聲明:如需轉載,請申請本人授權並保留文章全部信息,嚴禁私自用於任何商業用途,請尊重原文作者及譯者權益。
在用戶體驗設計中,app動畫呈現了無限的創造可能性,同時也是目前引起熱議的設計趨勢。在今天的文章中,我們將討論在app設計中如何使用動畫來獲得積極的用戶體驗和流暢的交互操作。
因為所有東西都被整合到一個頁面,app動畫必須是功能型元素而不是裝飾性元素。動效元素應該在策劃用戶旅程初期就考慮。設計動畫時,你需要分析它們在可用性和可期望性上的影響——如果你看不到積極的影響,就要重新考慮下。在交互過程中,動效的優點和效用必須是顯而易見的,並且要超過可能出現的缺陷。好的UI動畫可以達到錦上添花的作用。讓我們回顧一下能增強用戶界面體驗的最流行的幾種動畫類型。
反饋型動畫
反饋型動畫告訴用戶特定的操作是成功了還是失敗了。即使在最基本的操作中,這種動畫也能保持用戶和app之間的交流。某種程度上,它能在物理世界引發和真實物體之間的互動。比如,當你按一個真的按鈕時,你能感受到這個動作的力度和按鈕的阻力。在移動設備上,這種情況是不可能的:你隻是點擊屏幕,但是卻沒有相應的反饋。這就是為什麼在與傳感器屏幕交互時,我們通過震動和視覺符號來獲得反饋。這是UI動畫拯救遊戲的時代。如果動作完成,動畫按鈕、切換、開關、滴答或交叉符號會迅速通知用戶。
比如,這是cinema app買票的交互流程。從放映頁面到選擇座位的過渡,是通過電影海報動畫完成的,屏幕變成了電影大廳的樣子。按下所需的座位,用戶可以看到按鈕顏色的變化,理解系統並獲取數據。打鉤的動畫標誌著任務的結束。

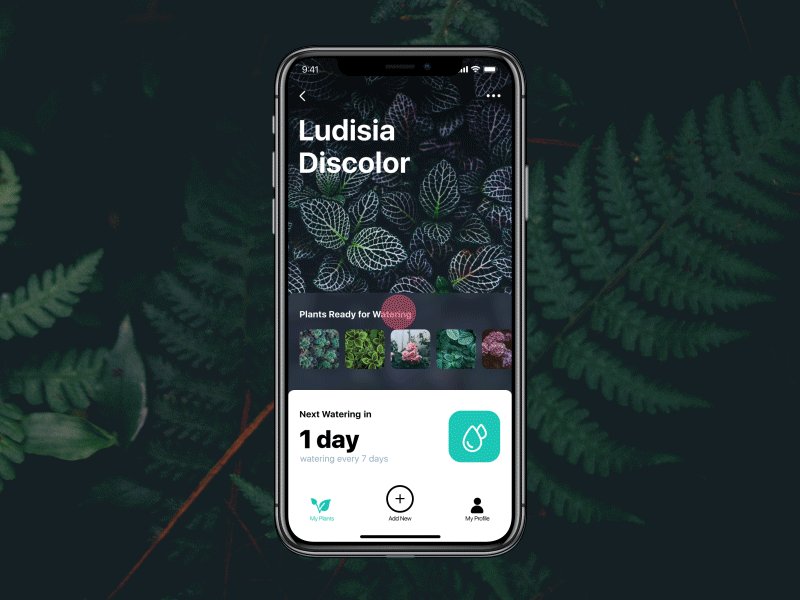
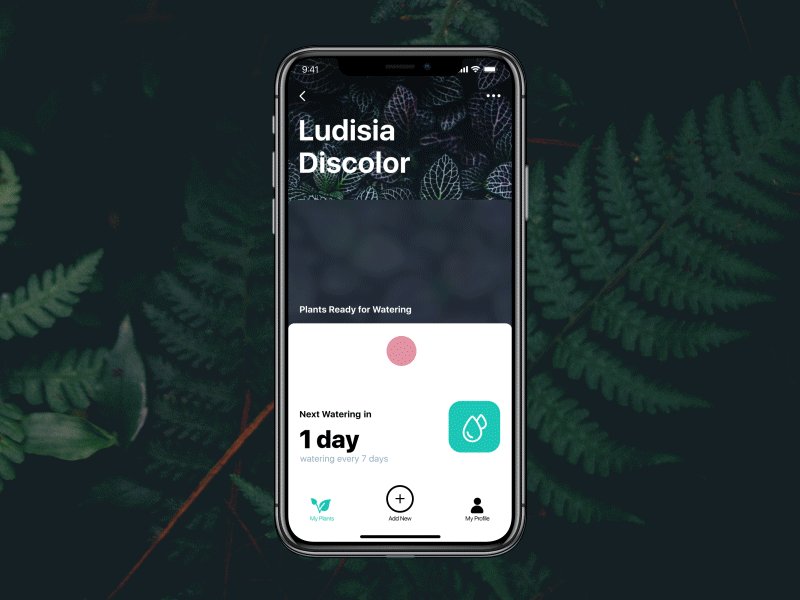
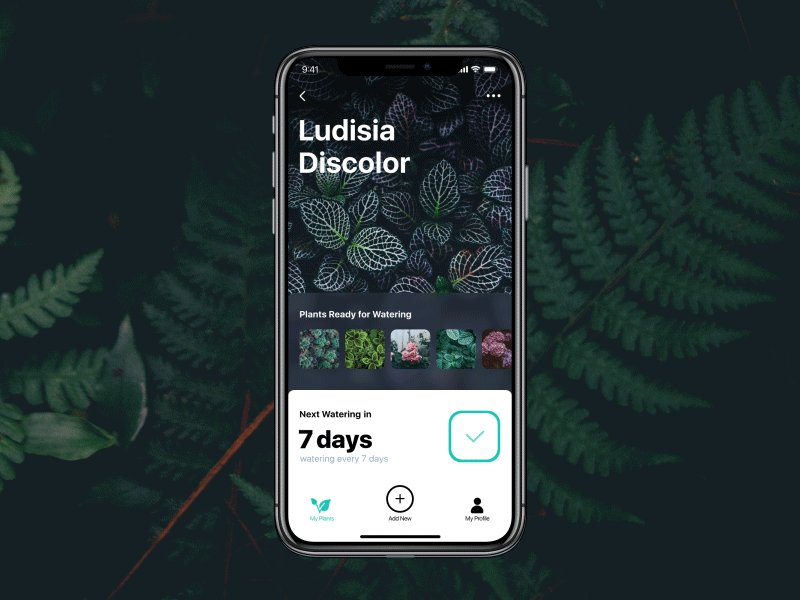
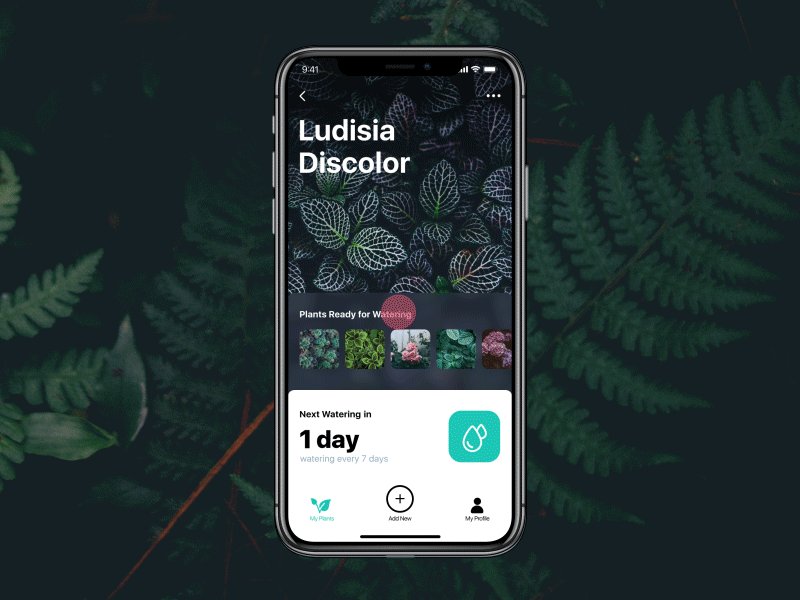
另一個例子可以在澆水跟蹤app的交互中看到:澆水後,用戶按下按鈕,圖像從水滴形狀變成打鉤符號,表示所需操作已經完成。

