斐波那契螺旋線,也稱“黃金螺旋”,是根據斐波那契數列畫出來的螺旋曲線。
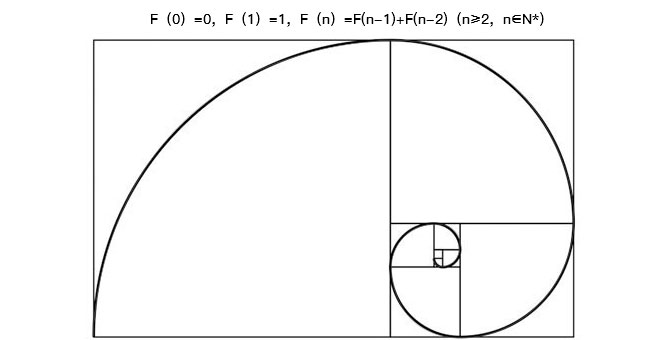
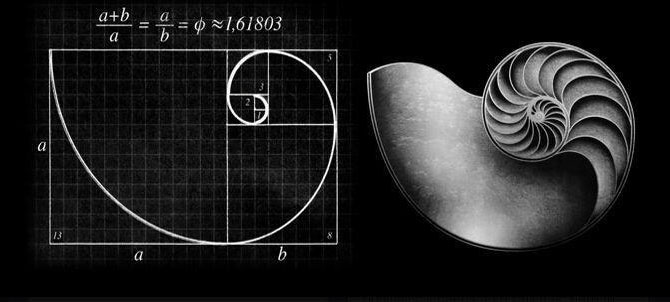
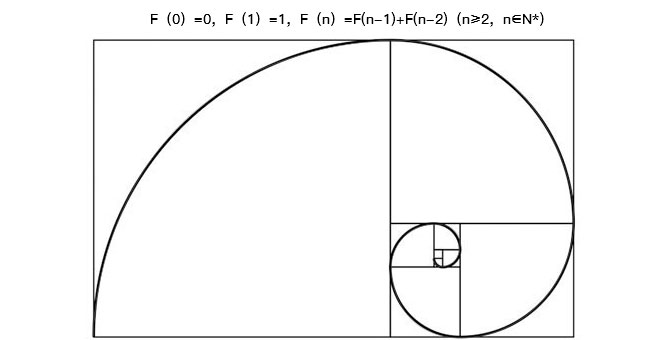
在很多設計稿,我們都聽說過關於黃金螺旋線的說法,很多人覺得它神秘又深奧,其實究其來源,也不過是一串神奇的數列,是的,大概就是下面這個樣子:

由上述一串複雜的數列,可以得出一條非常漂亮的螺旋曲線,而這條曲線,在很多設計稿上都可以見到。
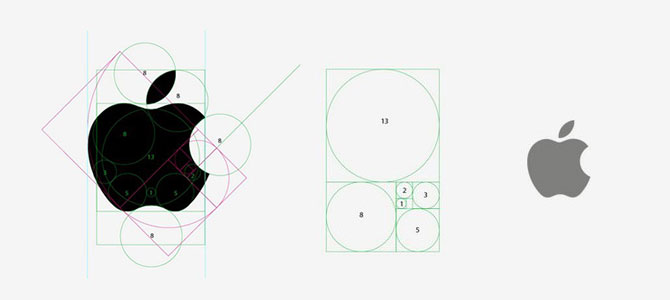
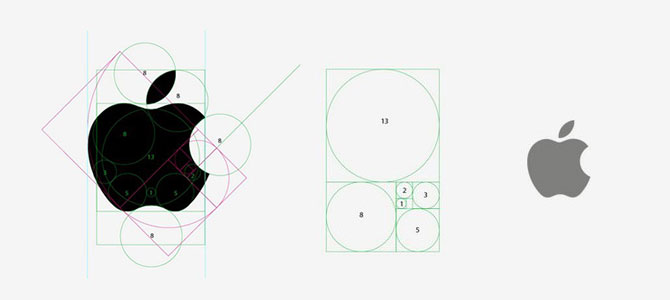
最出名的莫過於蘋果公司的logo:

