
最近在做關於驗證碼的項目的時候,從交互的角度梳理了產品各個平台驗證碼的應用場景。在一個產品中,會有多個設計師分工協作,也會由不同的設計師做設計迭代,驗證碼這個“不起眼”的存在很可能會被忽略,導致它在每個場景的顯示邏輯不盡相同。下面,我們就來聊一聊不同應用場景下的驗證碼。
網上一查驗證碼,出來的相關詞都是“反人類”,尤其是“反人類”的新高度12306的驗證碼。

圖1 12306驗證碼
驗證碼的存在如此反用戶體驗,為什麼還是不能缺少的呢?簡而言之,就是為了證明你是個人而不是機器,我們所知的許多網絡惡意攻擊都是機器惡意刷導致的,為了安全就必須設個門檻將機器拒之門外。驗證碼通過人可以識別而機器無法識別這樣的邏輯來設計,無論它以什麼形式出現,都是個必要的門檻。下面總結一下驗證碼在產品中出現的場景和交互流程。
一、注冊
我們通常見到它的場景是注冊登錄場景,注冊時會出現在一般注冊流程裏。
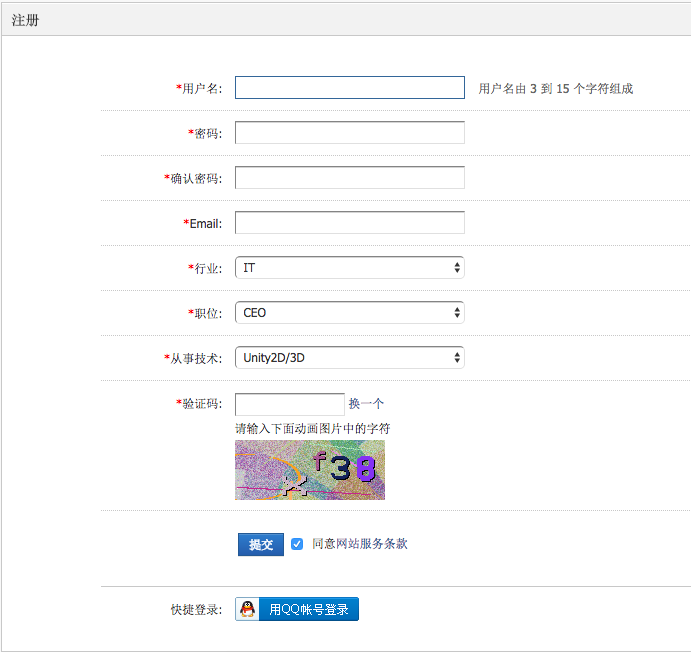
大多數網站注冊頁面選擇一頁填寫完所有信息,一鍵提交注冊完成。在綁定手機號不在主流程內時,驗證碼多數情況出現在最後一步填寫內容。這在老式的論壇很常見。

圖2 某遊戲開發者論壇注冊頁
當綁定手機號在注冊流程裏時,下面一定會跟隨短信驗證環節。這個時候圖形驗證碼和短信驗證同時存在的設計就有幾種情況了。
首先可以確定的是圖形驗證和短信驗證之間有邏輯相關性。他們之間的相關性一般體現在三種設計上。
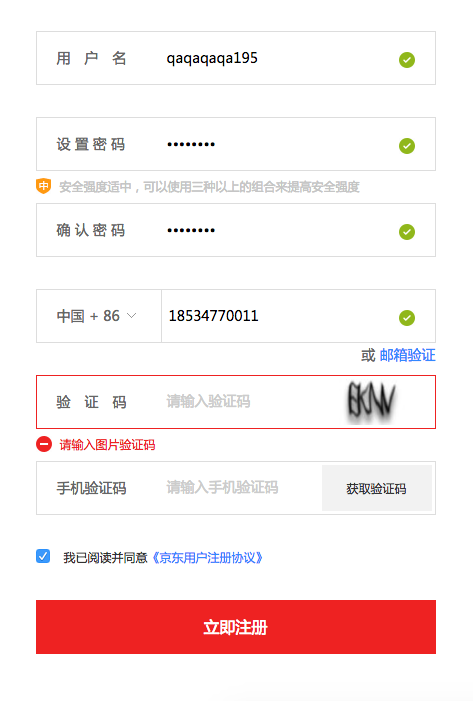
A 在同頁面顯示。圖形驗證碼放置在手機驗證碼之前,獲取手機驗證碼需要正確驗證圖形驗證碼才可觸發。

