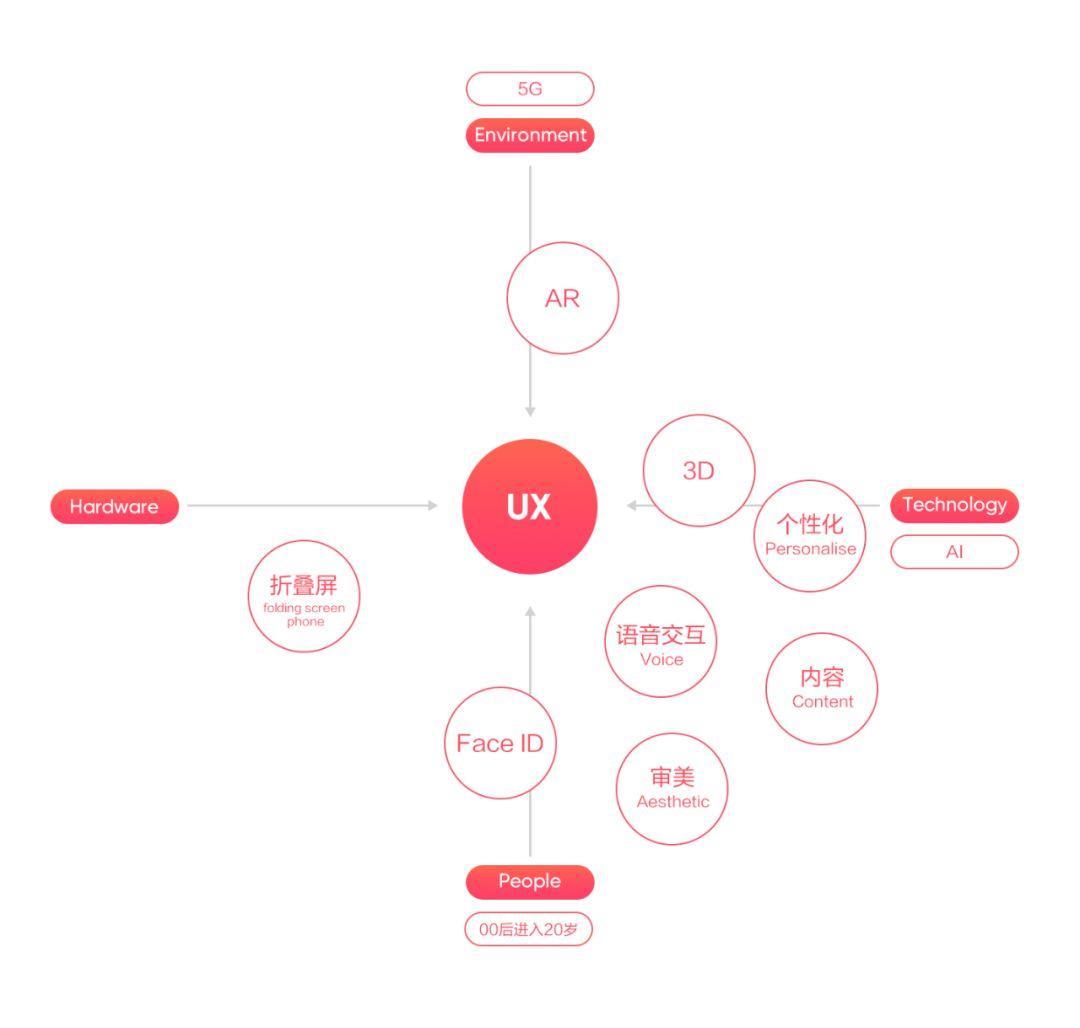
在本文中,我們將分享ISUX設計趨勢報告的最後一部分“用戶體驗趨勢”。用戶體驗是產品、人與環境共同作用下,用戶使用產品的感受。隨著科技不斷進步,新的產品和服務層出不窮,消費者的行為和心理也在不斷變化。我們從技術、硬件、環境和人四個維度,來分析和總結用戶體驗趨勢,在這個多變的行業中,大家進行新的設計和改進設計時,加以對趨勢的了解,為即將到來的未來做準備。
為了更好的了解趨勢出現的原因,我們從影響趨勢的客觀條件中歸納了一些信號:
2019年是5G元年
思科最新研究表明,2022年,全球近12%的移動數據流量來自5G連接。5G超高速率讓內容推薦更加個性化和精準化,萬物互聯會帶來更多的智能終端和更多細分場景,AR將會有更多應用場景。
2019年00後進入20歲
00後的特點更加多樣化,千人千面時代到來。他們喜歡多社交和多互動,內容是激發他們互動的工具,會對自己感興趣的領域投入更多時間和金錢。
人工智能技術加速落地和擴大應用
近年來,人工智能技術在移動互聯網廣泛應用,人工智能手機研究報告指出,消費者最常用的AI功能有語音助手、人臉解鎖、智能識圖、智能拍攝和美顏,圍繞語音和視覺的核心應用場景技術將會持續升級。
智能手機的差異化
全面屏的出現,讓Face ID逐漸取代了Touch ID;各大手機廠商也試圖在產品形態上創新,推出了折疊屏手機。

01. 個性化體驗
互聯網的產品從大眾化轉向個性化,越來越多的產品通過定位細分找到了新的機會。設計從同質化的體驗轉向追求個性化和創新。設計師必須了解與自己完全不同的目標人群,進行用戶細分研究,通過良好的用戶體驗留住用戶,提升產品價值。
01-1. 個性化內容推薦
在大數據背景下,個體興趣多樣,隨著機器學習和人工智能的技術的發展,產品越來越注重個性化推薦。

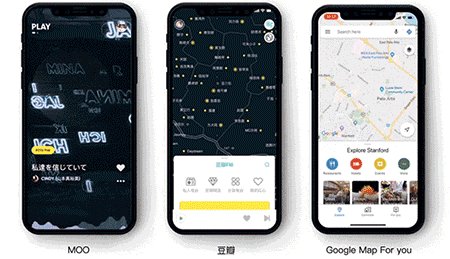
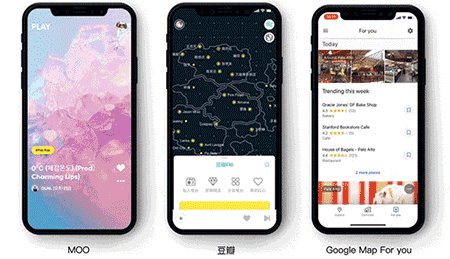
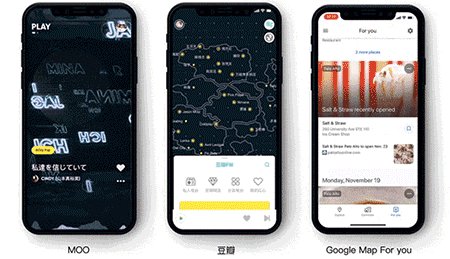
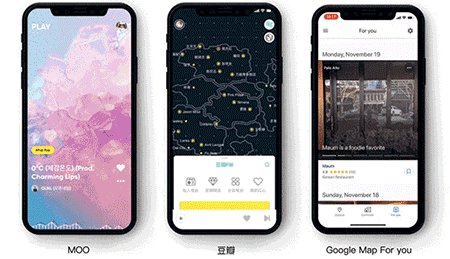
“更懂你”的信息流推送讓用戶不需要從一堆歌單中去尋找你喜歡聽的歌曲,豆瓣的音樂地圖和Google的For you讓你的偏好一目了然。
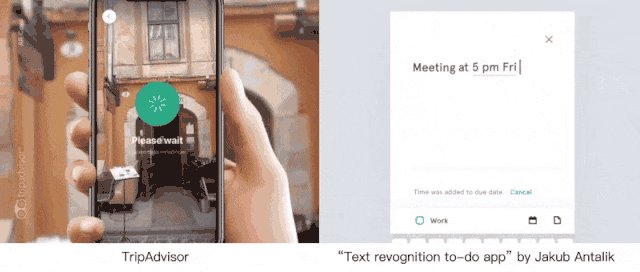
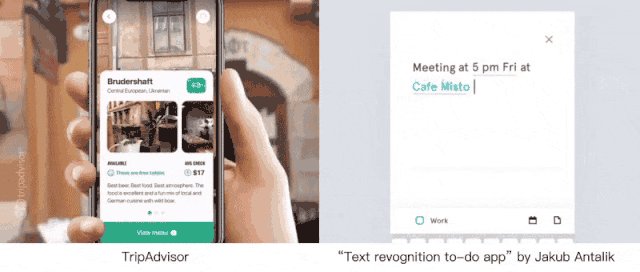
01-2. 個性化應景設計
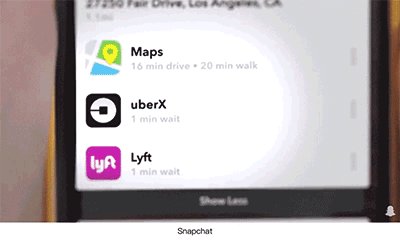
用戶經常在不同地方使用手機,場景化生活特征被互聯網設備所感知。設計師需要感知用戶當前場景,理解當前場景的需求來進行精準的應景設計,提升用戶的驚喜感和愉悅感。

