2008年的時候,我在*Boots.com*工作。他們想做一個單頁的結賬頁面,運用那個年代最新潮的技術,包括手風琴組件、AJAX和客戶端驗證。
每個步驟(寄送地址、寄送選項、信用卡詳細信息)都收在一個手風琴面板中。而每個面板都通過AJAX提交。提交成功後,這個面板就會收起,並且通過滑動動畫展開下一個面板。
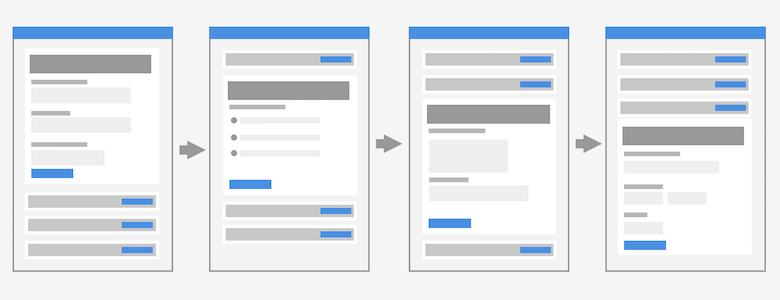
看起來就像這樣:
Boots的單頁結賬頁面,使用了手風琴面板展現每一個步驟。
用戶千辛萬苦才完成了下單過程。錯誤難以更正,因為上下滾動並不方便。手風琴面板讓人非常痛苦和分心。不可避免地,客戶要求我們作出改變。
我們進行了改版,讓每個面板單獨成為一個頁面,也就不需要手風琴和AJAX了。不過,我們還是保留了客戶端驗證,防止不必要的服務器請求。
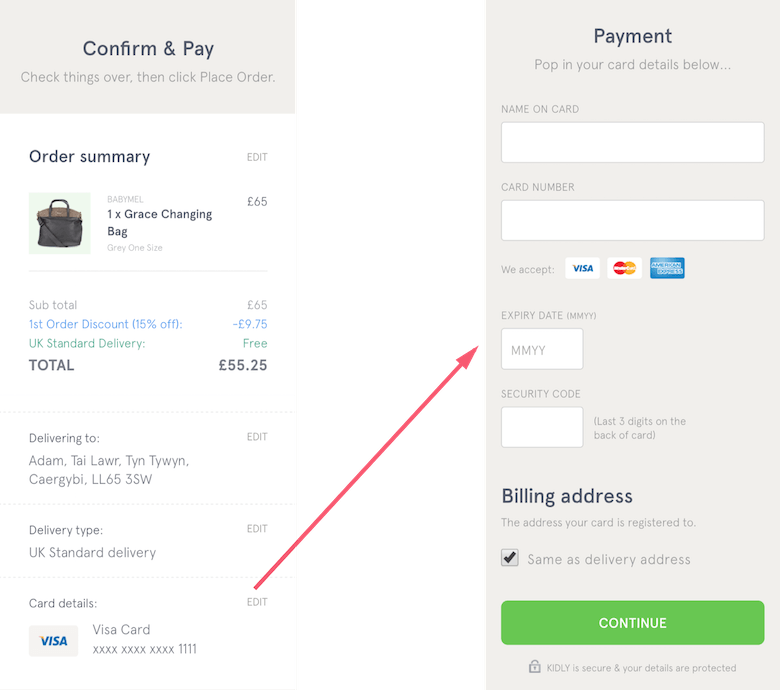
看起來就像這樣:
Boots的結賬頁面:每一步都是單獨的一個頁面。
這個版本的轉化率好多了。雖然我不記得具體數字了,我知道客戶比較滿意。
6年後(2014年),我在*Just Eat*工作,發生了同樣的事情。我們設計了一個單頁結賬流程,其中每個部分都有獨立頁面。這一次,我記下了相關數據。
結果是每年能增加2百萬訂單。要清楚,這是訂單量,不是利潤。這個數據是基於新版本至少一周後,結賬轉化率提升的比例得出的。這部分轉化成了訂單,數量激增52倍。
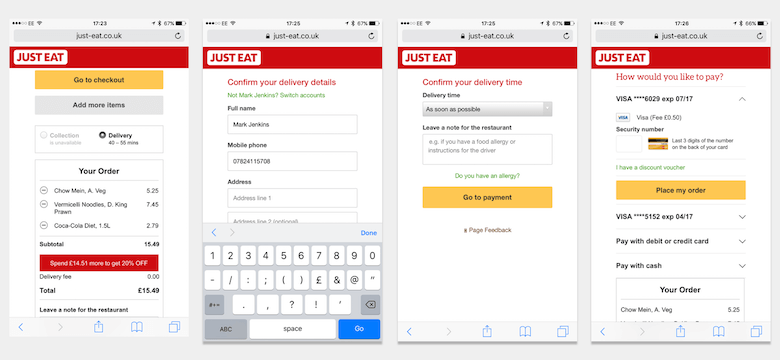
這是我們的移動端優先的設計:
Just Eat的結賬分為多個頁面。我們還在設計中進一步簡化了支付頁面:用戶先選擇“現金支付”或“銀行卡支付”,然後才會轉到相關的頁面。可惜我們並沒有對這項優化進行測試。