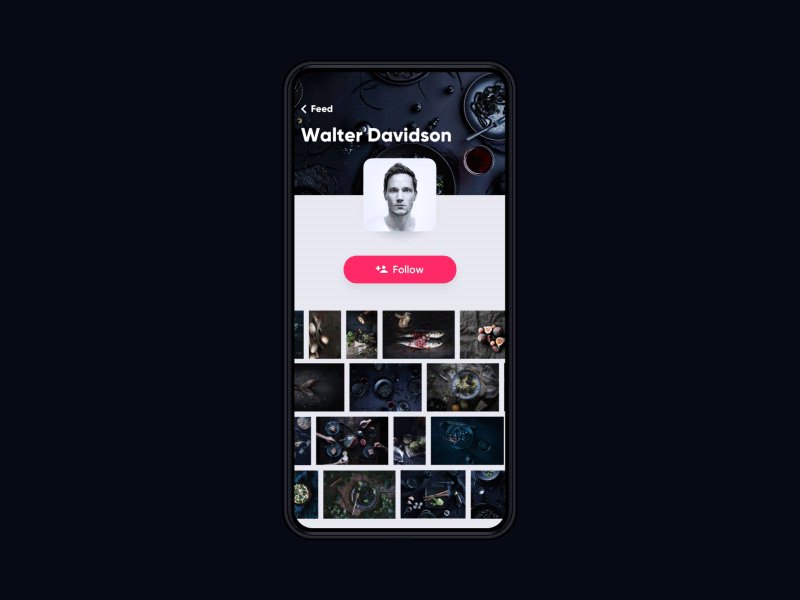
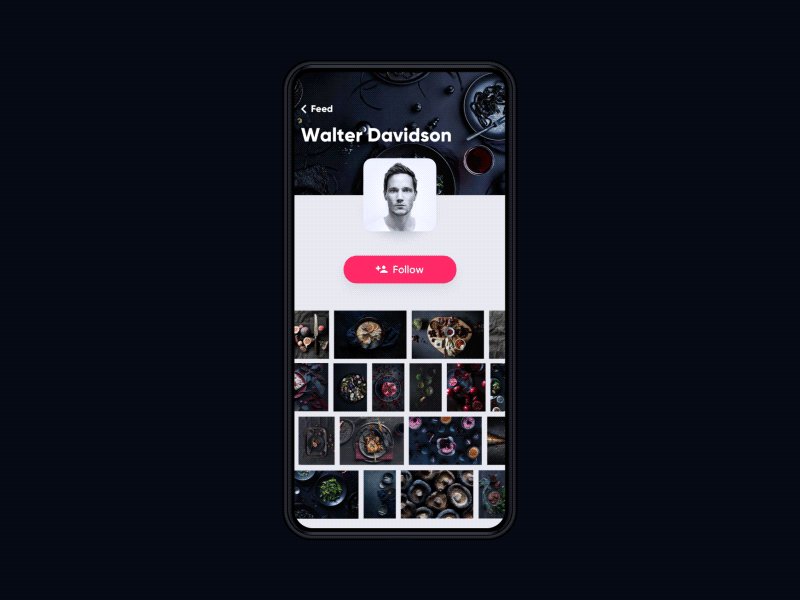
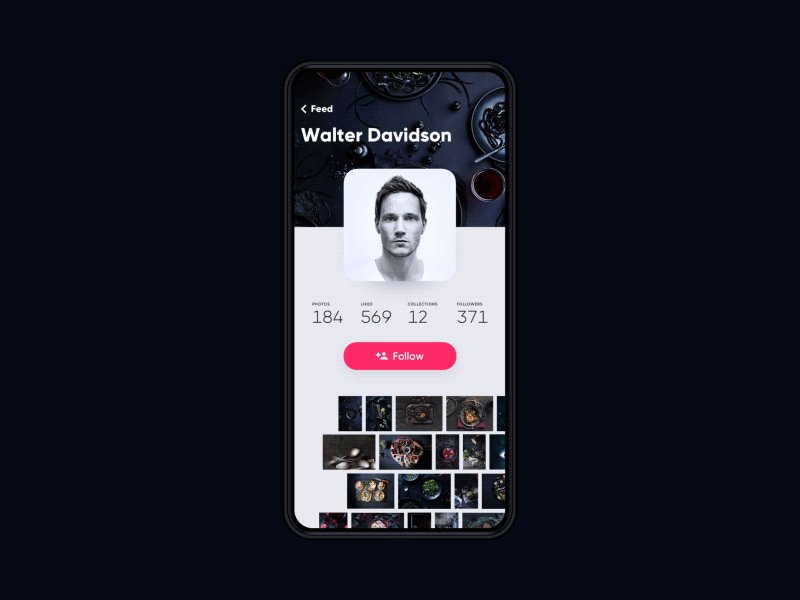
即使是基本的導航,移動動畫添加的可能不僅僅是反饋,還可增加樂趣。反思這個可擴展按鈕的概念:通過少量運動,它模仿了像果凍這種物質的物理特性。

進行中的動畫
如果交互的過程稍長,用戶必須等待,他們更願意了解發生了什麼,以及進展如何。這種動態交互的最大優點是為用戶提供了保證,使他們在使用產品的過程中能夠感知並且保持信心。一個自信的用戶意味著積極的用戶體驗,並為留住高水平用戶提供了良好的基礎。進度條、時間線和其他動態元素的動畫可以起到一箭雙雕的作用:
– 告訴用戶目前的進度。
– 提供娛樂性元素,減少等待中的負面情緒。
– 優雅原創的設計可能成為現象級功能,用戶將願意與他人分享,並吸引更多用戶參與其中。
