視覺設計中涉及很多細節上的體驗。尤其是動效的設計,它賦予靜態圖像以“生命”,從而幫助用戶更好地理解正在發生的事情或如何更有效地使用你的產品,這也正是動效能夠提升產品體驗感的原因。
那接下來我們就結合一些實際案例,來看提升產品體驗感的5個動效指南吧。
1
反饋當前狀態
雖然顏色和動畫都能比較好地引起用戶的注意,但為什麼還要加入動效呢?
一方面,由於數十萬年的自然習得,讓我們對於檢測周圍的運動特別敏感,從而快速應對從任何一方接近的危險。
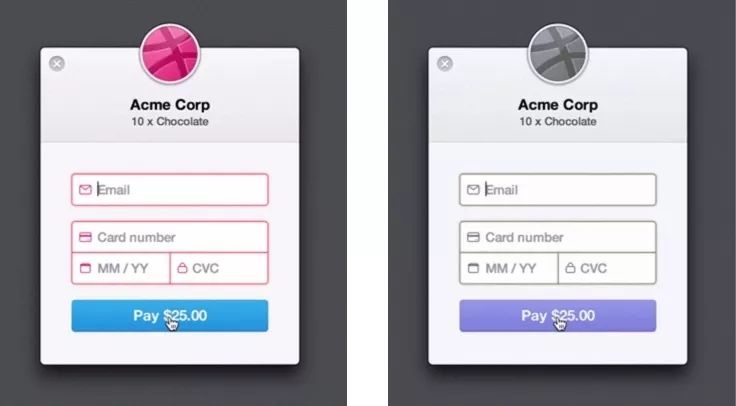
