按鈕是一個普通的、日常交互中都可能碰到的基本元素。但對創建一個流暢的交互體驗過程來講,按鈕則是一個至關重要的元素,因此,投入一定精力到該元素的設計上是非常有意義的。另外,我們也為大家梳理出元素的基本類別跟狀態——都是為了創建出高效的按鈕進而提升用戶體驗你所必須了解到的基本信息。
一、使用按鈕的最佳實例
1、使按鈕看起來確實像按鈕
仔細想想一個按鈕究竟是如何通過良好的設計向用戶傳達其功能可見性的。用戶又是怎樣將一個元素理解成按鈕的?最簡單的辦法就是使用形狀和顏色讓元素看起來像一個按鈕。

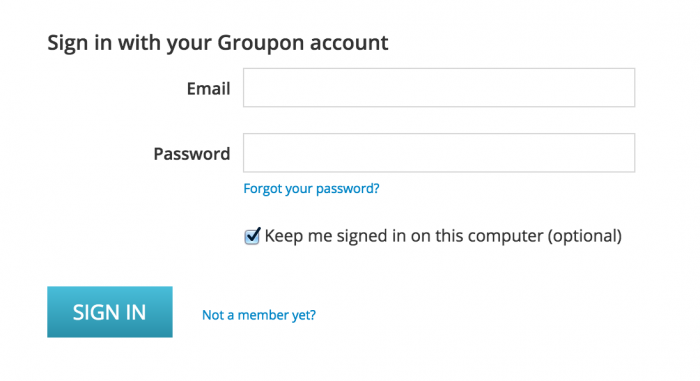
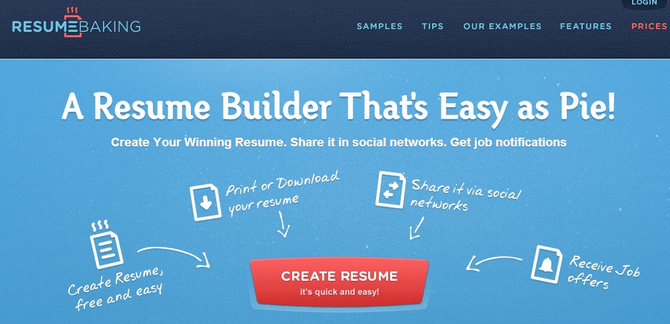
Groupon 登錄頁面突出主要按鈕
另外,你需要認真考慮下設計中涉及到的元素的可觸摸尺寸。就幫助用戶從一堆元素中識別出按鈕一事,按鈕本身的尺寸大小也發揮著重要的作用。其實各種平台中的設計指南中也都指出了其要求的最小設計尺寸。而來自 MIT Touch Lab 的一項研究表明,手指的平均觸摸大小在10-14mm之間,指尖的範圍則在8-10mm,這就使得最合適的尺寸下限應該在10mm x 10mm左右。

2、注意按鈕的位置和順序
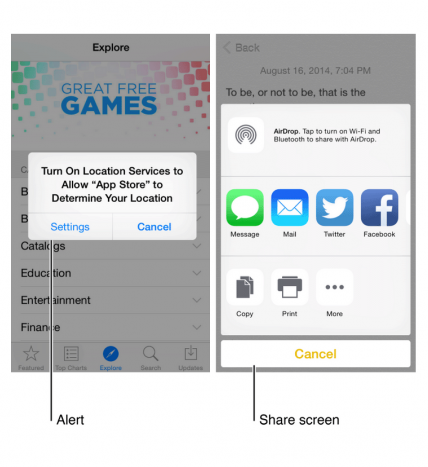
應該把按鈕放在用戶容易發現或預期看到的位置。例如,iOS UI guidelines 中的實例:

按鈕的擺放順序也非常重要,尤其對一雙成對的(比如“前一個”和“下一個”)選項按鈕。一定要確保最重要的按鈕在視覺設計上更為突出。
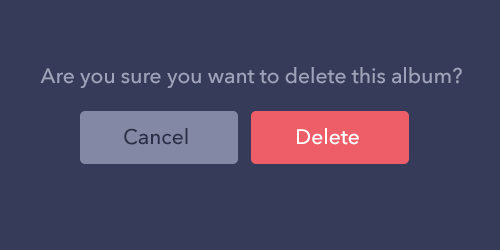
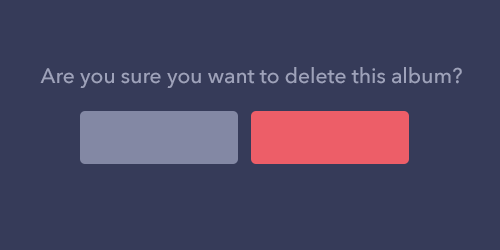
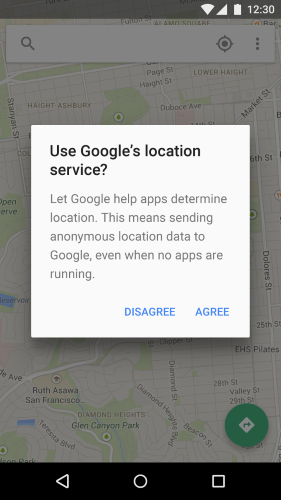
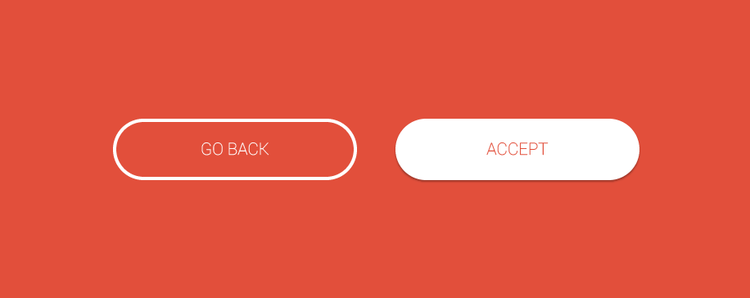
在下面的示例中,我們使用紅色標示出可能代表毀滅性操作的按鈕。請注意重要按鈕不光在顏色和對比度上更加突出,其位置也放在了對話框的右側。

3、要不要使用標簽
標簽用來告訴用戶操作按鈕後會發生什麼。
同樣是上面的示例,如果沒有使用合適的文本標簽,情況如下,瞧瞧,你感覺到這其中的不同了嗎?

4、行為召喚按鈕(CTA)
應該使最重要的按鈕(尤其是行為召喚類按鈕)看起來確實是最重要的。

二、按鈕形狀
通常情況下,你會根據網站/應用程序的類型將按鈕設計成直角或圓角型。一些研究指出,圓角按鈕能夠提升信息的表現力並吸引用戶的注意力到元素的中心處(文本部分)。

