創建表單時,交互設計師總是會面臨一個選擇,選用哪種UI元素來表示可選項的操作。當然,我們每個人都有自己的法則。但是,在選用可選項控件時,仍然要多加考慮。
可選項可以用勾選框、開關、單選框和下拉菜單表示。選擇得當的話,任何一種都非常出色。本文中,我們重點關注勾選框和開關。
勾選框
勾選框用在一系列選項中,用戶可以選擇任意數量,包括0個、1個,或者許多個。換言之,每個勾選框在列表中都是相互獨立的,勾上一個框並不會取消其他選項。

帶有標簽的勾選框
開關
開關組件是在仿照物理開關,讓用戶打開或關閉某個項目。

開關提供了兩種簡單直接的對立選項
開關組件通常用於表現一個動作(例如開始或停止某個操作)。它類似於電燈開關:

開關通常用在電燈開關上
勾選框和開關的最佳實踐
使用標準的視覺表現
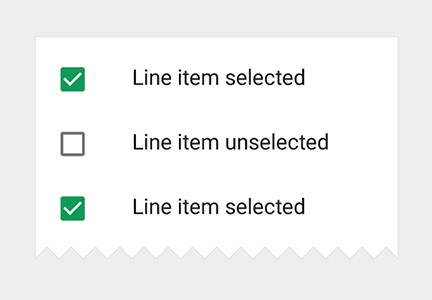
勾選框應當是一個小方框,選中時有一個勾,或者一個叉。

選中和未選中的勾選框組件。圖片來源:Material Design
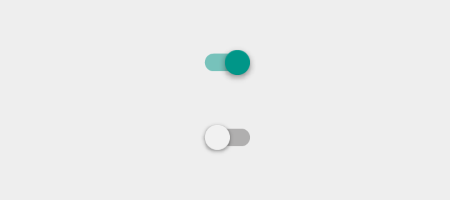
開關應當看起來有開和關的狀態

選中和未選中狀態的開關組件。圖片來源:Material Design
用戶在操作各種控件時,應當提供清晰的視覺反饋。細微的動畫能讓體驗更細致——在移動應用中尤其如此,

iOS7/8的開關按鈕。來源:Dribbble
縱向排列列表
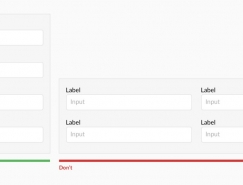
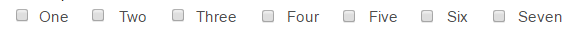
縱向展示列表,每行一個選項。這對於開關和勾選框都有效。如果一定要橫向排列,一行有多個選項,就要調整好按鈕和標簽的距離,哪個選項對應哪個標簽清晰明了。下面的例子中,元素之間的距離都太近了。

很難確定選項4對應的到底是哪個選框
開關的當前狀態應該在控件外面
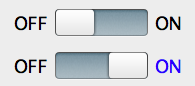
設計開關時,你應該避免狀態和操作的歧義。我們以iOS6的開關設計為例,注意看寫著ON的藍色狀態按鈕。

並不能確定標簽(例子中是“ON”)是指當前狀態,還是按下的操作
你能判斷按鈕當前是開著的嗎,或者拖動滑塊、點擊、點按時會開啟?“ON”在這裏是個狀態(名詞)還是動作(動詞)?並不清楚。
不應該讓用戶感到困惑,區分出操作和狀態非常重要。實際上,高亮顯示當前狀態,能夠讓它更加友好。

文字顏色表明了現在的狀態(亮起的是ON)
勾選框使用肯定的文案
使用肯定、有效的文案作為勾選框的標簽,用戶就很清楚如果勾上選框會發生什麼。避免“不要給我發郵件”這樣的否定文案,這就意味著用戶要勾上選框來阻止某些事發生。

勾選框永遠都應該使用肯定的指令,不能用否定文案,例如“請勿……”
勾選框使用Label標簽,增大操作區域
所有的勾選框都有標簽,但並非都使用label標簽。勾選框本質上很小,但是根據費茨定律,它們就很難點擊或者點按。要增大操作區域,讓用戶在點擊或點按標簽與相關文字時就能選中選項,而不僅僅是那個小方框。

