有相同的分辨率,隻是大小從9.7英寸減小到了7.9英寸。保持同樣 的比例,便會相應地增大像素點的密度,你的虛擬資源就會顯得更小了。


至於台式機和筆記本,我們不會全面討論Apple提供的各種尺寸的屏幕。在今天,Apple提供的幾乎都是1x像素比的Retina屏幕 (Macbook,Macbook Air,舊版Macbook Pros,台式機顯示器),Retina隻應用於13和15寸的Macbook Pro。iPad和iPhone像素比是2x。為台式機設計與手機設計不同的是,你需要以相同方式設計來覆蓋這兩種不同類別的屏幕。
當隻使用一種像素比時,基於iOS和OSX的設計是非常簡單的。我建議開始設計時先用基礎的PPI(例如,100%/1x)然後增加到2x並在2x 的屏幕上校驗你的設計並且生成2x的資源。當你熟悉在1x和2x之間切換設計後,就能夠直接在2x上進行設計了,低分辨率時資源更小。如果你正在為 Retina屏幕設計的話(Macbook Pro),這就特別有用。
引入資源,chrome為例

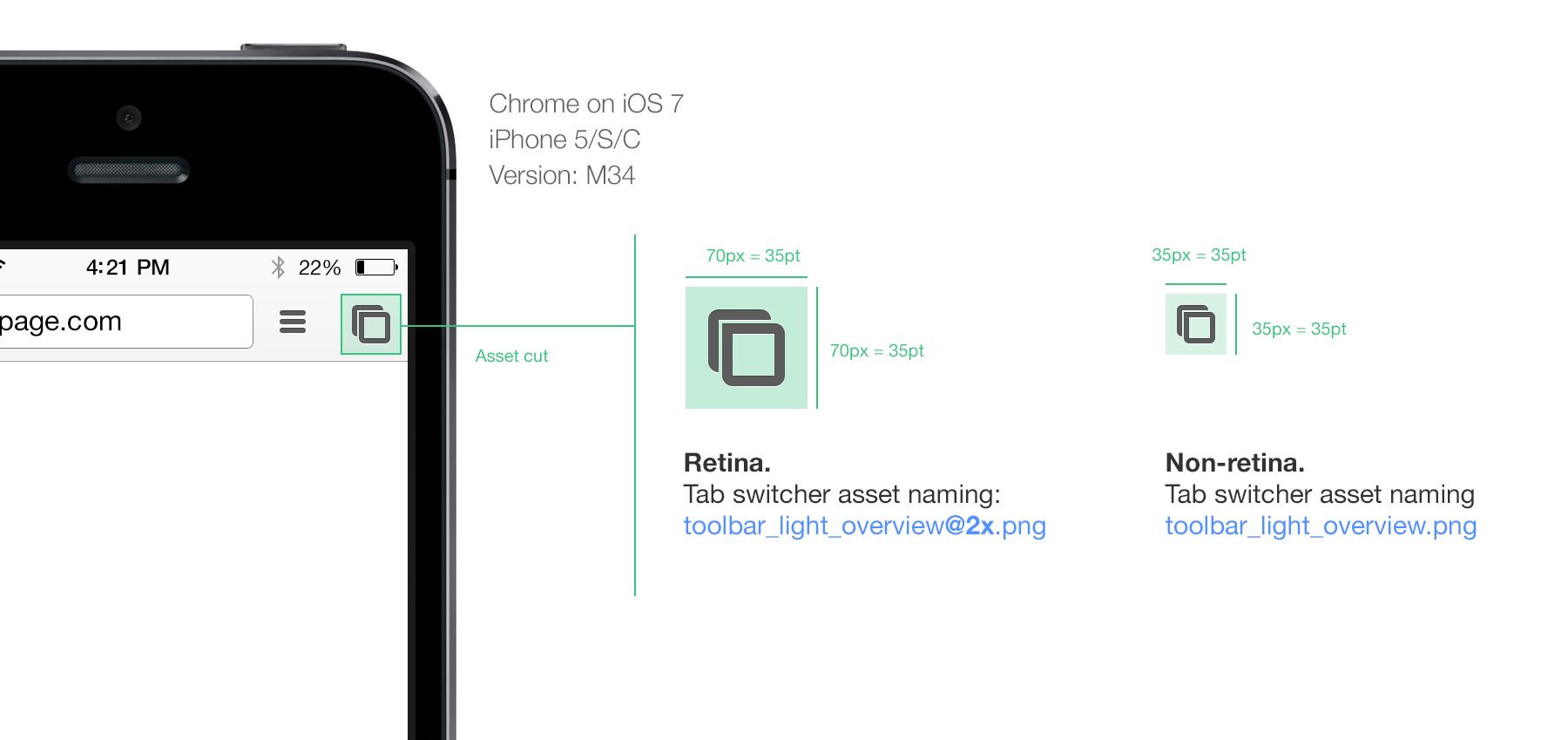
如圖所示,每次請求資源需要傳送兩張圖片。非Retina下圖片名為name.png,Retina的圖片增加到@2x命名為@2x.png,這是iOS開發約定的命名規範。
如果你創建了一個圖片隻用在iPad上,我們在.@2x後面加上~iPad,這僅僅隻是chrome的約定。對需要的資源都這樣處理,不要隻用一個版本的資源來覆蓋所有DPI。
附加, iOS規則集:
- @2x的資源必須始終是1x資源的兩倍。
