
如今的很多App包括Google Now、Spotify或Amazon,都會通過收集用戶個的人數據來幫助自己做出產品決策。
這些公司有時甚至依賴這些數據來替用戶做決策,而非詢問用戶的意願或讓用戶自己去選擇。
舉幾個例子,Facebook會為你定製推送內容、Amazon用你的瀏覽和購買記錄來給你推薦商品——換句話說,他們從沒詢問過你的想法,而是直接幫你去掉了那些他們認為你不會感興趣的內容。
這種用數據替用戶做決策的設計方式,最近被定義為一種“預設計”(Anticipatory Design)——它以用戶行為數據為基礎,直接在用戶界面執行某些操作 (而不會再次詢問用戶意願),而它的優勢在於減少用戶在界面的判斷和操作,減輕使用時的疲勞感。
雖然這樣的“預設計”聽起來應該是出自於良好的初衷,但這種自動替用戶決策的設計方式其實引發了一些隱藏在背後的問題——信任危機,尤其會出現“黑心產品”通過一些界面的小伎倆騙用戶去點擊一些不必要的功能。
因此,這篇文章並非意在叫你如何通過預設計來“誘騙”用戶接受或操作,而是希望談談如何積極正確地使用預設計的方法,讓你的產品界面是真誠坦率的,就算還是有一些“引導”用戶的嫌疑,這些引導也是站在用戶的角度出發的。
首先,為什麼要替用戶做決策?
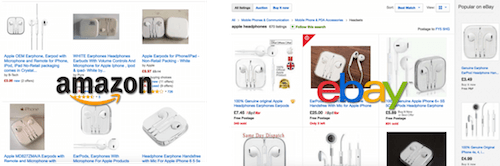
現如今的用戶在瀏覽網絡時,面對的選擇信息越來越多,比如在Amazon或eBay等電商網站上挑選商品。就算我們明確知道自己想買什麼,那些商品網頁也讓人眼花繚亂沒法抉擇(圖1)。

圖1 – 選擇太多讓人暈頭轉向的AMAZON和EBAY的商品頁面
另一個例子是Spotify那樣的“隨你挑”歌曲頁面,充滿了大量的音樂和精選集,無論你聽多少歌都不會帶來額外費用,新的歌曲內容還會源源不斷地被加進來 (圖2)。

圖2 – SPOTIFY的歌曲列表頁面
雖然用戶大部分時候當然喜歡選擇餘地越多越好,但如果你提供的選擇太多了,也可能嚇到用戶,因為他們根本不知道如何選擇了。最近這個問題也被Barry Shwartaz的“選擇悖論”和Hick的研究所提及:
1)選擇悖論:過多的選擇讓用戶反而一個也不想選,就算好不容易做出了選擇也高興不起來;
2)每做一個額外的選擇也會增加額外的決策時間成本。
以上兩個觀點都建議減少用戶界面提供的可選擇數量,從而提升用戶做出決策的意願,同時也降低做出決策的精力成本。
一篇關於“選擇真心累”的文章就提出,太多的選擇已經讓我們在生活裏的重要時刻失去了做出決斷的能力。
想想紮克伯格的例子:他每天都穿一樣款式的衣服,從而讓自己忽略那些不必要的決策。他是這麼說的:“我真的不想讓生活太繁瑣,我希望每天需要做決定的事情越少越好,這樣我就能夠真的把精力花在如何服務和回饋這個社會。”
怎麼才能減少過剩的選擇?
不少App已經意識到需要為用戶過濾掉一些不必要的選擇,一般來說會通過兩種方法,在此我們可以一起來探討:
1 – 保證選項確實和用戶有關
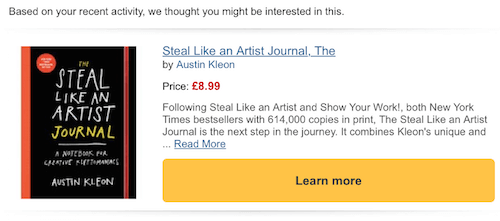
很多產品會根據用戶偏好來做自定義,從而將可選項根據用戶自身的偏好進行過濾。這個方法可謂是因為Amazon而發揚光大了,比如它的網頁和推送郵件都會根據消費曆史來給出商品推薦(圖3)。

