
功能性動畫是具有明確的、合乎邏輯的目的的微妙動畫。它能夠降低用戶在認知上的負擔,阻止毫無征兆的變化出現,並在不同頁面、元素、層級間建立起一套更好的空間關系。還有重要的一點就是,動畫使用戶界面更符合真實。
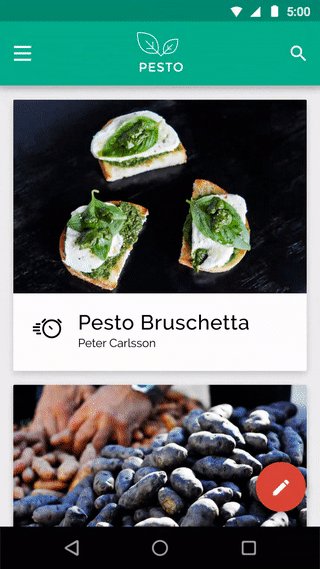
通過在用戶界面間遊刃有餘的出現,並改變它們的形狀和大小,動畫可以使用戶界面散發出生氣。你應該在具有導航意義的上下文間切換時、在解釋頁面元素的狀態變化時、在強化元素的層級關系時考慮使用合理的動畫來完成這期間平滑的過渡。
成功的動態設計具有以下六個特征:
1、應答式的
在UI設計領域,視覺上的反饋是極其重要的,好的視覺反饋之所以起到作用是因為它符合了人們在認知上的自然預期。想想看,在真實生活中,按鈕,控件和其他物品大都能夠針對我們的操作做出友好的響應,而這種真實的體驗也應該遷移到界面設計中。

用戶界面應該精確的在用戶觸發動作的地方及時響應,並顯示出觸發的動作或元素本身跟新界面間的聯系。對用戶來講,能夠在應用程序中觸發一定操作後意識到發生了什麼是非常棒的感覺。

2、關聯的
關聯性是以新的方式創建出那些在元素或動作的作用下所觸發的新界面。關聯性背後的邏輯是幫助用戶理解剛剛在視圖布局中發生的變化以及觸發的源頭。
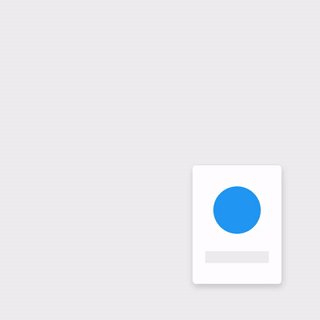
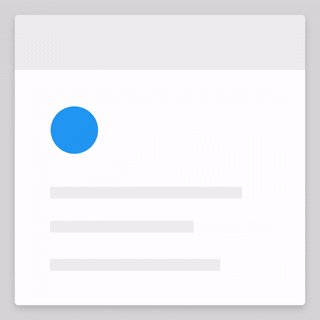
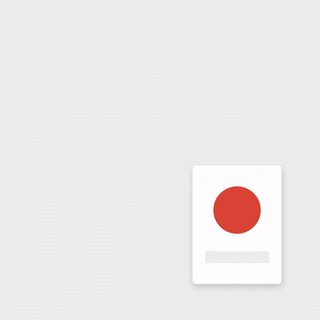
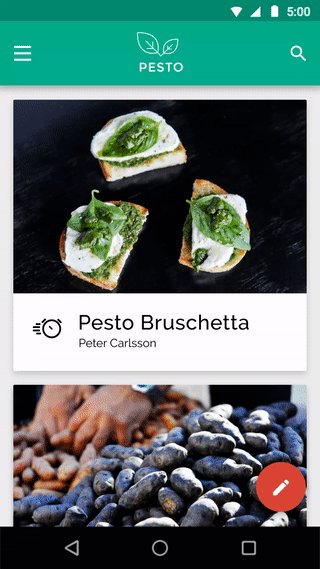
下面可以看到兩個關於菜單轉變的例子。例1中,菜單出現在遠離觸發點的位置,這種方式打破了兩者間的關聯性。