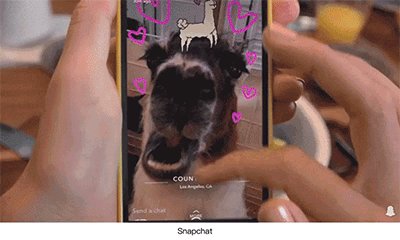
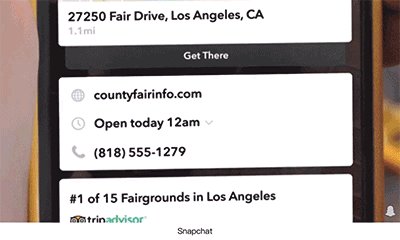
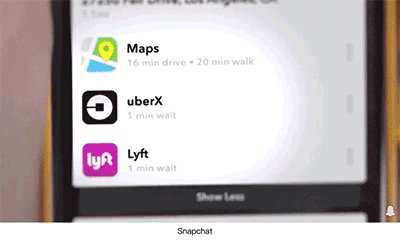
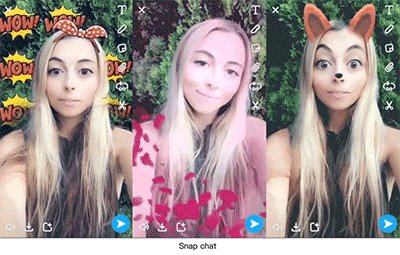
Snapchat能識別聚會拍照的地點,在app裏在線預定打車到那個位置。

麥當勞個性化推薦技術,讓餐廳根據天氣、時間和顧客的點餐記錄來調整菜單。

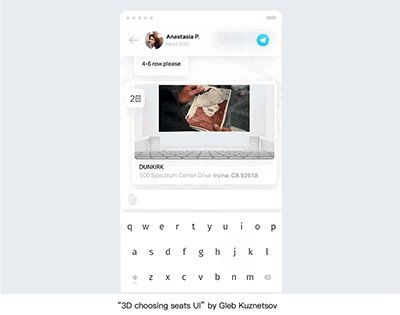
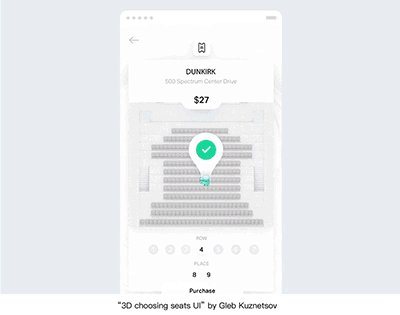
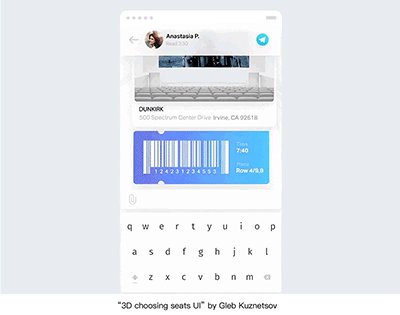
在電影院選座位能感受到座位的真實觀影角度,快到電影院時會推送電影票二維碼。
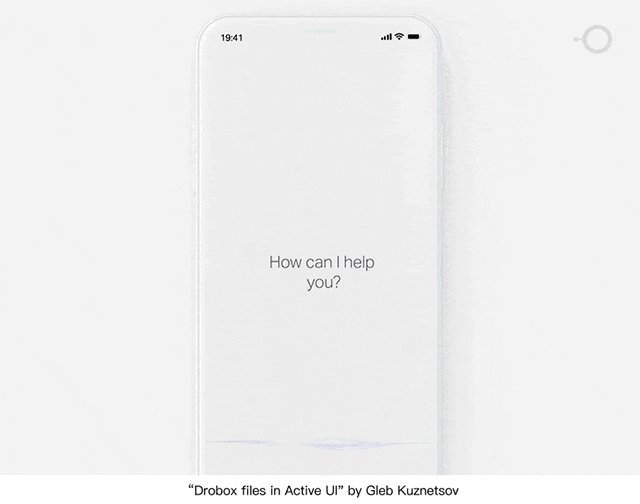
02. 語音交互
AI語音技術的快速普及,幫助人們改變使用習慣和觀念,用戶越來越多的使用語音交互。據ComScore的報告稱,預計在2020年,用戶使用搜索功能時,50%會用語音搜索;72%擁有智能語音助手的用戶表示這已成為他們生活的一部分。各大科技公司出了自己的智能音箱,AI智能設備改變了與界面的交互方式,從GUI到VUI,不依賴觸摸屏的輸入,出現無導航、無按鈕、無菜單界面。就目前而言,國內的AI音箱還是比較初級的人工智能,經常被用戶病垢為人工智障般的語音係統。
02-1. 語音更趨近自然

