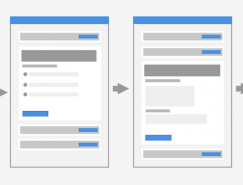
在網上,我們無時無刻都在使用表單(Form),在網上購物、郵件注冊、參與評論等等。不誇張的說,它已經成為了數字信息時代不可分割的一份子。然而,這麼多年伴隨著一些改進我們發現,表單設計在我們的使用感受中也僅僅停留在“還可以”的程度。不過,現在我們可以使用新的方法設計出更好、更便捷的表單體驗。
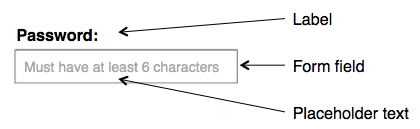
p.s.我們簡單說說表單中含有哪些元素:

標簽(Label)告訴用戶該表單需要填寫什麼類型的信息,通常放置在表單文本框之外。
表單字段(Form field)則是用來收集用戶輸入的信息,在我們平常使用的表單之中,每個字段包含著某一類型的信息(如姓名、性別等)。
占位符文本(Placeholder text),又叫提示文本,位於表單文本框裏面,一般用於提示用戶填寫。在大多數的做法中,當用戶開始輸入,這些提示文本會自動消失。
一條經典的表單設計原則是表單越短越好。這條法則看上去似乎有理有據,但是它卻沒給我們帶來預期高的用戶轉化率。這條指導原則錯就錯在沒有考慮其他因素,如用戶輸入,它們該如何設計、如何影響表單的體驗。
舉個例子,在我的研究中發現這篇文章被設計師們引用的次數遠遠超過其他文章,被大多數人奉為經典,想想就可怕。這篇文章來源於Imaginary Landscape(一個開源的網絡開發社區)將近10年前的一次報告,文章裏面提到如果將一個11個字段的表單減少至4個字段,那麼轉化率就會提升160%。但這份報告隻給出了一個頁面、二個變量和一次測試的結果,他們沒有做更多的測試,比如對比不同的4個字段表單之間的測試結果,對比10和11個字段以及5和4個字段表單之間不同的結果,所以這份報告存在很明顯的漏洞,根本不能令人信服。
來自Michael Aagaard在Call To Action 2015分享的一個與上面類似的案例。案例中,他負責提升某表單的用戶轉化率。他一開始的做法是將原本表單的字段從9個減少至6個,但是轉化率沒有提升反而降了14%。後來經過研究,他發現原本表單中最吸引用戶注意的恰好是被刪除的字段,結果顯而易見,表單對用戶的吸引力變弱了。發現問題後,Michael Aagaard進行了第二次測試,他在保持9個字段不變動的情況下調整了表單的結構使之更清晰,結果轉化率提升了19%。事實證明,減少表單字段不一定能提升用戶轉化率。
所以,我們該如何設計出好的表單?這裏有一些新的設計原則也許適用:
1.優先考慮用戶瀏覽方式
2.能夠輕鬆填寫的格式
3.限製輸入
4.利用定位
(1)優先考慮用戶瀏覽方式:
來自Jakob Nielsen很早之前的研究:用戶瀏覽網頁是通過眼睛快速掃描的方式瀏覽,而不是從上往下逐字地閱讀。即使是在填寫表單上面,用戶也是如此。考慮到表單輸入的效率,用戶有效的掃描網頁對於減少錯誤或錯失字段的情況至關重要,尤其是當表單隻能填寫(提交)一次的時候(電商地址填寫,注冊帳號等等)。
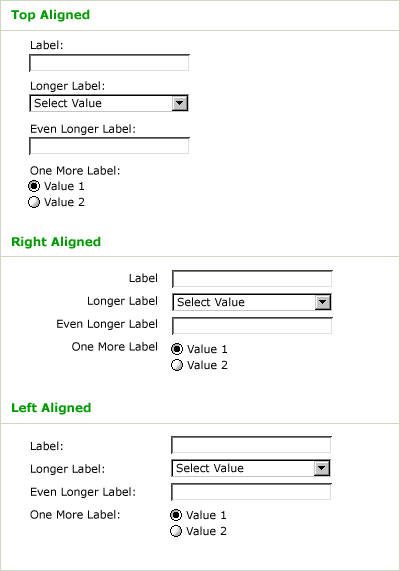
表單標簽的位置
雖然已經有了大量關於表單標簽位置的研究,但仍然存有爭議。表單方面的專家Luke Wroblewski有一篇研究明確了表單標簽采取頂部對齊的方式能讓用戶更快完成瀏覽,原因是這種對齊方式對眼球移動的需求比其他對齊方式要更少。其中采用右對齊方式標簽的表單瀏覽時間僅次於頂部對齊標簽的表單,如果你的網頁高度有限的話推薦這種對齊方式。采用左對齊標簽方式的表單是三者之中瀏覽時間最長的,但是,這種對齊方式能夠在你想要用戶放慢速度閱讀,仔細考慮的時候使用(如一些重要的輸入)。