在例2中,菜單就是從觸發點位置出現,恰似菜單和觸發點綁定在一起,其關聯項不言而喻。

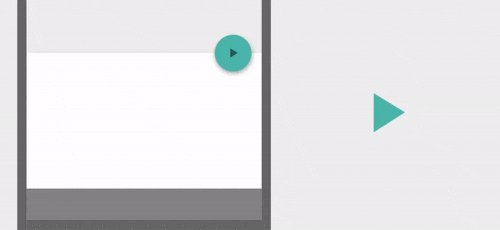
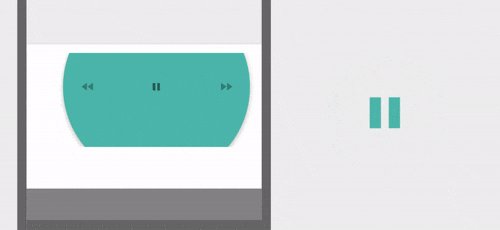
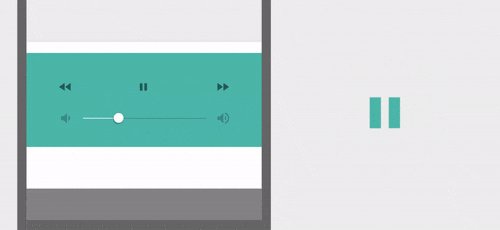
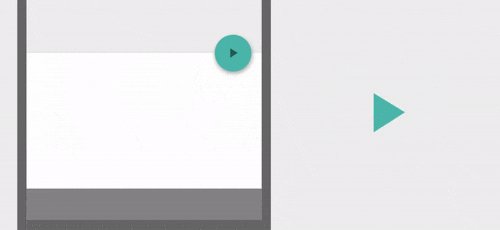
另一個例子是在特定條件下功能變化的操作按鈕。“播放” 和 ”暫停” 可能是最普遍的一個例子。 將播放按鈕變換為暫停按鈕意味著兩個動作是關聯的,在操作時按壓一個按鈕後就將顯現另外一個。你應該在一個動作的不同狀態間嚐試使用這種過渡動畫,使它看起來平滑而不失連續性。

