
基於移動設備的ux設計有很多難點。其中最大的設計挑戰之一是在有限的屏幕空間上解決點擊輸入的問題。對於ux設計師、開發人員和產品經理來說,讓這個過程變得易於用戶使用就顯得至關重要。
本篇文章闡述了提高數據輸入體驗中的三個關鍵因素--速度(提高輸入速度)、引導(為用戶輸入提供引導幫助),反饋(直接有效地指出用戶輸入過程中的問題)。
輸入
根據不同的輸入信息匹配合適的鍵盤
用戶都偏愛那些根據輸入內容提供了合適鍵盤的應用。我們可以根據輸入框的類型優化虛擬鍵盤,這是實體鍵盤不能做到的。常見輸入內容的類型包括:
• 數字:電話號碼、信用卡號碼,PIN碼
• 文字:正確的名字、用戶名
• 混合輸入:電子郵件地址、街道地址、搜索關鍵詞
請確保這種匹配鍵盤的設計在整個應用中是統一的,而不是僅僅用在了某些地方。

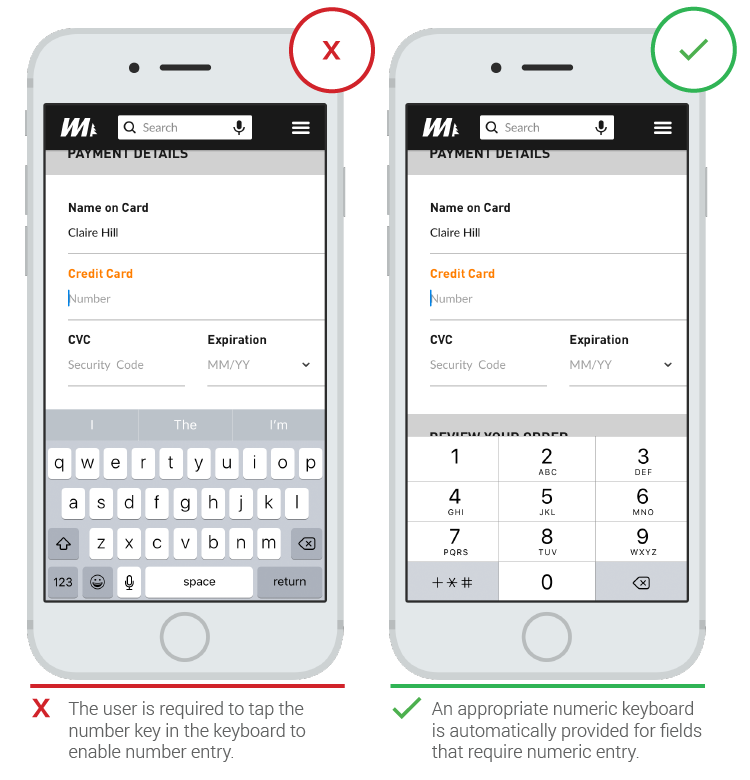
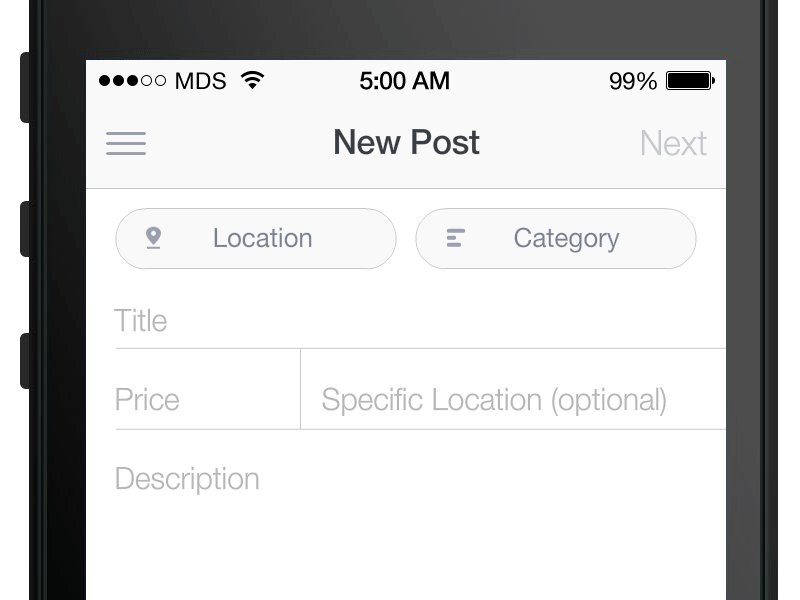
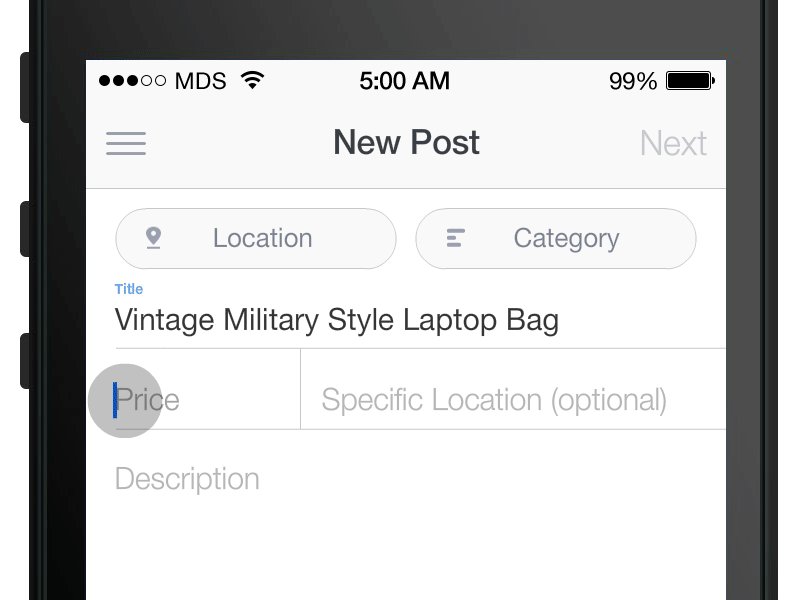
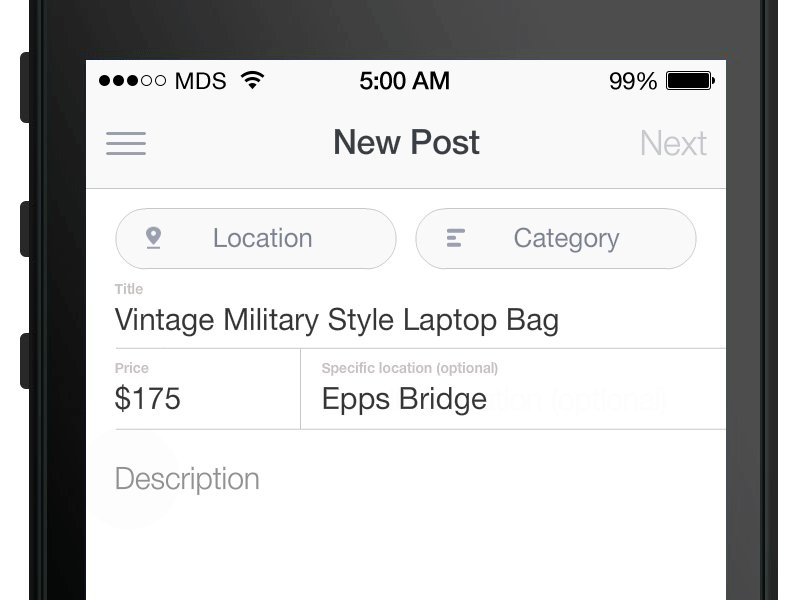
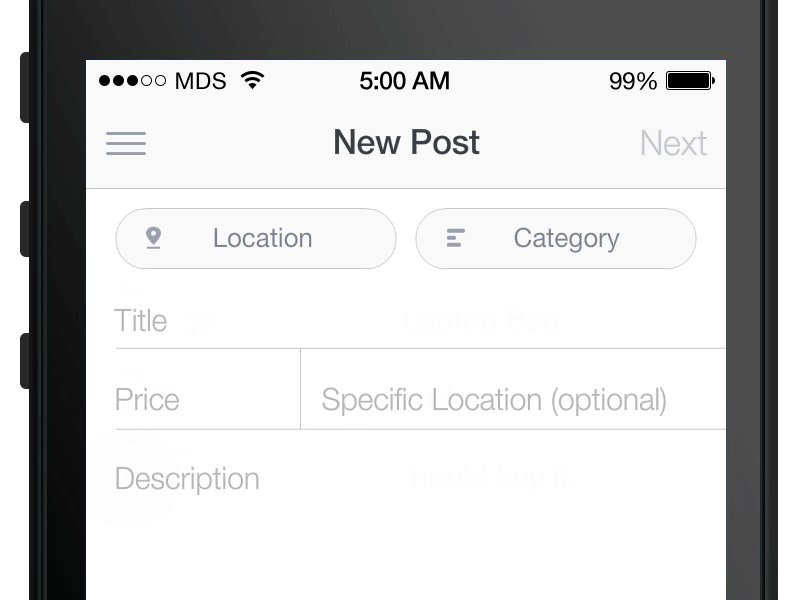
圖1左:用戶需要點擊123鍵來切換鍵盤類型以便使用數字鍵盤
圖1右:我們應該為需要輸入數字的文本區域自動匹配合適的數字鍵盤
合理使用自動大寫功能
合理使用自動大寫對於提高移動端表單的可用性來說至關重要。每個文本輸入框的首字母和及每句話的首字母應該自動大寫。這尤其適用於以下兩類輸入區域:
• 給某信息命名,比如用戶的姓和名。
• 包含句子式的信息,比如短信息文本。
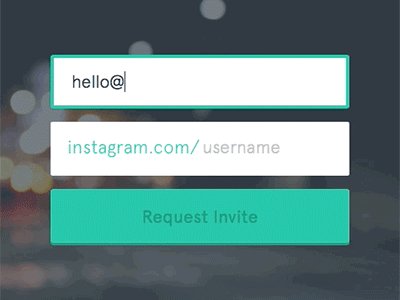
不過,當我們輸入電子郵件地址時,應該禁用自動大寫功能,當用戶發現郵箱首字母大寫時,常常會退回去將大寫字母刪掉,因為他們擔心這樣會讓郵件發送產生問題。