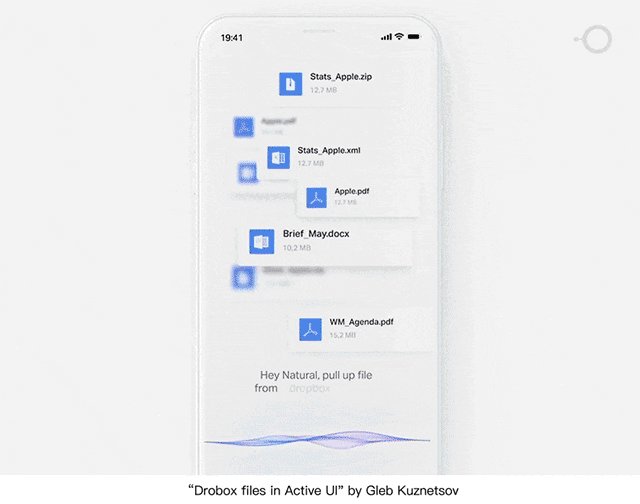
隨著人工智能和機器學習的不斷發展,Google的智能語音助手快速進化,從去年I/O發布的Continued Conversation(連續對話),用戶不用每下一個指令都要說一聲‘hi google’,到今年已經不需要說喚醒詞,拿起手機就可以讓它幫助你。
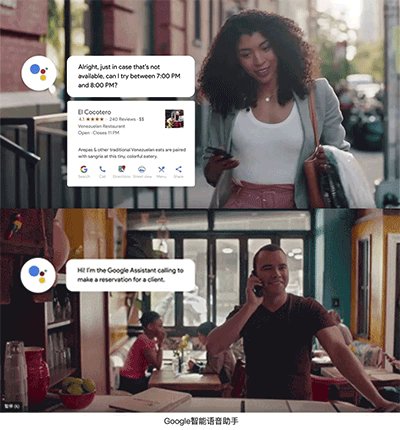
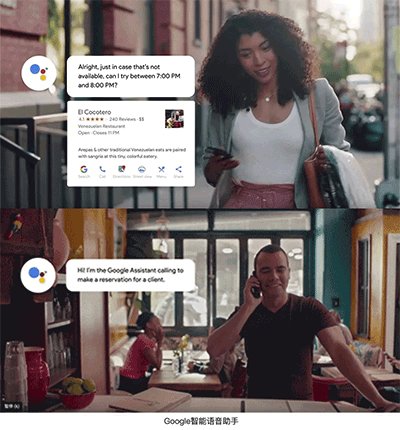
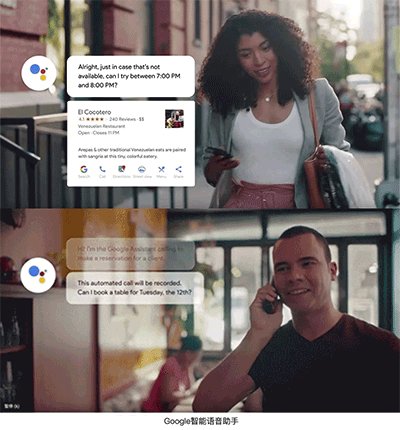
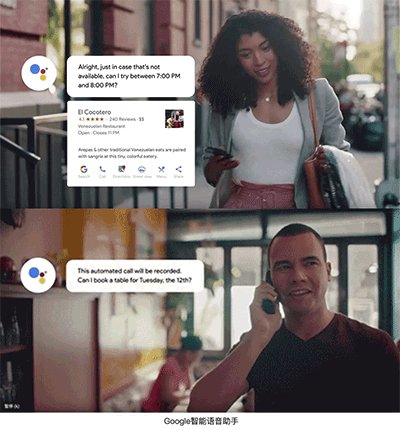
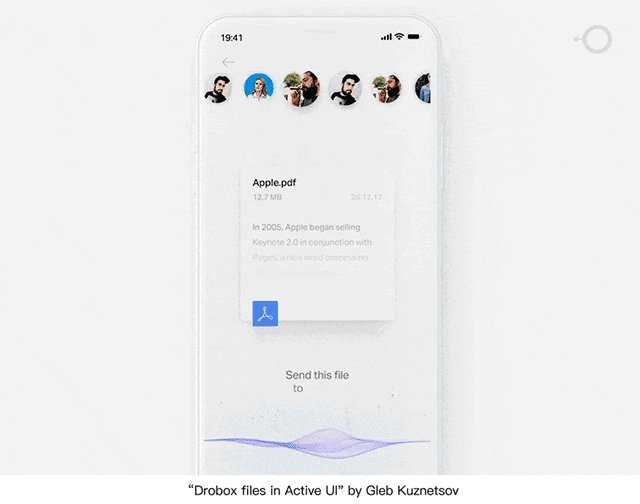
去年發布的Google Duplex,可以打電話給飯店或理發店等商家,幫你預約,到今年可以幫你租車、回複消息、找照片分享給好友、寫郵件等一係列跨app的任務。

技術進步必然帶來效率的提升,AI越來越能全面理解用戶提出的高度個性化需求,語音交互可以像人與人互動一樣自然且同時快速處理跨app的多任務,降低用戶操作成本,縮短操作鏈路,成為用戶的日常“助手”。
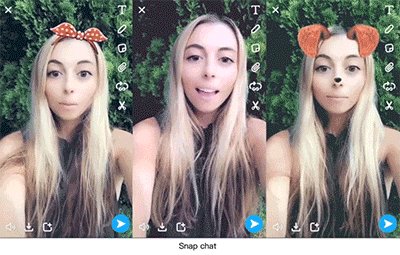
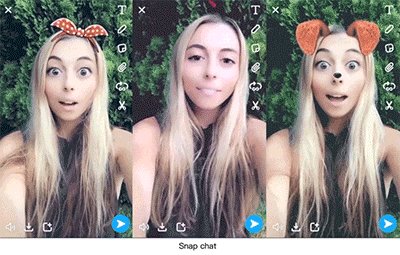
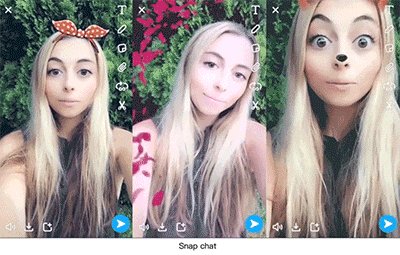
02-2. 語音交互的泛娛樂

對用戶來說,語音的使用不僅僅是它的便利性,娛樂性也是重要因素之一。短視頻在聲音交互和語音識別上進行了補位。Snapchat推出聲音濾鏡,不僅能根據聲音音量做出反應,還能識別語音指令,觸發對應的動畫。

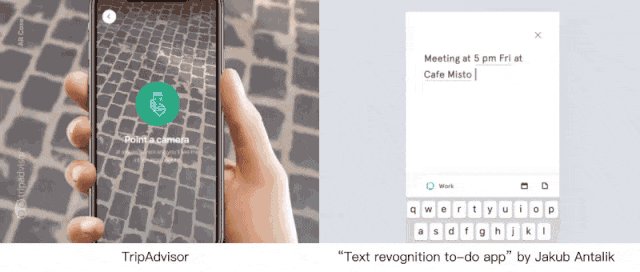
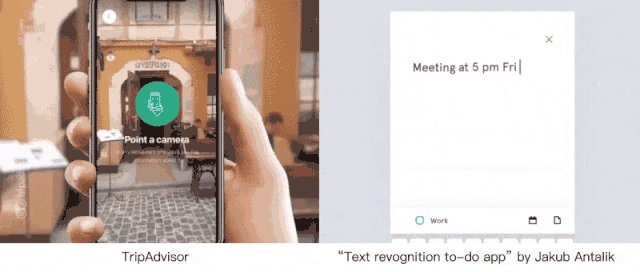
Google的Live Caption的語音識別技術,可將視頻語音內容轉化成文本字幕顯示在聊天界面,還可識別關鍵詞,形成文本鏈接,用戶可直接點擊跳轉。

聲控遊戲和聲音社交不斷興起,語音讓體驗更加多元化。騰訊NEXT新作《疑案追聲》,以聲音表現故事,聽聲音進行推理破案,用聲音來打造沉浸式體驗。
03. 秒驗身份認證

