
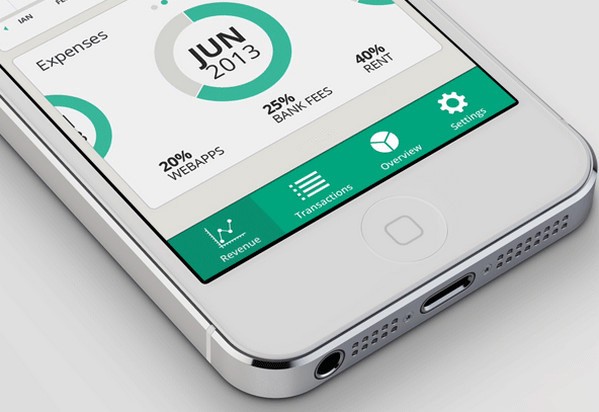
圖片來源:Behance
設計師都知道,設計不隻是為了好看。設計也決定用戶如何融入一個產品,無論是網站還是app。這是一種交談。導航就是一種交談。因為如果用戶不明白使用方式,你的網站或app再漂亮都沒用。
為什麼底部導航如此重要?
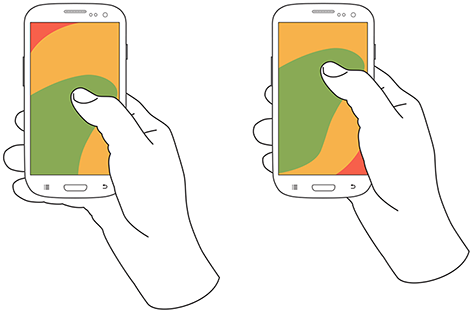
Steven Hoober在他的關於移動設備使用狀況的研究中發現,49%的人依靠一根手指完成手機上的操作。在下圖中,手機屏幕上的畫面表示大致的觸摸範圍,不同顏色表示用戶能用拇指在屏幕上觸及的區域。綠色表示輕易觸及;黃色表示需要伸長手指;紅色表示需要用戶改變持握方式。

