現如今,30%的在線購物行為發生在手機端上。 對於在線購物一事,所有用戶都期望能夠得到快速、流暢的體驗。因此,在購物過程的每一個階段,即使付之最小的努力都有可能利於用戶的整個體驗過程(我們也應該以利於用戶為目標)。
在一個應用程序中,沒有任何其他地方能夠像產品詳情頁一樣對提升購買率如此關鍵,因為用戶在購買之前往往需要充足的商品信息來了解商品。在這片文章中,我將談論商品詳情頁的設計並重點強調該頁面的幾個重要元素——商品圖片、商品描述和“加入購物車”按鈕。
什麼是商品詳情頁面?
商品詳情頁是用戶用來做決定的地方,比如添加進購物車,收藏、預定、打電話、完成表單等操作。有效的商品詳情頁結合文本與圖片來展示商品基本信息、透露其實用性、價格並有購買商品的清晰路徑。

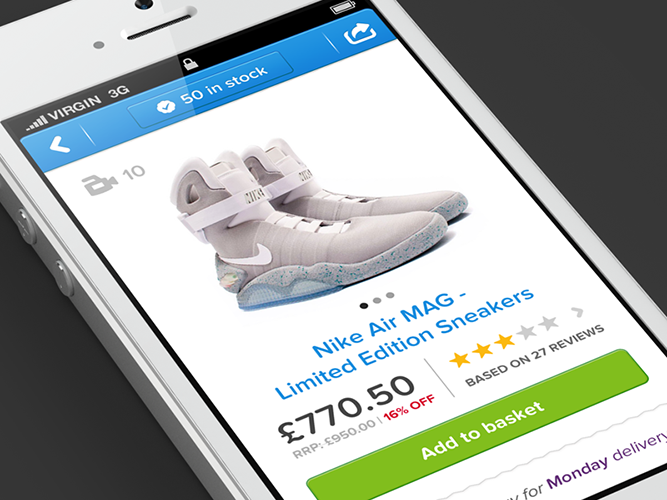
一、商品圖片
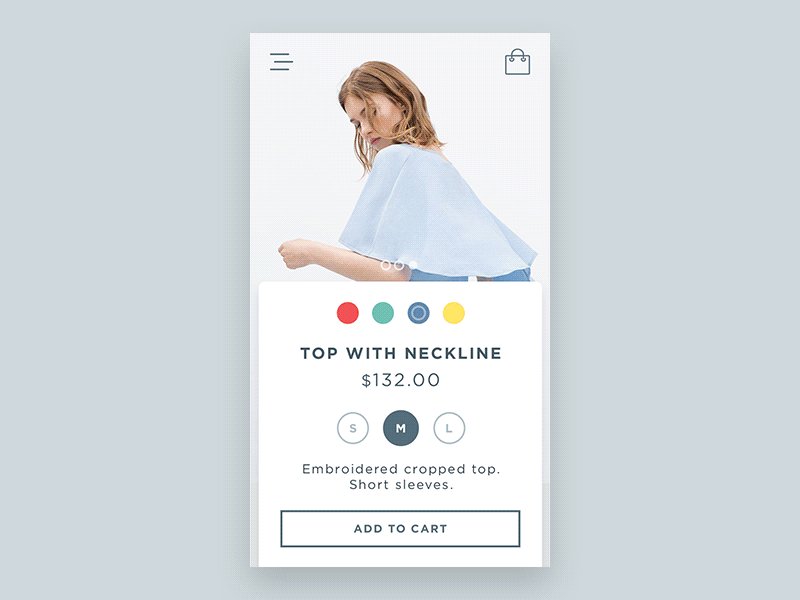
常言道,一圖勝千言。不管你的商品是什麼,是耳機還是玩具,圖片都是產品詳情頁中最重要的元素。不論是用來吸引用戶注意或是區分產品特性,圖片都是一個極其有效的方法。
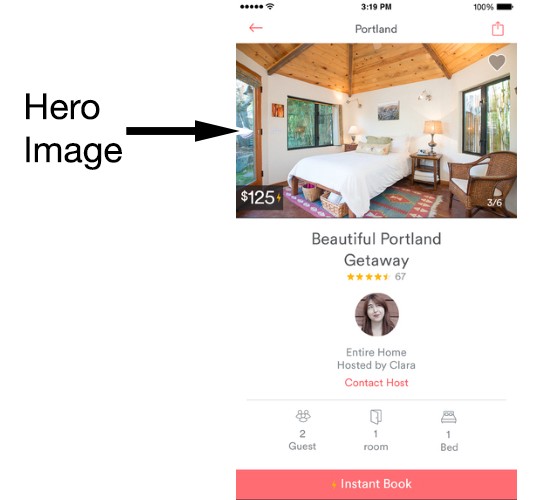
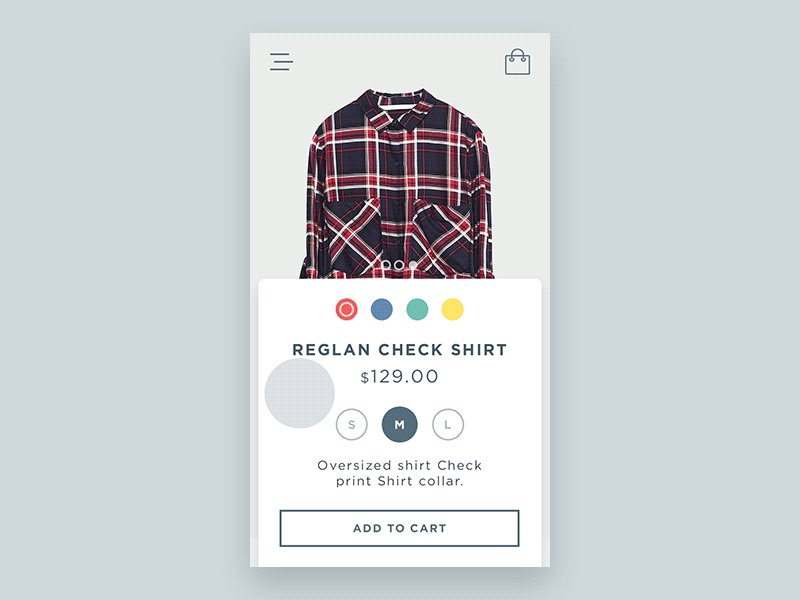
1、使用主圖並將其與描述區域區分開來
一張好的主圖能夠為你省很多言語上的事情。商品主圖應該用於推銷商品的主要特性,切忌讓用戶滾動後才能看到商品主圖。