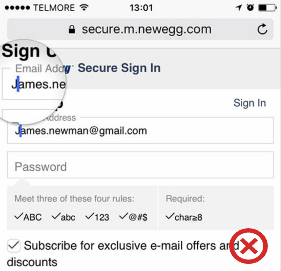
圖2
當詞典不好用時關閉自動糾錯功能
自動修正這個功能往往使大多數用戶失望,甚至當用戶沒有注意到的時候,它會明顯傷害用戶。自動糾錯功能對於以下這幾種信息更是收效甚微:例如縮寫、街道名稱、電子郵件、人名、以及詞典裏沒有出現過的詞彙。
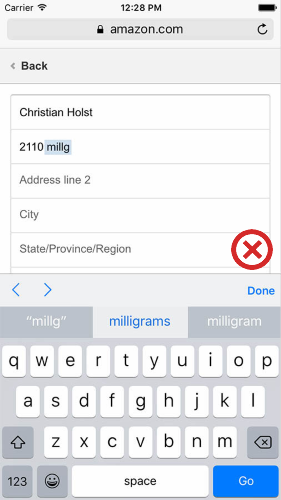
舊版本的亞馬遜手機app在文本輸入框中應用了自動修改模式,原本正確的輸入反而被自動糾錯的內容代替了。

圖3
這種情況經常會發生,因為用戶往往更關注他們正在輸入的內容而不是已經輸入的內容。如果輸入的內容是地址類的信息,自動修改功能會悄悄篡改原本正確的輸入內容,用戶很難注意這點。
固定的輸入模式
不要使用固定的輸入模式。使用固定樣式的最常見的理由是腳本校驗限製。(後端可能不能判斷用戶輸入的格式)。然而大部分情況下,這是開發者的問題,不應該讓用戶買單。你應該想辦法將用戶的輸入轉化成可以存儲或顯示的格式,而不是強迫用戶輸入固定的格式。

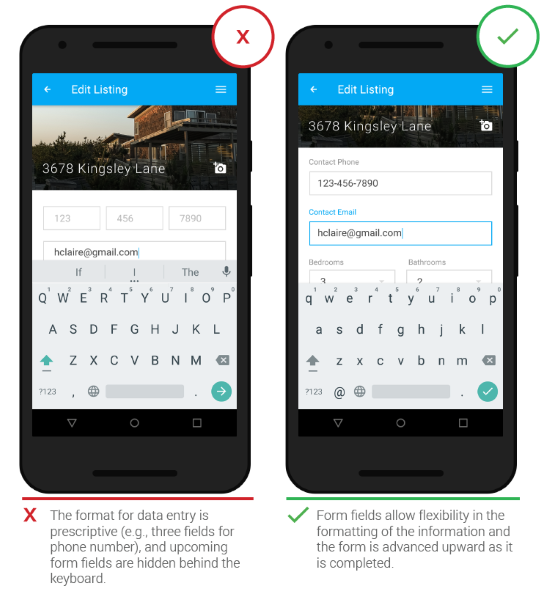
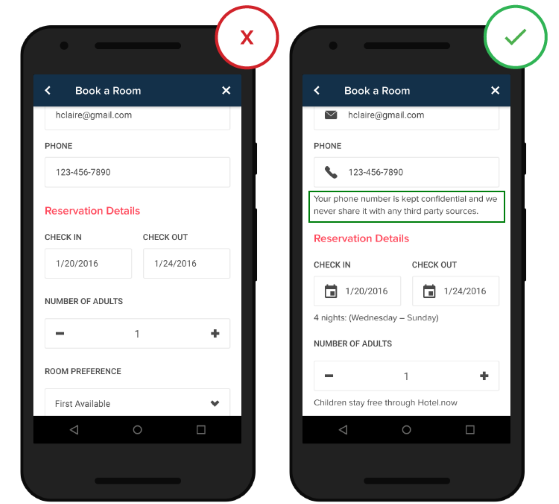
圖4左:數據輸入框的樣式符合慣例(把電話號碼分割成三個輸入框),其餘表單被鍵盤遮擋
圖4右:輸入框支持輸入靈活的內容,並且輸入完成後自動提高以便不會被鍵盤遮擋
默認值和自動完成
設計師們往往希望根據用戶的曆史記錄為他們提供預設的默認值和提示語,從而使用戶更便捷地輸入信息。比如,可以根據用戶所處的地理位置信息預設國家地區。
這種設計方法如果與自動完成功能配合使用,可以顯著提高用戶輸入的效率。得益於自動填充提供了實時性的輸入建議或是可以選擇一項內容來完成輸入的下拉菜單,用戶可以更精確高效地輸入信息。對於那些讀寫能力不佳、拚寫困難、特別時使用非本國語言的用戶來說,這具有很高的價值。

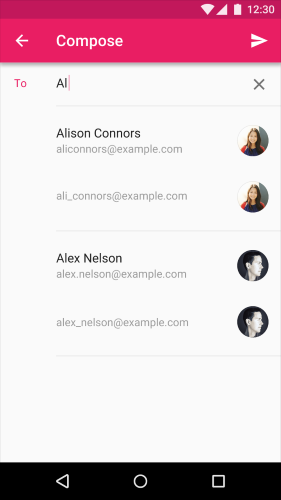
圖5:提供了搜索建議的文本域
標簽和有用的信息
當用戶在輸入框輸入信息時,他們想知道所輸入信息的類型,提供清晰的標簽文本是一個使UI更具有可用性的好辦法。標簽告知用戶文本框的目的,當輸入框獲得焦點時發揮作用使用戶即使輸入完信息後,仍然保證對輸入框的關注度。
你也可以根據輸入框的上下文提供有用的信息。相關的上下文信息能幫助用戶更簡便地完成任務。
標簽長度限製
標簽並不是幫助信息。我們在設計中應當使用簡潔的、短的具有描述性的標簽(1-2個),好讓用戶可以快速瀏覽所有的輸入框的需求。

