
摘要:金融產品中的表格真不少,來看看設計時需要注意的細節吧!
令人不爽的表格。他的問題究竟出自哪裏?
在互聯網早期時代,表格是基本構成元素之一,後來被設計師用更新更符合潮流的布局取代。雖然現在表格在網絡上很少出現,但它仍在我們的日常基礎交流中收集組織了大部分信息。
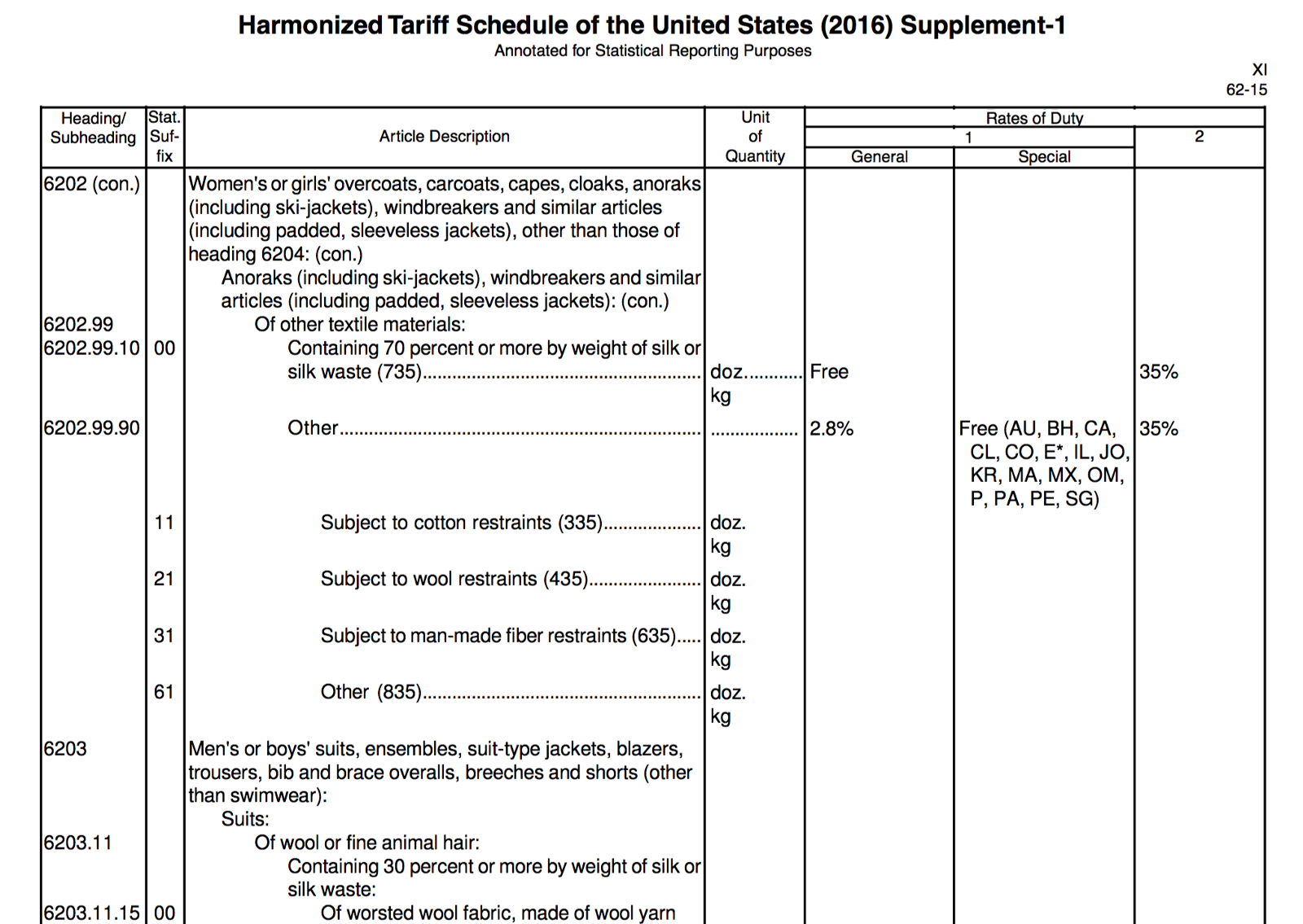
例如,我認為有一份表格可以算是表格的鼻祖:美國的“協調關稅表”,它足足有3440頁,並列出了每種可進口到美國的商品,包括浩大的條目紀錄如“男人或男孩的大衣、短大衣、披肩、鬥篷、帶風帽的夾克(包括滑雪夾克)、風衣、和類似商品(包括帶襯裏的、無袖的夾克)”。

短大衣究竟是什麼?