3、自然的
避免出現意外的轉變。每一個動作都應該能映射到真實世界中。在真實世界,一個物體加速或減速要主要取決於自身的重量和接觸面的摩擦力大小。類似的,在一個用戶友好的界面中,開始和結束都不要是突如其來的。
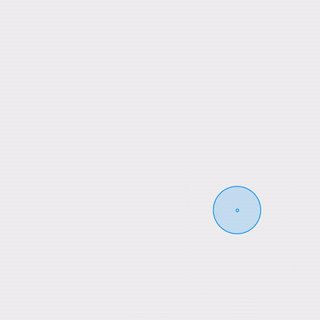
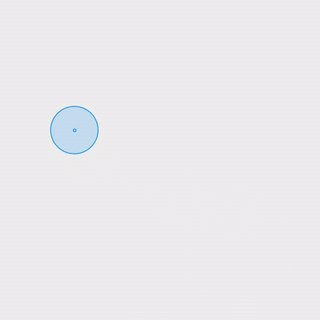
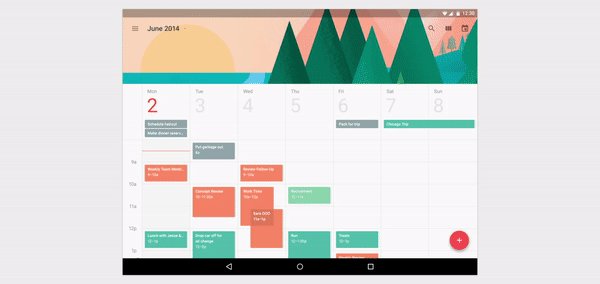
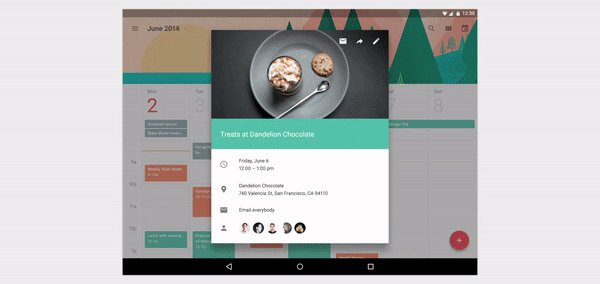
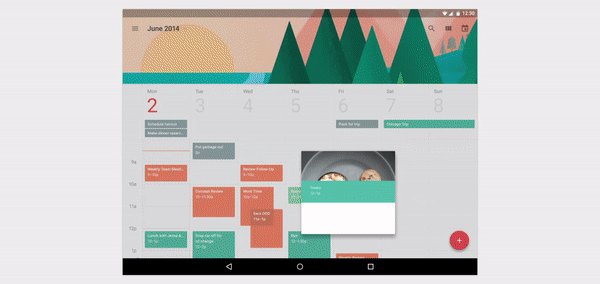
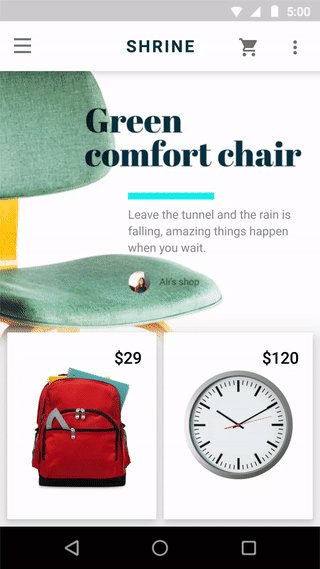
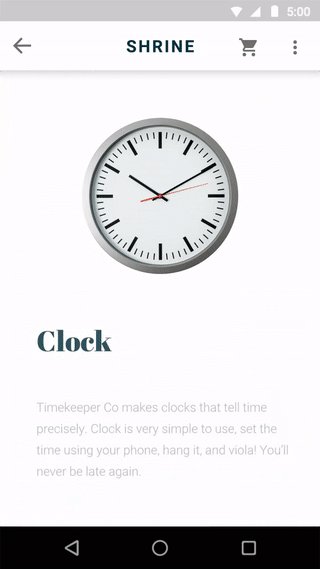
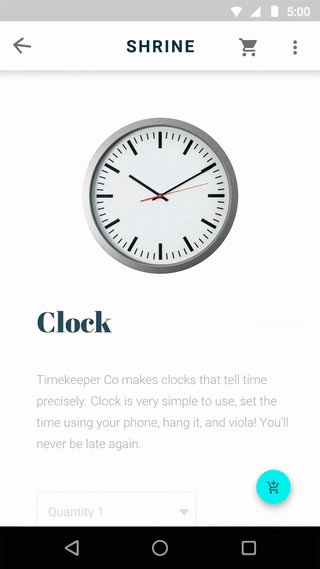
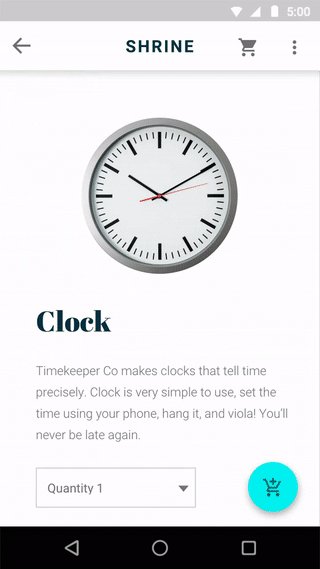
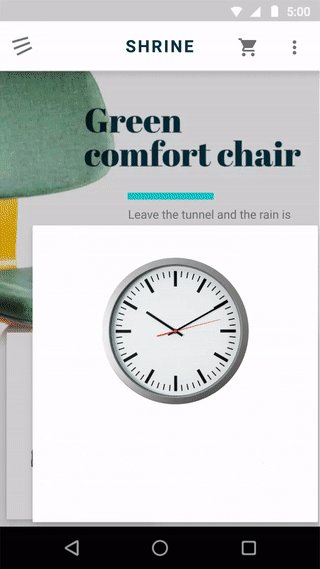
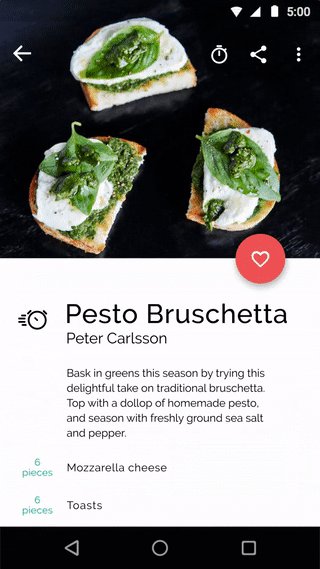
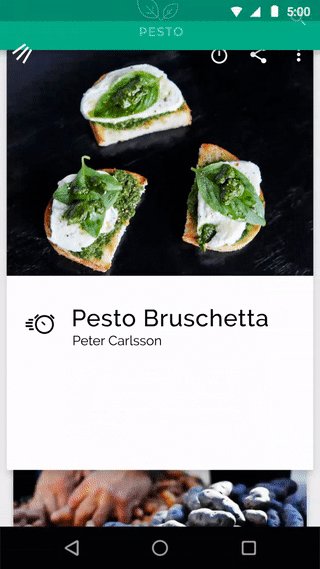
下面是一個很好的例子,用戶選擇一個列表項後放大查看其詳細信息,在卡片的擴展過程中,原本的小卡片遵循了一條面向終點的弧線型軌跡。

