在界面設計中正確地利用選框、下拉列表或菜單,可以帶來不少很棒的效果,比如:
1)它們能節省屏幕空間,同時也能減少用戶輸入錯誤信息的可能 (比如隻顯示有效選項);
2) 它們可以有很多讓設計更出彩的可能性,比如組合部分選項、輸入引導、和在各平台間完美適配;
3) 它們可以被運用於多種情形下,比如讓用戶從選項裏直接點選來進行表格中的填空。

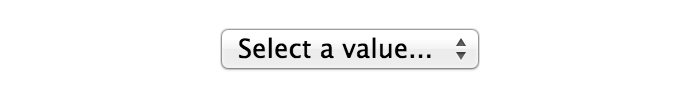
圖1:典型的下拉選擇菜單
我們都知道,用戶不喜歡直接在表格裏輸入信息。
填寫的流程越長,用戶就越難填寫完整。尤其是在小屏幕的設備上用大拇指進行輸入,那感覺簡直糟透了,而有些元素有可能讓填寫體驗更糟——比如選擇菜單。
選擇菜單和選項數量
在一些界面設計中,有的選擇菜單隻有2個選項,有的卻有20多個。這兩種情況其實都是錯誤運用了選擇菜單的反面案例。
錯誤一:選項過多
當一個選擇菜單的可選項超過15個,用戶瀏覽起來就非常困難,也很難定位到自己要的選項。
過長的下拉選項列表非常可怕,它們不僅需要長時間的滾動瀏覽,而且無法一次顯示全部的選項,這讓用戶不得不花費很長時間去尋找,從而讓體驗變得很差。

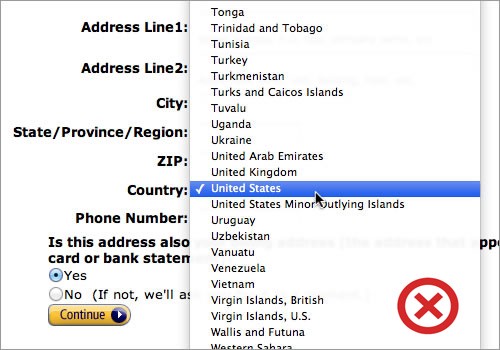
圖2:選擇國家的選擇列表
一個典型的例子就是“選擇所在國家”的列表 (圖2),它擁有超過100個選項,用戶根本無法對整個列表有一個快速了解,也很難在短時間內找到所需選項。
我自己就經常找不到“美國”在哪!通常“美國”作為一個較為熱門的選項,會被放在列表的前部。可是如果有些列表是按照字母排序,那麼像“阿富汗”等國家會被放在列表前部 (英文以A開頭),而相應的“美國”和“阿聯酋”則會一起被放到列表的尾部 (英文均以U開頭)——所以作為用戶的我,常常在尋找選項之前,還得先想想這個選擇菜單的排列邏輯是什麼。
當用戶明確知道他們需要找到哪個選項的時候,可以考慮用具有自動填寫功能的輸入框,而非選擇菜單。
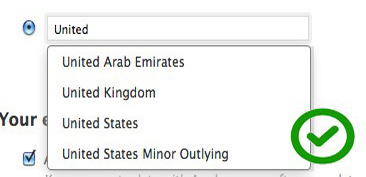
還是以“選擇所在國家”為例,從編程的角度來說,你可以嚐試自動定位用戶所在地,或者實時根據用戶輸入的第一個單詞來自動給出最接近的猜測選項 (圖3)。

圖3:輸入“UNITED”自動匹配可能選項
快速小結:當選項超過15個,別用選擇菜單,考慮一下使用能讓用戶直接輸入或可自動填寫的輸入框。
錯誤二:選項太少
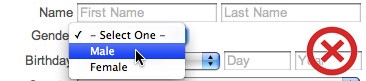
如果選項少於7個,你卻仍舊使用下拉選擇列表的話,那麼你就隱藏了其實可以直接全部顯示的信息,換句話說,用戶需要進行額外的點擊才能看到全部的選項。

