
在設計領域,動態設計常以精美流暢的體驗過程來描述元素的空間關系、功能性以及意圖。可能聽起來像是一個很大的概念,但如果利用得當,它便是微妙而自然的。體貼的動態設計能夠提升用戶在傳統設計元素上的體驗。
所以讓我們來談談動態設計的基本要點,為何以及何時你想在你的界面設計中用到它,它又是如何幫助你提升你的用戶體驗的。
基於動態的設計
每一個動態設計都好似講述著一個生動鮮活的故事。它詮釋了一個程序是如何組織有序的,以及用戶能用它來做些什麼。這種動態設計驅動了整個用戶界面的體驗——它似乎重新定義了導航一樣,通過添加一個新的層級上的深度交互創建出一個更加自然的體驗過程。對於每一次按鈕點擊和屏幕轉場來講,似乎都有一個故事發生,而正是良好的動態設計來幫助你講述這個故事。

為何動態設計如此重要?
當用戶跟你的產品產生交互時,他們可能會好奇下面幾個問題:
“這裏什麼最重要?”
“我怎麼知道下一步要做什麼?”
“我怎麼知道我已經完成了我的任務?”
諸如這樣的問題向我們揭示了使用動態設計來提升用戶體驗的好時機。通過這種設計便回答了以上問題:
動態能夠吸引用戶的注意力並會在用戶完成點擊/手勢操作後暗示將會發生什麼。
它幫助你的用戶適應用戶界面並在不同視圖間提供了指導焦點。
它提供了一種視覺反饋。