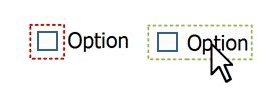
讓用戶通過點擊方框或它的標簽來選中選項
勾選框隻用來改變設置,不能作為操作按鈕
作為一個二元選擇,勾選框和開關的主要區別,是勾選框是狀態,而開關是操作。如果一個操作適合用物理開關表示,那麼開關可能就是最適合的控件。
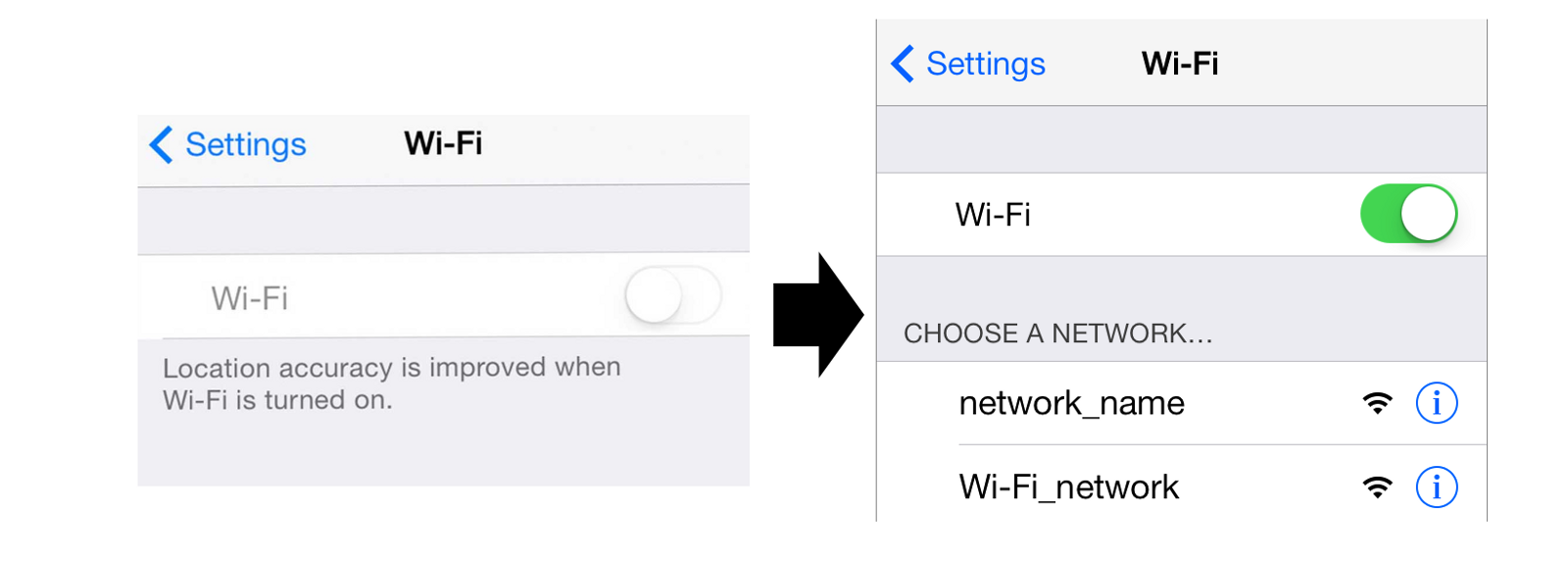
下面的例子很明顯,在開關中,無線網絡是開著的。但在勾選框裏,用戶還需要思考無線網絡是否開啟,是否需要勾選這個框來開啟無線網絡。

用開關來開啟或關閉服務或硬件組成,例如WIFI
勾選框和開關的提交操作
勾選框的操作可以延後(例如作為表單的一部分),但開關的操作應當立即觸發。
良好的用戶體驗,是立即改變開關對應的設置項,而不是點按了“保存”或返回上個界面之後才保存。我們在現實生活中對開關的期望就是如此(例如我們知道,按下開關燈立刻就亮了)。

iOS中的開啟WIFI
當用戶必須執行額外步驟才能讓改變生效時,使用勾選框。

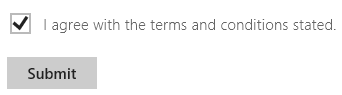
當用戶必須點擊“提交”或“下一步”按鈕,修改才能生效時,選用勾選框
結論
設計界面時,交互元素的選擇要保持一致、可預期。遵循設計標準,能讓用戶更好預測控件的功能、如何操作。相反,違背標準會讓界面感覺很脆弱——好像會毫無預兆發生任何事情。
非常感謝!
原文鏈接:http://babich.biz/checkbox-and-toggle/
譯文鏈接:http://colachan.com/post/3510
作者信息:
Nick Babich
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15