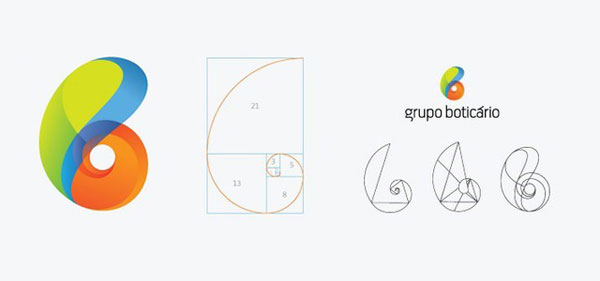
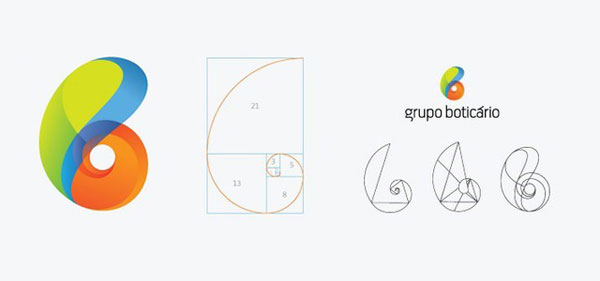
還有巴西Boticario公司:

甚至,這個:


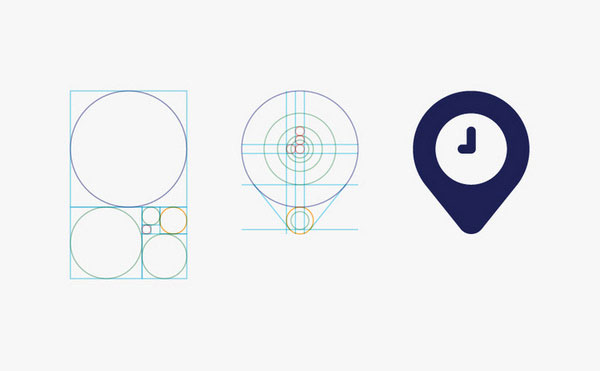
從上述的例圖中,拿蘋果的logo來分析,在蘋果logo輔助線分解中,我們可以看出蘋果logo的設計正是采用半徑1,1,2,3,5,8,13的圓切割而成,也就是上述我們說的斐波那契數列。
這種曲線最大的特點就是它的迷之完美,所有的比例都顯得恰到好處,讓人感到身心舒暢。

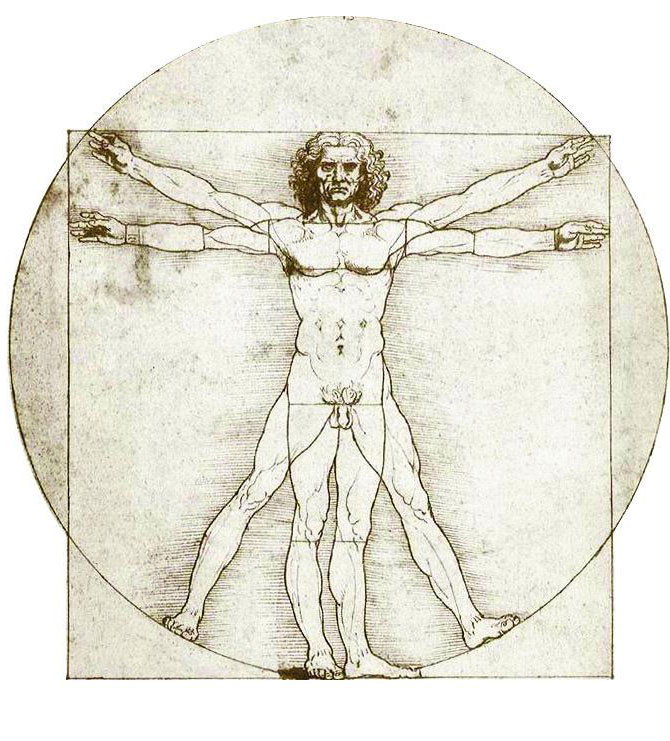
名畫《維特魯威人》,出自於達·芬奇之手,畫名是根據古羅馬傑出的建築家維特魯威(Vitruvii)的名字取的,該建築家在他的著作《建築十書》中曾盛讚人體比例和黃金分割。“維特魯威人”也是達·芬奇以比例最精準的男性為藍本,這種“完美比例”也即是數學上所謂的“黃金分割”。
達·芬奇自己闡述:人體中自然的中心點是肚臍。因為如果人把手腳張開,作仰臥姿勢,然後以他的肚臍為中心用圓規畫出一個圓,那麼他的手指和腳趾就會與圓周接觸。不僅可以在人體中這樣畫出圓形,而且可以在人體中畫出方形。即如果由腳底量到頭頂,並把這一量度移到張開的兩手,那麼就會發現高和寬相等,恰似平面上用直尺確定方形一樣。
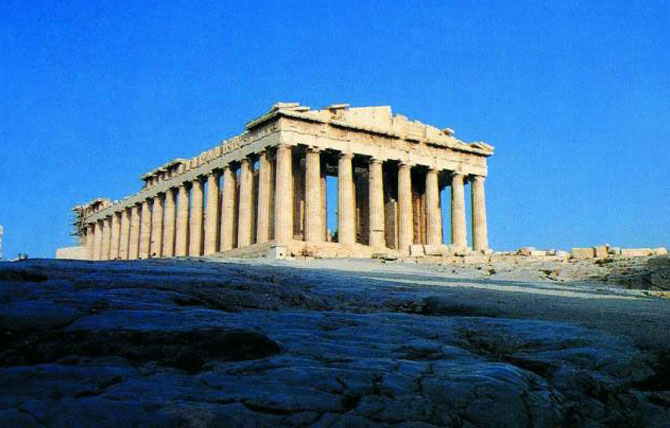
丹·布朗的小說《達芬奇密碼》有一段關於黃金比例的描述,段落描述了課堂上關於黃金比例的一場精彩的辯論,在蘭登的舉例中,無論是希臘巴特農神殿、埃及金字塔甚至紐約聯合國大樓,再到最簡單的五角星,生活中的美與理性是無處不在的,比如:


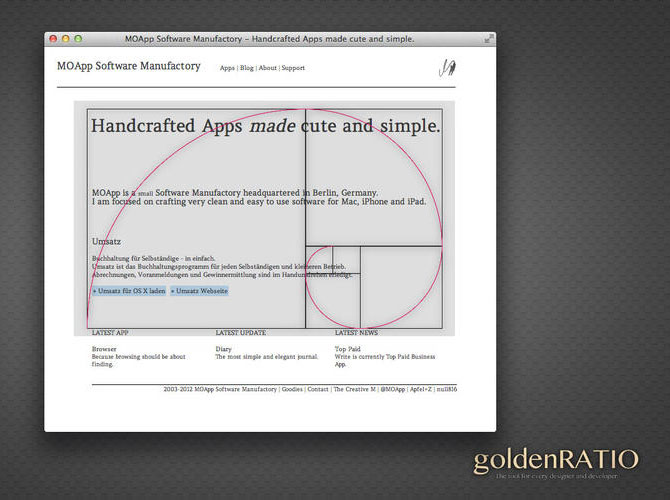
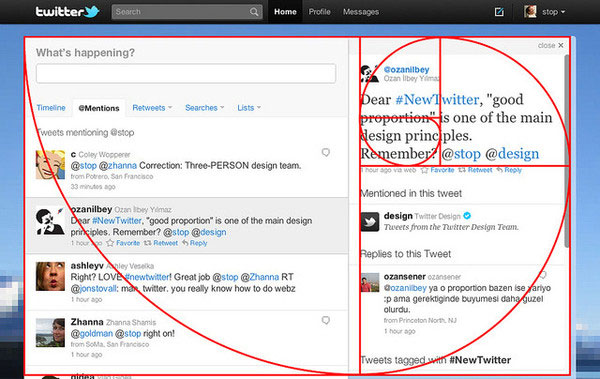
在網頁的排版布局中,我們也常見到黃金比例的應用:
Twitter 2010