圓角矩形按鈕
你當然也可以更具創新,使用其他諸如圓形、三角形或者自定義形狀的按鈕,但是請牢記選擇後者可能會更有風險。

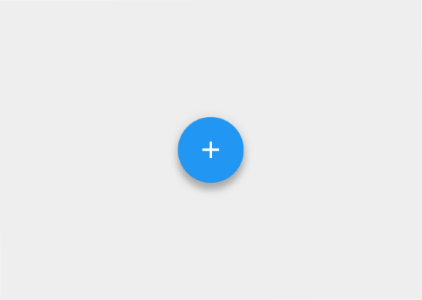
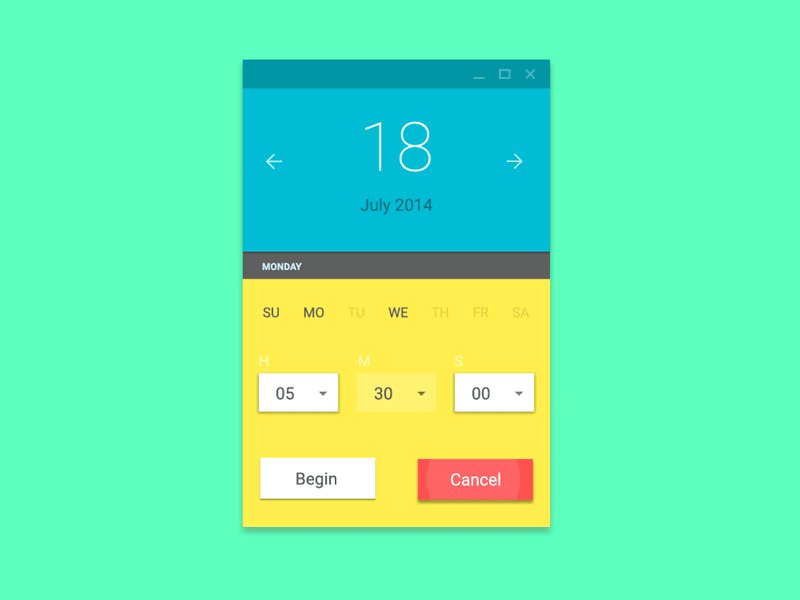
懸浮按鈕是使用自定義形狀按鈕的一個很好的例子
請確保貫穿整個應用程序的控件保持良好的一致性,好讓用戶能夠輕易的識別出你的界面元素並能夠分辨出究竟哪些是按鈕。
三、按鈕類型和行為
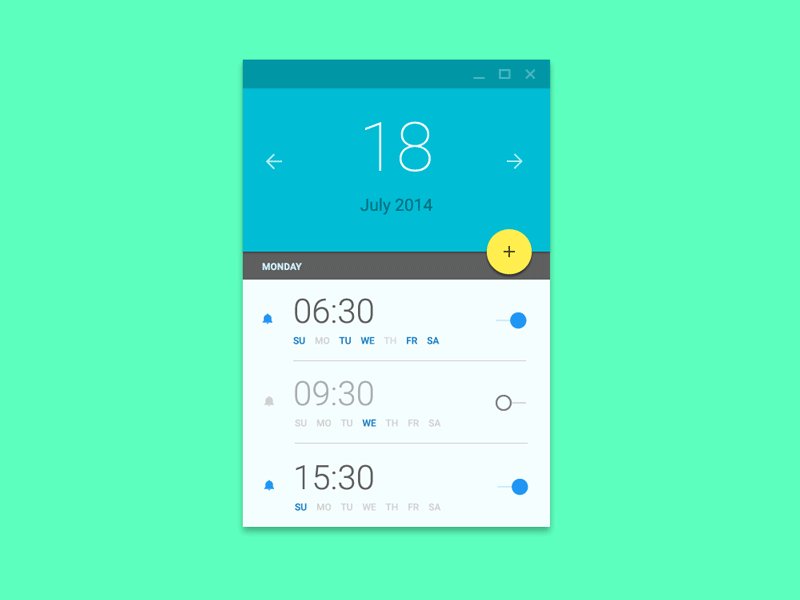
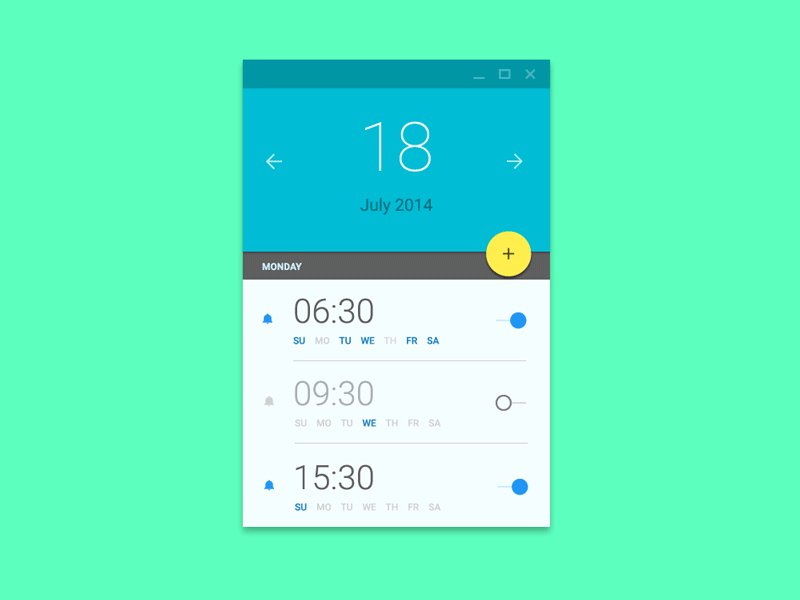
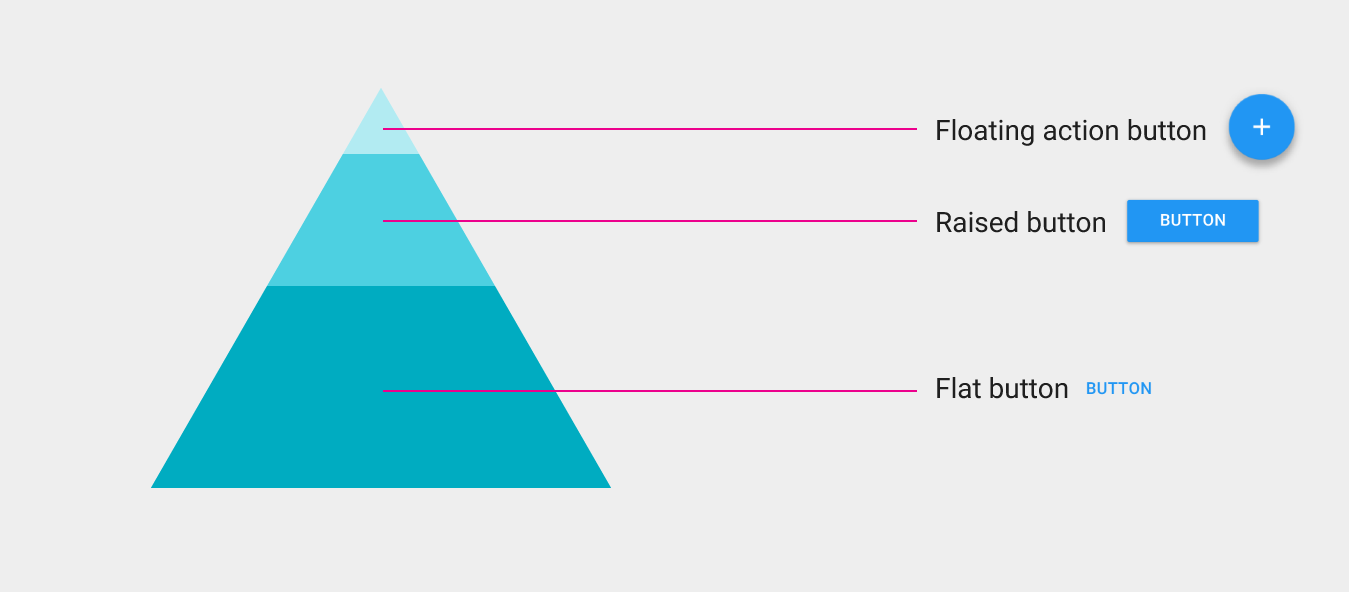
1、浮動按鈕
浮動按鈕通常成直角型,通過一定的陰影表明其可點擊性。相比與扁平的設計,其增加了整體尺寸,在比較擁擠的界面上更清晰可見。

