減少注冊和登錄的痛苦

處理用戶驗證通常是事後諸葛亮,我們總指望它有用,但很少深入思考它。它應該足夠簡單,但事實是,無論對於用戶還是運營產品的公司,都像是在自找麻煩。登錄失敗、忘記密碼和冗長的交互。
登錄界面是你的應用中最常展示的界面之一。客觀地說,75%的人都在登錄時重置過密碼,廢棄了之前的密碼(來源)。在企業內網登錄中,忘記密碼是幫助台每天處理的頭號問題(來源)。通過清晰的表述和設計良好的流程,能極大的減少這些問題的數量。
要提升用戶驗證的體驗,降低服務成本,增加轉化率,有幾件事情要好好考慮。
清晰說明規則

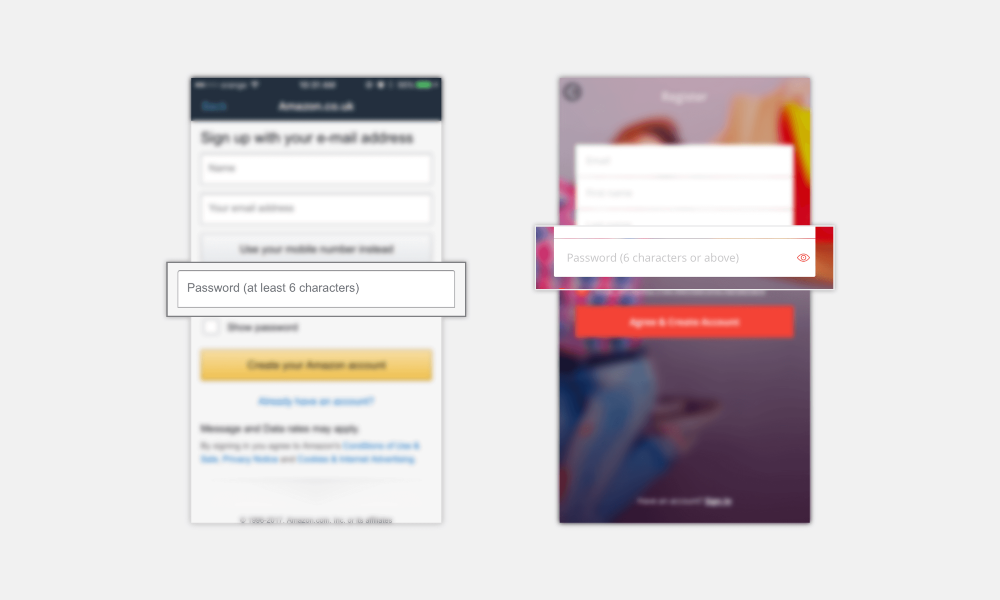
亞馬遜和阿裏速賣通的例子
避免使用模糊的規則,表述清楚。不要等到錯誤驗證來警告用戶,密碼至少要6位。強調密碼的最短限製是有意義的,但也不要太複雜。有實際意義的密碼,比隨機組合的字符更有用。
顯示密碼

亞馬遜的例子
可以考慮讓密碼可見。這對用戶登錄和注冊有幫助。不用再次輸入確認,用密碼輸入框來切換顯示隱藏,幫助用戶確認首次輸入是否正確。顯示和隱藏的功能可以用一個小圖標、一行文字標簽、或者勾選框來表示。亞馬遜對此做了些小變化,把隱藏字符保留在輸入框裏,在下方顯示完整密碼。增強了用戶的信心,減少焦慮,表達出密碼被妥善處理的事實。
忘記密碼的處理