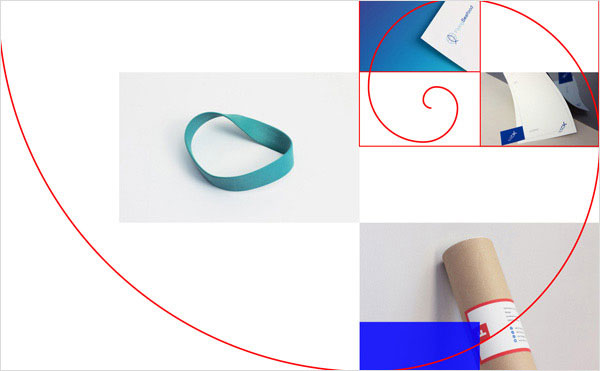
Yourlocalstudio.dk

在這裏,要推薦幾個用來做黃金比例的工具:
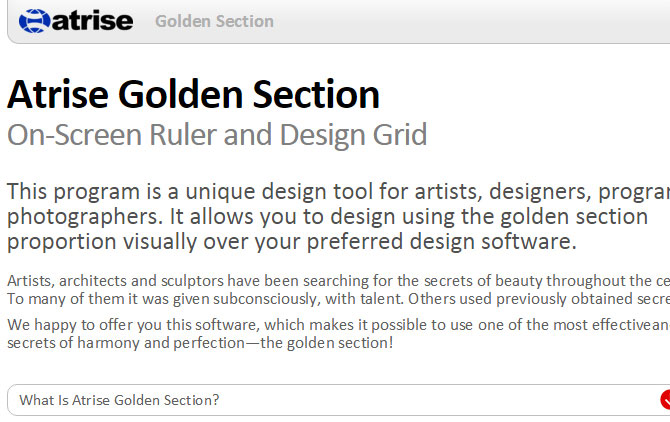
Atrise Golden Section
http://atrise.com/golden-section/

這個網站提供了一個可以幫助你生成完美黃金比例的工具。你可以免費試用一個月,也可以花50美元買下它。它的亮點在於:
1、完美適配Photoshop
不用我多說,PS是設計師最普遍也是最常用的工具。
2、提供完美和諧的表格形式
這一點可以更好的應用於數字化的設計中。
3、提供不同的尺寸模式
比如黃金螺旋線、圓形、或者矩形。
4、應用於照片場景
它同樣可以幫助你優化調整你的照片,這對於喜歡攝影的人來說是不錯的選擇。
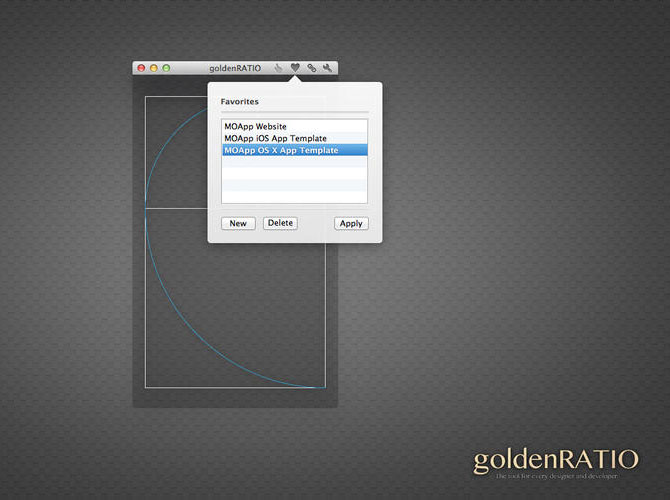
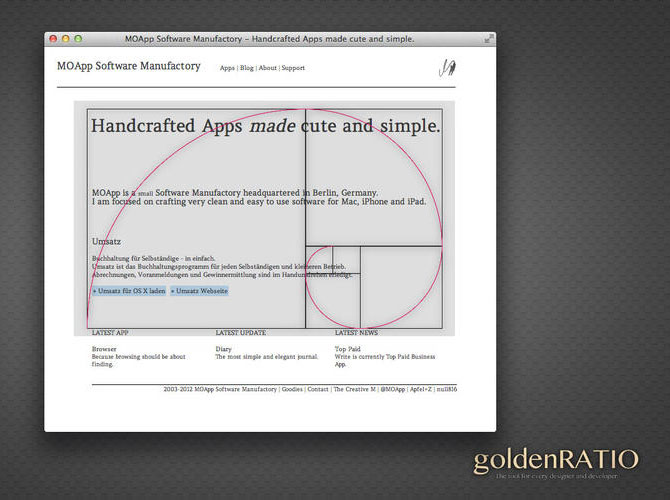
goldenRATIO
https://itunes.apple.com/us/app/goldenratio-tool-for-every/id485258055?mt=12


這是一款MAC APP Store上面的應用,如果你手邊剛好有一台MAC,我推薦你下載一試,當然,你需要支付2.99美元來購買使用權。(我在編寫這篇文章時美元的兌換比是1美元=6.5761人民幣,這麼算下來隻要不到20元的人民幣就可以買到,是不是比上面的工具便宜很多)。
這款小程序的作用是,它提供一種簡單的方法來完成網頁界面的布局等。它比較方便的地方在於有一個視覺反饋的算法程序,他可以記憶存儲你的比例設置,這樣你就不用在進行新的任務時再去重新進行設置。在最新的版本中修複了閃退問題,這樣用起來就可以更加得心應手啦!
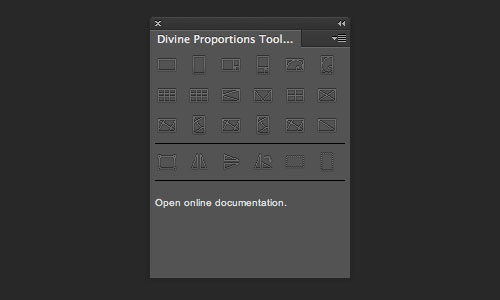
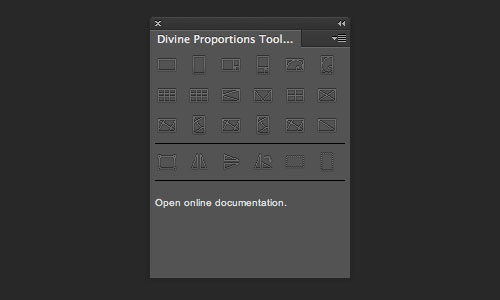
Divine Proportions Toolkit