如果說這樣的數據表格讓人惱火,那毫無疑問是因為這些表格太爛了,完全沒有被認真設計過。設計是表格的關鍵:如果設計得當,瀏覽比較複雜的數據會很容易,如果設計不妥,信息就完全無法理解。
所以我們當然要正確設計,對嗎?
了解你的數字
雖然都是數字,但它們長得都不太一樣。我不是在說數字各不相等,就像π不等於∞那樣(雖然我在聚會上經常使用);我是指他們有的是表列數字、有的是舊式數字,有的是等高數字,有的是成比例數字。
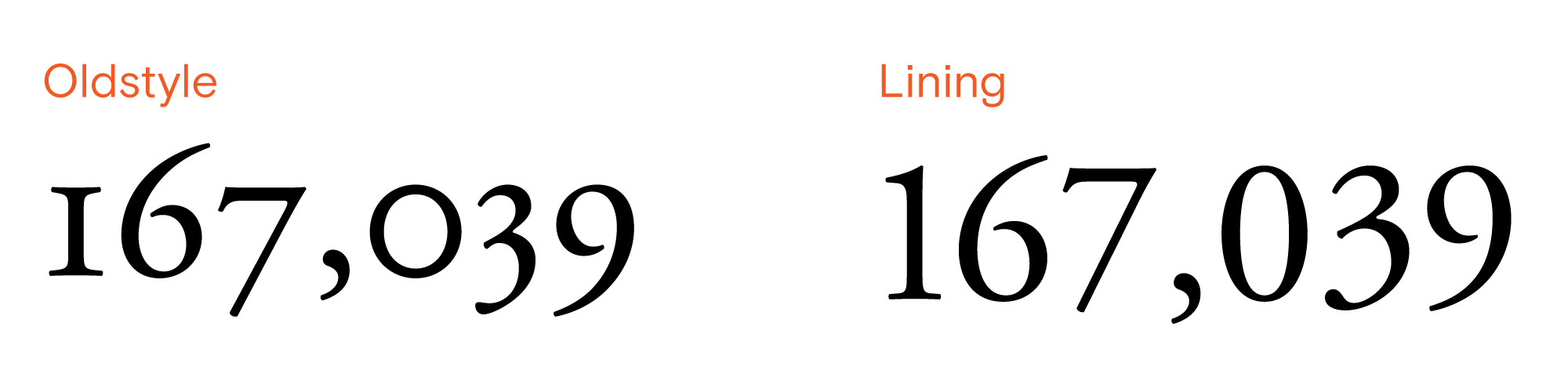
下圖簡潔快速地區分了舊式數字和等高數字的區別

舊式數字VS等高數字
1
舊式數字在句子中看起來很讚,在句子中他們更匹配小寫字母的尺寸和間距。等高字體更統一,並且強化了網格狀的表格結構。
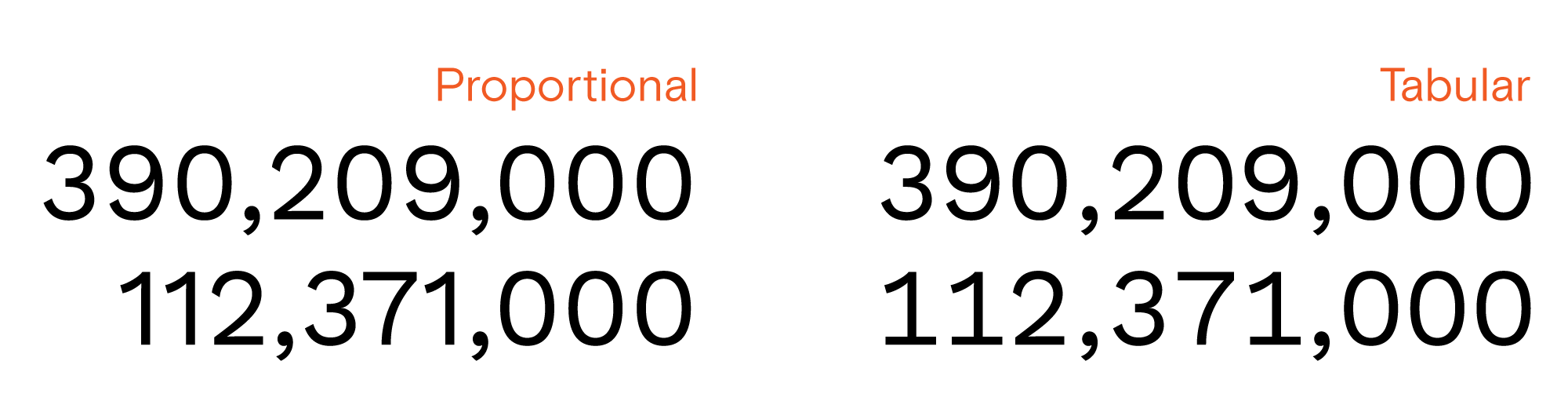
成比例數字和表列數字的區別並不明顯:

成比例數字VS表列數字
設計成比例數字的目的用於保持顏色協調——即字體的大小和間距要一致。另一方面,表列數字的尺寸相對獨立,所以他們可以縱向對齊。雖然在隻有一到兩行的情況下,這種區別並不明顯,但在對於大型表格來說,使用表列數字會瀏覽起來更方便且不易出錯。
使用等高表列數字的技巧
