從線框型Q版卡通畫演變出來的MBE風格,設計采用了更大更粗的描邊,相比沒有描邊的扁平化風格插畫去除了裏面不必要的色塊區分,更簡潔、更通用、易識別。粗線條描邊起到了對界面的絕對隔絕,突顯內容,表現清晰,化繁為簡。
MBE風格是怎麼來的呢?其實MBE不是什麼單詞的縮寫,MBE是一名法國的設計師,他於2015年年底在dribbble網站上最先發布了這種風格的作品,紅遍了全世界,所以這類風格以MBE命名。然後世界各地的設計師根據風格的特點做出了很多優秀的作品,以下是我總結的幾處觀點與大家分享~
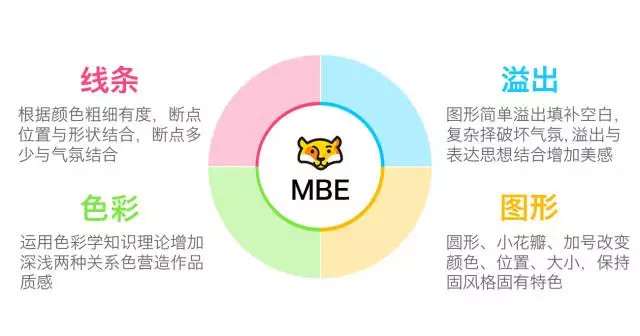
一、MBE風格特點
任何設計都有其自身的特點,也有同其它物質所持有的共性,特點就是與眾不同掌握這些與眾不同的特性,就可以嫻熟的使用出這項技能。

1、線條
MBE風格最大的特點就是,比原本插畫更粗更大的線條光環一般把作品詮釋的更加閃耀。在使用的這些線條的時不但要結合色彩學還要對作品寄予情感理解的更加通透,當然也不能缺少對審美的認知。
▸有斷點
黑色線條好處是可以突出內容,壞處就是會產生壓抑感削弱內容主題使物體失去生動特性,MBE很好的用斷線的處理方法解決了這個難題,這些斷線的處理並不是根據圖形的去限定個數,它們的數量多少是跟位置有直接關系的。

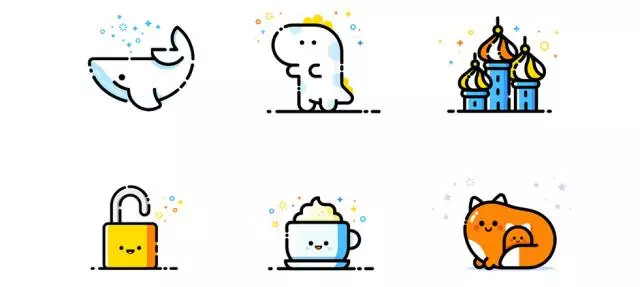
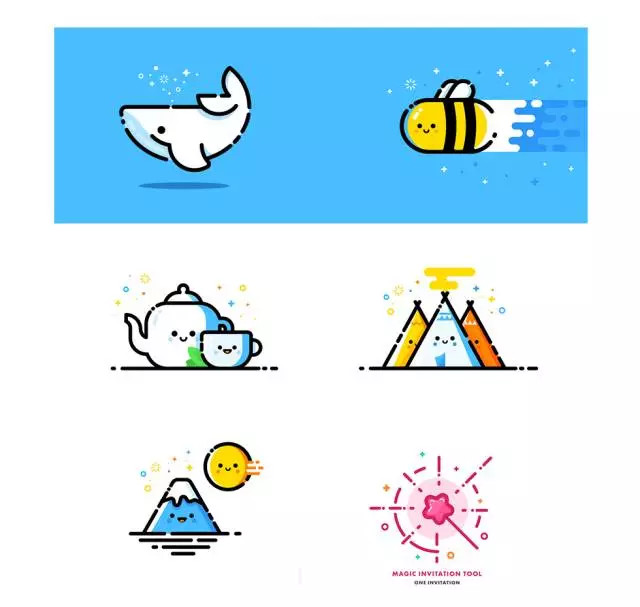
1:圖中的鯨魚和恐龍都是體積比較龐大的動物,大面積過度的線條讓動物本身顯得有點嚴肅,作者在鯨魚的嘴部、噴泉的尾後部分都適當使用了斷線結合動物本身的特點處理出來斷點的既能起到效果又不失美觀。
2:寶塔和鎖的處理都是在密集的線條交彙處做斷點,破除了畫面的壓抑感讓整體看起來更加透氣。
3:杯子和狐狸的看起來雖然都是獨立的個體,但是仔細觀察他們都有一個圍繞的共同特性,杯子裏面裝著水大狐狸抱著小狐狸這樣的設計內容是要更突出他們之間的緊密關聯所以設計師們隻選擇一處做斷點,此時如果在他們之間多加幾處斷點就會破壞這種氣氛使畫面的關系產生被分離的感覺。
▸無斷點
扁平化圖形+黑色粗線+斷線處理是MBE風格的固定搭配,但是斷線的處理並不適合在所有的圖形上,既要保持這種新風格又要完成想表達的設計,在線條的顏色和粗線處理上就要有些不同的處理手法。