(1)使用。作為內聯元素使用,在一個包含多樣性內容的布局裏面強調動作。
(2)行為。按下後浮動按鈕略微彈起並填充顏色。

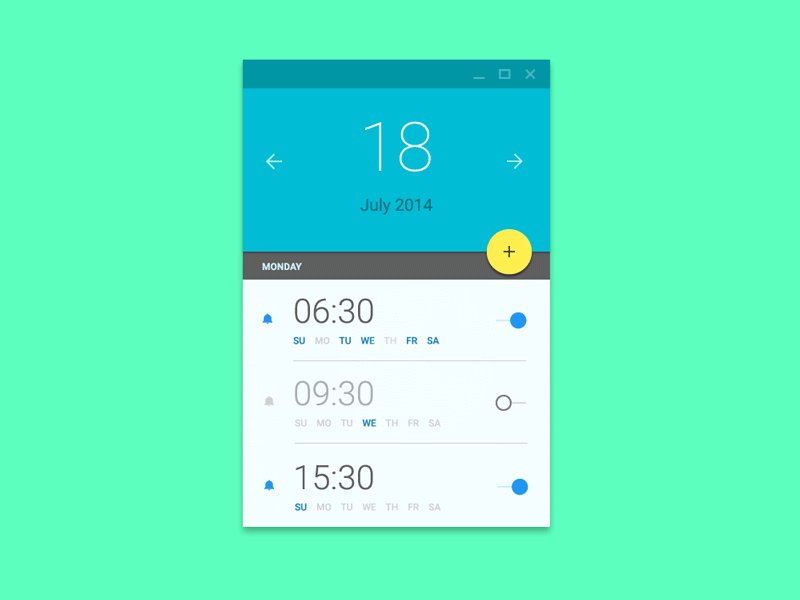
(3)實例。浮動按鈕要比扁平按鈕更為突出,實例如下:

2、扁平按鈕
按下時,扁平按鈕並不會彈起,但同樣會填充一定顏色。扁平按鈕的主要好處簡單明了——它們最小化用戶從內容中分心的可能性。

扁平按鈕
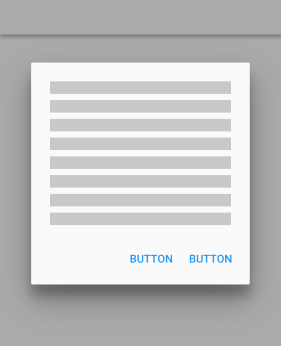
(1)使用。
① 在對話框中,統一按鈕本身跟對話框內容的樣式:

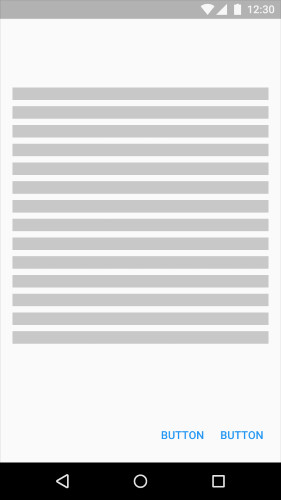
Android 對話框中的扁平按鈕
② 在工具欄中:

工具欄中的扁平按鈕
作為有一定內邊距的內聯元素,用戶能夠輕易地注意到它們。

(2)行為。

(3)實例。

3、開關按鈕
一個開關按鈕允許用戶在兩個(或多個)狀態之間切換。

開關按鈕
(1)使用。開關按鈕最常用來標示On/Off狀態。
開關按鈕同樣能夠用在一組關聯的選項上,但此時你的設計應該向用戶傳達當前的開關按鈕是這一組中的一部分。另外,開關按鈕要求:
① 一個開關按鈕組至少由三個開關按鈕組成;
② 使用純文本、圖標或者兩者結合作為按鈕;

有一個選項被選中的開關按鈕組
使用圖標對於開關按鈕來說非常合適,它能夠友好的標示出按鈕究竟是選中還是未被選中,就像向一個條目中加入或移除一顆星一樣,它們主要用在應用程序中的標簽欄、工具欄、操作按鈕或具有開關意義的選項中。

對你的按鈕選用正確的圖標是非常重要的,我先前在這篇文章表達了該主題。
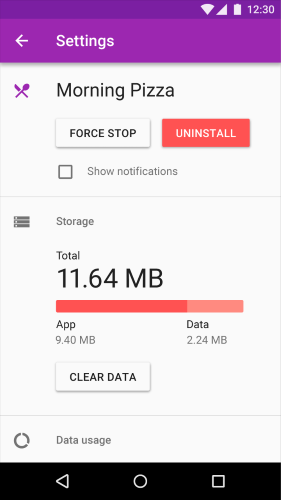
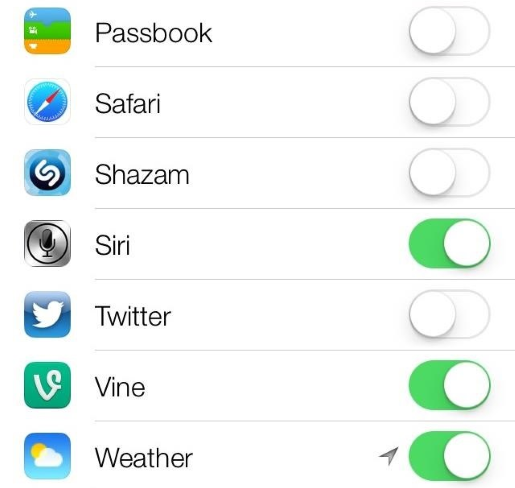
(3)實例。iOS在設置部分使用到了開關按鈕。

4、虛擬按鈕
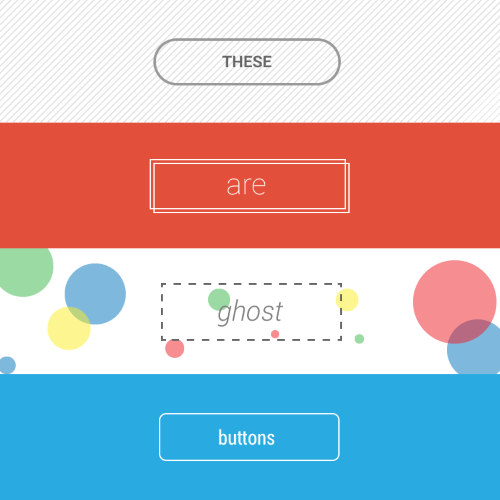
虛擬按鈕是指具備基本的按鈕形狀(如直角形)的透明按鈕,但有細實線的邊框,並在邊框內部包含純文本。