在設計時,你需要做一點工作來確保使用的數字是正確的(等高表列數字通常不是默認的)。Adobe產品有一個“opentype”面板用於正確設置數字,CSS也提供了一種”slightly-cryptics“語法來確保其可用。除了這些,一些基本搜索也可以引導你找到正確的方向。
但是壞消息是:並不是所有的字體包含的等高表列數字都可用。有一些可用的往往很貴。但有少數例外:優秀的“Work Sans”字體是一款帶有等高表列數字的免費字體。
如果你無法找到合適的帶有等高表列數字的字體,可以使用等寬字體代替——它們看起來更像“源代碼”,總是很適合在表格中展示數字。另外,新的蘋果系統的默認字體“San Francisco”也包含優秀的等高表列數字,並且在小尺寸的時候看起來很棒。
對齊至關重要
有3個半原則要遵循:
1.數字要右對齊
2.文字要左對齊
3.表頭與數據對齊
3.5.不要使用居中對齊

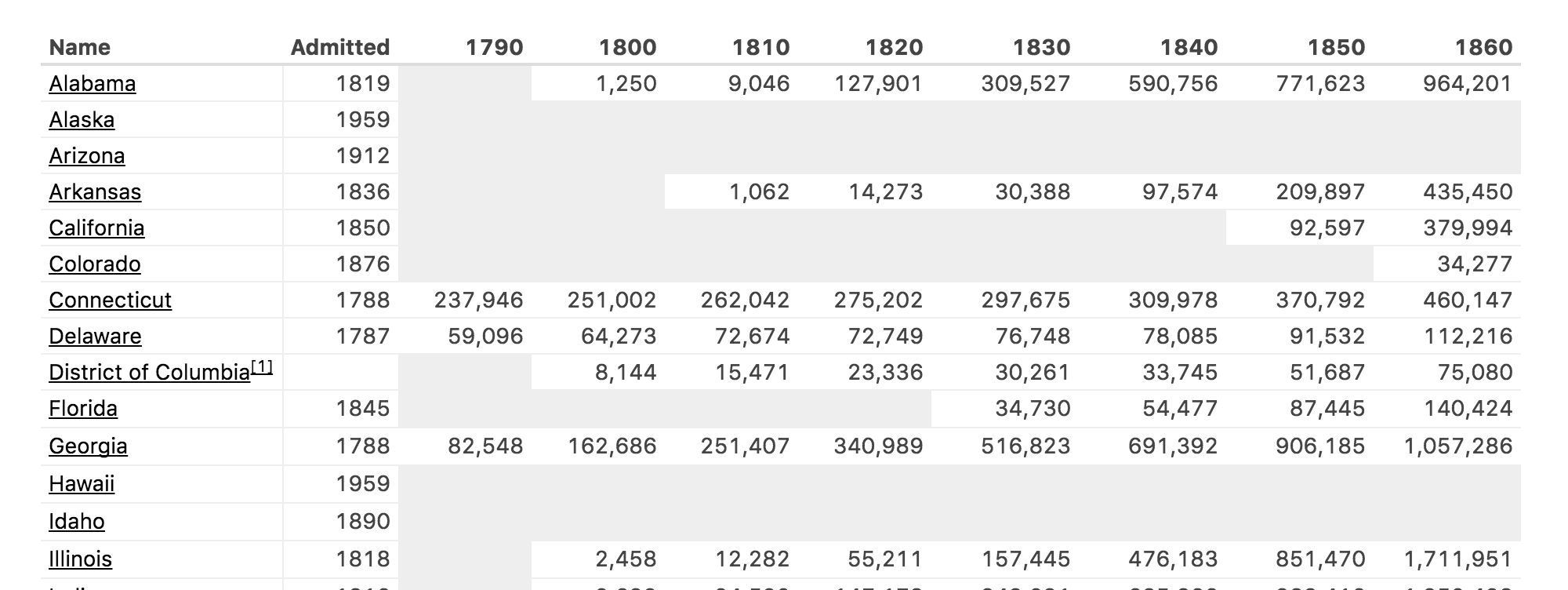
美國各州人口統計-維基百科
數字從右向左讀;這就是說,我們比較數字時,首先看個位,然後是十位、百位。大多數人們也是這樣學習算術的——從右邊開始,向左移動,動態地傳遞數據。所以,表格中的數字應該保持右對齊。
