概要
UI是基於靜態頁面來設計的,頁面之間通過跳轉切換。在設計過程中,設計師很重視單頁的視覺效果,卻經常忽略了對界面跳轉的處理。這些未經處理的跳轉由於沒有提供足夠的預期,所以用戶在使用時經常會覺得困惑。與此相反,在卡通領域,由於使用了足夠的動畫效果,用戶可以非常容易理解某個動作,即使誇張的動作也沒問題。
盡管UI設計和卡通動效之間存在差異:卡通更側重於娛樂,而用戶界面卻是嚴謹的互動式工具。但是我們還是可以借鑒卡通動效的優點,從情感和認知層面上將兩者的優勢相結合。
Keywords
UI、動畫效果、卡通
1,UI界面 VS 卡通
大家都知道,UI界面一般都是基於靜態頁面來設計–無數個頁面組成了一個軟件。通常情況下,視覺設計師直接開始設計靜態頁面,幾乎不考慮它們之間如何切換。由於用戶對界面之間的關聯沒有預期,所以他們經常會受到驚嚇。用戶苦思冥想,想了解界面之間到底發生了什麼。
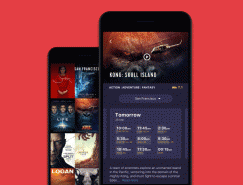
(我們的app都是由很多頁面組成的,由於用戶對界面之間的關聯沒有預期,所以經常會受到驚嚇或者感到困惑。圖片來自: http://designbeep.com/2014/06/19/mobile-app-design-inspiration-as-shoe/)
當用戶感知不到頁面之間的關系時,就說明頁面之間的因果關系不夠清晰。讓用戶理解頁面之間的關系至關重要,這直接關系到操作效率。在沒有輔助解釋的的情況下,用戶隻能通過經驗去理解。這是一個非常有挫折感的體驗。
舉例來說,在Windows中,如果我們的任務是:打開“我的電腦”中的D盤,那流程是這樣的:
雙擊“計算機”圖標;圖標擴展成一個窗口;在窗口中選擇D盤。
在這種情況下,第一步的元素是圖標,第二步元素是擴展的窗口。界面之間的跳轉是非常突然且直接,且沒有前後關聯。如果用戶第一次使用Windows,這樣的界面跳轉需要理解一陣子。
(在Windows中,圖標和窗口之間的跳轉十分直接,如果第一次Windows使用會讓用戶很困惑)
用戶往往通過經驗來克服這些問題。前幾次的體驗是最糟糕的; 最終用戶學習了“機器的行為“才能有效地與它進行交互。盡管這些界面的認知可以通過反複使用來提高,但認知負擔依然沉重。例如,用戶知道點擊圖標將打開一個窗口,但是突然的變化(突然從圖標變成窗口)也會讓用戶遲疑。
卡通中的動畫效果,非常擅長於提供足夠的信息讓觀眾理解。動畫中一些令人費解的行為沒有讓用戶感到困惑;動畫人物並不會突然消失,突然出現;動畫在發生形狀變化時非常自然。
動畫提供了必要的視覺線索,讓人理解某個動作前後發生了什麼。不像UI一樣認知沉重並非常依賴經驗,且還將理解界面的責任的歸咎於用戶。動畫利用真實的動作來展示對象變形,讓人更加容易理解。
從認知和情感兩個角度來說,將動畫融入到界面切換中是有好處的。 通過對系統的解釋,動畫允許用戶持續的思考一個任務,而無需回想之前的操作。由於沒有突然的視覺變化,動畫降低了用戶被UI界面嚇到的機會,從而減少了不安全感。因此,使用動畫不僅有助於用戶理解界面,提高使用效率。而且還使界面的體驗更愉快更舒適。
2,在UI界面中使用動畫的幾個方法
多年來,動畫師們已經研究出了很多動畫設計的方法。這裏選擇一些同時符合UI和動畫的設計原則,同時展示了如何在UI設計中應用。
我們從3個維度來討論,分別是: 擬物化, 誇張和增強現實。本節提到的所有動畫設計原則都來自Disney 《Animation: The Illusion of Life》。
2.1 擬物化