- Retina資源加上@2x.
- 始終創建100%和200%比例的圖片。
- 1x和2x的資源始終要保持名字相同。
- 在100%比例下開始設計,然後做乘法。
- 傳遞.png格式的圖片。
- 使用pt創建規範而不是px。
Android上的PPI處理
Android平台的設備種類比iOS多,因為任何OEM都可以生產設備並且幾乎沒有比例的限製,然後加上自己版本號。結果就是生產出幾乎無限製的屏幕大小和DPI種類,電話和平板電腦一樣大,或者電話和平板電腦一樣小的情況比比皆是。為此,你的設計總是需要做適配。
在這個部分,我們將采用不同於iOS的方法,我們先來討論下像素比和DPI分類。
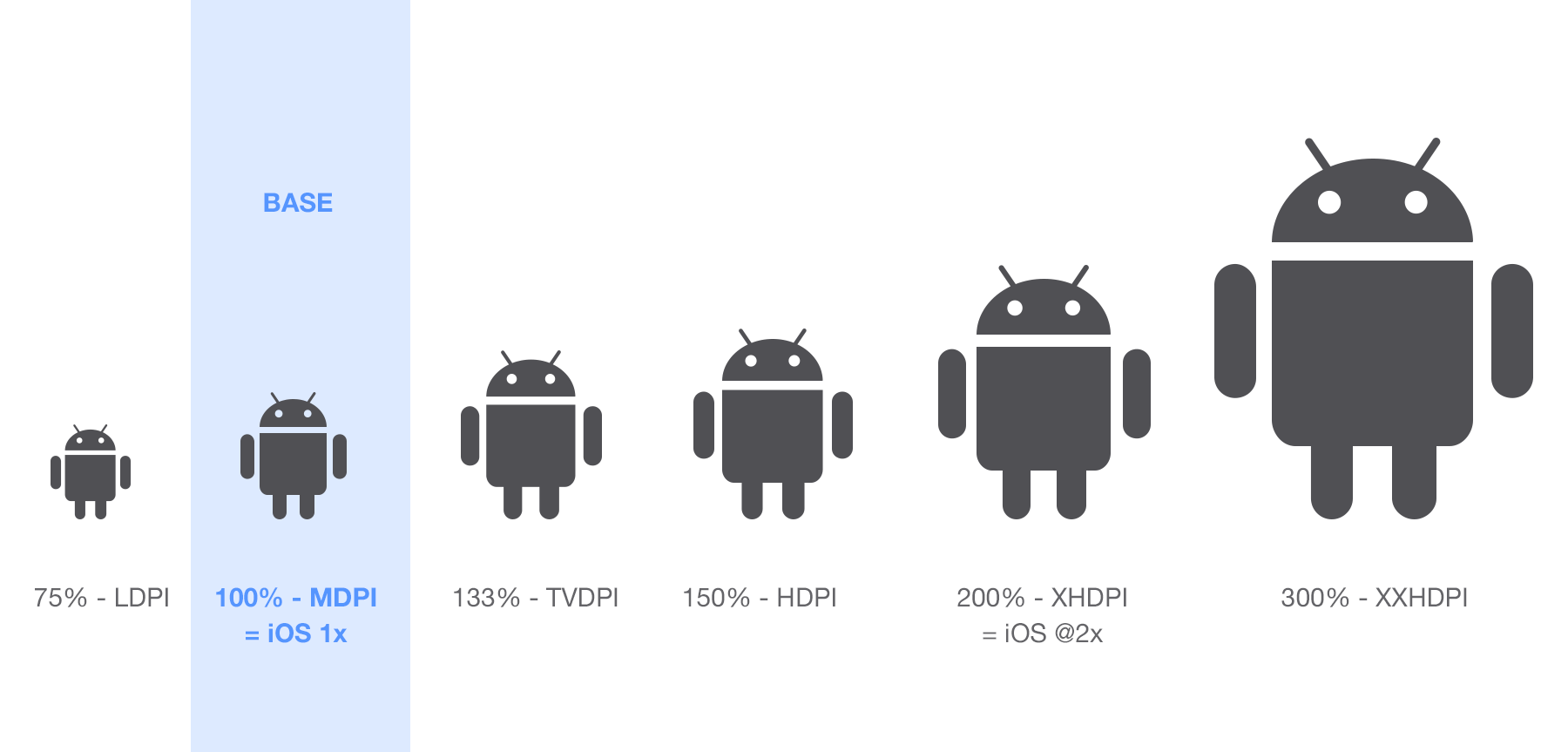
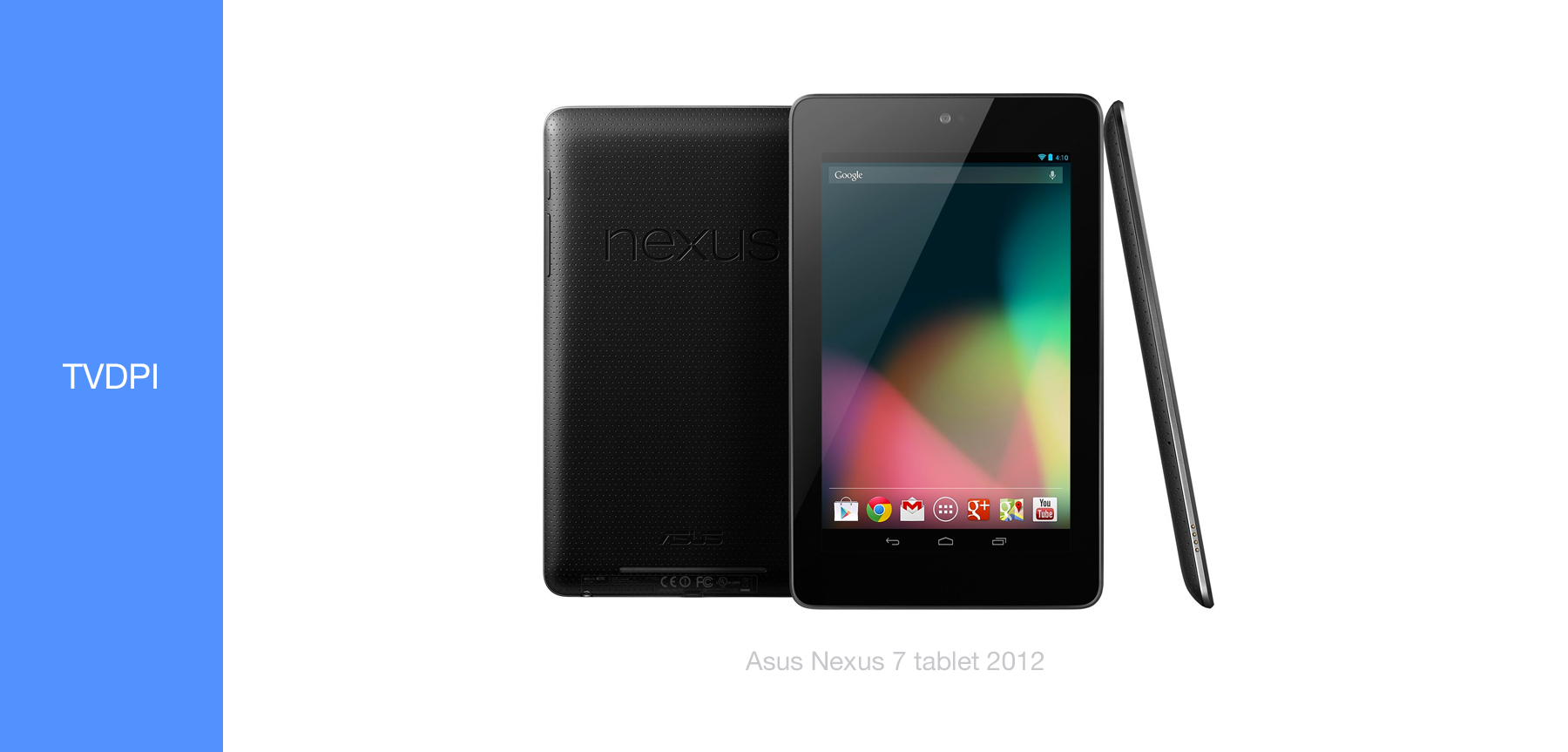
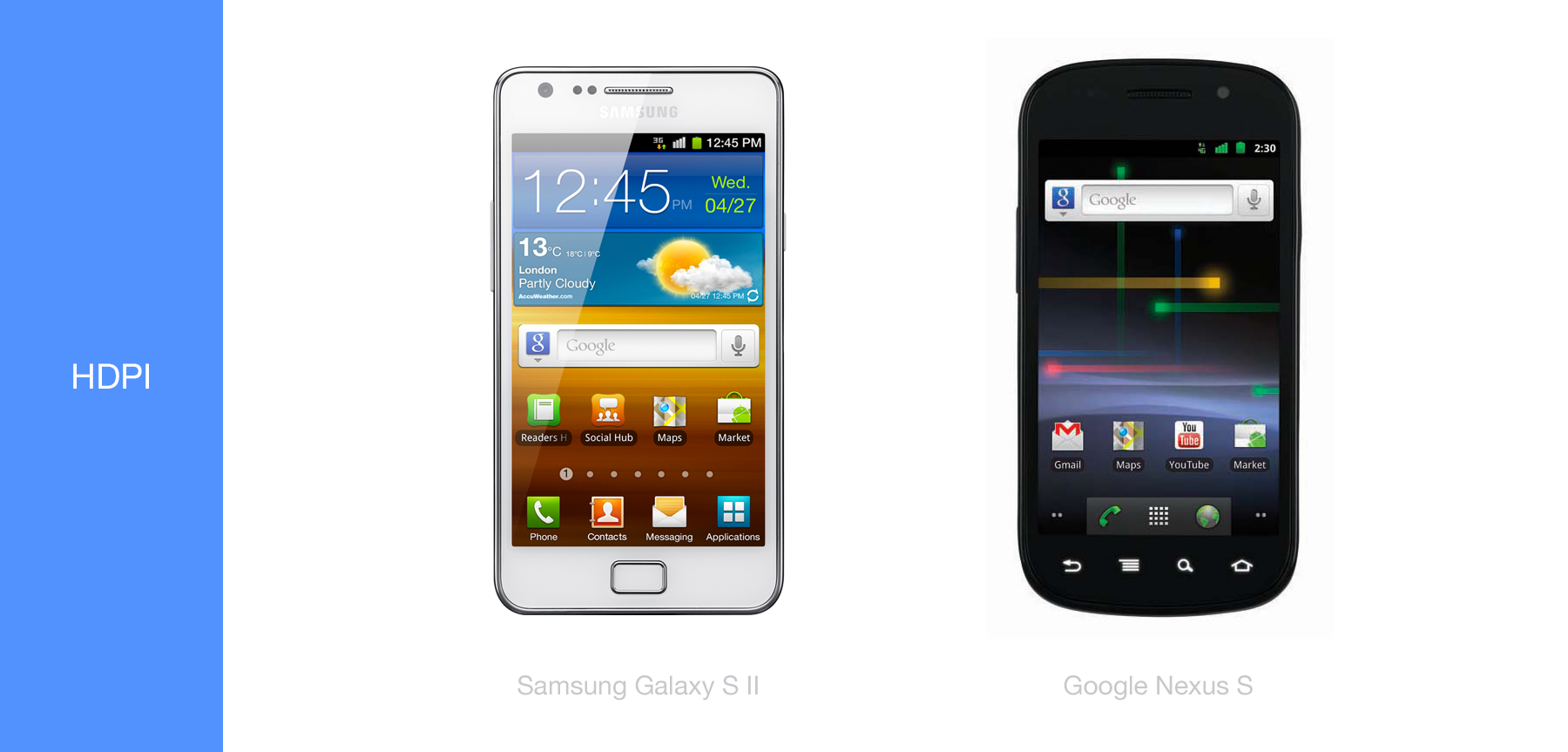
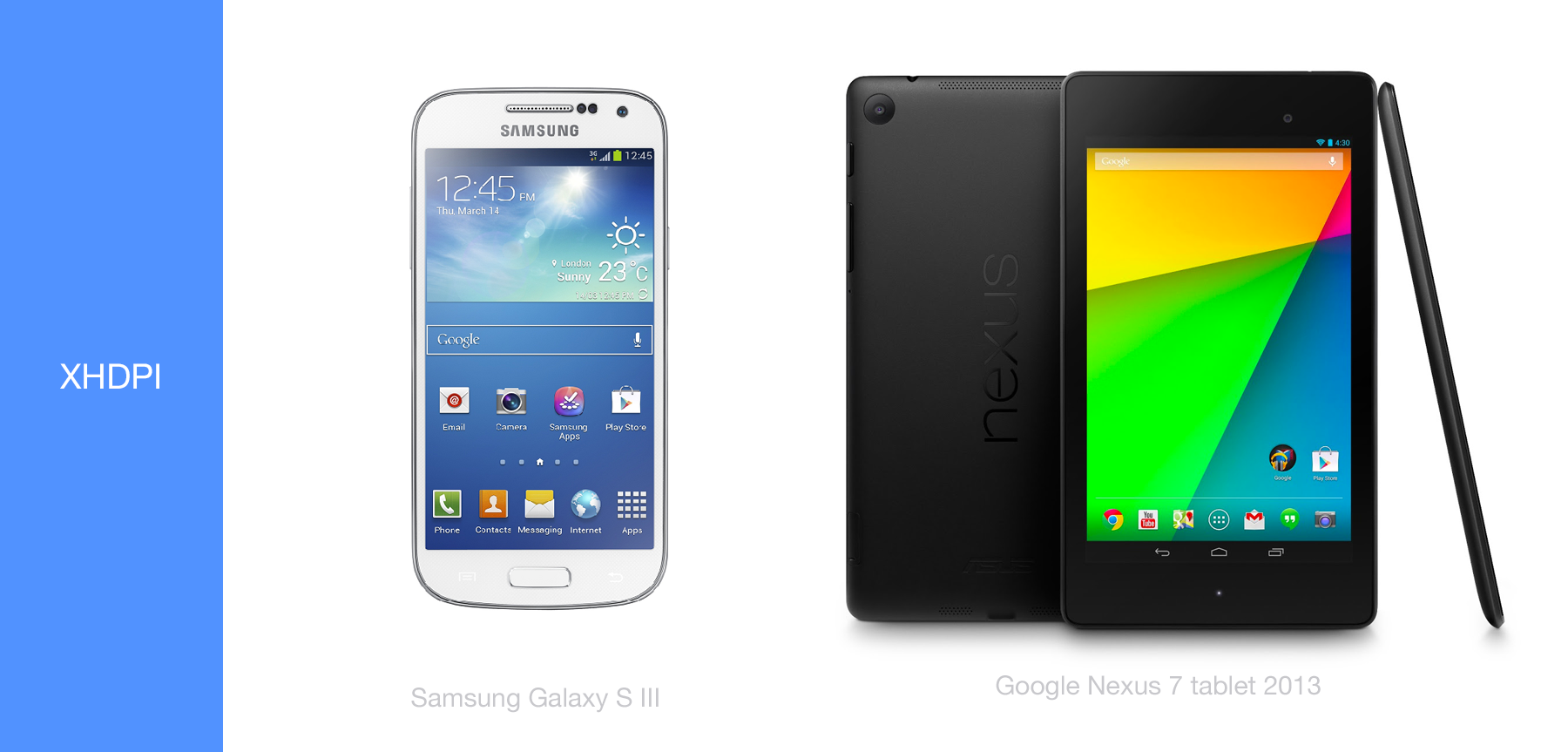
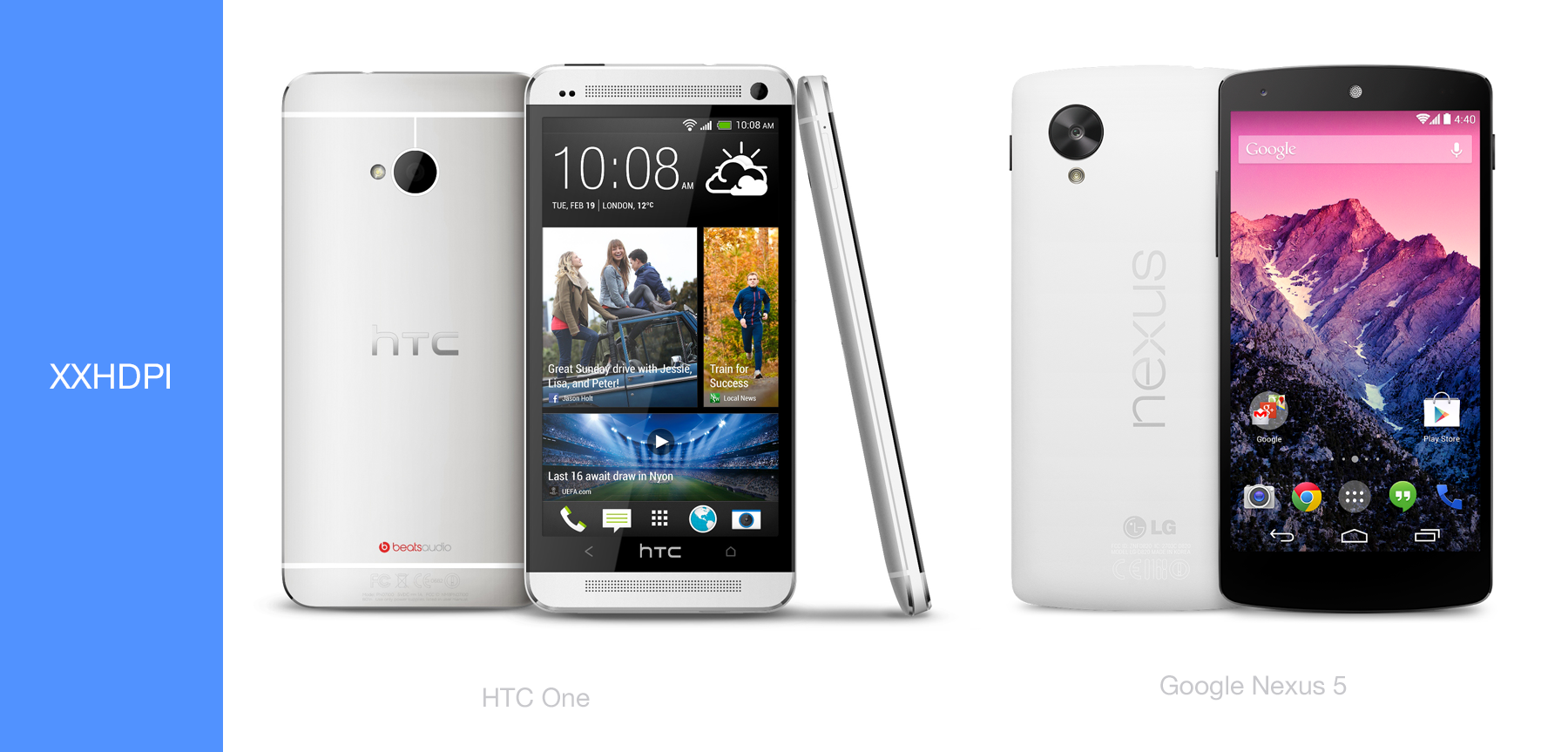
Android設備可以分為兩類:手機和平板電腦。這兩種設備又可以按照不同DPI分為:ldpi、mdpi、 tvdpi、 hdpi、 xhdpi、 xxhdpi和xxxhdpi。
幸好,有些比其他使用得更加頻繁,有些甚至已經棄用了。
首先我們要找到等價於iOS上1x的基礎單位。在Android上,這個基礎單位就是MDPI。
讓我們看看下面列表的像素比。