登錄app身份認證從以前五花八門的“用戶名 密碼”的模式優化到獲取手機動態驗證碼,這種身份校驗的方式在使用體驗上談不上好用。驗證碼的收取、輸入都需要用戶花費一定的時間和精力。全面屏手機的出現使Face ID取代了Touch ID,當全屏設備越來越普及時,越來越多的app將加入面部識別認證,實現更實時更精準的一鍵登錄。
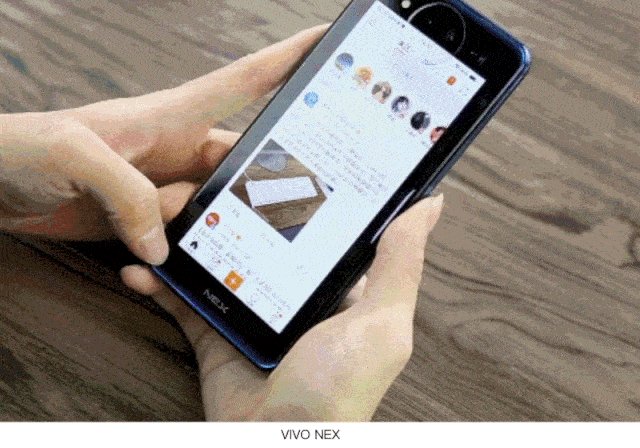
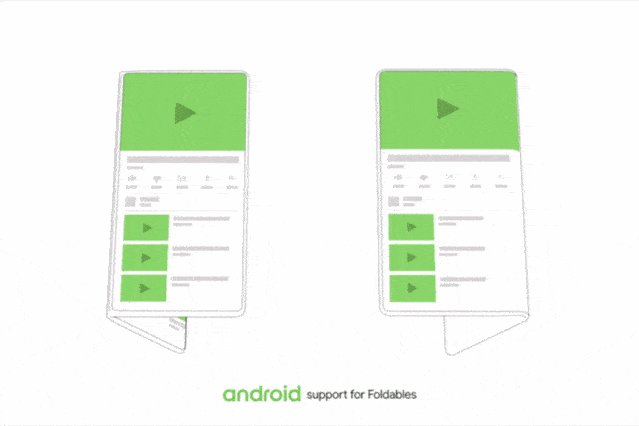
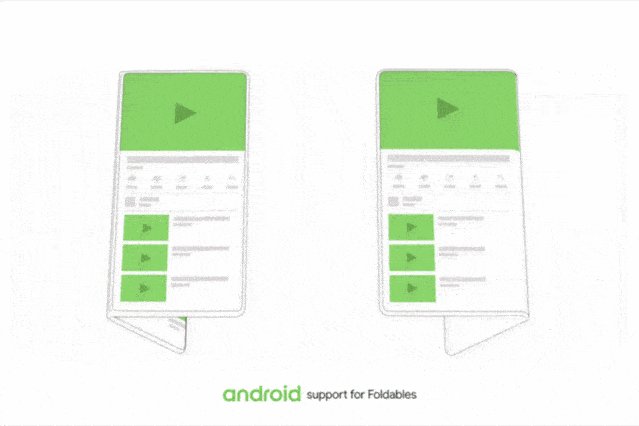
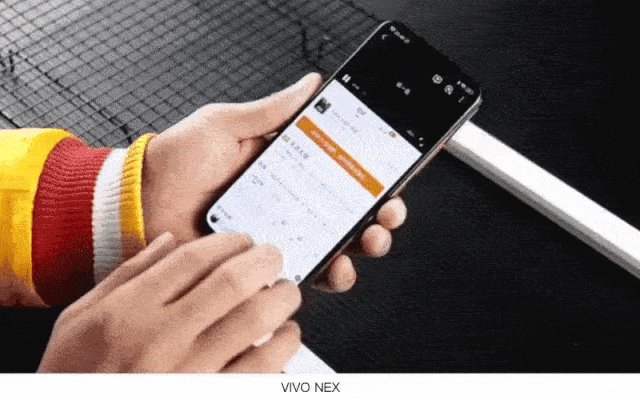
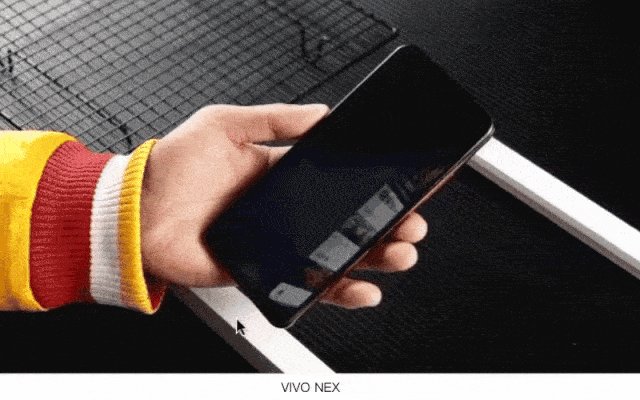
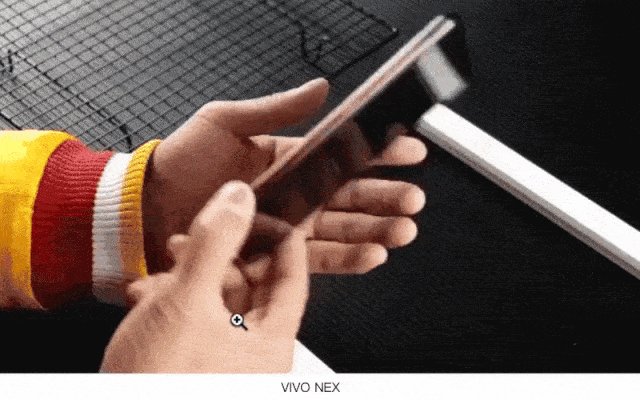
04. 手機新形態帶來新體驗
各大手機廠商為了調動消費者的換機熱情,從全面屏、升降攝像頭、雙面屏到最近的折疊屏,手機新形態的出現會帶來不一樣的操作體驗。

折疊屏折疊時能讓手機背面成為一個附加的交互空間,方便用戶同時使用兩塊屏幕進行不同app操作,例如打遊戲的同時,不用切換退出遊戲,直接翻過屏幕處理社交消息。

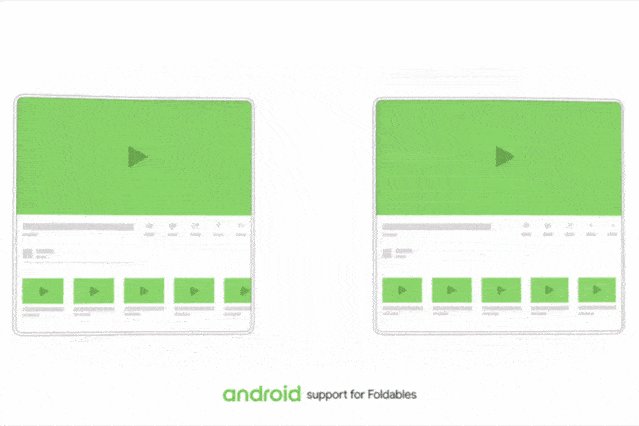
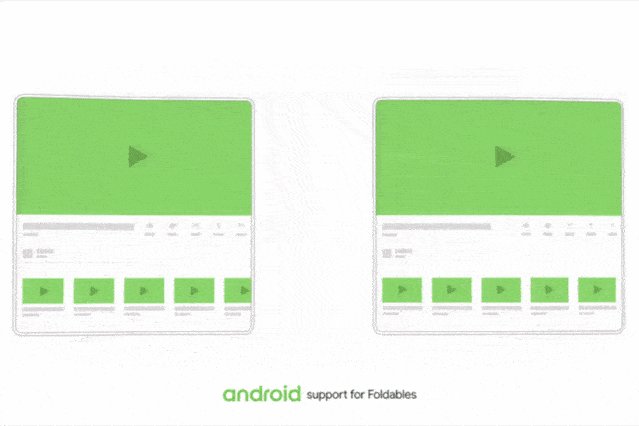
折疊屏展開能使空間更大,在小屏中運行的app,會自動調整大小匹配大的布局,並展示更多的功能。還可以進行多窗口操作,避免多個應用之間來回切換。

全屏手機的出現,讓手勢操作取代物理按鍵。折疊屏的出現,雙屏幕的操作會增加更多手勢操作,需要在設備中模擬人的自然的、習慣的手勢。
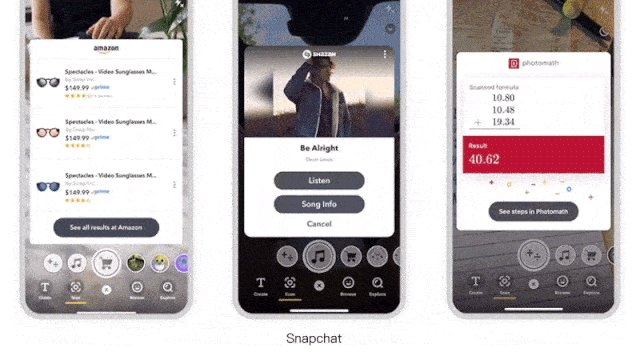
05. AR 融入到生活每個角落
AR技術會隨著5G發揮更大價值,創造更多的新場景。人們借助AR,能讓原本虛構的數字世界融入到現實的物理世界。2018年Gartner調查顯示,2020年,約有46%的零售商計劃將AR/VR技術融入到顧客的購物體驗中。

