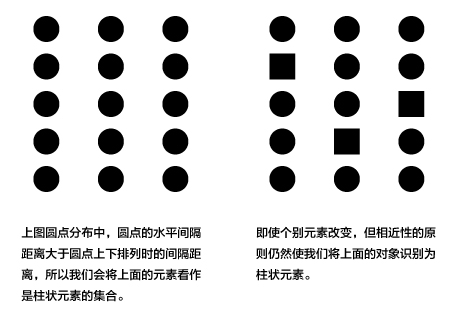
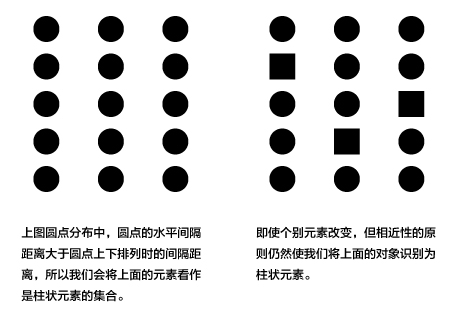
格式塔理論的相近性原則告訴我們,我們的大腦會將距離相近的各部分元素組成一個整體。


盡管上述各個字母的形態並不一樣,但是由於各個元素距離相近,我們在識別時仍會將其看作一個完整的詞組。

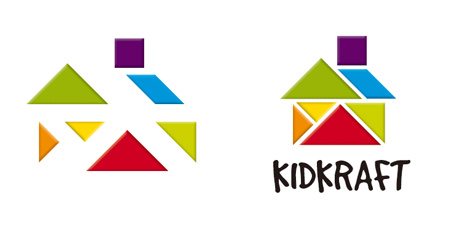
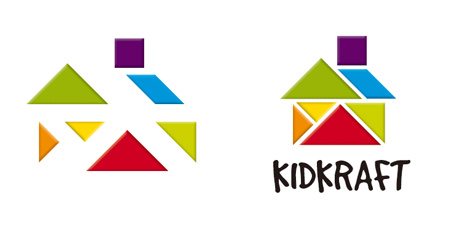
盡管上述右邊的標誌是由不同形狀及顏色的元素結合,但相近性原則使我們能夠清晰識別出一個房子的輪廓。
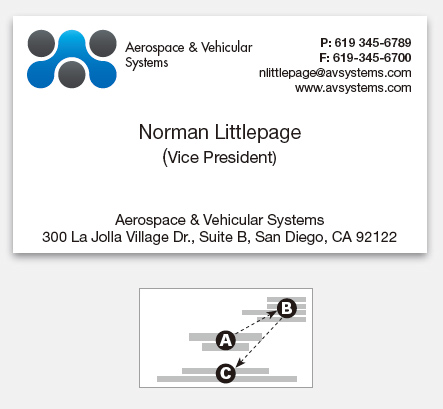
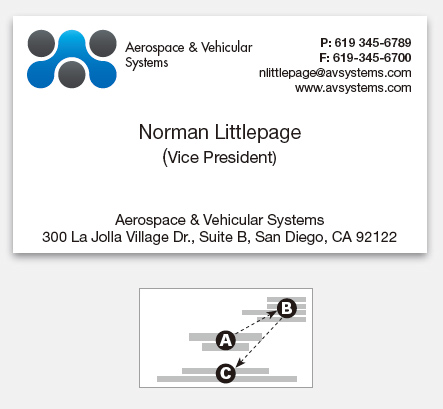
改造前的名片

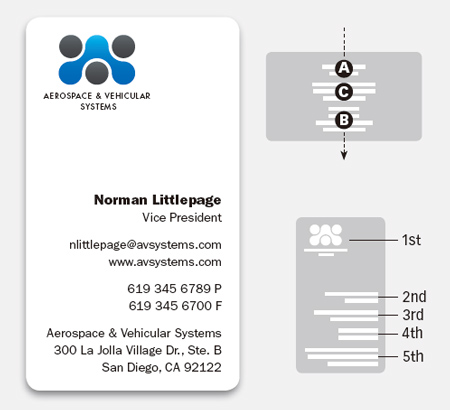
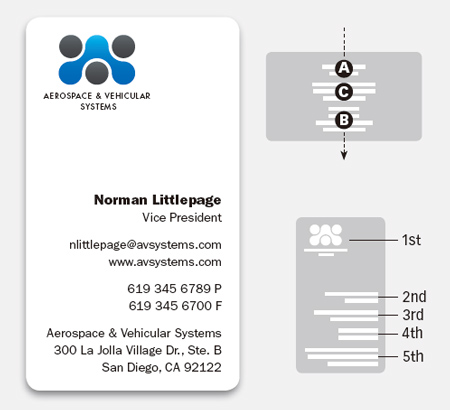
改造後的名片