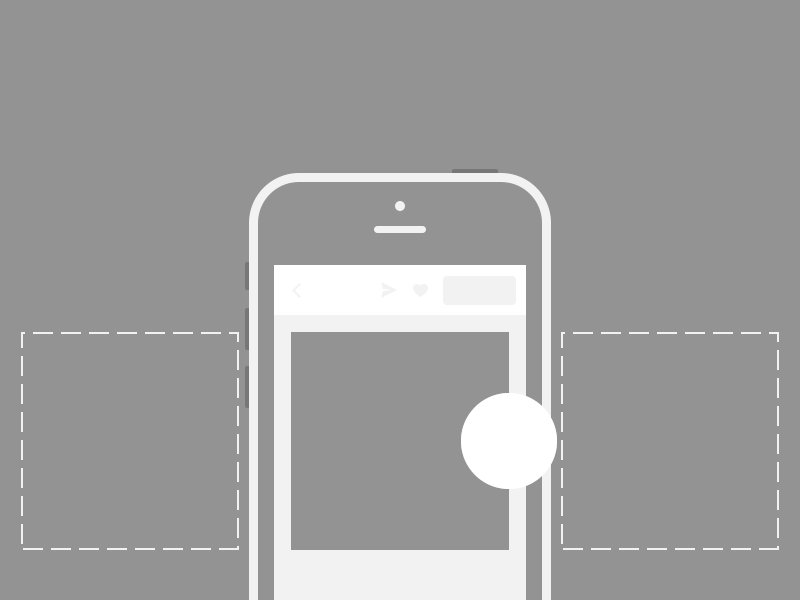
2、提供一個圖片庫
圖片可以向用戶傳達商品描述永遠無法傳達的感覺。因此,在商品詳情頁中,圖片越多會有更好的效果:
(1)多圖能夠全方位的展示商品特性;
(2)用戶通常通過商品圖片來評估其特性,因此,你應該提供展示商品特性和細節的圖片。例如,如果你在賣音頻接收器,你應該在其圖片中標示出輸入和輸出端口,好讓用戶理解其特性。
(3)為了發揮圖片庫的最大作用,你應該使用跟商品描述中所強調的商品細節特性相對應關聯的圖片。
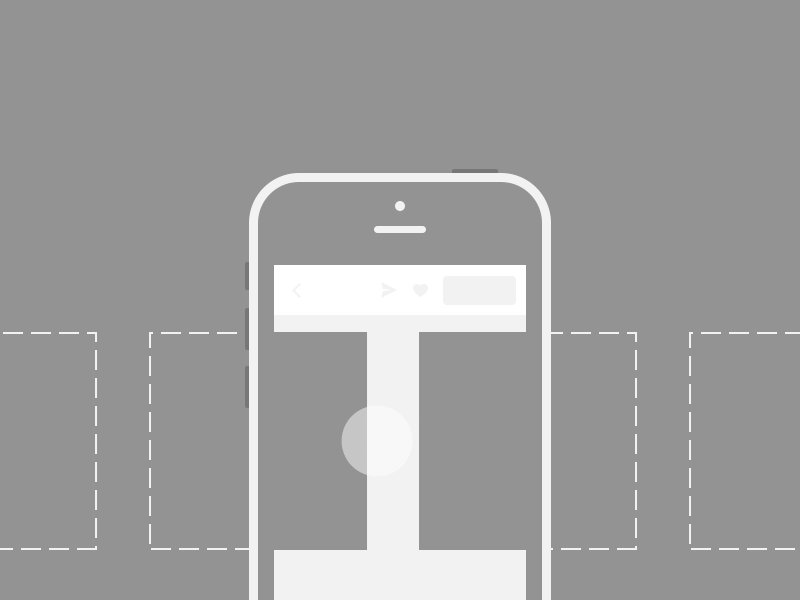
3、可橫向滑動切換商品圖片
用戶應該能通過水平滾動來快速的切換商品圖片,而不必非得上下滾動才能查看更多圖片。