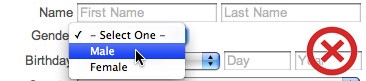
圖4:隻有2個選項的下拉列表
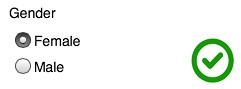
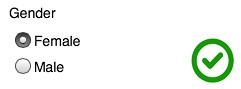
在這種選項較少的情況下,使用單選框會更好 (圖5)。這樣用戶能夠立即看到有幾個可選項,也能快速知道這些選項分別是什麼,而不是需要再點擊一次才能看到選項信息。

圖5:隻有2個選項時,直接顯示全部選項
快速小結:如果選項少於7個,那麼直接用單選框吧。
選擇菜單和標簽
所有的輸入表格都需要有標簽,用來提示用戶他們應該怎樣選擇輸入內容。選擇菜單也是如此,你應該給予用戶一些有用的提示,而不隻是簡單地標注一個“無選項”或者“請選擇”。
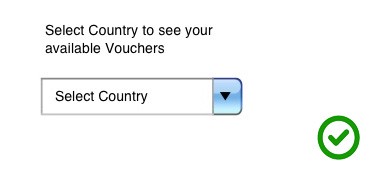
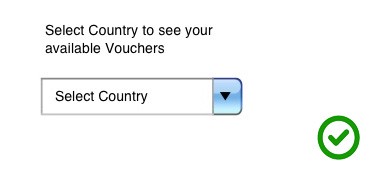
提示標簽應該快速直接地告訴用戶他們應該選擇”什麼“,並且暗示用戶他將要在“哪些”選項裏面進行挑選 (圖6)。