下面,你會看到一個時間軸app:等待的時間是由從白天到黑夜的過渡插畫來支持的,數字顯示的是等待的時長。

加載動畫
這是移動端使用最多的動畫。它可以被認為是進度動畫的子動畫,因為它告訴用戶加載過程是活動的。加載動畫有不同的變體,如加載,預加載、下拉刷新。
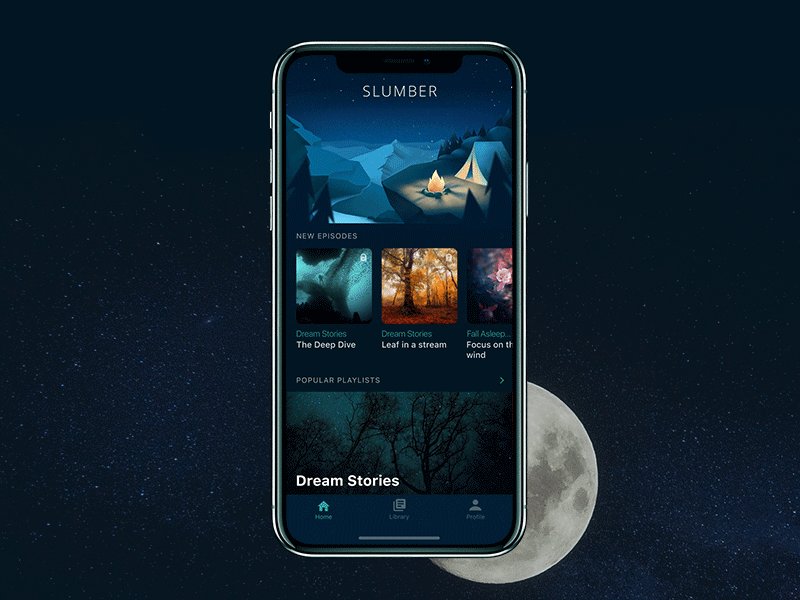
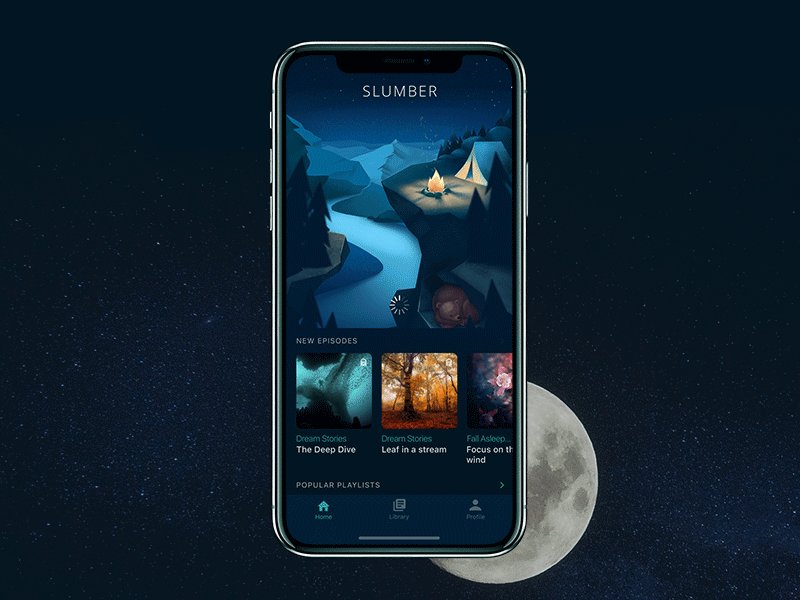
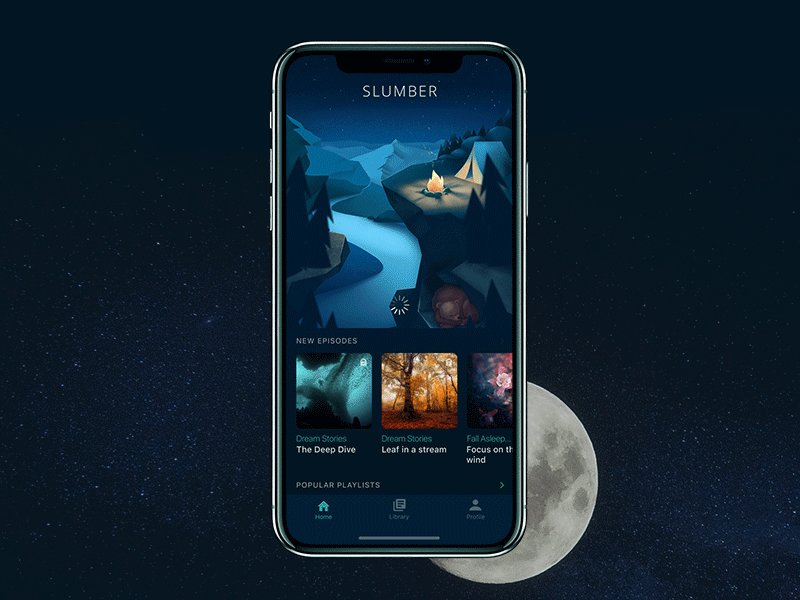
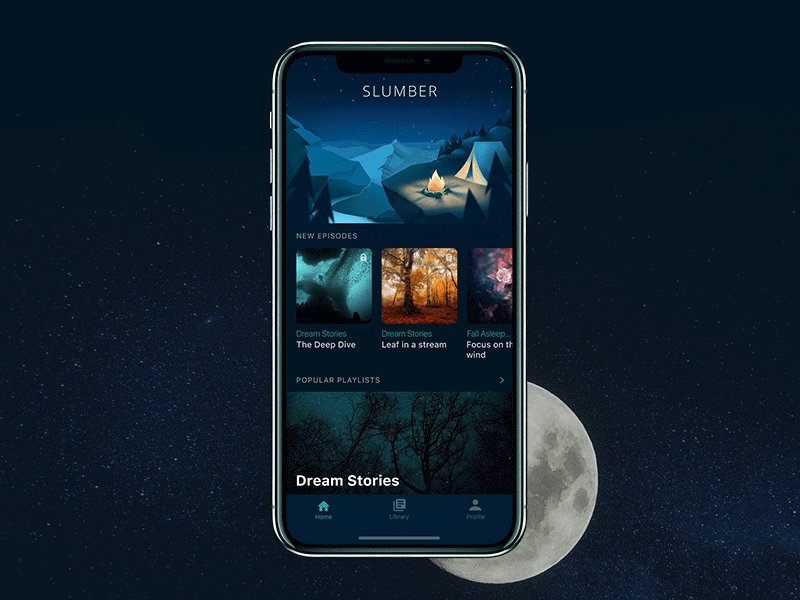
這是Slumber app對下拉刷新的運用:拉下新一集,用戶等待時會看到加載小菊花的微動畫,表示正在刷新過程中。而動效插畫使用戶在等待過程中也不至於太無聊。

吸引注意動畫
這種動畫在用戶與你的app交互時起著用戶體驗可供性作用,它支持一般的視覺層次,通過動作捕捉用戶的注意力,並將其導向必要的細節處。這樣可以節省掃描整個屏幕的寶貴時間,使導航更加清晰直觀。
