在上一篇文章《動效設計基礎(一):緩動與運動曲線》中,我們討論了動效的幾種常見形式以及緩動的重要性。那麼,我們為什麼要用動效呢?除了酷炫好玩以外,動效在用戶體驗設計中其實發揮著很重要的作用。在本文中,我們就來看看動效設計在用戶界面設計中的應用。
一、吸引注意力
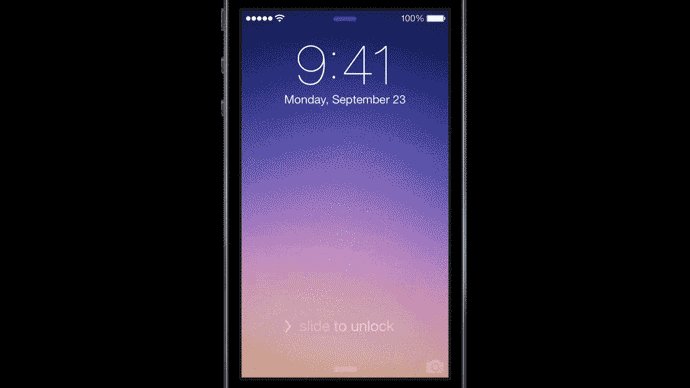
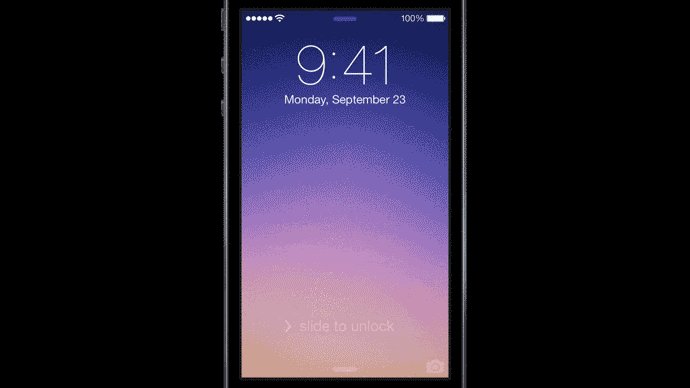
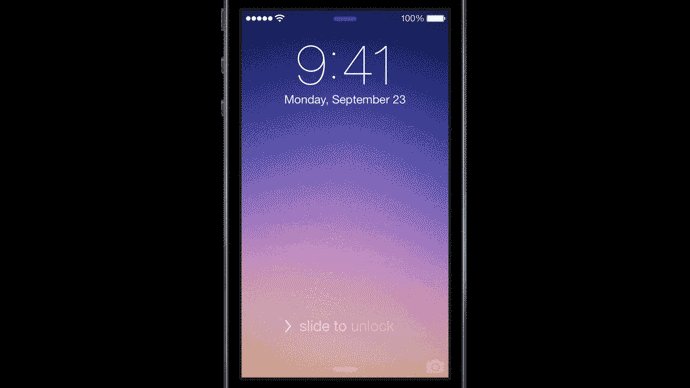
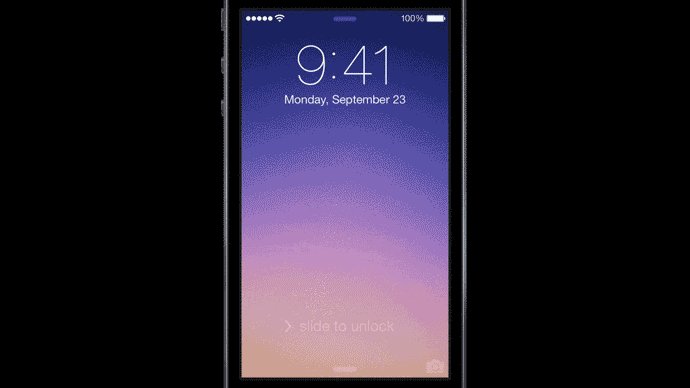
人類天生就對運動的物體格外注意,因此UI動效自然是吸引用戶注意力的一種很有效的方法。在iOS鎖屏上,唯一的動效就是“滑動並解鎖”幾個字上從左向右運動的高光。這種動效盡管細微,但還是能引起用戶注意。同時也在引導用戶滑動的方向:

當用戶輕觸Safari的地址欄時,界面發生了3個變化:
(1)地址欄寬度變窄,出現取消按鈕
(2)出現書簽
(3)鍵盤彈出
在這幾個動畫中,幅度最大的動作是鍵盤彈出。這樣把用戶的注意力吸引到鍵盤上,有利於接下來要進行的輸入操作。

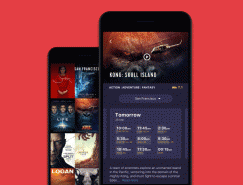
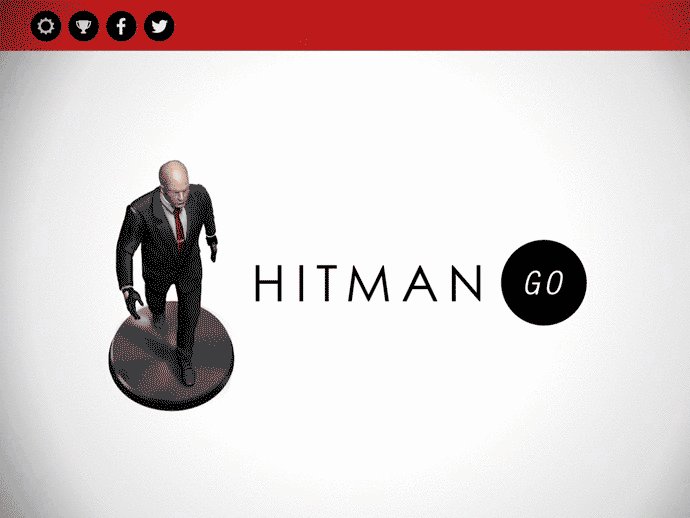
通過動效來提示用戶操作比傳統的“點擊此處開始 ”這樣的提示往往更直接,也更美觀。在Hitman Go,這款遊戲的開始界面上,標題中的“Go”同時也是開始遊戲的按鈕。遊戲的設計者讓這個按鈕有規律性地跳動來提示用戶點擊。