是的,很多,而且還沒有完,還有一個落下了。

實際上,目前正在使用的DPI有4個:MDPI, HDPI, XHDPI和XXHDPI。 LDPI是過時的DPI,現在已經不再使用,TVDPI是TV UI的特殊例子,在2012年版的Nexus 7中短暫使用過,在手機和平板電腦的使用中沒有考慮的必要。盡管如此,TVDPI的像素比(1.33x)還是被用在一些安卓系統的設備上,像是LG G手表,我們後面來討論這個。
讓我們結合帶著各自DPI的Android手機和平板電腦全面客觀地看待事物。







也許在現在這個時候有一個設備使用XXXHDPI的實際app資源,但也不是很常見。如果你能用額外時間生產XXXHDPI資源,你的app便不會過時。
引入資源,chrome為例
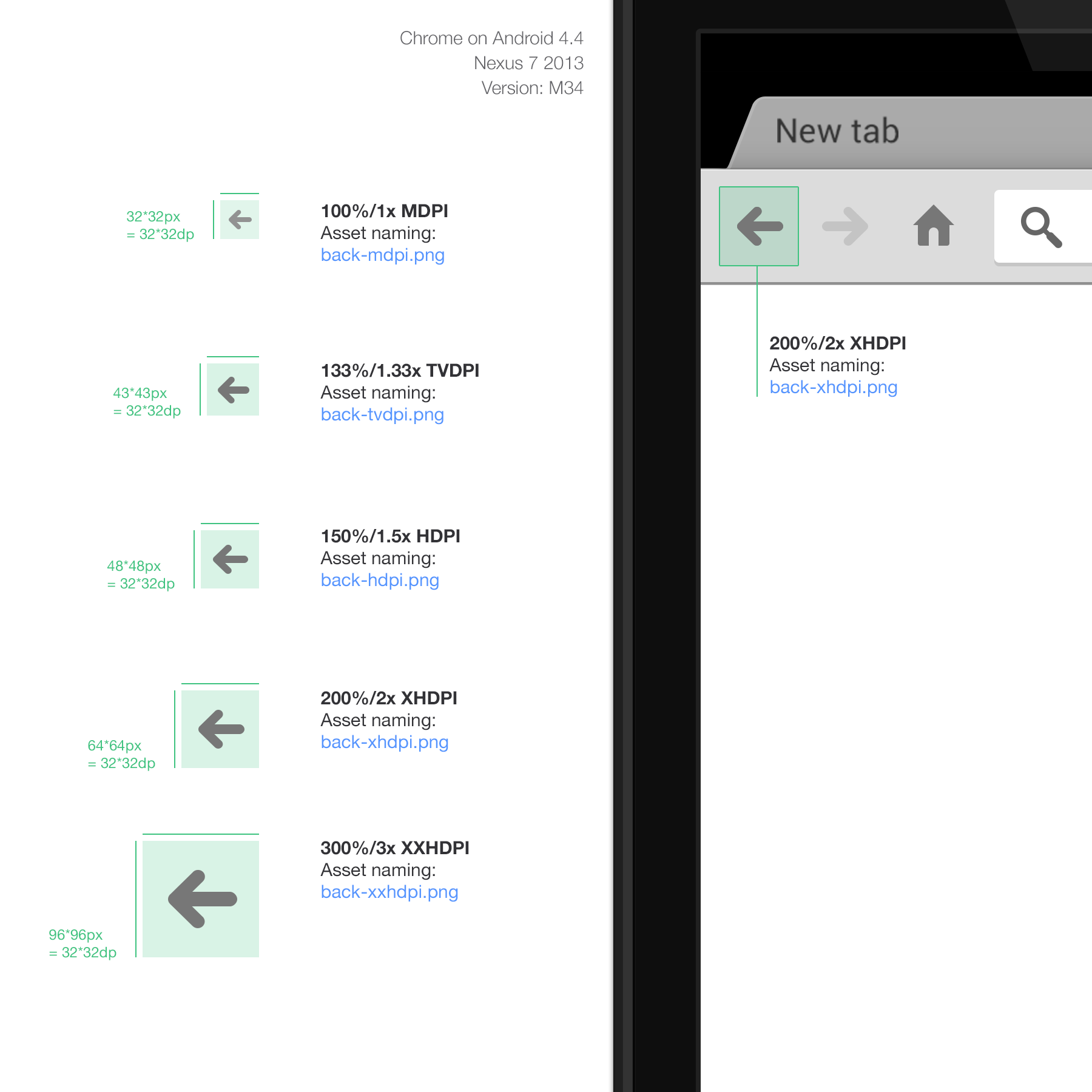
每次請求資源都需要傳遞一組4張圖片,從MDPI到XXHDPI,無需考慮LDPI。注意,在下面的chrome版本中,TVDPI的輸入在這個例子裏的5張圖片裏也很清楚。
和iOS一樣,我建議把100%或者1x的像素比作為你設計的基礎,這會讓設計在適配其他像素比的時候容易一點,特別是在像素比為1.33和1.5的安卓系統上。
看看下面安卓上chrome的返回按鈕的例子。