另一方面,動效其實對於視障人士來說更加友好。下面這幅圖是正常人和視障人士看到的同一個畫面,純色彩突出的情況下視障人士是很難感知到錯誤提示的。

(左為正常視角,右為綠色盲視角)
在色彩突出失靈的情況下加入動效呢?當用戶注意到這樣的抖動動畫時,他們立即就能理解動作。

(加入動效反饋後)
2
保持動作的關聯性
在真實的物理世界中,一切動作都有它的“來源”和“去向”,這可以幫助我們很好的理解行為動作。動效也是一樣的,正確的動畫可以幫助用戶理解方向,而不會感覺內容突然發生變化。
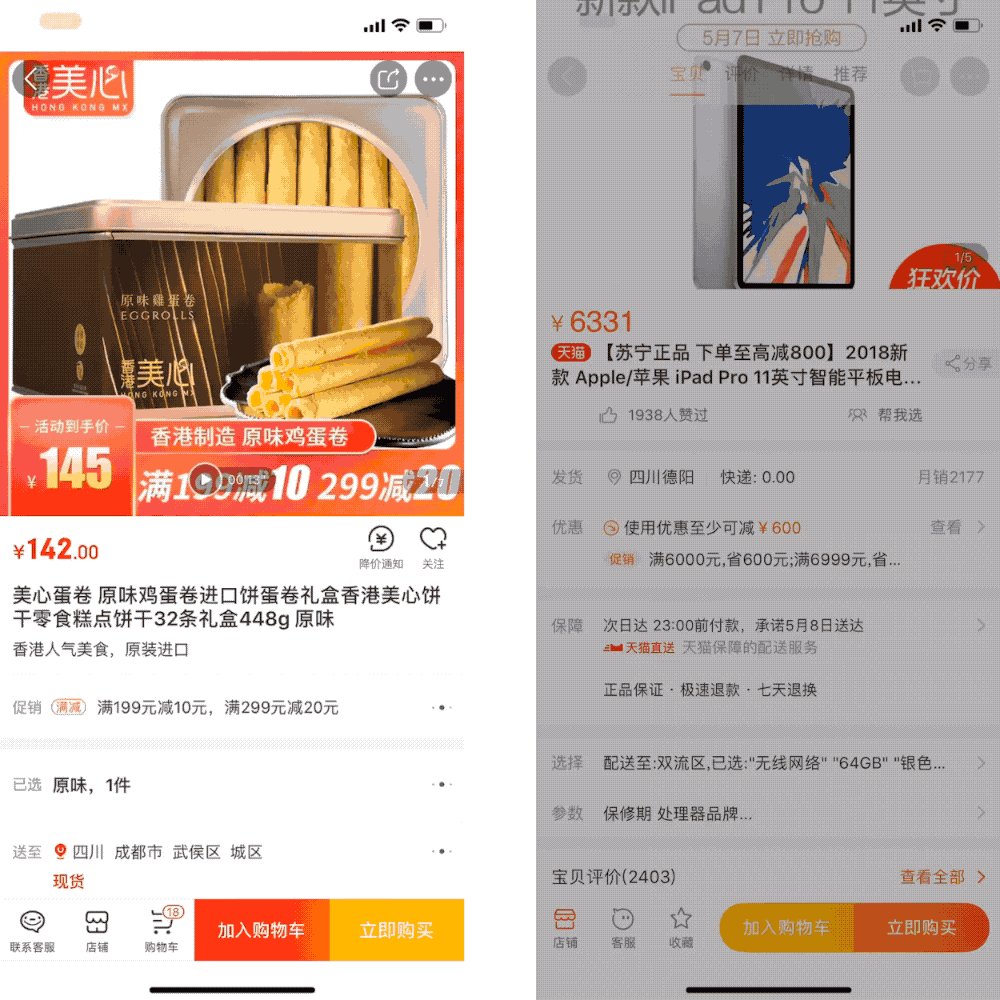
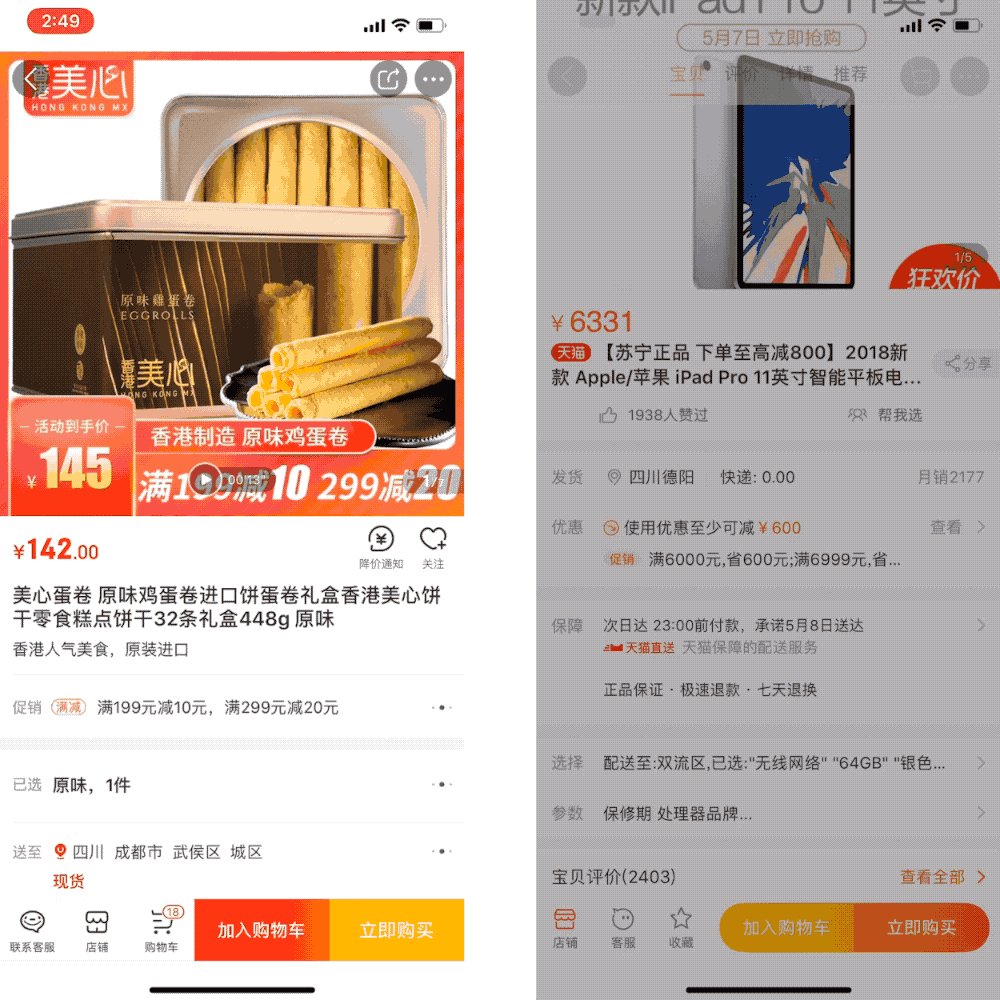
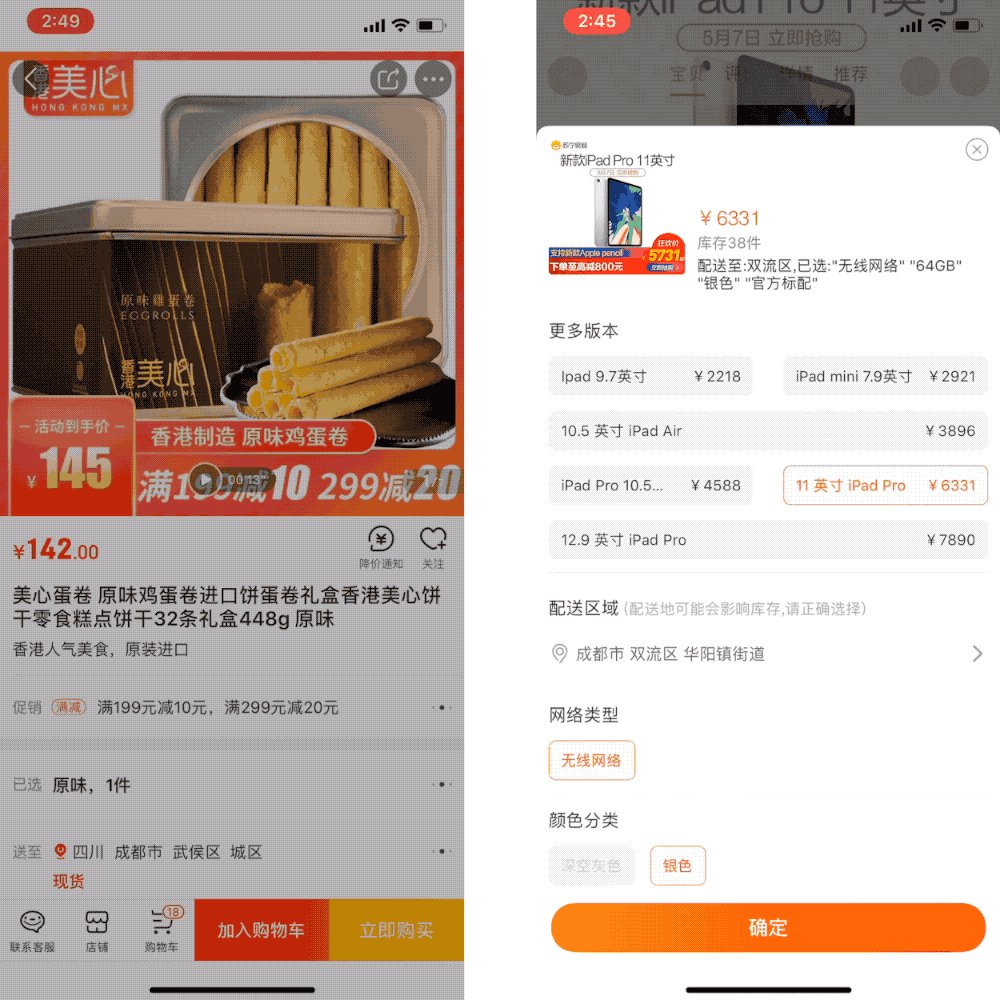
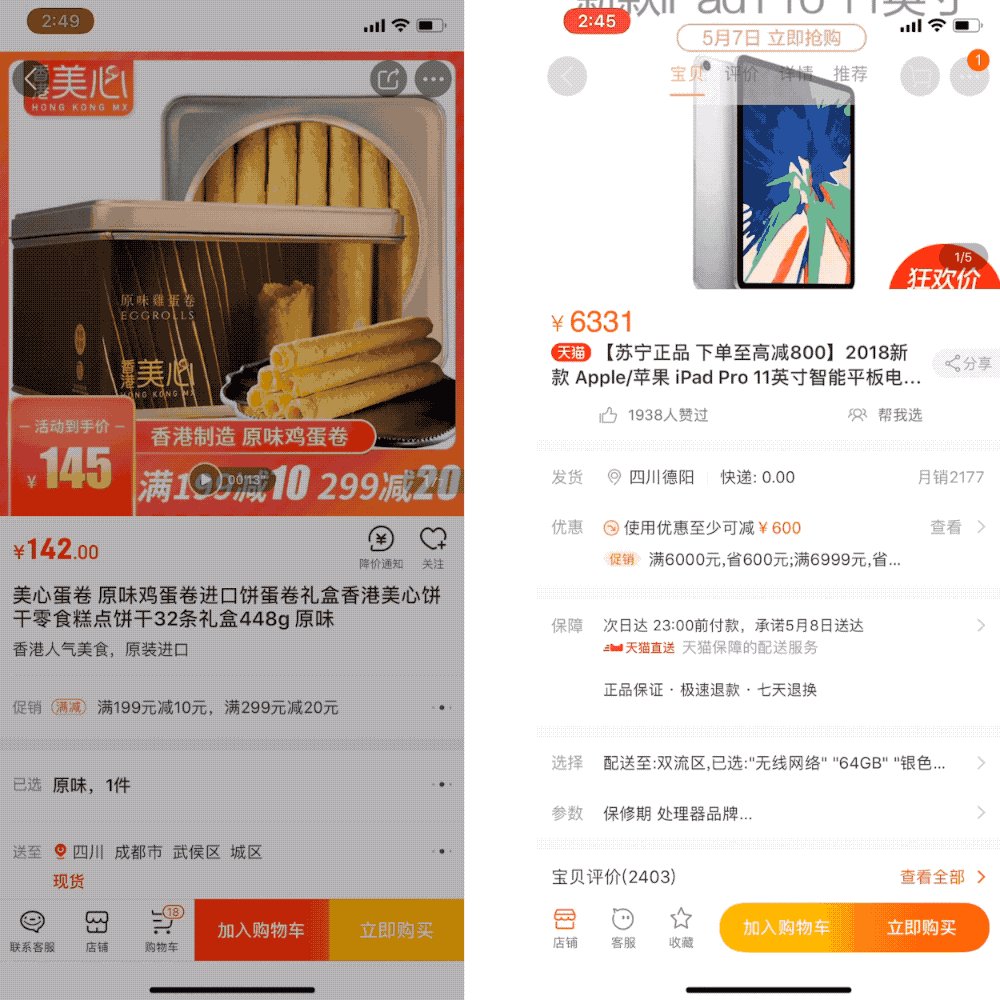
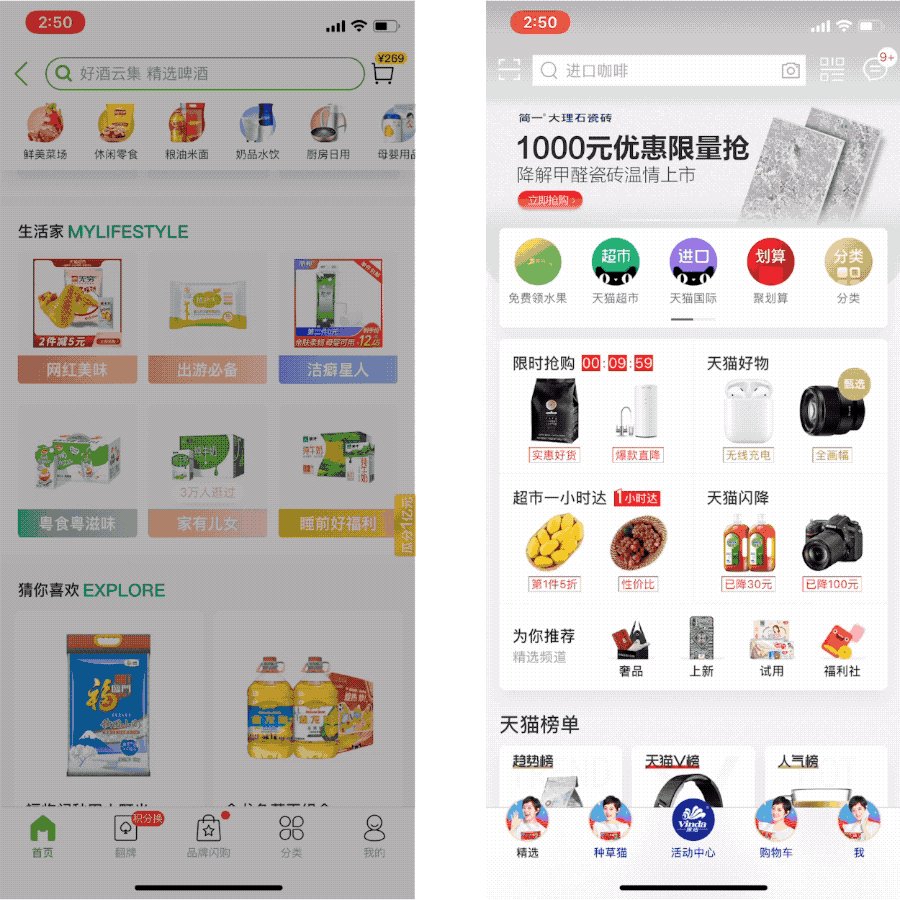
這裏用京東和淘寶為例。同樣都是加購物車的設計,兩者之間有什麼差異呢?

