譯前言:2015年響應式設計趨勢的延續,也將帶來更多的爭議和思考,此文所引論據較為客觀,點出了響應式概念的初衷和近年來跨屏設計的狀況,並提供了解決思路和可參考的具體方法,原文下的評論也有諸多爭議,有興趣可以移步一覽。
原文:http://www.smashingmagazine.com/2014/07/22/responsive-web-design-should-not-be-your-only-mobile-strategy/
作者:Maximiliano Firtman
你臉上掛著微笑心情愉悅地縮放著瀏覽器窗口時,認為網站達成了移動端友好體驗的目標。在探討之前我要提前推論:如果你隻是把響應式網頁設計定為終極目標並且是唯一的移動端方案,是在流失用戶,也許還有金錢。幸運的是我們能夠修正這些錯誤。
這篇文章的內容將涉及移動網頁與響應式設計的關系,始於如何提供靈巧的響應式設計,及移動端的性能為何如此重要、響應式設計何以不能視為網站的目標,並止於技術本身的性能爭議,以便輔助理解問題的真正所在。
2000年起,設計師和開發者就已對移動端存在的問題過分簡化,而現在有些人則認為響應式網頁設計是一切難題的銀彈。我們需要正視的是,達到移動網頁的輕快體驗應蓋過其他任何目標。向所有移動設備傳送一個快速可用並全兼容的體驗是一個挑戰,在實施響應式技術時也是如此。而在一開始便關注性能將協助我們更易達成目標。
響應式網頁設計非常優秀,但它不是銀彈。如果把它當作移動端的唯一法寶,那麼也許會有性能問題將對轉化率造成阻礙。現約有11%的網站是響應式的並且這個數字每個月都在上升,討論它的時機到了。
根據Guy Podjarny的調查,72%的響應式網站統一傳送相同數量的字節,而不依據屏幕尺寸區分處理,甚至在使用速度較慢的移動網絡連接也是如此。但並非所有的用戶都會耐心等待網站的加載。
實際上隻需對問題有基本理解,我們就可以讓損失降到到最低。
移動網站由來已久
我並不是說不該讓設計做到響應式,或者建議應該采用一個m.*的子域名。事實上,社交分享已無所不在,不區分設備讓每一個文件指向同一個URL是明智的。但這並不意味著單一的URL應該總是傳送同一文件,或者說是所有的設備應該加載同一個資源。
引用創造“響應式網頁設計”術語的Ethan Marcotte的一句話:
最重要的是,響應式網頁設計不是特意為移動網站提供的一個替代解決方案。
(譯補Ethan Marcotte原文:“我認為響應式設計是設計哲學的一部分,也是前端開發策略的一部分。而作為後者,應依實際項目所需評估其可行性。”)
響應、移動、快速
移動端的性能保證與響應式設計可以同時實現,隻要用上一些其他技術。響應式網頁設計從不意味著去製造性能問題,這也是我們無法歸罪於這項技術本身的原因,而許多人相信它能解決一切問題才是錯誤的根源。
讓設計響應式化的重要性在於,我們需要處理從台式機到手機的大區間viewport尺寸。但是隻考慮屏幕尺寸低估了移動設備,台式機與手機的分界線正在變得模糊,不同類型的設備也趨於提供多樣化功能。顯然我們已無法再隻依賴於使用媒體查詢這一功能。
有些評論者稱之為“負責任的響應式網頁設計”,雖然其他人把它叫做現代化的響應式網頁設計。撇開兩種叫法語義上的差別,我們確實需要理解並意識到問題所在。
不存在銀彈也沒有可以一勞永逸的方案,我們能做的是使用組合技巧提升現有的響應式方案並且力求性能的最優化:
- 提供相同URL及內容,但針對不同設備結構不同;
- 在立項規劃階段便需遵循移動優先原則;
- 使用display: none時進行真機測試驗證資源加載,而非依賴於桌面瀏覽器模擬;
- 在瀏覽器提供更好的解決方案(如srcset)之前,使用JavaScript分發響應式圖片;
- 移動端初始viewport的文件內嵌,或者優先加載首屏內容。
