無論是注冊流程,多視圖步進或單調的數據輸入界面,表單都是數字產品的設計中最重要的組成部分之一。本文重點介紹了常見的表單設計樣式和要避免的注意事項。但請記住,這些都是一般準則,每一個規則都有例外。
1、表單應該排成一列

多列排布會分散用戶的豎向注意力
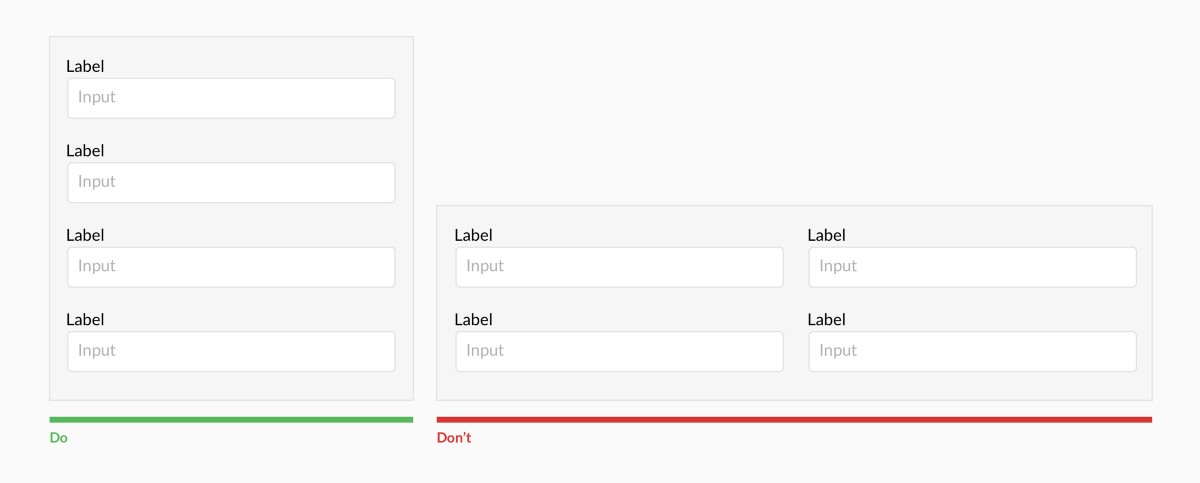
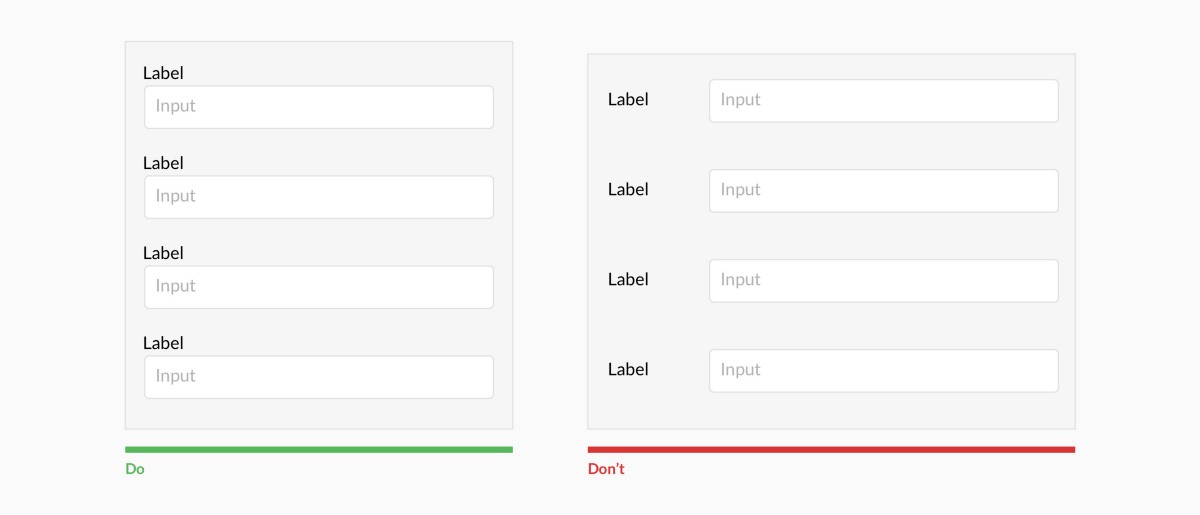
2、標簽頂部對齊