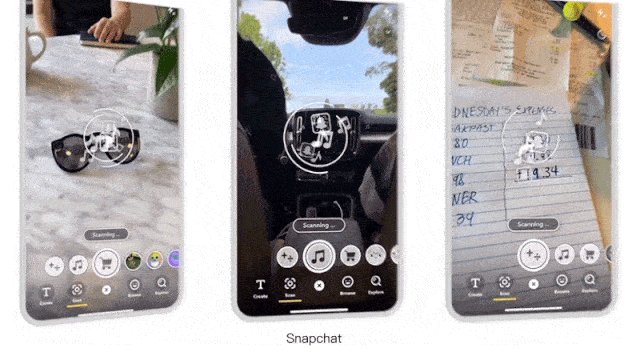
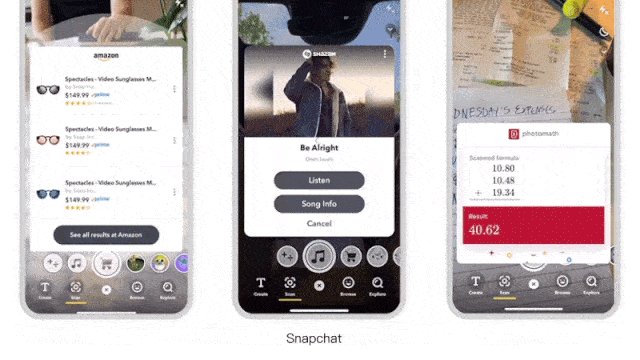
Snapchat可以使用相機掃描物理對象,會展示Amazon的購買鏈接,還可以掃描歌曲或者數學題。

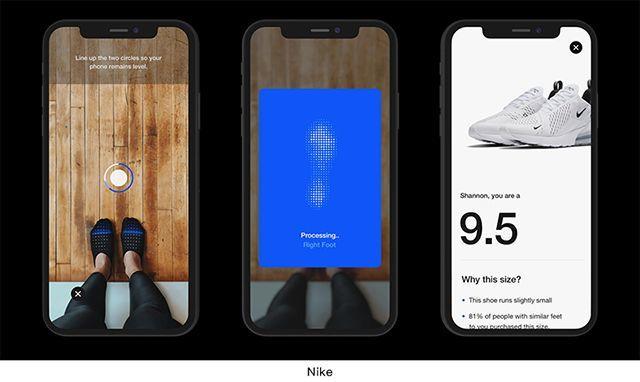
通過Nike App的“掃一掃”,對雙腳進行全面掃描和評估,會有左右腳長寬顯示,根據選擇的運動鞋款,會推薦該鞋款最適合的鞋碼。

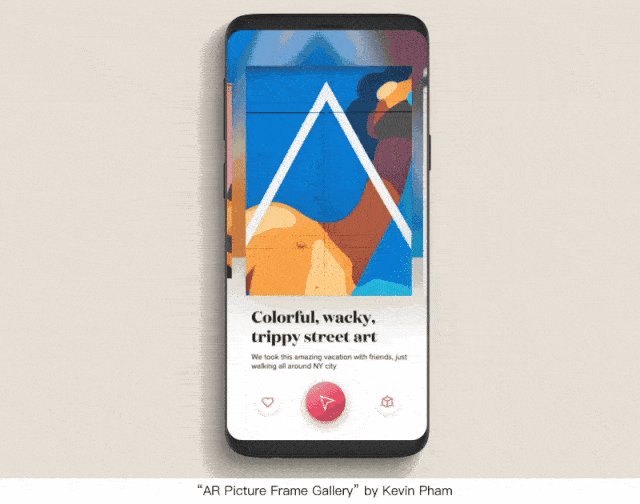
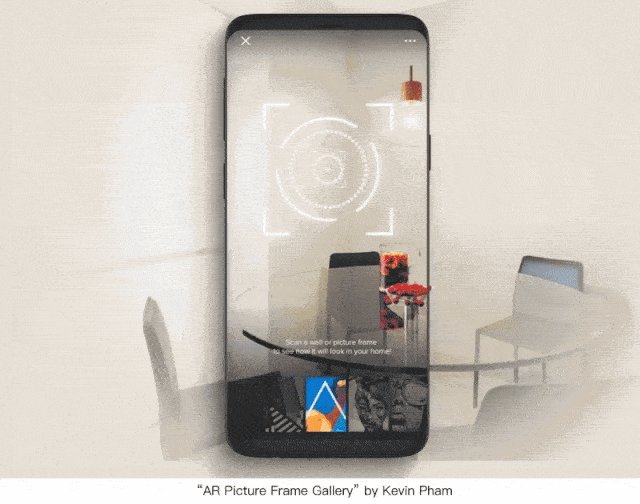
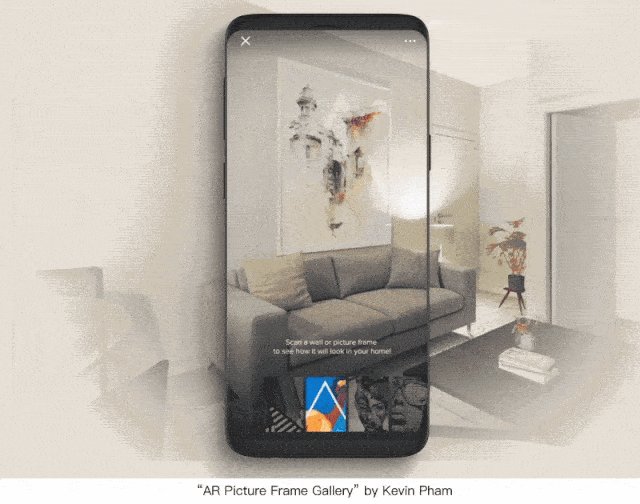
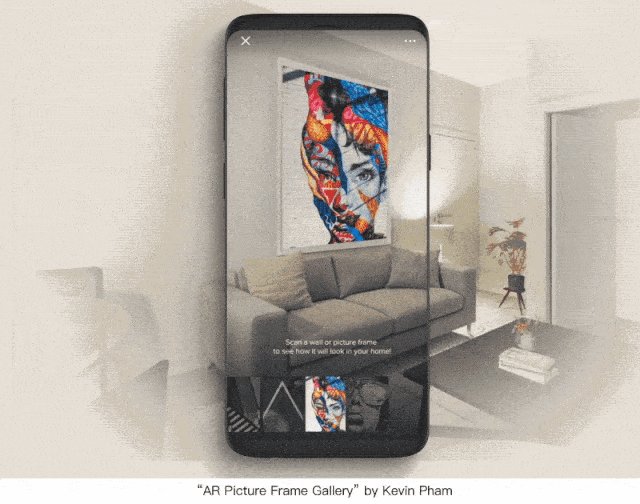
AR讓數字世界的物體更具象。當你搜索到想買的一副畫,可通過AR把畫放入現實場景中,用一種全新的方式看看該物體的大小、顏色和自己家搭不搭。

Google地圖推出了AR實景導航。屏幕上面部分會展示實景內容,底部顯示數字地圖,屏幕中會有大大的3D引導箭頭引導。AR的交互行為模擬真實世界中的用戶行為,讓用戶能很快明白怎麼使用。因此需要通過最簡單的模擬真實環境的呈現方式,來傳遞核心信息,3D元素的設計能聚焦視覺引導用戶操作,加上符合物理性的動效,對現實生活中的重力、慣性模擬,使3D元素看上去更真實自然。

Google首款支持多人AR交互的Just a Line,通過相機拍攝,點擊屏幕進行繪畫,畫出你想表達的畫面。
06. 產品表現向 3D 發展


除遊戲外,有許多以3D為展示形態的產品進入了我們的視線,如使用3D Avatar為用戶定製形象的“ZEPETO”、“IMVU”;使用3D的角色作為界面設計元素的“BOO!”,“ZENLY”在界面卡片使用陀螺儀效果讓卡片擁有立體的效果變化。3D的手法已經在產品設計中的使用的更加頻繁。

除了更新鮮的視覺感受外,3D的手法也可以更好地服務於“商品”的展示,讓用戶對產品有更直觀的了解。我們可以看到更多真實環境或產品的展示使用三維的方法表現。

設計師也可利用三維空間的表現力,將產品頁面打造成一個更加立體與真實的空間。在用戶操作屏幕的過程中,帶來更流暢與真實的體驗感受。
07. 為內容設計

“知夜晚而不睡”的人群越來越多,他們擁有更多碎片化和大段閑暇時間來消費內容,app的設計需要更有沉浸感。
07-1. 舒適便捷的使用體驗


屏幕尺寸越來越大影響著用戶日常操作的方便性。界面的設計如何能提升大屏手機的操作效率和使用體驗?三星的One UI讓手機屏幕分成兩個區域,上面的區域用於查看內容,下面的區域用於交互操作。