圖片表示單手操作智能手機的舒適程度。圖片來源:uxmatters
把最重要最常用的操作放在屏幕底部非常重要,因為它們能用一隻手指輕鬆觸及。
標簽欄
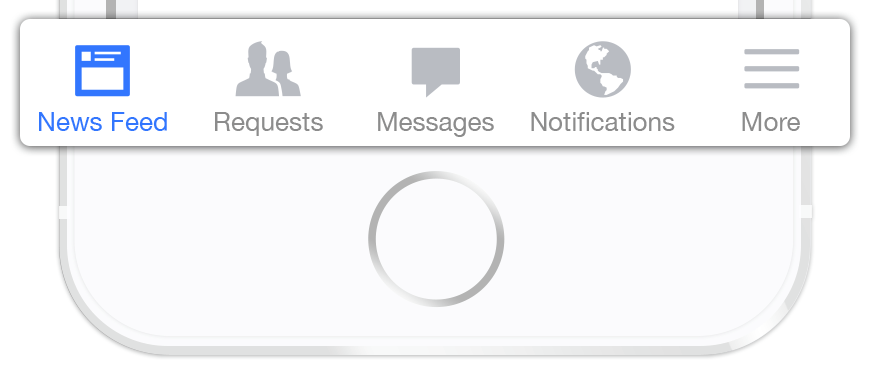
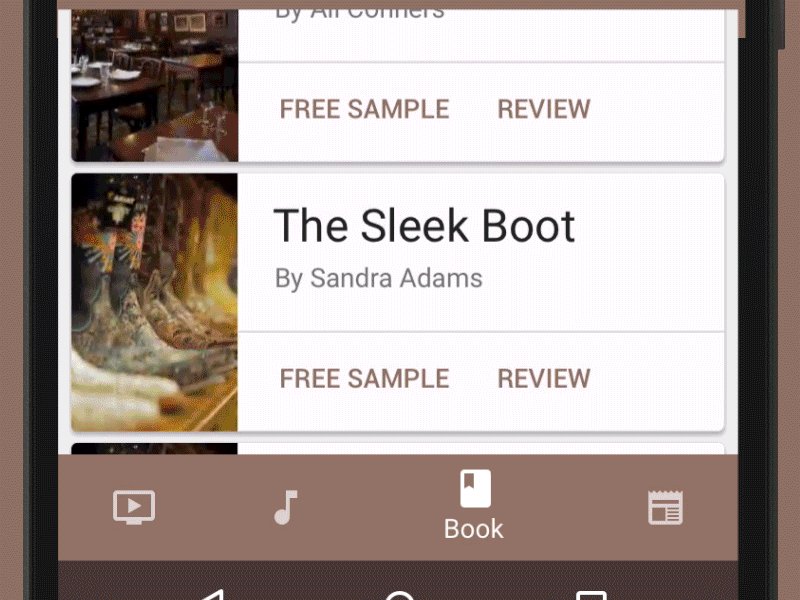
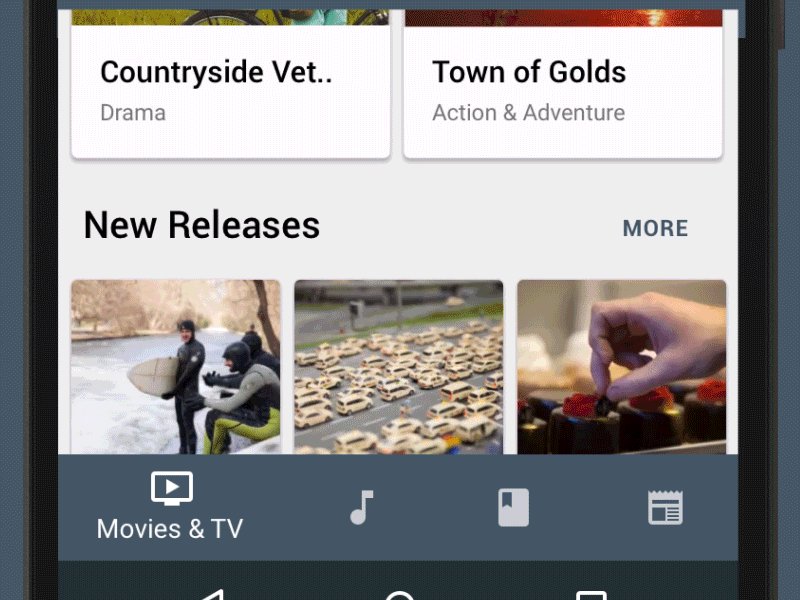
許多應用遵循這一規律,將底部導航(又稱作標簽欄)作為最重要的app功能。Facebook的核心功能一觸即達,能夠在不同功能中迅速切換。