相比使用左對齊的標簽,使用頂部對齊的標簽後,更高比例的用戶會完成表單的填寫;頂部對齊的方式也更適用於小屏幕的手機。不過,在面臨多選項多數據的輸入時,盡量還是考慮左對齊標簽,這樣用戶更容易一起瀏覽,
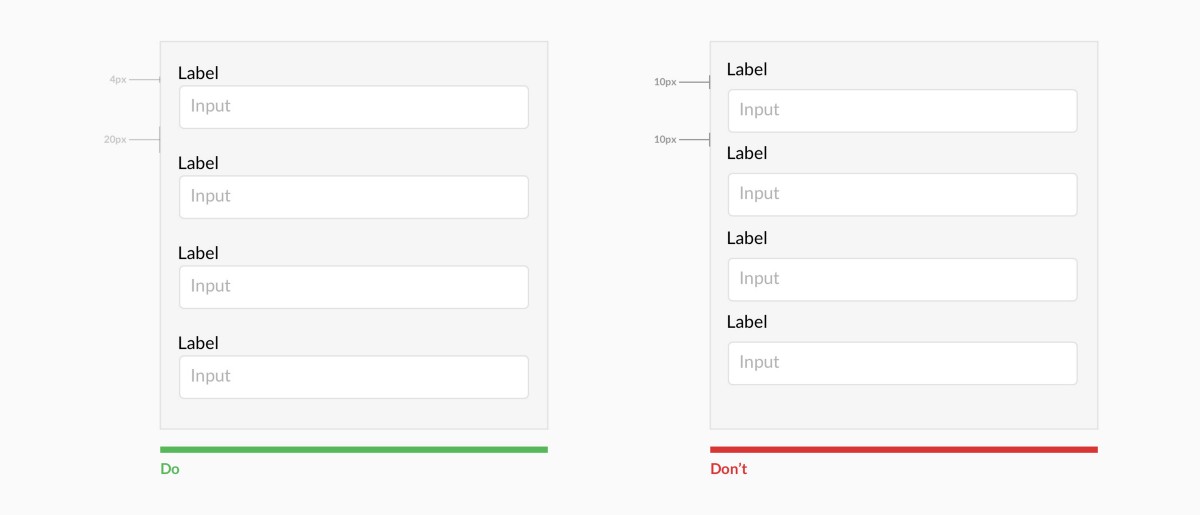
3、將標簽跟輸入框作為綁定的一組

把標簽和輸入框靠在一起,相鄰輸入框間設置合適的距離避免用戶困惑
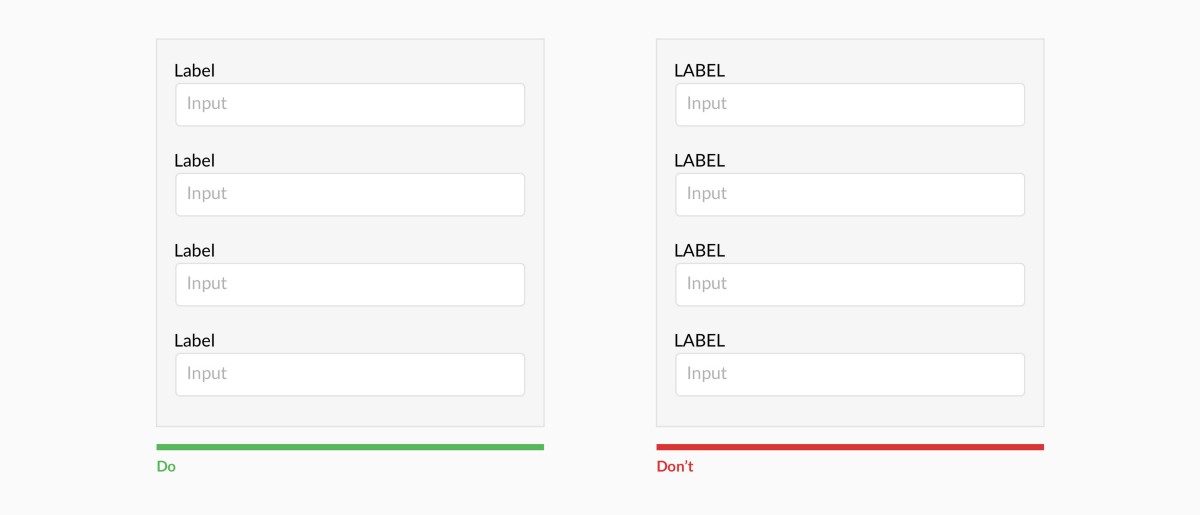
4、避免全部大寫