(1)使用。使用虛擬按鈕作為一個主要的CTA按鈕通常不是一個好想法。在 Bootstrap 一例中,你可以看到虛擬按鈕“Download Bootstrap”看上去跟它們的logo使用了同一種樣式,其結果便是可能造成用戶疑惑。
虛擬按鈕最適合用於相對次要一些的操作,因為它無法(或者說也不應該)跟主要的 CTA 按鈕比較重要性。理想狀態,你一般希望用戶看到你的主要 CTA 按鈕,如果不相關,用戶也可以跳至次要按鈕上。
(2)行為。

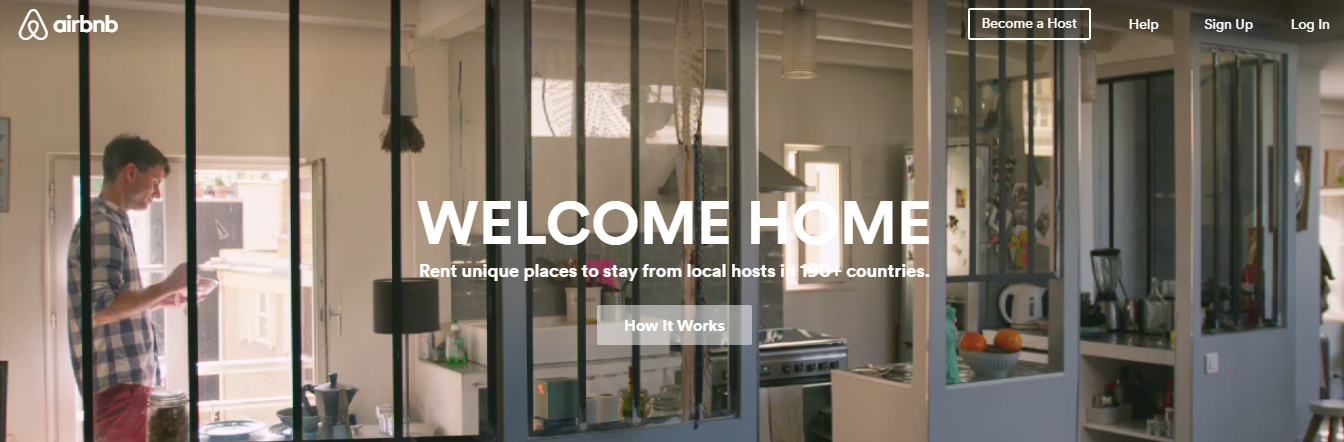
(3)實例。Airbnb的網站上有“Become a Host”的虛擬按鈕。

5、懸浮按鈕
懸浮按鈕是 Google Material Design 中的一部分,是一種點擊後會產生墨水擴散效果的圓形按鈕 。
(1)使用。懸浮按鈕用在一個促進操作(promoted action)上。
(2)行為。懸浮按鈕的特性在於,它是一個圓形的漂浮在界面之上的、擁有一系列特殊動作的按鈕,這些動作通常和變換、啟動、以及它本身的轉換錨點相關。