文本信息(英文)從左向右讀。通常是按字母順序排序的方法比較文本信息:如果兩個條目以相同的字母開頭,就比較第二個字母,以此類推。如果沒有左對齊,試圖快速瀏覽這樣的文本會使人煩躁。
表頭通常應當遵循表格中數據的對齊方式。這是的表格垂直方向看起來更整潔,並提供了一致性和上下文環境。
居中對齊會使表格的行看起來“參差不齊”,瀏覽條目會更困難,常常要使用額外的分隔線和圖形元素。
一致的有效數字=更好的對齊
有一種簡單的方法能讓你的表格看起來更整齊,就是保持一致的有效數字(一般情況下指小數點後的位數),這樣每一列數據中的小數點後位數都是一樣的。有效數字細究起來就沒玩沒了了,這裏就不過多詳述,我的簡單建議就是:表格數字不是越精確越好,需要多少有效數字就顯示多少,不必太多。
短小簡潔的標簽
使用標簽輔助數據很重要。這些輔助的內容使數據表格能獲得更多讀者,適用於更廣泛的情況。

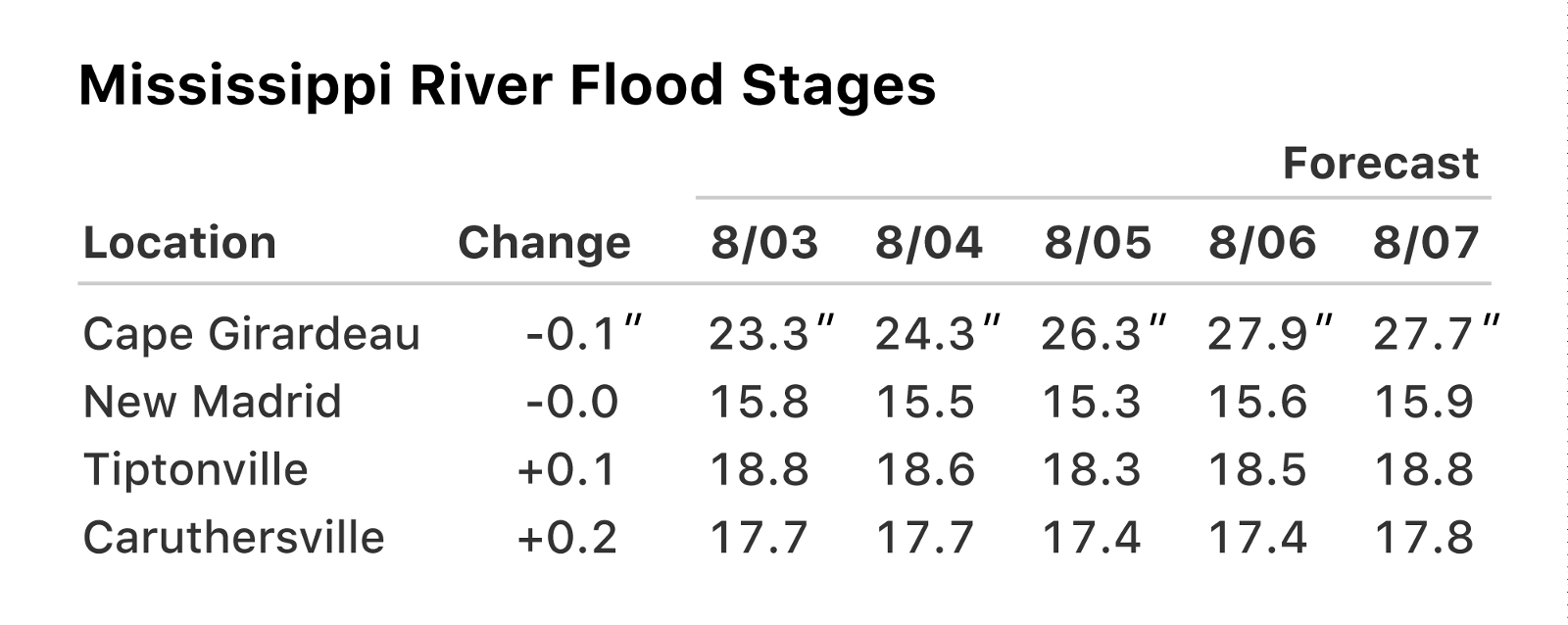
密西西比河洪水預報-NOAA
標題
聽起來有點老生常談,但給數據表格一個清晰簡潔的標題與其它設計決策同樣重要。一個好的標題可以讓表格“適配”更多環境,比如用在一些不同的信息背景下,外部資源也可以直接引用標題作為表格鏈接
單位