兩年後(2016年),GDS的Robin Whittleton告訴我,把每一步分為單獨頁面,是一種獨立的設計模式,叫做“一頁隻做一件事”。除了它產生的數據效果,這種模式的背後還有充分的合理性,這部分我們很快就會講到。
不過在這之前,我們來仔細看看這種模式到底是什麼。
“一頁隻做一件事”到底是什麼意思?
一頁隻做一件事,並不是一定要在一個頁面上隻展示單一的元素或組件(雖然也可以這麼做)。比如說,很可能仍然會保留頁頭和頁尾。
類似的,也不是說每個頁面上隻能有一個輸入框(當然,這麼做也是可以的)。
這種模式是指把複雜的流程分解成多個小碎片,把每個小碎片獨立一頁展示。
比如說,與其把地址輸入表單放在寄送選項和支付表單頁面,倒不如把地址輸入放在一個專用頁面。
地址輸入表單有許多輸入框,但它對於用戶來說,實際上是個單一的、獨立的問題。在專用頁面裏回答這個問題是有道理的。
我們看看這種模式到底好在哪裏。
好在哪裏?
雖然這種模式常常能結出碩果(其實就是指訂單和轉化率了),我們最好還是要了解它背後的原理。
1. 減少認知負荷
正如Ryan Holiday在《The Obstacle Is The Way》中所說:
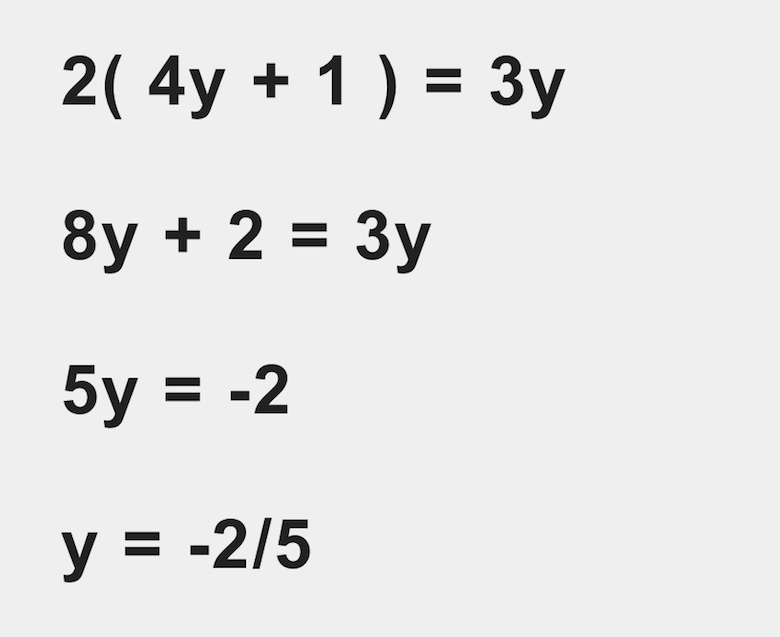
回想一下你第一次看到複雜代數式時的情景。這整個就是一團混亂的未知符號。但是當你將它分解,獨立成各個部分,答案便水落石出。
一步步分解等式,就能輕鬆解決問題。
用戶在填寫表單時也是一樣的道理,或者其他任何重要的事情都一樣。如果屏幕上元素減少,隻有唯一的選擇,阻礙就降到最低。因此,用戶會專注於完成任務。
2. 處理錯誤更容易
