
原文地址:https://medium.com/@tubikstudio/ui-animation-microinteraction-for-macroresult-668cd9e71101#.y5b453bpa
發布機構:Tubik Studio
說起UI/UX設計,微交互是成敗與否的關鍵要素之一,是小小細節帶來巨大回報的最有力的證據。當下大部分UI/UX設計的書都圍繞著一個基本信息:當設計流程結束後,用戶最後得到的東西僅僅好看是不夠的,“美貌”的前提是要有用且可用。
在Tubik Studio早些的文章和案例研究中,我們就倡導UI/UX設計師不是在創造一件藝術品,而是為目標用戶打造解決問題的產品,幫助用戶更方便快捷的搞定所需。一款成功的產品要同時具備易用性、實用性、有吸引力等關鍵要素,精雕細琢的微交互正是達到以上要素的不二法門。

GIF — Portrait vs Landscape by Sergey Valiukh
微交互的本質
通常來說,微交互是用戶在完成特定任務時與產品進行的交互過程。比如當你點擊“喜歡”按鈕(反正它看起來很像)並發現這個行為已經被計數了(喜歡數會發生變化,按鈕顏色改變或者變的不可點擊,這些變化都無聲的告訴你你已經完成了操作;背後的含義可能在暗示,你已經在喜歡它的用戶列表裏了諸如此類~),這就是微交互;填寫文本框發送搜索請求也是個例子。微交互發生在我們在社交網絡中關注和不關注的人身上,評價博文或者設定計時器——很多很多我們在做的事情其實都與微交互有關,隻是大多情況下我們並沒有留意些簡單的步驟。
所以,談及用戶體驗肯定少不了探究微交互;而且如果運用得當,微交互很有可能成為一顆打造完美易用性、驚人的高效及知名度的種子。
微交互方面最權威的深度解析書籍可能是 Dan Saffer寫的《Microinteractions》,他深入淺出的講解了微交互的理念、框架、工作機製、包含的種類、分別得特點以及在用戶體驗中扮演的角色。在此向用戶體驗相關從業人士強烈推薦這本書,作者在書裏闡釋了對“以用戶為中心的設計”很棒的理解。