二、提供反饋
在觸摸屏上點按虛擬元素,不像按下實體按鈕一樣能夠感覺到明確的觸覺反饋。此時,動效就成為了一種很重要的反饋途徑。比如在Android Material Design設計語言中,界面元素會伴隨著用戶輕觸呈現圓形波紋:

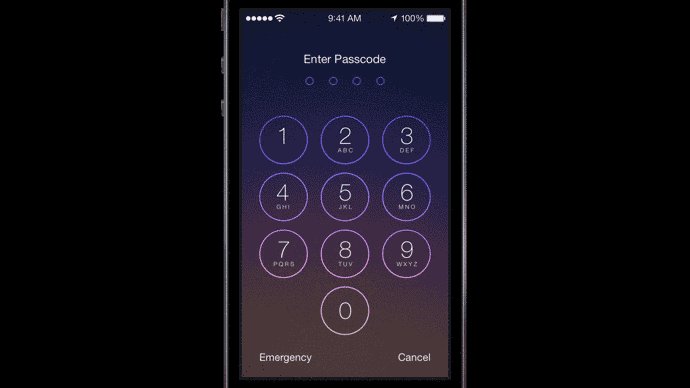
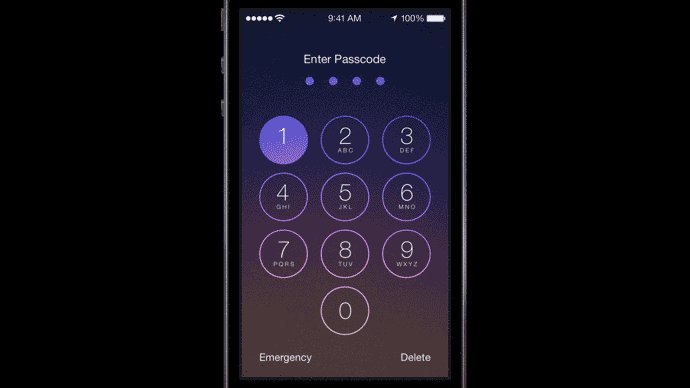
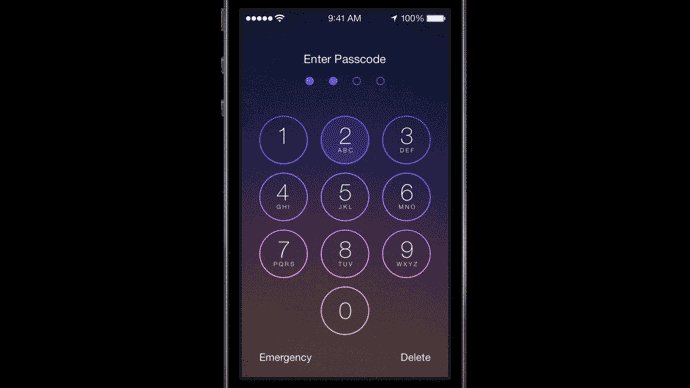
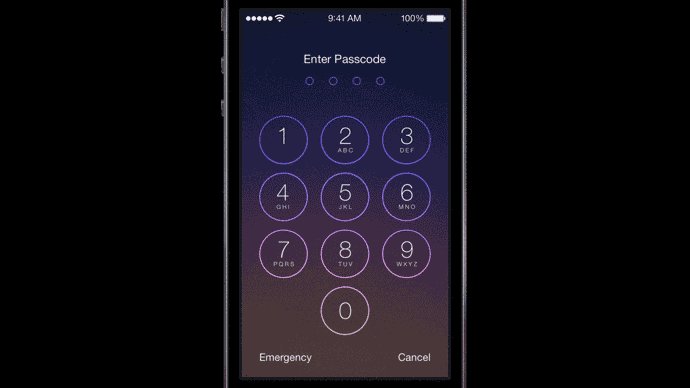
以及在iOS輸入解鎖密碼出錯時,小圓點會來回晃動,模仿搖頭的動作來提示用戶重新輸入:

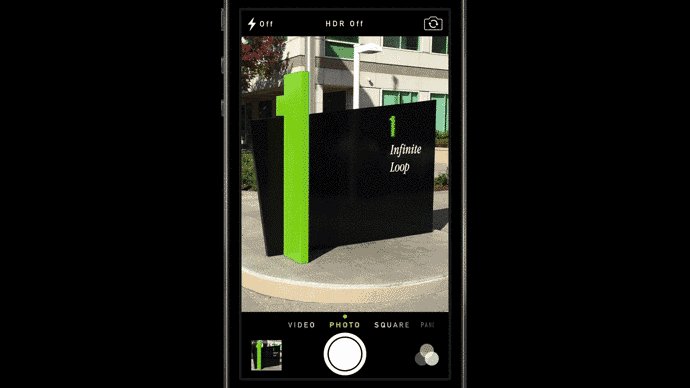
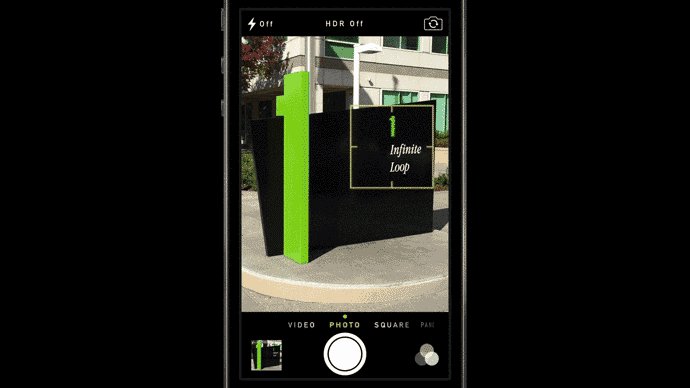
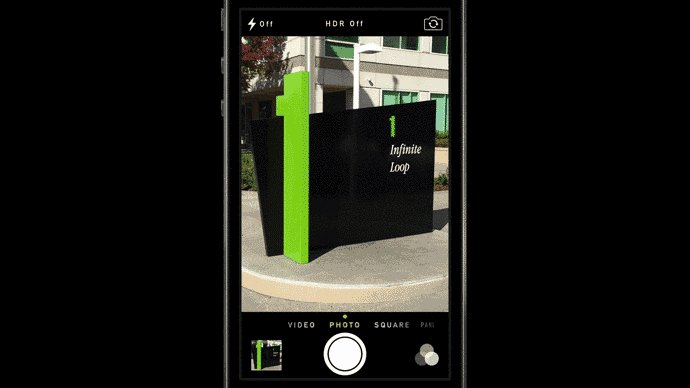
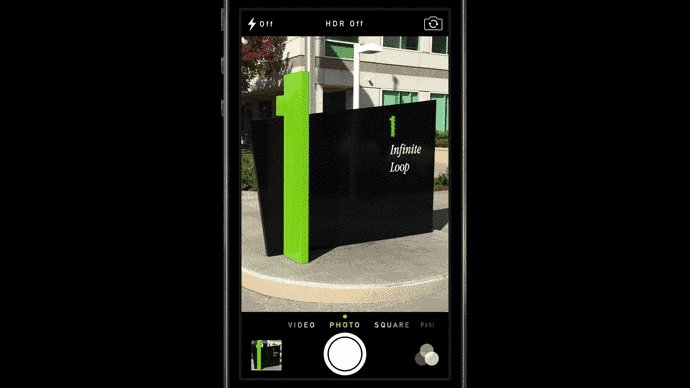
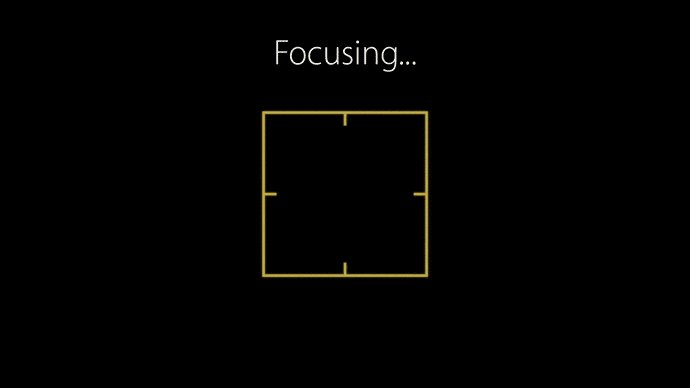
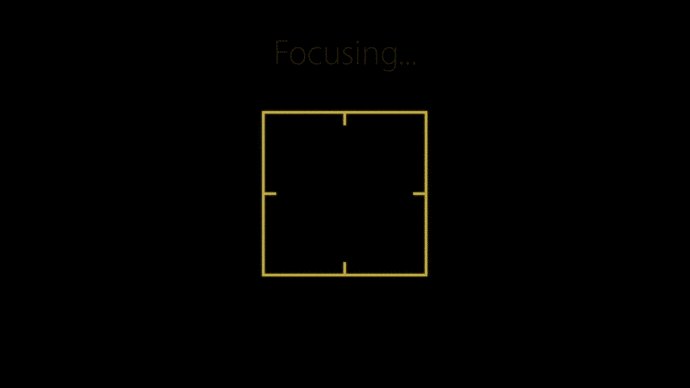
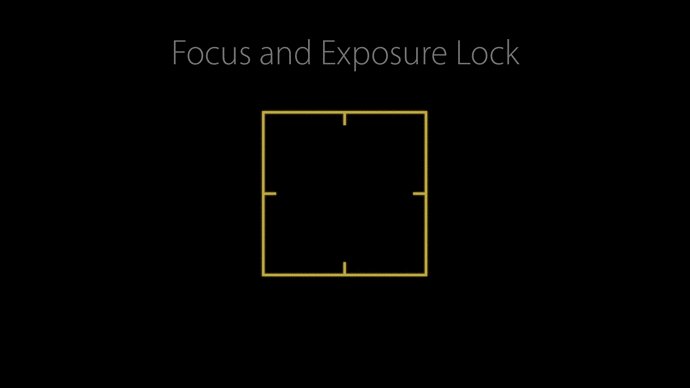
有些動效反饋非常細微,但是組合起來卻能傳達很複雜的信息。例如我們天天都見到但很少去思考的一個動效,iOS的相機對焦:

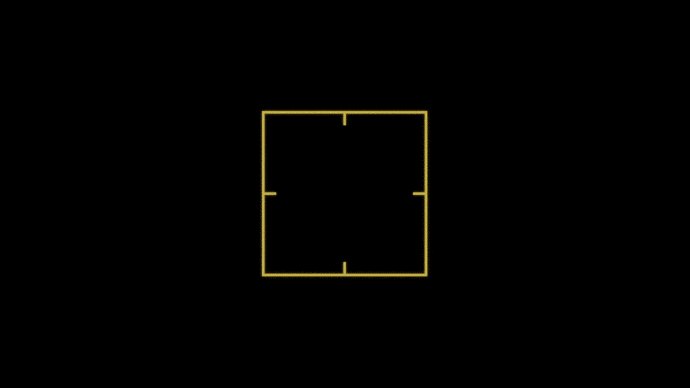
這個對焦反饋其實依次提供了相機三個狀態的信息: 首先,對焦框由外向內出現。這種瞄準式的動作是在告訴用戶,相機正在努力聚焦中:

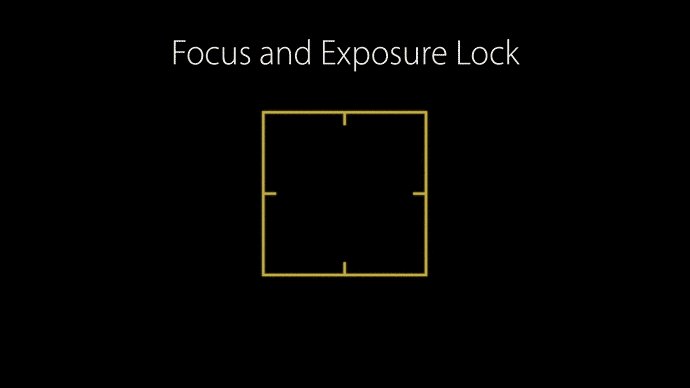
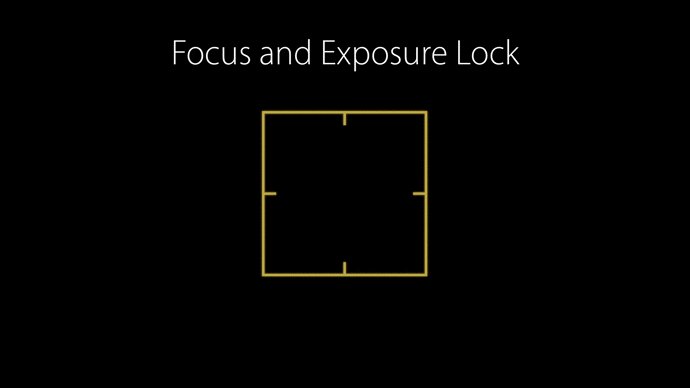
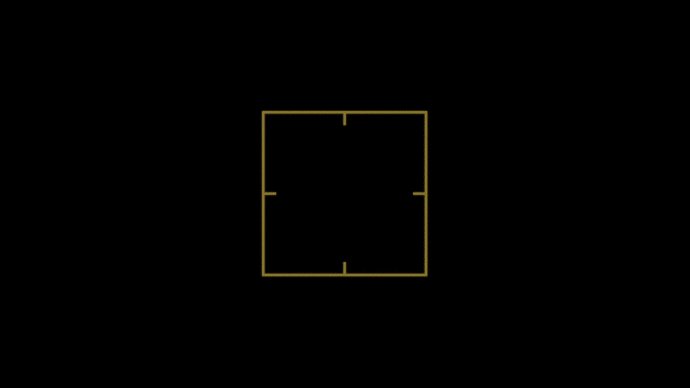
然後,聚焦框閃爍,表明鎖定聚焦和曝光:

最後,聚焦框消失,提示用戶可以拍攝了:

在這短短不到三秒的時間裏,通過三個動畫就向用戶展示了相機的對焦過程。
三、加強方向感
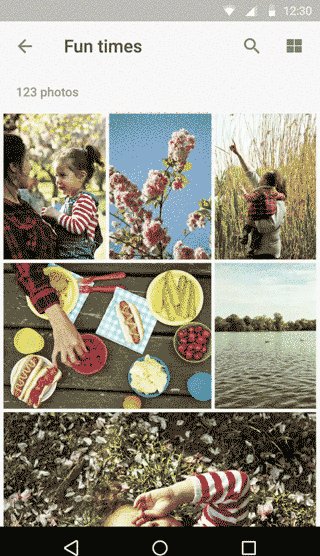
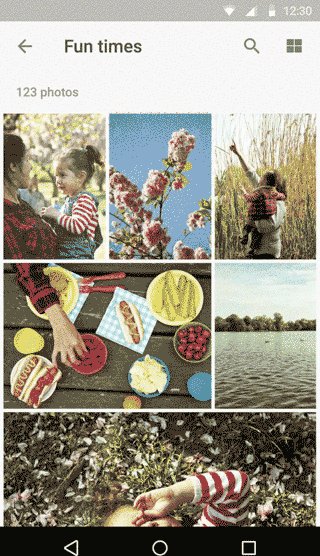
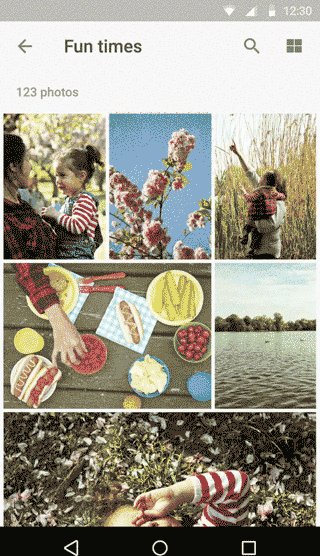
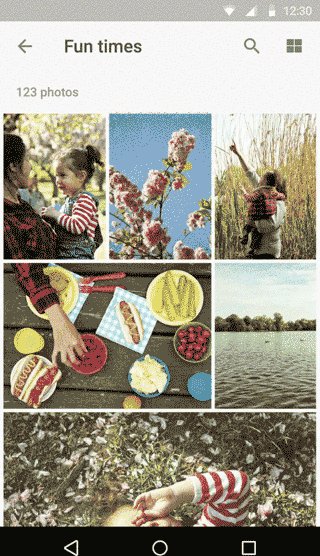
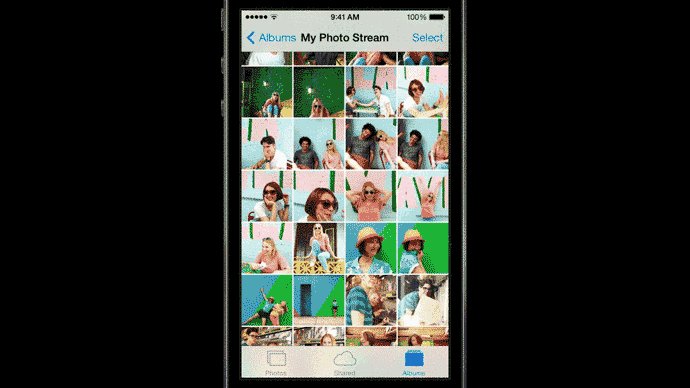
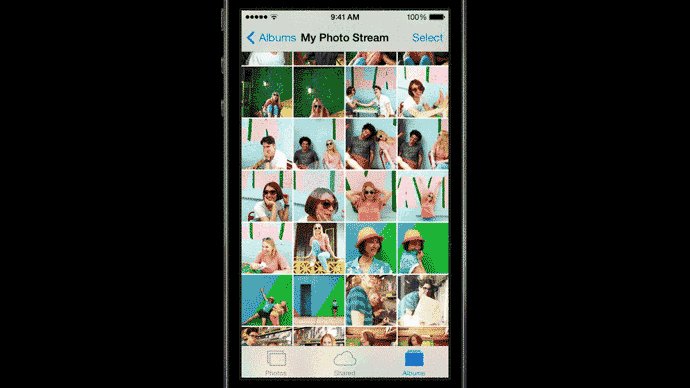
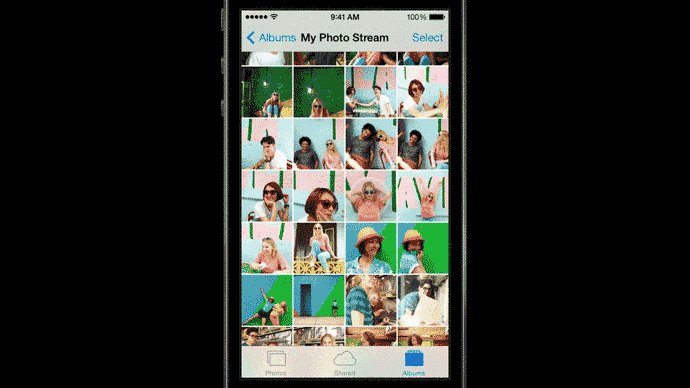
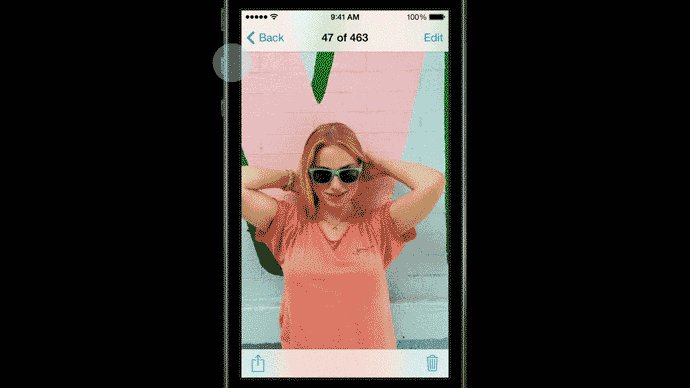
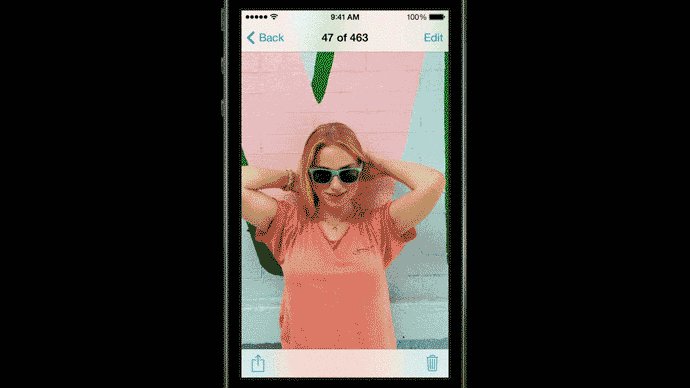
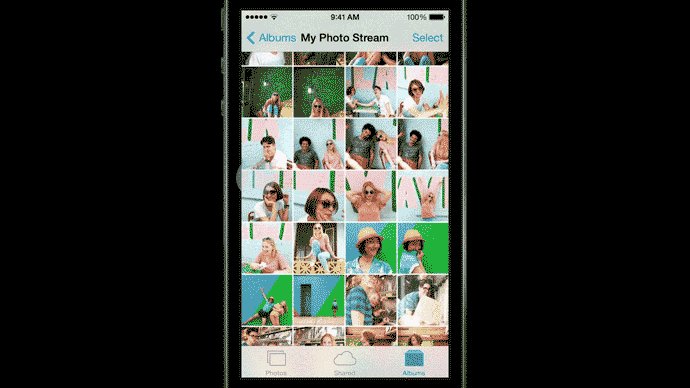
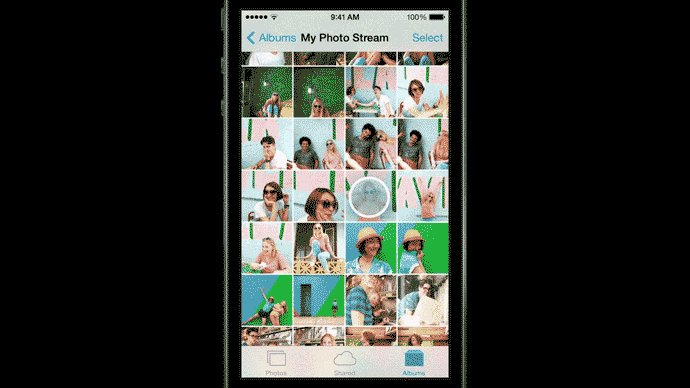
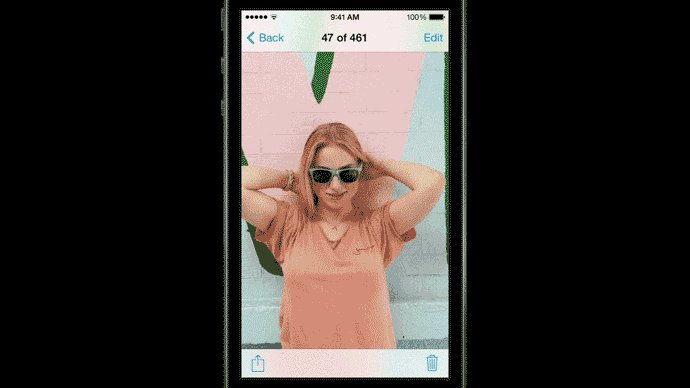
當我們為移動界面設計頁面間的切換效果時,例如查看照片、進入聊天等,合理的動效能幫助用戶建立很好的方向感,就像設計合理的公路和路標能夠幫助人們認路一樣。一個優秀的案例就是iOS相冊的設計:

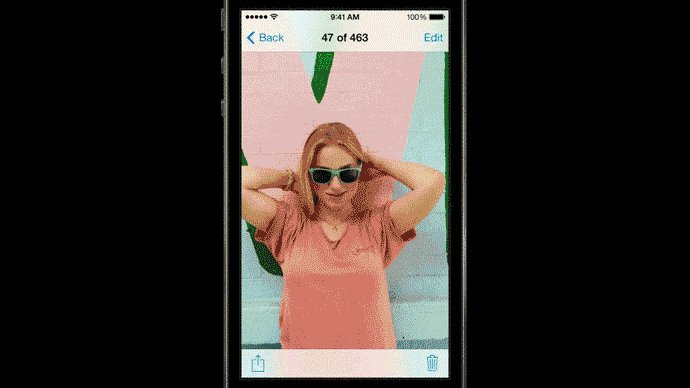
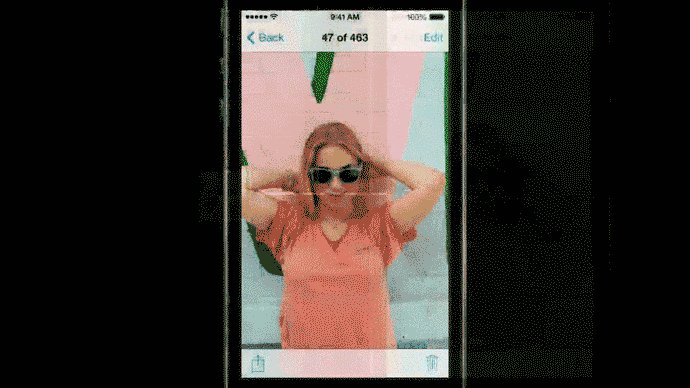
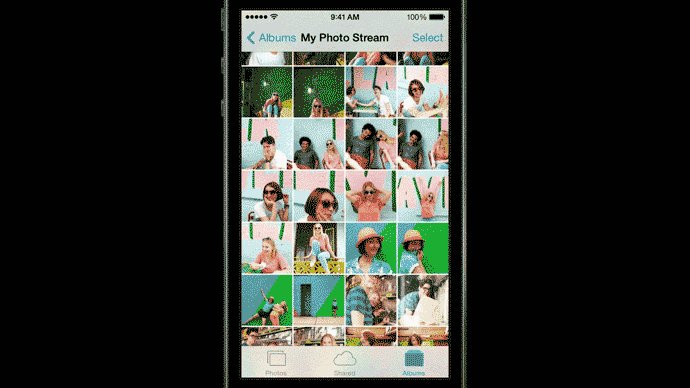
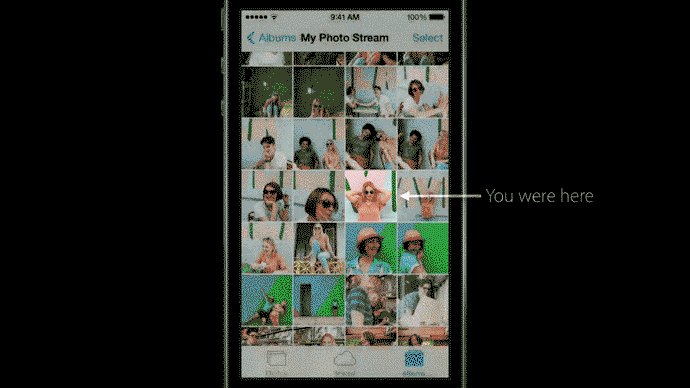
用戶輕觸照片後,照片是從列表中的位置上放大。這樣就建立了放大的照片與列表中縮略圖的聯系,用戶能很確信現在打開的照片就是自己點擊的那張。相應地,點擊返回,照片就縮小到列表上的位置,指引用戶找到瀏覽的位置:

如果不采用這樣的縮放動畫,而是從右側進出,就建立不了照片和列表之間的聯系了:

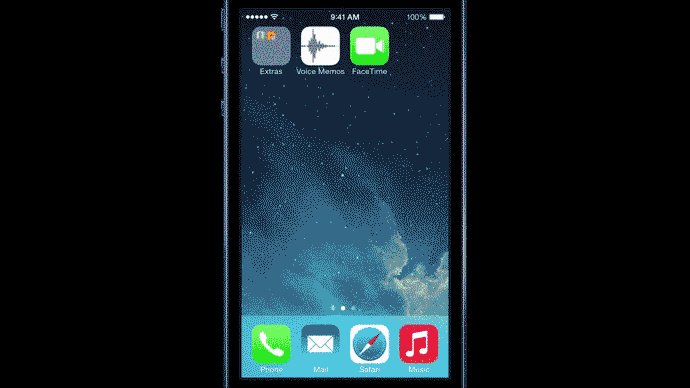
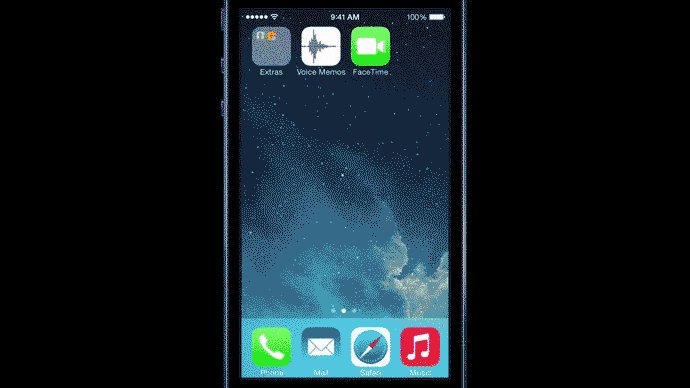
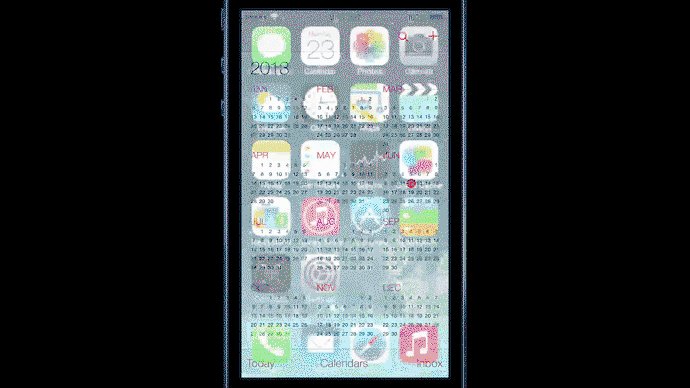
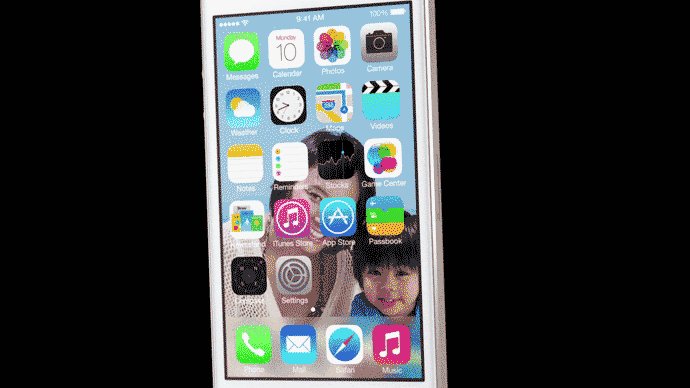
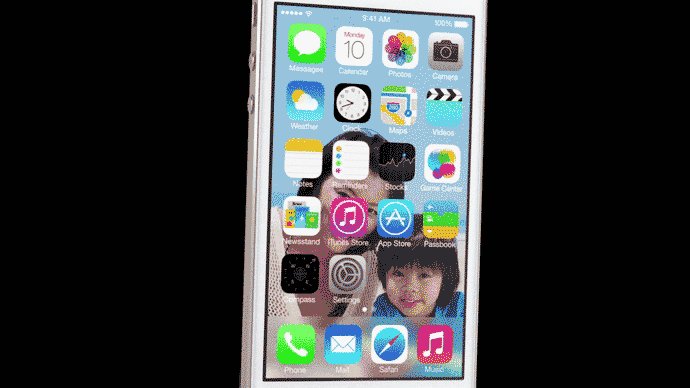
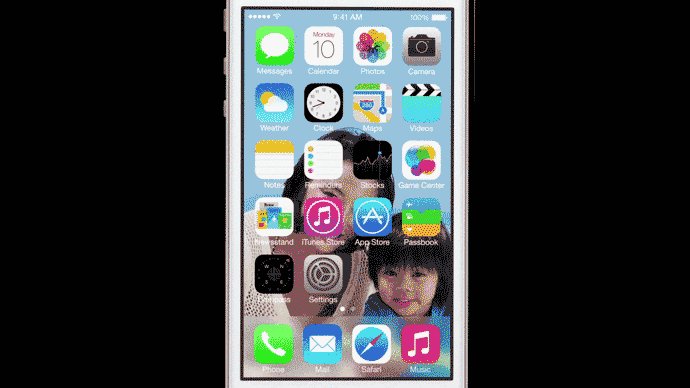
這種保持內容上下文關系的縮放動效在iOS的很多界面中都能見到,例如主屏幕的文件夾、日曆和App切換界面:

四、傳遞深度信息
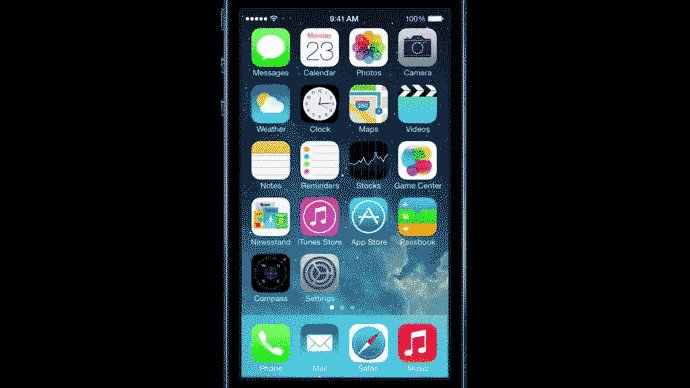
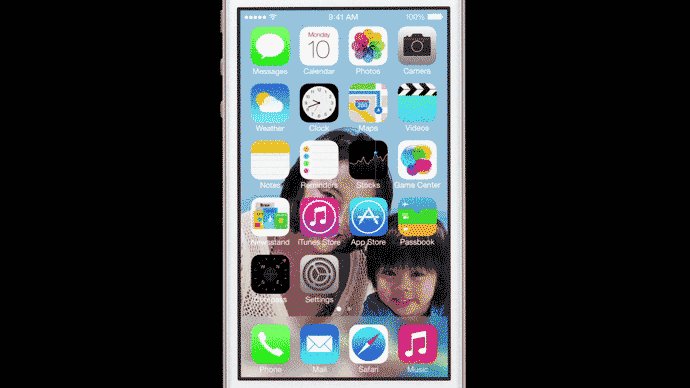
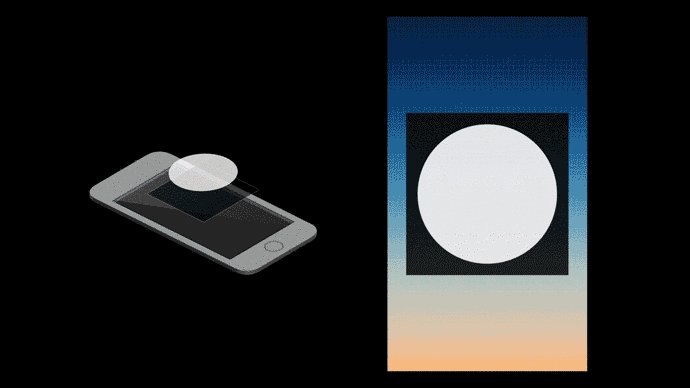
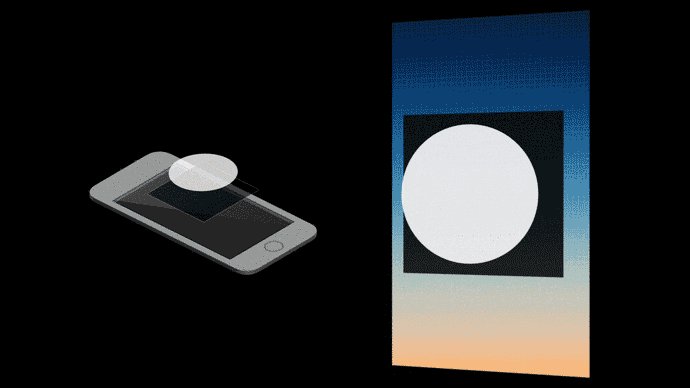
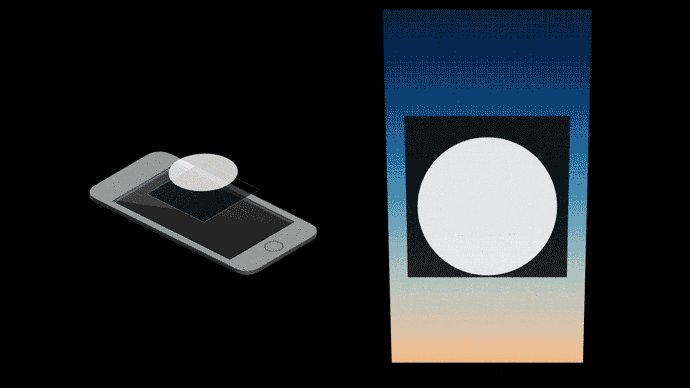
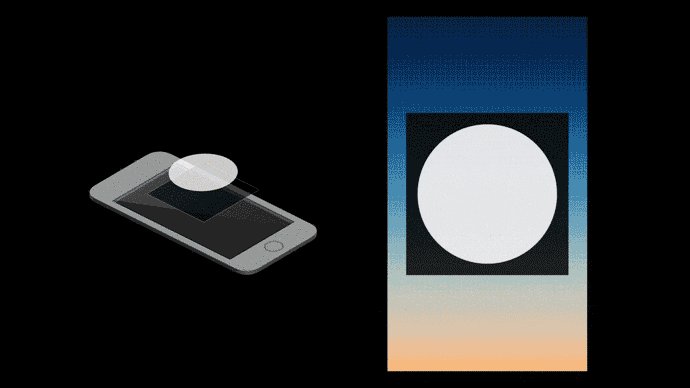
動效除了表現元素在界面上的位置、大小變化,還可以用來表現元素之間的層級關系。借助陀螺儀和加速度傳感器,讓界面元素之間產生微小的位移從而產生視差效果,這樣可以將不同層級的元素區分開來。例如iOS主屏幕的視差效果:

這樣的效果是如何產生的呢?元素“距離”屏幕“越遠”,由運動帶來的位移就越大,當多層元素同時運動時,就可以產生視差的錯覺了。這種手法在動畫片和橫向滾動的遊戲(如超級瑪琍)中經常用到。

我們在製作一個新聞H5專題時,也運用了類似的手法,讓用戶就像看立體全景圖片一樣來瀏覽新聞圖片:

五、小結
在本文中,我們討論了動效的四個重要的應用場景:
(1)吸引注意力
(2)提供反饋
(3)加強方向感
(4)傳達深度信息
通過以上的案例和討論,我們不難意識到,不能把動效作為讓產品酷炫的手段,也不能把它當作產品的某種功能或者亮點。動效是為用戶使用產品的核心體驗服務的,隻有設計好產品的核心體驗,並合理使用動效才能最大程度地發揮動效的優勢。
注:部分圖片來自 Apple iOS 7 Tech Talks 2013 – User Interface Design for iOS 7 Apps.
via:http://ued.qq.com/2015/11/05/dynamicefficiencydesign2/
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15