Facebook的iOS底部標簽欄。
底部導航設計的3個關鍵
導航通常是搭載用戶的交通工具。底部導航應該承載重要性等同的頂級目的地。這些目的地需要在app的任何地方留有直接的入口。
優秀的底部導航設計遵循以下3條定律:
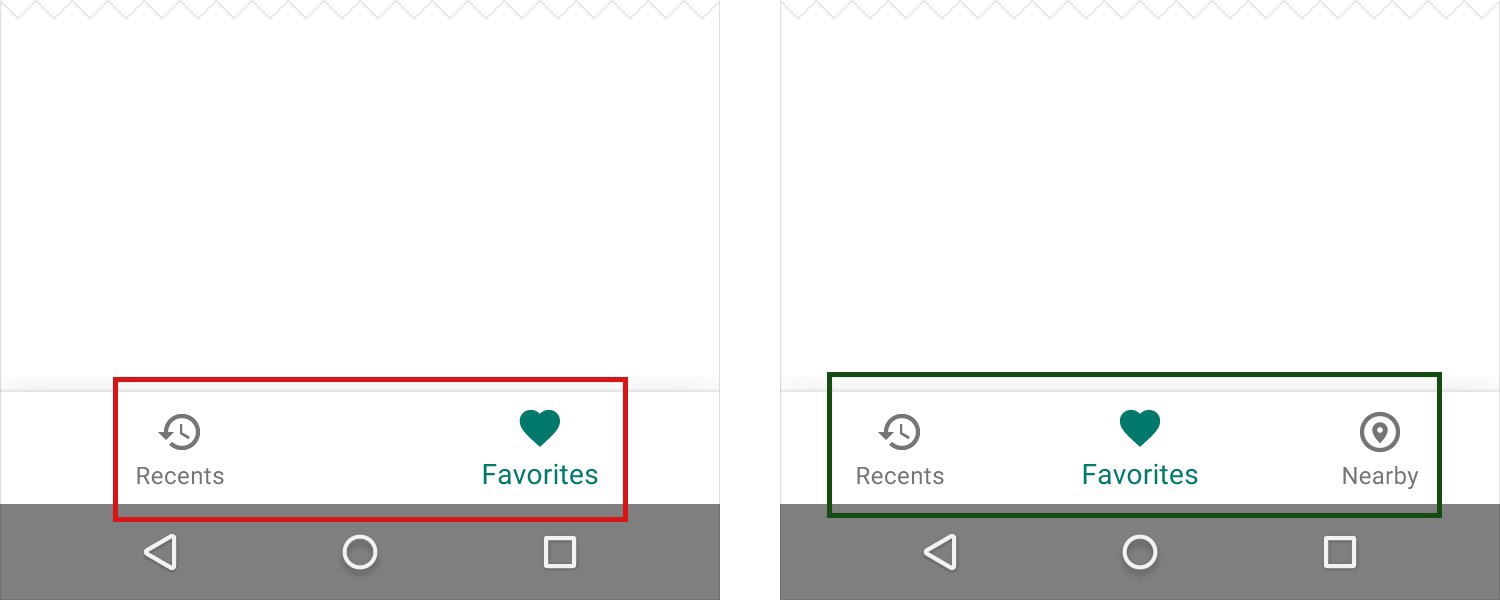
1. 隻顯示最重要的目的地
在底部導航中使用3到5個頂級目的地。如果少於3個,請考慮使用標簽代替。

底部導航避免使用5個以上,因為點擊目標相互會過於接近。在標簽欄放置過多的項目,讓人們難以點中他們的目標。每多展示一個標簽,app的複雜性就增加一分。

如果頂級目的地確實有5個以上,不要用底部導航來承載這些入口,請考慮放在其他位置。
避免內容滾動
小屏幕上顯而易見的解決方式,就是部分隱藏式的導航——不必擔心屏幕空間的局限,把標簽項放入滾動的標簽欄即可。但是滾動的內容效率低下,因為你得滑動一下才能看到想要的選項。