除此之外,動態設計向用戶體驗帶來了另一個重要的事情:愉悅感。相比於冰冷嚴肅的產品,我們都欣賞那些親切而令人愉悅的產品。這就是為何設計師們應該嚐試找到某種解決方案,以使用戶在使用上感覺更自然流暢並能喚起用戶情感上的聯系的原因。
動態設計語言
動態設計允許我們接觸到更好的交互,並更容易的理解其變化過程。在動態設計的元素中,我們可以看到各種各樣的形式,包括過渡轉場、動畫和甚至是模擬3D深度的質地紋理。
動態設計的主要挑戰是如何使得用戶不從他們正在嚐試做的事情中分心出來。
吸引用戶的注意力
動態可以將用戶的注意力吸引到某個特定位置——或者幫用戶從整體中區分出某個部分。優秀的動態設計能夠使得用戶界面更具預見性和更易導航。它可以幫助用戶的眼睛看到一個新的對象來自哪裏或對象隱藏到了哪裏,同時為用戶提供了一定的線索,指示出要發生什麼。

使界面元素間空間關系合乎邏輯
界面的狀態變化一般情況下會伴隨生硬的斷層,導致用戶在認知上很難跟上進度。在認知科學中,這被稱作“變化盲視”——即當視覺刺激突然變化時,用戶卻無法觀察到的現象。用戶需要去理解眼前的事物從何而來,以及如何才能重新找到它們,這樣他們就不會感覺到前後之間的斷層。而這隻是因為在現實世界中這種斷層並不存在。
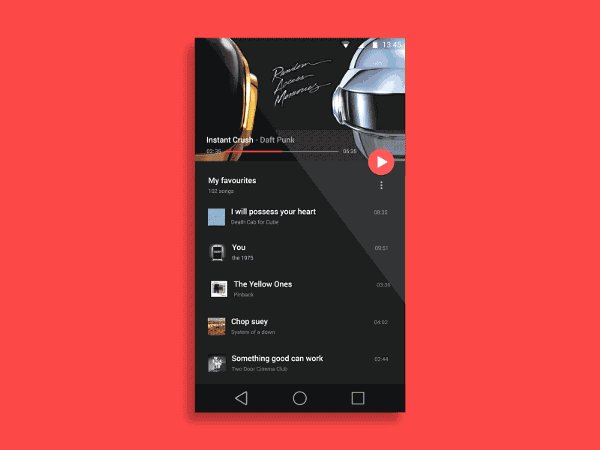