(左為京東,右為淘寶)
京東使用「投遞動作」強調了加車的過程,搭配上+1的圖標會讓用戶的感知更加明顯。而且無需任何文字就告訴了用戶——我已經成功把商品加入購物車了。
淘寶雖然使用了文字告訴用戶,已經成功加入了購物車,但文字還有一個理解的過程。
3
注意展現方式
受限於移動設備的尺寸限製,動效是展現更多信息的一個好方法,利用圖片/文字在有限範圍內的滾動,從而在有限的空間範圍內展示更多的信息。
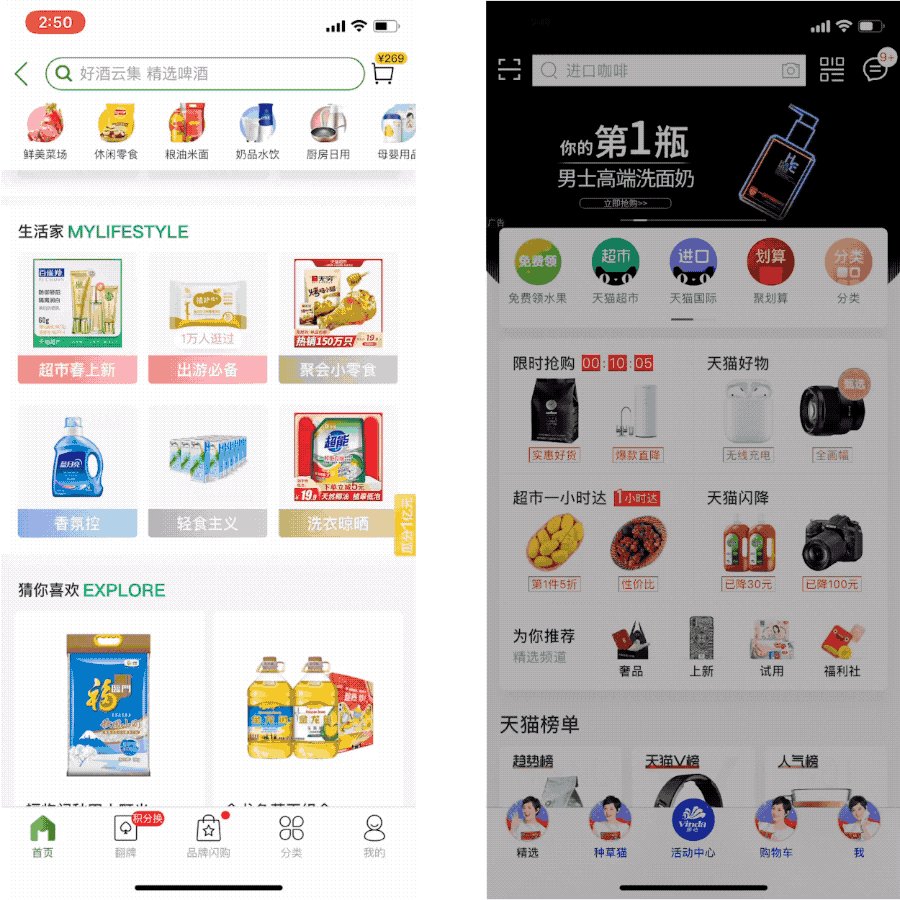
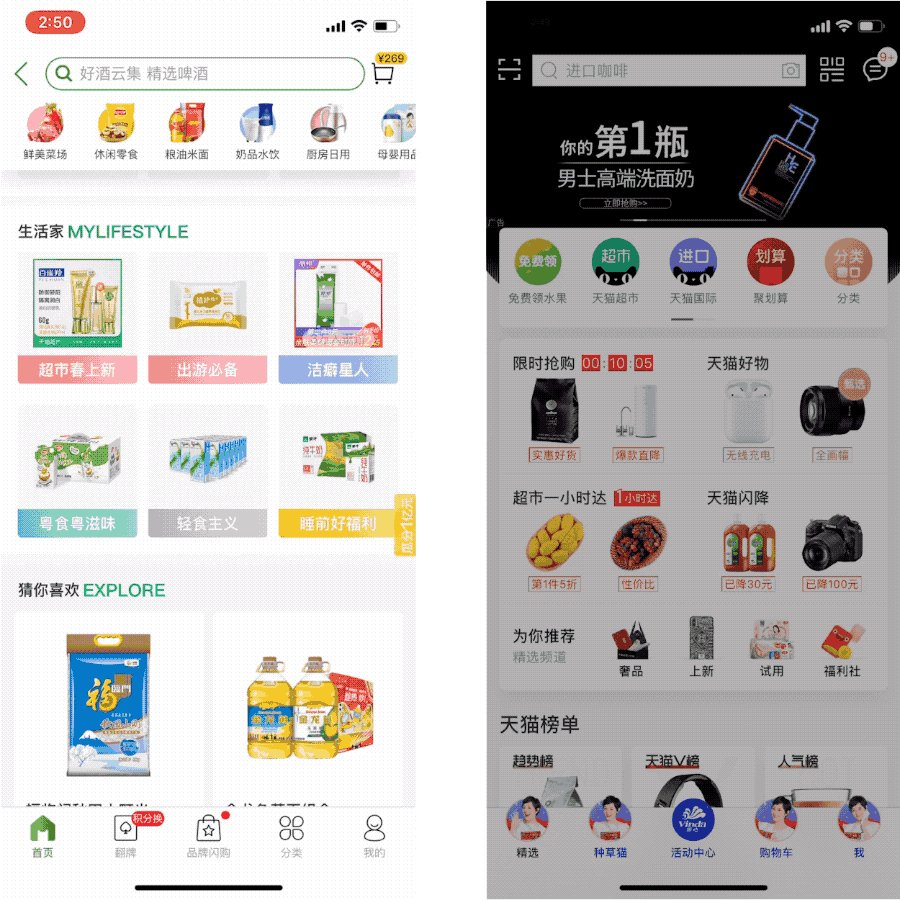
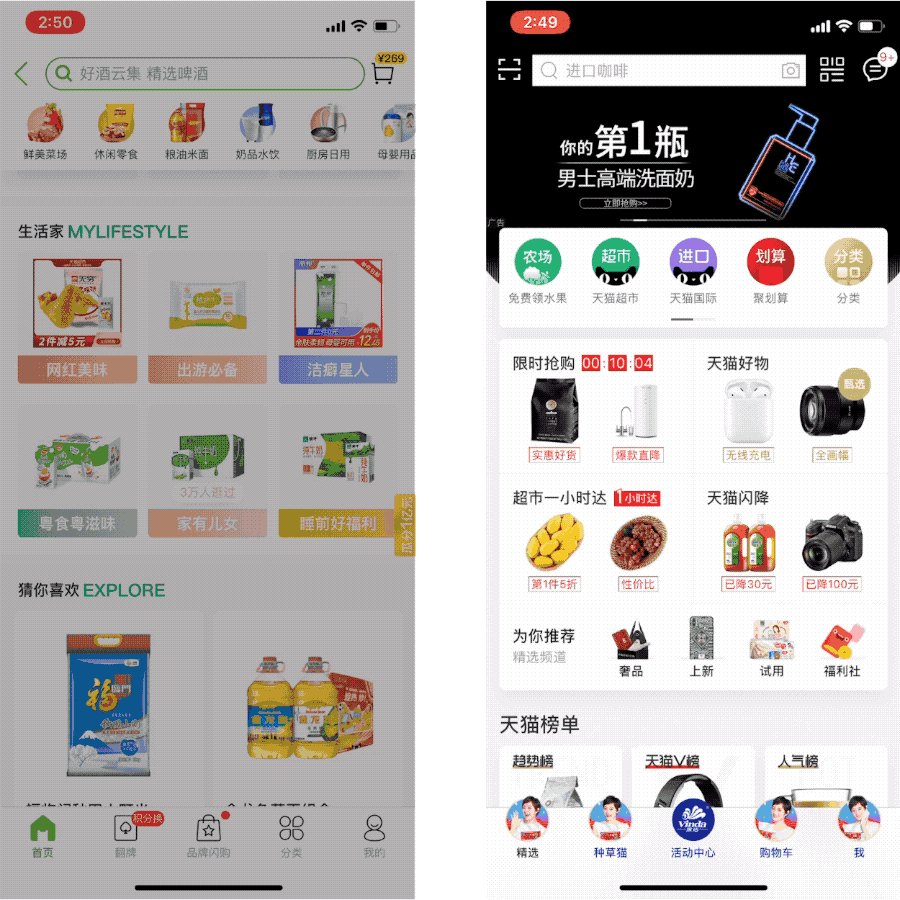