全部大寫的標簽會造成閱讀和瀏覽上的困難
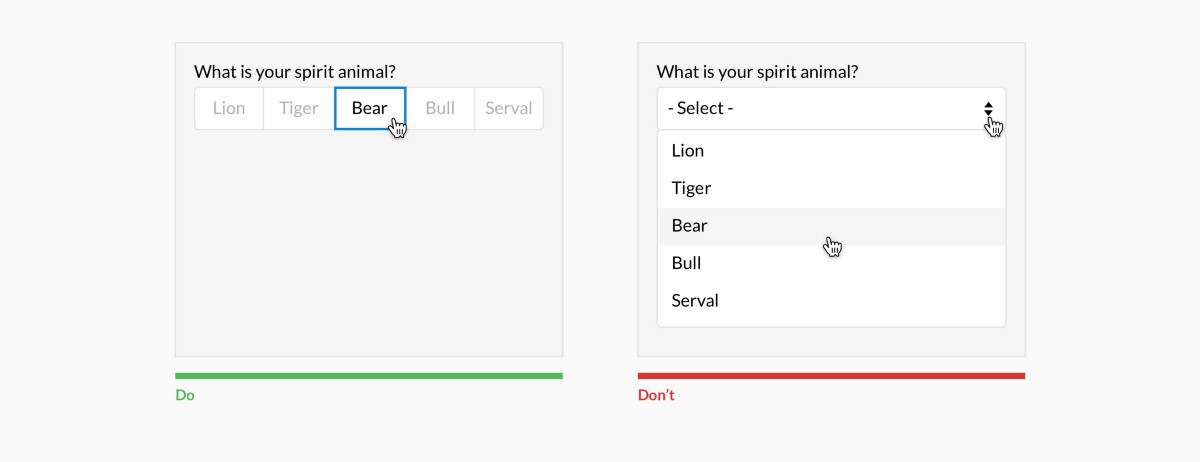
5、如果可選項少於6個,全部顯示出來

若將選項隱藏至下拉列表中,用戶需要執行兩次點擊才能完成選擇;這種方法最好在選項數量多於5個時再去使用,當數量甚至超過25個時,最好將搜索也融入其中
6、避免使用占位文本作為標簽

使用占位文本確實能優化屏幕空間的利用,但其會帶來一些可用性問題,詳見這裏:https://www.nngroup.com/articles/form-design-placeholders/
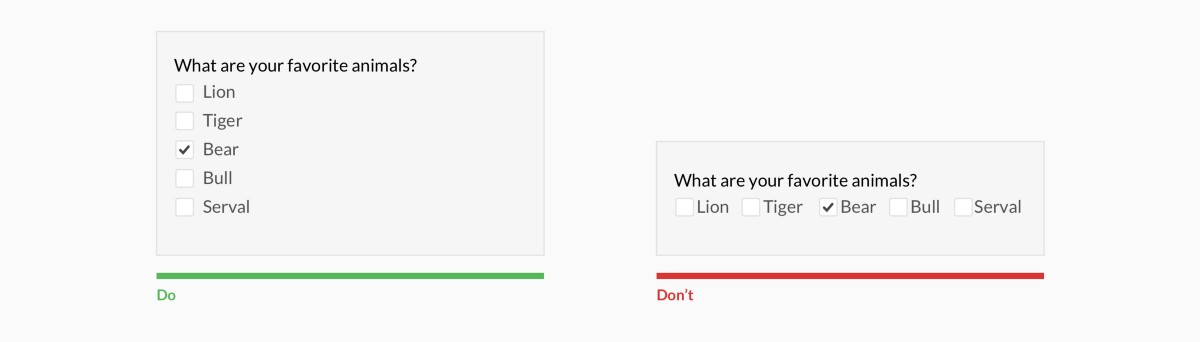
7、將複選框(或單選按鈕組)垂直排列