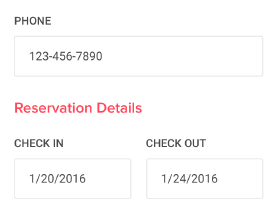
圖6:輸入框的標簽是 ‘電話’、’入住’、‘退房’
如果你需要更多關於輸入框的信息,提示文本可以幫助用戶解除困惑、並避免犯錯。

圖7:‘PHONE’文本框下方的信息是幫助文本
簡單的文案
設計用戶易於理解的語言。表意不明的術語和句子會給用戶增加認知負擔, 清晰的溝通和功能應該始終優先於專業的術語。

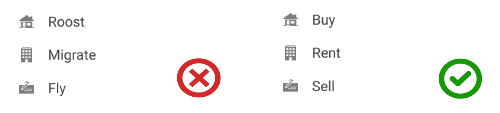
圖8左:生僻的文案會迷惑用戶
圖8右:清晰易懂的術語易於用戶理解
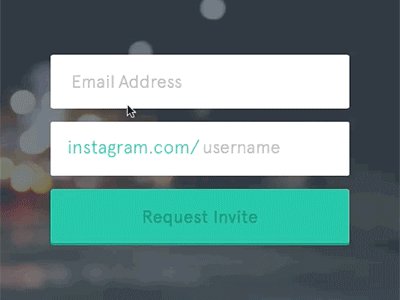
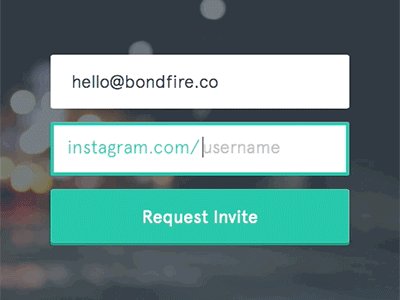
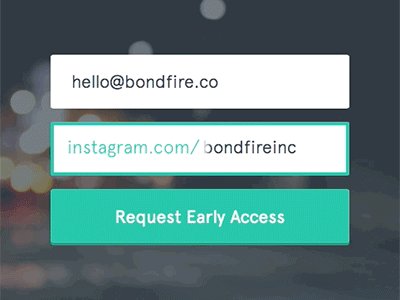
輸入框內的提示信息
頁內標簽(也叫占位符文本)適用於簡單的輸入框,比如用戶名和密碼。

