
時下一種流行的設計方式是在頁面頂部使用配有簡潔文字的大幅圖片或者視頻,以此吸引用戶進入網站。這種設計方式最頭疼的就是如何為這些文字選擇合適的字體。
從樣式繁多的字體庫中找到一個合適的字體,往往會讓設計師感到舉步維艱。但是我們可以使用一些小技巧,就能找到我們需要的字體。讓我們通過下面幾個精彩的案列來分享這5條建議。
什麼是特排字體(Display Type)

在開始之前,我們來了解下什麼是特排字體?(如果已知曉請直接跳到建議1)
特排字體通常指是字號偏大,特別引人注目的文字,通常用於標題或需要放大顯示的文字。 特排字體並不隻是在網頁設計中使用,它源自於印刷設計師的一個術語。(譯者:更多說明參見Display_type In Wiki)
特排字體主要應用於以下兩個方面:
- 用於首頁展示的網站名稱,例如Walk West (上圖)
- 用於每個頁面的大標題,或者橫幅頁頭的標題。雖然作為標題使用的字體不如首頁名稱的字體那樣巨大醒目,但卻更廣泛的被使用在網站中各個頁面上。
1、具備可讀性

MADEBYAUGUST.COM
為了確保信息傳遞的有效性,特排字體需要有良好的可讀性。這聽起來像是一句廢話,但實際上你會發現很多大標題閱讀困難的網站,這是因為現在有太多各式各樣的字體可以選擇。
關於如何選擇字體,沒有通用規則可言。襯線和無襯線表現能力同樣好, 新奇的字體也能表現出理想的效果。
使用足夠大的字體,並有足夠多的留白,同時和其他的設計元素形成鮮明的對比,這樣文字就能躍然紙上。想象一下,如果這些文字蹦起來對用戶尖叫到”READ ME”是怎樣一種感覺,這正是特排字體需要傳達出來的效果。
2、字體和單詞匹配

GODAYTRIP.COM
若不是親眼見證,你可能很難理解為什麼字體需要匹配單詞。
我是這樣理解的。有些單詞在某種特定的字體下會顯得很難看。這個很難去解釋。比如’s’在一個單詞裏面出現多次,整個字形就不太好看。這樣的情況還會發生在一些特殊字符上,比如%,$或&。或者你選用的字體中I,l,1看起來是一樣的, 而這三個字符又同時出現在頁面上,那麼這時候你得換個字體了。
文字需要能吸引人的眼球。這些單詞會讓人產生某種感受,或渾然天成或裝飾過度。如果你覺得一些字符的組合比較奇怪,那用戶也會感覺到。
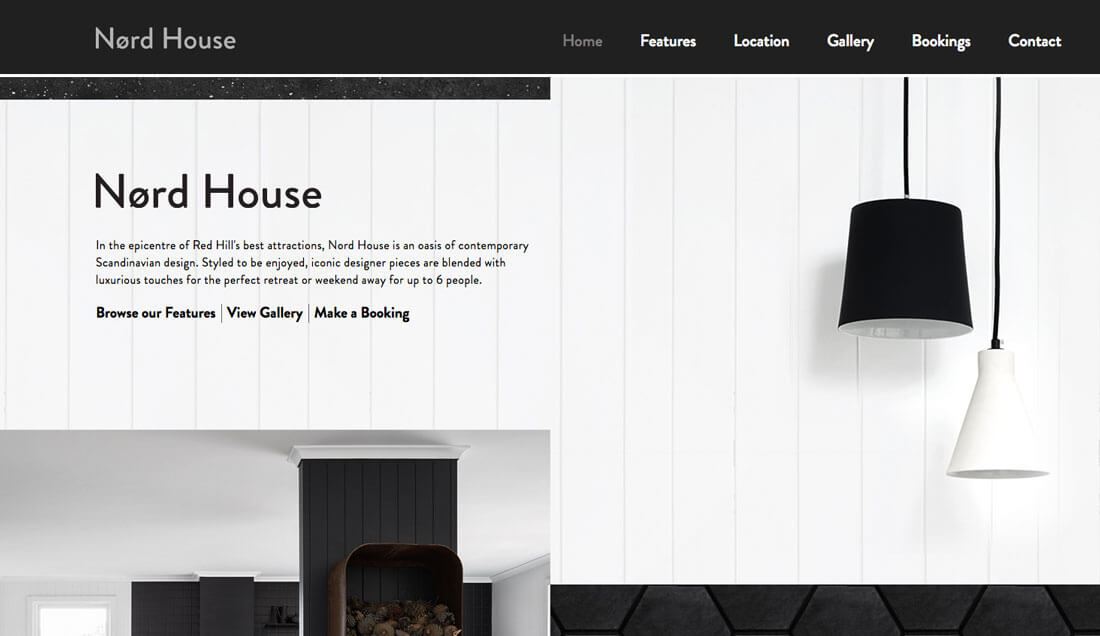
3.設計更靈活