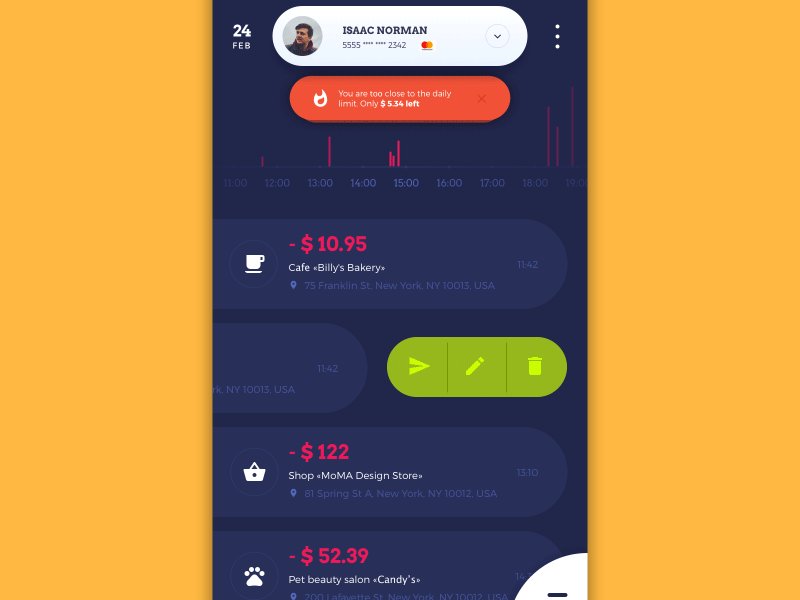
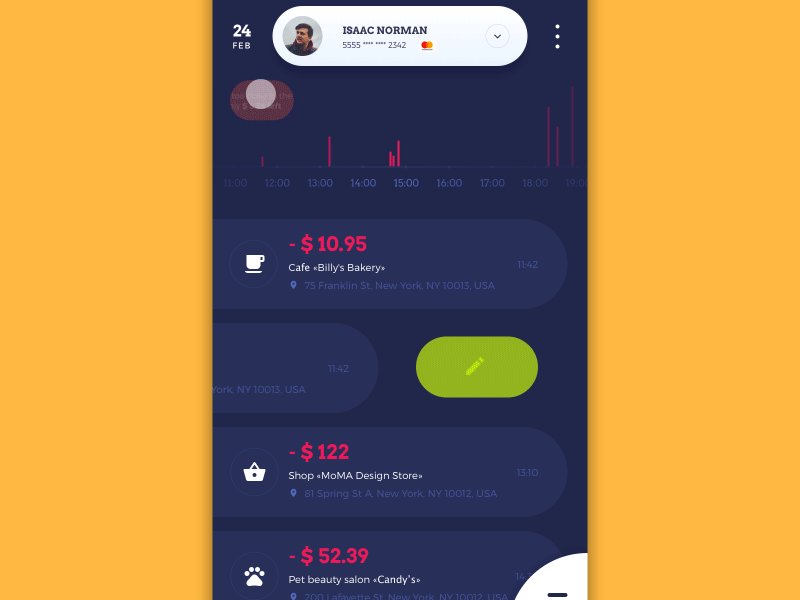
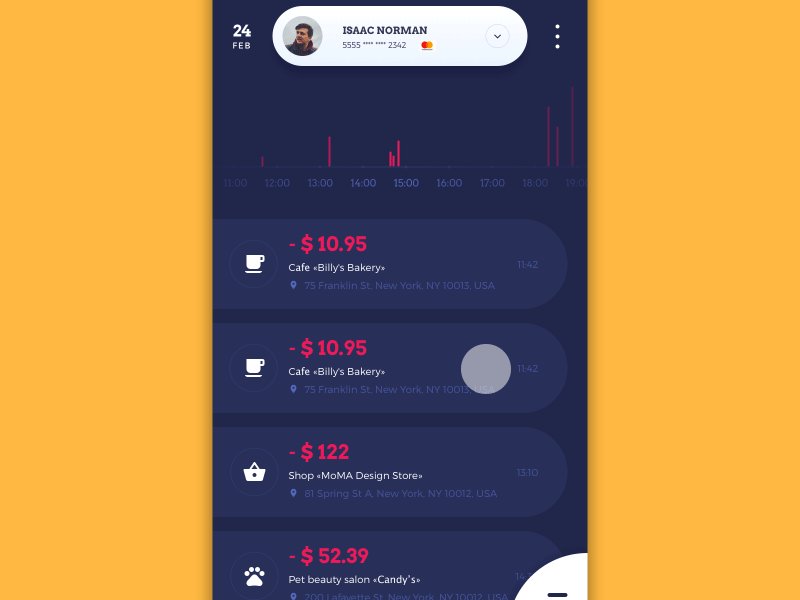
這一組美味漢堡app的互動動畫功能是,改變價格。它給這個過程增加了生氣,使它變得自然。而且通過移動,它會立刻吸引用戶的眼球,以這種方式提供一個提示信息。

過渡動畫
過渡的動畫在交互過程中,從一個屏幕到另一個屏幕,給APP增添了個性,使其變得優雅。
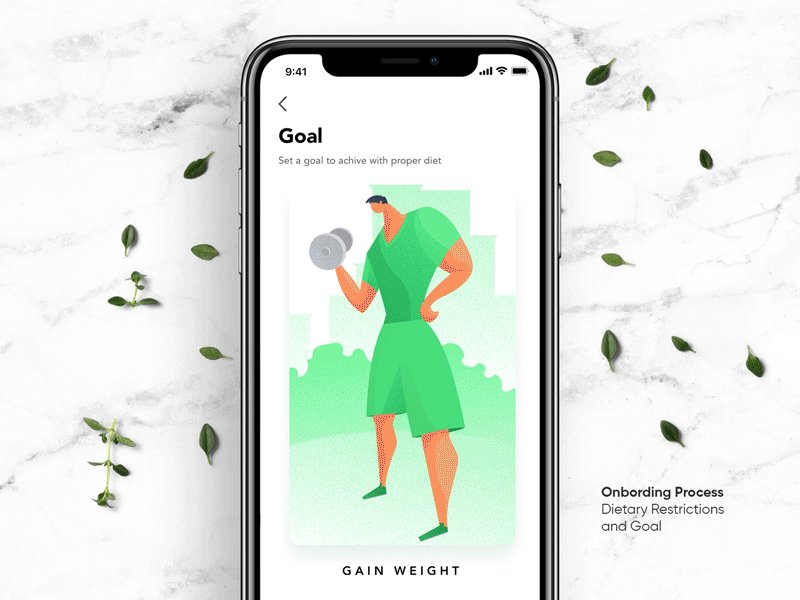
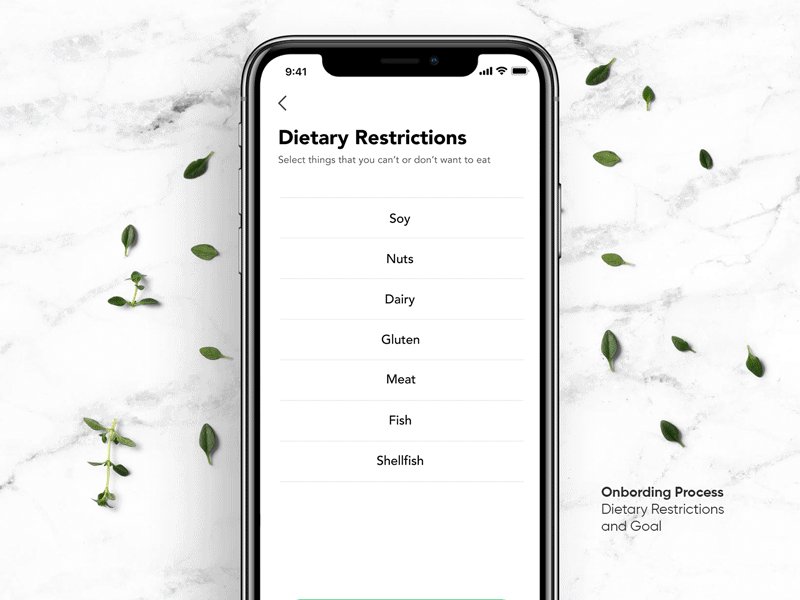
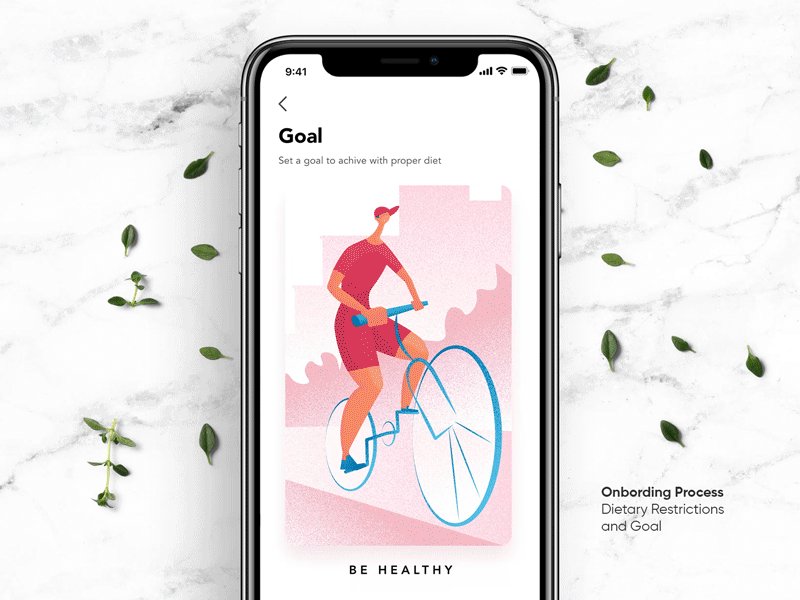
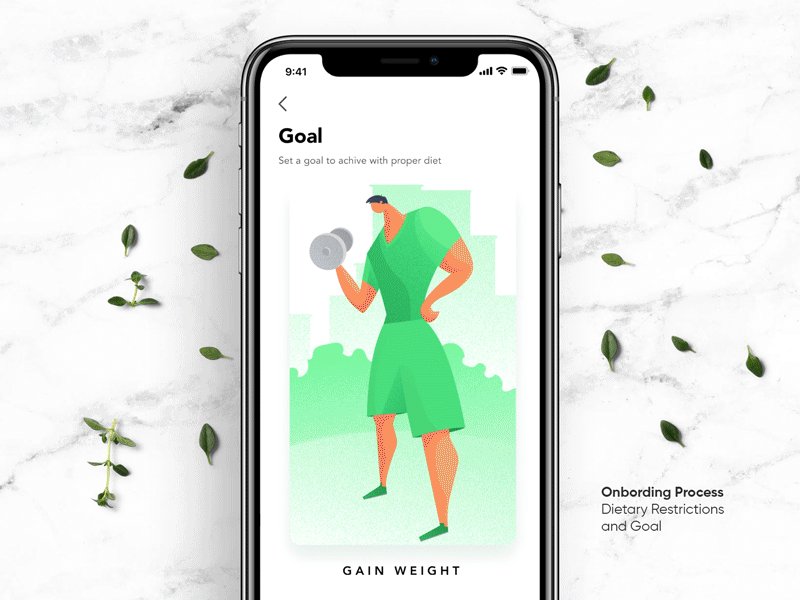