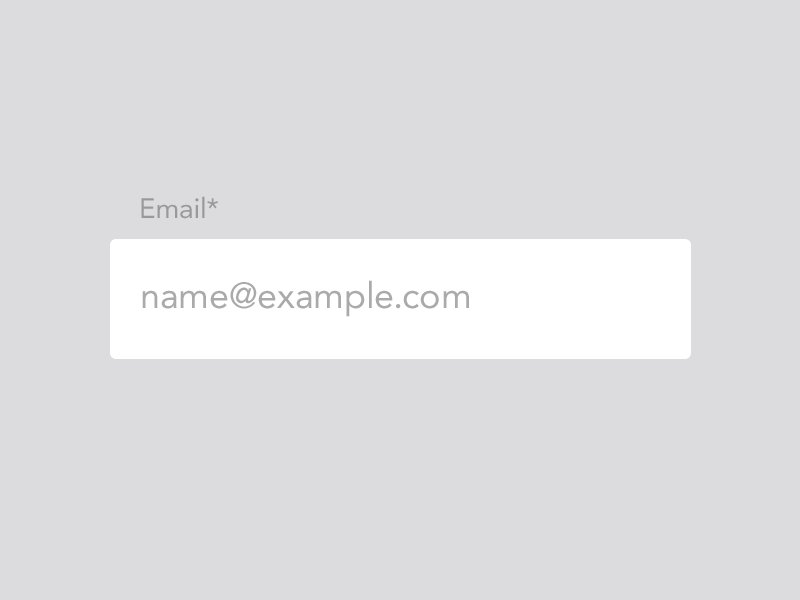
圖9
當屏幕中存在多於兩個輸入框時,對於那些分隔開的文本標簽,行內標簽就不適用了。雖然他們看起來整潔有序,但存在兩個嚴重的問題:
• 當用戶點擊了輸入框,行內標簽就會消失,所以他們不能再檢查所輸入的內容是否正確
• 當用戶在輸入框中看到提示文本,他們有可能認為這個文本框已被預填成功從而忽略它。
一個處理占位符文本的好辦法是--浮動標簽。 當用戶填寫當前某文本框時,行內標簽即浮動到文本框頂部。

圖10
注意:不要過於依賴占位文本和標簽。因為一旦在輸入框裏輸入內容,占位文本就無法被看到了。可以使用浮動標簽,這樣可以使用戶隨時確認他們填寫的內容是否正確。
標簽顏色
標簽的顏色應該與整個應用的顏色匹配,並保持合適的對比度(不應該太亮或太暗)。

圖11
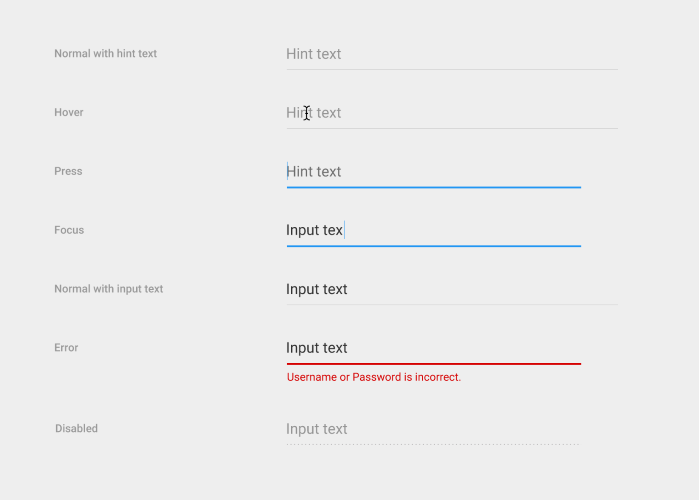
校驗
輸入框校驗意味著給用戶反饋並引導他們改正錯誤,消除用戶的疑惑。這個校驗的結果應該是人性化的而非像機器般冷冰。數據處理過程中最重要也是最容易讓人累覺不愛的地方是錯誤處理。犯錯是人類天性,我們在填寫輸入框時也不可避免。如果設計得當,校驗可以使原本表意不清的交互行為變得清晰易懂。
實時校驗
當用戶在輸入數據的過程中,他們不喜歡在最後提交時才發現自己犯了錯誤。正確的做法是,我們應該在用戶剛剛剛填寫完某條信息後就立刻告知他是否正確。
實時的頁內校驗可以立刻告知用戶他們輸入的信息是否正確。用戶可以更快地修改錯誤,而不必等到按下提交按鈕後才知道哪裏錯了。設計師可以給錯誤文案定義鮮明的顏色,比如紅色或者橙色這種暖色調。