大多數情況下,微交互能夠讓用戶在不自知的情況下被吸引——這也是設計要做的最重要的事情之一:讓操作任務變得自然、清晰和盡可能的流暢。設計中有很多方法去提升微交互的效果,界面動效就是其中之一。
我們在更早的頁面動效文章“運動的力量”中已經聊過這個話題,參照Tubik Studio的設計項目和理念,我們總結過一些動效的基本用法和目的。那時候我們稱動效是一種類似健康的東西:當身體無恙的時候你根本不會注意到它,但是當哪裏抱恙之後,你才會意識到它的重要性。
由動效支持的微交互也很難被用戶差距到,除非有一天我們讓這些動效都消失了。
今天我們將提供更詳細的多種動效類型的思路和案例。

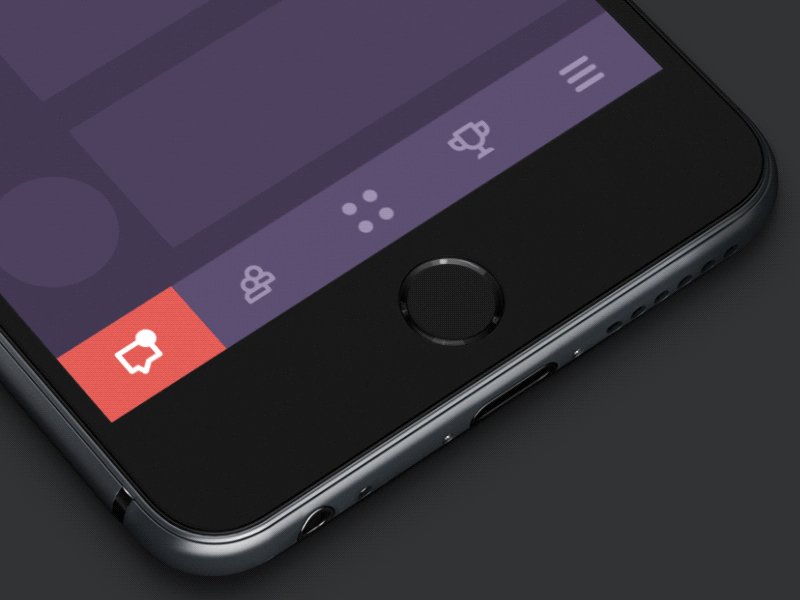
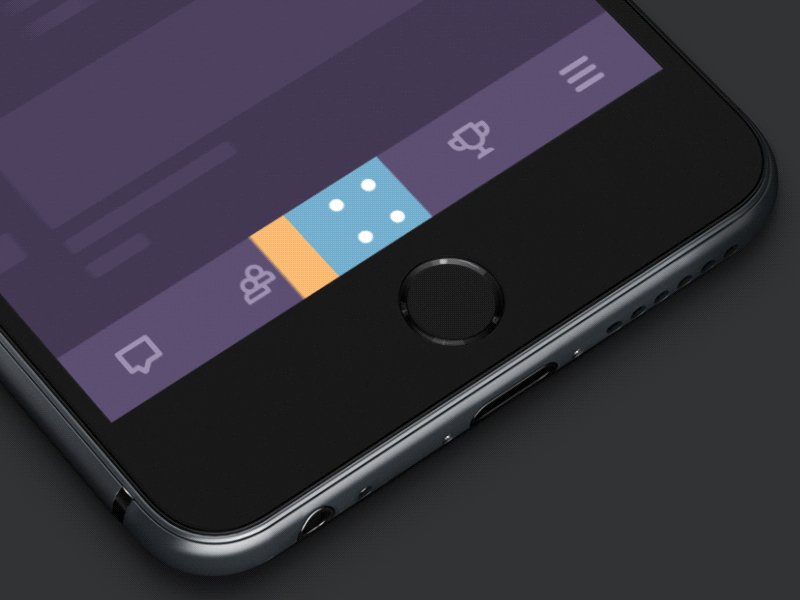
GIF of the Tap Bar Concept by Sergey Valiukh
動起來的微交互
動起來的按鈕