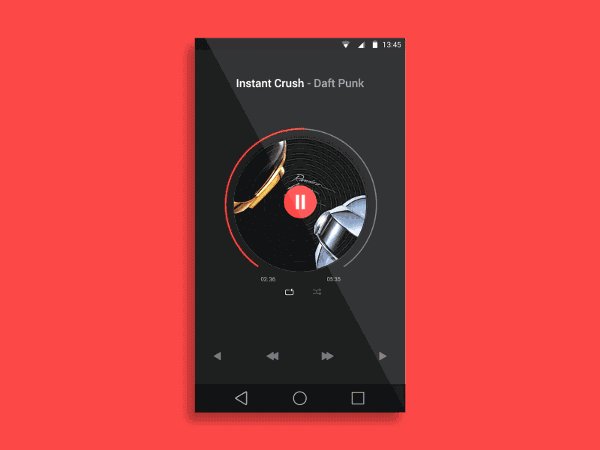
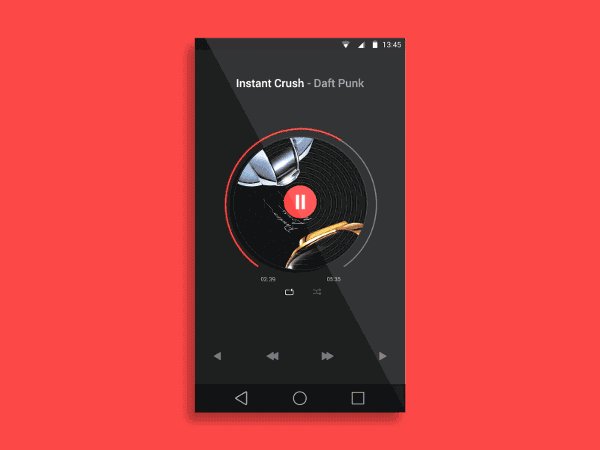
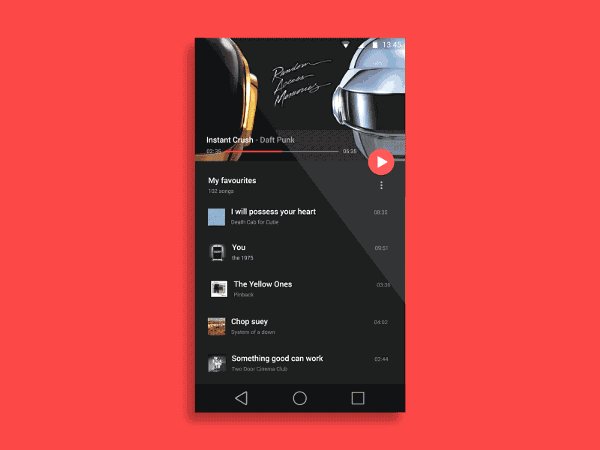
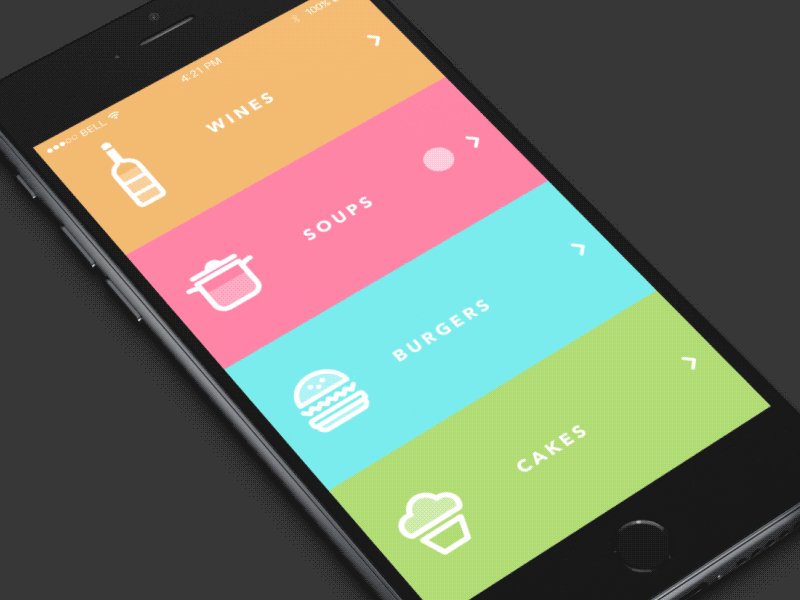
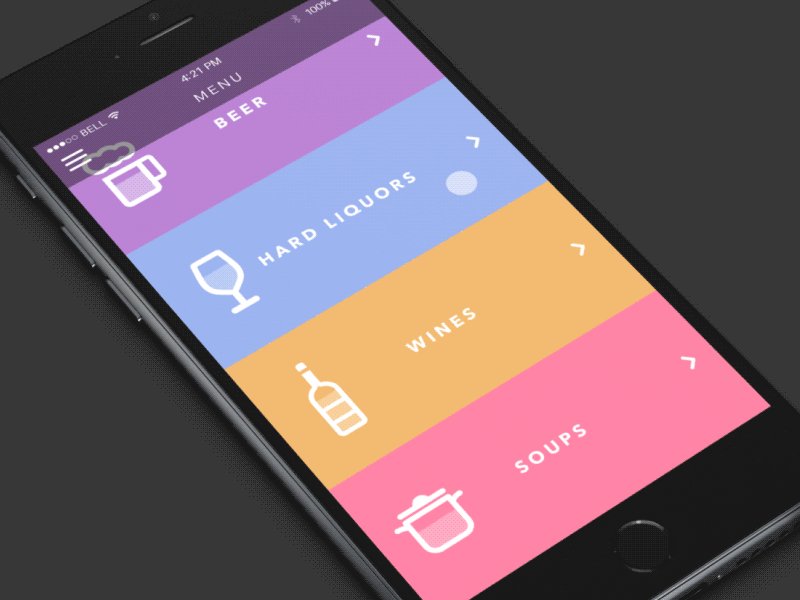
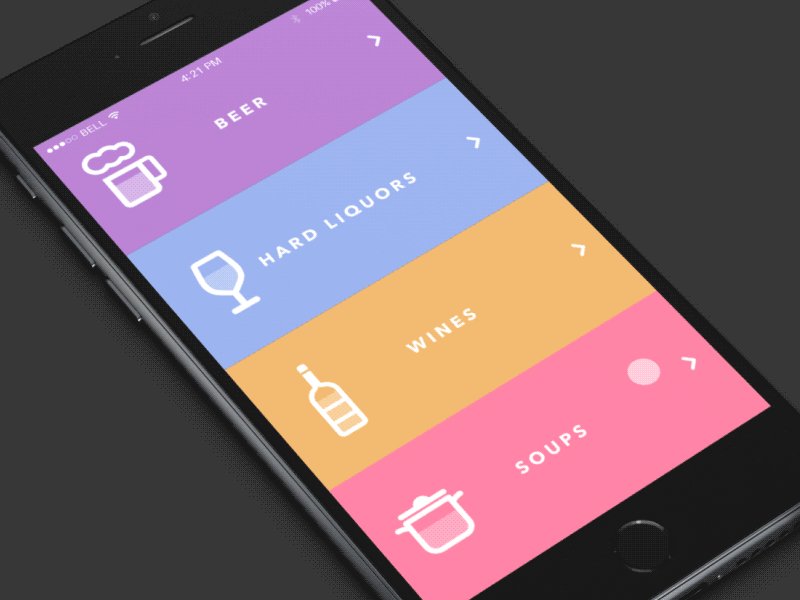
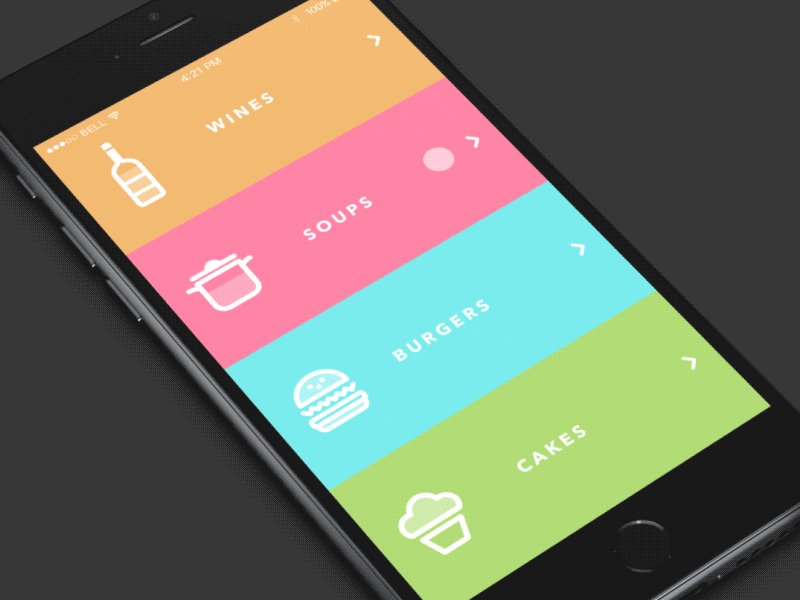
動態設計通過定義了屏幕和元素的空間關系來填補了這塊理解上的缺口。它幫助用戶適應這種圖形界面並確立其內在的視覺關系。如下面的例子中,用戶被引導到下一個視圖和界面轉場,傳達了層次結構關系:

確認操作
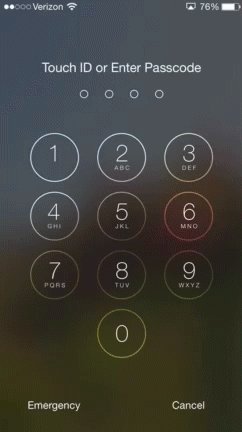
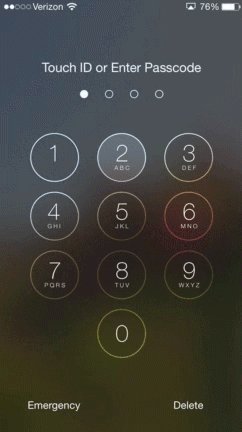
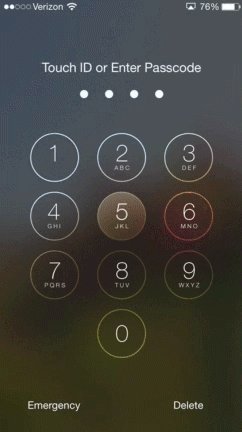
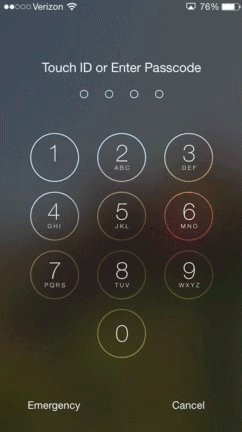