- 提供更智能的響應式方案如:按需加載、分組響應式、服務器端的自適應處理。
按需加載
CSS媒體查詢無法讓設備區分加載和解析,這意味著移動端的手機會下載和解析為更大屏幕提供的CSS。再者,蜂窩網絡下CSS的分區渲染浪費的毫秒十分寶貴,有必要避免全依賴於此。
正如我們知道的,iPhone不會動態轉換為iPad的尺寸,采用JavaScript 的matchMedia查詢方法替代CSS媒體查詢,則能夠保證不同設備顯示內容的統一性並且隻加載它們各自所需要的CSS。
使用特征檢測工具可以做到更好,如Modernizr可以構建更智能的UI和功能定義,而不是隻依賴於屏幕尺寸。
分組響應式
基於單HTML頁面為所有屏幕進行響應式設計時,為台式電腦和智能手機傳送同樣的HTML結構是糟糕的,原因再次回歸到移動端的性能問題。
即使服務器端存儲同一個文件,基於設備分組也可以實現對終端的按需發送。舉例來說,為6英寸及更大尺寸的屏幕提供大的浮動式菜單,而為小於6英寸的屏幕提供一個小的漢堡包菜單。響應式技術可以基於分組實現不同情境的適配,如橫豎屏模式的轉換、不同型號的iPhone(寬為320像素)、各式5英寸的安卓設備(寬為360像素)及平板(寬為400像素及以上)。
服務器端層面
更智能的響應式解決方案的最後一個選項是服務器,對移動網頁來說服務器端進行特征檢測及定義並不新奇,市面上早有諸如WURFL和Device Atlas之類的工具庫。
把響應式設計與服務器端組件聯合同樣也有前例,已被知曉的有響應式設計+服務器端組件(RESS),或被稱為自適應設計,保障每個終端代碼簡約性的同時,提高了響應式的速度與可用性體驗。
不幸的是,在過去幾年裏這些技術沒有在社區裏獲得太多的推動,隻需看看有多少為開發者提供的博客或雜誌將“RESS” 與“自適應” 和“響應式”相提並論便可一知。其一原因在於:我們是前端工程師,任何涉及後端的內容都是個令人頭疼的難題。
一部分情況是前端設計人員可以控製的是服務器上的腳本;另一部分情況是有遠程開發團隊管理,設計師並不想在每次需要調整UI時都與他們打交道,這種情形下的心情我能夠理解。
這也是為何在大項目裏頭應該考慮新的架構層:一種不需要動用後端,隻通過前端工程師就能夠對服務器端架構進行操作的方式。Node.js是一種卓越的作為前後端之間流通架構的平台,這個架構方式下,前端工程師可以基於內部的流通性進行調整而不需要涉及後端架構,從而實現為所有設備提供輕快的響應式和可用性體驗。
響應式設計、性能和技術數據
對這篇文章你可能抱有一些置疑,接下來我們將對技術細節進行重新審視以減輕你的疑慮。
響應式設計通常會為所有設備傳送相同的HTML文件,再采取媒體查詢的方式加載不同的CSS和image文件,這一點有的人可能不太同意,但很多情況下都是如此實施的。
你也可能會認為如今移動網絡速度的提升已足夠實現良好的體驗,畢竟4G非常快,設備也運行得更為流暢,那麼在下結論之前我們來看一些數據吧。
蜂窩連接
4G網絡還沒有廣泛覆蓋,而即便是全世界範圍內都能夠使用4G網絡,可能也會有一些超出預期的狀況。隻論US地區的4G用戶數量約為22%,而其中的40%並非隨時處於4G連接狀態,除外地區則隻有不到3%的手機使用4G連接。
移動網絡速度受限於帶寬,3G可以達到5Mbps,4G可以達到50Mbps。但移動網頁體驗通常面臨的最重要的現狀是:消耗於接收大文件(如YouTube視頻)的帶寬越多,大批量小文件的並行下載越不順暢,並會伴有確定性的高發延遲。延遲是設備對每個數據包的首字節發起請求接收的往返時間。
蜂窩網絡比其他連接方式延遲更多。雖然US的家庭DSL連接延遲為20~45ms,3G網絡
卻可能達到150~450ms,4G網絡則為100~180ms。這也就意味著蜂窩連接的延遲比家庭網絡要高出5~10倍。