DPI後面跟著的建議名稱不是安卓官方指南強製要求的,這是我們為資源取名的方式,因為現在有限的設計工具很難給每個資源定義一個路徑。 考慮到一個資源有時有上百個資源文件,站在設計師的角度來說這是使輸出過程不那麼痛苦以及避免重命名錯誤的一個途徑。資源在資源倉庫裏面的存儲方式是有結 構的,參考後面:
- drawable-mdpi/asset.png
- drawable-hdpi/asset.png
- etc…
如你所見,資源被截成了3232dp的正方形,Android像素比也會是小數。當用1.33或者1.5乘以一個數的時候,最後的結果很有可能就是 小數。在這種情況下你需要通過四舍五入來讓數字變得有效。在這個例子中,321.33=42.56所以四舍五入之後是43px。
你需要注意以像素為單位的元素,比如筆畫。你需要確保你的筆畫既不是1px寬也不是2px同時也不像屏幕分辨率部分描述的那樣模糊。
附加, Android規則集:
- Android有7種不同的DPI,你需要關注其中的4個:mdpi,hdpi,xhdpi,xxhdpi,如果希望你的app面向未來,可以關注XXXHDPI。
- MDPI是基礎的DPI或者1x像素比
- Android使用dp代替pt當作參數規格,但是他們是一樣的。
- 用你最好的判斷來處理小數像素比。
- 傳遞.png格式圖片。
- 確保檢驗命名約定,與執行負責人共同完成輸出進程。
Mac、Chrome OS上的PPI
Mac(OSX)和Chrome OS在處理PPI方面是十分相似的。 兩個OS都支持常規的PPI(100%)和hi-res/retina PPI(200%)。像iPhone和iPad,就隻有2x像素比。
即使大多數的用戶都使用Mac和Chrome OS,但是也有用戶會在低分辨率的設備上使用,我強烈建議將你的app面向未來的高端屏幕。面向未來對於ChromeOS意味著為Web-app或者網站 創建hi-res資源,那絕不是浪費時間。當前有3種筆記本處理PPI,13寸、15寸Macbook pro以及Chromebook Pixel。除此之外,Chromebook Pixel還處理了touch。

引入資源,chrome為例
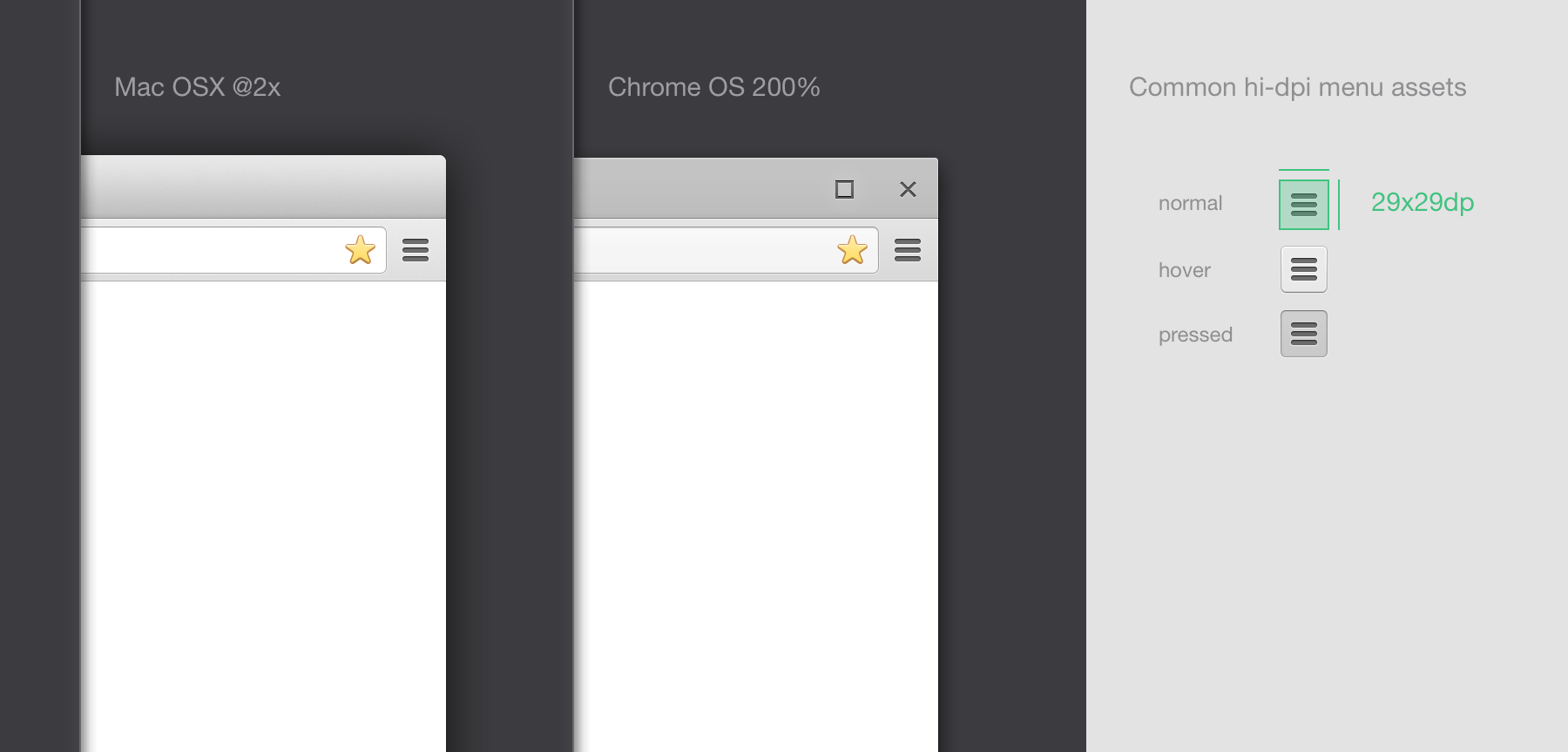
Chrome的工具欄按鈕資源就是相似性最好的例子。我們在兩個平台上使用完全相同按鈕,即使代碼不同,視覺上也是一樣的。看下面這個chrome菜單按鈕的例子。

附加:
- Chrome OS和OSX像素比相同,都是2.
- Chrome OS高分辨率展示也處理touch。
可拉伸資源
不管你的app是在桌面或者手機上。你通常都會引入可拉伸資源。
可拉伸資源的建立會使代碼在沒有減少渲染的情況下比實際需要的多。
他們與可重複資源即使有的時候展示結果一樣,工作方式也是不同的。
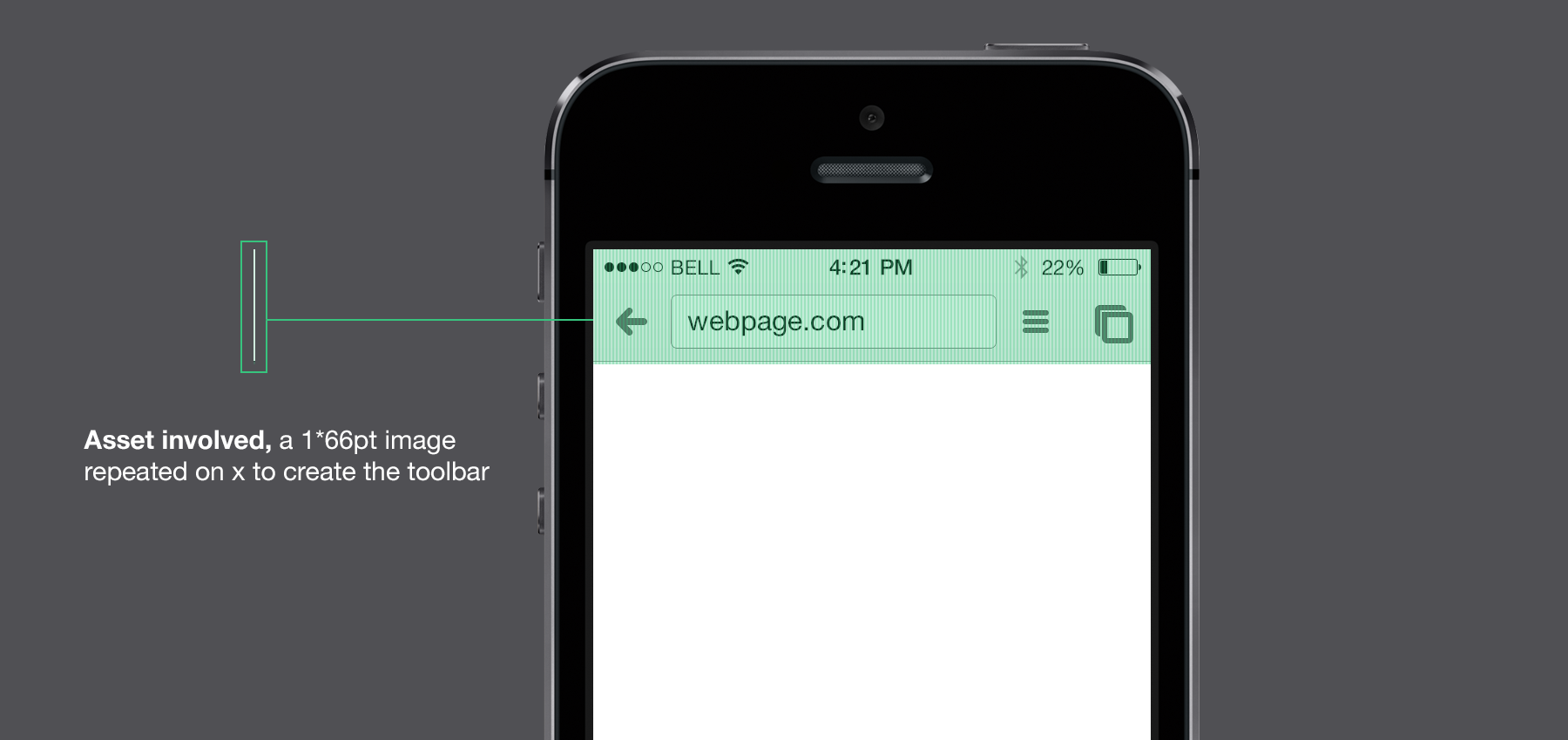
看看下面這個Chrome的例子。iOS上的工具欄在整個屏幕上隻用了一個在x軸上平鋪的超細資源。