動態設計能夠強化用戶的操作體驗。任何一個點擊過的按鈕或者要轉場的屏幕,都是使用動態設計的好時機。視覺上的回應可以吸引和取悅用戶。例如,讓我們看看當iOS中輸入錯誤的密碼時動畫是如何幫助幫助用戶的:

第一眼看上去,這種晃動的動畫設計似乎要比更直接的顯示錯誤標示浪費時間。然而,在實際中,一個用戶可能可能要花個幾秒鍾來定位錯誤消息,進而找出問題究竟出在哪裏,而不是注意到動畫並立刻理解問題。
帶來愉悅感
動態設計可以促使你的用戶體驗過程確實愉悅用戶甚至令人難忘。作為一名設計師,在工作中,你應該盡量將自己融入其中,並設計出能夠令用戶喜愛和記住的具有獨特魅力的動態設計。通過在設計中加入微妙的動態效果,你能夠讓用戶感覺到他們是在跟一些有個性的東西在產生交互。

結論
動態設計將是設計技術的下一階段。這是一個自然的交互方式,在未來的設計中絕對至關重要。 我們需要跟靜態的用戶界面說再見,而去創造出更生動自然的動態界面。為你的程序創建一個動態設計語言將會提升你的品牌並使設計上更加出色。
譯/三達不留點gpj
翻譯自:https://uxplanet.org/motion-in-ux-design-90f6da5c32fe#.8f5r3hy2a
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15









