
您可能聽說過:好的設計是顯而易見的而優秀的設計是無形的。同樣的原理也適合於開發移動APP的動效:一個優秀的動效使您的APP便於使用並且抓人眼球,同時在用戶使用APP時完全不會被動效分心。任何動效的主要任務都是向用戶闡釋APP的邏輯。在此我希望分享一下我們在設計美觀並實用的動效時的一些經驗。
動效的種類:
為了充分利用動效,你必須了解動效在App中的定位和職責,我們一起看一些動效的種類吧。
1. 視覺反饋
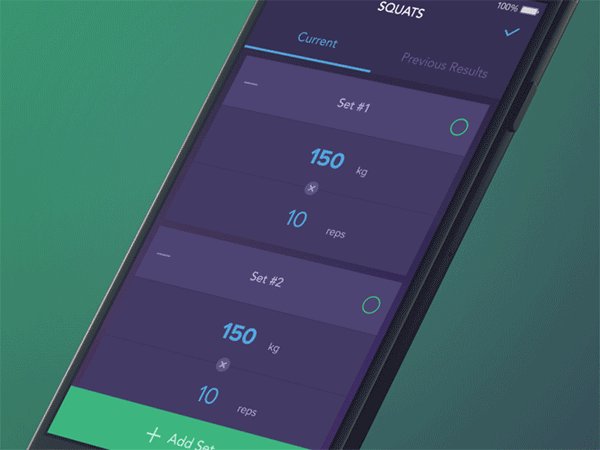
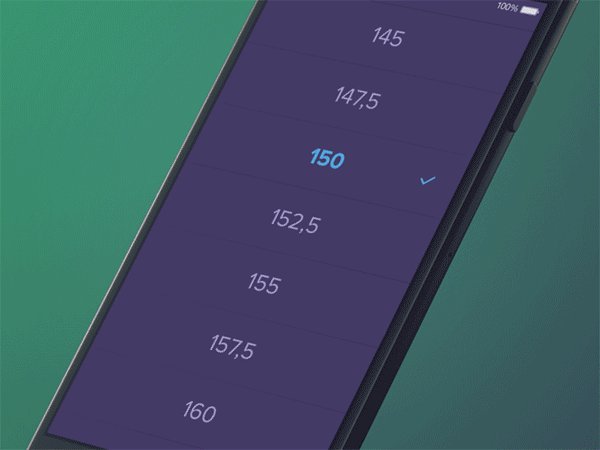
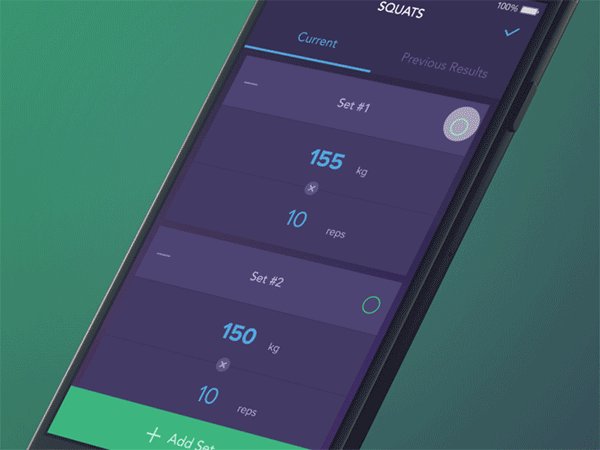
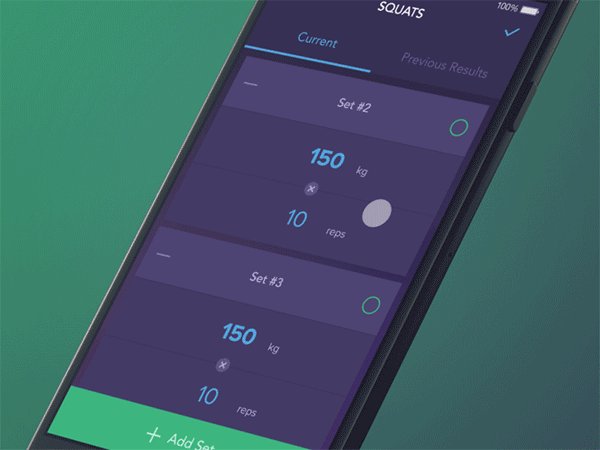
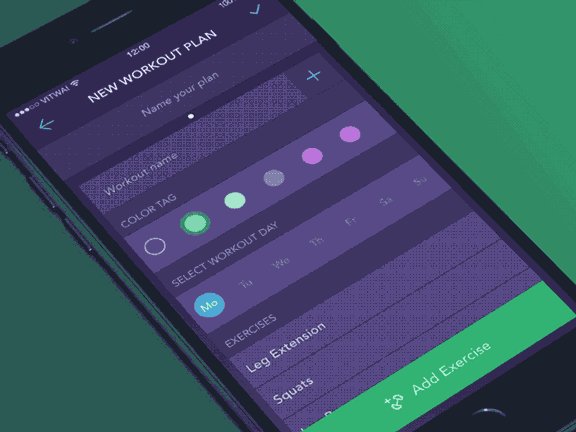
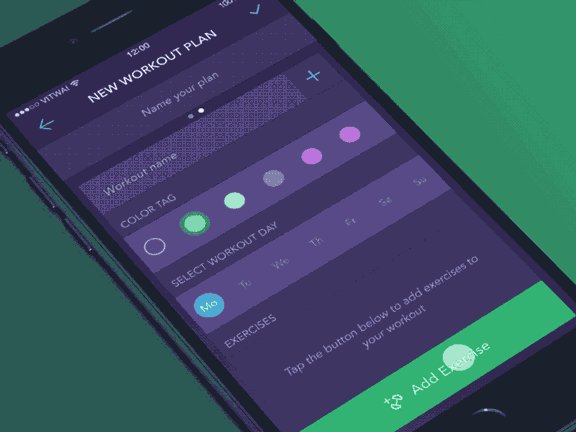
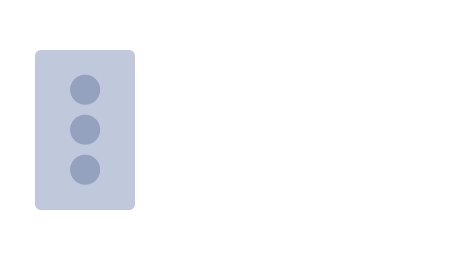
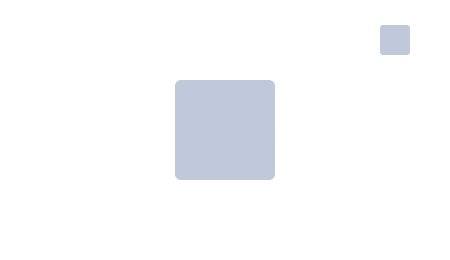
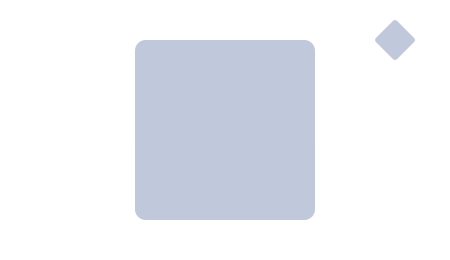
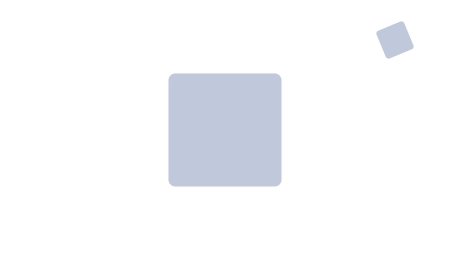
對於任何用戶界面來講,視覺反饋都是至關重要的。在物理世界中,我們跟物品的相互作用是伴隨著視覺反饋的。同樣地,人們期待從APP元素中得到一個類似的效果。App給的視覺,聽覺及觸覺反饋,使用戶感到他們在操控APP。同時視覺反饋有個更簡單的用途:它暗示著您的APP運行正常。當一個按鈕在放大或者一個被滑動圖像在朝著正確方向移動,那麼很明顯,這個APP在運行著呢,在回應著用戶的操作。下面的例子顯示,當用戶點擊屏幕以示完成任務時,包含有數據的方塊就縮小並且變成了綠色。