將複選框垂直排列易於閱讀
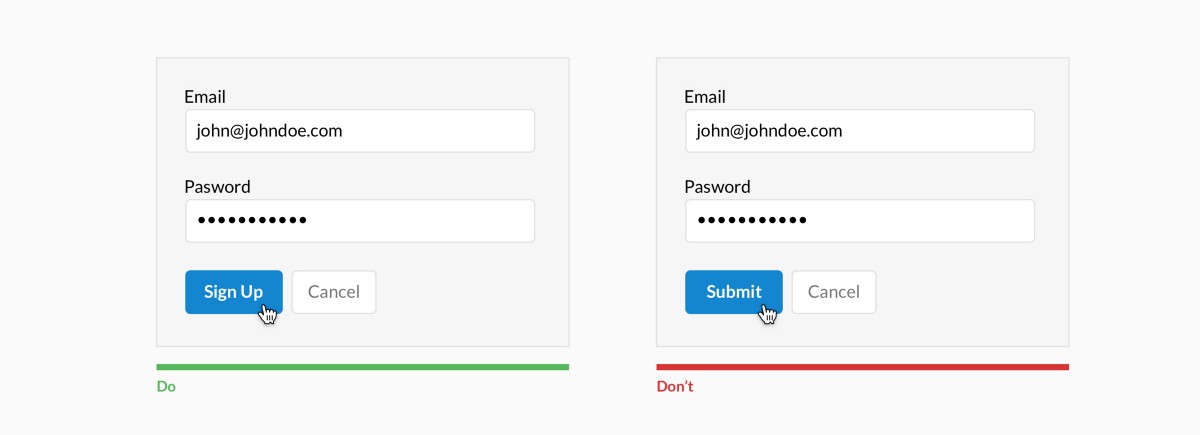
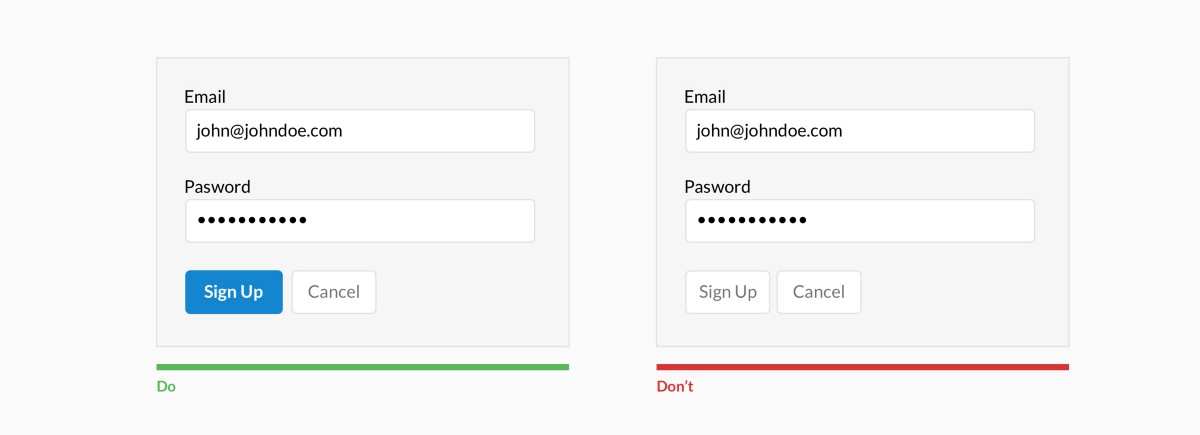
8、使“行為召喚”類按鈕具有描述性