圖3 – AMAZON的定製化推薦
2 – 提前預判用戶決策
上述提到的定製化推薦的方法,可能沒法減輕一部分用戶的“選擇困難症”,因為其實很難把握過濾選項的力度,有時候沒法過濾幹淨,用戶仍舊還會面臨大量的選擇。這時候,你可以考慮更進一步,通過預判用戶行為來移除更多的選擇負擔。
舉個例子來說,Google Now界面開始越來越多地承擔起那些本該由用戶自己做出的設定和操作(圖4):

圖4 – GOOGLE NOW的“預設計”,根據用戶行為和數據直接生成諸如行程、訂單、交通等相關的信息,並直接展示出來,而不需要用戶自己完成任何信息的錄入和排版管理
Google Now在後台已經默默做了很多信息追蹤,從你在哪停車到你搜索了某場足球賽的進球,而這些信息都會在某個恰當的時間變成Google給你的推送,這時候界面根本不需要詢問你(圖5)。

圖5 – GOOGLE NOW:你還沒問我就知道你要什麼
Spotify也通過另一種形式運用了這種預判式的設計,它為用戶提前創建好了他們可能會喜歡聽的播放歌單,而不是要求用戶自己一個一個去添加(圖6)。Spotify是這樣說的:就如同你最好的朋友那樣了解你的口味,每周都為你定製一盒混音磁帶。

圖6 – SPOTIFY每周的定製化歌單推薦
換句話說,Spotify已經為你處理了那些過去應該由你自己完成的添加歌單的任務。這種為用戶做決策的理念,就是真正的“預設計”。
不過近來這個話題已經上升到了一個“道德標準”的高度,大家開始討論起來這種行為到底算不算強行為用戶做決定?
預設計到底值不值得信任
如果你用上文提到的設計方式來為用戶減少選擇並預先做出決斷,你可能會被指責太過於武斷而強行為用戶做決定。而如果產品界面並沒有做出符合用戶預期的決策,也會引起用戶的不安或質疑,尤其當用戶曾有被某些產品界面的小伎倆所欺騙的經曆,比如不小心就被騙做了本不想做的操作。
因此,一個產品越是多地提前為用戶做決策,它就應該更多地提供公開透明的信息從而讓用戶放心。
這需要你別因小失大去以界面的小伎倆玩弄用戶,而是正大光明地把信息告知用戶,就算你提前為用戶做了某些決策,也要讓用戶保有修改的控製權。
下面讓我們來看看,如何讓你的預設計不再“偷偷摸摸”,轉而變成用戶信任你的起點。
推薦算法不應限製信息的豐富性
當你為用戶推薦他們可能感興趣的商品的時候(例如定製化篩選或智能推薦算法)可能會引發一個問題:用戶看的越多,他們看到的東西就越重複。

圖7- AMAZON根據瀏覽曆史來進行推薦
上面這樣的智能推薦其實讓用戶很難再發現新商品(圖7),這點不僅對於電商網站是個問題,在Facebook這樣的社交媒體裏頁同樣存在。TIME雜誌就曾經表示:Facebook希望讓那些常會點擊很多鏈接的用戶點擊更多鏈接、平時愛看視頻的用戶觀看更多視頻,就這樣無限的循環著。
保留用戶的控製權
有一個方法可以避免讓用戶可瀏覽到的信息越來越重複:允許用戶對智能推薦提出反饋,這還能反過來讓智能推薦更精準。
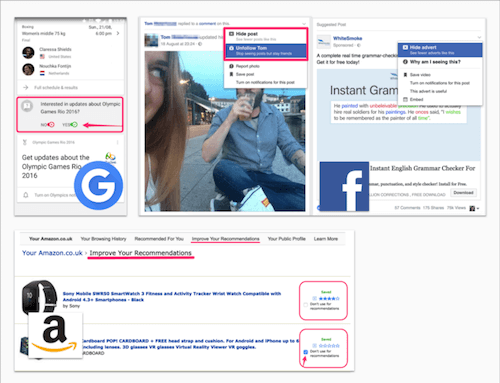
這種反饋可以由多樣的方法來實現,有的很簡單直接,有的則比較隱晦 (圖8)。