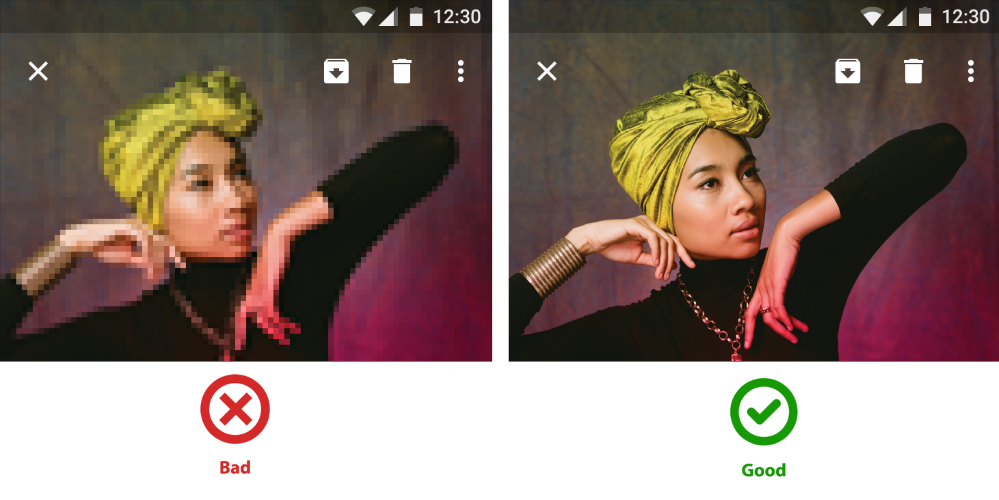
4、使用高質量元素
你應該隻提供高質量的商品圖片、視頻或其他元素來抓住用戶的眼球。確保你的圖片使用恰當的尺寸並可跨平台使用。
(1)Android平台,圖片應使用XHDPI (或者 XXHDPI)分辨率;
(2)IOS平台,iPhone6 Plus使用@3x尺寸,所有其他高分辨率設備使用@2x尺寸;