一個行為召喚類按鈕應該描述其目標意圖
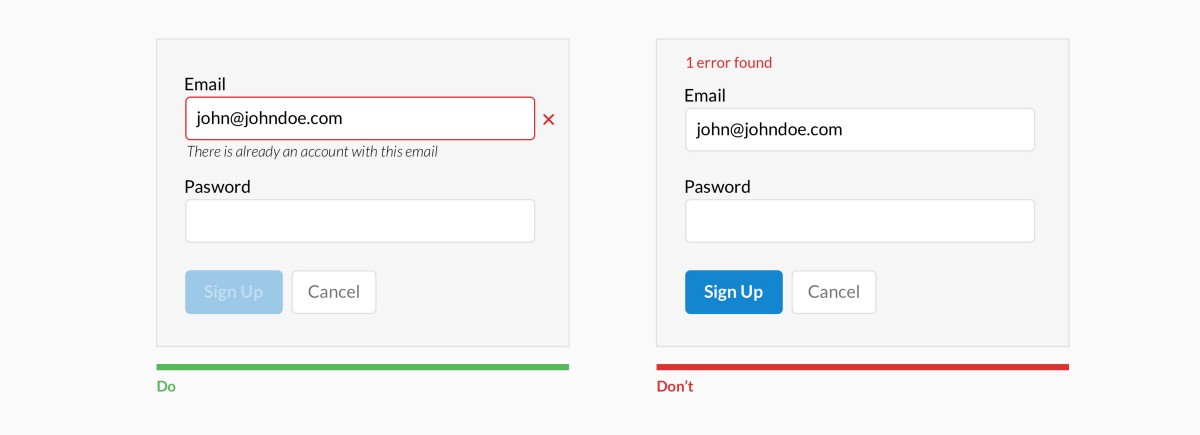
9、在行內指明錯誤

在錯誤發生的地方告訴用戶,並指明原因
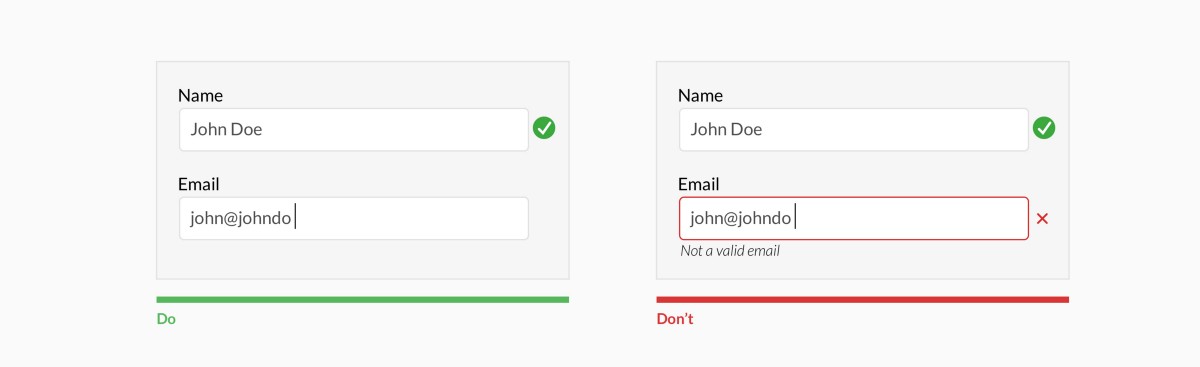
10、在用戶完成輸入後再執行行內校驗(除非在輸入過程中執行有用)