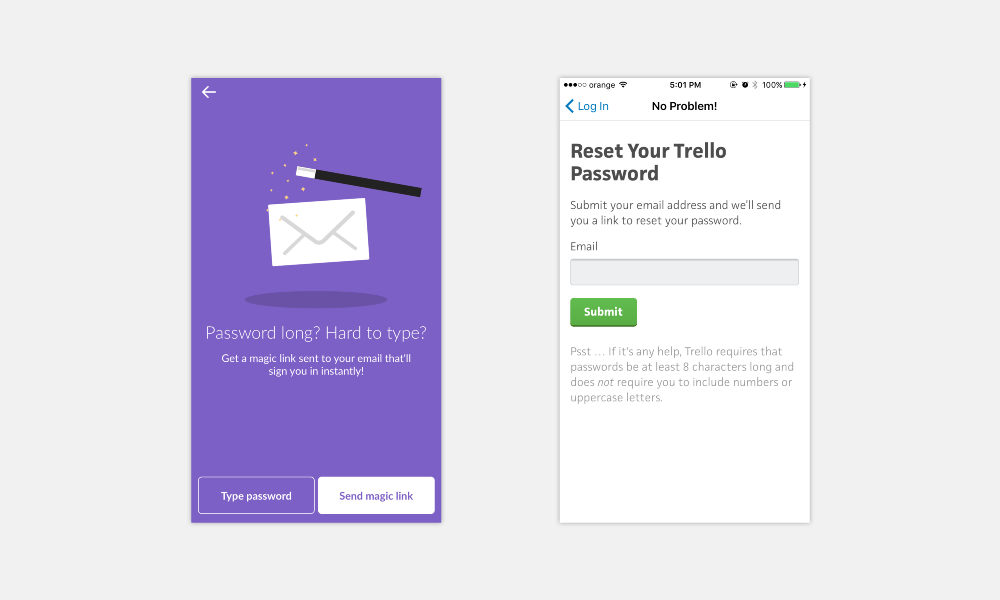
Slack和Trello的例子
沒人願意重置密碼,除非登錄失敗或者賬號被盜。這麼看來,如何幫助用戶在不重置密碼的情況下登錄進去呢?發送一個短鏈接,允許用戶不重置密碼而直接登錄。提示:利用好細微文案,但要和整體的語調保持一致。
無密碼登錄

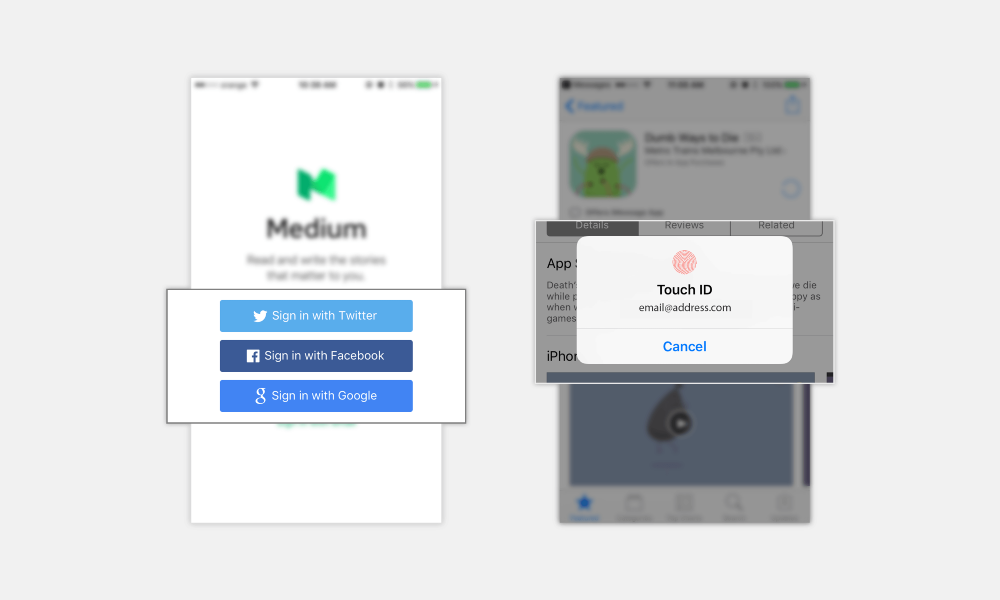
Medium和App Store的例子
密碼總是很麻煩,所以還有個辦法是根本不用密碼。要麼使用外部驗證手段,例如社交媒體賬號登錄,或者利用指紋識別。比如說,在App Store裏購買一直都是用指紋的。
兩步驗證
有時候你希望增加一層安全措施。不過要確保用戶在一段時間內不會再被打擾到。把它作為一種額外手段,不要為了用戶的利益這樣打擾他們。提示:如果想要用戶啟用兩步驗證,可以給予某種獎勵——Mailchimp對於啟用此功能的賬號,給予了10%的優惠。
移動端登錄