圖6
圖6在選框內和選框外都顯示提示信息,明確告知用戶如何進行下一步,例如下拉箭頭暗示用戶“點擊查看全部選項”,上方提示句則告知用戶為何要選擇所在國家。
選擇菜單和默認選項
其實如果你並不能確定大部分 (大概90%吧) 用戶會選擇哪一個選項,你就不應該使用默認選項,尤其當這個信息是必填的時候。這裏的原因是,如果你提供了默認填寫的選項,你也很有可能提供了並非是用戶真實需要的選項,而用戶也很有可能因為瀏覽得太快而根本沒注意到有些信息已被默認填寫了。
因此在大部分的情況下,更安全的辦法是警示用戶遺漏了某個問題的填寫,而不是為他們提供一個有可能是錯誤的默認選項。
選擇菜單和移動設備
Josh Brewer曾經提出:移動設備放大了所有的可用性問題。
使用以下拉方式展開的選擇菜單,在電腦瀏覽器上可能還算不上是個糟糕的選擇,但在移動設備上,卻可能產生很多問題,甚至選擇菜單本身的情景也無法呈現。
移動設備的屏幕空間很有限,這就意味著你隻有很小的區域能用以展示信息的上下文。即便這些信息可以上下滑動查閱,也意味著用戶在移動設備上瀏覽和定位選項會比在電腦瀏覽器上需要更多時間。
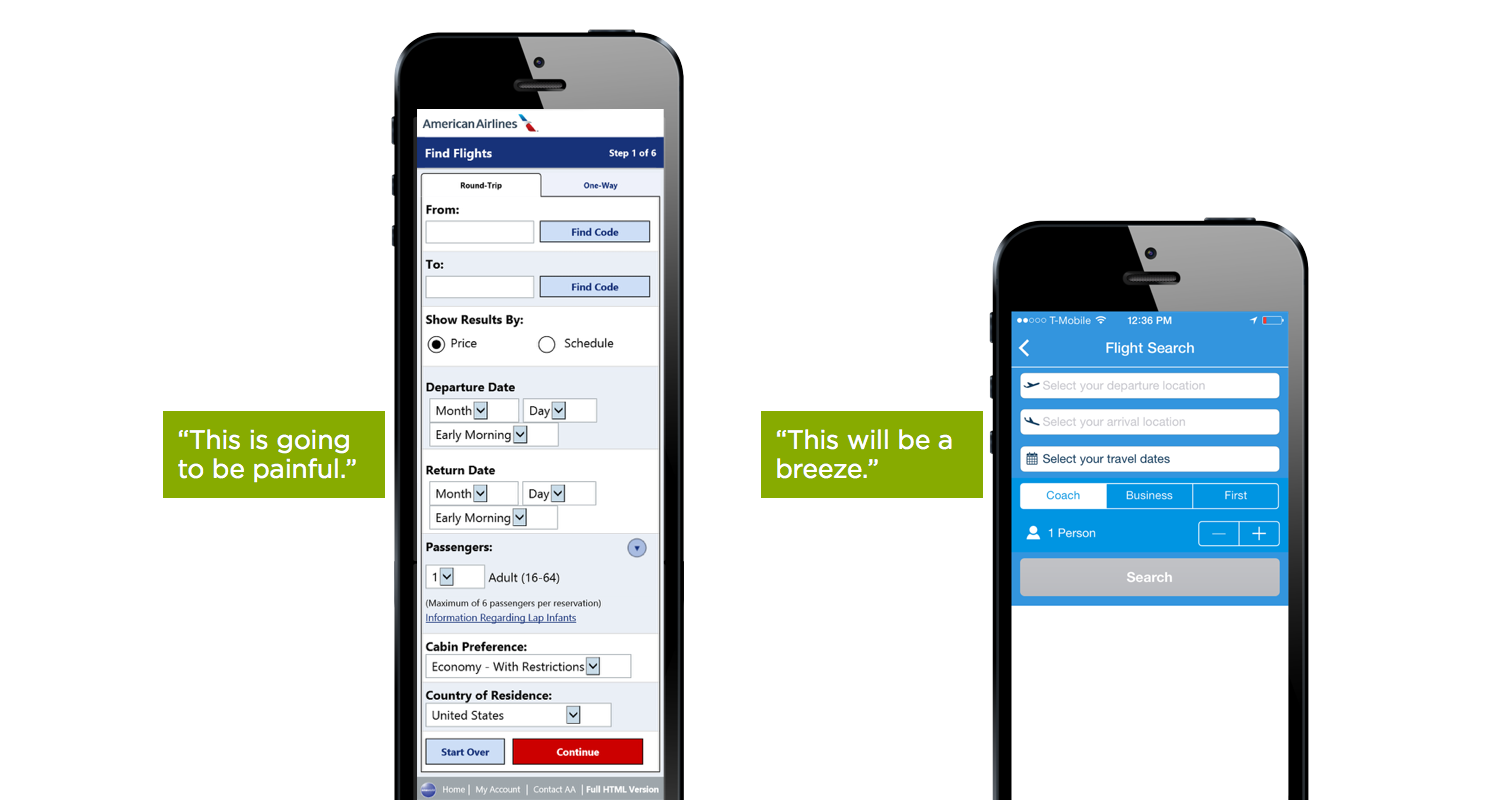
下拉列表總是會帶來很多問題,而盡管移動設備上已有不少簡單合適的控件,設計師卻常常在選擇菜單的設計上缺乏恰當的選擇,一個比較糟糕的例子就是讓所有的選擇菜單都以下拉列表的方式展開 (圖7左)。