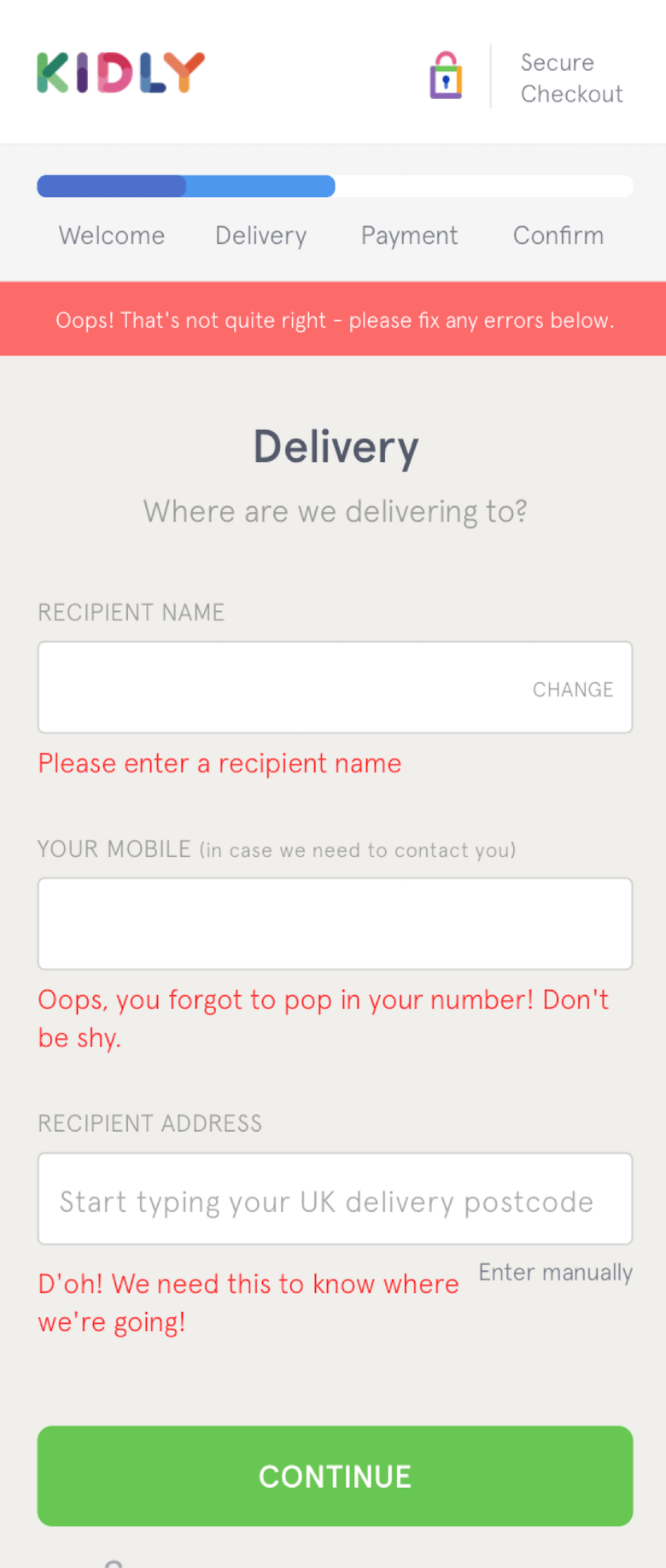
當用戶填寫小型表單時,錯誤可以很容易被發覺,並盡早呈現出來。如果隻有一個錯誤要修正,那就很容易,能降低用戶放棄的可能性。
即使有多個錯誤,Kidly的地址填寫表單也很容易更正。
3. 頁面加載更快
如果頁面的設計很簡單,加載就會更快。更快的加載速度能降低用戶離開的風險,為我們的服務建立起信任。
4. 易於追蹤行為
一頁上內容越多,就越難以了解用戶因為什麼離開。不要誤會我的意思:頁面數據分析不能左右設計,但這是個很不錯的副產品。
5. 易於追蹤過程和返回上一步
如果用戶需要頻繁提交信息,我們可以把它們以更細的顆粒來保存。舉個例子,如果用戶中途退出,我們還可以發送郵件,鼓勵他們完成訂單。
6. 滾動操作減少,甚至被消滅
不要誤會我的意思:滾動不是什麼大問題——用戶的期望中,網頁就是這麼用的。但如果頁面短小,用戶就沒必要滾動了。主操作項就更容易出現在屏幕視野內,能強調它的重要性,易於任務完成。
7. 容易產生分支
有時候,我們需要根據之前的答案,給用戶提供一條不同的路徑。舉個簡單的例子,兩個聯動的下拉菜單,用戶在第一個菜單裏的選擇,會影響第二個菜單中的內容。
一頁隻做一件事可以輕鬆處理這種情況:用戶作出選擇並提交,服務器來決定用戶接下來看到什麼——天然具有簡單和包容的特點。
我們也可以用JavaScript。不過無論是構建還是確保界面的可用性,都需要更高的成本。如果JavaScript出錯,用戶的體驗也就被破壞了。而且,根據所有這些排列組合選項來加載頁面,會顯著加重頁面負擔。
或者,我們可以使用AJAX,但這並沒有避免渲染新頁面(或者部分)。更關鍵的是,它並沒有減輕服務端的數據往返壓力。