尚有其他延遲方面的問題如無線電廣播引起的變動:當手機進入休眠狀態後打開收音機頻率需要獲取更多數據而導致滯時;設備平均可用內存越低也就意味著電池和CPU消耗越多。
蜂窩網絡下的響應式設計
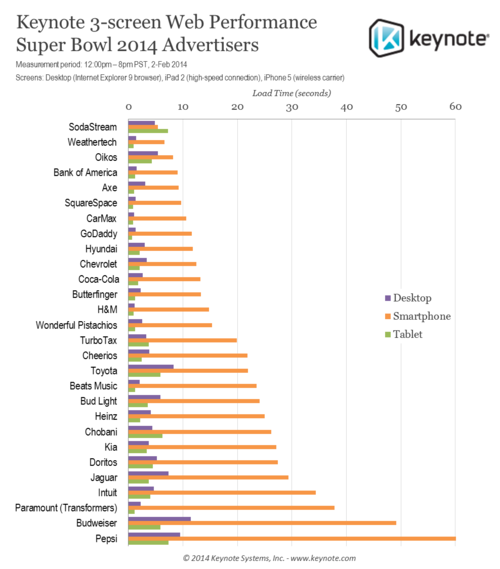
一個實例:Keynote是一家提供性能解決方案的公司,發布了2014超級碗頂尖廣告的網頁性能數據。這份報告裏陳述:在wired或Wi-Fi連接下加載時間為1~10s區間,而在蜂窩連接下加載時間為5~60s的區間。實在難以想象超級碗上投放的廣告是需要加載整整一分鍾的網頁。

同樣的報告顯示有43%的網站提供了移動專屬版本,平均體積為862KB;50%實行響應式方案的平均體積在3211KB(超出將近四倍);另外7%對移動設備提供的則是桌面版,這基本可以認為響應式網站比移動專屬網站的體積更大。
當然,響應式網站可以有不一樣的表現,但不幸的是,這份報告之外的響應式網站的表現也基本與超級碗廣告相似。
基於雲技術的瀏覽器
如果對移動端網頁的性能仍存有疑慮,想想看基於雲技術開發瀏覽器的廠商正為用戶做的——包括Opera Mini、基於亞洲的UC瀏覽器(根據statcounter的統計,其市場占有率為11%),Amazon Fire的Silk瀏覽器和目前的 Google Chrome(通過選項設置)。
這些廠商在雲端壓縮所有的網站和資源,隨後瀏覽器下載優化過的版本到移動端,而他們如此做的理由是認識到了性能服務於用戶的意義。
移動端的網頁被低估
網絡社區通常會低估移動瀏覽器的重要性,我曾聽到人們說現今的移動端網頁隻有iOS的Safari和Android的Chrome瀏覽器,對響應式設計,我們隻需顧及320像素寬的viewport。但實際情況比這複雜得多。
如今有不下於10個瀏覽器的市場占有率超過1%,就算隻需考慮iOS和Android的默認瀏覽器也並不容易。大致情形來說,在移動端瀏覽網頁的用戶中,iOS占50%,Android占38%,Windows Phone占3%,Opera Mini占5%(包括各類操作系統),剩餘4%則為其他平台。
而如今的Android平台有64%的用戶使用自帶瀏覽器,這是一個與Google Chrome存在差異並且本身具有多個版本的瀏覽器。此外,最新的三星Galaxy中有一些設備所提供的Android瀏覽器是自定義引擎的版本。
根據viewport的尺寸,僅Android系統的智能手機,如今我們需要處理的像素寬度就包括320、360、400、540。那麼我要建議的是,不要低估移動端的網頁,並去了解它那些獨一無二的特征。
1秒內完成首屏內容的加載
在移動設備中,我們把在1秒或是更少時間完成首屏內容(即不需滾動直接顯示的內容)渲染的網站視作是快的。我知道1秒鍾看起來十分快速——特別是考慮到至少有一半的情形是要在蜂窩網絡下來達到的——但這已被證實是可能的。1秒響應可保證用戶聚焦於內容,從而提升轉化率及減少流失。
達到1秒響應時間,首屏內容需要在傳輸控製協議(TCP)的單次往返時間中完成——不能忽略的是普遍的3G網絡幾乎存在半秒的延遲。由於TCP被稱為“慢啟動”,首次響應不能超過14KB以避免二次打包。這意味著首屏內容的HTML和CSS至少必須符合14KB的單次HTTP響應。如果我們做到這個,那麼也就達成了1秒加載時間的感官體驗。
這條規則並沒有被明確列出,且要視實際需要而有所調整。然而,由於移動屏幕的首屏內容顯示通常無法達到與桌面屏幕一致的效果,使用響應式設計達到1秒的目標是非常艱難的,但實現的難度是可以通過多種技術的結合降低的。
一個HTML服務所有平台
一個典型的響應式設計是對所有設備發送單一的HTML文件:電視、桌面、平板、智能手機及其後的所有手機。這聽起來很讚,但我們生活的世界有蜂窩網絡和其他的各種問題。移動設備下你的響應式HTML可能會正確渲染,但它不夠快,本來它應該是可以更快的,這也在影響你的轉化率。