來自:“WORKOUT BOOK” ANIMATION.READ THE CASE STUDY HERE. CHECK OUT THE SHOT ON DRIBBBLE
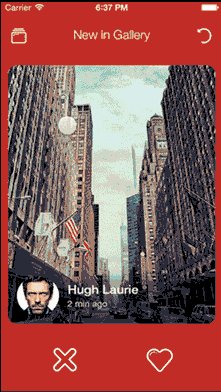
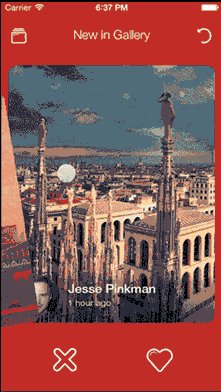
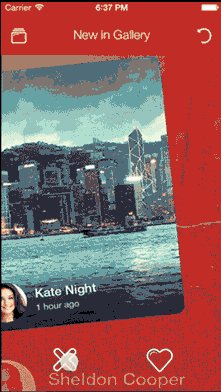
眾所周知的應用:Tinder,往左劃動代表喜歡,往右劃動代表pass。也被當作了一種視覺反饋的動效類型。我們已經將這種動效實施於Koloda了,它是我們的開源圖書館:

來自:KOLODA TINDER-LIKE ANIMATION. SOURCES: SHOT ON DRIBBBLE, GITHUB COMPONENT FORIOS, CASESTUDY ON OUR BLOG
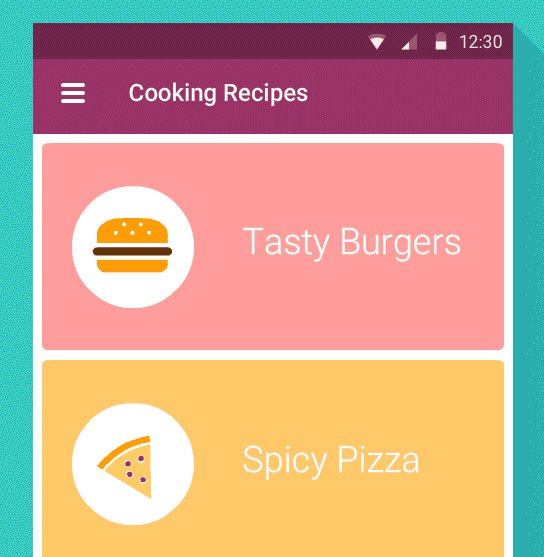
2. 功能改變
這種動效展示出,當用戶與一個元素互動時,這個元素是變化的。當您想要闡明一個元素功能如何變化時,這種動效是最好的選擇。它經常與按鈕,圖標和其它小設計元素一起使用。
從第一個例子中您可以看到一個圖標從漢堡菜單變成了“X”狀,以表示按鈕的功能其實已經發生了改變。

來自:PRINCIPLE ANIMATION. CHECK OUT THE SHOT ON DRIBBBLE
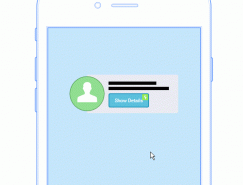
第二個例子中,圖標隨著內容的變化而變化:

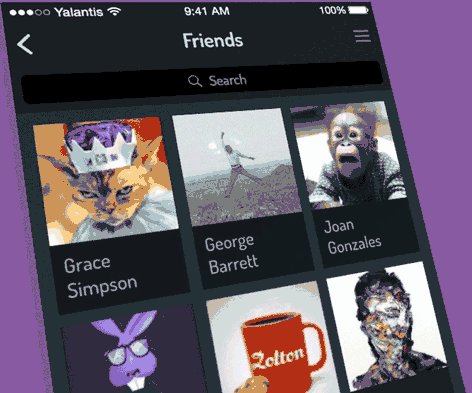
來自:CONTACT DISPLAY SWITCH. CHECK OUT THE SHOT ON DRIBBBLE
3. 空間擴展
大部分的移動APP都有非常複雜的結構,所以設計師的的工作就是盡可能地簡化APP的導航。對於這項任務來講,動效是極其有幫助的。如果您的動效展示出了元素被藏在哪裏,那麼用戶下次找起來就會很容易了。第一個例子中,我們看到導航欄的菜單,當用戶點擊按鈕時,它顛倒過來了:

來自:GUILLOTINE MENU ANIMATION. CHECK OUTTHE SHOT ONDRIBBBLE, GITHUB COMPONENT FOR IOS AND FOR ANDROID, AND CASE STUDIESON OUR BLOG FOR IOS AND FOR ANDROID
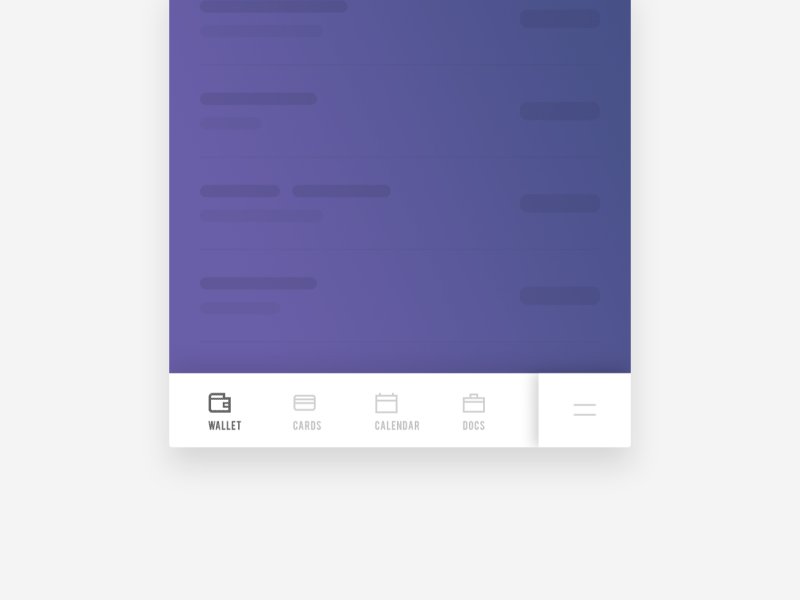
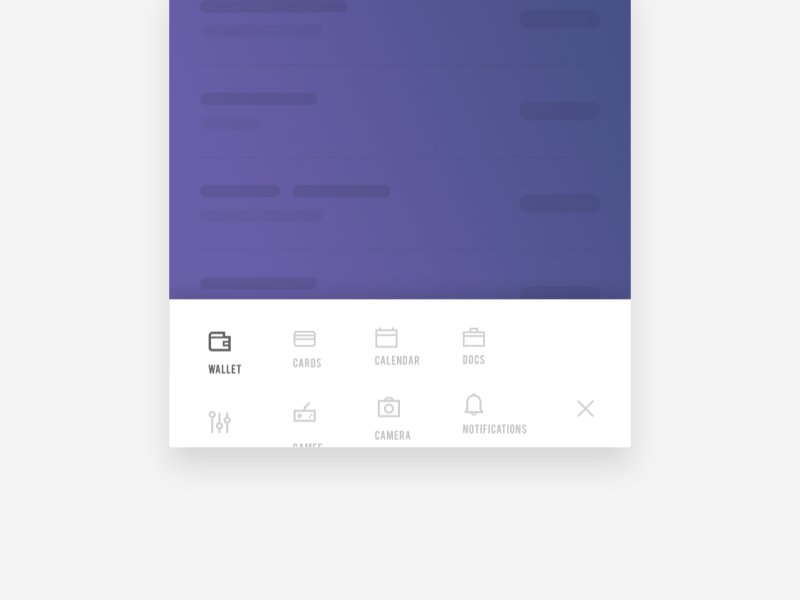
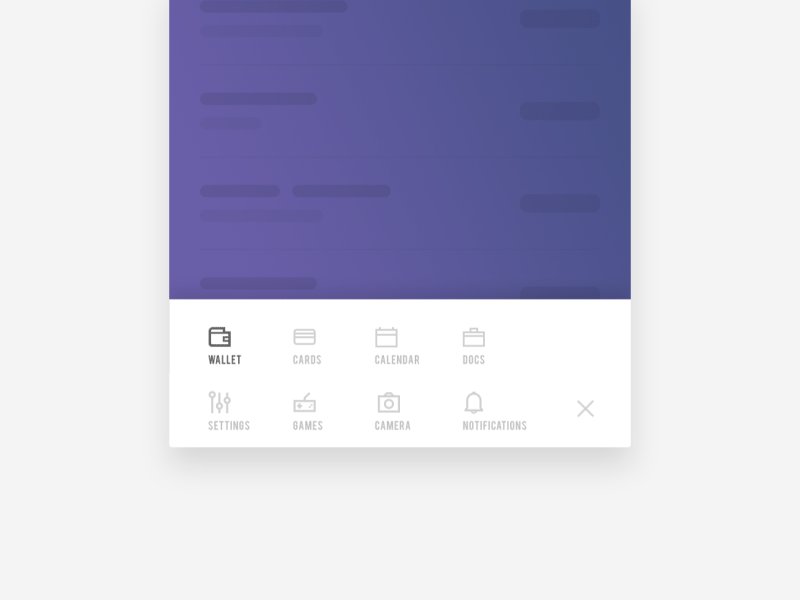
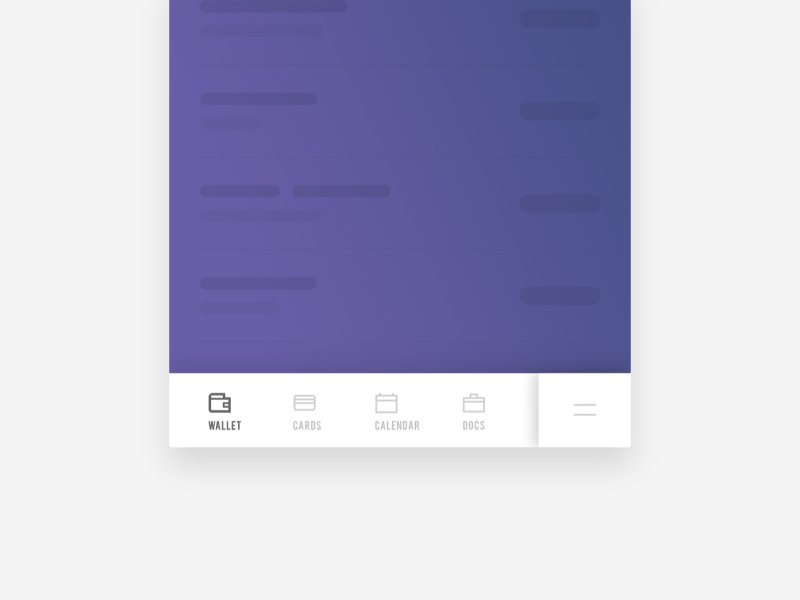
下面這個例子中,我們可以看到屏幕底端出現了更多的選擇項,它同樣精煉了選擇的過程:

來自:BOTTOM NAVIGATION. CHECK OUT THE SHOT ON DRIBBBLE
4. 元素的層次結構及其交互
動效完美地描述了界面的某些部分和闡明了是怎樣與它們進行互動的。動效中每個元素都有其目的和定位。比如,一個按鈕可以激活彈出菜單,那麼此菜單最好從按鈕彈出而不是從屏幕側面滑出來:這樣就會給用戶顯示按下按鈕的回應。這樣就會幫助用戶理解這兩個元素(按鈕和彈出菜單)是有聯系的。
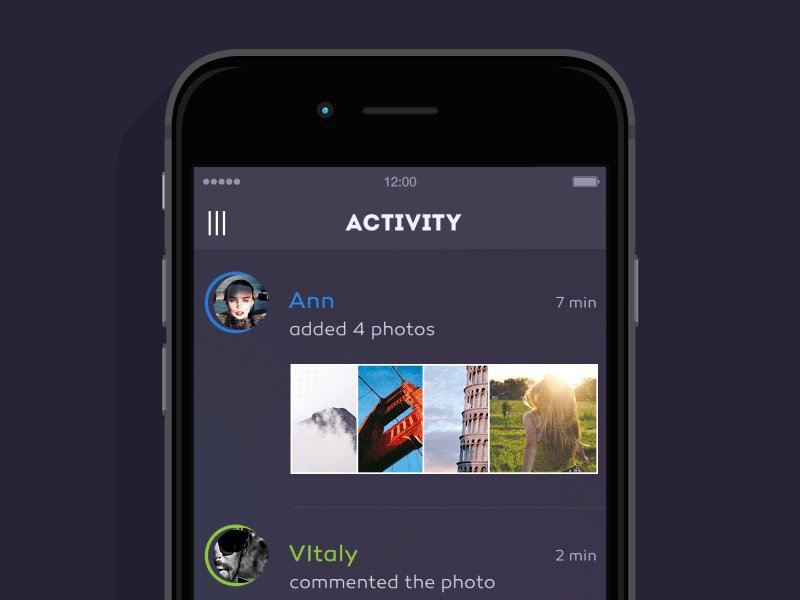
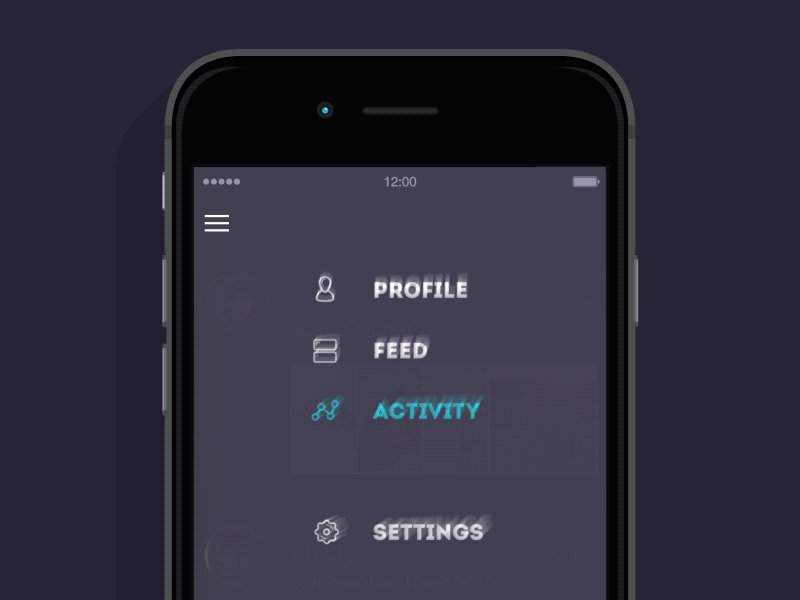
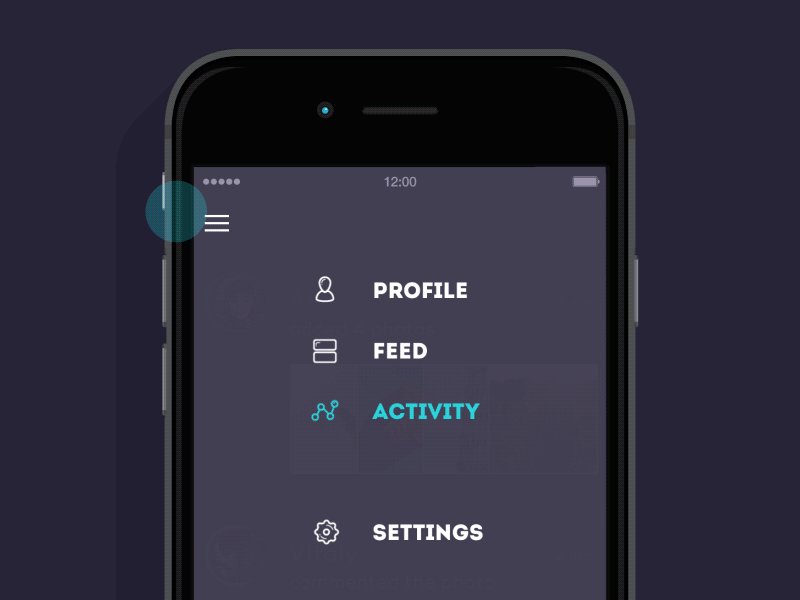
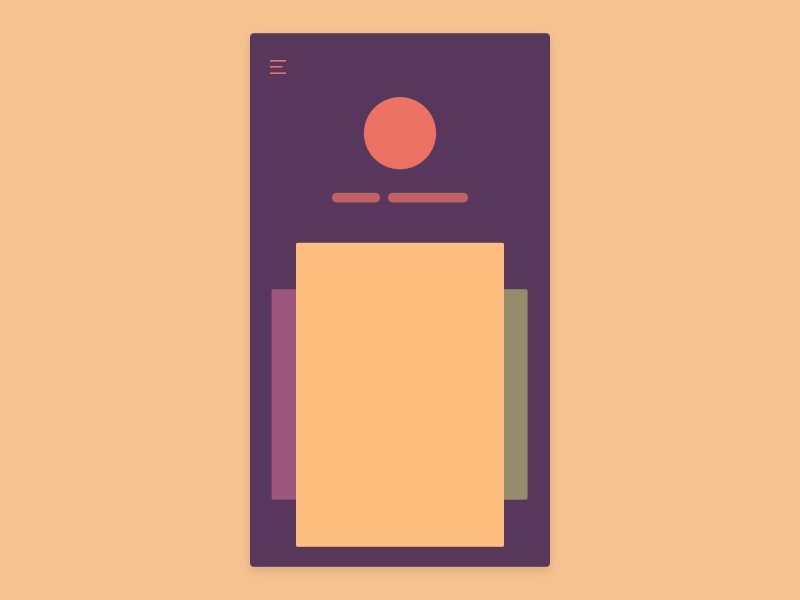
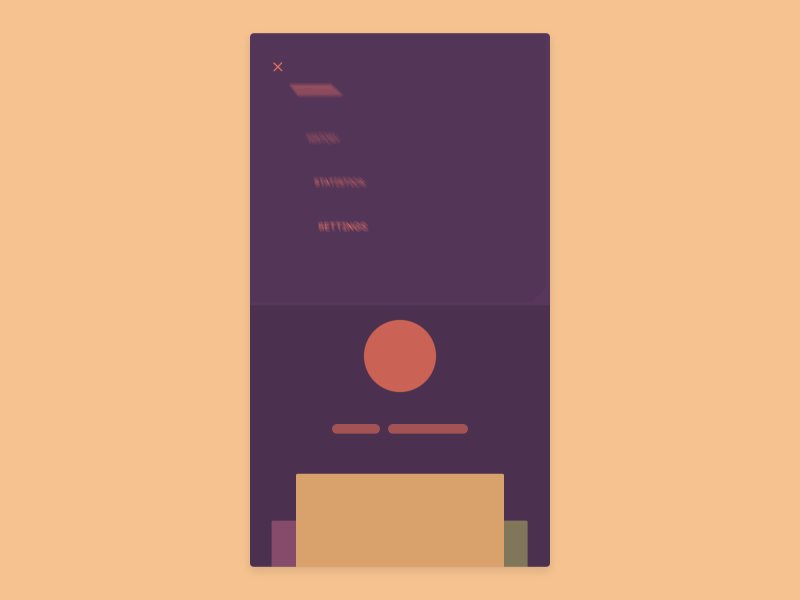
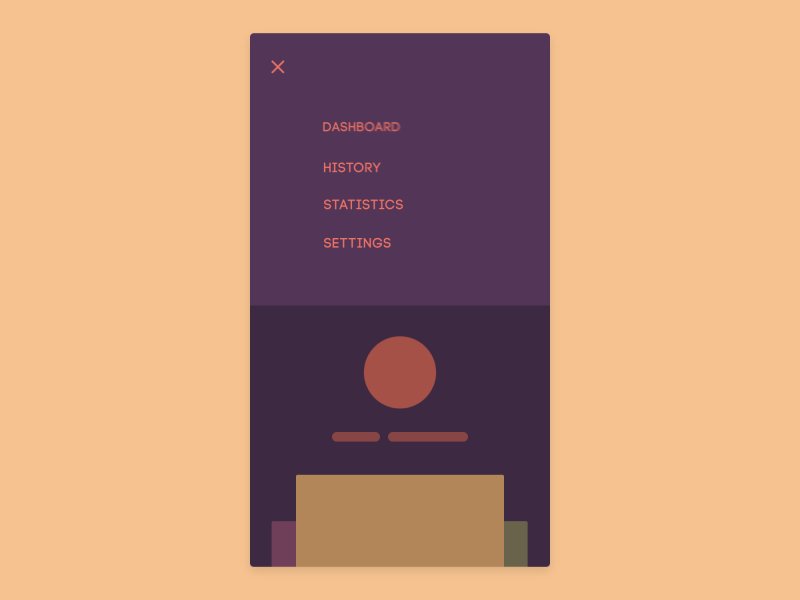
所有動效都應該闡釋元素之間是如何聯系的。這種層次結構和元素的互動對於一個直觀的界面來講是非常重要的。下面第一個例子顯示當按鈕被點擊後菜單欄出現,並且在用戶的眼裏,菜單欄和按鈕本質上是同樣的元素,隻是變大了:

來自:HAMBURGER MENU ANIMATION. CHECK OUT THE SHOT ON DRIBBBLE
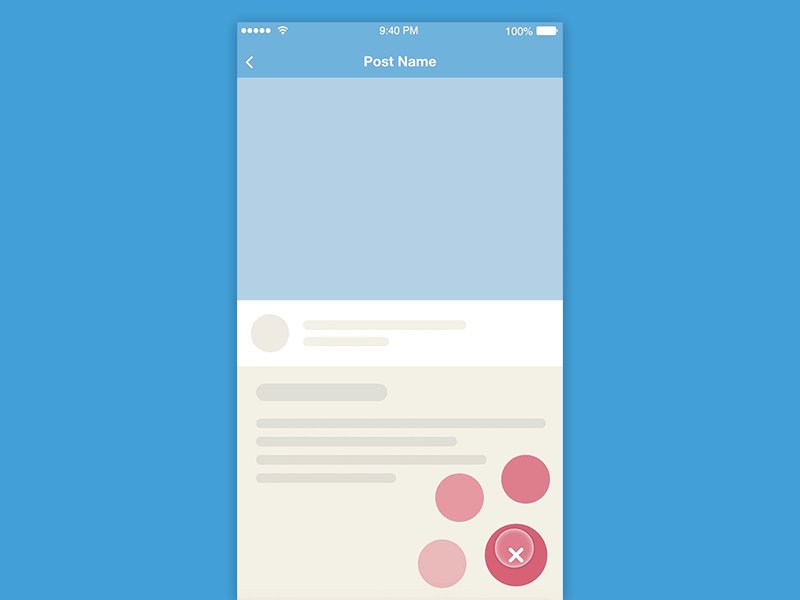
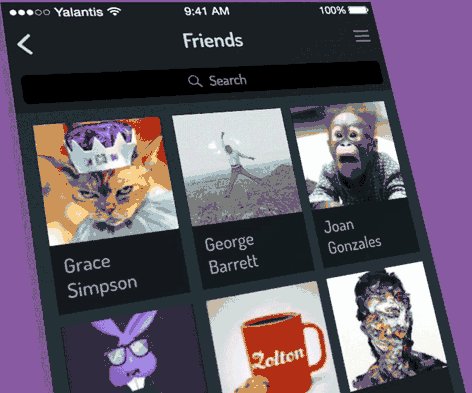
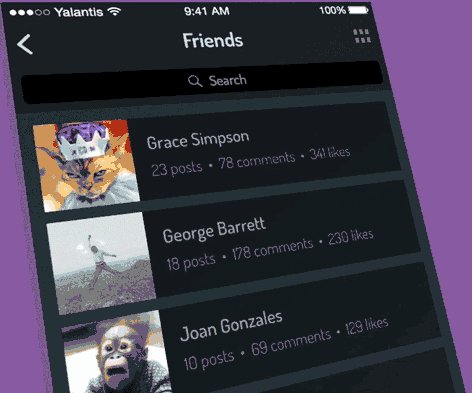
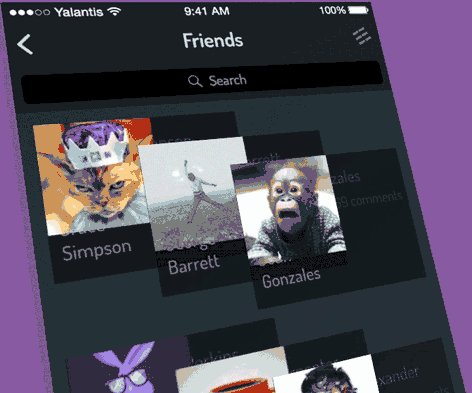
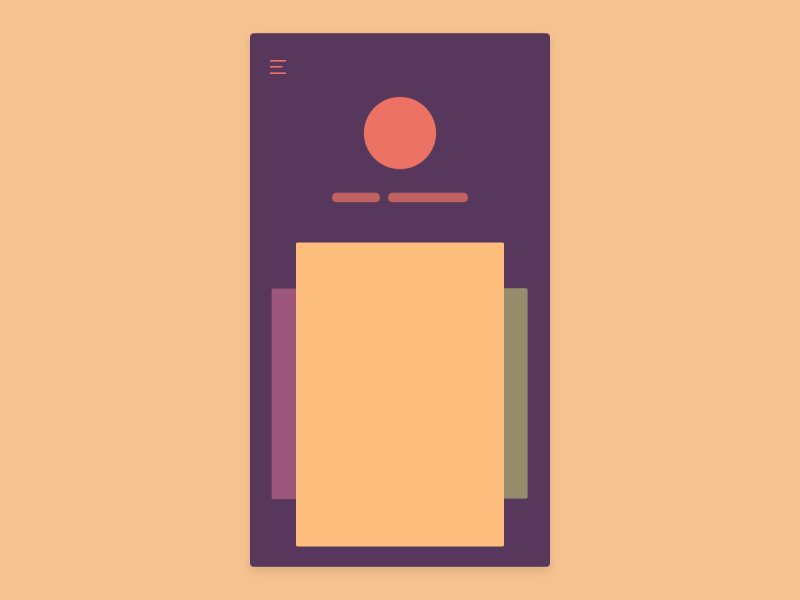
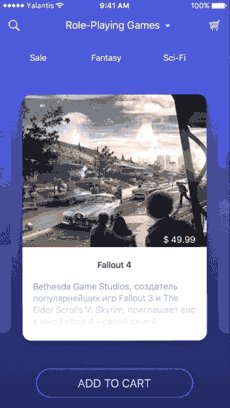
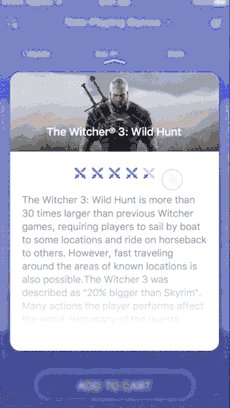
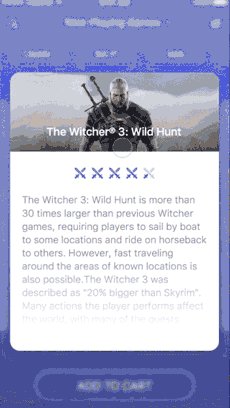
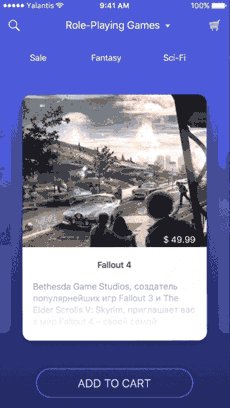
第二個例子中,一張包含信息的卡片在用戶點擊了之後它的元素變大,使用戶知道這是同一個元素,唯一的不同是尺寸:

來自:3D TOUCH AND APPLE PAY CONCEPT. CHECK OUTTHE SHOT ON DRIBBBLE
5. 視覺提示
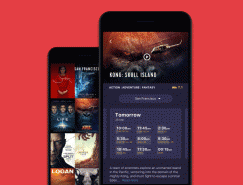
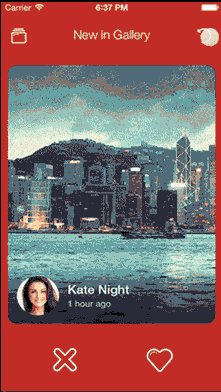
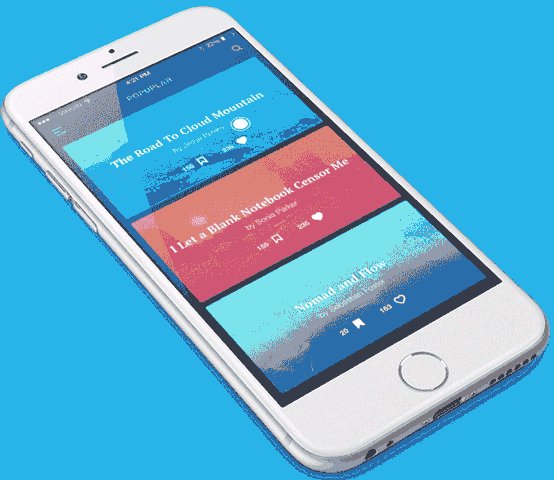
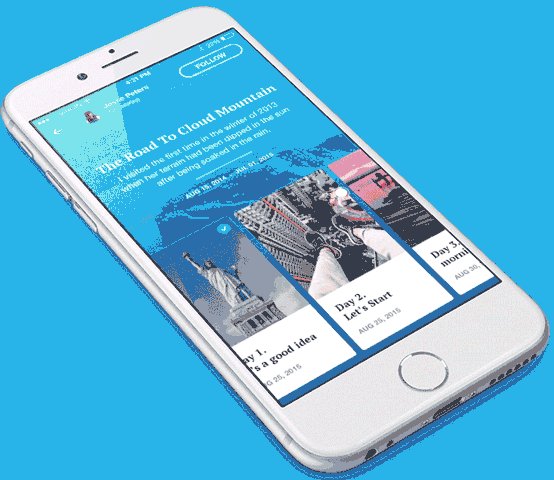
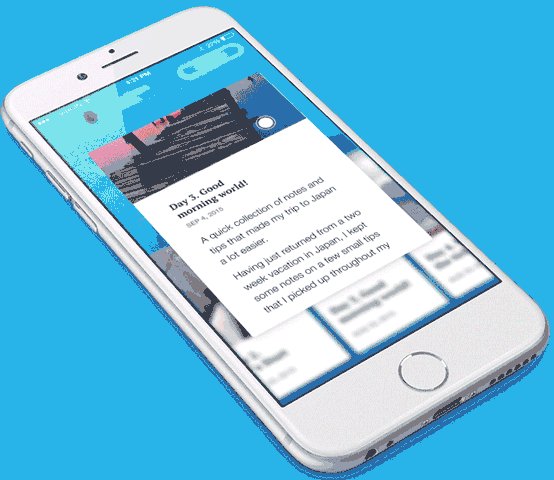
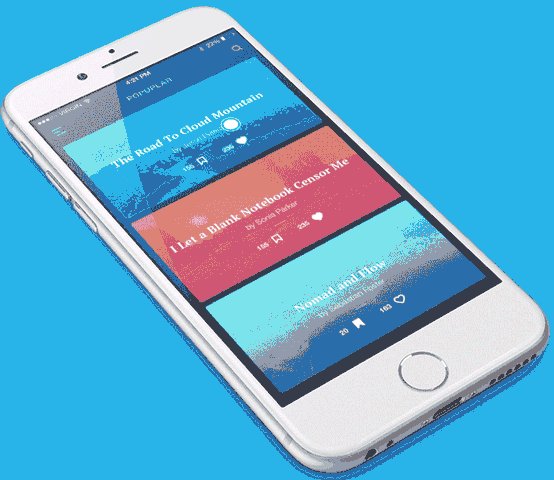
動效暗示如何與元素進行交互。當一款APP的元素間有不可預估的互動模式時,動效提供視覺線索就十分必要了。在這個例子中,當用戶打開博客,帶有文章的卡片就從屏幕的右側出現,用戶就可以知道要水平地滑動來瀏覽這些卡片:

來自:TRAVEL BLOG APP. CHECK OUT THE SHOT ON DRIBBBLE
第二個例子中,用了同樣的方法,隻是運用到了社交圖標上:

來自:SHARE AND STATISTICS MENU CONCEPT. CHECKOUT THE SHOT ON DRIBBBLE
6. 系統狀態
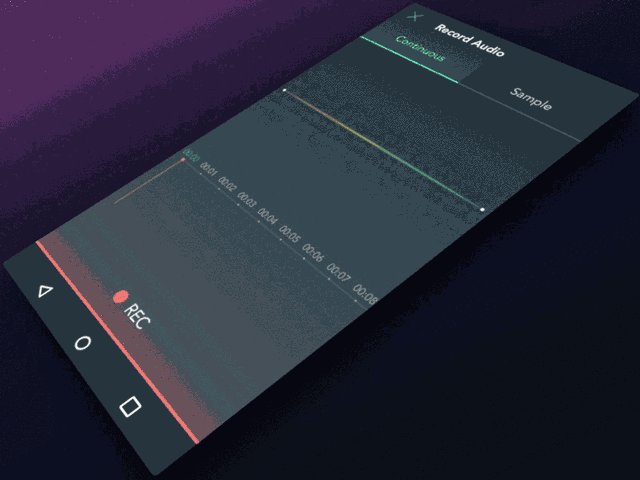
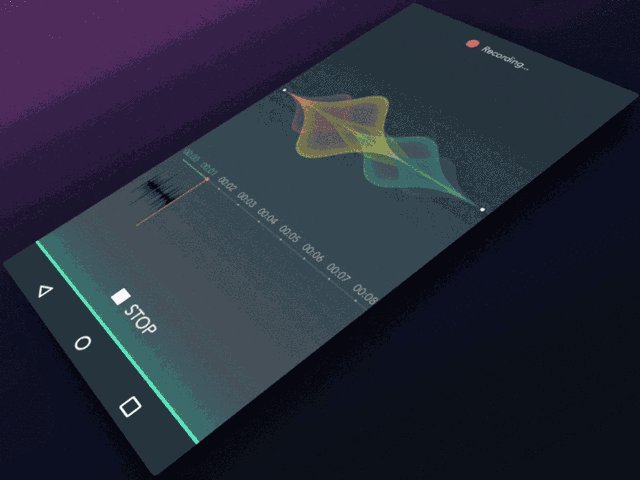
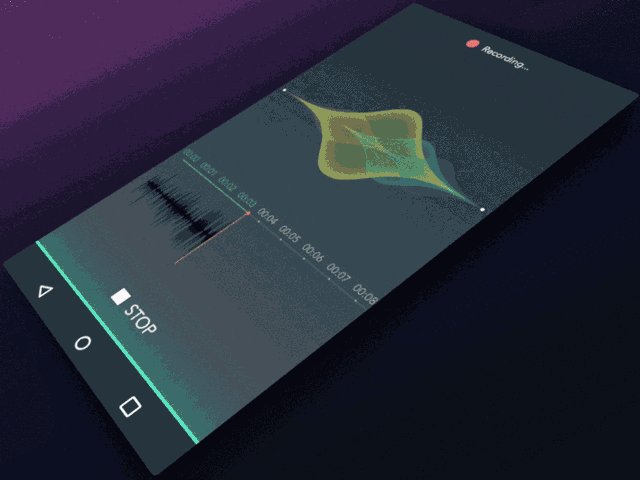
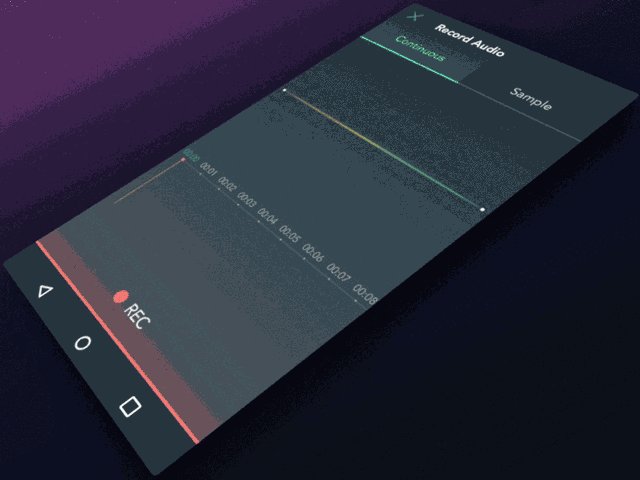
在您的APP中,總有那麼幾個進程在後台運行著:從服務器下載數據,進行計算等。您的任務就是讓用戶知道APP並沒有停止運行或者崩潰掉,要讓用戶知道APP在工作著。通過App表現出來的視覺符號的進展給用戶一種控製感。理想狀態下,APP中的每個進程都應該被一個獨立的動效所伴隨。比如,當音頻錄製正在進行,屏幕可能要顯示一條波動的音頻軌道。實時聲波動效就可以顯示出聲音的大小。