圖8 – GOOGLE, FACEBOOK和AMAZON使用的用戶反饋方式
1)Google的方法:直接在Now動態的下方讓用戶選擇對這類消息是否有興趣並關注;
2)Facebook的方法:稍顯隱晦,藏了一個小的下拉菜單在每條動態的右上角,點擊後可以看到相應的操作選項,比如你可以選擇從此隱藏這類廣告或對某個人取消關注;
3)Amazon的方法:用了一種比較迂回的方式來讓用戶進行反饋——先去[我的賬戶]下找到智能推薦設置,進入“改善為我推薦(Improve Recomendations)”,才能針對每一條系統推薦進行打分。
以上三個案例中,Google用了最直截了當的方式,提供了多個簡潔明了的界面交互來協助用戶完成對推送內容的反饋,讓用戶覺得自己對內容擁有控製權,就像(圖9)廣告語說的那樣。

圖9 – GOOGLE NOW標語:一切取決於你!點擊標簽卡片,你就能自定義一切

圖10 – GOOGLE NOW的定製化功能
除了可以切換話題標簽,你在每個內容卡片上都能找到自定義功能的入口(圖10)。
對於Facebook或Amazon來說,就算允許用戶通過提出反饋來進一步精選他們看到的內容,那些基礎的推薦內容依賴推薦算法的程度仍舊遠遠大於依賴用戶的手動反饋。
別再試圖用內容偽裝廣告了
把廣告偽裝成一個動態推送已經是一種慣用伎倆,在用戶沒法決定自己看到什麼內容的時候,這事常常發生。
不過這裏有一個將服務推廣和用戶行為結合的非常好的例子:Google Now最近和Lyft、Airbnb、Uber及Instacart合作,為用戶有針對性地推薦服務(圖11)。Google認為雖然這都是別人家的產品服務,但自己的用戶在使用Google的過程裏也會需要這些服務。因此即使是第三方應用,可有被推薦的意義,而且當這些應用是收費的,也不失為一種機智又不露聲色的廣告形式。

圖11 – GOOGLE NOW的協作式推薦服務
雖然Google Now做的不錯,但用在別的產品裏可能就顯得有些勉強了,讓用戶總覺得產品界面藏著不少廣告陷阱。Google Map就會用定位符號來標記廣告商家的位置,讓用戶一不小心就以為那確實就是最合理的搜索結果(圖12)。

圖12 – GOOGLE MAP企圖把廣告商家偽裝成正常的位置標記
有效利用用戶的已輸入信息
在你試圖推測用戶行為的時候,必須要確保準確性。有一種常用也確實很有效的方法,就是利用用戶已經提供給界面的輸入內容,比如根據用戶輸入的前幾個字母提供可能的選項、記住曾經填寫過的信用卡號、在用戶允許的時候記錄密碼等(圖13)。

圖13 – GOOGLE CHROME瀏覽器中有預填寫功能的表格
預填寫或保留上一次的填寫信息,能夠避免用戶的重複操作。這樣的理念同樣可以被用到那些複雜的用戶行為預測功能。Campaign Live重點提到了一個案例,出租車服務商Hailo在Google Now卡片上綜合了時間、地理位置、用戶上次的輸入記錄,來快速幫助用戶預訂出租車。
他們是這麼解釋這種做法的:想象一下你來到倫敦,想要訂一輛Hailo出租車,你在早上7點~10點之前希望它停在你指定的地點,當你辦完事下午5點又返回該地點的時候,我們就可以推斷,你很有可能還會需要在同樣的地方再打個車回家,這個時候就是我們服務的機會點,我們用Google Now集合信息並主動為你提供這樣的服務。
Hailo的做法很聰明,他們的出發點不僅合理,而且因為結合了用戶上次的行為數據,所作出的推斷也會很精準,同時因為同樣的服務用戶剛剛親自體驗過,也不會把再次的推送當做是一個廣告,反而覺得在這樣的時間點上,這確實是一項及時又貼心的服務推送 (圖14)。

