
我們在這個“極簡主義”的世界生活已經有些時日了,之後又將去向何方?
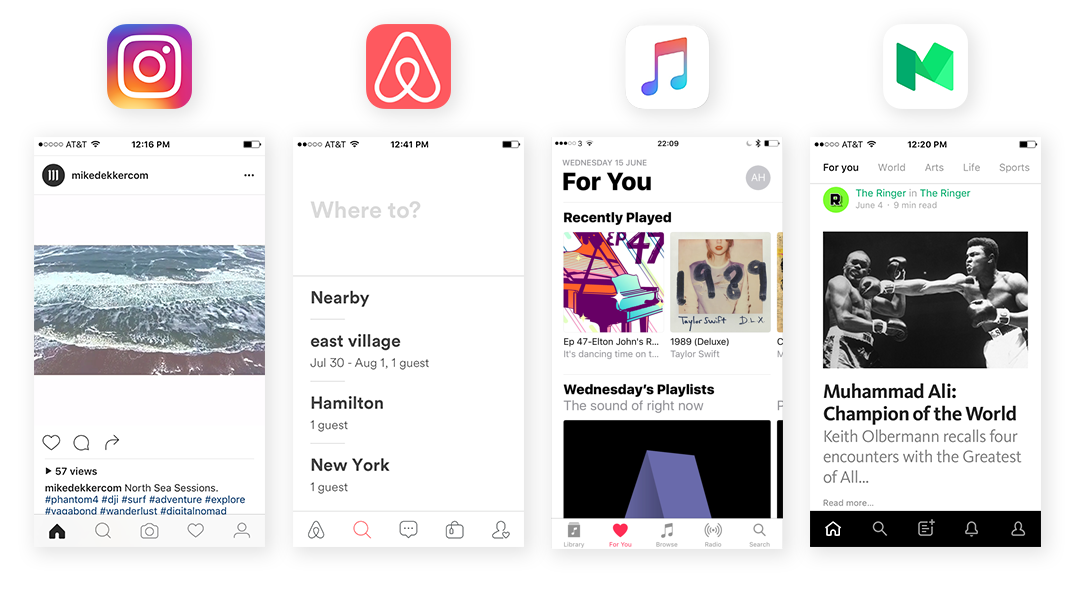
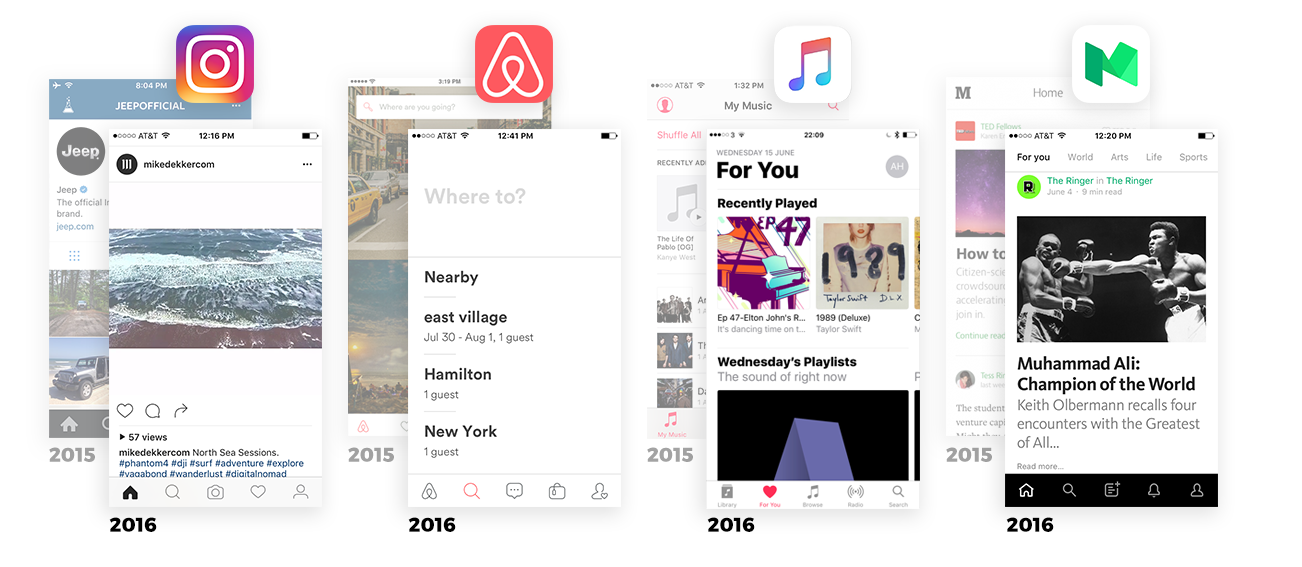
過去幾個月來,設計創新領域的先行者們,將“極簡設計”推向了一個新的高度。Facebook、Airbnb和Apple都遵循著近似的原則,簡化它們的核心產品,這種“化繁為簡”(Complexion Reduction)的新趨勢就在它們的移動端設計中得到體現。
“化繁為簡”究竟是什麼?
