在網頁設計中我們一直堅信,隻要有光標,就有相應的鏈接。但是這不完全對啊,而且可能還有潛在的問題。我說這個是希望大家以後設置按鈕光標的時候,不要用手形工具了。我用下文來解釋下這點吧。

手形工具並不意味著單擊有效
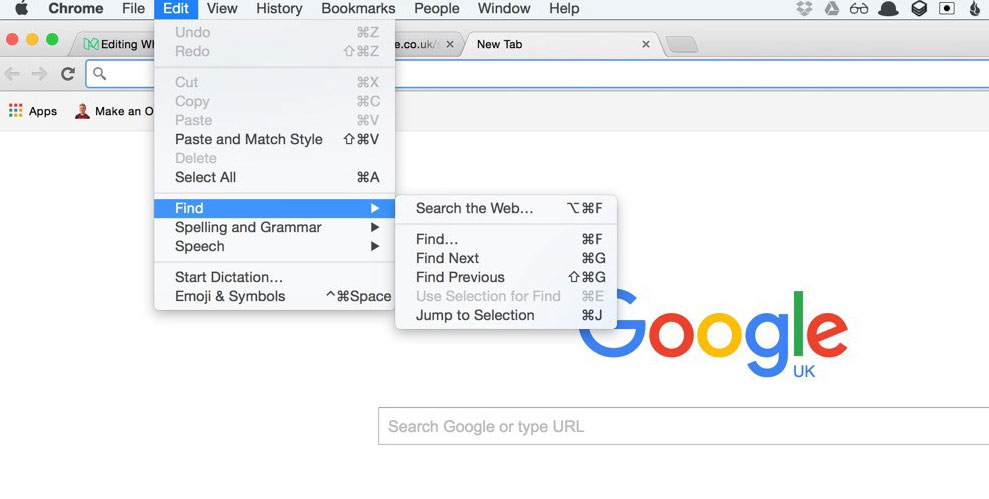
眾所周知,瀏覽器不會在點擊按鈕或者其他元素時設置光標,這是因為瀏覽器本身並不支持這種設置。來看一下這個截圖:

圖:Chrome on Mac OS
可以看到,幾乎每一個元素都是可交互的,也是單擊有效的——菜單欄、導航欄、空白部分、瀏覽器按鈕、收藏夾和穀歌的搜索欄——但是,單擊時沒有一個顯示出光標。
以上這樣的元素還有很多我沒有列舉出來——像選擇、滑塊、複選框、單選、label標簽、圖片和空白部分(右鍵單擊網頁空白處查看網頁源代碼)——這些也都沒有出現手形光標。
幾乎所有的計算機都是這樣設置的。你可以試著在界面所有的元素中點擊、拖動、選擇、單擊左鍵和右鍵,當然也包括按鈕。然而,手形工具還是不會出現。

功能可見性是用那些不需要光標的元素實現的。切記,隻有當鼠標懸停於定點位置時,光標才起會作用。
這就能解釋為什麼複選框不被設置為圓形,而單選亦不會是方形。另外,有鏈接的地方都有下劃線。而有下劃線的鏈接總是會出現一個手形工具。
手形工具是為鏈接而設的
手形工具代表著此處有鏈接。鏈接與按鈕不同,它通常伴隨這一個網頁。為了使兩者區分開來,我們的開發者設置了這樣的手形工具,引導用戶進入他感興趣的鏈接。這裏有幾點理由:
1. 單擊一條鏈接時能夠打開一個網頁或者源網站。
2. 進入瀏覽器首頁,我們可以通過單擊鏈接完成很多事情:打開新標簽或窗口、收藏網頁、複製網址、增加到收藏夾、存為書簽等等,而這點按鈕做不到。
3. 在移動端,我可以點擊和按住一個鏈接得到與上下文有關的內容。
4. 鏈接也能告知我們所到何處。我不會修改數據或者以任何方式做改變內容(按鈕經常幹這種事情)。
總結
如果按鈕被設置了手形工具,即便是沒有關系,它也巧妙地暗示了該鏈接可能與用戶發生交互。如果你想在用戶懸停時給予視覺反饋,可以在相應位置改變背景色。一個優秀的按鈕設計不需要通過手形工具告訴用戶它真的有用。
如上所述,手形工具確是用於網頁鏈接的。這是因為鏈接具有特別的作用。瀏覽器和計算機操作系統已經為你完成了許多工作——與流行趨勢相反,它們知道如何能更好地服務於你。
鏈接一直用這種辦法引出網頁——這已經約定俗成,不需要開發者再做創新。在用瀏覽器時你完全可以高枕無憂,相信它,能幫助我們和我們的團隊解決許多實際問題。
翻譯:設計達人網 QSF
作者:Adam Silver
英文原文:https://medium.com/simple-human/buttons-shouldnt-have-a-hand-cursor-b11e99ca374b#.htxfe6sbq
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15