這是完美菜譜app的過渡動畫:用戶可以自定義他們的菜單,根據他們的目標和飲食限製。滑動的目標卡之間的轉換,給用戶積極的體驗。

是的,這不僅僅是美觀的問題。在我們最近的文章《關於移動應用程序的概念性UI動畫》中,我們展示了一些例子,說明了過渡動畫如何在元素之間添加更多空間的錯覺,從而使布局變得透氣、明亮,如下所示:

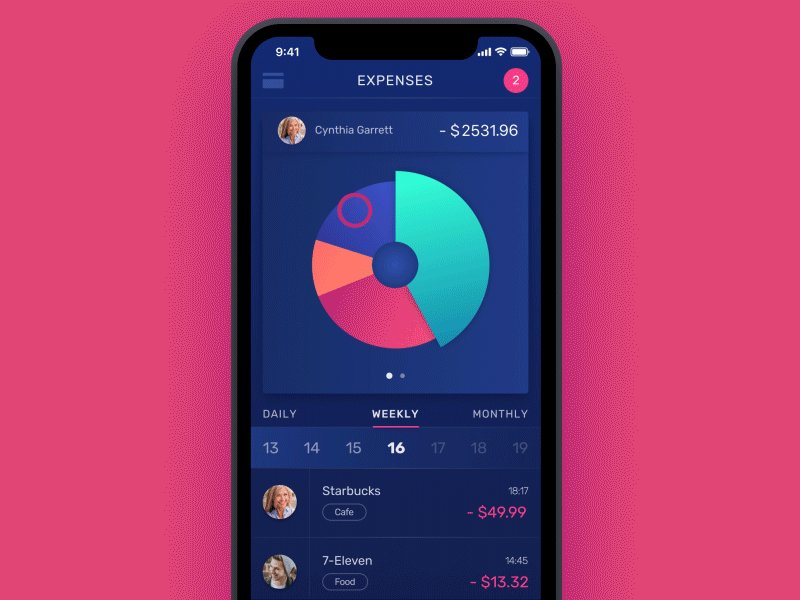
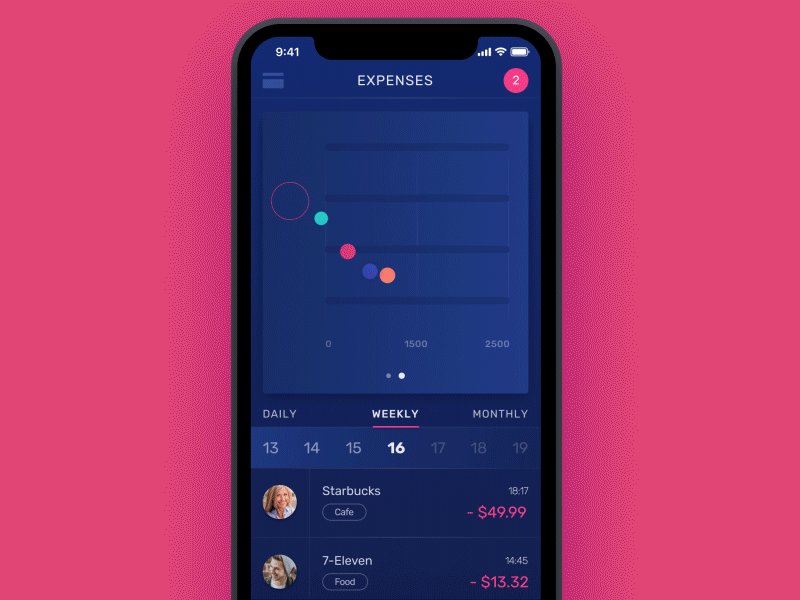
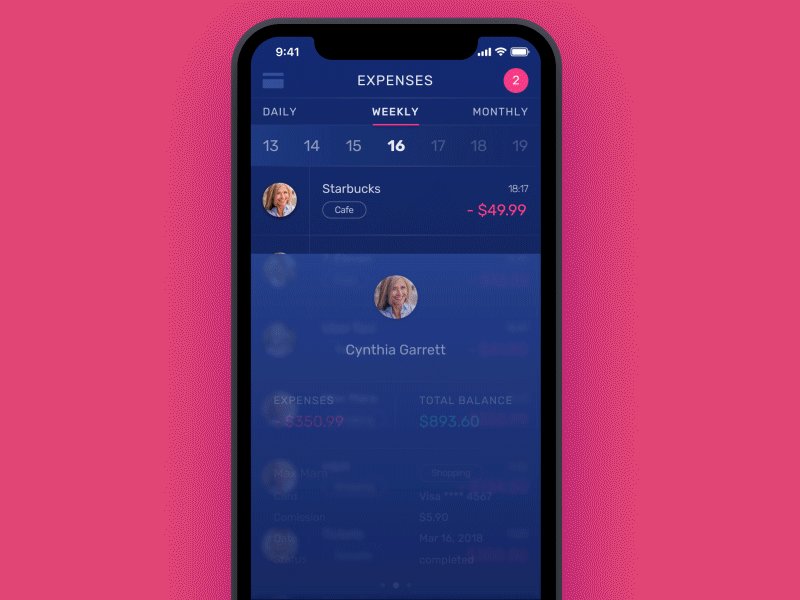
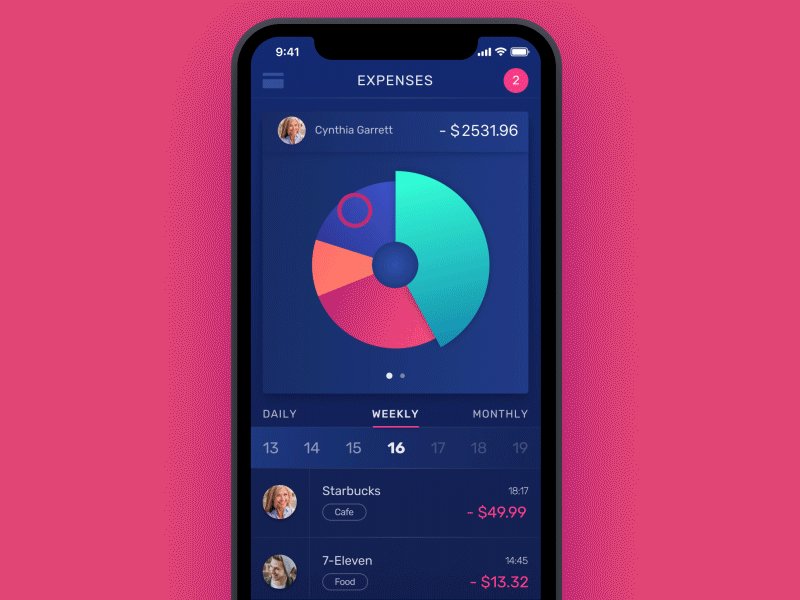
當用戶從餅狀圖到列表視圖,保存和標記顏色時,這裏還有一個關於轉換過程創造性動畫的例子:動畫使屏幕與數據可視化之間的連接緊密相連,讓用戶看到這一聯系。

營銷型動畫