表格中最常見的標簽是數據的度量單位;一般來說,每一行/列數據都使用同一單位,因此,與其在每一個格數據後面都寫單位,不如在每一列的標題上標出單位。
表頭
表頭越短越好;數據表格的設計應該致力於數據本身,並且長表頭變遷會占用很多視覺空間。
盡可能少裝飾
當決定表格的圖形元素的設計風格時,目標應該始終是減少表格的痕跡,並避免遺失掉表格精確的結構。達到這個目標的方法之一是盡可能減少表格的裝飾——也就是說無論何時不要給表格的元素增加裝飾。
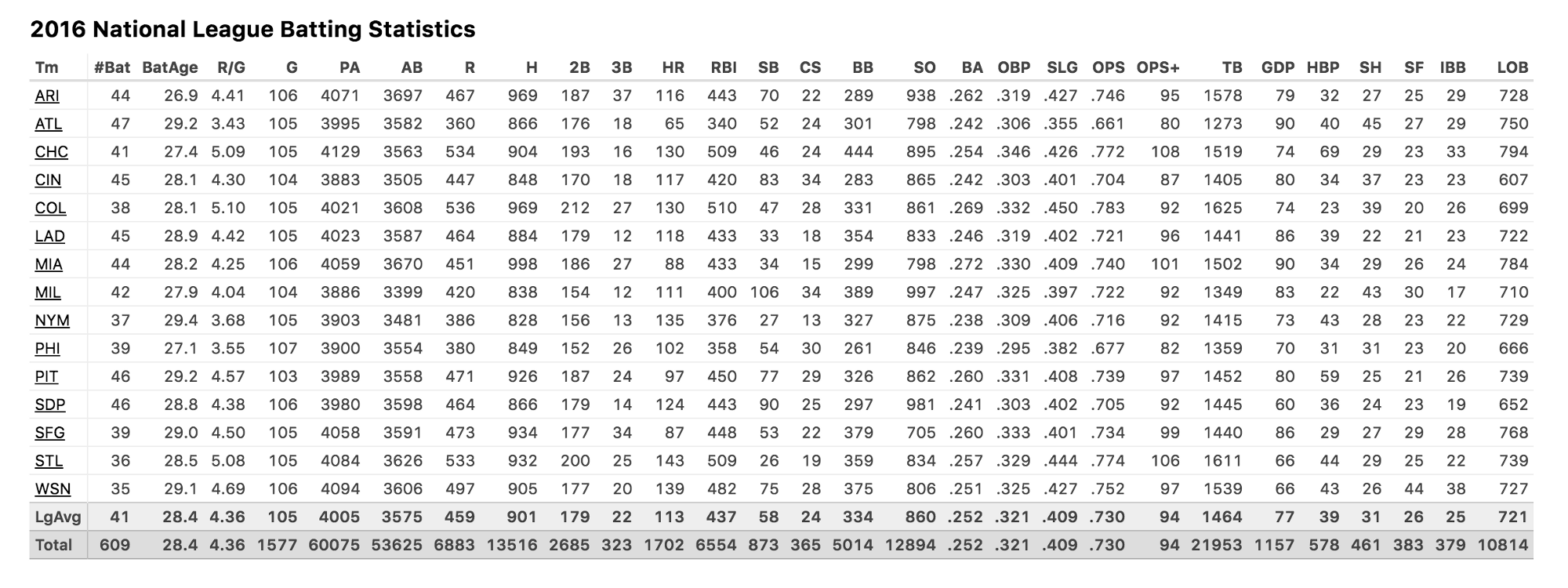
2016年美國棒球聯盟數據統計—— BASEBALLREFERENCE
分隔線
如果對表格中的數據使用了合適的對齊方式,分隔線就會很多餘。使用分隔線的首要好處是可以縮小元素間的空間,但仍可以區分各元素。即便要使用分隔線,也應該把顏色盡量減淡,不能妨礙快速瀏覽。
水平分隔線的用處是最大的,因為它可顯著減輕長表格占用的垂直方向的視覺重心,加快大量數據的對比工作,以及隨著時間看清趨勢。
我有一個未經證實的關於分割線的觀念,即斑馬條紋的效果真的很糟糕,信不信由你。
背景