四、如何選擇按鈕類型
選擇按鈕類型應該基於主按鈕、屏幕上容器的數量以及屏幕的整體布局來進行選擇。

Google Material Design 建議采用的選擇按鈕類型

屏幕Z軸深度
1、審視功能:它是不是非常重要而且應用廣泛到需要用上懸浮響應按鈕?
2、考慮容器和層次:基於放置按鈕的容器以及屏幕上層次堆疊的數量來選擇使用何種類型。
3、檢查布局:一個容器應該隻使用一種類型的按鈕。 隻在比較特殊的情況下(比如需要強調一個浮起的效果)才應該混合使用多種類型的按鈕。
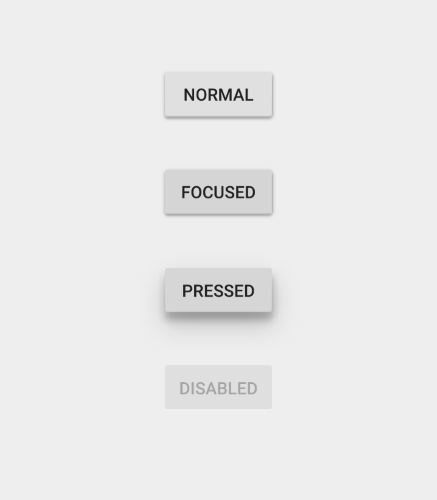
五、按鈕狀態
按鈕狀態並不太關心用戶看到按鈕的初始態樣式如何,而是要考慮當用戶將焦點懸停按鈕之上(或其他操作),未發現任何改變時系統應如何處理,因為面對這種結果,用戶可能就會產生疑惑:“它究竟是不是一個按鈕呢?看樣子我現在還必須點一下它,看看這個長得像按鈕的元素是不是真的是按鈕,哎......”
按鈕並是不狀態如一的。相反,一個按鈕通常是有多種狀態的,因此,如何通過一個視覺反饋向用戶傳達出按鈕當前的狀態,這是非常重要的一項任務。
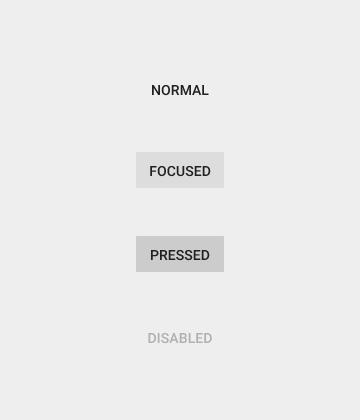
1、正常狀態
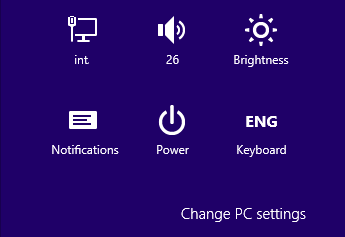
該狀態的重要原則——按鈕在正常狀態下應該看上去確實像一個按鈕。Windows8是一個極好的反例——在設置菜單下,用戶很難直觀地識別出這些元素究竟可不可以點擊。

Windows8 中正常狀態下的按鈕
2、獲得焦點狀態
當用戶焦點懸停放置按鈕之上時,應該給用戶一個好的視覺反饋告訴其按鈕的狀態變化,這樣用戶能立刻意識到自己的操作生效,他們也期望這種視覺反饋的效果本身能夠令人愉悅。

3、按下狀態
通過給不同元素賦予生氣(添加創新且有意義的動畫效果),你可以一定程度上愉悅用戶。

4、非活躍狀態(無效狀態)
針對這種狀態的按鈕,通常有兩種處理方法——要麼將按鈕隱藏起來要麼顯示為禁用狀態。
(1)隱藏按鈕的理由:
① 清晰明了。隻需要向用戶顯示那些需要用到/可用的按鈕。
② 節省空間。允許用戶在不同的操作下使用不同的控件,尤其當有很多按鈕時特別方便。例如,Gmail這種做法:

Gmail 隱藏掉了用不到的按鈕

觸發相關動作後再顯示出原本隱藏的按鈕
(1)禁用按鈕的理由:
① 可以顯示出可能的動作。即使當前按鈕不可用,用戶也能夠意識到按鈕可能有用。你甚至可以有一個工具提示來解釋使用的條件。
② 控件位置清晰可見。用戶可以搞清楚界面控件和按鈕都在哪裏(增強用戶的可控性)。

禁止狀態的按鈕
六、結論
按鈕是用戶使用你的網站/程序的介質之一,你希望用戶通過點擊相應的按鈕從而能夠順著你的想法繼續向下走。如果你使用合理的按鈕類型、擺放位置並精心設計按鈕的狀態變化,這自然而然能夠創造一個流暢的體驗過程。而如果你的設計糟糕,導致用戶甚至不能找到正確的按鈕,那最好的結果可能就是用戶被打斷而已(需要花時間整明白),最壞的則可能是的用戶產生誤操作、滿心抱怨甚至是放棄你的網站/程序。
按鈕的用戶體驗設計通常關注於識別性和清晰度。若將你的網站/應用程序視作是跟一個忙碌的用戶進行人機對話的渠道,你應該意識到按鈕在這個過程中發揮著至關重要的作用了吧。
譯/三達不留點gpj
翻譯自:https://uxplanet.org/functional-animation-in-ux-design-what-makes-a-good-transition-d6e7b4344e5e#.c2xe0at0c
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15