1:汽車的整體構造屬於比較精致細膩的圖形,如果使用黑色粗線勢必會遮蓋住車體細膩的結構無法表達出一輛精致跑車的視覺傳遞,設計師將描邊線條調細並把黑色改為深灰色在地面部分適當增加斷線處理,既突出整體的精致奢華又保留的設計獨有風格。
2:元寶圖形的使用環境是在煙花點綴的簇擁之中如果使用過多的斷線處理畫面整體就會感覺被散開,設計師使用了紅色中偏黃並降低飽和度的顏色很好的消除原本使用黑色線條的壓抑感,並且這種偏暖的紅色會更加增加元寶金光閃耀的色澤。
溢出
MBE風格除斷線以外最大的特別就是色塊的溢出,其含義應該是想表達物體通過光照折射出來的陰影因為通常溢出的方向都是高光的對側。MBE早期使用色塊溢出作品較多後期基本已經很難見到,原因是因為早期作品圖形都偏於簡單色塊溢出的處理可以給畫面營造質感增加對風格的印象,而後期作品複雜度提升溢出部分無論在顏色還是整理型上很難融合,讓圖形本身突兀破壞本來想傳遞設計思想。

2、色彩
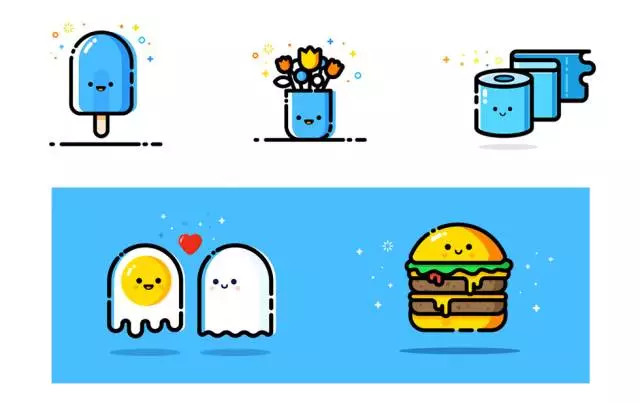
▸單色系
分析物體包含內容是否屬於一種(材質、數量、介質)上述特性屬性唯一時,即可使用單色系搭配方法找出物體的深淺關系營造質感,畫面表達會更為完整明確。

▸鄰近色+補色
在色系上作者MBE有時候也會用不同色系製造圖形的氛圍,顏色的基本範圍會控製在三種顏色以下,分別采用鄰近色加補色形成,以下圖形中包含的紅、黃、綠、在色環上角度分別為22.5°的兩色間,色相差為1的配色,均屬於鄰近色相配色。而藍色角度為180°左右,色相差為8的配色,稱為補色色相配色。
當想要表達的物體在一個數量以上或者物體本身某一處的材質與其它地方不同,使用顏色區分能更好的傳遞畫面所要的表現的內容,不用刻意保持色相的單一性。

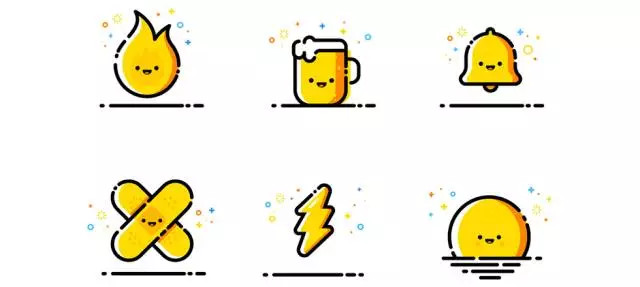
▸鄰近色+類似色
鄰近色是指在色環上相近的兩個顏色,在色彩學中還有類似色相配色、對照色相配色,在模仿和研究MBE風格時不用墨守陳規的去遵循作者的設計元素,在找到規則之後可以靈活使用才是設計的王道。
中國設計師SA 9527這組的設計中使用了另外一組鄰近色加上類似色的使用(紅、粉、橘、黃)更好的表達了一種新年的氣氛。