把UI中的元素當作真實的,有重量的物體。在動畫片中,人物和元素都是真實的,有重量的物體。他們每次走動都好像是生活在真實世界中一樣,這種感覺非常真實。這種擬物感不僅僅是填充一個像素區域那麼簡單,這些物件的運動是通過增加慣性來實現的。 動畫的所有的原則,例如:慢進慢出,跟隨,和弧形運動,其隨後所有的討論,都是基於這個原則,他們是有質量的物體。
(所有元素是有重量的物體。這是所有的運動的基礎。圖片查看:https://medium.com/@druchtie/animation-interfaces-design-2f039da75eeb)
把UI界面中的元素變成獨立的,區別於背景的物體,並讓其擁有動作慣性是非常重要的。在UI界面中,元素應該被繪製為一個在三維中的對象,用戶可以連續並穩定的操作他們。
光是把一個元素擬物化還遠遠不夠,性能優化也是必須的。為了保持移動的假象,對象在運動時,幀速率必須夠高(當動畫達到每秒24幀時,人眼看到是正常速度的運動)。由於性能下降可能導致移動延遲,從而造成卡頓的現象。這樣用戶容易分心,體驗就會折損。
2.1.1 擬物化的方法一:運動模糊
擬物化和無卡頓隻是最基本的需求。如果用戶大幅移動一個對象,例如從屏幕左側跨越到右側。由於視覺停留效應,用戶在屏幕上會看到2個以上的對象。眼睛呈現兩個短暫對象也被稱為視覺暫留效應。
動畫設計師面臨這個問題時,使用了一個經驗法則 :如果一個物體移動超過物體本身一半的大小(或者更大)的任何兩幀之間,加入運動模糊效果。使用運動模糊填補舊新位置之間的間隙,讓眼睛更能接受物體的移動。雖然涉及到抗鋸齒的問題,但運動模糊確實是一個低成本的解決方案。
(在Windows中,鼠標指針可以設置成運動模糊,方便用戶去追蹤鼠標指針)
動畫師發現,有兩種不同的運動模糊方式可以使用。最簡單的就是使用半透明的條紋。這種條紋就像尾巴一樣跟隨在圖標後,使用透明條紋來模擬現實的物理作用,並產生非常逼真的效果。另一方式是在單個幀中插入多個圖像。例如,手臂迅速來回擺動時,單個幀顯示多個手臂,每個手臂在不同的位置呈現。這種技術可以有效提高幀速率,並且很有說服力。
(運動模糊的全部幀效果,可以通過每幀展示多個豎線來達到提高幀數的效果)
運動模糊的效果表明: 運動不僅是一系列的靜止圖像的集合。它會給用戶一個模糊的線索。這種感知來源於人的視覺系統的工作原理。卡通動畫師經常使用運動模糊, 即使隻是粗略進行運動模糊的渲染,也足以打造一種快速運動的幻覺。在App設計中,由於手機尺寸的限製,一般不會出現超遠距離的拖動,但是在大屏幕的電腦上就會遇到這個問題。
2.1.2 擬物化的方法二:出現和消失
除了移動, 元素無規則的出現和消失也會造成用戶困惑。在UI設計中,有三種方式展示出現消失的效果: 移入,擦除,和模糊消失。他們的動作是快而連續的,給用戶必要的視覺線索來理解發生了什麼。
(從左到右動效依次是移入,擦除和模糊消失)
2.2 誇張
通過“誇張現實”的手法,往往可以讓設計達到事倍功半的效果。經過誇張手法處理的卡通表現的更現實。
例如在迪斯尼的《白雪公主的小矮人》中,小矮人是非常不寫實的:他們的臉和身體都很大,他們的動作大而誇張。相比之下,隻有白雪公主的比例是逼真的。相比於矮人,她更像一個真實的人。所以 白雪公主這個角色,卻因為更接近於現實,所以被渲染成相對平淡的角色。白雪公主是用來配合矮人的。矮人反而看起來更逼真。這種誇張的方式更加的突出了動畫本身。這樣的原理說明, 無論是物理特征,動作特征,或四肢特征,可以通過強化某些方面,讓其更顯著。