當指示不同領域的數據時,背景是最有用的:例如在單個數據與總和或平均數之間轉換。當我們要突出顯示數據,給數據提供額外的信息內容,或指示與前一段時間有變化的數據,也可以不用背景,使用圖形元素例如 ✻, † (我最愛的之一), 或▵來代替。
另外,表格應該是單色的。使用顏色來獲得有組織性的內容或增加含義,增加了曲解和犯錯誤的可能性。並且帶來了那些具有視覺損傷的人的可用性問題。
小結
表格也許很令人厭煩,但它們是富含數據的文件中至關重要的構成元素,並且值得我們進行細致的設計思考。通過設計更高效、清晰、易於使用的表格,你能極大提高分析理解大量數據時的糟糕體驗。
延伸閱讀及靈感
FiveThirtyEight 是一個很不錯的靈感來源——它們使用一種名為Decima Mono的字體顯示數據,特別適合在較小的空間裏展示大量的數據。
Butterick的實用字體是我常來的地方,可以解決所有關於字體的問題。有的種類的參考資料我都保存了一份——真的太實用了!
最後,如果沒有Edward Tufte的權威意見,所有的文章和數據設計都會是不完整的。它關於設計的深刻見解不可或缺。
[1]了解有趣的算術方法,請查看日本兒童使用的算盤或格子乘法。
原文鏈接:DDC
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15