▸寫實派
在色相的使用上,設計師會遵循色彩基礎原理來進行配色,但是在不同環境下為了能更明確的表達物體本身之間的關系,在藝術形態上會更加具象。
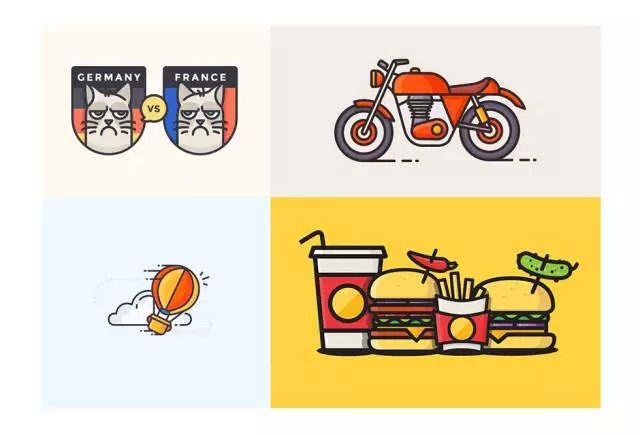
立陶宛的設計師Justas Galaburda在表現形式上更加貼近現實,藍天、白雲、國旗、漢堡和薯條中的配色均采用現實中的物體顏色做為填充。

3、圖形
MBE風格的背景圖最初隻有圓形、小花瓣、加號三種也是最常用的三種圖形,它們是隨著MBE而來也這種風格標誌直到今天也一直被沿用。
當然天生具有靈活思維的設計師們不會僅僅停留在這三種元素的組成,通過不同位設計師的演變它們被改變顏色、位置、大小另外也衍生了一些與扁平風格的結合,這種改變都是通過圖形本身特有的氣質而改變。
1:鯨魚的背景圖形重新組成之後是不是有噴出水花的感覺。
2:小蜜蜂飛舞的足跡結合扁平的漸變色加上漫天飛舞的小星星真的很有feel。
3:茶壺中間的葉子很好的區分的茶具之間靠色的問題,並給畫面增加了茶水很新鮮的意味。
4:山體中間的雲也是自然恰到好處。
5:太陽會因日出而東日落而西,太陽的動態氣氛給畫面增加了幾分活力。
6:仙女棒五彩繽紛的氣氛,光照出來的時候會閃閃發光。