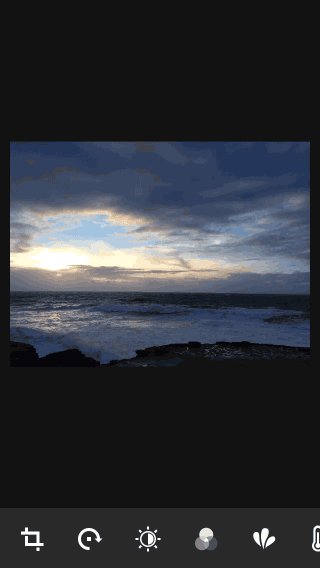
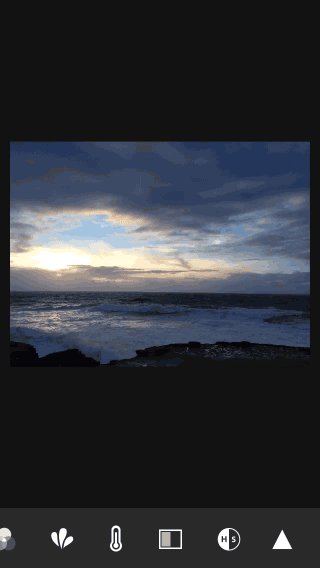
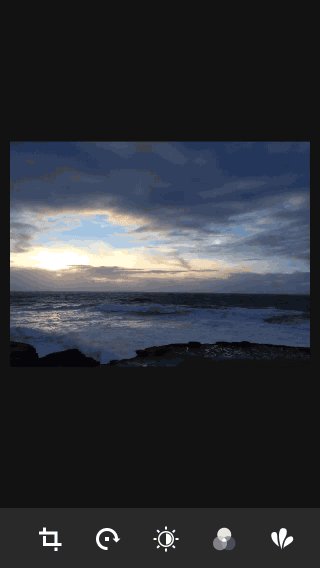
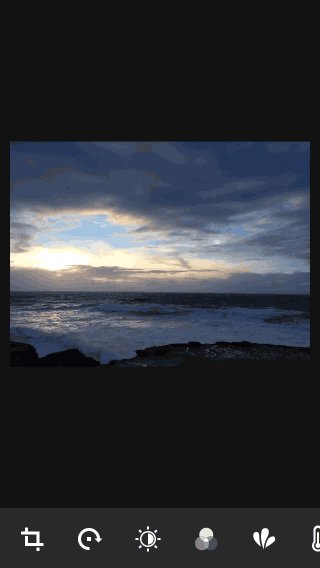
iOS版Rookie Cam app中就存在“看不見就想不到”的問題。
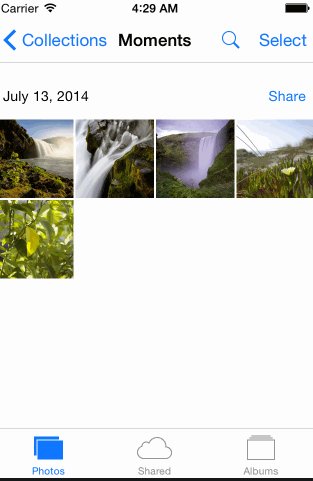
2. 表達出當前位置
沒有表達當前位置,可能是app菜單中最普遍的錯誤。“我在哪裏?”是用戶需要回答的基本問題之一,這是順利操作的前提。
用戶應該在沒有任何外部引導的情況下,一眼就看出如何從A前往B。應該提供適當的視覺線索(圖標、標簽和顏色),操作就不需要任何說明了。
圖標
正因為底部導航操作以圖標方式展現,它們所表達的內容應該要適合通過圖標來表達。有些用戶熟知的通用圖標,通常這些都表示搜索、郵件、打印等功能。不幸的是,“通用”圖標很少。app的設計師常常用圖標來代表一些非常難以分辨的功能。

老版本的Bloom.fm應用Android版。真是相當難理解用戶當前所處位置。
我在這篇文章《圖標是優秀用戶體驗的一部分》中強調了這個問題。
顏色
避免在底部標簽欄使用不同顏色的圖標和文字標簽。應當使用app的主色來表示視覺焦點。