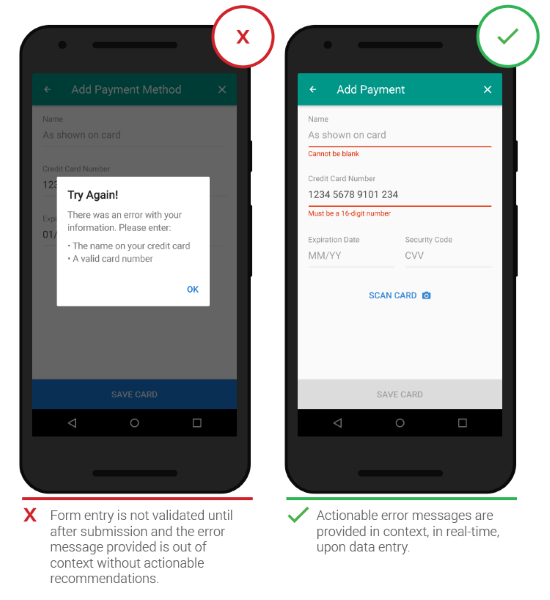
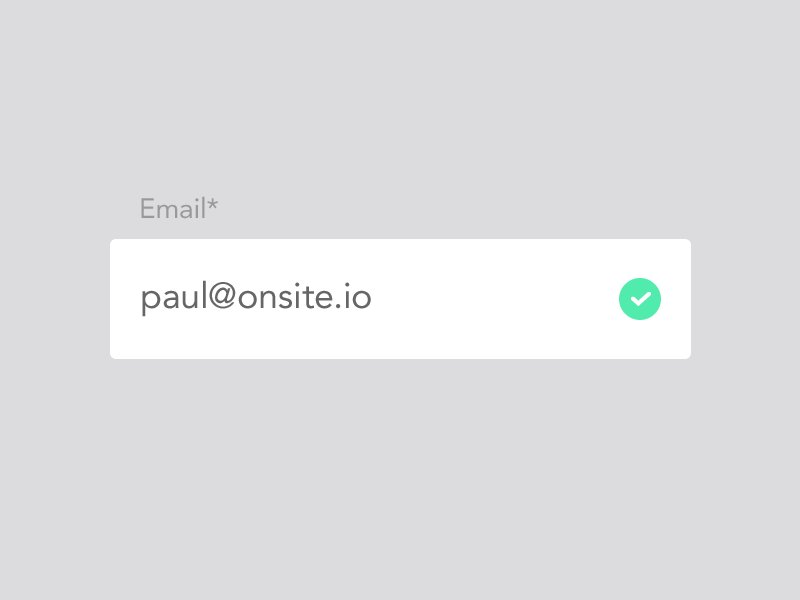
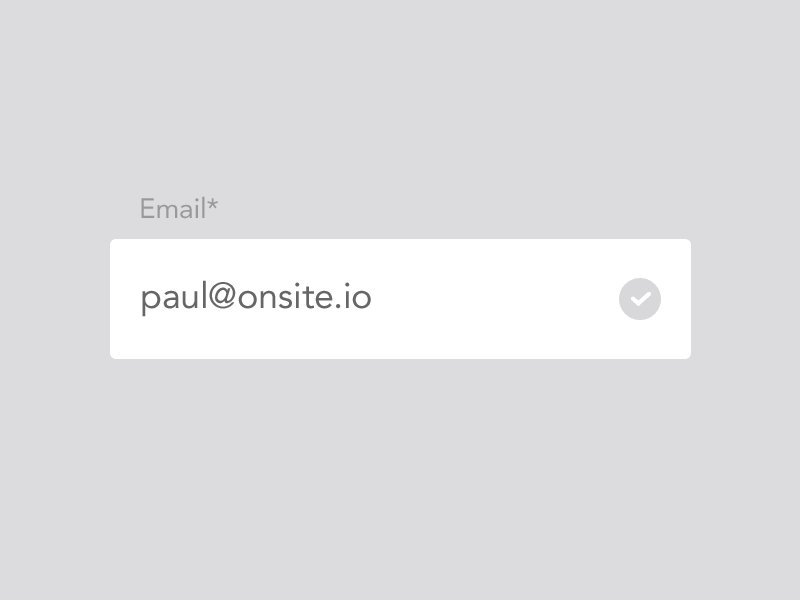
圖12左:表單輸入內容直到點擊提交後才報錯,並且錯誤信息在輸入框之外
圖12右:輸入框下方實時顯示了錯誤信息
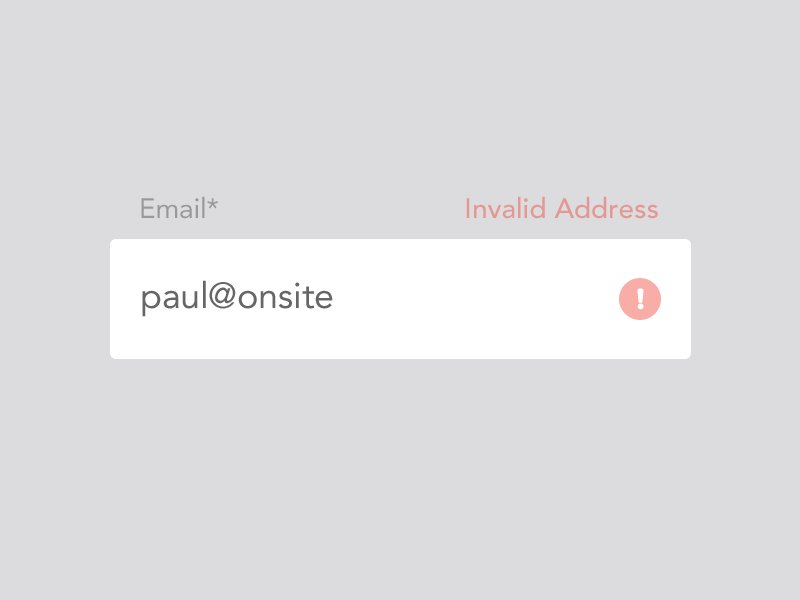
校驗不僅應該告知用戶錯誤,還應告訴他們怎麼做才是正確的,用戶才會更有信心完成輸入過程。