MBE風格看似簡單但是其中好的作品總結出來的經驗也是通過設計師們的實踐經驗得來的,有了這些設計理論在設計的時候對我們最終達成的效果的會有著很大的幫助。
以上總結觀點希望能對大家的設計有一些些的幫助,歡迎大家留言討論更多設計風格的研究。
二、MBE風格製作教程
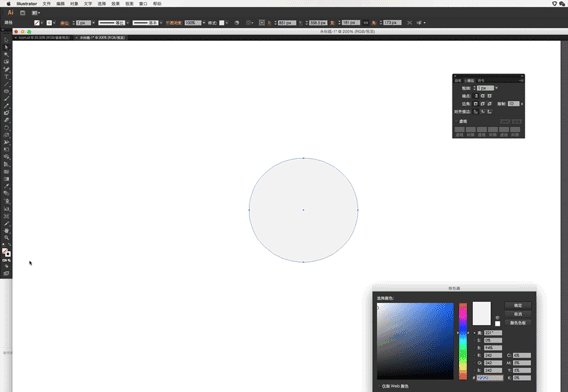
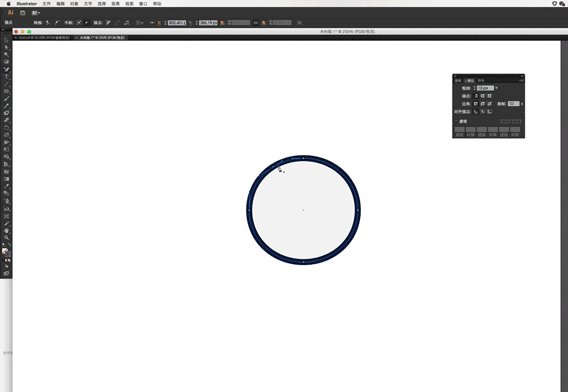