4、 有意的
用戶引導應該在合適的時間出現在合適的地點。動態變化,因其本質影響,在一個用戶界面中擁有最高的吸引力。文本段落和靜態圖像都無法與其相比。一個設計優秀的轉場能帶領用戶從一個交互到另一個交互。
對於一個新手用戶,他常常不能預測一個將要發生的交互動作會是怎樣的,而合適的動畫則能夠指引用戶且不會讓用戶覺得內容的變化太過突然。
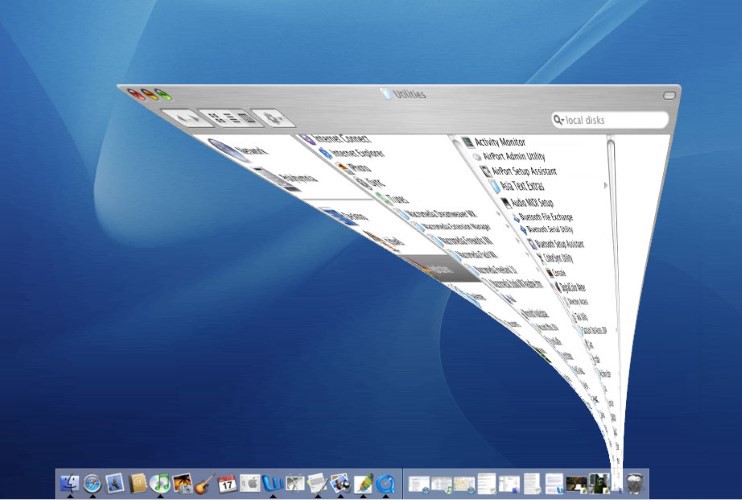
Mac OS在最小化窗口的時候使用一個功能性的動畫效果。這個動畫將窗口的兩個狀態連接在了一起。

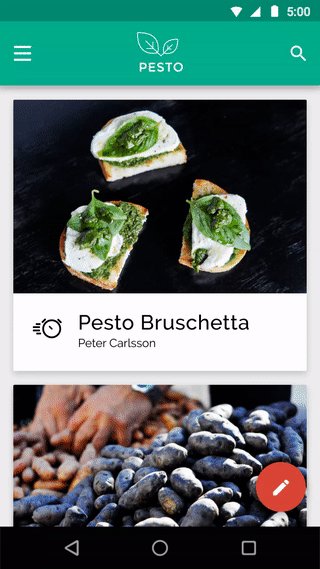
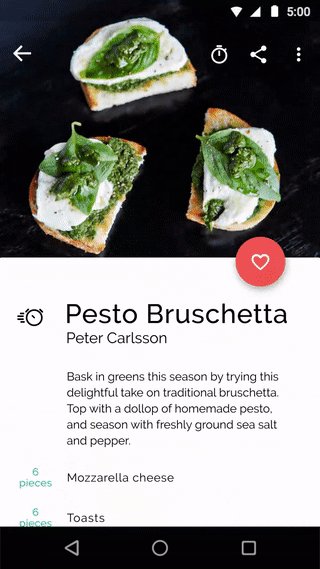
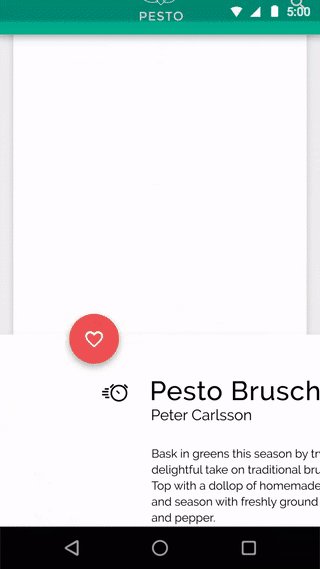
另一個很好的案例是下面這種父子層級間的轉場,用戶選擇了一個列表項或者卡片元素,然後經由動畫方法展開其詳細信息的視圖。這樣的轉場效果允許了用戶在變化前後保持上下文聯系。

5、快速的
元素在不同的位置或狀態間轉變時,其運動應該足夠快到不用讓用戶等待,但同時也要足夠緩慢好讓用戶能夠理解這個過程(快速的同時保證用戶理解)。
不要讓動畫太慢,好像是產生了不必要的延遲得讓用戶等待一樣。

減緩許多元素的變化速度會延長整體動態變化的時間。

讓你的動畫足夠快保證用戶不必等待這個過程的逐漸完成。

想想看,很多轉場用戶是會頻繁看到的,你一定要讓這個過程夠快,別讓用戶總是等。這個時間應該控製在300ms以下。

6、幹淨的
轉場動畫應該避免一次性做太多事情,試想在有多個項目需要朝不同方向或不同路徑移動時,看上去不混亂才怪。

轉場應該清晰、簡單而連貫一致。對於動畫而言,少即是多。因此我們應該關注於對用戶起到實用性作用的動畫效果。

結論
最後重要的一點是,動態變化絕不是隨機的,每一個動作的背後一定有其實際目的。它幫助指引用戶關注於那些重要的地方而不至於迷失自己。不管你的應用程序是有趣好玩的還是嚴肅直接的,使用合適的動態設計原則必將能夠幫你向用戶提供一個幹淨而富粘性的用戶體驗。
譯/三達不留點gpj翻譯自:https://uxplanet.org/functional-animation-in-ux-design-what-makes-a-good-transition-d6e7b4344e5e#.c2xe0at0c
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15