一旦有display: none出現在CSS中,你的站點就會開始變慢。一個從零開始為語義設計的站點,響應式的超載會讓一切工作幾近化為無用;一個站點的HTML裏包含的40個外部JavaScript裏的絕大多數jQuery插件和功能庫都是為大屏服務的,響應式超載會讓一切崩潰。使用同一HTML,就等同於在所有設備加載同樣的外部資源。
這並不是說不能做單一的響應式設計,隻是站點不會自行進行優化。如果你已經留心到了性能,那麼你的響應式方案將會不同尋常。
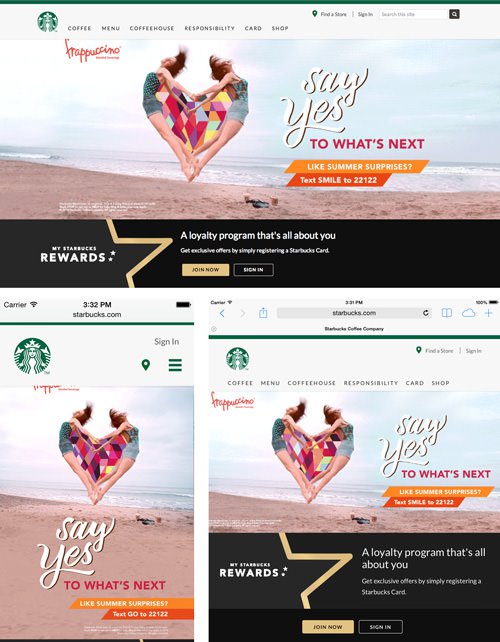
我們來審視一番星巴克的站點,它的主頁是響應式的並且在我們測算的三種viewport下(屏幕截圖見下)看起來都很讚。但查看結構之後,我們發現所有版本都加載33個外部JavaScript文件和6個CSS文件。使用3G延遲網絡的移動設備需要加載到39個外部文件隻為顯示這樣一個頁面麼?

不同情境下的星巴克站點 (查看大圖)
你可能會認為,“啊,幹嘛怪技術應該怪實現”,這是對的。這篇文章並不是和響應式網頁設計作對,它駁斥的是瞄準了響應式卻實現得很糟糕,它駁斥的是以響應式為目標而不顧性能,正如星巴克一般。
若你的響應式站點存在性能問題,那根源可能是出於你所定的目標。若為響應式設計實施規劃,也必須為性能實施規劃。
資源加載
媒體查詢有多種應用方式,通常采用如下中的一種:
- 單獨CSS文件添加多樣的@media聲明;
- 通過link標簽的media屬性為頁面引入多樣的CSS文件。
第一種情形中,隻會產生一個CSS文件,故所有設備都會加載全平台的CSS,數百個無用的選擇器都會被瀏覽器轉譯和解析。
你可能會認為多樣的外部文件是更好的方式,因為瀏覽器會基於斷點加載不同的資源,這是我們在各種博客、雜誌、書和培訓課程中得到的信息。
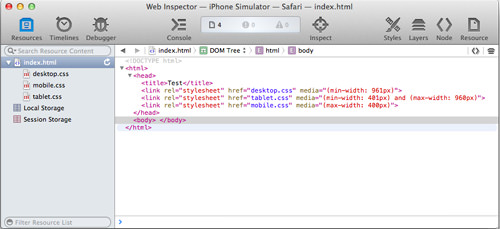
<link rel="stylesheet" href="desktop.css" media="(min-width: 801px)"> <link rel="stylesheet" href="tablet.css" media="(min-width: 401px) and (max-width: 800px)"> <link rel="stylesheet" href="mobile.css" media="(max-width: 400px)">
好吧,你完全錯了。所有的瀏覽器會不分環境地把所有的外部CSS一並加載。下面的屏幕截圖顯示iPhone下載了所有頭部引用的CSS文件, 包括與它無關的。

為何瀏覽器會下載所有的CSS文件?現在假設有一個CSS文件是為豎屏提供的另一個則為橫屏提供。我們不希望瀏覽器在橫豎屏切換時飛快地切換CSS,為防止其間出現頁面裸奔(無CSS的裸HTML頁),我們希望的是瀏覽器提前把所有文件都加載好。而這正是你基於屏幕尺寸定義媒體查詢會發生的一切。
那麼可以調整移動瀏覽器的尺寸麼?目前基本上不行,但廠商正在準備推出可以像桌面瀏覽器一樣調整的移動瀏覽器,這也是瀏覽器會不顧媒體查詢的寬度匹配規則不分情境加載所有聲明的CSS的原因。
尚沒有任何移動設備具有可伸縮的viewport(目前為止),但某些情形下viewport會被重置:
- 某些瀏覽器的屏幕旋轉;
- viewport聲明被動態更改;
- onload添加了內容導致偏移;
- 支持外部鏡像;
- 某些三星的安卓機同時運行多個app(多窗口模式下)。
在上述變動下瀏覽器會最優化加載可能會需要的所有資源。而不遠的將來瀏覽器對此會更智能,但此時我們尚有問題存留:我們傳送了比實際需要超出得多的資源,從而讓用戶遭受無妄之災。