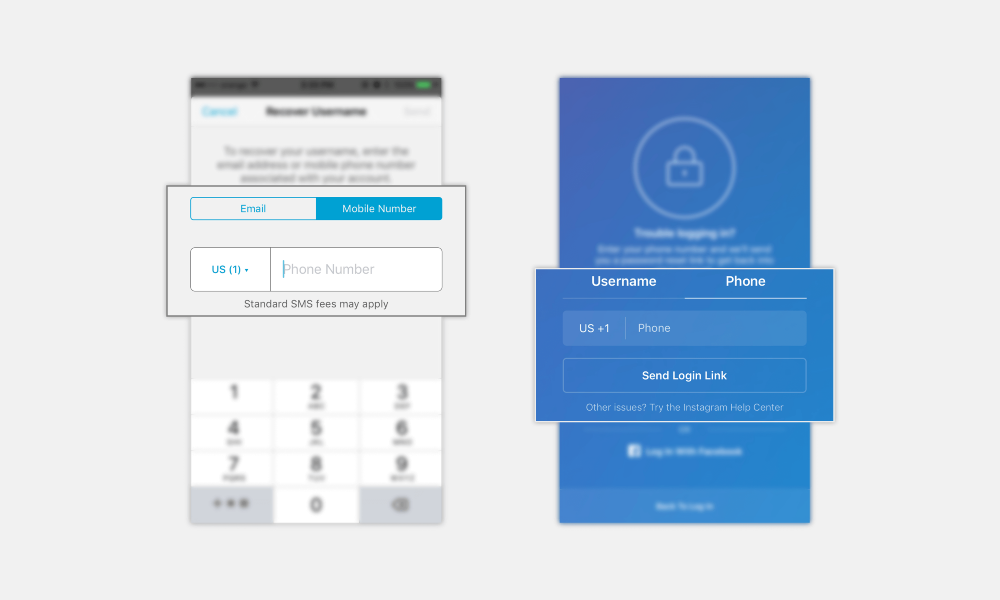
Mailchimp和Instagram的例子
雖然以上原則可以用在各種設備中,但移動設備還有一些特殊的用法。如果能確定用戶正在使用手機,可以發送短信或者推送消息,這招非常神奇,能夠迅速帶用戶前往目的地——應用內的某個地方。
PIN碼和數字密碼