現在這種方式已經過時了,讓我們來看看不同平台如何處理可拉伸資源。
iOS上的可拉伸資源
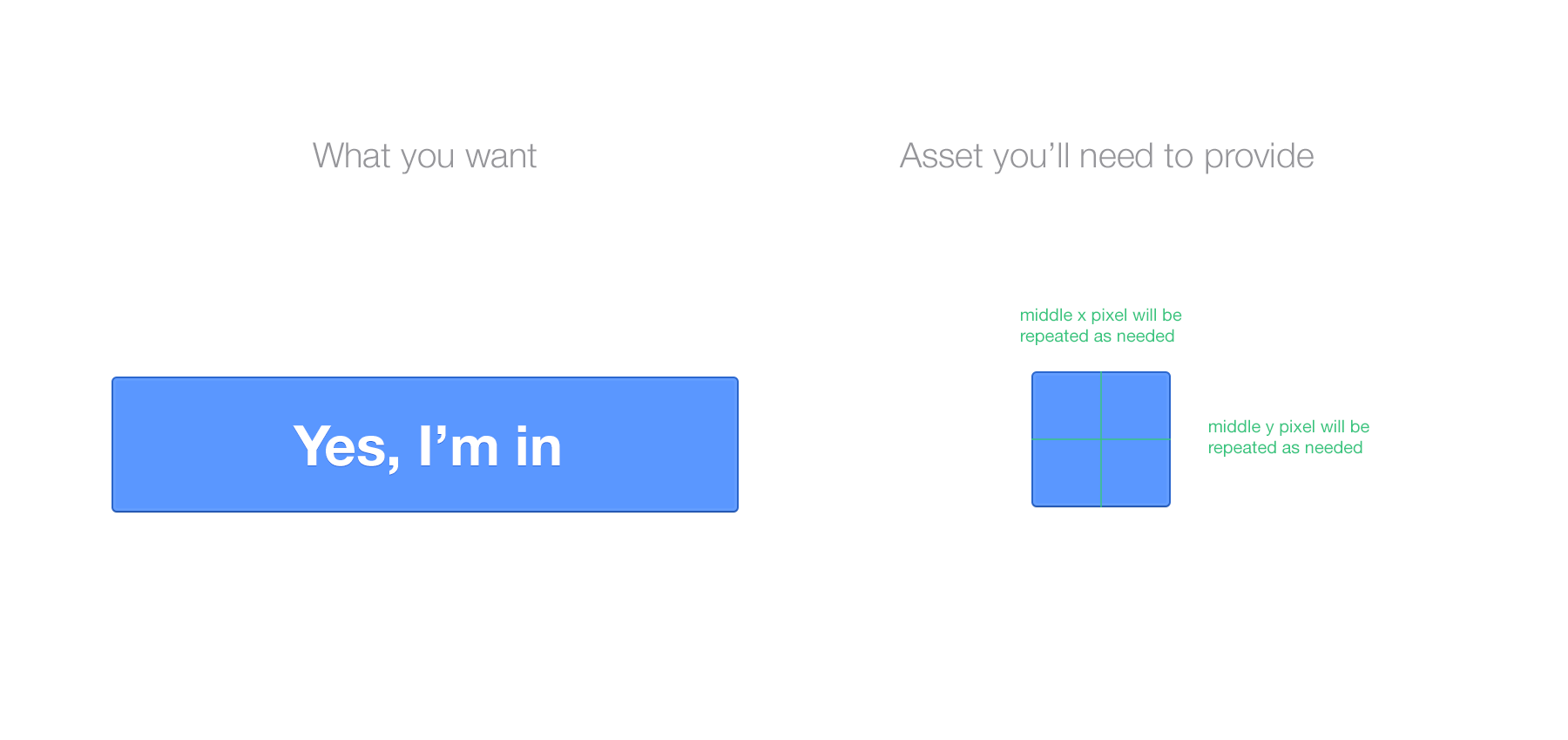
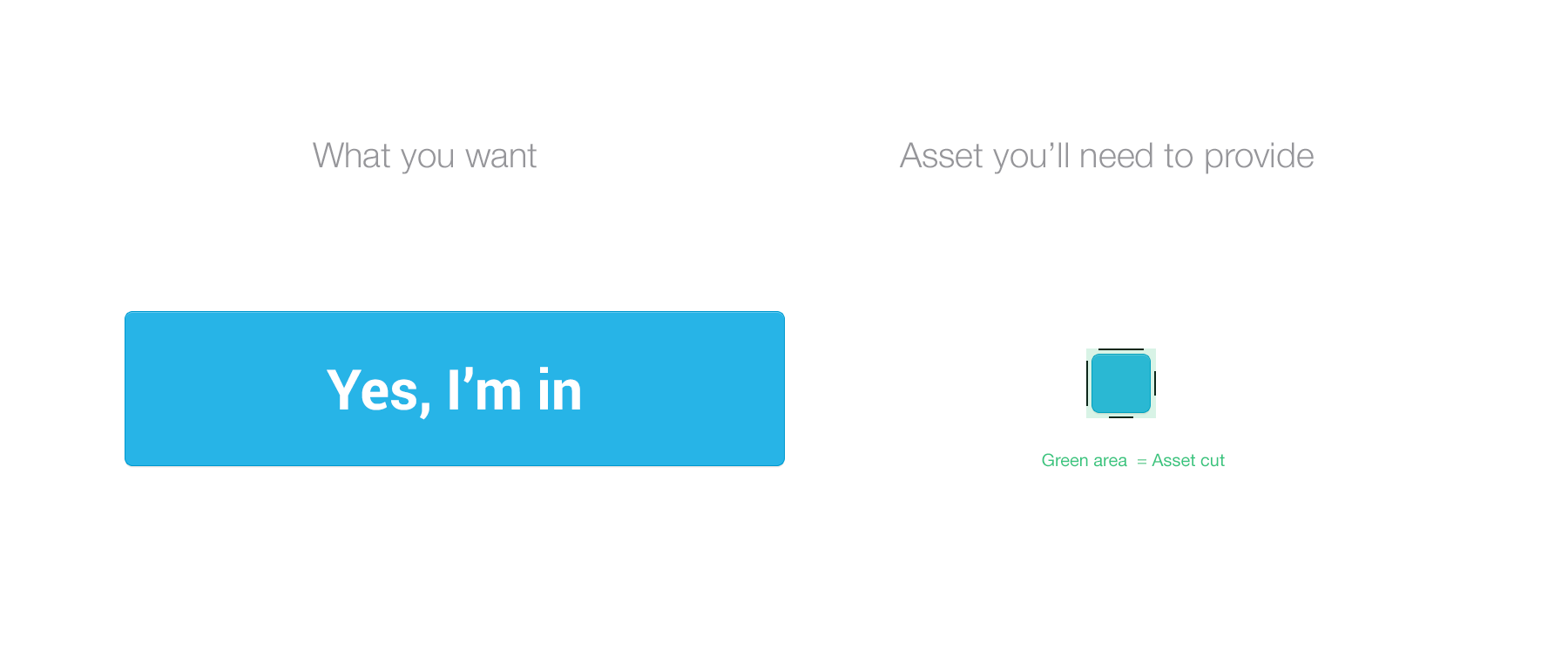
對iOS的設計師來說這個很簡單,因為拉伸在代碼裏面定義比資源片段或者標記方式好。所有需要做的就是提供一個基礎圖片,如果你自己還沒有實現這個,可以將你的資源規範定義為水平或者豎直可擴展,或者兩者均可。看看下面這個iOS上Chrome的默認按鈕的例子。