button是交互中最in的元素,而且,他們最容易被用戶感知,“點擊”就可以觸發屏幕的某個功能;即便是電腦操作水平很低的用戶,點擊按鈕這個動作也很有操控實體的感覺。所以,按鈕是左右用戶體驗的本質要素之一,好的按鈕設計讓交互變得輕鬆容易,反之則會令人抓狂和困惑。在很多案例中,button是最常被用作微交互的觸發器和導航的關鍵要素。所以,為了全方位鎖定用戶的注意力,設計師不僅需要考慮按鈕的顏色、形狀、特效、紋理和位置,也要考慮必要性,適當性和動效的本質。

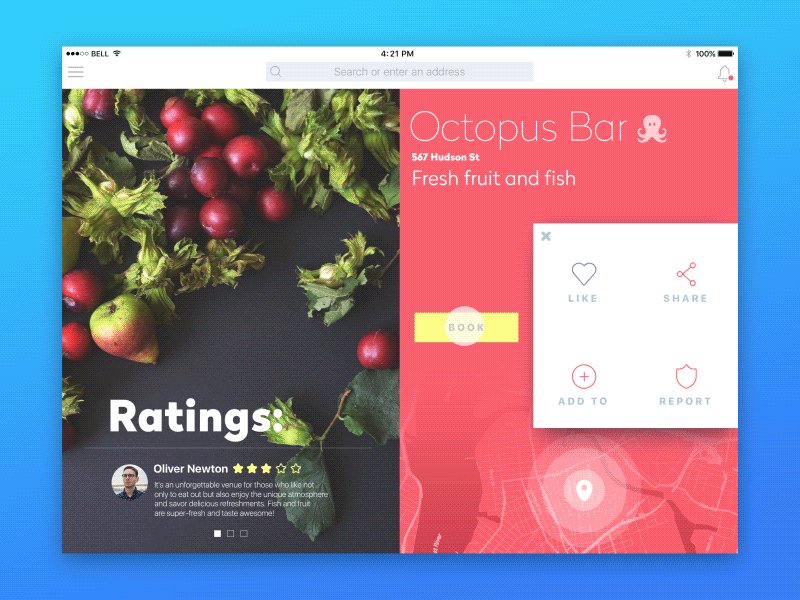
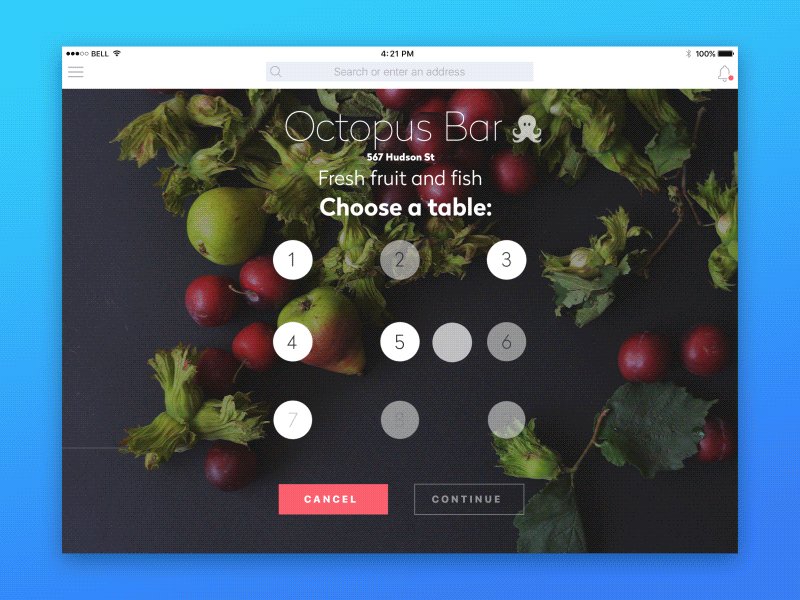
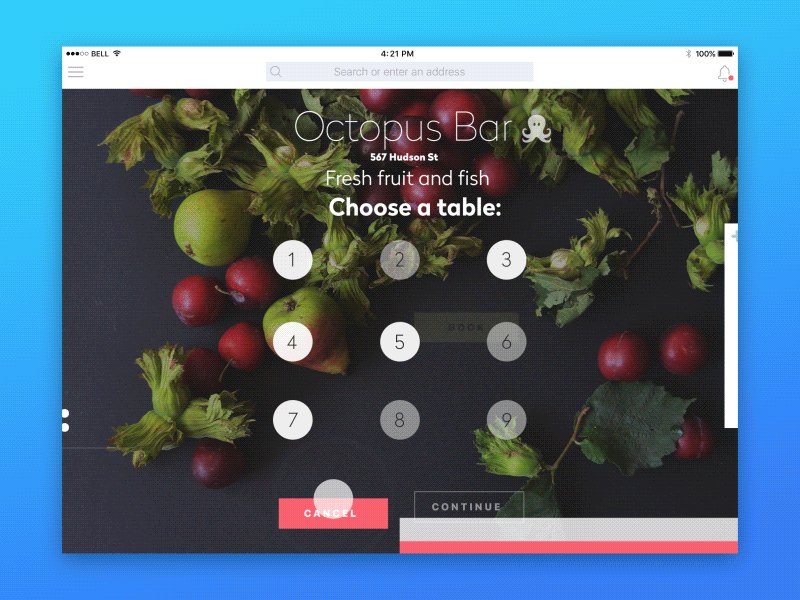
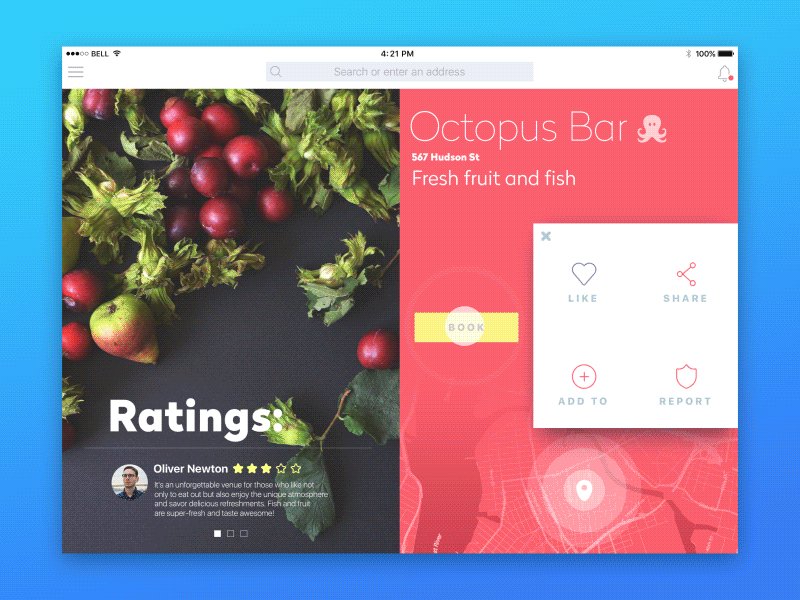
iPad App Interactions by Sergey Valiukh

UI Navigation Concept by Ludmila Shevchenko