5、圖片易於縮放大小
不管是雙擊或者操作一個縮放按鈕,用戶應該能輕易地放大商品圖片來查看更多細節。這對服裝類商品尤為重要,因為購買服裝的用戶通常更關注其細節部分。需要注意的是可縮放的圖片仍然需要保持高質量。

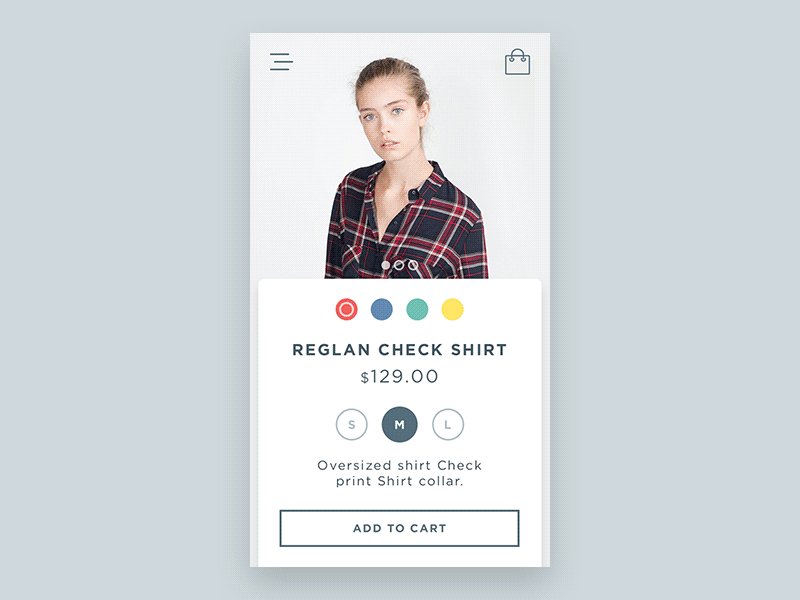
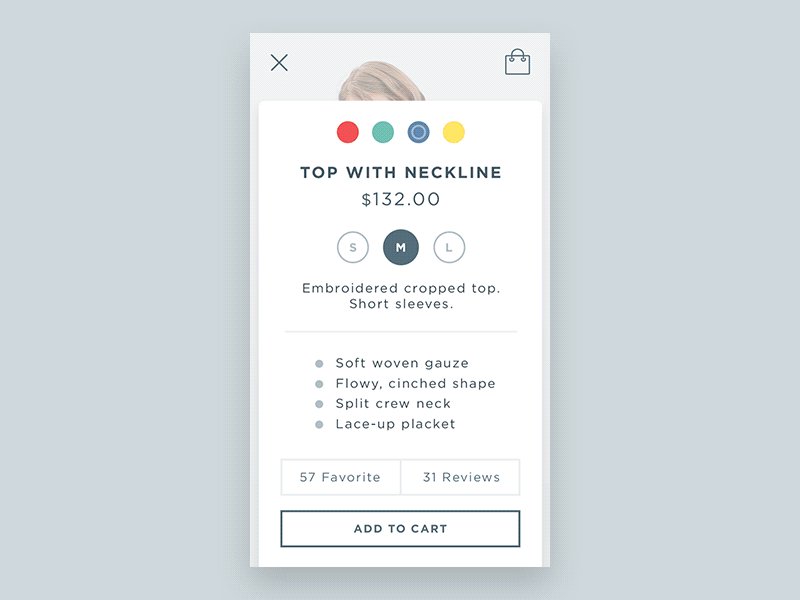
二、商品描述
商品描述部分需要闡明該商品是什麼,讓用戶會有何感覺,對用戶的究竟有何用。這部分內容應該即易於概覽又能夠信息查看。
1、使用清晰的格式
商品描述應該有一個清晰的格式,如按列表或提要句格式,保證信息很容易閱讀。商品的關鍵特性應該突出,從而吸引用戶將其加入購物車。