左圖:不同顏色的圖標讓app看起來像是聖誕樹。右圖:應該隻用主色。
遵循一條簡單的法則——用app的主色來提亮當前的底部導航項(包括圖標和文字標簽)。

iOS版Twitter的底部菜單欄。Messages是當前選中項。
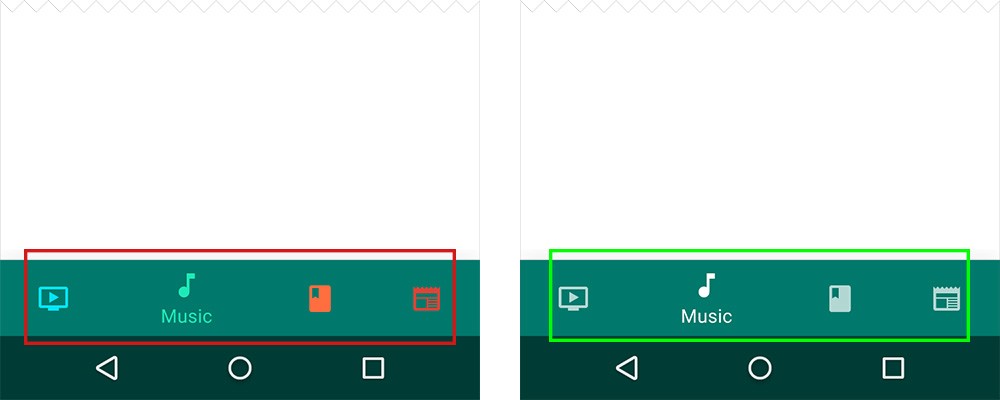
如果底部導航欄有背景色,就要用黑白的圖標和文字標簽。

左圖:避免使用彩色圖標和彩色背景的組合。右圖:使用黑白圖形。
文字標簽
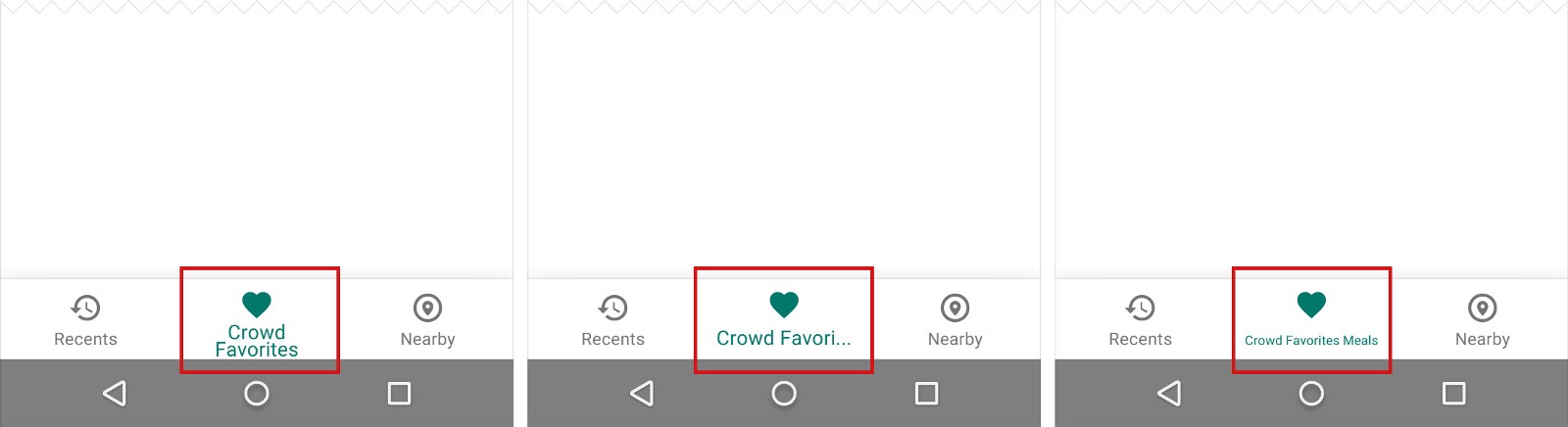
文字標簽要為導航圖標提供簡短有意義的描述。不要用太長的標簽,因為它們不能截斷或換行。