圖13
清晰的信息
用戶時常有這樣的困惑“剛才發生了什麼?為什麼會這樣?”。此時應該提供一個直接了當的答案。因此校驗信息應該清晰地說明:
• 錯誤是什麼以及可能產生錯誤的原因
• 用戶下一步應該做什麼來改正錯誤
再次重申,避免使用機械性的術語。這條規則看起來很簡單,但是有時卻很容易被忽略。
適當的顏色
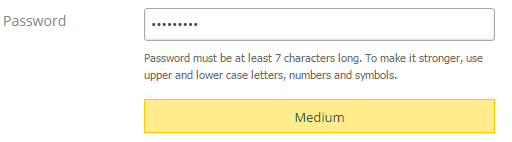
當設計校驗信息時,顏色是一個可利用的好工具。根據慣例,紅色表示錯誤信息,黃色表示警告信息,綠色表示成功,這些辦法很奏效。下圖是一個校驗密碼輸入框的好案例:

圖14
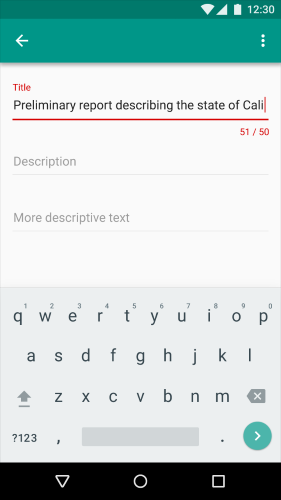
另一個運用顏色的優秀案例是對文本輸入框做出字數限製。紅色的字符計數器及紅色下劃線說明該輸入框字數已超限。

圖15
界面中顏色的應用應該符合用戶認知,這是衡量優秀視覺設計的重要標準之一。
小結
我們的設計應當盡可能讓用戶更快地完成信息錄入。即使像是首字母自動大寫或給每個輸入框提供合理的指示這種簡單的辦法都會大大提高輸入框的可用性。設計師應該多考慮用戶輸入時的真實使用行為從而在設計時確保沒有忽視某些重要的信息。
英文原文:NICK BABICH, UX DESIGN: TEXT FIELDS IN MOBILE APP
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15








