作為設計師,我們經常接到這樣的需求:XX app中的動效好酷啊,我們也做一個吧。這時,一些習慣了把設計輸出 = PSD的同學往往無從下手。那什麼是動效設計?什麼時候需要用什麼樣的動效?動效越酷炫越好嗎?這裏,我會用幾篇文章分別回答這些問題。首先,我們先了解動效設計中如何用運動曲線表達動效以及緩動設計。
為什麼要動效?
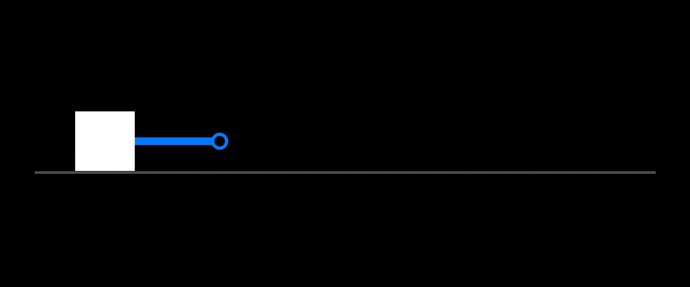
動效是元素的位移、姿態、大小和可見度等隨時間的變化。這裏我們以位移為例來學習下動效。為什麼需要動效呢?比如這裏,我希望讓方塊到右邊的位置上,如果沒有動效,我可以把它“傳送”過去,就像這樣:

顯然,這樣的技術在現實生活中是不存在的(也許有一天能實現),所以看起來會很不自然。這就需要有一個運動的過程,動效設計就是在設計這個過程:

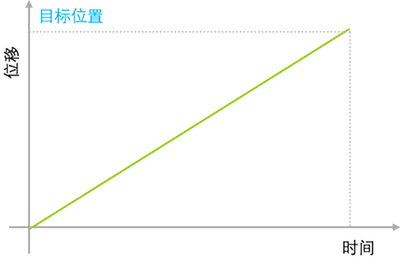
這樣就好多了。但這樣的動效該如何表達呢?做過開發的同學都知道,可以用公式,絕大部分的動效用牛頓運動方程都是可以表達的。當然運動方程也可以做成圖表,這裏我們就用圖表的方式來表達運動,這就是運動曲線。最常用的曲線是“位移 – 時間”曲線:橫軸表示時間,縱軸表示在一個方向上的位移。(出於簡化考慮,這裏我們隻考慮在一個維度上的運動,在三維空間中的運動可以分解成單個維度)。 我們先看最簡單的運動,勻速直線運動:

它的運動曲線其實就是條直線,線的斜率(目標位置 / 運動時間)就是它的運動速度:

在現實生活中,如果物體在傳送帶上,我們就可以看成是勻速直線運動:

不過這樣的例子並不多,物體很少會自己突然獲得速度,運動一段距離後又突然停止。在靜止和運動兩種狀態之間,物體的速度往往會發生變化。這就是緩動(Easing)。
緩動-減速運動(Ease out)
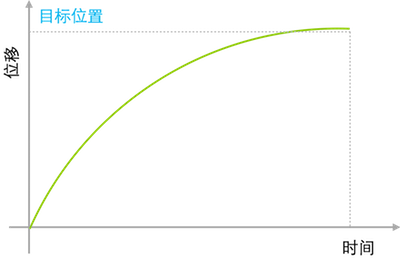
在緩動過程中,物體的運動速度會由於外力而發生變化。常見的緩動有三種:減速運動、加速運動、先加速後減速。我們先看減速運動:

減速運動的曲線是:

我們發現,物體有一個初始速度,隨著時間的推移,它的速度,也就是曲線的斜率在由大變小到0。什麼樣的物體會這樣運動呢?比如這樣:

緩動-加速運動(Ease in)
加速運動和減速運動的速度變化相反:

曲線也是對稱的:

加速運動可以看作這樣:

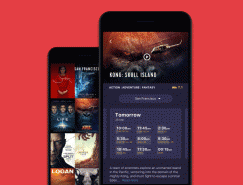
在界面設計中,減速和加速動效往往是成對使用的。通常元素飛入時用減速運動,飛出時用加速運動。例如iPhone App Store中的分類列表:
緩動-先加速後減速(Ease In and Out)
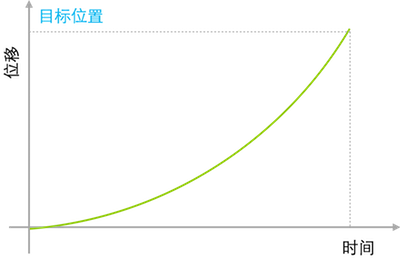
可能大部分物體是這樣運動的:

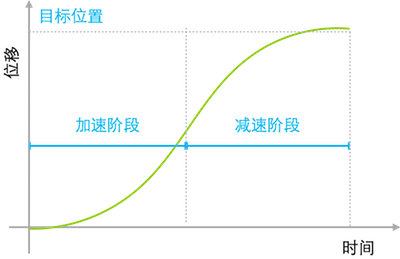
從曲線中,我們看到,物體的速度(曲線的斜率)由0開始增加,在中點達到最大值,然後又減小到0:

我們可以看成這個物體在依靠自己的動力運動:

很多起點和終點都在界面內的運動都使用這種緩動形式,比如iOS天氣App的城市切換動畫:
緩動的組合
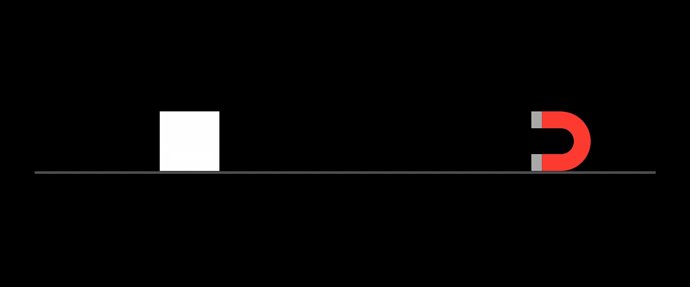
將上面三種最基本的緩動形式組合,可以表現出更多的運動形式,例如:

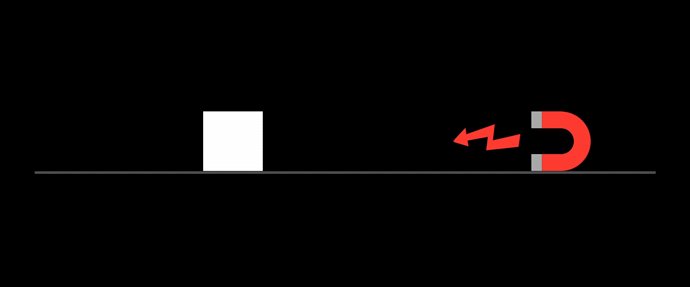
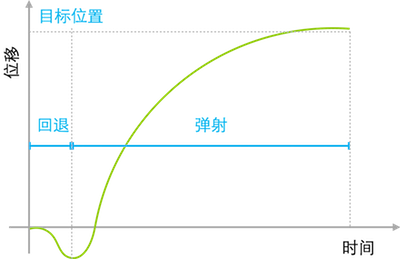
這就像用一個彈弓把物體彈射出去:

它運動曲線分為兩段,物體先向反方向運動,再在正向以很高的速度開始減速運動:

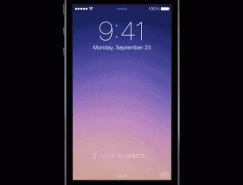
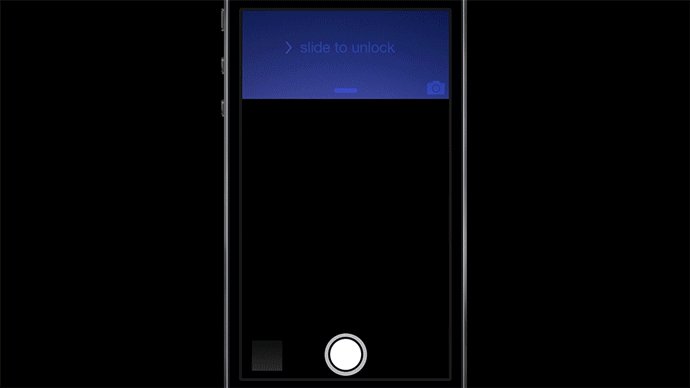
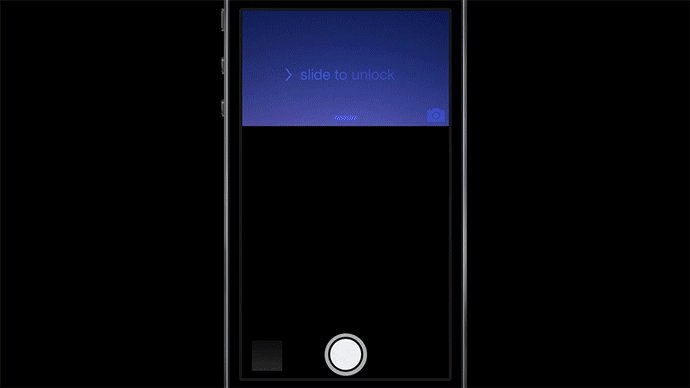
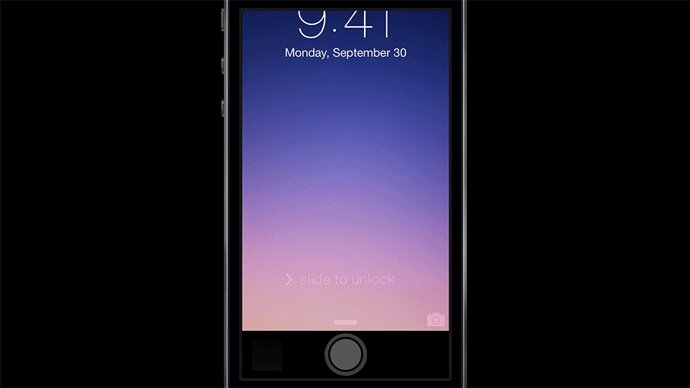
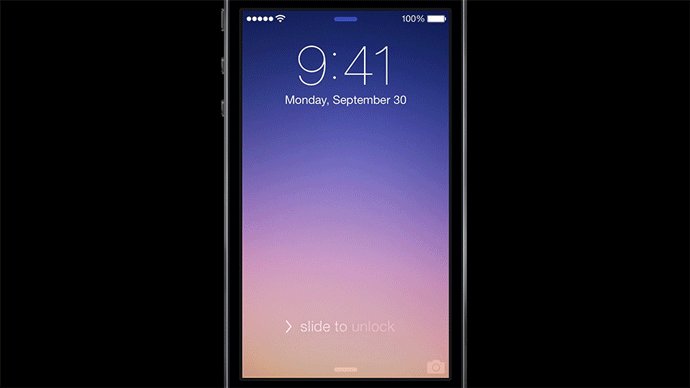
采用不同的緩動形式不僅能幫助用戶建立方向感,還能表現出物體的材質和“性格”,比如iOS的鎖屏界面落下時:

這體現出鎖屏界面本身是一種彈性材質,而下方的相機是堅硬的材質。它會讓用戶感覺到鎖屏很“輕盈”、易使用。如果我們希望下落的物體感覺起來很重,就可以這樣:

或者是個很高科技的方塊:

或者是個UFO?

如果是個給小朋友用的app,也可以很有趣:

感興趣的同學可以畫下上面這些動效的運動曲線。
小結
在本文中,我們討論了動效設計的概念、緩動曲線的解讀和幾種常見的緩動類型,也看了一些複雜的緩動案例。在下一篇文章中我們會討論這些動畫的適用場景和用途。
注:部分圖片來自 Apple iOS 7 Tech Talks 2013 – User Interface Design for iOS 7 Apps.
VIA: http://ued.qq.com/2015/07/28/dynamicefficiencydesign1/
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15