提示
占位符文本(又叫提示文本)。關於提示文本,一般來說它對用戶來說弊大於利。其中包括把標簽作為占位符文本來使用的情況,這樣的話當我們在表單裏面添加內容的時候,提示文本會自動消失。這種做法雖然可以讓用戶不再看到提示文本,但是這很容易造成用戶短期記憶的壓力以及增加犯錯的機會。
即使標簽不作為提示文本,另外添加一個提示文本。用戶這種掃描式的瀏覽很容易造成框內已經被輸入了文字的誤會。來自NN Group的研究,研究中表明了空字段對比有文字的字段更吸引用戶注意,以及用戶更多的會跳過那些有提示文本的字段。換句話說,被認為對用戶有利的提示文本其實對用戶來說弊大於利,尤其會對用戶瀏覽網頁方面造成困難。

Good: 一個空的表單字段

Bad: 表單字段裏的幫助文本令人費解
在某些情況下,為了減輕上面所說的問題,占位符文本可以使用比普通的文本更淺的顏色。然而這種方法容易導致一個對比度的問題,白色背景上的淺灰色文本不符合W3C Web內容的可訪問性指南(正常文本比4.5:1)。此外,根據W3C,占位符文本不支持輔助殘疾人的設計(如屏幕閱讀器),這會讓這部分用戶填寫表單變得很困難。
浮動標簽(Floating Labels)
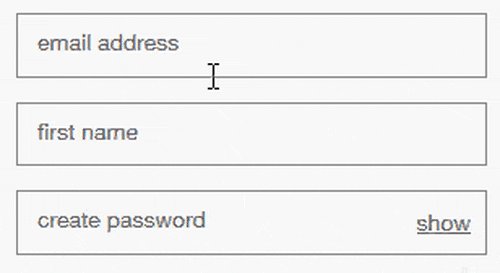
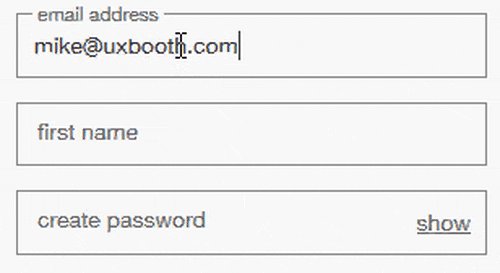
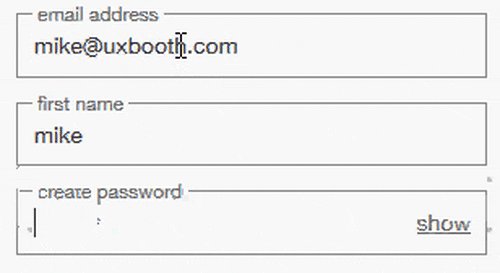
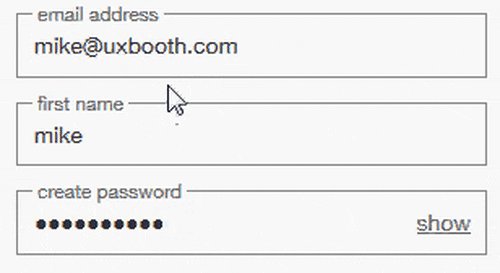
這是一個現在很受歡迎的新穎的交互設計方式:浮動(或自適應)標簽。整個交互過程,一開始標簽文本作為占位符文本,之後一旦用戶開始填寫它就會移動到表單字段的上方。這種方式很好的解決了上面所說關於標簽消失的問題。