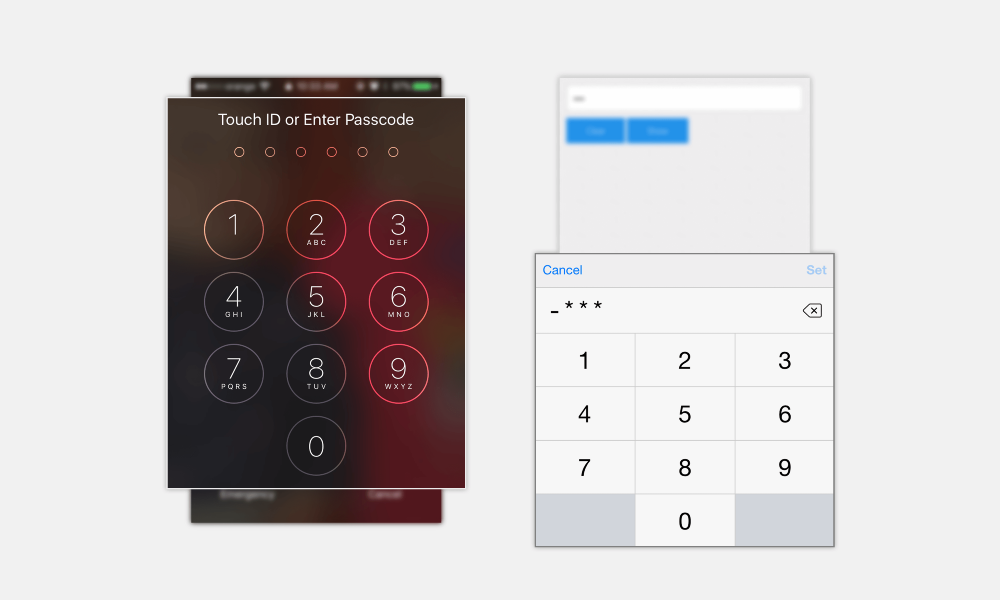
iOS鎖屏界面的例子
如果不需要完整密碼,可以采用數字密碼。通過數字鍵盤來輸入。
其他驗證方式

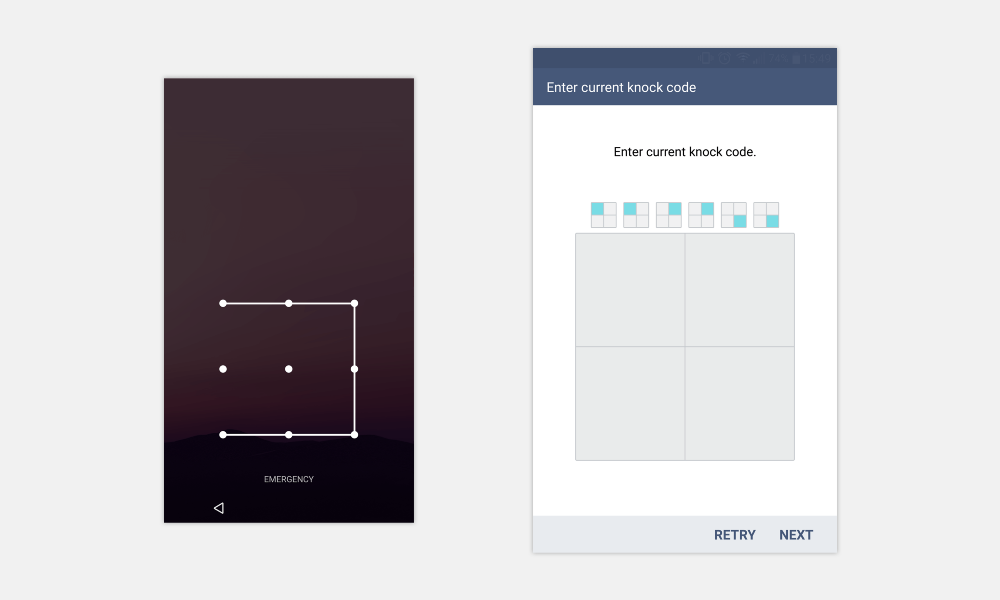
Android鎖屏界面的例子
還有其他的用戶驗證方式。連接網格中的點陣畫出圖形,或者點擊屏幕中的特定該區域。
必要時才讓用戶輸入用戶名
如果要依賴賬號體系,請考慮使用有郵箱地址。不要光為了驗證而索要用戶名。即使是社區網站,用戶也會使用Twitter或Facebook賬號登錄。
無論采用哪種方式,都要考慮使用場景。隻耗費最少的精力,不要把事情搞複雜,盡可能讓用戶感到沒有障礙。
原文鏈接:https://uxplanet.org/nailing-the-ux-of-authentication-on-mobile-2b69ceab26df#.msjlacij2
作者信息:Levi Kovacs
The missing UI controls for your next mobile project https://mobiscroll.com
譯文鏈接:http://colachan.com/post/3543
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15