避免換行、截斷和縮小文字標簽。
菜單元素要易於瀏覽。用戶要能理解他點擊某個元素時會發生什麼。
點擊尺寸
目標區域足夠大,才易於點擊。將界面寬度按操作項的數量等分,計算每個底部導航操作項的寬度。或者,把所有底部導航項的寬度設為最寬。
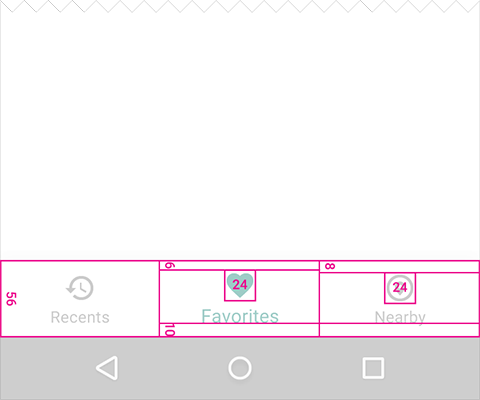
Android規範建議按照下圖的尺寸設計移動端的底部導航欄。

移動端的固定導航欄。單位是邏輯像素(dp)。來源:Material Design。
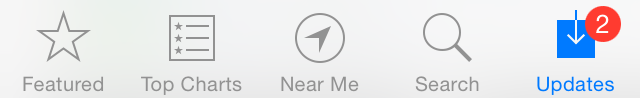
標簽欄的小紅點
可以在標簽欄顯示小紅點,表示有相關的新信息。

可以用低調的方式給標簽欄圖標加上小紅點。
3. 讓導航不言自明
優秀的導航應該感覺像一隻隱形的手,在操作途中指引用戶。畢竟,如果用戶都無法找到,那最酷的功能和最有吸引人的內容都沒用。
表現
每個底部導航圖標都要通向某個目的地。而不能是打開菜單或其他彈出窗口。點按底部導航圖標應該直接通向相應界面,或者刷新當前激活的界面。

不要用標簽欄提供控製項,用來操作當前界面或app模式中的元素。如果需要提供操作項,請改用工具欄。

iOS的工具欄
保持統一
盡可能在每種情況下都顯示標簽欄。這樣能給用戶一種視覺上可靠的感覺。
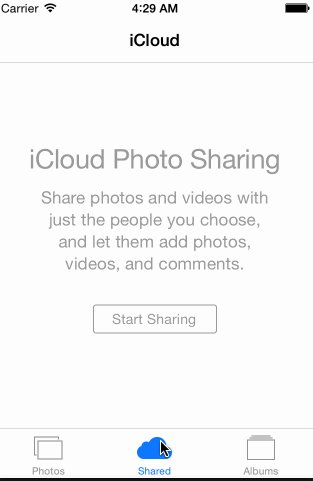
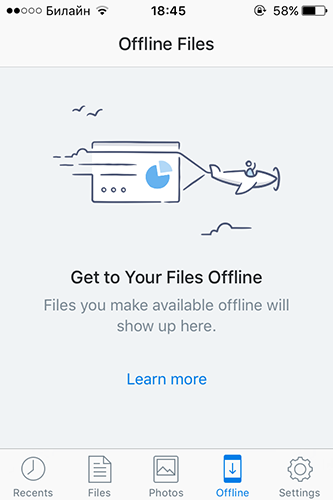
不要因為功能不可用就移除某個標簽。如果你在某些情況下移除一個標簽,其他情況確保留,就會讓你的app界面感覺不可靠、難以預料。最佳解決方案是保證所有標簽都是可用的,然後解釋為什麼某個標簽沒有內容。例如,如果用戶沒有離線文件,Dropbox裏的Offline標簽會顯示一個界面,教你如何添加。這個功能就是空狀態。