Android上的可拉伸資源
Android有和iOS不一樣的處理可拉伸資源的方式,它更依賴設計師一點。
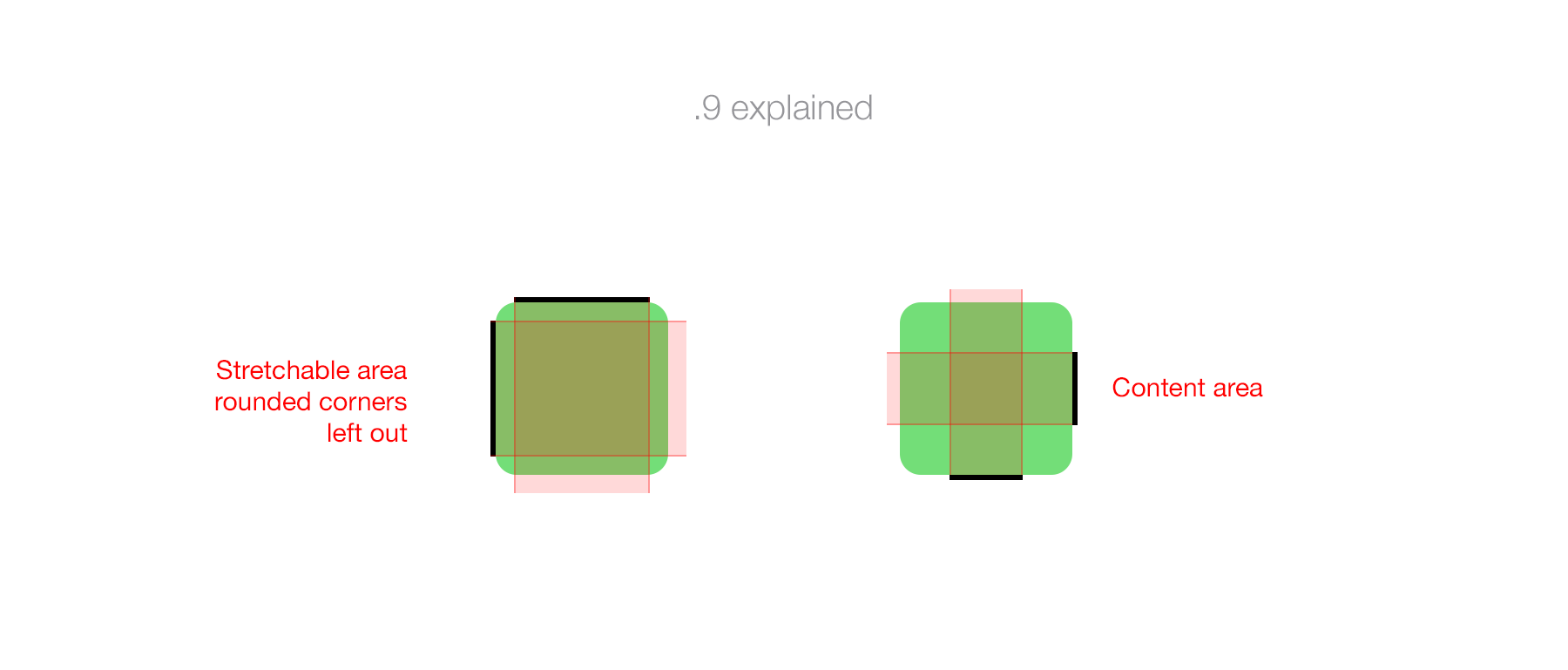
在這個平台你將采用九宮格,這些輔助線包括了4條圍繞資源本身的線。他們必須被當作資源的一部分來傳遞片段/圖片,用它來準確的呈現視覺規格。
他們定義了兩個區域:可拉伸區域和填充區域。一旦定義好,代碼就隻會拉伸可拉伸區域,並把內容放在你定義的填充區域。
看看下面的例子,就是你前面看到的Chrome默認按鈕的Android版本。為了演示,我把他放大了。

如你所見,這個九宮格是一組4條純白色的bar。他們在任何DPI下都是寬1px,這是代碼表示的。可拉伸區域不包括圓角因為圓角不能平鋪開(否則 看起來很難看)。在這個例子中,我們給按鈕添加了規格允許範圍內10dp的padding。.9也需要平鋪並且截斷部分要100%透明。如果不這樣,他就 不能正常工作,需要修改。

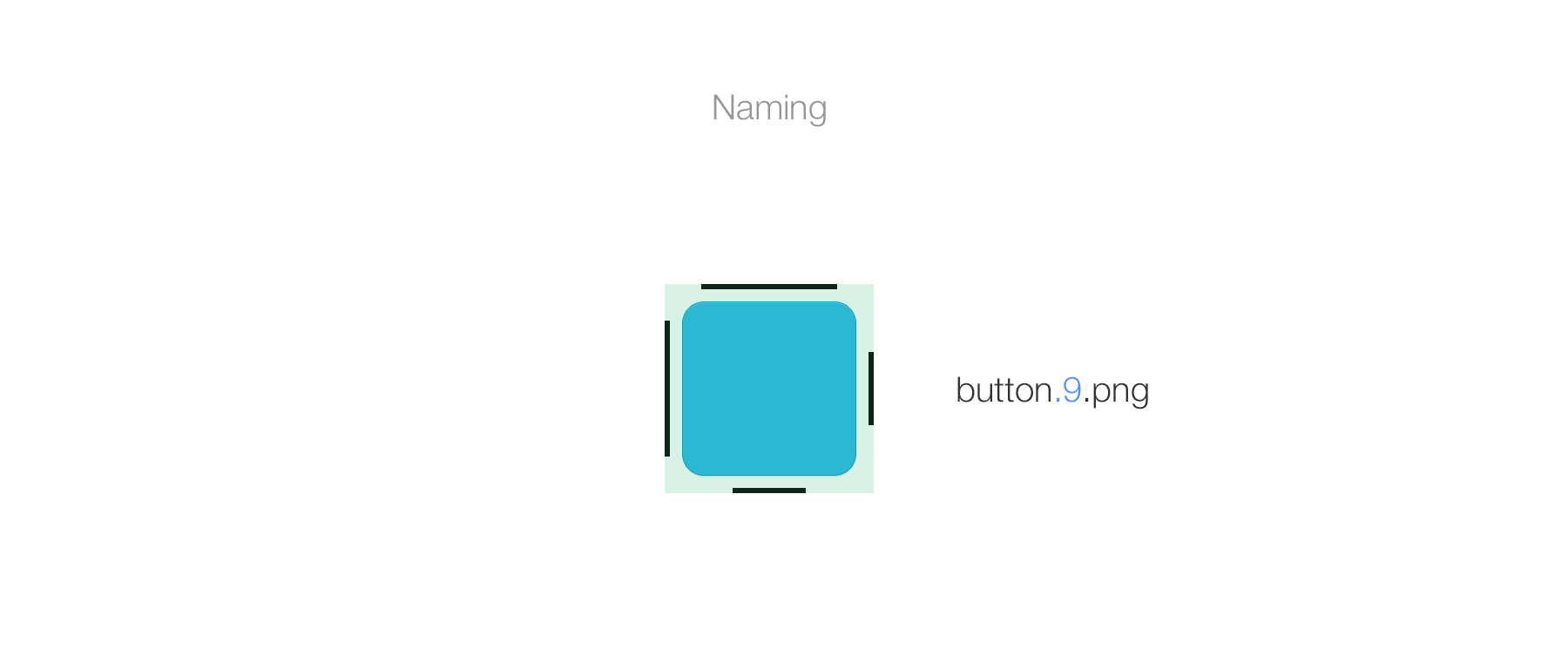
使用九宮格要求在名稱後面加上.9,和在iOS資源上添加@2x的方式一樣。重命名按鈕的例子如下:

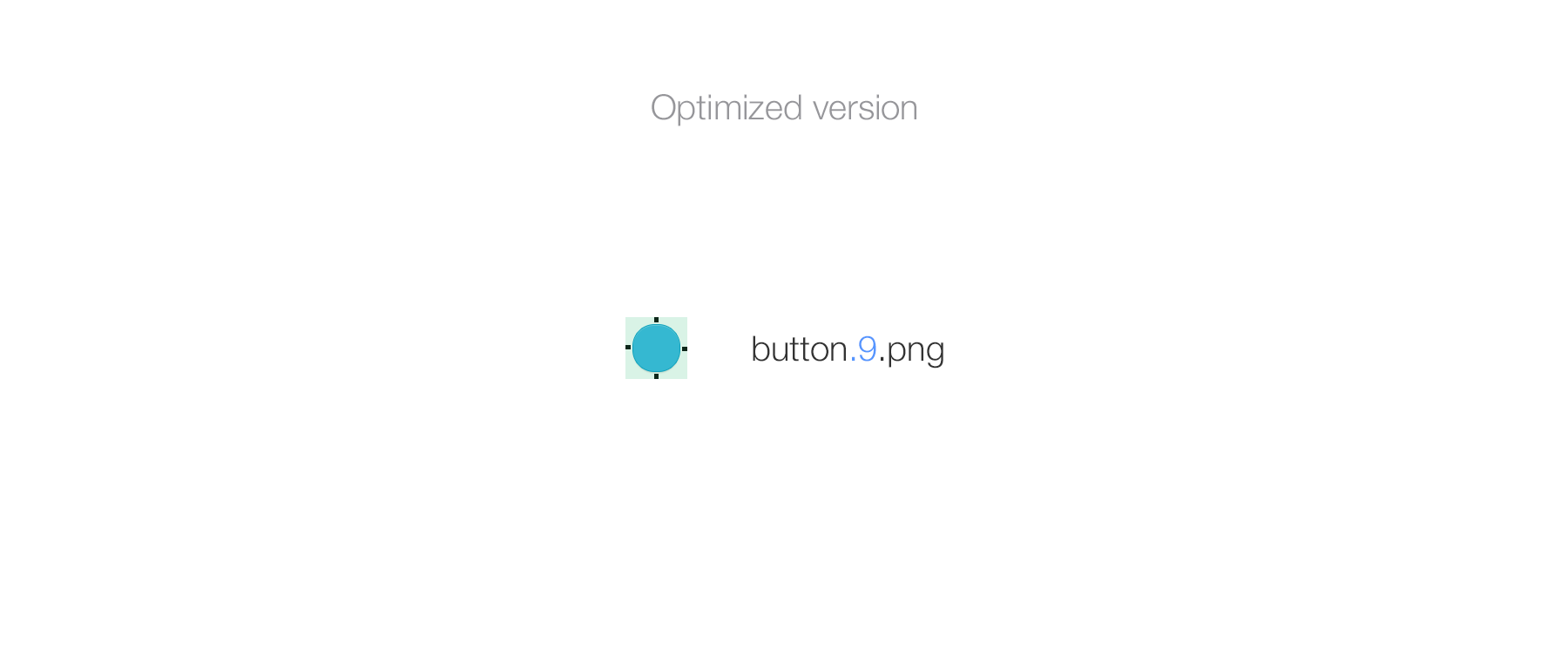
現在你需要非常注意你的資源大小。如果我在演示中放大了它,你就需要通過減小它的尺寸到一個最小限度來優化資源,如後面所示。保持了圓角的原樣,但是將可拉伸和內容區域減小到最小限度。