通過這種方式,觀眾可以更好的去理解這些特征和動作。例如,每個小矮人和白雪公主都有一個特征,往往是和他們的名字(遲鈍,脾氣暴躁,打噴嚏)遙相呼應的。這些特征非常強烈,即使沒有這個名字作為一個額外的線索,人們也能通過每個矮人的身體特征,動作和行為等誇張行為來記住某個角色。
(白雪公主因為更接近於現實,所以被渲染成相對平淡的角色。白雪公主是用來配合矮人的。每個小矮人都有一個特征,往往是和他們的名字(遲鈍,脾氣暴躁,打噴嚏)遙相呼應的,而白雪公主則特征不明顯。圖片來自:Disney.com )
所以,誇張的表現手法可以突出某些受到忽視的細節。在卡通中,動畫師可以通過誇大某個細節來引起更多的注意力。可能這些細節原本很難背察覺。
和卡通一樣,UI界面必須讓用戶理解,並在必要時突出一些細節。采用誇張的方式,使UI界面中的某些對象可以更容易理解,更加“現實”,從而使UI界面更吸引人。
(在圖片社區項目中,我們對通知使用了動效。因為通知入口屬於細節,在沒有通知時,隻保留一個icon,不吸引用戶注意。當有新消息來時,用動效來吸引用戶注意。)
2.2.1誇張方法一:給用戶足夠的預期
在動作發生之前,最好給給觀眾一些提示。當動作發生時,觀眾已經準備好,而不必對所發生的動作所驚訝。
( Tumblr中,當鼠標移動到某一功能時,icon會跳動一下,提醒用戶點擊之後會有變化)
像類似預期一樣的的誇張技巧,它們可以讓用戶更容易理解界面。他們不斷的為用戶解釋或者暗示界面之間的繼承關系。如果沒有這樣的線索,用戶會非常難以理解這些界面。
2.3 增強現實(Reinforcement)
所有的動畫技術都會增強某個現實。有些會非常極端-就像在某些動畫中,角色高速移動,變成了一道光線,快速的穿過屏幕。實際上這是非常隱蔽的手法。觀眾不會感知到這些效果很誇張。他們隻是感覺超現實。這些誇張的效果已經被精心處理,所以觀眾不會被這些誇張效果所困惑。本節就是探討,通過增強現實技術,用來彌補卡通與觀眾之間的關系,亦或者UI與使用者之間的關系。
2.3.1 增強現實方法一:緩進緩出
如前文描述,當卡通人物移動時,是非常擬物化的。然而,這種移動並不是簡單的在紙上畫一些等距的角色。動畫師在繪製動作時經常使用緩進緩出效果:角色緩慢的走出屏幕,接著一個快速的動作,最後的收尾動作很緩慢。這種方式有助於讓角色在移動中看起來更有物理質量。 此外,緩進緩出效果出現在某一個快速動作之前,有助於觀看時更加舒適。如果沒有它,動畫中的移動會感覺很假,類似緩進緩出這種細節效果可以極大的影響一個動畫的質量。
(使用緩進緩出的效果後,界面感覺更加舒適。圖片查看:https://medium.com/@pasql/transitional-interfaces-926eb80d64e3)
2.3.2 增強現實方法二:弧形運動
另一個原理也是經常運行在人的潛意識中,那就是弧形運動。相比於直線運動,對象沿在弧形運動時,他們是非直接式運動。類似於卡通中的角色。 圓弧路徑的運動給人一種更吸引人,更活潑的感覺,而直線運動則比較簡單。
(Mac OS X中,最小化窗口使用了弧線,顯得更加活潑)
2.3.3 增強現實方法三:跟隨運動
增強現實的最後一個方法是跟隨運動。在現實世界中,當主物體發成運動時,與其關聯的物體會做出跟隨運動。動畫師們將這種觀察使用在動畫中, 當動畫中的主體物停止後,其他部分細節依然可以運動。包括了身體,衣服,和一些局部的動作處理,讓其動效變的更加極致。
(iOS中,移動app位置是典型的跟隨運動效果,當App插入一個新位置時,其他app位置跟著位移)
構建一個假象是一件非常脆弱的事。一些動畫的細節對最後的效果影響非常大。雖然這些動畫效果如果不在卡通中使用,其實並不會破壞整體的世界觀。但是加入這些效果會讓動畫更生動,更逼真。最終可以讓故事更容易被說服,人們也更容易理解,也更容易讓用戶參與其中。