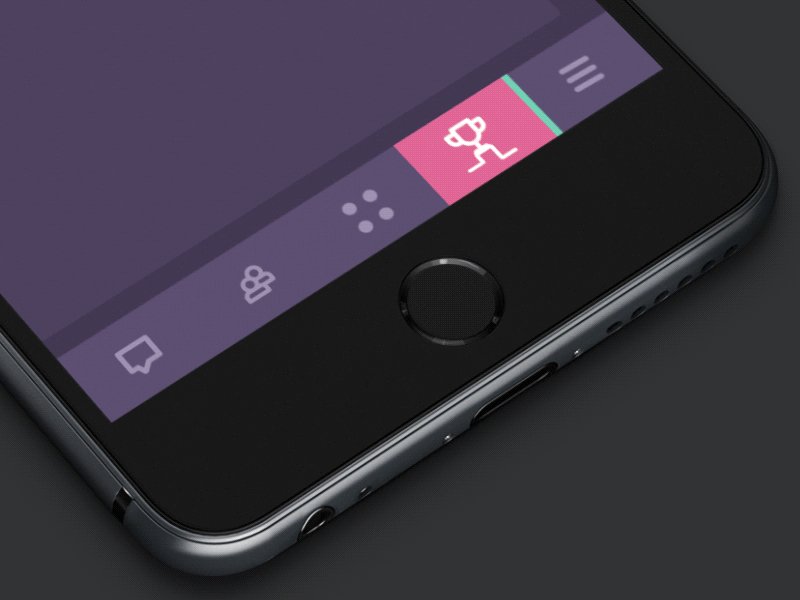
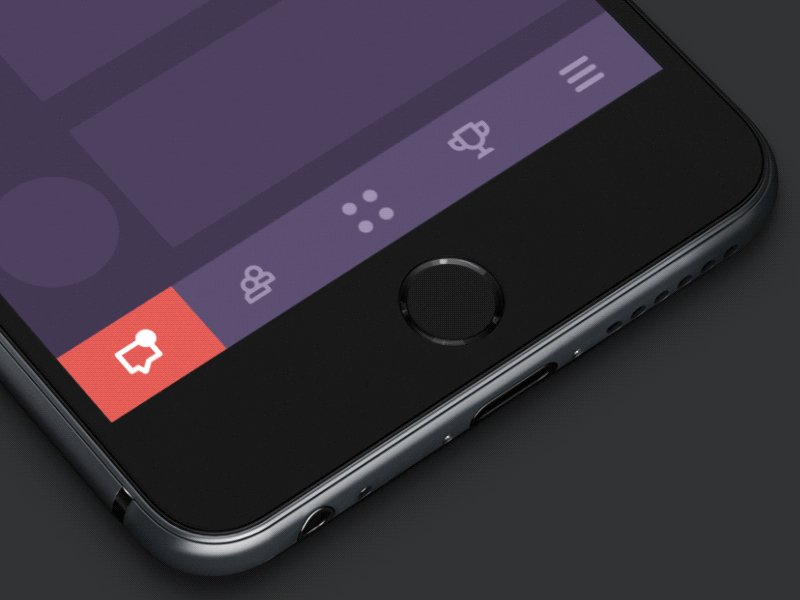
GIF of the Tapbar Interactions by Sergey Valiukh

Hamburger Menu Animation by Valentyn Khenkin

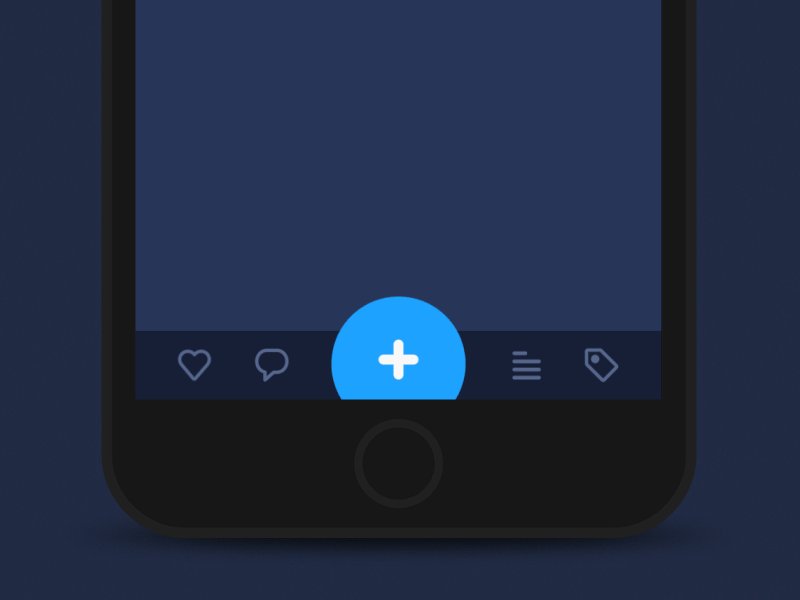
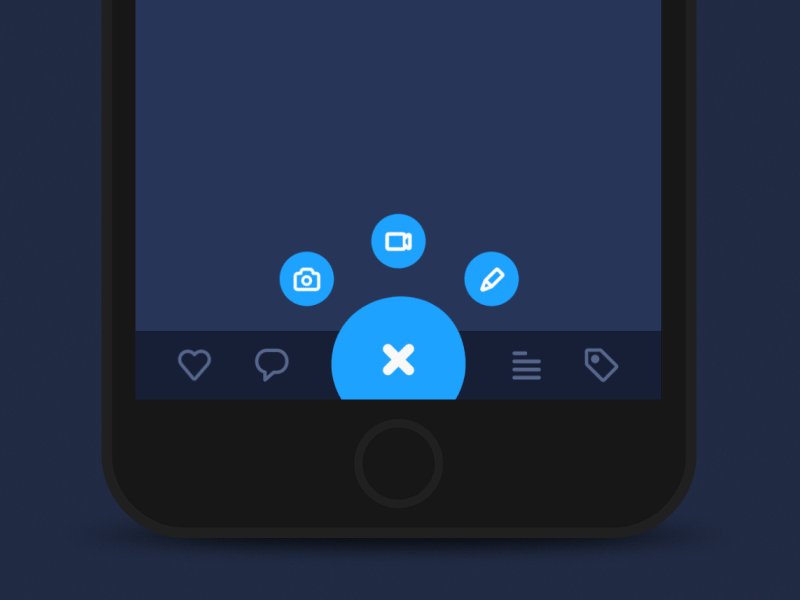
GIF for the Add Button by Sergey Valiukh
下拉刷新動效
這類動效現在也很流行,而且在進行app動效設計時,首先都會先設計這類動效。一方面,它同時提供兩步交互,一是app告訴用戶他已經到了內容瀑布流的頂端,以及,再拉,再拉它就要刷新啦~