真正的問題:以響應式設計為目標
正如Lyza Danger Gardner在“當我們談論‘響應式’時我們在談論什麼”裏所說的,設計師為“響應式”下的定義並不一致,從而會導致溝通誤差。
追本溯源來看,這個術語首次出現是在2010Ethan Marcotte的文章裏,隨之而來是同名書籍。Ethan定義其為:以流體網格、彈性圖片和媒體查詢三種技術為多區間的設備屏幕提供最佳顯示體驗。
這並沒有什麼不對,問題出現在我們隻把它視之為站點效果,而沒有理解其背後更寬廣的更需要達成的目標。
當以響應式設計效果為目標,會變得容易迷失在觀念中。你 真正試著去解決的問題是什麼?響應式化有問題麼?也許沒有。但你是否把“響應式化”理解為“兼容移動端”?如果是這樣,那你也許犯了一些錯誤。
一個站點的終極目標應該是“服務用戶”,從而實現更多形式的轉化,不論是讓訪客傳播文字、提供信息還是產生消費。沒有高性能的站點就沒有滿意的用戶。
性能在轉化上,尤其是移動端方面的直接影響,已被多次證實。如果這是你第一次聽聞,隻要隨便翻閱一本 Steve Souders關於網頁性能優化的專業書就可一知詳細。
知曉目標,決定用何種工具和技術以最佳方式實現。這就是你分析在哪裏、如何用響應式方法時應該做的。你使用響應式設計——卻沒有領會它。
響應式與用戶
紐約時報在幾個月前以保持“符合你的預期”為目標重新設計了網站,同時有上千家大型企業驕傲地推出了他們新的響應式版的網站。
紐約時報以有別尋常的方式進行響應式設計,但有一些人對它並非基於相同HTML進行適應性布局而是采取專門的移動站點抱以不滿,甚至有一篇文章冠以“新版的紐約時報WebApp缺失響應式設計的核心”的標題聲討。

沒有人說過響應式設計意味著使用同一HTML去適配所有屏幕尺寸,而這顯然已被當作普遍定義。但這條規則並沒有在任何地方被明確規定,隻是我們試圖簡化問題所造成的。
近幾個月內,數家公司都在宣揚著這樣的台詞:“我們提供了一個新的響應式版網站,讓移動端轉化得到了100%的提升。”但轉化的提升確實是因為站點進行了響應式化麼?還是用戶意識到了它是響應式的而更願意使用?
人們轉化更多僅是因為在移動設備上得到了更快更好的體驗,而無關於采取了何種有別以往的方案(不論它是移動端版本還是桌面版本的縮影)。以此說來,響應性沒有任何優於采用傳統移動方案實現的特別之處,而相同設計下的獨立移動站點若輔以其他技術形成更明智的方案,也能夠達到相同的轉化甚至更佳。
結論
“用戶才不鳥你的站點用上了什麼響應式” —— Brad Frost
Brad Frost相當正確,用戶想要的是快速易用,他們並不老去調整瀏覽器窗口,也不需要理解“響應式”的含義。
這是沉重的事實,也並非是所有網站都會面臨的狀況,但也好過總想著“我們做了響應式兼容移動端沒有後顧之憂了。”某些時候,甚至不需要考慮情境地把響應式設計稱之為“性能破壞者”也是有利的,因為這將有助於讓人們關注到性能的重要性。
紐約時報是對的:以用戶為核心,而非工具或技術,甚或是當作設計師們的狂歡。
延伸閱讀
- “遺失核心的響應式設計”Brad Frost
- “RESS: 響應式設計 + 服務器端組件,” Luke Wroblewski
- “當我們談論‘響應式’時我們在談論什麼” Lyza Danger Gardner, A List Apart
- “再好的運營也無法回避性能問題” Aaron Rudger, Keynote
- “二度驗證:實境下的響應式設計性能” Guy Podjarny
- “技術本無過錯,執行決定成敗” Tim Kadlec
- “稱之‘響應式設計=性能破壞者’於性能有益” Tim Kadlec
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15