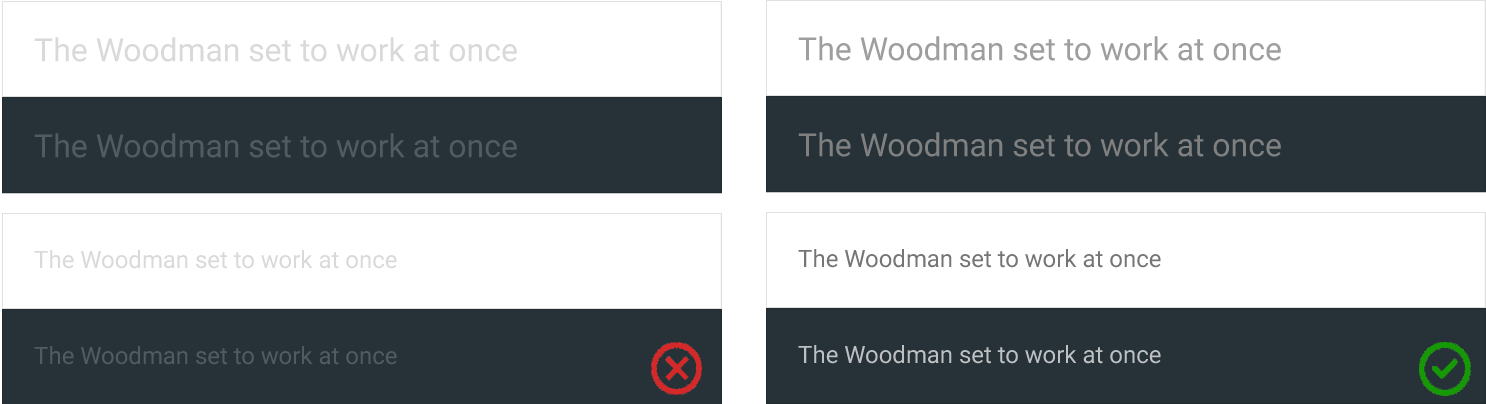
2、文本描述易於閱讀
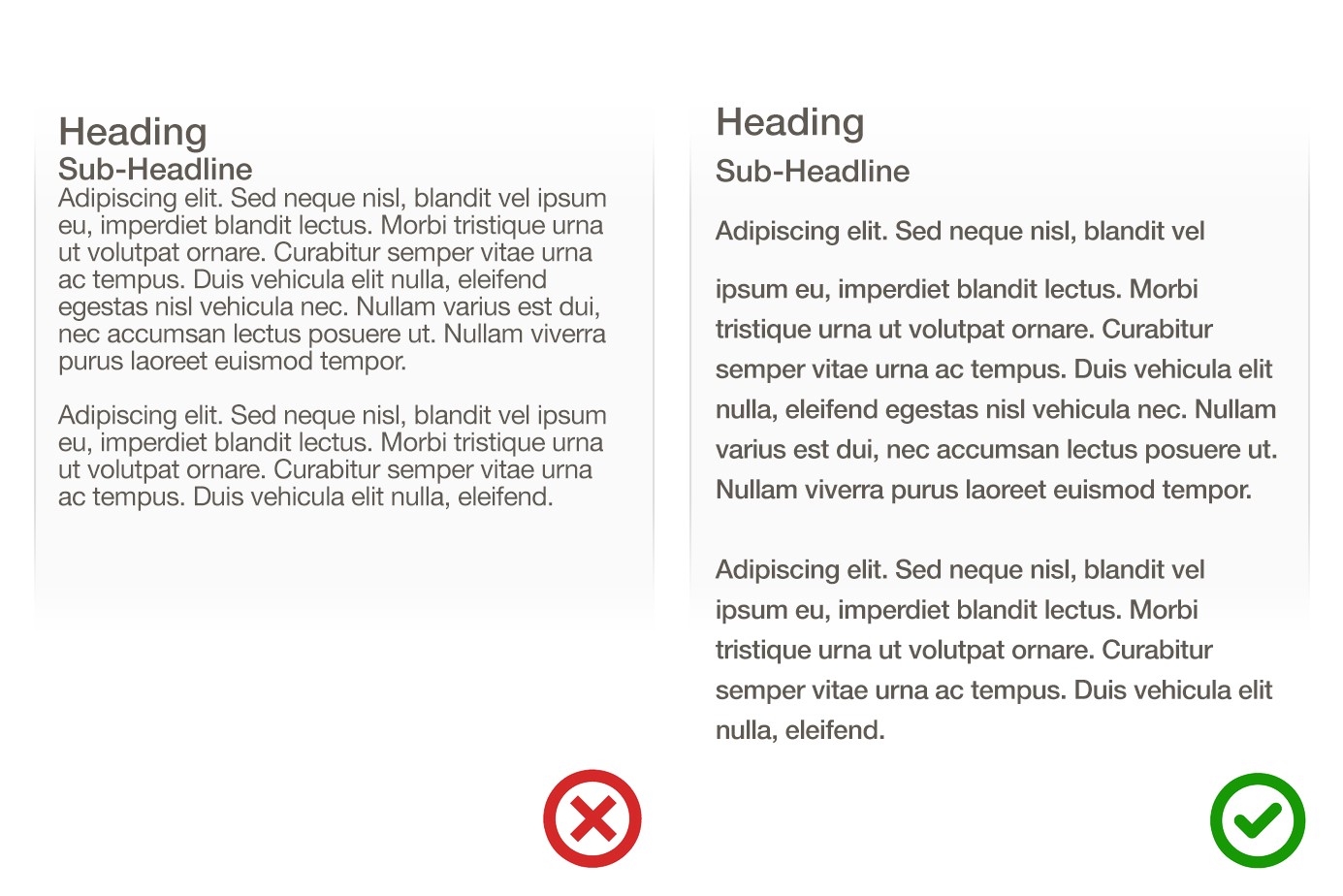
文本的大小和布局對用戶的閱讀體驗有巨大的影響。更小的文本,更小的行距和內邊距會消耗用戶更長的時間,其結果就是用戶跳過了大量信息(沒有耐心閱讀)。因此,無論你使用哪種布局,請考慮以下幾點:
(1)字體大小。為了保證文本清晰易讀,你應該讓字體大小至少保持在11pt以上(即使用戶選擇了小字體),而且貫穿整個程序的字體應該是一致的。另外,一個好的經驗是每行使用30-40個字符。