另一方面,它為創意UI設計開辟了全新的、廣闊的空間,運用的元素不僅有告知性,而且是時尚的、好看的、有趣的。而且這類動效可以有效的運用特定的品牌因素,來支持日常的品牌曝光率,加深用戶對logo和吉祥物的記憶和認知~


GIF for Pull Down — Space Ship by Tamara

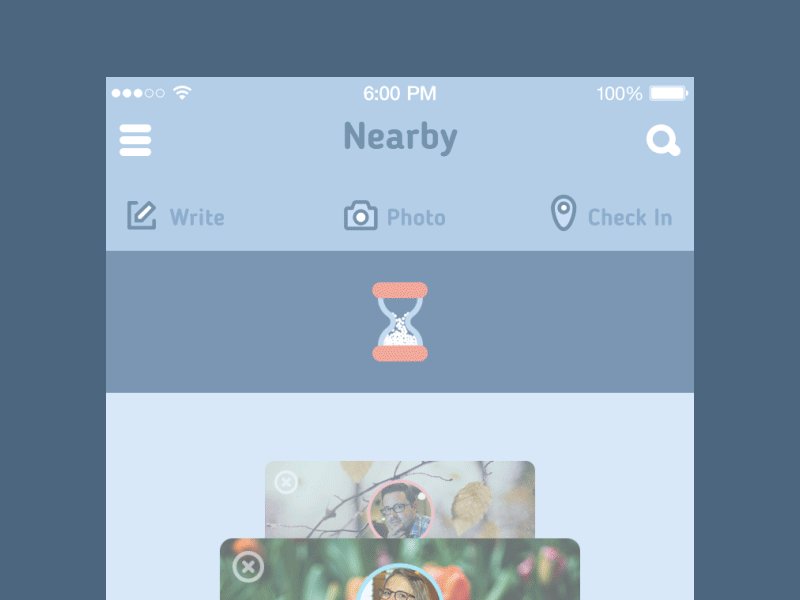
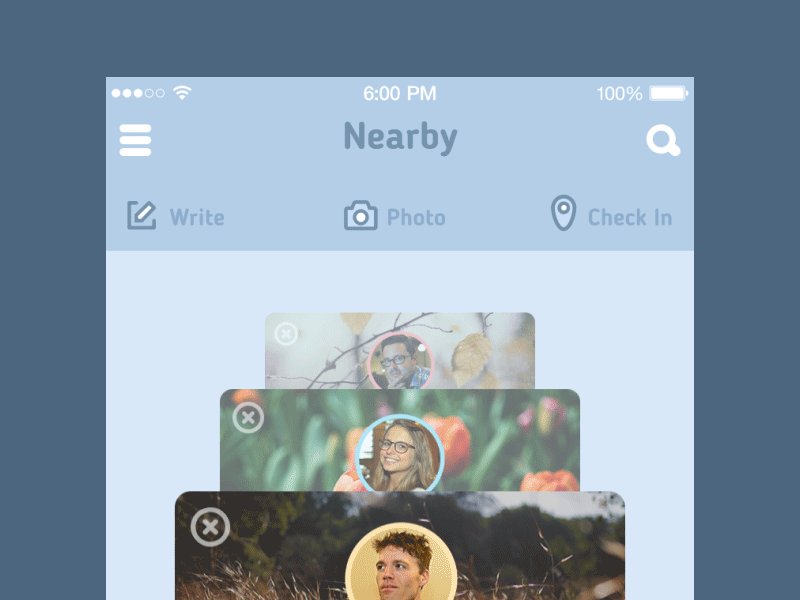
GIF for Pull Down — Hourglass by Sergey Valiukh
進度動效
有些微交互是即時發生的,有些則需要一個過程。總之,優秀的用戶體驗應該讓用戶知道他們接下來應該幹嘛了;所以,加載過程應該清晰的展示給用戶,同時,這也是設計師展現創造力的大好舞台。
和前面提到的一樣,標準的解決方案同時兼顧了娛樂性、趣味性、有趣的細節;同時也提升了品牌的影響和要素。在這種情況下,設計師需要分析核心用戶在此需要什麼樣的動效,是需要一個加載條,還是要附加一些別的類似百分比的解釋數據。