為了方便頁面層級切換,增加了下滑退出的手勢。

屏幕上的操作和內容根據用戶操作發生變化,讓用戶更容易注意到已完成的操作,並提示下一步的操作。信息在用戶需要的時候呈現,減少用戶的認知負荷。

更靈活與有連續性的頁面轉換效果也可以幫助用戶在頁面跳轉間更好的記住產品路線,同時帶來更舒適的使用感受。頁面之間的轉換不再隻有簡單的四個方向的進入或拉起,而更是與內容形態相關的靈活的轉換過程。用戶通過手勢對頁面進行有方向的操作時,將得到連貫的操作體驗。
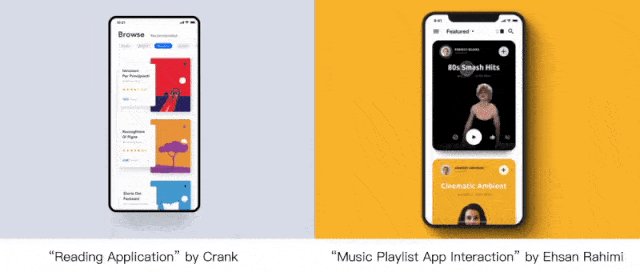
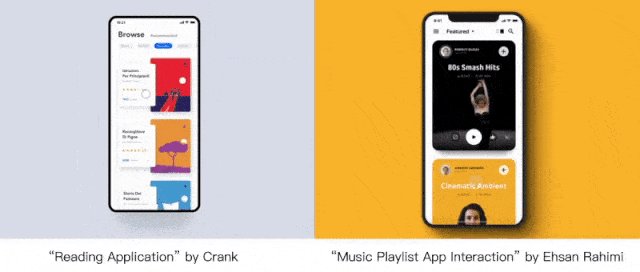
07-2. 沉浸式的全屏表現

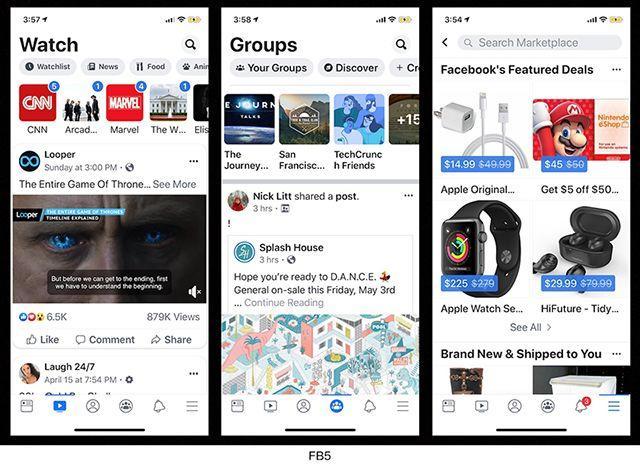
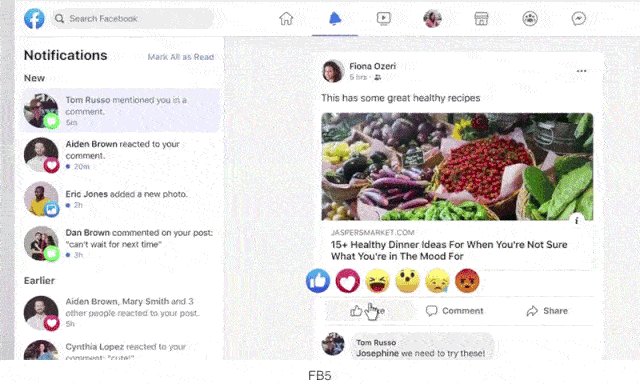
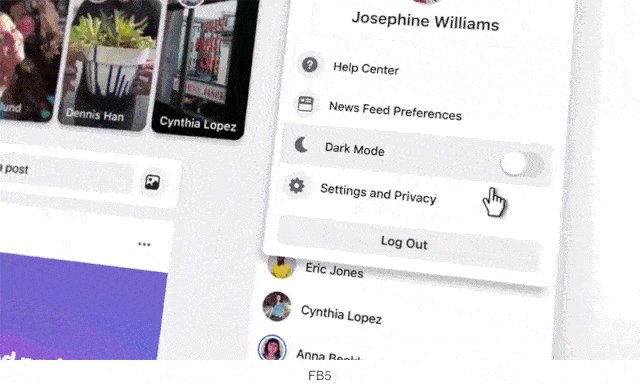
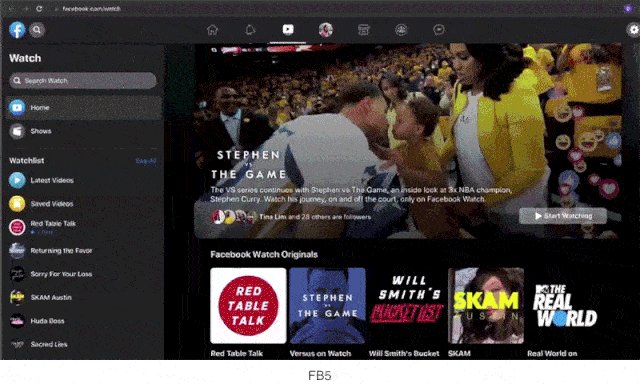
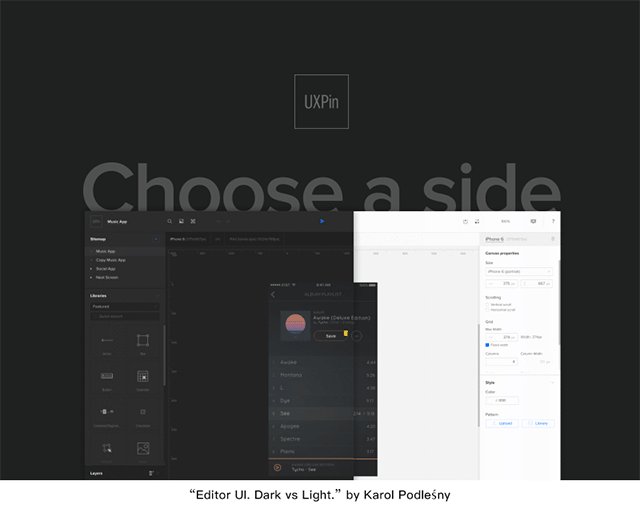
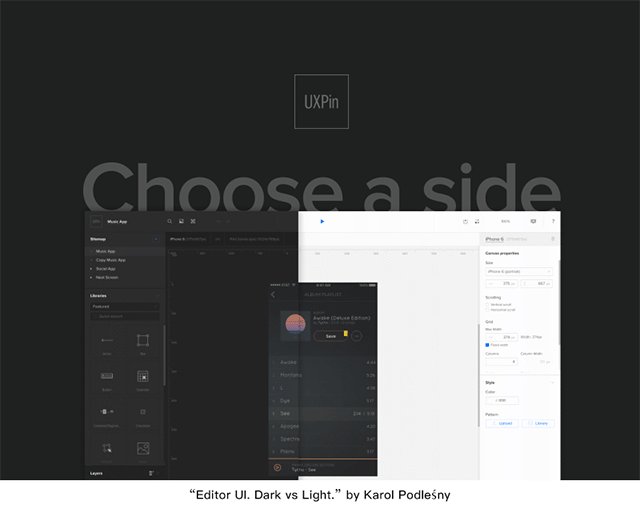
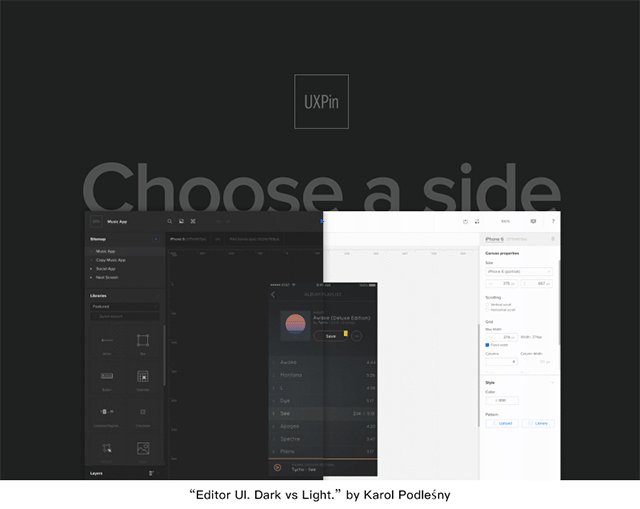
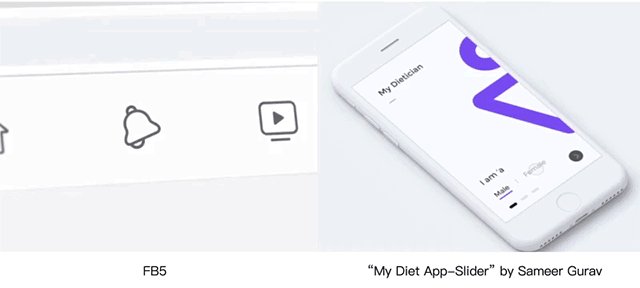
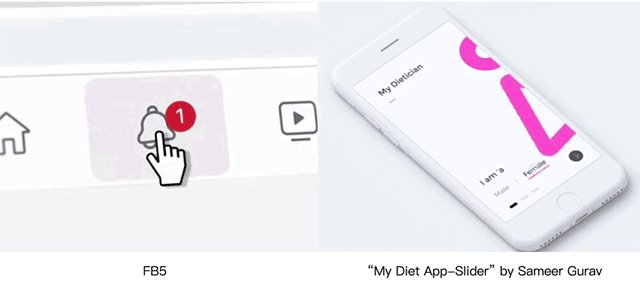
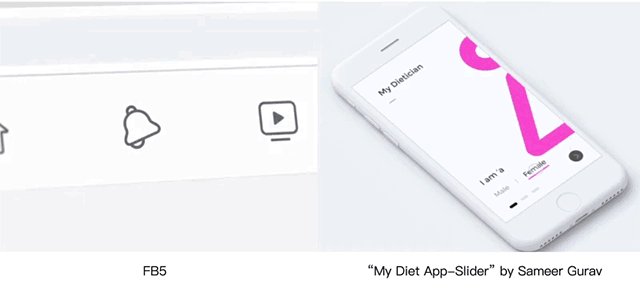
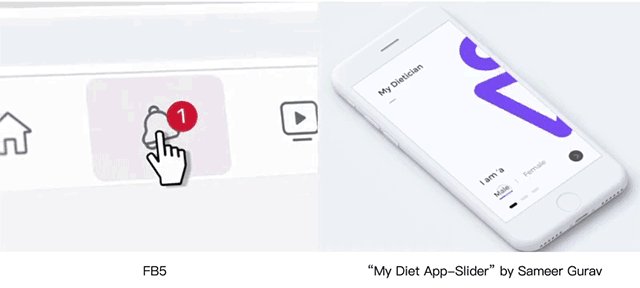
為了更好地服務於內容,我們看到許多的產品去掉了頂部的“色塊”的設計。需要帶給用戶更沉浸的體驗,所有“生硬”的分割形式也將不再流行。而在這其中,白色與黑色的全屏幕底色可以更加凸顯產品內容本身的差異化,而不是頁面表現的差異。