圖14 – HAILO用相關的用戶行為數據來進行精準的推送
允許用戶不接受你的推斷
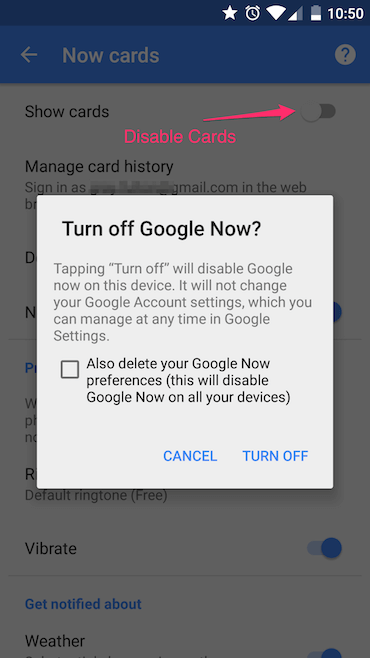
就算界面允許用戶自定義推薦內容的邏輯,有的用戶還是不喜歡產品為他做任何的決定。這個時候你必須要讓那些不願意接受的用戶依然能夠快速地找到拒絕這些內容的入口。比如像Google那樣,用戶可能不想直接刪掉整個Google Now,但用戶可以選擇不允許Now卡片以後再出現 (圖15)。

圖15 – GOOGLE有一個關閉NOW卡片的開關
相反的,Amazon就沒有提供關閉推薦商品的功能,除非你登出你自己的賬戶以訪客身份瀏覽頁面。當然這對Amazon來說是有意義的,畢竟他們35%的銷量都來自於推薦商品。
有個問題你需要保持思考:通過用戶數據推斷出來的推薦內容,是不是真的可以要作為App推送內容的默認方式?
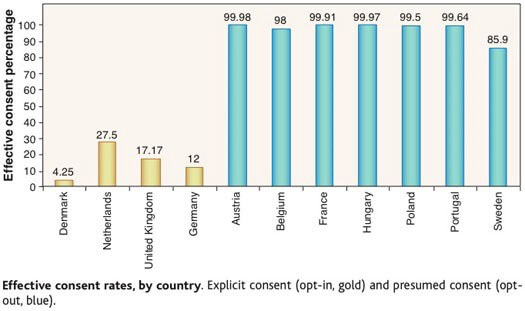
默認用戶接受和讓用戶選擇是否接受,有時候會帶來很大的差異。舉個例子來說,對於器官捐獻這件事,當人們可以選擇是否捐獻時,他們願意捐獻的比例往往很低,而當器官捐獻作為一個默認選項的時候,願意捐獻的比例則高很多 (圖16)。

圖16
從圖16可以看出,同意器官捐獻作為公民的默認選擇時,願意捐獻的人群比例幾乎是100%,這其實是一種值得商榷的方式,因為這樣的數據結果並不一定能夠代表公民的真實意願。
出於幫助用戶的目的,適當運用小伎倆
我們已經見過不少公司為了達到自己的商業目標而運用一些“誘導”消費者的小伎倆,對於如今的信息時代來說,這些伎倆實踐起來更加容易了。
不過反過來想想,如果其實這些小伎倆其實可以幫助用戶呢?比如用戶們有時缺乏自我控製力、或者常常隻關注當前的任務。
來看看以下兩個方式如何幫助用戶:
1 – “輕推”一下,用戶做的更好
在《助推:如何做出有關健康、財富與幸福的最佳決策》一書中 (圖7),Richrd Taler和Cass Sunstein建議創造一種合理的“選擇架構”,來幫助用戶找到那個長遠來看的最優選擇。