Rubber Indicator by Valentyn Khenkin

另外一點需要強調的是,不管用戶用的是什麼類型的電子產品,他們真正需要的都是來自系統的即時的反饋。即便用戶需要等待一些時間,他也要清楚的知道這一點。這是所有類型的動效的基礎。動效最重要和最原始的目的是讓交互過程變得更清晰、輕鬆和輕快,在此之外,才談得上去設計一些所謂的“我X,這個dior”的效果。動效的基礎是實用性,而不是純粹的裝飾和娛樂。
因此,在之前的談到動效的帖子裏,我們講解了一些微交互的動效的基本常識。動效應該支持用戶,幫助他們,而且隻存在在他們應該存在的地方,真真切切的提升可用性,而不是分散用戶注意力和讓屏幕變得超負荷。
在微交互中運用動效的要點:
·它不應該給頁面加載徒增太重的負擔
·它應該充分考慮目標用戶可能使用的各種設備,以及可能出現的各種情況
·它不應該讓那些專注頁面的用戶太過分心
·它應該和網站或app的整體風格相搭配,保證產品整體的和諧

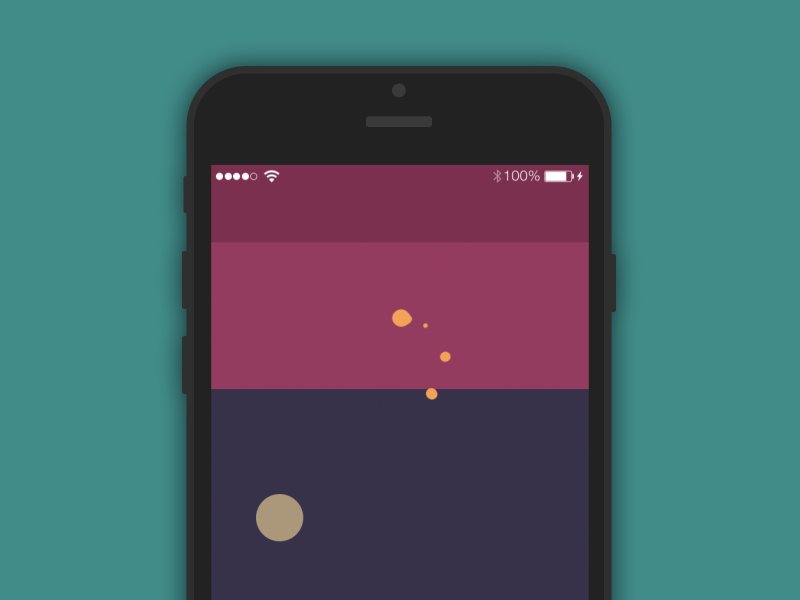