而且這種方式應用在移動端上還能幫助我們減少頁面長度。但是,它還是沒有解決上面所講的一個很重要的問題:用戶掃描式的瀏覽很容易誤會框內已經被輸入了文字。因此,NN Group建議還是避免這種交互方式,仍然采用標簽在字段上方的做法,除非頁面長度是現階段你需要解決優先級最高的問題。
(2)能夠輕鬆填寫的格式
以前,我們填寫表單是需要靠猜的,比如我的手機號碼應該用哪種格式?信用卡號碼填寫有沒有遺漏?“@”符號在鍵盤的哪個位置?現在,新的表單設計能夠幫助用戶做出判斷,提高表單使用體驗。
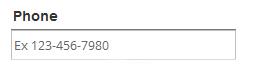
輸入掩碼(Input Masks)
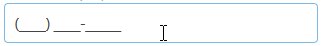
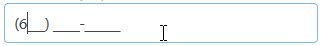
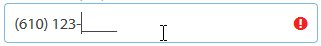
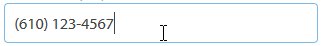
字段掩碼,能幫助用戶輸入的文本編排格式。首先,用戶填寫一個字段的時候隻能出現一種掩碼,以免出現上述問題。其次,當用戶填寫時自動為文本編排格式,讓用戶將關注的重點放在所需要填寫的信息以及更容易被發現的錯誤上面。在下面的例子中,括號、破折號和間隔被應用於電話號碼的輸入上面。

當我們填寫電話號碼、信用卡號、貨幣等等的時候,這個簡單的方法能夠節省我們的時間和精力。
輸入字段(Input Fields)的HTML屬性
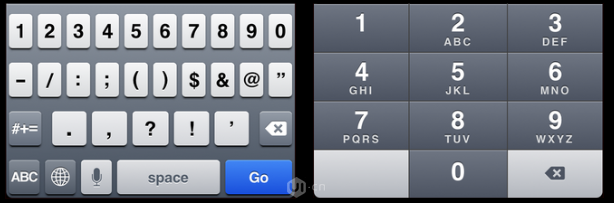
現在設計師們已經知道如何正確調用手機上的小鍵盤,但實際上仍有很多人不會使用正確的鍵盤類型。

“數字(Number)”鍵盤vs.“電話號碼(tel)”小鍵盤
對於僅包含數字的字段,如日期、郵編、信用卡號等,使用“電話號碼”樣式的小鍵盤因為觸發面大的原因能讓用戶輕鬆的輸入數字。(前端的實現方式, 標簽的type屬性裏使用“tel”或者添加屬性 “pattern=”[0-9]*”)。
這裏還有其他幾個屬性,將它們添加到文本字段裏面也能幫助我們消除多餘的按鍵以及錯誤。(注:以下建議需考慮中文適用性)
自動填寫:利用瀏覽器顯示用戶之前填寫的數值。但需要將敏感數據設置為“關閉”。
自動更正:當用戶出現文字拚寫錯誤的時候自動更正。但要注意如果是姓名、地址等特殊字段的時候需要關閉此功能。
自動大寫:第一個字母大寫。
拚寫檢測:用紅色強調拚寫錯誤的單詞。但也需要注意如果是姓名、地址等特殊字段的時候需要關閉此功能。
(3)限製輸入
如今越來越多人使用手機去處理生活中各種各樣的事情,考慮到手機的使用場景以及它本身屏幕小的情況,我們需要讓用戶在填寫表單的時候避免一些不必要的輸入,這樣不僅能夠提高用戶滿意度還可以降低操作的錯誤率。
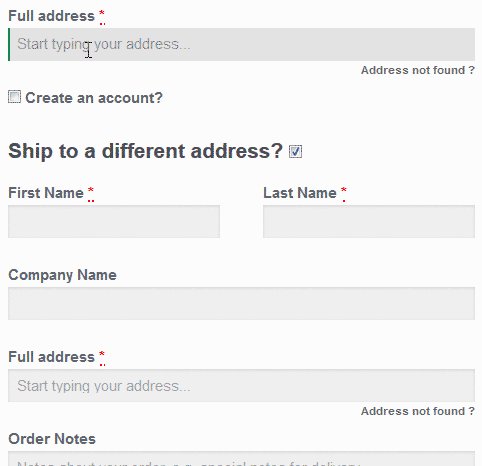
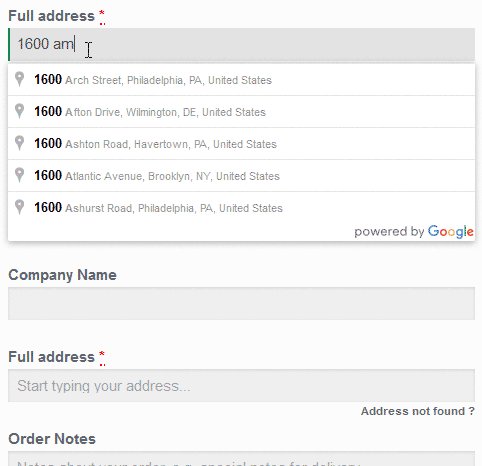
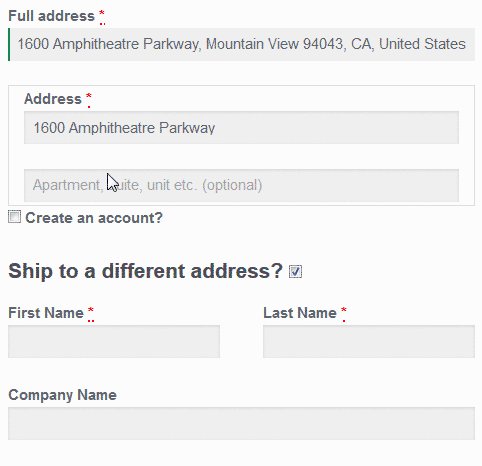
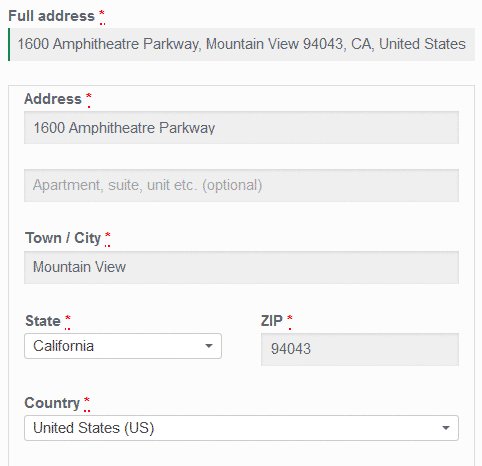
地址預填充(Pre-Fills)
地址的填寫是任何注冊表單中最麻煩的部分,裏面含有多個字段。通過調整表單字段至單個字段,我們發現用戶不僅僅能保持在當前輸入的狀態(不需要頻繁的切換),還可以削減大量的用戶輸入。
在下面的例子我們試著填寫了穀歌總部的地址(街道、城市、州、郵編、國家)。整個表單我們隻用了不到10次按鍵就完成了填寫。這看似簡單的輸入背後隱藏了超過50次的潛在手動輸入。