圖17
如果能持有這樣的理念來做產品,就不會出現那些欺騙用戶的小伎倆,而是真的為用戶考慮,幫助他們做出更優的決策。
2 – 讓用戶默認加入
先來看個例子:如今我們的壽命越來越長了,人們也越發開始關注起如何為年老以後的生活提前做好保障工作,如提前加入US 401(k) 這樣的養老計劃存款。盡管趨勢如此,在《助推》一書裏也提到,雖然養老計劃真的在為人們提供實用的金錢保障,很多人們也不會選擇參加,書中也給出了如何幫助這部分年邁用戶的建議:
1)讓加入養老金計劃變成他們的默認選項;
2)讓詢問他們是否願意參加的時候,隻提供“是”或“否”的選項。
這就是一種雖然看起來有些簡單粗暴,但卻能真的為這些人群帶來他們沒有預知到的利益,“輕推”一下他們,從長遠來看是有價值的選擇。讓他們隻在是或否裏面做出選擇,也會間接的促使他們認真地考慮這件事。
引導用戶做更好的操作
Alan Shapiro認為預設計可以幫助用戶建立良好的操作習慣。界面如果一直暗示用戶該去哪裏、點擊哪些地方,用戶就有可能習慣於此,並不知不覺得接受了你為他們提供的通知或推薦。
這對用戶來說可能聽起來不像什麼好事,比如有的公司就是想要推銷產品給你,他們就很有可能潛移默化地在頁面上給你“洗腦”,讓你忍不住購買他們的產品或服務。
Amazon的“購物盒”就是一個例子,用盒子圖形的心理暗示促使用戶購買更多他們原本根本沒有計劃購買的商品,隻為了填滿那個虛擬的盒子(圖18)。

圖18 – AMAZON的購物盒讓用戶不知不覺買得更多
Circadia的產品總監Matt Crowley對此表達了自己的看法:Amazon讓你對“我真的需要這個嗎”這樣的問題麻木,反而去思考“還有哪些東西我可以買來填滿我的購物盒子”?!
Amazon甚至還享有一項系統設計的專利,就是在用戶還沒下單之前,就去推測用戶最近會購買哪些商品,並預先將這些商品運輸到用戶地址附近的倉庫,對此亞馬遜自豪地稱其為“預物流”(圖19)。

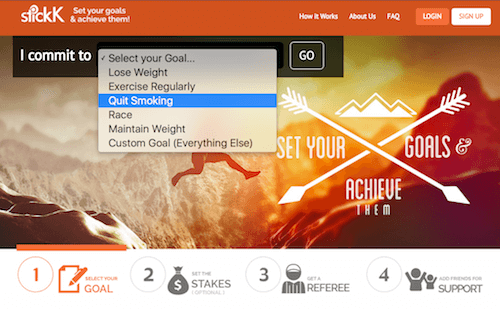
圖20 – STICKK如何幫你趕走“頑固惡習”
Duolingo則會督促你每天都堅持學習外語,同時養成對以後的學習過程都受益良多的習慣 (圖21)。

圖21 – DUOLINGO幫助你建立良好的外語學習習慣
從以上來看,那些替用戶做出的行為或決定,隻有在其真的從用戶角度出發時,才能為用戶真的帶來益處,當預設計已被大量的公司所使用,他們是否隻將用戶數據用於為自己的商業利益服務,而用戶在並不信任你的產品的時候真的願意分享自己的行為數據來獲得一些操作上的便利嗎?
綜上所述,給用戶控製權並展現產品界面的“誠意”才能維持和用戶之前的信任感。為什麼隻讓“預設計”隻為公司利益服務呢?讓它也給用戶帶來積極的作用豈不更好?畢竟最後的最後,是用戶的決定定義了產品的成功。
譯文地址:http://ddc.dianrong.com/?p=2981
英文原文:GRAEME FULTON, HOW TO BUILD HONEST UIS AND HELP USERS MAKE BETTER DECISIONS.
原文地址:HTTPS://WWW.SMASHINGMAGAZINE.COM/2016/10/HOW-TO-BUILD-HONEST-UIS-AND-HELP-USERS-MAKE-BETTER-DECISIONS/
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15