不過在展現方式這裏也容易出差錯,從天貓的動效設計裏,我們可以同時看到可取和不可取之處。

(左為天貓超市,右為天貓)
在天貓的首頁功能板塊區有一個「免費領水果」(天貓超市左側),它由3塊內容共同組成了一條完整的信息,因此用戶隻需要閱讀而不需要選擇權。
而且這樣比起純文字的“免費領水果”,豐富的水果品類和更加突出的免費字樣帶來的刺激會更強烈。
而天貓超市的動效,首先是卡片運動不規律,每次進入後運動變化都不一樣;其次每個卡片都是獨立的分區信息,但用戶卻沒有選擇權,隻能讓卡片自動劃走或點進去查看。如果錯過了某個分區信息,就隻能退出再重新進入。
4
增加情緒的傳遞
除了功能型的用處外,還能將情感化設計以動效形式表現出來,增強某種情緒的感覺,向用戶傳遞我們所想要表達的情緒。
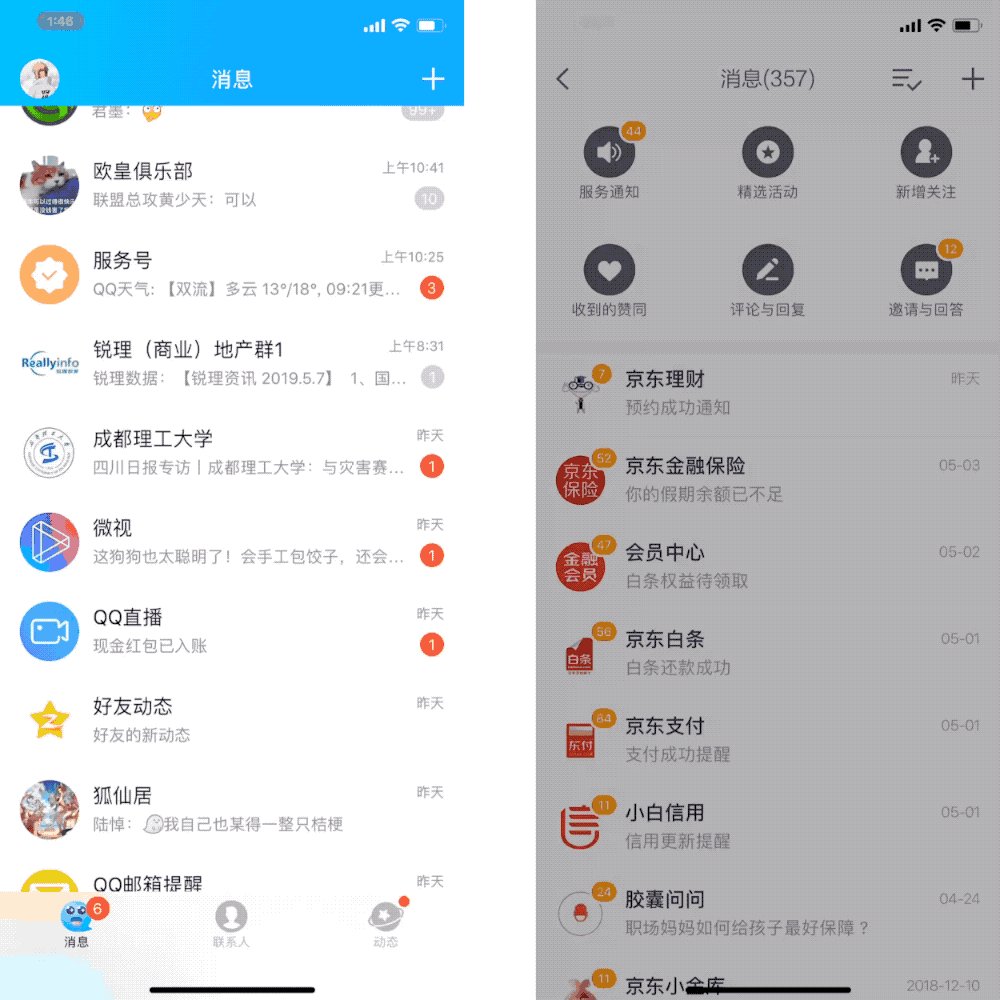
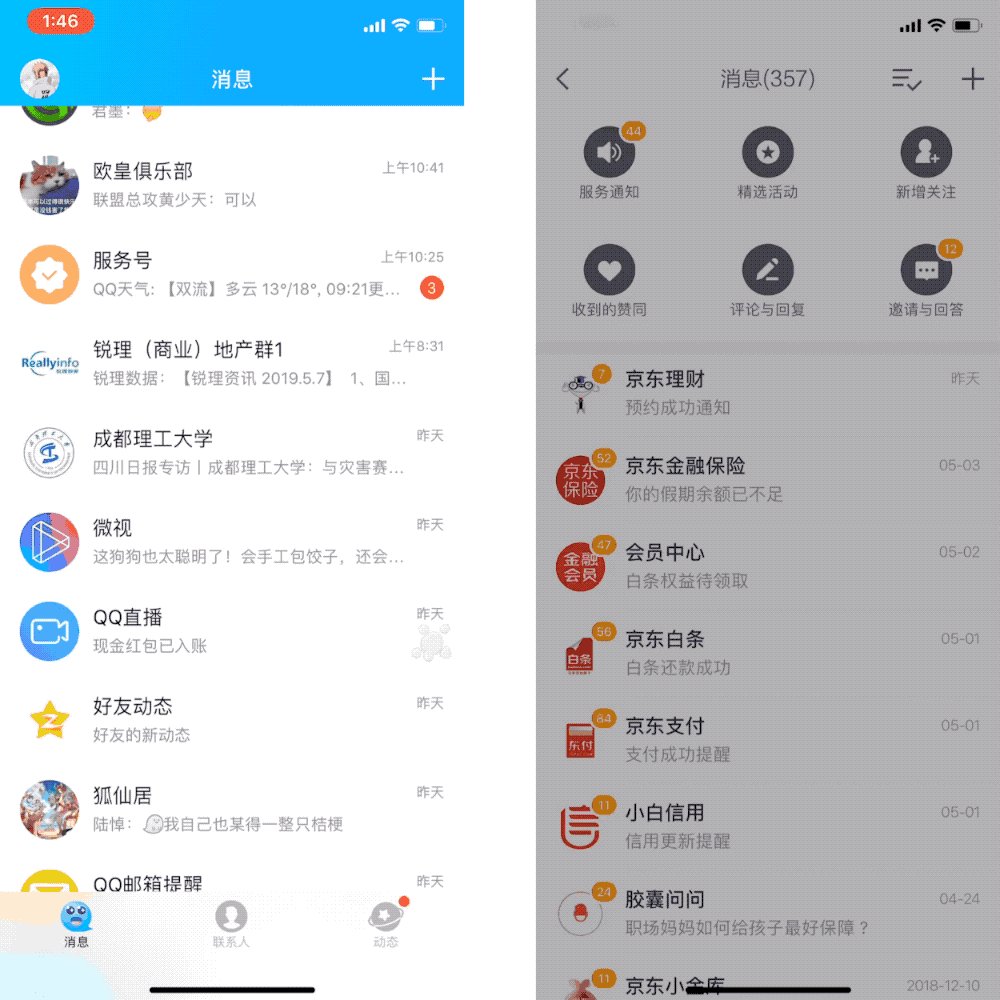
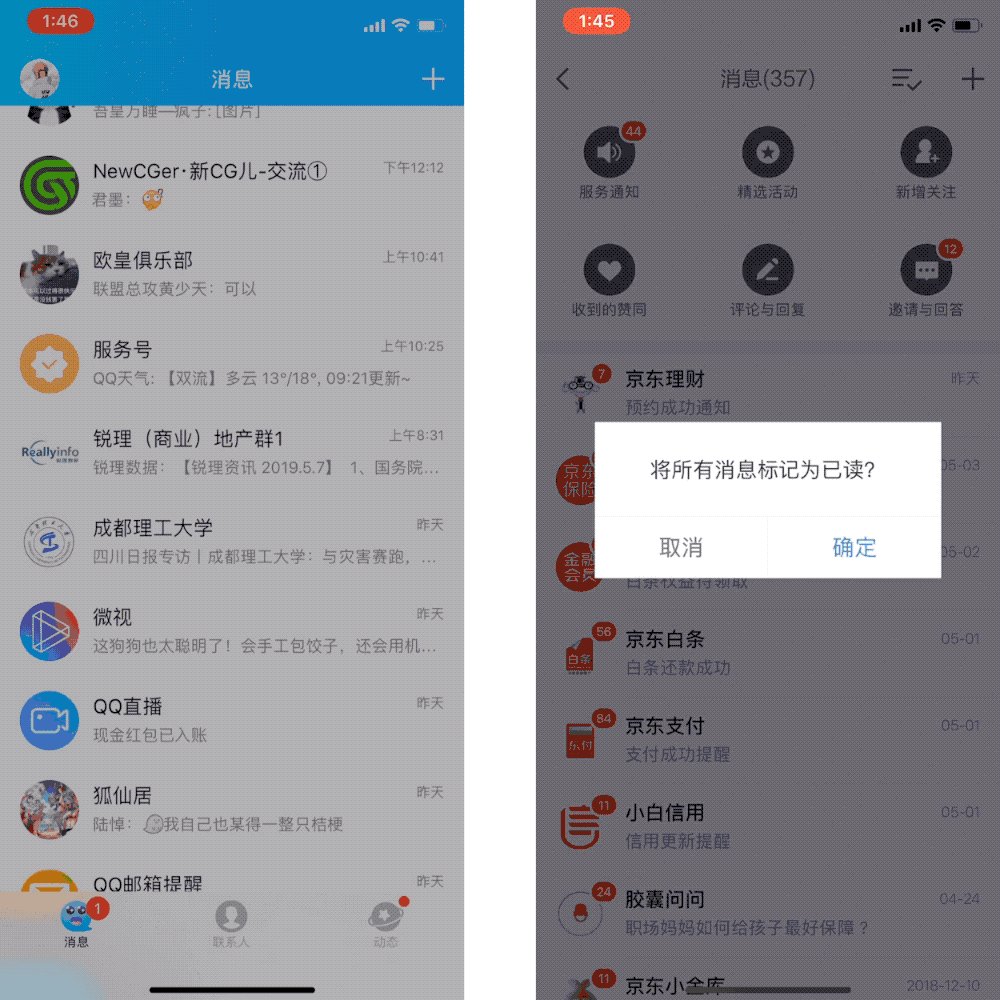
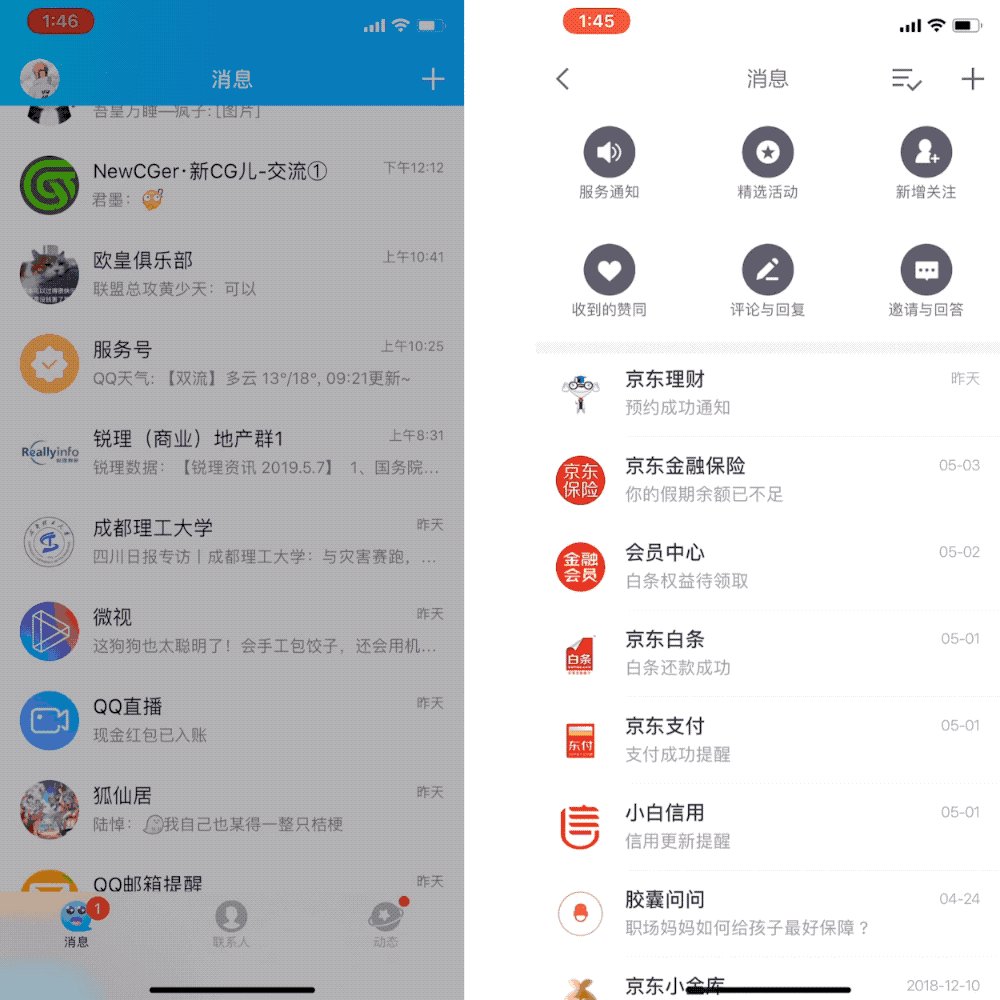
同樣都是一鍵清除未讀消息,為什麼QQ的愉悅感會更強烈一些呢?我們來看一下京東金融、QQ兩款清除未讀消息的對比。

(左為QQ,右為京東金融)