需要注意的是九宮格的標記不會和設計重疊,並且資源切割是合理的。.9需要盡可能靠近資源並不與之重疊,試著不內置padding。前面的例子因為陰影而內置了padding。
九宮格不會代替你導出每種DPI的資源。它需要在每個資源版本都實行。
最後一點,.9可以有許多可拉伸區域(上面和左邊),雖然我沒有經常遇到這樣的情況,但它也是很值得嚐試的。
附加: 總是采取最好的解決方案來實現設計,特別是桌面設計。圖片越多,app就會變得越沉重。追蹤和更新資源也變得困難。九宮格應該使用在命名有規範、組織結構良好的資源中。
Touch和觸摸目標
首先需要知道的是做觸屏相關的準備和DPI一點關系也沒有。但是當涉及到設計UI或者創建資源,弄清楚觸屏和DPI的關系就很重要。
選擇觸屏或者非觸屏很大程度上取決於app的適用範圍,它被部署在哪裏以及希望得到怎樣的用戶體驗。 我們可以簡單地將他們分為:非觸屏的桌面應用和手機app。
台式機, 非觸屏
直到2005年,觸屏才開始出現在計算機技術中。 我們使用鼠標和鍵盤,它們能夠非常準確的操作UI。鼠標光標的精度是1pt,也就是說理論上你可以創建一個能讓任何人點擊的1*1pt的按鈕。
請看下面圖解。

這是個Chrome OS光標的20x版本。 紅色區域是能在UI上觸發一個事件的實際區域,十分準確。 你知道我的標題。什麼是不準確的呢?手指。
那麼如何為觸屏設計呢?最好的辦法就是讓所有東西變得更大。
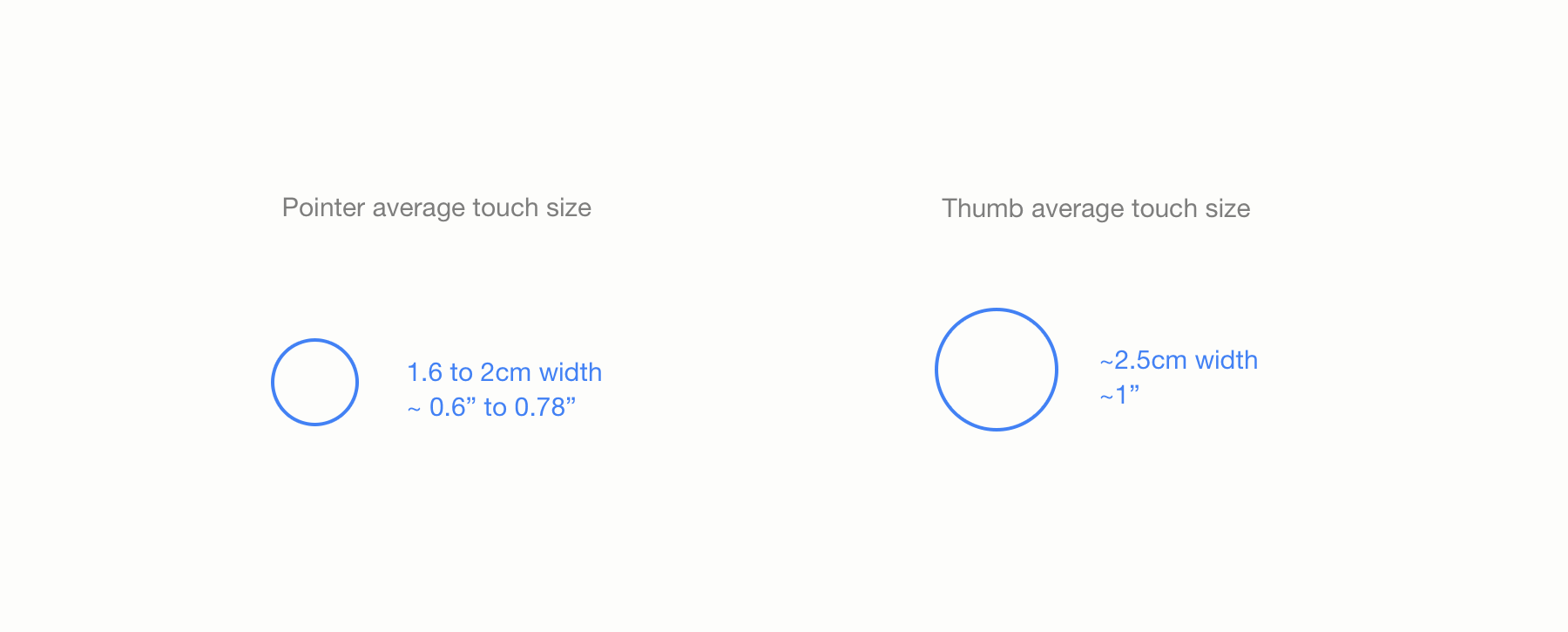
手指大小
這裏有交互中最常用到的兩根手指(食指和大拇指)的平均大小,這代表了觸摸區域和被手指遮擋了的區域。實際的觸摸區域(例如,你手指接觸屏幕的那部分)當然會小一點並且更準確,除非你把你的手指壓在屏幕上。
在設計觸屏的時候,放大觸摸目標的尺寸比低估更安全。

如何將此應用到我的設計流程
如我們已經看到的,在像素世界英寸或者厘米並不是一個好的計量方法,即使是像素也不是真正好的計量方法。所以你怎麼確保你的設計是可被觸摸的呢?
我雖然講了很多理論知識,但是更重要的是自己試著在目標設備/台式機上設計。 但是為了避免浪費更多時間,有一些基礎的像素的大小使用起來是比較安全的,並且被推薦使用在每個OS上。
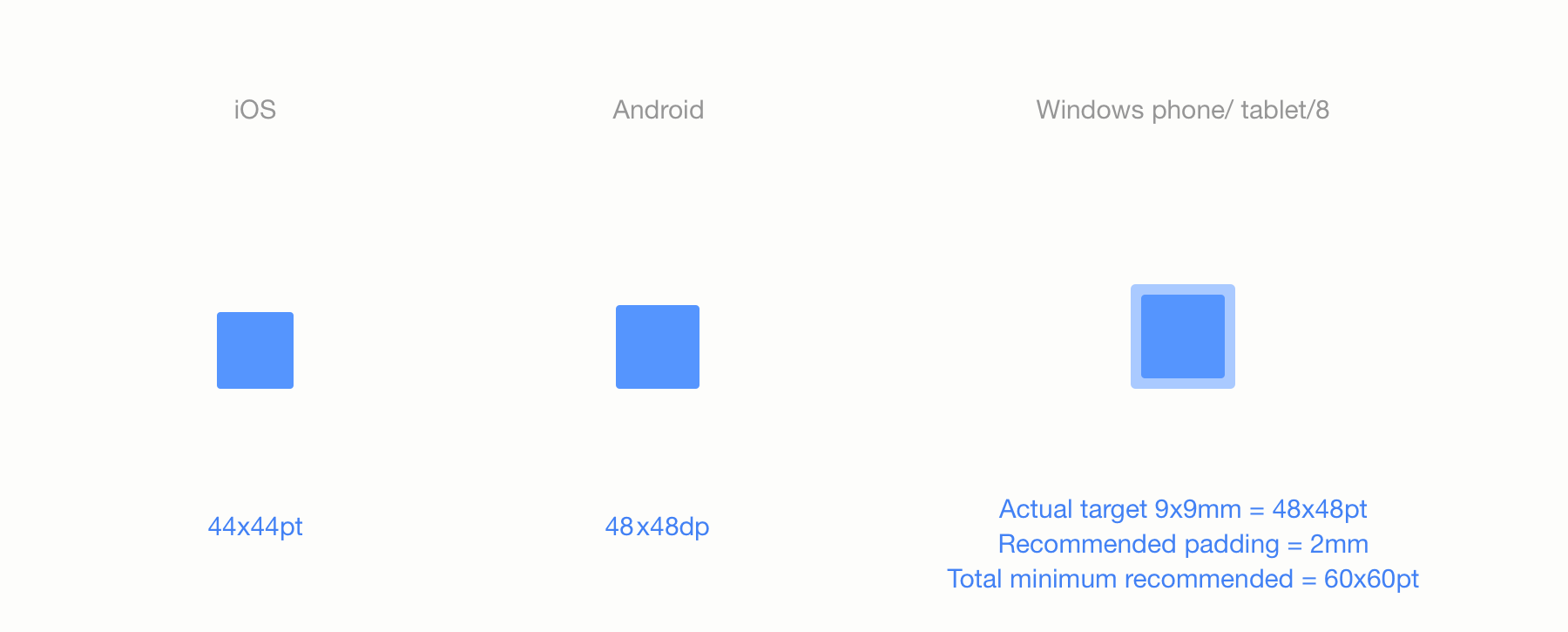
各平台推薦的觸屏目標
需要注意的是,這些大小都是為了方便,都不是現實生活中的測量單位,他們依賴於OEM和各廠商遵守這個指南來生產屏幕,使之保持大小、dpi比例一致。