來自:RECORD AUDIO SAMPLE. CHECK OUT THE SHOT ON DRIBBBLE
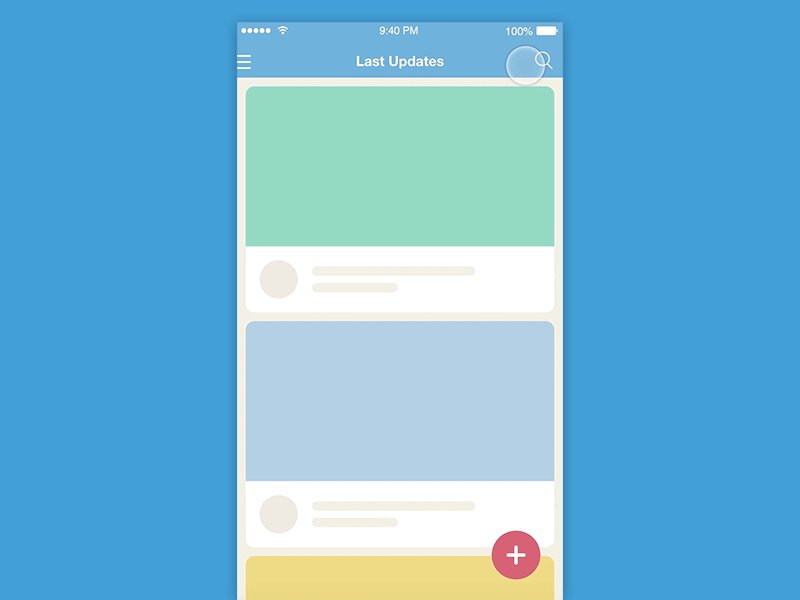
這種動效最常見的一種類型就是下拉刷新動效:

來自:LATEST NEWS. CHECK OUT THE SHOT ON DRIBBBLE
7. 有趣的動效
有趣的動效可以畫龍點睛也可以畫虎類犬。通常它們被用的毫無意義,並且可能使APP的開發變的非常複雜。但一個非常獨特的動效就可能很吸引用戶並且讓您的APP脫穎而出。這是設計師讓用戶愛上他們產品的一個秘密武器。獨特的動效可以助您創立一個識別度高的品牌。
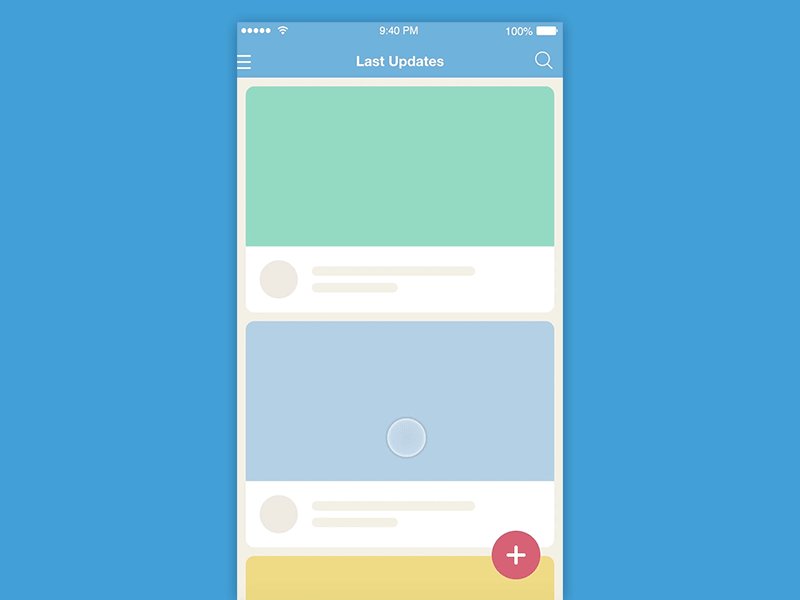
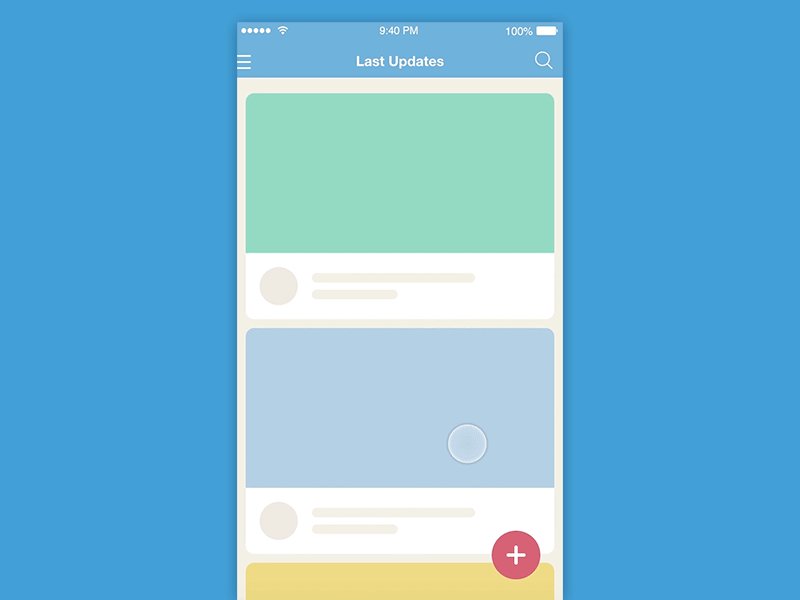
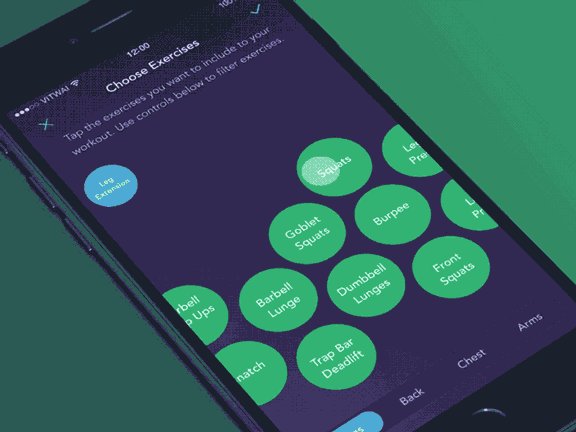
在我們的例子中,移動的圓圈看起來非常別致並且很吸引人的注意力。沿著屏幕移動的這種效果能夠帶來愉悅感和遊戲感,簡單並且有趣。
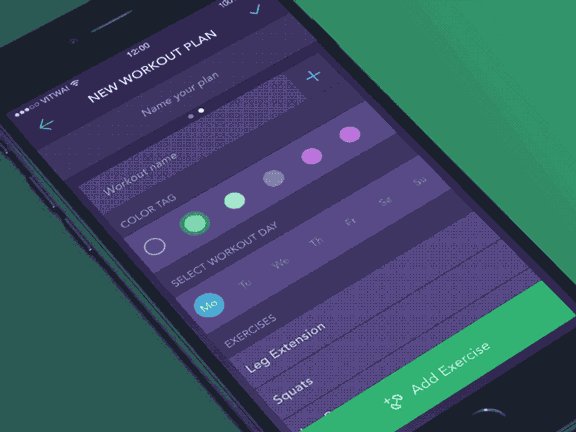
來自:WORKOUT BOOK DESIGN CONCEPT. SEE THE SHOT ON DRIBBBLE AND READYTHE CASESTUDY
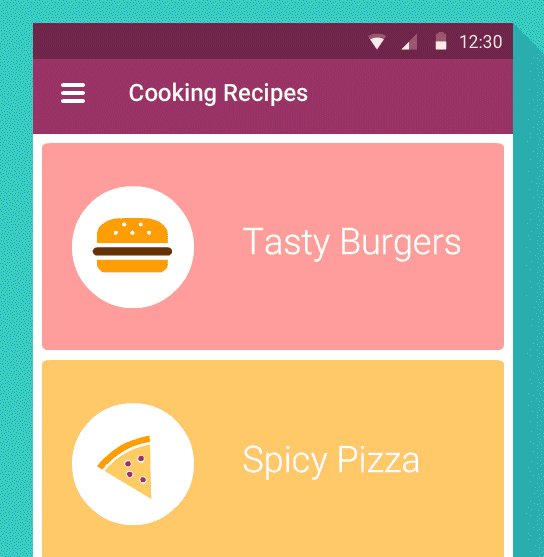
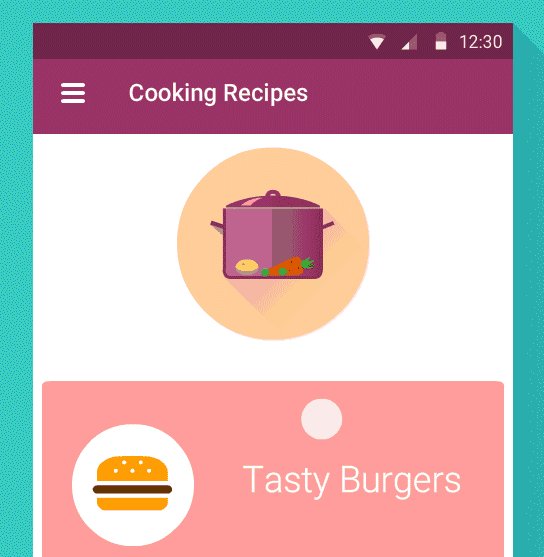
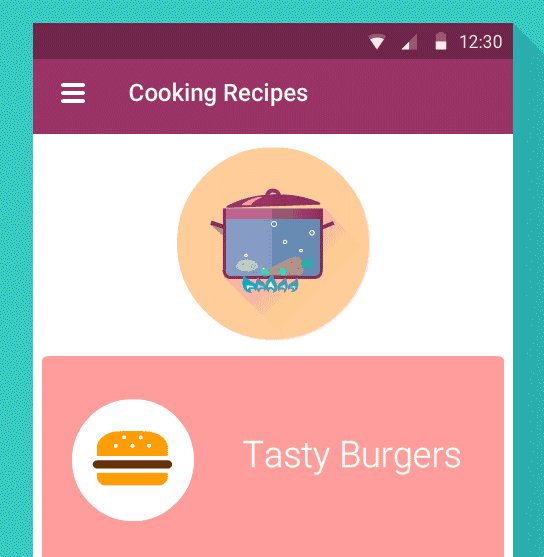
我也非常確信下拉刷新的動效如果做成正在煮菜的鍋,會給人耳目一新的感受:

來自:PULL TO MAKE SOUP ANIMATION. SEE THE SHOT ON DRIBBBLE, THECOMPONENT FOR IOS ON GITHUB, AND READ HOW WE MADE IT HERE
在製作有趣的動效時要注意兩點:1)一定保證動效不會遮蓋或者隱藏APP的功能;2)一定不能耗時間。
請參照:https://www.behance.net/gallery/35371211/The-Best-Interface-Animation-by-Yalantis
設計的主要原則
我們已經看過了動效的主要類型和功能。為了設計出真正成功的動效,請時刻牢記Walt Disney最初提出來的動畫的9條原則,這些原則可以非常有效地應用在UI設計中。
1. 材質
展示包含了哪些元素:是輕還是重?靜態還是動態?扁平的還是多維度的?要給您的用戶一種,你的UI元素是哪一種互動模式。

2. 運動軌跡
您需要闡明運動的自然屬性。一般原則顯示沒有生命的機械物體的運動軌跡通常都是直線,而有生命的物體擁有更為複雜和非直線性的運動軌跡。您要決定您的UI要給用戶呈現的什麼樣的印象,並且賦予它。

3. 時間
在設計動效時,時間是最有爭議的和最重要的考慮之一。在現實世界中,物體並不遵守直線運動規則因為它們需要時間來加速或者減速,使用曲線使您的元素以更加自然地方式運動。

4. 聚焦動效
要集中注意力於屏幕的某一特定區域。例如,閃爍的圖標就會吸引用戶的注意,讓用戶去點擊,因為有未讀消息提示。這種動效常用於有太多細節和元素的界面,和沒有辦法能夠區分開來一個特殊的元素界面。

5. 跟隨和重疊
跟隨是一個動作的終止部分。物體不會迅速地停止或者開始移動,每個運動都可以被拆解為每個部分按照各自速率移動的細小動作。例如,當您扔個球,在球出手後,您的手也依然在移動。
重疊意味著在第一個動作結束前開始的第二個動作,這樣可以吸引用戶的注意力,因為兩個動作之間並沒有一段靜止期。

6. 次要動效
次要動效原則類似於跟隨和重疊原則。簡要地講,主要動效可被次要動效伴隨。次要動效使畫面更加生動,但如果一不小心就會引起用戶不必要的分神。

7. 緩入和緩出
緩入/緩出是設計的基礎原則,尤其是在移動開發UI動效,和普通的動畫製作中同等重要。雖然易於理解,但此原則卻常常容易被忽略。緩入/緩出原則是來自於現實世界中物體不可能立刻開始或者立刻停止運動的事實。任何物體都需要一定的時間用來加速或者減速。當你使用緩入/緩出原則來設計動效時,將會導出非常真實的運動模式。

8. 預期
預期原則適用於提示性視覺元素。在動效展現之前,我們給用戶點時間讓他們預測一些要發生的事情。完成預期其中一種方法就是使用我們上述的緩入原則。物體朝特定方向移動也可以給出預期視覺提示:例如,一疊卡片出現在屏幕上,您可以點擊一個卡片使其發生傾斜,那麼用戶就可以推測出這些卡片可以移動。

9. 韻律
動效中的韻律和音樂與舞蹈中的韻律有著同樣的功能;它使動效結構化。使用韻律可以使您的動效更加自然。

10. 誇張
誇張的表現方法常常被動效製作者使用,但它並不是那麼容易被闡釋,因為它是基於被誇張化的預期動作或效果。它可以幫助吸引額外的注意力到特殊元素上。

在這篇文章中,我們討論了可以幫助您的APP創造一個獨特的有用的動效的類型和設計動效的原則。
這裏有需要您記住的且非常重要的5點:
1. 記住誰是您的目標用戶,並且設計您的原型方案去解決他們的問題;
2. 請確保您的動效的每個元素都具有其背後的基本原因(為什麼是這樣?為什麼會是如此?為什麼這個時間點?);
3. 為了使您的產品有特色,努力模仿自然界的運動模式來創造自然的動效;
4. 在項目的任何階段,都要隨時與開發人員保持溝通;
5. 不要貪婪-分享您的成果到https://github.com/yalanti或https://yalantis.com/
英文原文:ANATOLY NESTEROV, 7 TYPES OF ANIMATIONS FOR YOUR MOBILE APP.
原文地址:HTTPS://YALANTIS.COM/BLOG/-SEVEN-TYPES-OF-ANIMATIONS-FOR-MOBILE-APPS/
譯文地址:DDC
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15