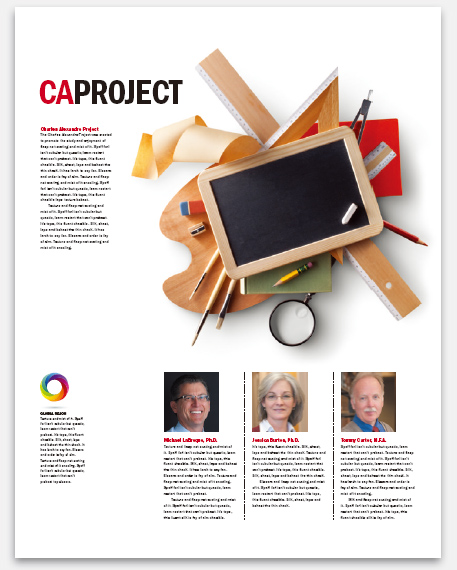
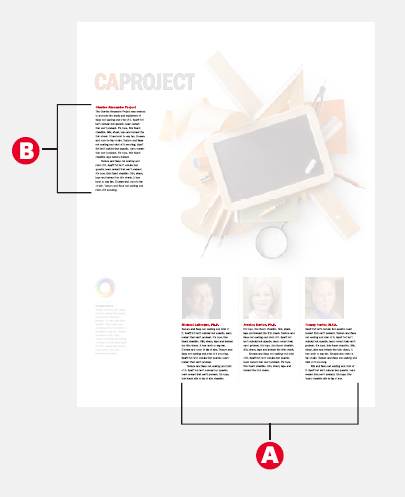
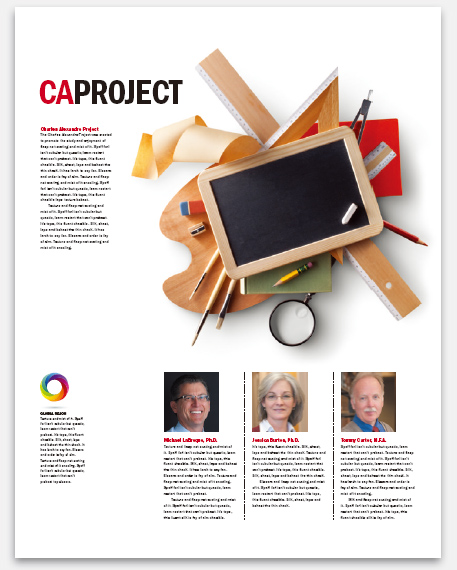
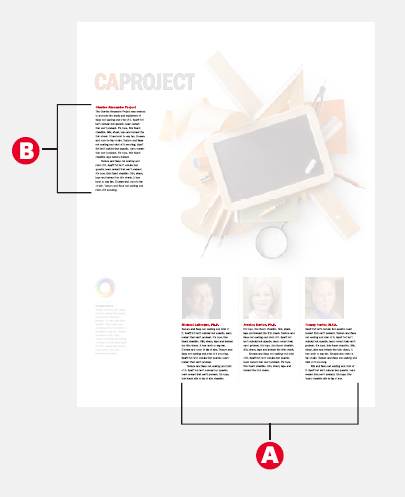
在上面這個關於學習提升的宣傳單張中,我們通過元素的屬性來將上方的文字區域A作為一個相近性的組合,也將其視作一個單獨的組合,盡管B也是一堆文字,甚至兩者的文字意思也接近,但我們並不會將A與B看作一個整體。
相近性原則:
當分離的各個元素接近的時候,他們便呈現一個整體的形象,就算這些元素看起來不一樣。
相近掩蓋差別:
利用相近性我們將不同的字母、形狀及顏色元素組成一個標誌。
盡管上述各個字母的形態並不一樣,但是由於各個元素距離相近,我們在識別時仍會將其看作一個完整的詞組。

盡管上述右邊的標誌是由不同形狀及顏色的元素結合,但相近性原則使我們能夠清晰識別出一個房子的輪廓。
組合相關元素:
將元素相合,能夠創造出更有條理的展示,不但更具美感,也使讀者在觀看時更加輕鬆。改造前的名片

缺乏聯系的設計:
上面的這個設計僅僅是考慮如何填滿版面,而聯系信息卻被分割成三塊元素,這使到觀看的人會花額外的精力將這些信息元素組合在一起。改造後的名片

產生聯系的設計:
將相關的文字元素且合起來,立即就產生了一種清晰的閱讀效果,現在名片上的聯系信息能夠輕鬆地讓人從上到下觀看。上面豎版的排列中,標誌形成了一個視覺焦點,所以我們的眼睛首先會移到上面觀看,然後很自然地由上到下地閱讀下面的聯系信息。白色背景的重要性:
相近性原則也取決於元素在背景上不同位置的放置,從而使人們獲得各種不同的信息組合,而最清晰的效果就是利用白色背景來區分這些組合。

在上面這個關於學習提升的宣傳單張中,我們通過元素的屬性來將上方的文字區域A作為一個相近性的組合,也將其視作一個單獨的組合,盡管B也是一堆文字,甚至兩者的文字意思也接近,但我們並不會將A與B看作一個整體。
标签:相近性
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

圖片排版的17個實用技巧設計理論2019-06-21

2019-2020設計趨勢:Avatar角設計理論2019-06-13

2019-2020設計趨勢·IP形象篇設計理論2019-05-28

排版三要素:字號、行距設計理論2019-05-24