圖3 京東網站注冊頁
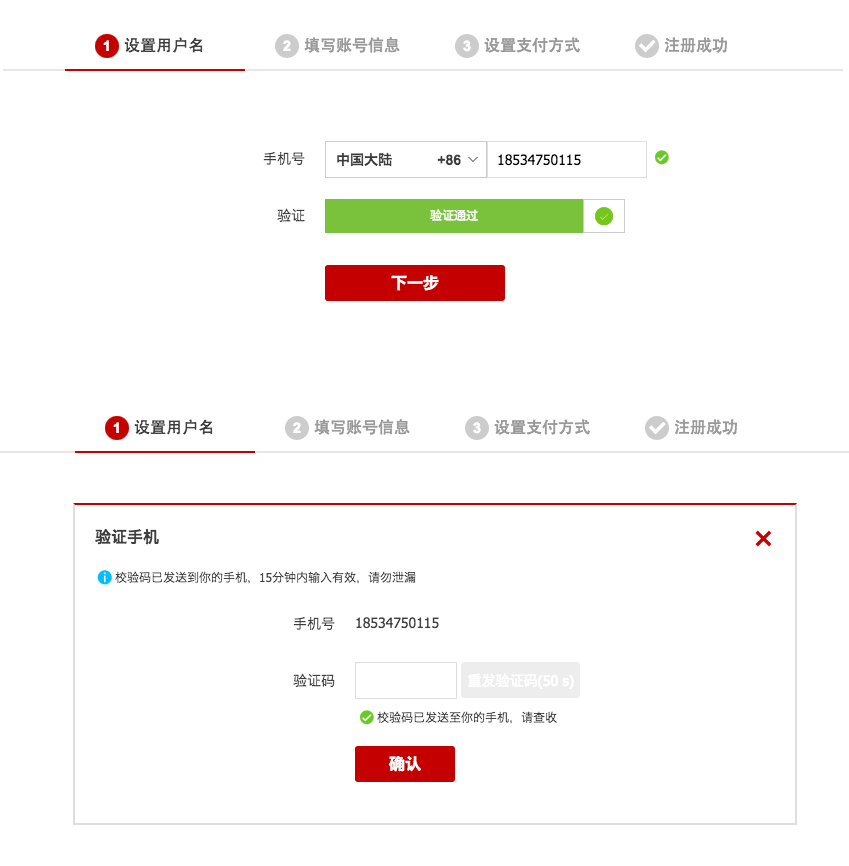
B 在不同頁面顯示。這種情況發生在注冊本身就是分頁分步驟進行的。如下圖:

圖4
圖形驗證會跟在輸入用戶名之後,一般在第一步出現。在點擊下一步後會到達短信驗證界面。從用戶體驗上來講,運用分步設計引導性更強,一般用在需要輸入多種信息的時候,用戶會有比較清晰的邏輯,並且對何時完成有一個預判。這個時候,圖形驗證的結果就影響了用戶能否順利進入下一步短信驗證。
C 彈窗式圖形驗證。這種交互邏輯是用戶輸入合規手機號時,點擊獲取短信驗證碼,會彈出圖形驗證請求,驗證成功後彈窗消失,系統給用戶發出驗證短信。在這個邏輯裏,圖形驗證就作為發送短信的觸發條件。
圖形驗證作為短信驗證的觸發點的設計是符合邏輯的。因為本身驗證“一個人是人”和“這個人是你”是有承接關系的。如果不先驗證我是人,驗證我是我又有什麼用呢?另外圖形驗證總是被詬病是不明真相的群眾在看到它時,並沒有發現它的出現和其他信息有什麼內在聯系,覺得沒用而累贅。而一旦變成了短信觸發時,用戶就會認為它是有作用的。
二、登錄
圖形驗證碼在登錄時有兩種出現情況。一種是一開始就存在,作為順利登錄的必要填寫內容。然而這種情況對用戶不太友好,因為用戶本身對於登錄的預期並不包含輸入驗證碼這一環節,多了這樣一個“門檻”,尤其是驗證碼過於難識別時,就會給用戶造成不好的體驗。
另一種情況就是大部分產品采用的設計,在用戶輸入用戶名或登錄密碼錯誤超過設定次數時,驗證碼出現。這種設計的內在邏輯是用戶輸入錯誤多次很有可能是機器人在試數字,所以出現圖形驗證來擋掉機器的攻擊。這種邏輯就很容易讓用戶理解。