如你看到的,每個OS都有一系列自己的推薦規範,但是都在48pt左右。Windows的規格是包含了padding的,所以我把它加到這裏。
尺寸的不同是源於不同的因素。 Apple可以控製它的硬件,因此知道觸屏的質量並且能夠控製這個確切的比例,它可以觸摸更小的目標,另外,本身的物理尺寸也更小。
另一方面,Android和Windows有不同的OEM,都各自生產自己的硬件,有更大的觸摸目標會更“安全”。他們的UI更加無規範(特別是Windows),物理尺寸也越來越大了。
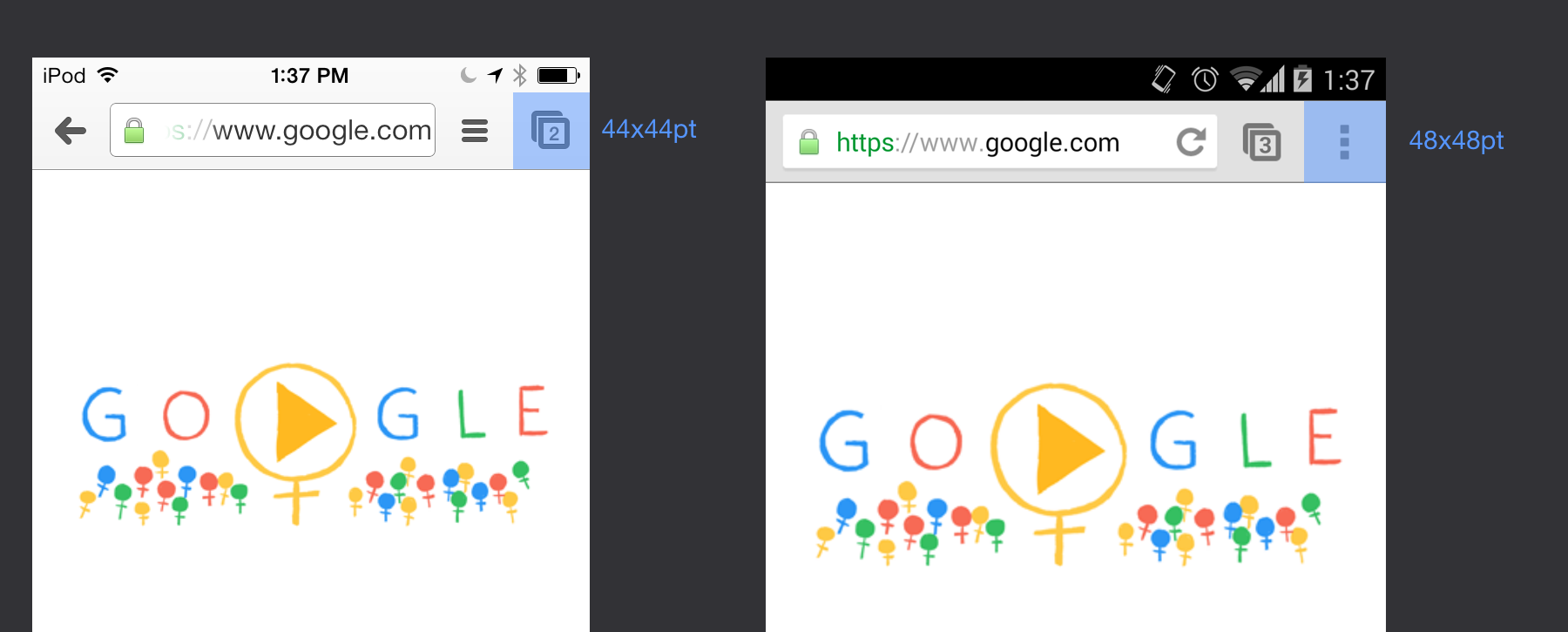
Chrome為例
這是在Chrome上的應用,編碼使觸摸目標呈藍色。

如你所見,兩個平台上工具欄都是被推薦的觸摸目標的高度。可視範圍在iOS和Android上分別是4444pt和4848pt的正方形,這不僅使得UI在大小方面和其他OS保持一致,而且也能讓與用戶交互的部分都保持最小的規格。
Windows 8以及Chrome OS
Windows 8和Chrome OS都支持觸屏和非觸屏的接口。如果你在為Windows 8 設計app,我強烈建議按照它們guidelines for touch targets來做。
Chrome OS準則目前尚未發布,但是Pixel使用問題不大。因為所有Chrome OS的app都是基於web開發,我的建議是按照觸屏設計並且遵照Android touch targets guidelines來進行開發。
web,混合設備和未來
如果你在為手機設計,觸屏是不二選擇。如果你在設計桌面應用,參照非觸屏。這聽起來很簡單但是在混合設備興起的時候很容易被忽略,。
混合設備是一種既支持觸屏又支持非觸屏的設備。Chromebook Pixel,Surface Pro和Lenovo Yoga就是很好的例子。 在這樣的情況下,我們該做什麼呢?沒有簡單的答案,但是我會首先給一個答案,觸屏方向,因為那是未來的發展趨勢。 如果你為web或者其他相關的設計,首先考慮觸屏。
附加:
- 移動和觸屏設計幾乎是未來發展趨勢。
- 參考每個OS上建議的觸摸目標。這能幫助你更好地設計並讓你的產品在OS中保持一致。觸摸目標有參考價值,但是不代表你需要不折不扣地遵守,同時你也需要根據經驗判斷。
設計軟件
軟件不能製造設計師,但是在完成任務時選擇使用正確的軟件可以提高效率,更快完成工作。軟件“訣竅”不應該是你唯一的技能,但是學習和操作正確的工具可以幫助你產生靈感。
當涉及到在設計界面處理DPI變化,不同的軟件采用不同方式。在特定任務中有些軟件比其他的更好。下面是最常見的:

Photoshop
界面設計工具之母。也許也是如今使用最廣泛的工具。關於它的資源、教程、文章數不勝數,Photoshop幾乎幾乎貫穿界面設計的每一個階段。
正如其名,軟件最開始的目的並不是界面設計而是圖像或者位圖處理。隨時間推移以及界面設計的產生,設計師們再次使用起來。部分人是因為他們以前就用並且是那時僅有的能夠把事情做得足夠好的軟件。
在今天,Photoshop是主要的位圖編輯工具,也是UI設計中使用最廣泛的軟件。數十年的積累使得它成為學習和使用比較困難的軟件。作為軟件中的瑞士軍刀,你可以用來做任何事,但是並不總是最有效的。
因為最初是基於位圖的,所以Photoshop十分依賴DPI,下面描述的是與之相反的Illustrator和Sketch。
Illustrator
Illustrator的矢量是基於同級的。顧名思義,它重點在插畫,但是也可以作為界面設計工具。
Illustrator也很適合平面設計,因此它的界面,顏色管理,縮放,標尺和單位首先就吸引你,隻需要一些補丁就會更便於使用。和Photoshop一樣,他也是一款很強大的工具,同時也需要付出努力去學習。
和Photoshop不同的是,它是獨立於DPI的,因為它依賴矢量圖。與點陣圖或者光柵圖相反,圖像生成采用矢量圖,依靠數學公式計算,以編程方式重新調節大小並且不會損失圖片質量。
了解柵格化和矢量化圖片的不同是建立可擴展視覺設計和資源的關鍵。
Sketch 3.0
與Photoshop和Illustrator比起來,Sketch還很年輕。雖然隻產生了四年,但它在UI設計行業裏面引起了巨大的反響。因為從 一開始,Sketch的目標就是供界面和UX設計師使用,沒有Photoshop和Illustrator的曆史積累,Sketch把自己定位成針對小眾 用戶——界面設計師的一款完美的調整工具。
Sketch適合快速設計框架以及複雜的視覺設計。它像Illustrator一樣是完全基於矢量的,簡單輕量化同時還擁有美觀的UI。它結合了銅 版紙使用方便和靈活的資源生成系統,讓它成為跨DPI、跨平台設計最快的工具。最近發布的3.0版本也是可以用來替代Photoshop的產品。
但是也有不足的地方,Sketch是小團隊開發的,而且出來得比較晚。盡管它的團隊能夠積極響應需求的變化,但是也沒有 Adobe(Photoshop和Illustrator)公司這樣的規模。在位圖編輯時,Sketch隻能滿足(設計時)最低的需求,但是 Photoshop的功能就更加全面。同時,因為它的年輕,在源文件、教程和社區方面在數量上也遠少於Photoshop,不過,社區用戶都很積極上進。
另外私人方面,從8年前我就是是Photoshop的用戶,但是最近我把我設計中的最重要部分切換到了Sketch3.0。這不是對質量的判斷,Photoshop仍然是一個好軟件,隻是Sketch3.0更加適合我。
文檔和資源
這篇指南隻是一個介紹,真正開始做的時候能學到更多。如果你想要了解更多或者獲取我們討論的主題相關的更詳細的內容,可以點擊下面的鏈接:
平台文檔
Google dev Principles of site design
速查表和模板
Ultimate guide to iphone resolutions by PaintCodeApp
iOS7 design resource (requires Apple account)
App icons template, Android and iOS
Bjango blog (A design article gold mine)
iPhone GUI and iPad GUI(.psd) by @teehanlax
工具
Android asset generation by @brdrck
Android design tips by @destroywerk and @BPScott
9patch creation in Android by @romannurik
Android asset studio by @romannurik
原文地址:sebastien-gabriel
譯文地址:w3ctech
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24