3.為什麼使用動畫
為什麼要在UI中使用動畫?動畫有2個特點可以解釋其在UI設計中的價值。
首先,由於卡通是藝術性的,他們有超越現實的能力。這個能力可以更有效的傳達信息。 UI界面同樣也需要明確,清晰,簡潔的溝通。
其次,卡通創造了一個虛擬的世界,它非常容易讓觀眾沉浸其中。 通過此方法,UI也能變的引人入勝。通過動畫,充分吸引用戶來到它們的世界。然後讓他們的注意力可以完全投入到工作中去。讓用戶不要覺得他們在操作一個界面,而讓他們更直接的觸達任務。
4.使用UI動效的注意點
在UI界面中使用動效是有益的。但是UI並不是卡通。它們之間最重要的一個區別是:卡通是一種被動介質,而用戶界面是互動式的。 界面中的動效應該設計成不讓用戶感知到的狀態(足夠快,足夠引人入勝,足夠幹淨利落。使用戶無意識的認識到這一點)用戶可能希望在前一個動畫結束之前就進行下一個操作。在這些情況下,應該給予用戶最直接的控製。但是界面設計的原則仍應該利用動畫技術來支持。
卡通和UI的另一個區別是他們的使用目標:卡通純粹是享受和娛樂,而用戶界面是用來完成工作的。由於工作的嚴謹性,需要排除漫畫中的娛樂元素。卡通往往古怪且愚蠢,如果這種古怪足以讓用戶理解用戶界面的功能,那這種古怪則可以保留。例如,動畫可以用在第一次打開軟件時,給用戶一個驚喜。通過預期暗示用戶操作,通過這個動作給用戶一些驚喜是可取的。
UI是用來完成任務的工具,動畫應該盡可能的快,同時也保持其清晰度。例如把動畫當作一個時尚元素使用時,動畫必須要快,通過快來減少用戶執行和理解的時間。
5.總結
在UI中使用動效有以下幾個優點:
由於動畫讓用戶更容易理解界面之間的關系,所以減輕了很多認知負擔。通過消除屏幕上的跳變,讓界面不讓用戶吃驚並費解,從而讓體驗更加愉快。將物理世界的運動用在動畫中,縮短了用戶和界面之間的鴻溝,讓用戶更專注於任務而不是理解界面。
動畫展示效果遠遠超過了靜態展示,甚至比靜態展示更直接的闡釋了界面。動畫並不一定是緩慢的,或者會分散用戶注意力的東西。通過悉心調整,動畫可以讓界面可理解,有魅力的。同時使用起來的體驗是愉快的。
參考資料:
Animation: From Cartoons to the User Interface. Published in UIST’93: User Interface Software and Technology, Atlanta, GA, November 3-5, 1993. pp. 45-55.
A New Mobile UX Design Material. By Rachel Hinman.
Transitional Interfaces. By Pasquale D’Silva.
Animation Principles in UI Design: Understanding Easing. By Suresh V. Selvaraj
Youtube Video: Designing with animation. By Pasquale D’Silva.
Animation & Interfaces Design. By Danny Ruchtie.
Animation: The Illusion of Life. By Disney.
來源:騰訊ISUX (http://isux.tencent.com/20122.html)
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15