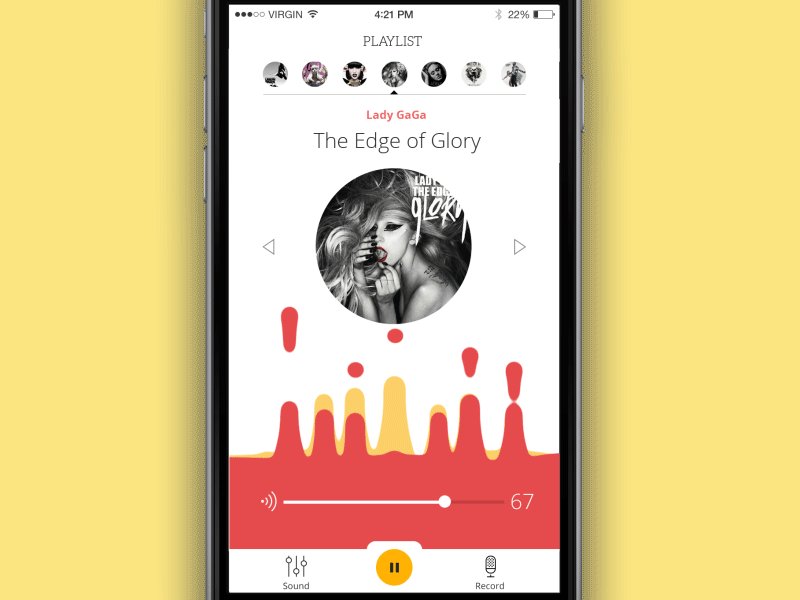
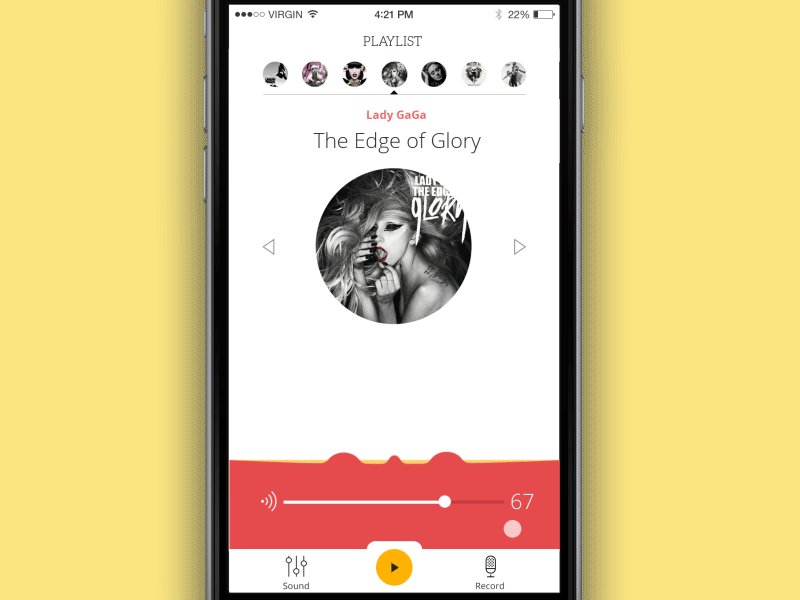
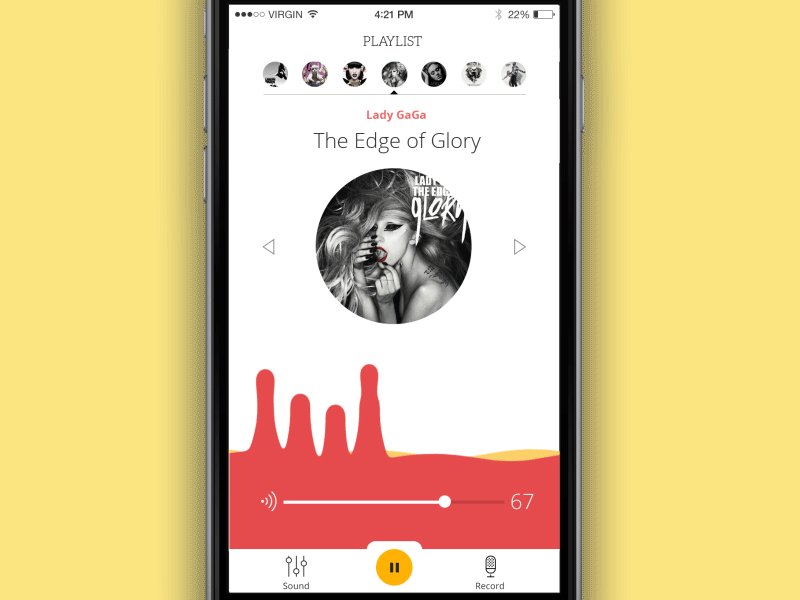
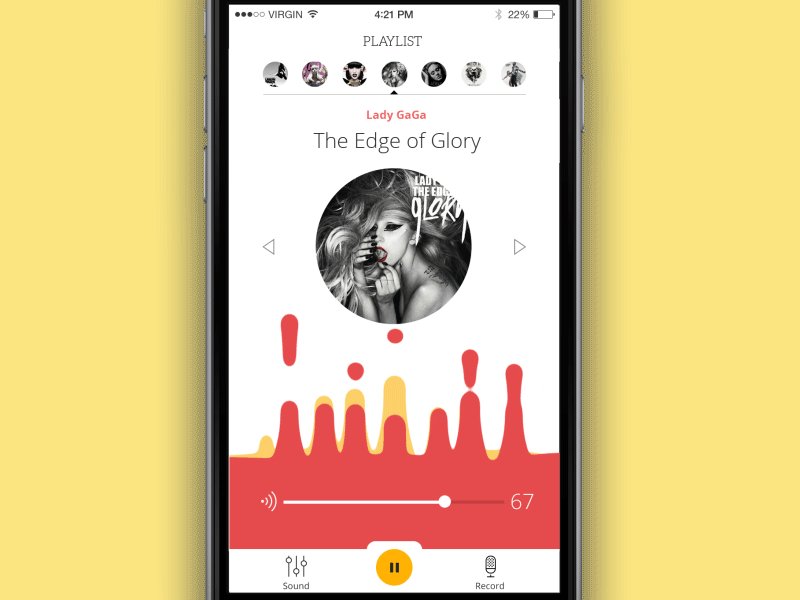
Juicy Player by Valentyn Khenkin
為高效的微交互設計解決方案,設計師站在了設計、心理學、編程、(偶爾的)語言學和其他科學人文領域的十字路口(譯者忍不住冒泡:這個路口是有多少條路~);通過對目標用戶的分析,對概念/想法的測試,都讓微交互默默的打開了通往更高階的可用性的大門。當設計師需要打造既愉悅又時尚的視覺設計時,要同時兼顧交互進程的高效和自然,那就沒有比在頁面中巧妙的使用動效更棒呆的啦~
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15