在4月底Facebook推出了新的更簡單、更沉浸式的“FB5”設計風格,除開去掉厚重的頂部藍色塊的設計外,新加入的“黑暗模式”將先出現在視頻觀看的模塊中,這將更好地服務於視頻內容的觀看。

“黑暗模式”將出現在更多APP在設計中。在滿足用戶在瀏覽內容時的“沉浸感”的同時,APP可以在夜間幫助用戶開啟“黑暗模式”,服務於用戶在夜間暗環境下的使用,減輕屏幕過亮的視覺疲憊。
07-3. 用戶深度參與內容
00後喜歡多互動強體驗,內容 互動賦予了內容新的可能性。互動視頻讓用戶增加代入感、獲得個性化的遊戲體驗,也讓內容更具有娛樂性和新鮮感。

電影、遊戲、網劇都推出了互動作品,用戶從第三視角轉向第一視角進行主動參與選擇,成為高度個人化的內容。互動視頻不僅要保證故事內容的優質,還要保證互動體驗,對內容的交互必須是有意義的、影響劇情發展的,這樣的互動才有效、才能更加觸動用戶的情感。
07-4. 內容從吸睛到吸金
00後不看電視,主要用智能手機獲取感興趣的商品和服務。移動支付改變了用戶的付費習慣,用戶願意為自己感興趣的內容付費。

以內容為載體的電商給用戶帶來更加信息豐富化和娛樂化的體驗方式,用戶消費內容的同時可以隨手進行購物。
08. 感性審美的提升
年輕的互聯網用戶們,在高速發展的科技與文化環境下成長。也自然地造就了這些用戶對產品審美上更高的追求。近幾年,擁有自我個性的“小而美”的設計也更容易打動用戶。
08-1. 符號化的圖標設計

從Office365的新圖標設計中,我們可以看到更抽象與符號化的圖標表現。降低圖標上的具象(文字區域)占比,使用更多的抽象形狀表達圖標所具備的含義。圖標向更簡潔與幾何的方向發展,同時使用豐富的色彩和質感變化滿足圖標的辨識度。
此外,圖標的設計也更講究適配效率。Office使用了svg格式的資源以適應於不同平台的應用擴展。
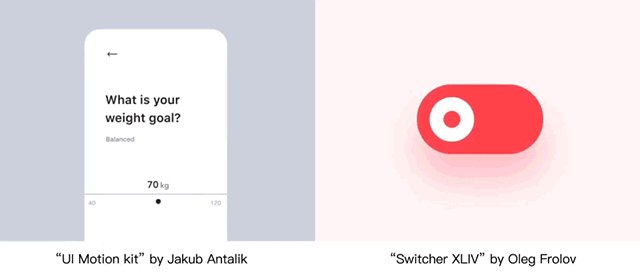
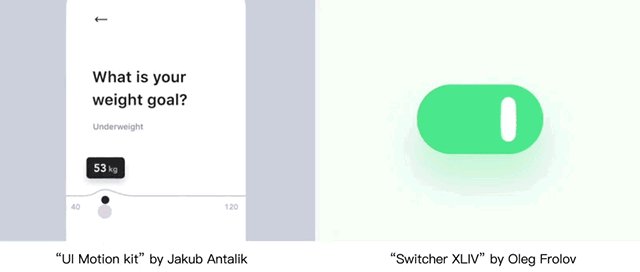
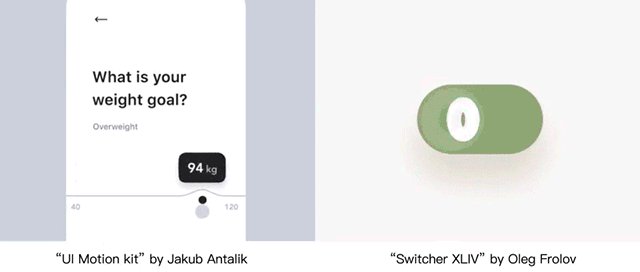
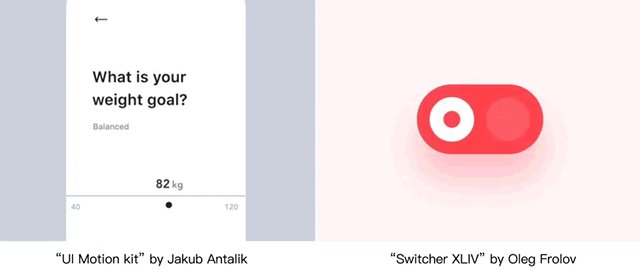
08-2. 貼近自然感的操作響應
隨著表現手法的進步,如3D元素的使用;以及動畫實現技術的進步,在響應動畫表現上也將更加細膩。而模仿自然的運動規律也將更為流行,“弧線運動”“光感”“粒子表現”“三維空間”等等也將提升產品的設計表現。