有看出什麼差異嗎?是的,京東金融的消息清除更像是一個功能按鈕,除了消失的紅點沒有任何反饋。
再看QQ,除了消失的“煙霧”效果之外,那種拖拽的感覺以及逐個消失的爽感,就像一個一個捏爆泡泡紙的感覺。同樣都是一鍵清除未讀消息,有融入情感動效的QQ反而會讓人感到更加愉悅。
5
避免強烈的反差
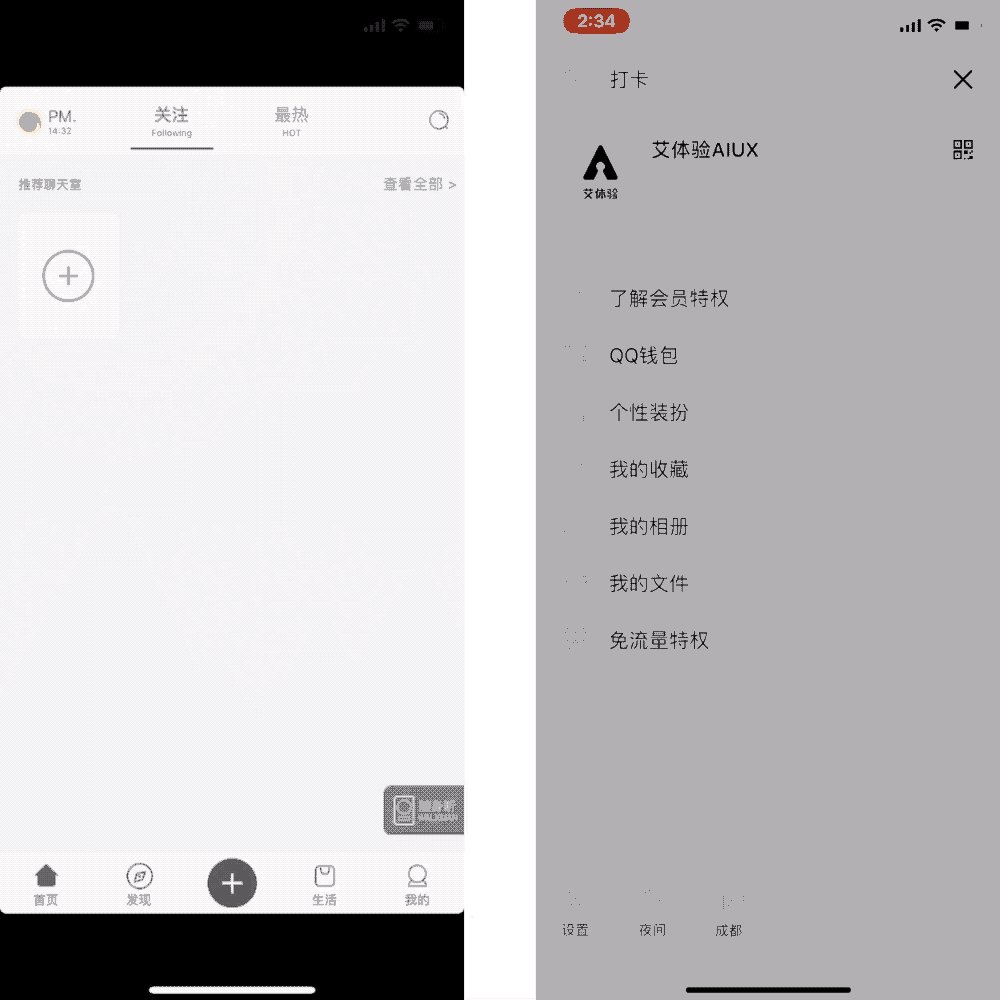
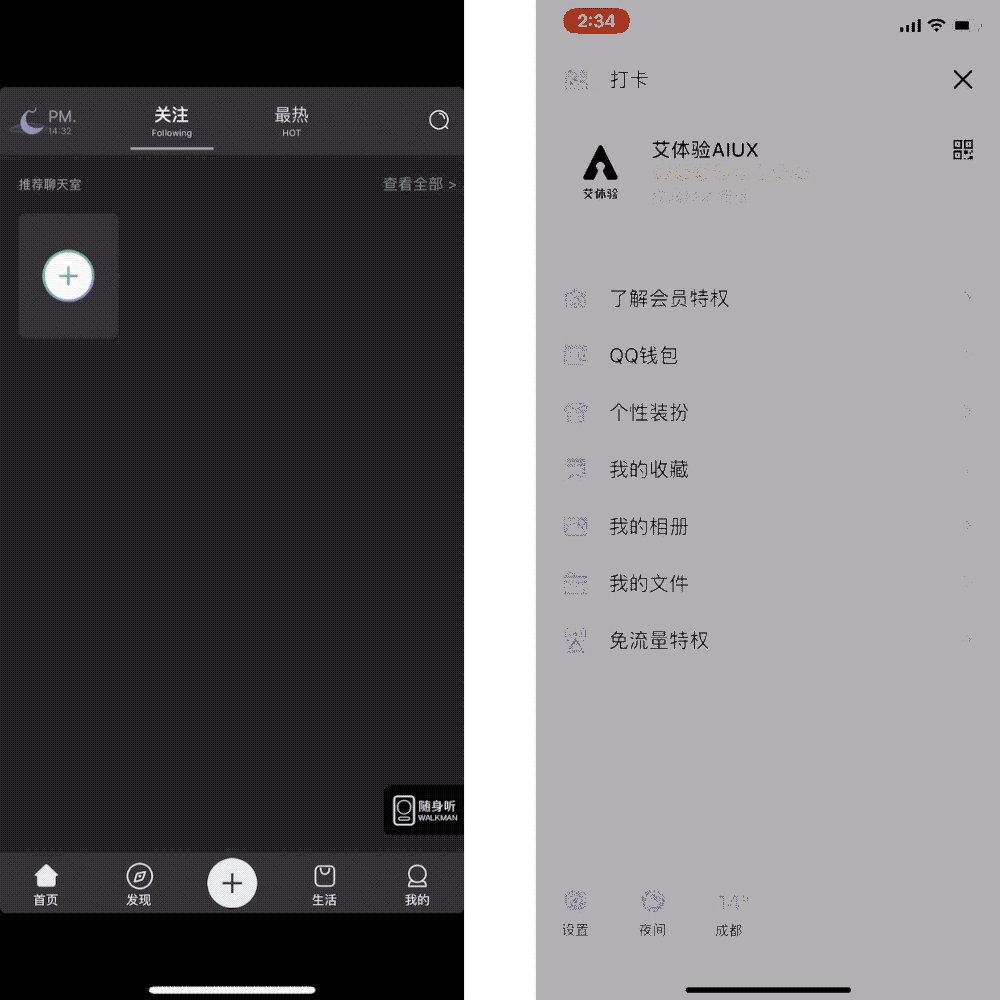
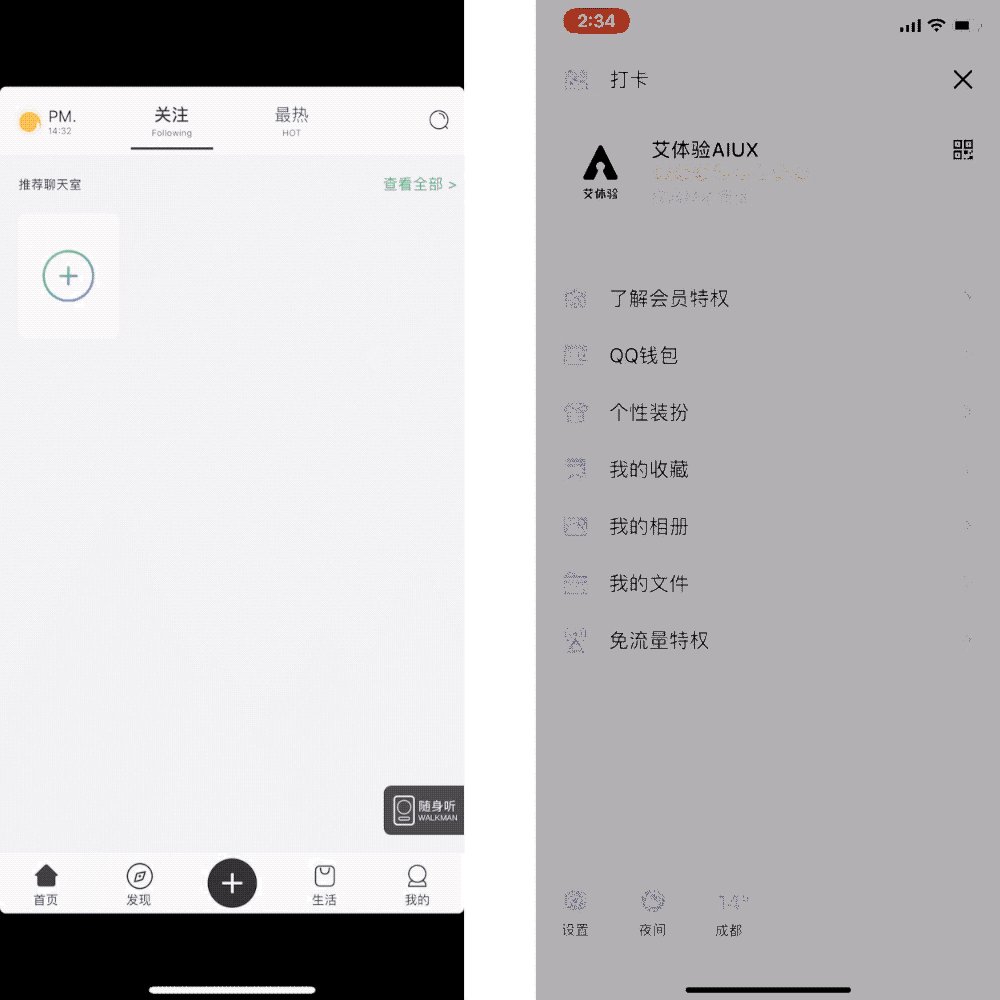
最後還有一個小點,動效有時還會作為銜接兩個畫面的過渡態,如果兩個頁面之間反差過大,眼睛受到的刺激就會較大。就像在暗處待久了,突然強光來襲的不適應感。

(左為片刻,右為QQ)
所以動效還應該去避免強烈的反差造成的不適應感。日簽君就比較喜歡片刻的夜間模式切換,它不是很突兀的模式切換,而是通過動效營造了一個日出日落的場景,去緩和這種刺激。反而QQ的夜間模式切換就顯得反差太大了。
五個動效指南,你都記住了嗎?就像前面提到的,動效不是為了炫技,每個動效都應該有它對應的目的,幫助用戶更好地理解正在發生的事情或如何更有效地使用你的產品,這也正是動效能夠提升產品體驗感的原因。
作者:艾體驗AIUX
公眾號:艾體驗AIUX
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15