(2)對比度。確保文本和背景間有明顯的對比度,尤其在日光照耀下。WC3’s Web Content Accessibility Guideline設定了對比度的最小值,要求即便是視覺不佳(環境不佳)的用戶也要能閱讀你的內容,按照WC3的標準,一個顏色和其背景色的對比度按照其亮度被分為1-21等級。

(3)間距。對於小屏幕,間距是一個關鍵因素。好的間距提升易讀性。請不要讓文本重疊,應該通過增加行高或字符間距等做法,來提高文本的易讀性。

三、觸發動作的按鈕
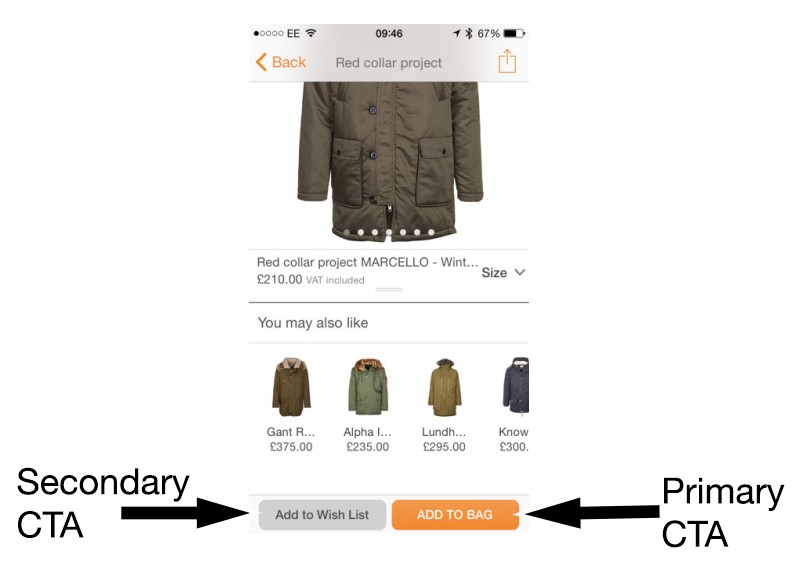
用戶永遠都不應該還要花時間去找那些操作按鈕——屏幕中最主要的按鈕(如“加入購物車”、“立即預訂”)應該設計的最為突出,使得用戶能夠自然而然的注意到,緊隨其後的那些按鈕(如“分享”、“收藏”)按鈕則在設計上也要接近於前者的視覺效果。

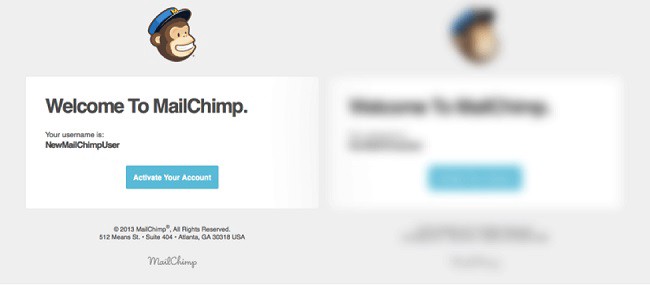
1、眯眼測試
使用眯眼測試來檢測按鈕有多突顯。頁面內容模糊處理後眯眼查看,按鈕是否比其他任何元素更突出呢?如果答案是否定的,那麼給它一個未在頁面中其他地方使用的顏色或者讓它更大、字體更粗來讓其變得突出。

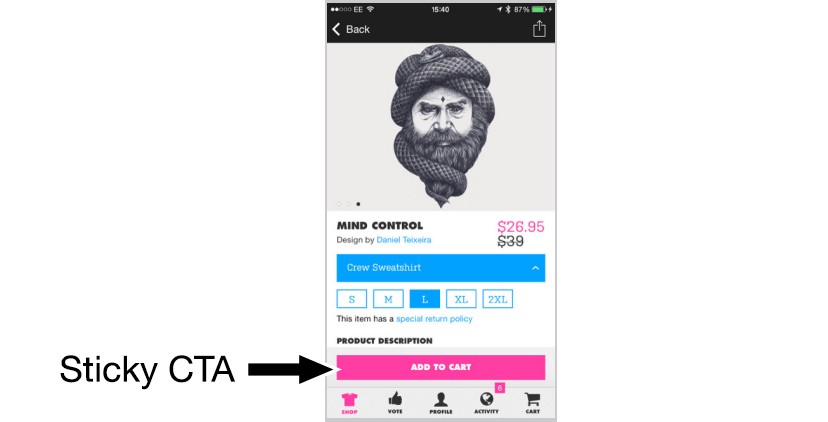
2、按鈕要常顯
你應該使主要按鈕一直顯示,即使你滾動屏幕內容,也要使它留在屏幕底部。這使得用戶可以在任何時候采觸發按鈕。