用戶輸入過程中不要使用行內校驗——除非確實能幫到用戶——比如在設置密碼、用戶名過程中字符長度唱超過限製時
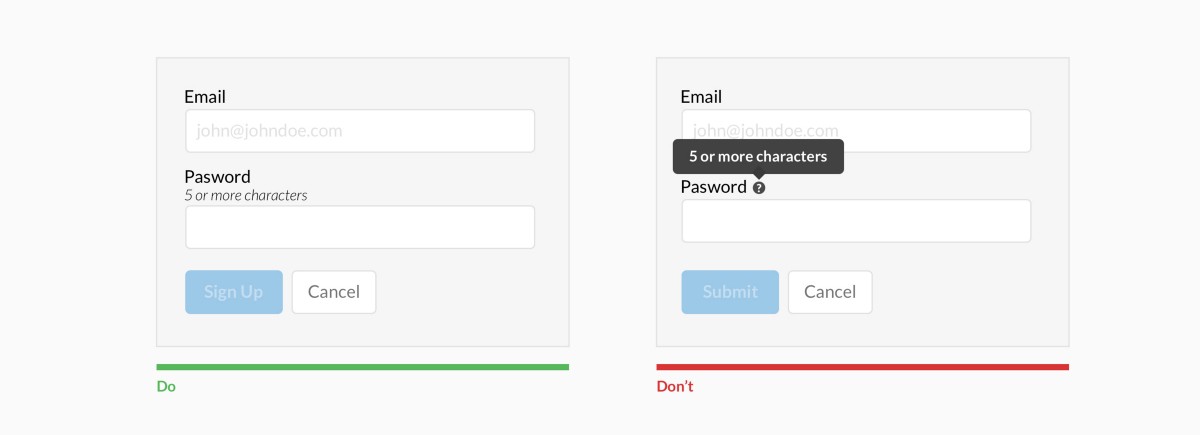
11、不要隱藏基本的幫助文本

要盡可能顯示出基本的幫助文本。對於複雜的幫助文本,可以考慮在輸入框獲得焦點後將其放置於輸入框旁邊
12、主要選項和輔助選項要做區分

關於是否應該顯示輔助選項甚至在哲學界引發了一場很大的爭論
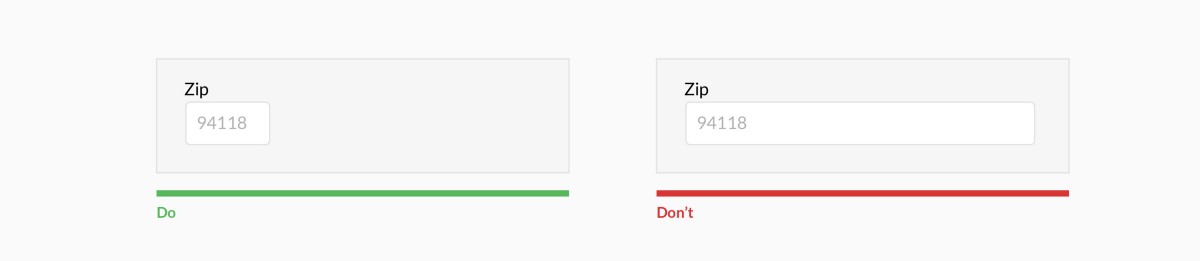
13、使用合適的輸入框長度