NORDHOUSE.COM.AU
思考一下在你的項目中,你會怎麼使用特排字體。是否使用不同的層次和風格來建立正確的總體方案?你選擇的字體在輔助文字和主標題是否都表現出很好的效果?
你需要思考所有可能的使用場景,讓你選擇的字體擁有足夠的靈活度去適應不同使用方式。有些字體可以放大到超級大,用在隻有一兩個單詞的標題上,效果是非常棒的,但如果你還想把同樣的字體用在小標題或輔助文字上,就比較困難。
如果選擇的字體能適應不同的場景,你就能較為輕鬆的完成設計,並且保持設計的一致性。如果你的設計需要更多的靈活性並且兼顧一致性,那麼可以考慮使用一個字體族。對於主標題使用粗體,次一級使用細一點的(也可以考慮用顏色來區別)。
4.謹慎使用細體

dunlopbuilders.co.nz
有個問題經常被拿來討論:特排字體使用細體很難表現出需要的效果。
細小的字體有時候可以表現的很驚豔,也有設計師能把它設計的很漂亮,但是大部分情況下都不能展現出那麼好的效果。
看看第一條建議,首要的目的是要具有可讀性。
想想你在一台27英寸的顯示器上設計一段文字(也許正你正在做。。。),而這段文字使用了一個非常細的字體。你再使用平板或者手機上看看這段文字,現在你覺得效果會是什麼樣?是否還是具備可讀性?(並不是)
還有一件事能你更為信服,蘋果在iOS7上就犯過這個錯。當時用戶抱怨iOS7上的字體太細,以致於很多文字都難以閱讀。蘋果在接收到用戶的這些抱怨後, 在後續的版本中就采用了粗一點的字體。
5.考慮下圖片內容

ILUVMAGPIE.COM
知道在什麼樣的圖片或視頻上使用這些文字也是一個非常重要的環節。如果圖片或視頻的內容和後續設計傳達的信息不一致,就算使用了世界上最美的字體也會顯得很怪異。
對比度也是一個很重要的因素,特別是在視頻中深色和淺色的部分是會移動的。文字就需要設計在易識別的背景遮罩層上。
越來越多的設計師開始選擇純色作為背景,這是一個很有趣的趨勢,也讓我們見識了很多亮眼又大膽的網頁設計,將文字突出成為了頁面上最主要的元素。如果你對你的文字設計很滿意,不妨就用純色背景來突顯它們。
在純色背景上使用粗體的特排字體,能非常有效的讓用戶關注到文字本身。顏色是用來將用戶的注意力吸引到你想描述的內容上。這樣一組綜合了多種字體樣式的文字,幾乎可以適應從高亮顏色到極簡黑白的任何配色方案。最重要的事情是你要選擇一個非常迷人的字體!
結論
特排字體將決定你帶給用戶的第一印象。它影響用戶是繼續瀏覽你的網站還是離開。
為了能完成這關鍵的一步,你要確保你的每一個詞易於閱讀,並配以合適的色調,同時避免你的設計幹擾到用戶,這樣才能取得成功。
作者:CARRIE COUSINS
原文地址:
HTTPS://DESIGNSHACK.NET/ARTICLES/GRAPHICS/CHOOSING-THE-RIGHT-DISPLAY-TYPEFACE-5-TIPS-FOR-SUCCESS/
譯文地址:
http://ddc.dianrong.com/?p=2509
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15