這是一款輕便小巧的PS插件,相信很多設計師朋友們都有見過,它能提供對應的黃金比矩形、黃金螺旋、黃金三角形等18種參考線,界面簡單直白,隻需要點擊相應按鈕即可快速生成,是不是很方便呢?
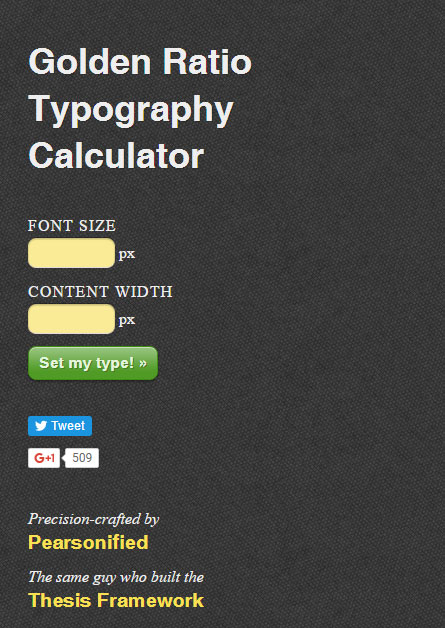
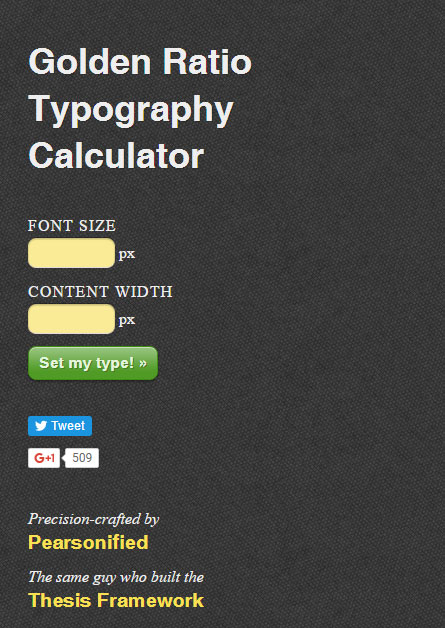
Golden Ratio Typography Calculator
http://pearsonified.com/typography/

黃金比例排版計計算器,聽名字也可以想象到這是一個用來做什麼的工具。輸入字體大小,行距 ,寬高,它可以提供一個不錯的排版建議,優化你的排版。
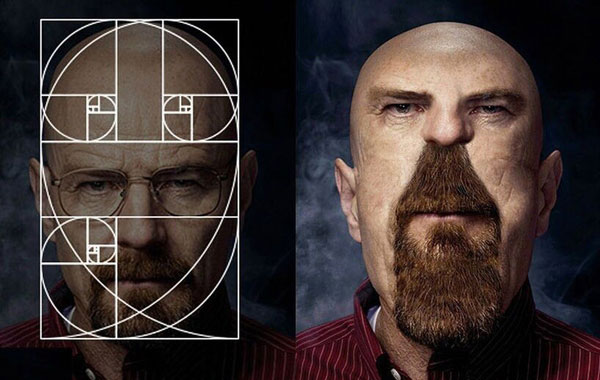
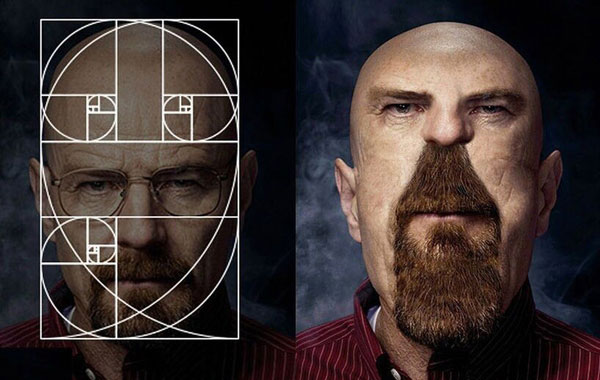
然而,並不是所有的事物隻要生搬硬套黃金比例就可以變得十分好看,比如出自俄羅斯一位設計師的手筆,強行黃金分割了人臉,然後,就變成了下面這樣:


綜上所述,對待事物還是要存在理性的分析。合理的運用才能使它變為工具和設計的利器。黃金分割確實是自然界中由於某些優化準則而得出的,如向日葵、葉片角度、一些藻類等等,但是美是沒有界限的,不能因為黃金曲線的合理性而濫用,最終視覺上的感受才是最直觀和真實的。
Via: 騰迅UED
一、logo中的黃金比例
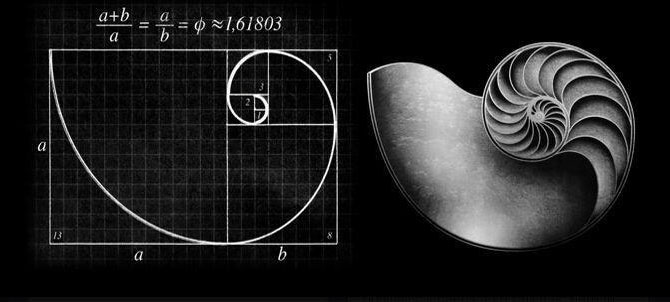
在很多設計稿,我們都聽說過關於黃金螺旋線的說法,很多人覺得它神秘又深奧,其實究其來源,也不過是一串神奇的數列,是的,大概就是下面這個樣子:

由上述一串複雜的數列,可以得出一條非常漂亮的螺旋曲線,而這條曲線,在很多設計稿上都可以見到。
最出名的莫過於蘋果公司的logo:

還有巴西Boticario公司:

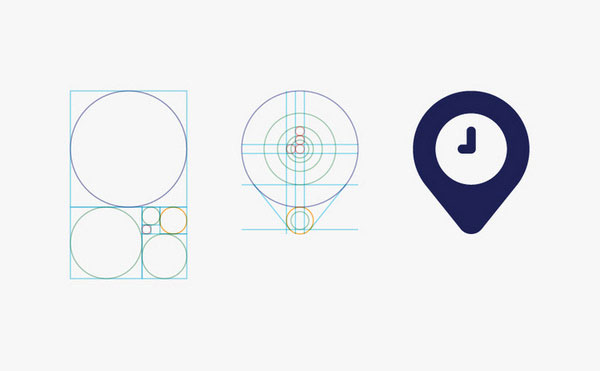
甚至,這個:


從上述的例圖中,拿蘋果的logo來分析,在蘋果logo輔助線分解中,我們可以看出蘋果logo的設計正是采用半徑1,1,2,3,5,8,13的圓切割而成,也就是上述我們說的斐波那契數列。
這種曲線最大的特點就是它的迷之完美,所有的比例都顯得恰到好處,讓人感到身心舒暢。