郵件地址預填充
另一種減少輸入的方法就是在郵件地址字段中提供常見的域名。當用戶開始輸入@鍵的時候就會出現這些常見的域名。

利用定位
在移動端APP裏面調用地理位置信息是很常見的做法,但也別忘了這種做法同樣適用於平板電腦和台式電腦。特別是觸摸屏,眾所周知,在觸摸屏上填寫表格特別麻煩。使用基於地理位置信息的預填充方式剛好能幫助用戶節省寶貴的時間,同時提高用戶轉化率。
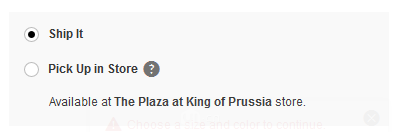
Nordstrom網站的產品詳情頁就是個很好的例子,該頁面調用了位置信息來自動搜尋離用戶最近的店鋪。這樣做除了節省時間外,用戶不需要花費精力就能得到可能對其有用的信息。

Nordstrom.com
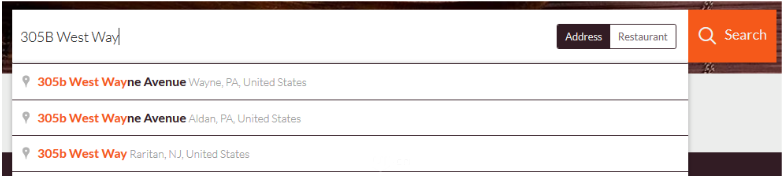
但是,由於精度問題,想要通過預填充填寫一個完整的地址是很困難的。穀歌的Places API基於用戶位置,通過使用地理位置信息和地址預填充兩種方式來解決這個問題,為用戶提供準確的位置參考。

zuppler.com
當然,因為不可能完全準確,所以需要允許用戶對這些自動生成的位置信息進行修改。
總結
總之,遵循這些設計原則能幫助大家設計出更易用的表單以及創造更好的表單體驗:
1.優先考慮用戶瀏覽方式,設計易於用戶閱讀的“標簽(labels)”,並避免無關緊要的信息幹擾用戶瀏覽;
2.提供能夠輕鬆填寫的格式,考慮每一種字段類型,為其提供掩碼(masks)以及合適的鍵盤輸入;
3.限製用戶輸入,使用預填充的方式;
4.利用定位,節省用戶時間。
原文作者:Mike Madaio
譯文鏈接:UI中國
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15