Dropbox應用的空狀態界面。
隱藏標簽欄
如果界面裏是滾動的信息流,標簽欄可以在滾動查看更多內容時隱藏,向下滑動嚐試回頂部時再顯示。

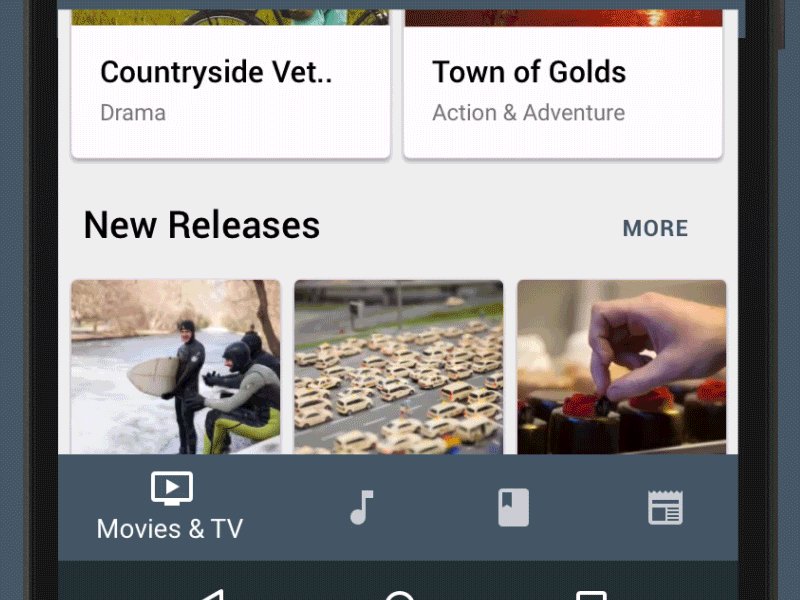
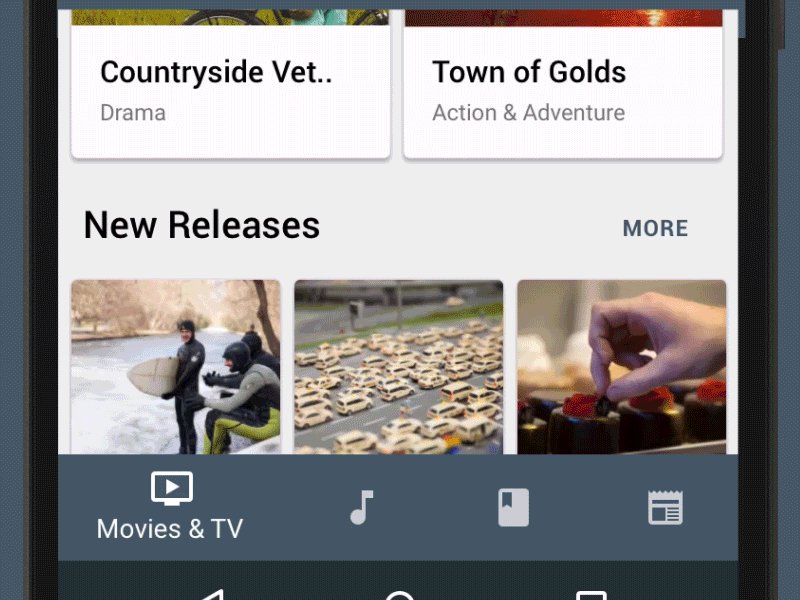
底部導航欄可以根據滾動,動態顯示和隱藏。
視覺愉悅
避免使用橫向滑動的動效來切換界面。激活和未激活的界面,切換過渡效果應該使用疊加漸隱效果。

疊加漸隱動畫。來源:Material Design
總結
底部導航應該:
- 可見且結構合理(使用3到5個頂級目的地,並且避免可滾動內容)
- 清晰(導航欄元素要易於瀏覽,點擊區域要足夠大,方便操作)
- 簡單(保證每個導航圖標都通向合適的目的地,而且通過底部導航要能夠觸達所有元素)
原文鏈接:https://uxplanet.org/perfect-bottom-navigation-for-mobile-app-effabbb98c0f#.3z87f9p1s
譯文鏈接:可樂橙
作者信息:Nick Babich
I’m a software developer, tech enthusiast and UI/UX lover.
http://babich.biz
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

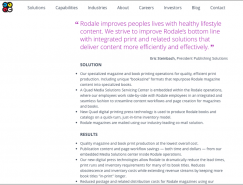
Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15