圖7左:整個輸入過程都是下拉選擇菜單,過於冗長和平淡
圖7右:針對每一個問題和可選項提供了對應的輸入方式
難點一:填完一個表格可能需要很多步
在移動設備上完成一系列選擇菜單的輸入常常是一個多步驟的流程,並且可能讓用戶花費過多的精力。
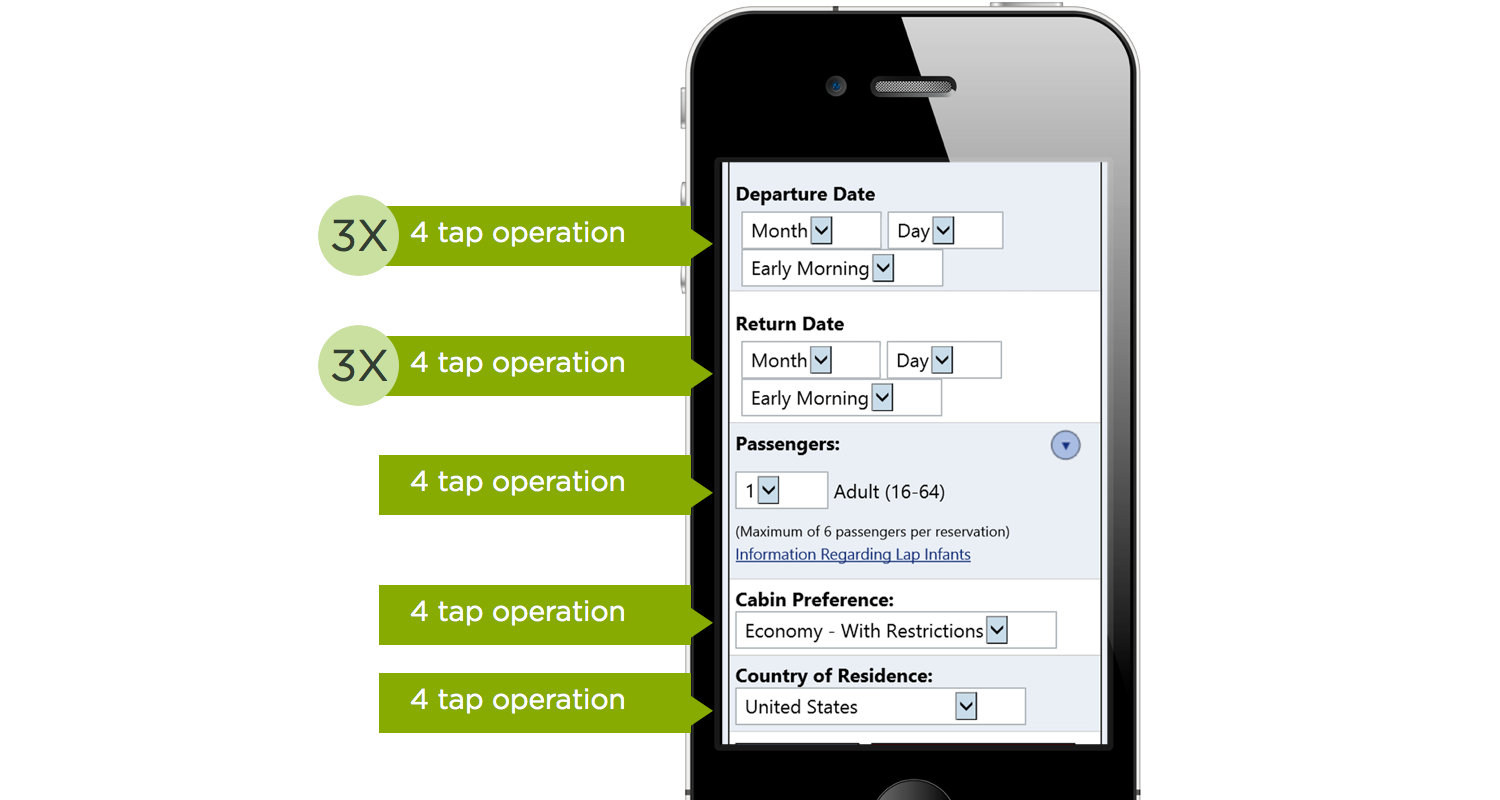
以圖8為例,完成這樣一個填寫流程需要很多步操作,包括多次的點擊、上下滑動查看以及最終確認並點擊選項。