對界面中的控件而言,控件的設計將越發貼近真實的物理規則。設計師們可以通過對控件在動畫上的表現賦予它們更真實的觸感。

有趣的響應動畫也可以帶給用戶更愉快和親切的感受,而在動畫中體現更多的“人情味”便是帶來愉悅體驗的關鍵。我們可以感受到圖標所傳達出來的情緒與性格。
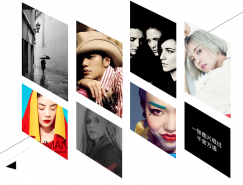
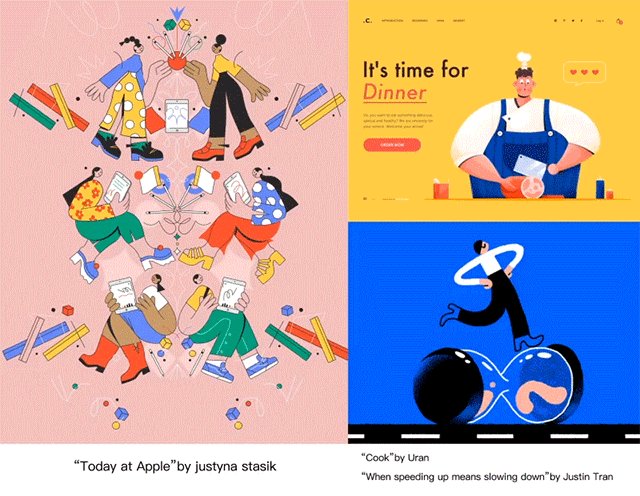
08-3. 風格化的插畫表現

審美的提升帶來最為直觀的感受即是對圖形本身追求的進步。所以在界面插畫中,視覺藝術性的追求也更加重要。用戶們早已厭倦了千篇一律的幾何小人或是簡單的線性圖標,更具有個性的角色表現及繪畫手法將更受年輕人的歡迎。
08-4. 彩蛋
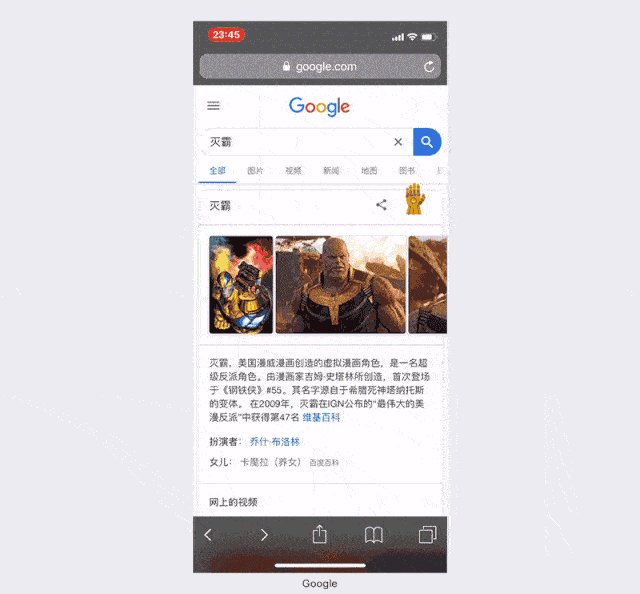
越來越多的電影流行彩蛋,一個小小的彩蛋能帶給用戶驚喜感和儀式感。我們在滿足用戶需求和打造用戶體驗的同時,可以給用戶設計一些觸動人心的設計。

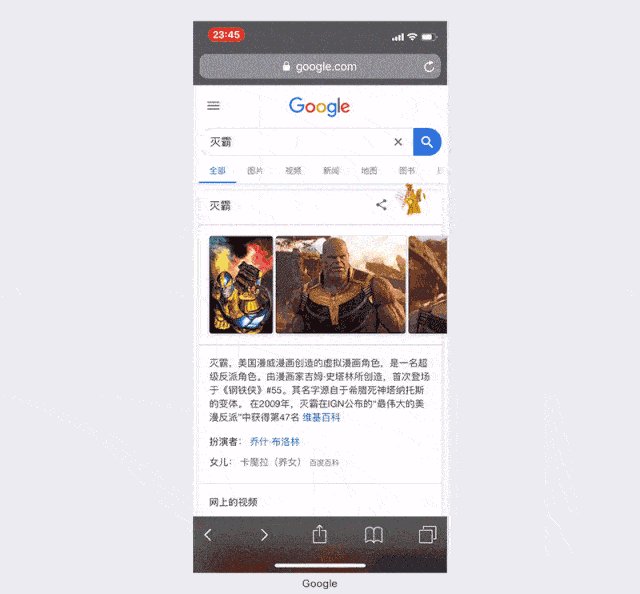
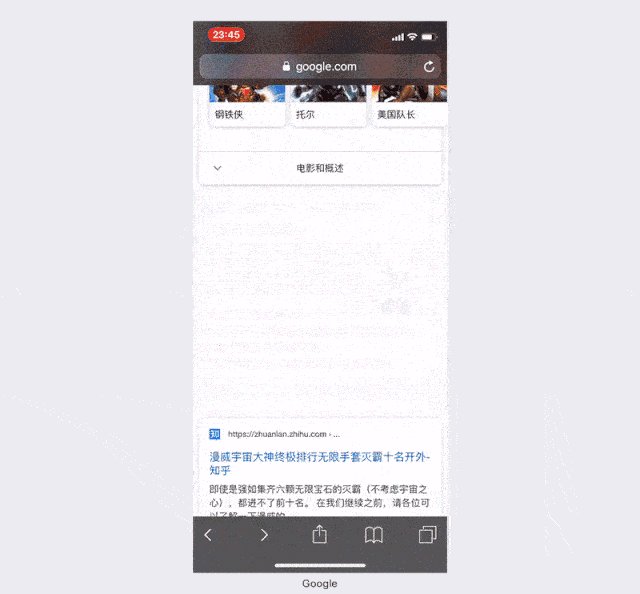
Google搜索在《複聯4》熱映時,加入了滅霸的彩蛋。點擊無限手套,搜索結果就會隨機“消失”一半。

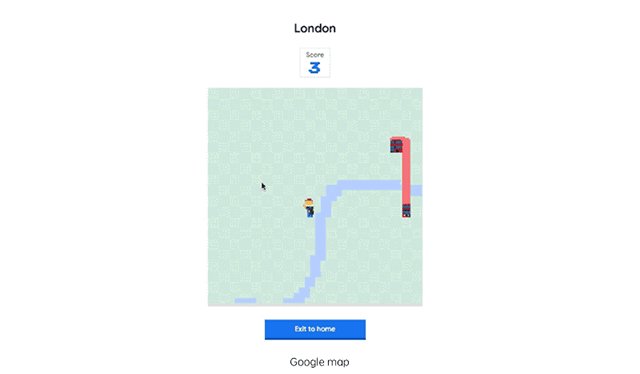
Google地圖在愚人節發起了貪吃蛇遊戲,可以在不同的地圖上,讓蛇(地鐵或巴士)吃掉目標不斷變長。

Google 為 Chrome 的生日埋了個小彩蛋,在 Dino Game 中加入了派對元素:當小恐龍吃蛋糕後即可戴上生日帽。
總結
2019年我們可以看到科技對設計、體驗產生的巨大影響。《創新者的窘境》一書中描述:“每個技術由慢到快到發展至瓶頸時,另一個顛覆式的技術會悄悄萌芽,並替代上一個技術”。因此有些設計趨勢會由於技術驅動突然爆發,也有可能會因為技術的顛覆而消失。作為設計師,要學會識別設計趨勢中的變與不變,來進行創新和設計改良。
科技和產品最終都是回歸到以人為本,設計師要洞察人性底層的需求,除了關注屏幕內的設計,還需關注屏幕外的設計,改善人們使用產品或服務的設計就是未來的趨勢。
相關文章:
1、《2019-2020 設計趨勢:圖形篇》
2、《2019 – 2020 設計趨勢:IP形象篇》
3、《2019-2020 設計趨勢:Avatar角色篇》
4、《2019-2020 設計趨勢 · 用戶體驗篇》
文章來自公眾號:騰訊ISUX
(https://isux.tencent.com/articles/isux-designreport-2019-part4)
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15