圖5 豆瓣登錄輸錯密碼後需要輸驗證碼
三、重置密碼
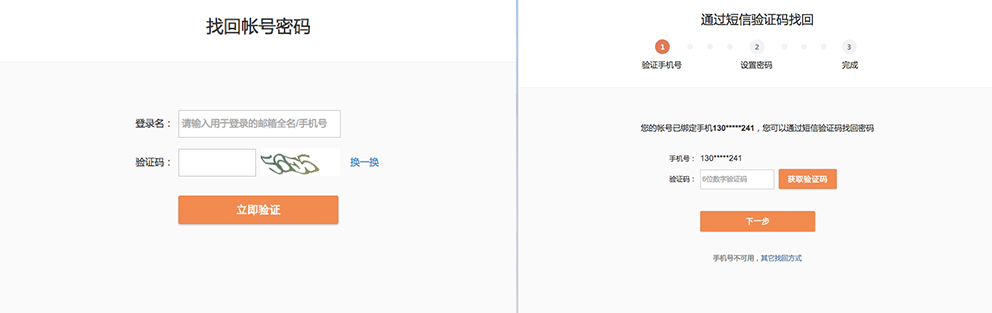
用戶在登錄頁面時會有“忘記密碼”的入口(或者“無法登錄?”)。重設密碼流程裏也需要輸入驗證碼。首先會要求輸入已注冊用戶郵箱或手機號並驗證圖片驗證碼,之後才能進入找回流程。這裏驗證圖形驗證碼也可視作後續步驟的觸發,二者存在關聯性。

圖6 微博找回密碼
結論:
梳理圖形驗證碼的交互場景,是為了在設計時能做出充分考慮,而不是隨意放置。
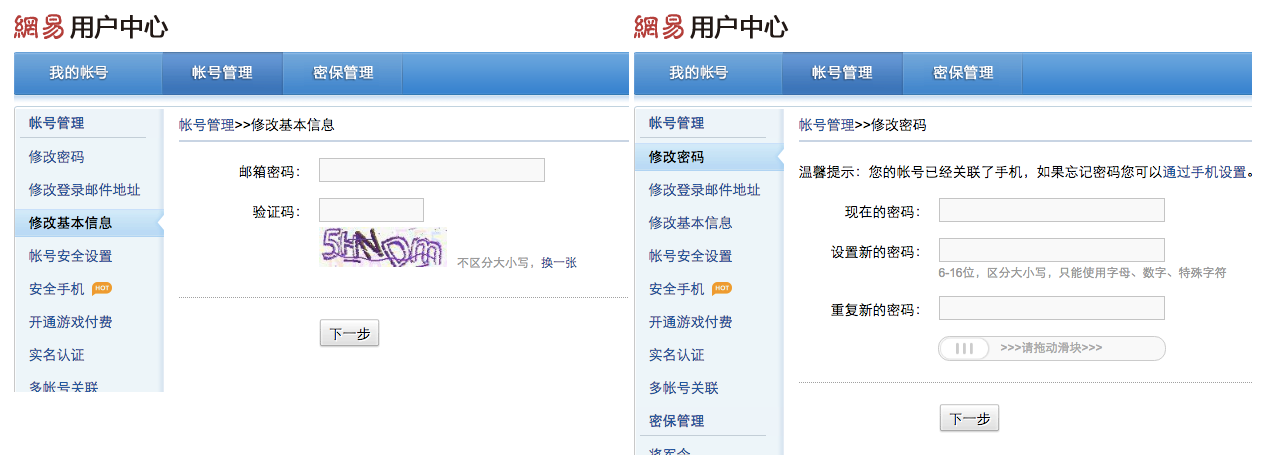
設計不統一最大的問題是不符合用戶心理預期。圖形驗證碼其實並不像綁定手機的短信驗證那麼具有連貫性,它可以單獨存在也可以上下關聯,但無論何種設計都應該一致。如果同一個頁面上驗證碼有時出現,有時不出現,會讓經常使用產品的用戶沒有一個統一的體驗。這種小的困擾能避免還是要避免的。

圖7 設計不統一
整個產品的交互應該是具有統一性的,包括頁面跳轉細節。除了樣式選擇外,驗證碼的顯示邏輯當然也需要統一。到底和短信驗證碼是怎樣的邏輯關系,這個邏輯需要從始至終。許多設計師容易忽略這一點,驗證碼出現的時機千奇百怪,這樣同樣會給用戶造成一定困擾。
Via: dianrong
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15