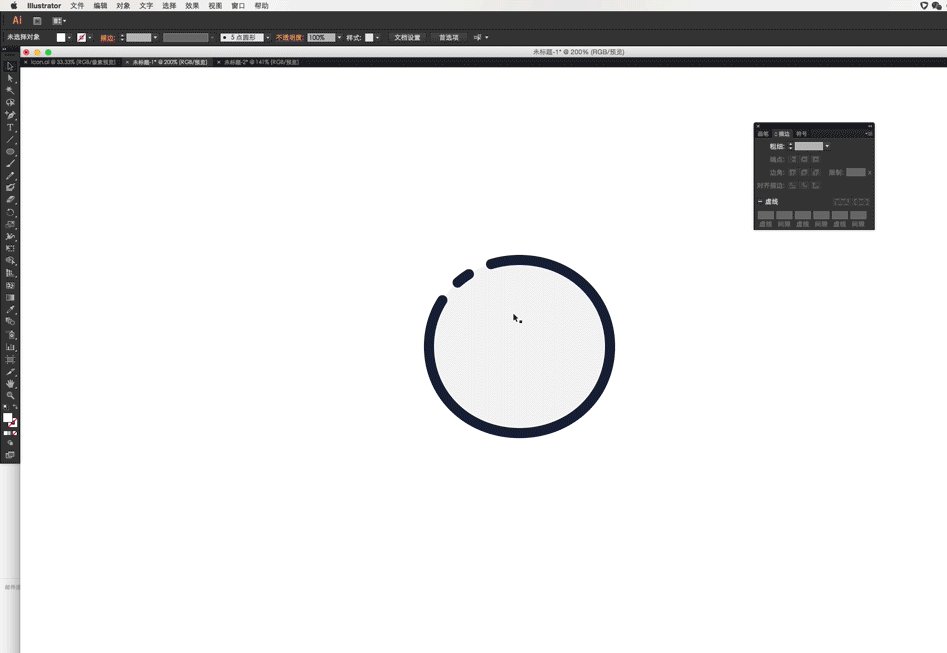
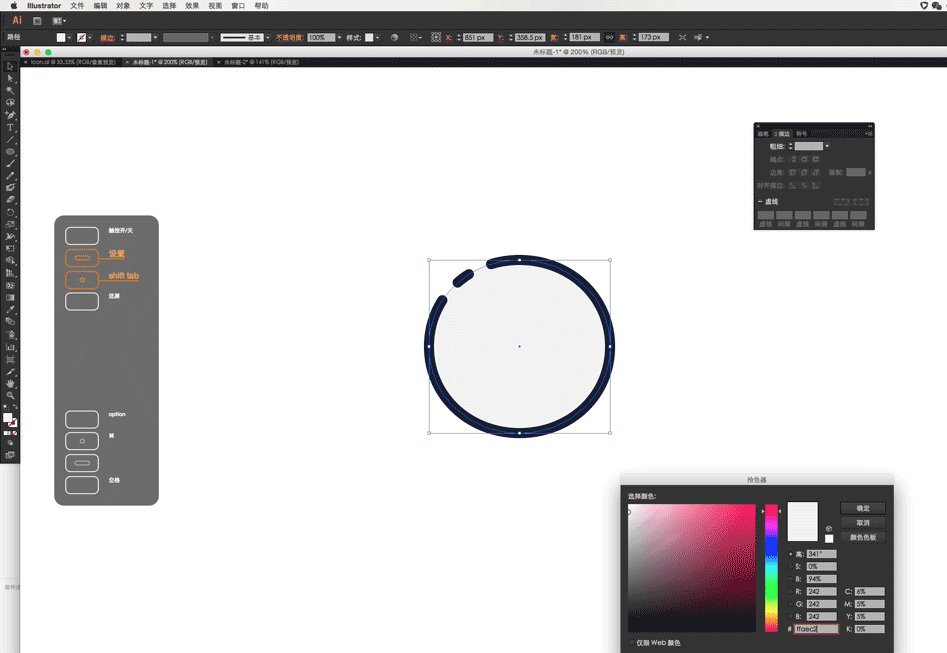
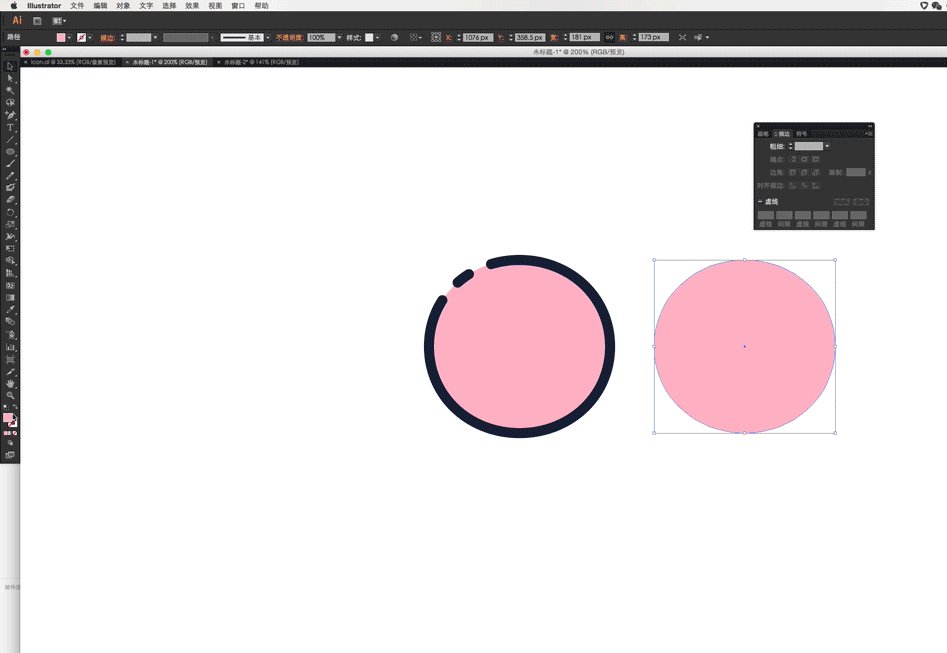
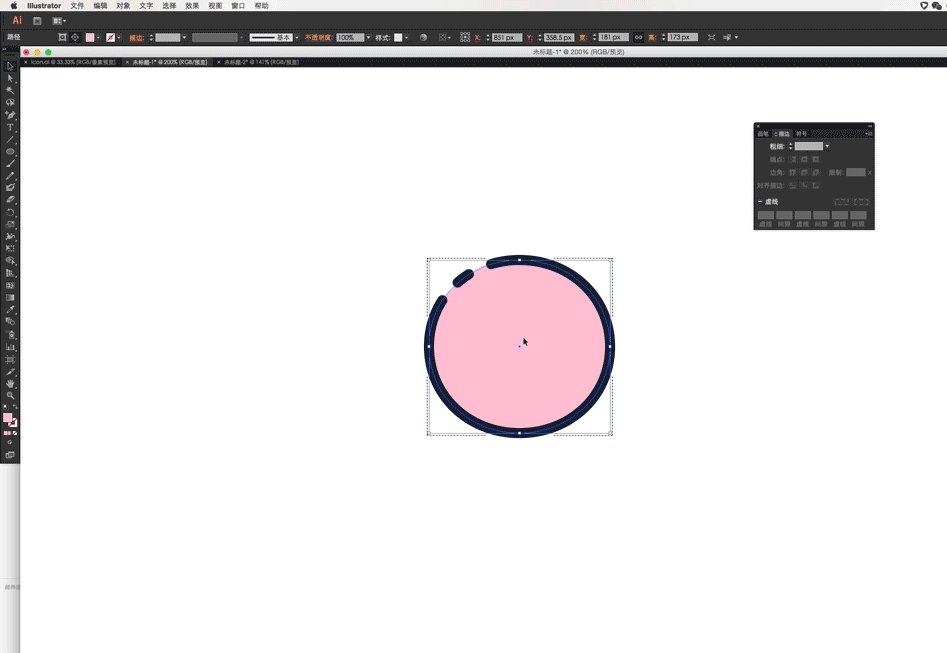
1:畫一個圓,選中兩端的錨點各縮進4px,複製粘貼這個圓去掉填充色選擇描邊顏色設置描邊10x,用鋼筆工具在描邊上增加幾個錨點,選擇中間錨點刪除就可以形式一個圓的斷點。