還不止這些。我們需要發送更多代碼量,並且發起AJAX請求,還要處理錯誤、顯示加載指示器。這又讓頁面加載變慢了。
自定義加載指示器是有問題的,因為它們並不準確,不像瀏覽器的原生加載進度。用戶也不熟悉它們——相對於整個網站來說,它們是特殊的存在。無論如何,相似性是用戶體驗的慣例,除非真有必要,否則不要打破它。
而且,頁面上有兩個動態更新的聯動輸入項,這會需要用戶按照一定順序來操作。我們也可以通過可用/禁用和顯示/隱藏來控製這些輸入項,但這樣也更加複雜。
最後,用戶的某些更改,可能會導致隨後的元素消失或者變化,這也讓人迷惑。
8. 對使用屏幕閱讀器的用戶更友好
如果頁面上內容減少,屏幕閱讀器就不必長途跋涉穿過許多多餘的次要信息。用戶可以直接前往第一個標題,然後迅速開始操作表單。
9. 易於更改細節
想象一下某人正要確認訂單。關鍵時刻,他發現支付信息裏有一處錯誤。此時回到專用頁面比找到頁面*當中*的某個部分更容易。
用戶點擊“編輯”,會前往支付信息頁面,裏面有專用的標題和相關的表單項目。
深陷一個長頁面中是會令人迷失方向。記住,用戶點擊鏈接代表他們要執行特定的操作——頁面上的其他東西都是幹擾信息。
長頁面還可能會加重工作量。比如說,如果想要在一個頁面中展開和收起面板,你就需要更多額外的邏輯思考。
一頁隻做一件事,這些問題都得到了解決。
10. 用戶對數據更有掌控力
用戶不會隻加載一半的頁面。要麼全部,要麼沒有。如果他們需要更多信息,就會點擊鏈接,他們有選擇能力。隻要每一步都更接近目標,用戶並不介意點擊。
11. 解決了性能問題
如果每件事都複雜無比——單頁應用就是一個極端例子——性能問題就很難解決。是因為執行時間問題?內存泄漏?還是AJAX請求導致的?