輸入框的長度應該令用戶可預見能夠輸入的字符長度,面對有明確長度邊界的字段時(比如手機號、郵編),最好這樣做
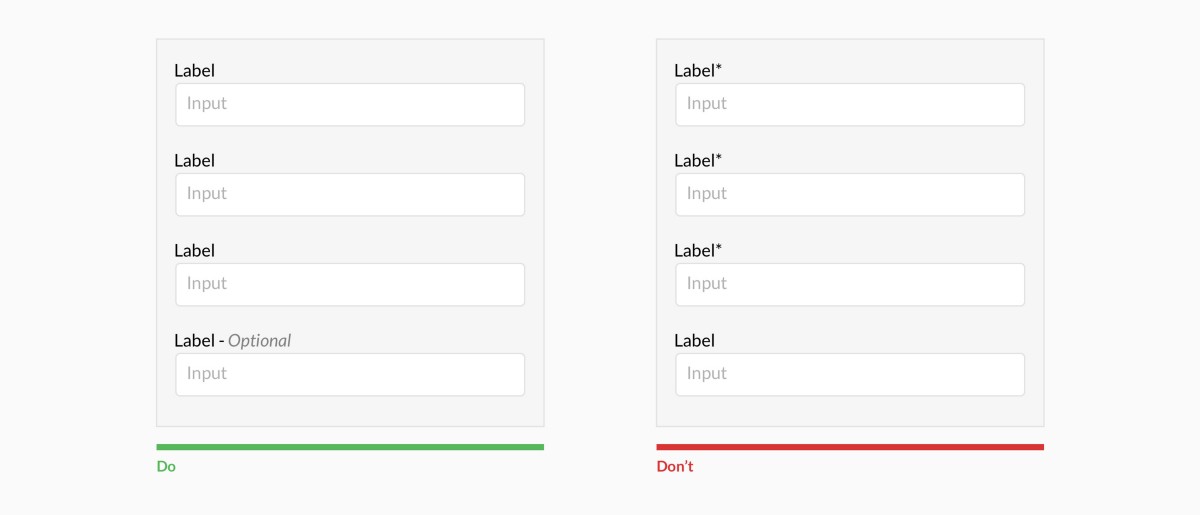
14、避開使用*,標示出可選項

用戶並不總是知道標簽後的*暗示什麼,還是最好將可選項標示出來
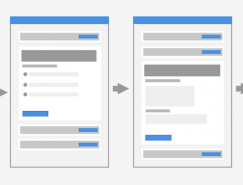
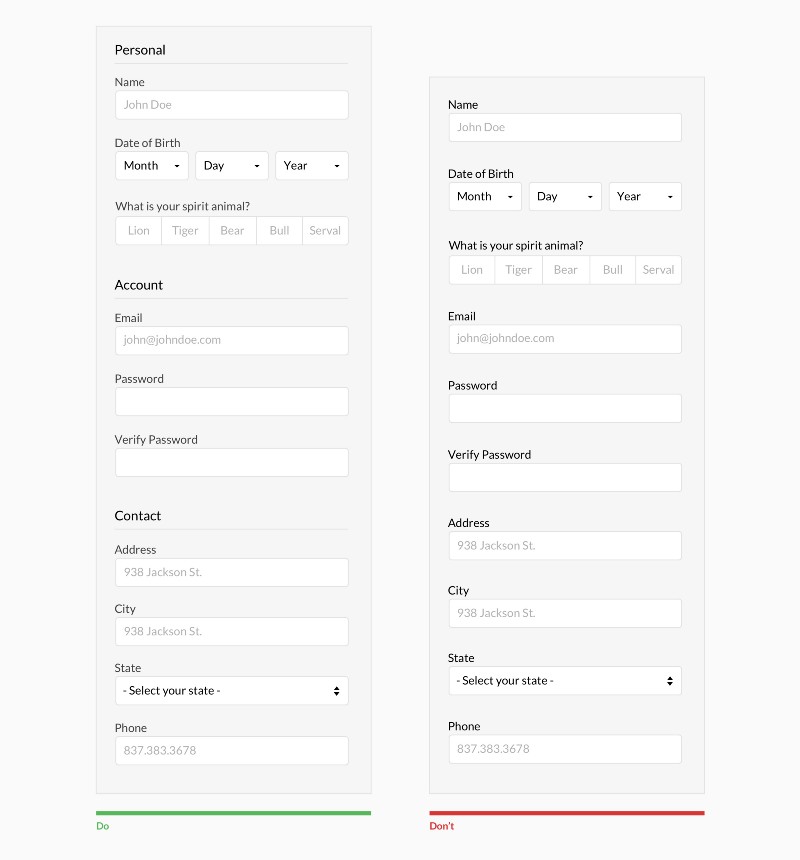
15、將關聯信息分組顯示

批量性的長表單通常令用戶無法忍受,通過將相關信息分成合理的一組,用戶能夠更快的理解表單元素間的關聯
譯/三達不留點gpj
原文鏈接:https://uxdesign.cc/design-better-forms-96fadca0f49c#.q9x1ddl3n
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15