品牌與UI設計的巧妙結合對提高品牌認知度有重要作用。在大多數情況下,它是動態的logo、吉祥物類似的,通常被有效地應用於啟動頁。APP的營銷動畫通常集中於吸引人們注意品牌標誌。這是我們為Whizzly設計的動畫logo,這是一個用來推銷年輕人才的APP。動畫很迷人,令人印象深刻,具有生動的感染力。

動效通知
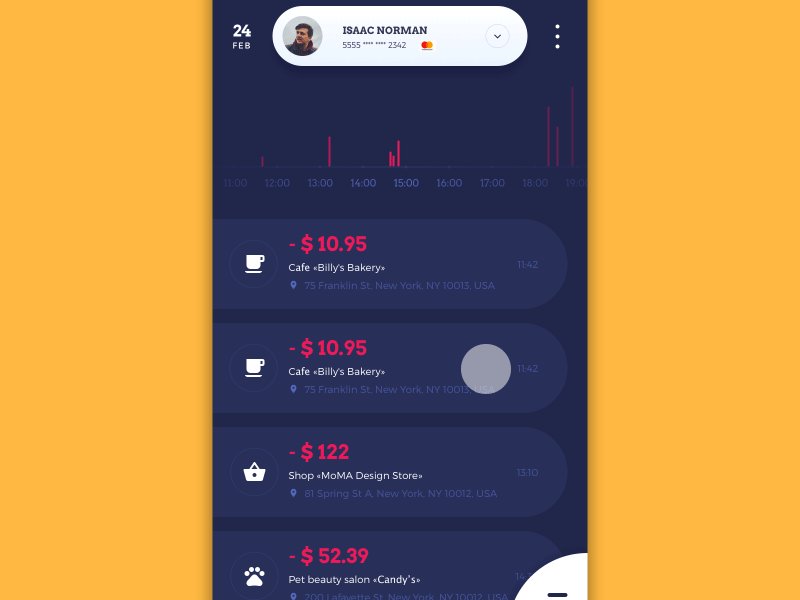
通知能吸引用戶去更新app。在不那麼引人注目的動畫支持下,通知變得更加吸引人,讓用戶不錯過重要信息。下面你可以看到Home Budget app中的一個例子:通知不僅以明亮的顏色突出顯示,還模仿了脈動進行突出顯示。

滑動動畫
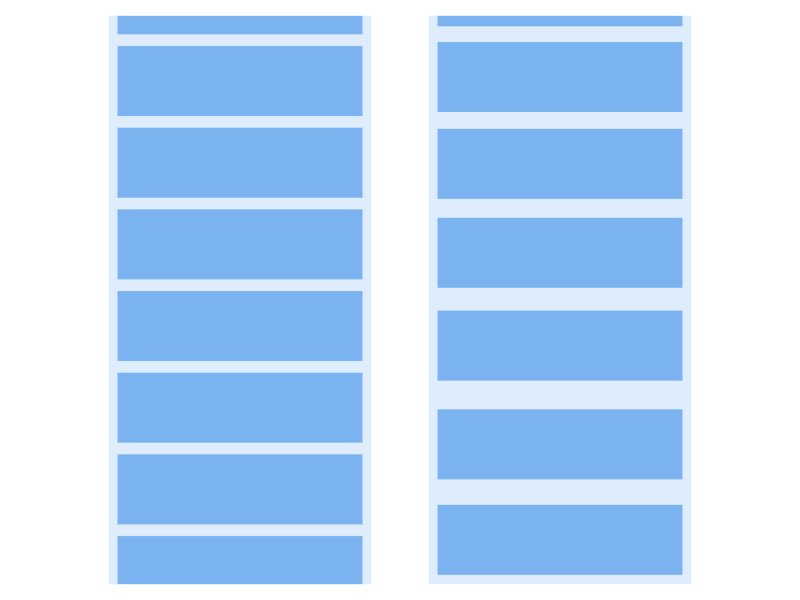
滾動是我們在web和移動端中使用的典型交互之一。這種動畫增添了美感和優雅氣質,使產品變得時尚、創意、和諧。記住,滾動可以應用於不同的方向,不僅是垂直的,也可以是水平的,如下圖所示。

講故事和遊戲化
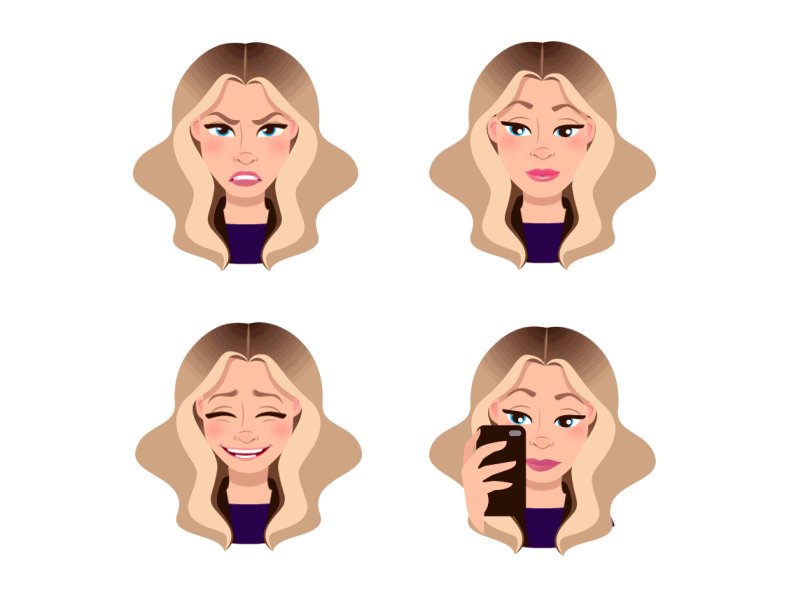
在APP中使用動畫的另一個原因是它成為故事或遊戲的一部分。動畫貼紙、徽章、獎勵、吉祥物——這些是讓應用界面變得有趣和生動的幾種方法。比如,這裏你可以看到Mood Messenger使用的動畫貼紙,它反映出了不同的情緒,使用它們可以增加強烈的情感吸引力。

UI動畫的利弊
在APP中使用動效,設計師應該分析它們可能對APP產生的正面和負面影響。我們簡單的整理下,將有助於你的決策。
在APP中使用動效的好處:
1、節省屏幕空間
2、增加可用性
3、創意
4、方便和簡單的交互
5、能夠同時完成多項功能
6、加快互動過程
7、向用戶提供清晰的反饋
8、創建必要的期望
另一方面,設計師不得不考慮的缺點:
1、加載時間
2、幹擾因素
3、耗時費力的技術實現。

歡迎關注我的公眾號:愛設計的狐狸
原文地址:tubikstudio
譯文地址:站酷
譯者:愛設計的狐狸
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15