人們很容易認為AJAX能提升用戶體驗,但增加代碼量很少情況能創造更快的體驗。
複雜性轉移到客戶端,會掩蓋服務端的根本問題。但如果頁面隻做一件事情,性能問題就不容易產生。如果真發生了問題,排查原因也很容易。
12. 它有一種在前進的感覺
因為用戶在不停地前往下一步,會產生一種正在前進的感覺,在用戶填寫表單時給他們一種積極的感受。
13. 降低丟失信息的風險
長表單需要更長時間來完成。如果所花時間太長,頁面超時可能導致信息丟失,產生嚴重的挫敗感。
又或者,電腦可能卡死,*《我是布萊克》*裏的主角Daniel就是這樣的例子。他的健康每況愈下,而且第一次用電腦就遇到了死機,然後數據丟失。最終他放棄了。
14. 第二次使用的體驗更順暢
比如,假設我們儲存了用戶的支付信息,我們可以直接跳過那一頁,直接帶他們去“結賬確認”頁面。這會減少阻礙,提升轉化率。
15. 這是移動優先設計的一種補充
移動優先的設計,提倡在小屏幕上隻呈現最重要的信息。一頁隻做一件事,也遵循著相同的方式。
16. 設計過程很簡單
當我們設計一套複雜流程時,分解成細小頁面和組件,可以讓人更容易理解這些問題。
還可以方便地調換頁面來改變順序。我們一次隻研究一件事,這點和用戶一樣,能讓我們更輕鬆地分析問題。
這可以減輕設計負擔——這種模式讓用戶受益的同時,還能有這樣的附加福利。
這種模式適合所有情況嗎?
也不完全是。Caroline Jarrett在2015年寫過一篇文章《一頁隻做一件事》,裏面講得很清楚。她解釋道,用戶調研“會告訴你某些問題組合起來放在長頁面裏更合適”。
但是反過來,她也提到了“對於設計師來說‘屬於一組’的問題……對於用戶而言,並不一定要放在一個頁面上”。
她提出了一個頗具啟發性的例子,GOV.UK的驗證頁面中,他們嚐試把“創建用戶名”和“創建密碼”先後放在兩個頁面上。
就像許多設計師所認為的,Caroline覺得把這兩者放在不同頁面有點太過了。實際上,用戶對此一點也不介意。
關鍵在於,以一頁隻做一件事為出發點,然後通過用戶研究,驗證把其中一些項目編組合並,是否能進一步改善用戶體驗。
這並不代表最終結果一定是把頁面合並——在我經驗中,最好的結果往往是把事情拆分開來,僅此而已。當然,我也希望聽聽你的經驗。
總結
這種低調不起眼的用戶體驗設計模式很靈活、高性能、有包容性。這是真正擁抱互聯網的方式,對於自信滿滿和小心翼翼的用戶而言都很簡單。
一個頁面上展現很多(或者全部)內容可能會營造一種簡單的幻象,但就像代數式問題一樣,除非把它們分解,否則很難處理。
如果把任務看作是用戶想要完成的一筆交易,把它分解為多個小步驟很有必要。這就像我們在用網頁的一磚一瓦來搭建漸進式表單。每一頁背後的隱喻,都給潛意識營造一種正在前進的感覺。
我還沒有遇到過哪種其他的設計模式,能具備這麼多的優點。這就是那種真理時刻——答案總是最簡單的。
作者信息:Adam Silver
原文鏈接:https://www.smashingmagazine.com/2017/05/better-form-design-one-thing-per-page/
譯文鏈接:http://colachan.com/post/3552
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15