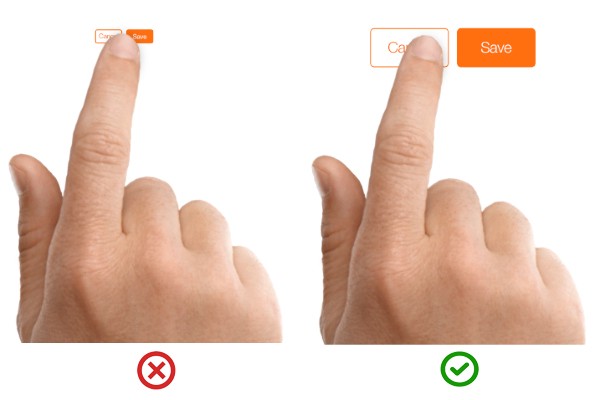
3、按鈕要足夠大
應該使所有的控件元素足夠大好讓用戶容易做點按操作;
(1)Android要求諸如按鈕、圖標、圖標標簽等所有控件元素的可觸摸尺寸大小為48dp;
(2)iOS則要求所有控件元素的可觸摸尺寸大小為44 x 44 pt;

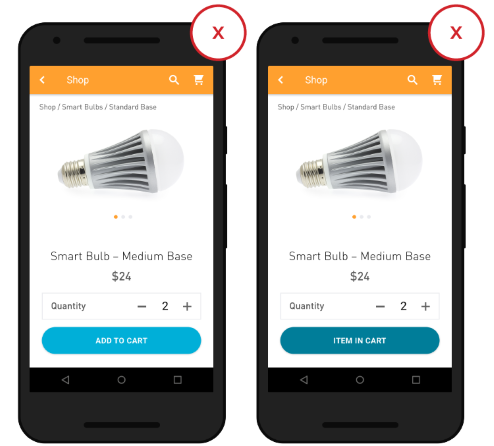
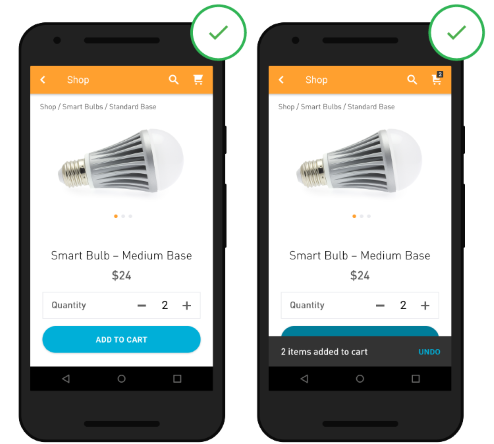
4、提供視覺反饋
當用戶添加一個商品到購物車裏,反饋的缺失會讓用戶疑惑該操作是否生效。

那些通過精巧的動畫效果或者其他視覺效果向用戶傳達反饋結果的程序則輕易的打消了用戶的這種疑慮。

四、結論
商品頁面的每一個元素都應該設計的有益於用戶。請記住,在做出一個購買決定時,用戶受感性和理性因素影響,成功的商品頁面則能夠向用戶傳達出這兩方面的信息——他們在情緒上刺激用戶興奮,在理性上則讓用戶能放心的購買。
譯自:https://uxplanet.org/mobile-ux-design-product-screen-5fec660f2e84#.q6q6dvri0
原文鏈接:jianshu
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15