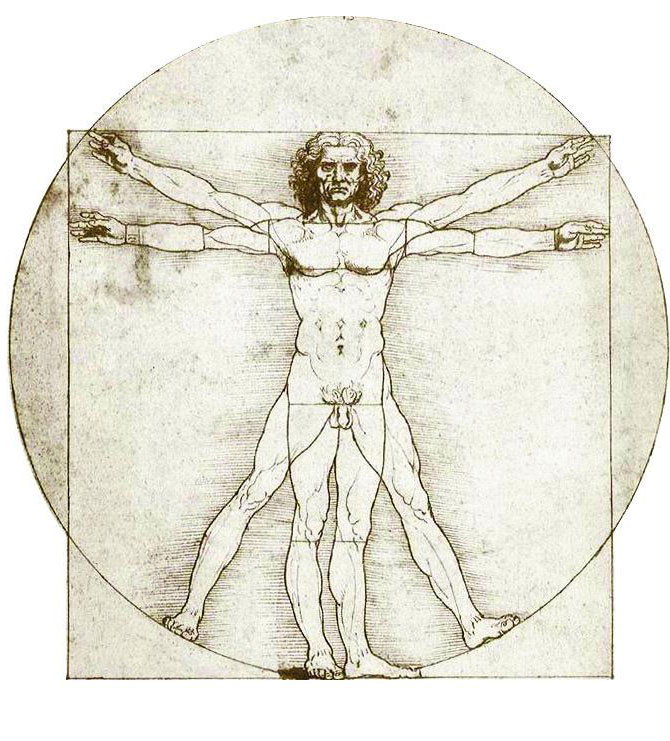
名畫《維特魯威人》,出自於達·芬奇之手,畫名是根據古羅馬傑出的建築家維特魯威(Vitruvii)的名字取的,該建築家在他的著作《建築十書》中曾盛讚人體比例和黃金分割。“維特魯威人”也是達·芬奇以比例最精準的男性為藍本,這種“完美比例”也即是數學上所謂的“黃金分割”。
達·芬奇自己闡述:人體中自然的中心點是肚臍。因為如果人把手腳張開,作仰臥姿勢,然後以他的肚臍為中心用圓規畫出一個圓,那麼他的手指和腳趾就會與圓周接觸。不僅可以在人體中這樣畫出圓形,而且可以在人體中畫出方形。即如果由腳底量到頭頂,並把這一量度移到張開的兩手,那麼就會發現高和寬相等,恰似平面上用直尺確定方形一樣。
二、生活中的黃金比例
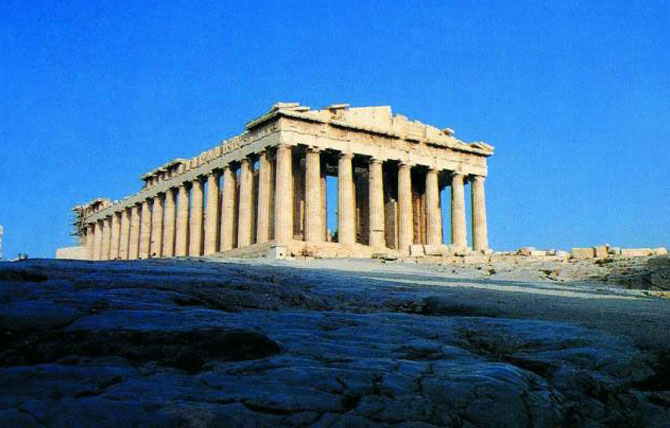
丹·布朗的小說《達芬奇密碼》有一段關於黃金比例的描述,段落描述了課堂上關於黃金比例的一場精彩的辯論,在蘭登的舉例中,無論是希臘巴特農神殿、埃及金字塔甚至紐約聯合國大樓,再到最簡單的五角星,生活中的美與理性是無處不在的,比如:


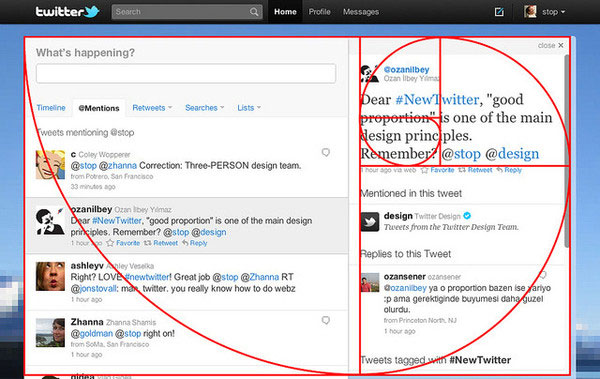
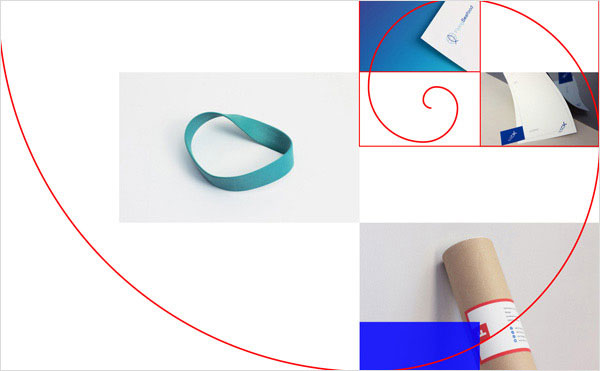
在網頁的排版布局中,我們也常見到黃金比例的應用:
Twitter 2010