圖8
難點二:如何合理利用屏幕空間
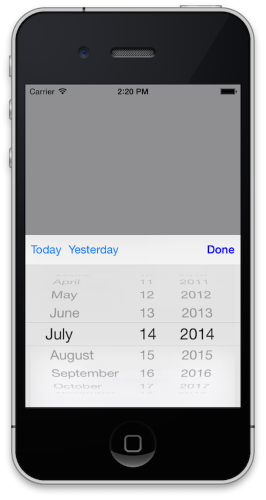
選擇菜單很難有效地利用屏幕空間,比如iOS9中系統自帶的顯示列表樣式隻占用50%的屏幕空間,這也就導致用戶隻能在這50%的空間裏進行查看和操作。

圖9:一半的屏幕空間通常隻能顯示7行選項
解決方法
假設各組選項來自同一個上下文情景,且不考慮各組選項彼此的聯系,你可以考慮使用下面的控件來替代下拉列表:
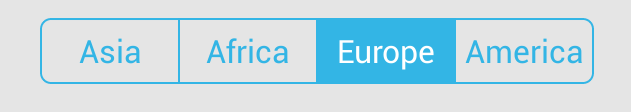
1)利用一組單選按鈕或分隔式選項來顯示類型相似但又彼此獨立的選項(例如選擇地區,圖10)

圖10,RADIO GROUP
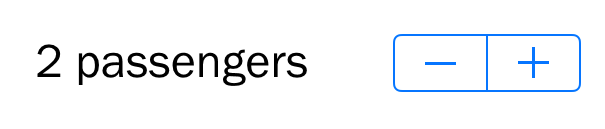
2)數字步進器,可以被用在隻能遞增/遞減其數量的選項上,以便讓用戶能便捷地微調數值(例如選擇乘客數量,圖11)

圖11,STEPPER
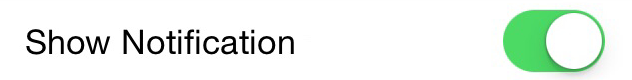
3)狀態切換器,可用於快速轉換兩種相反狀態 (圖12)

圖12,SWITCHER
4)滑動控製器,可以流暢地控製數值,並且告知可選範圍 (圖13)

圖13,SLIDER
當你需要設計一個比較複雜的下拉選擇表格時,先針對性地看看每一個問題和其包含選項的特性,並考慮哪一種交互形式更適用。
記住一點在設計選擇菜單時的共同原則——你必須盡量簡化不必要的輸入操作。在某些情況下,多個選擇菜單甚至能被濃縮成一個輸入控件,從而精簡交互流程,並大大降低用戶在理解選擇操作時的認知負擔。
總結
選擇菜單常常會暴露設計上的諸多問題,比如缺乏必要的填寫引導、在不必要的時候隱藏選項、隻提供選擇卻不允許用戶修改等。
但這些並不意味著你應該在界面設計中避免使用它們,選擇菜單之所以容易產生諸多問題,反而是因為設計師並沒有在合適的情況下以合適的方法加以運用。
到底是什麼讓設計有好有壞?
好的設計無非就是讓最合適的交互方式出現在了最合適的地方,就比如當你讓用戶做出填寫選擇的同時,也提供了恰當的操作界面,而記住,“恰當”的方式並非固定不變,有時是選框,有時是自動填寫的輸入框,有時是下拉列表,總是根據具體情況而定。
英文原文:NICK BABICH, UX DESIGN: DROP-DOWNS IN FORMS
原文地址:HTTPS://UXPLANET.ORG/UX-DESIGN-DROP-DOWNS-IN-FORMS-C6943EC30037#.9ZI6F6L34
譯文地址:http://ddc.dianrong.com/?p=219
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15