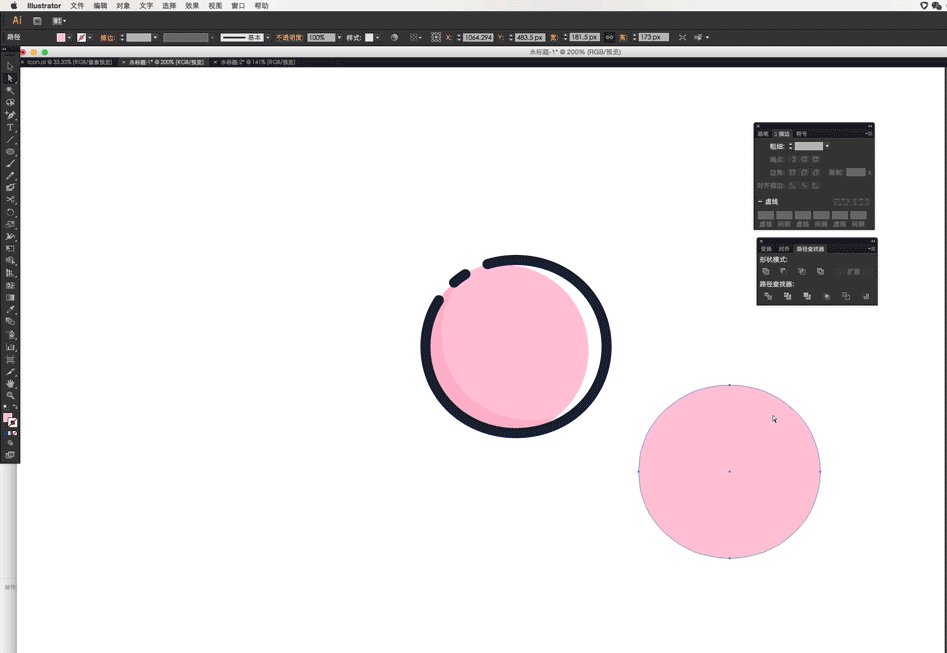
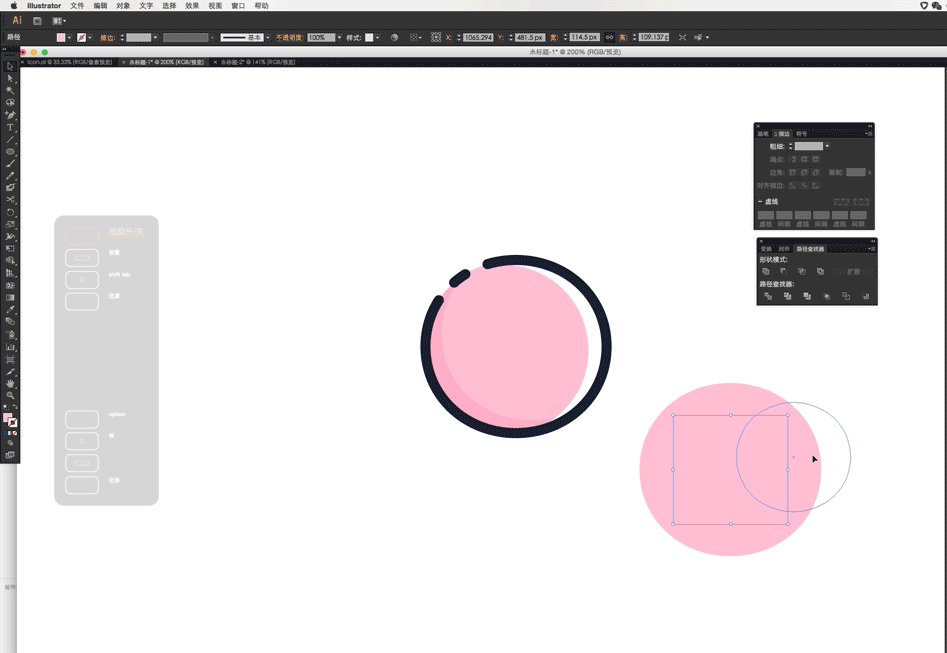
2:將填充色改為粉色,複製兩次使用路經查找器切割出一個圓的一小部做為圓的陰影,再用同樣的方法做出一個高光。

3:複製兩次圓,將其中一個圓縮小擺放到合適的位置使用路徑查找器切割出(這是小優的眼鏡)眼鏡的位置,然後填充為藍色,複製眼鏡關閉填充色設置描邊10px,再複製眼鏡和臉部高光使用路徑查找器切割出眼鏡高光的部分設置色值

4:使用上面相同的方法做出一朵花和眼鏡上白色高光,一個小優的頭部就做好了。
文章來自:優酷土豆用戶體驗設計中心
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15