Yourlocalstudio.dk

三、工欲善其事,必先利其器
在這裏,要推薦幾個用來做黃金比例的工具:
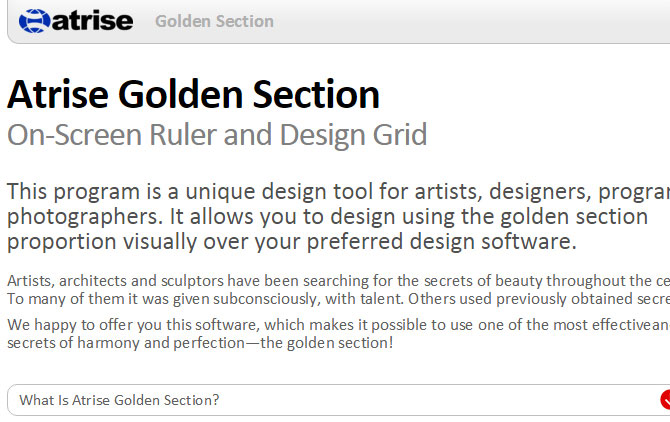
Atrise Golden Section
http://atrise.com/golden-section/

這個網站提供了一個可以幫助你生成完美黃金比例的工具。你可以免費試用一個月,也可以花50美元買下它。它的亮點在於:
1、完美適配Photoshop
不用我多說,PS是設計師最普遍也是最常用的工具。
2、提供完美和諧的表格形式
這一點可以更好的應用於數字化的設計中。
3、提供不同的尺寸模式
比如黃金螺旋線、圓形、或者矩形。
4、應用於照片場景
它同樣可以幫助你優化調整你的照片,這對於喜歡攝影的人來說是不錯的選擇。
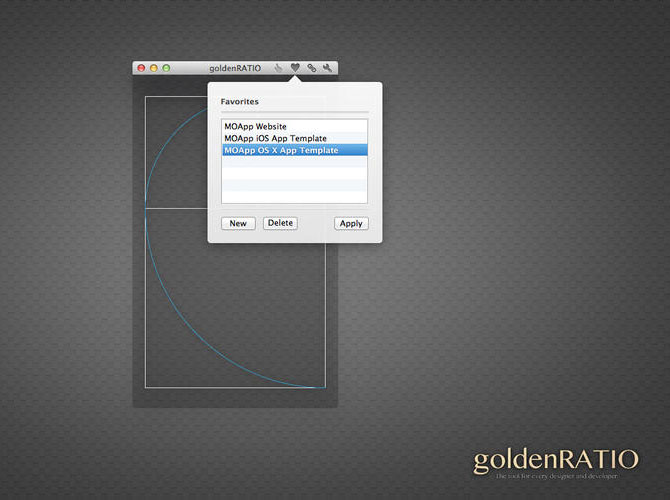
goldenRATIO
https://itunes.apple.com/us/app/goldenratio-tool-for-every/id485258055?mt=12


這是一款MAC APP Store上面的應用,如果你手邊剛好有一台MAC,我推薦你下載一試,當然,你需要支付2.99美元來購買使用權。(我在編寫這篇文章時美元的兌換比是1美元=6.5761人民幣,這麼算下來隻要不到20元的人民幣就可以買到,是不是比上面的工具便宜很多)。
這款小程序的作用是,它提供一種簡單的方法來完成網頁界面的布局等。它比較方便的地方在於有一個視覺反饋的算法程序,他可以記憶存儲你的比例設置,這樣你就不用在進行新的任務時再去重新進行設置。在最新的版本中修複了閃退問題,這樣用起來就可以更加得心應手啦!
Divine Proportions Toolkit

這是一款輕便小巧的PS插件,相信很多設計師朋友們都有見過,它能提供對應的黃金比矩形、黃金螺旋、黃金三角形等18種參考線,界面簡單直白,隻需要點擊相應按鈕即可快速生成,是不是很方便呢?
Golden Ratio Typography Calculator
http://pearsonified.com/typography/

黃金比例排版計計算器,聽名字也可以想象到這是一個用來做什麼的工具。輸入字體大小,行距 ,寬高,它可以提供一個不錯的排版建議,優化你的排版。
四、比例雖完美,千萬別亂用!
然而,並不是所有的事物隻要生搬硬套黃金比例就可以變得十分好看,比如出自俄羅斯一位設計師的手筆,強行黃金分割了人臉,然後,就變成了下面這樣:


綜上所述,對待事物還是要存在理性的分析。合理的運用才能使它變為工具和設計的利器。黃金分割確實是自然界中由於某些優化準則而得出的,如向日葵、葉片角度、一些藻類等等,但是美是沒有界限的,不能因為黃金曲線的合理性而濫用,最終視覺上的感受才是最直觀和真實的。
Via: 騰迅UED
标签:黃金比例
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24