你是不是從沒聽說過“化繁為簡”的趨勢?那是肯定的,因為這隻是我創造出來的術語。最近我留意到一種新的趨勢,它超越了扁平化設計,也超越了極簡設計,獨立性在逐漸削弱。有些人會說,這隻是極簡設計運用到移動端領域時開啟的新階段,但我認為它截然不同。有一些明確的共性和特征可以定義這種新趨勢。所以我決定給它起個名字。起個名沒什麼問題吧?
這種橫掃矽穀的熱門新趨勢,有以下這些決定性特征:
- 加大加粗的標題
- 更簡單更普遍的圖標
- 減少彩色的使用
結果呢?許多我們喜愛的應用界面,開始越來越像是出自同一品牌。
證據
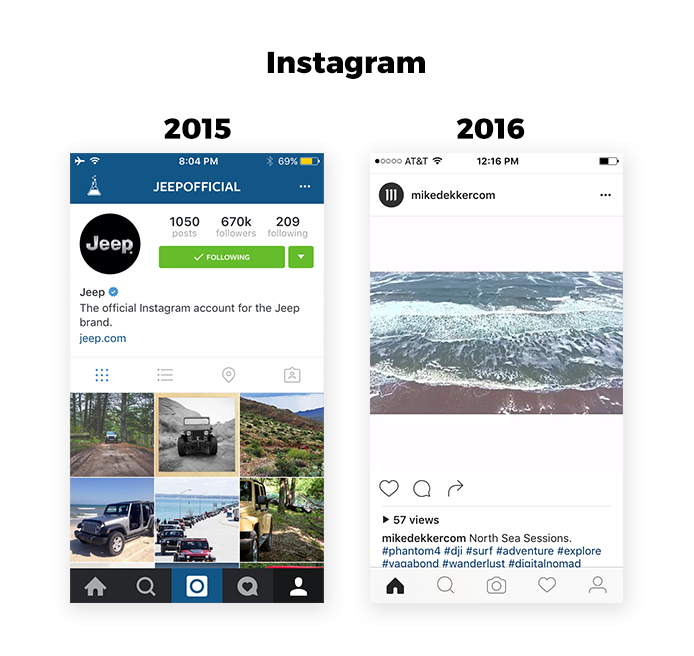
早在5月份,Instagram發布了新設計的UI時,我第一次注意到這種新趨勢。

他們此次改版的變化,其中包括去除了無處不在的藍色和深灰色,加粗了標題,簡化了底部導航欄和圖標。隻留下黑白界面和醒目的標題,突顯內容,功能清晰。我很欣賞這套簡潔有序的界面,並且同時想起我仰慕已久的另一個平台:Medium。Medium自從2012年發布以來,黑白界面就用得爐火純青,從那以後每次設計改版,都在去除繁雜;實際上Medium正是化繁為簡的開山鼻祖之一,他們自己都不知道這點。真是要恭喜Medium!
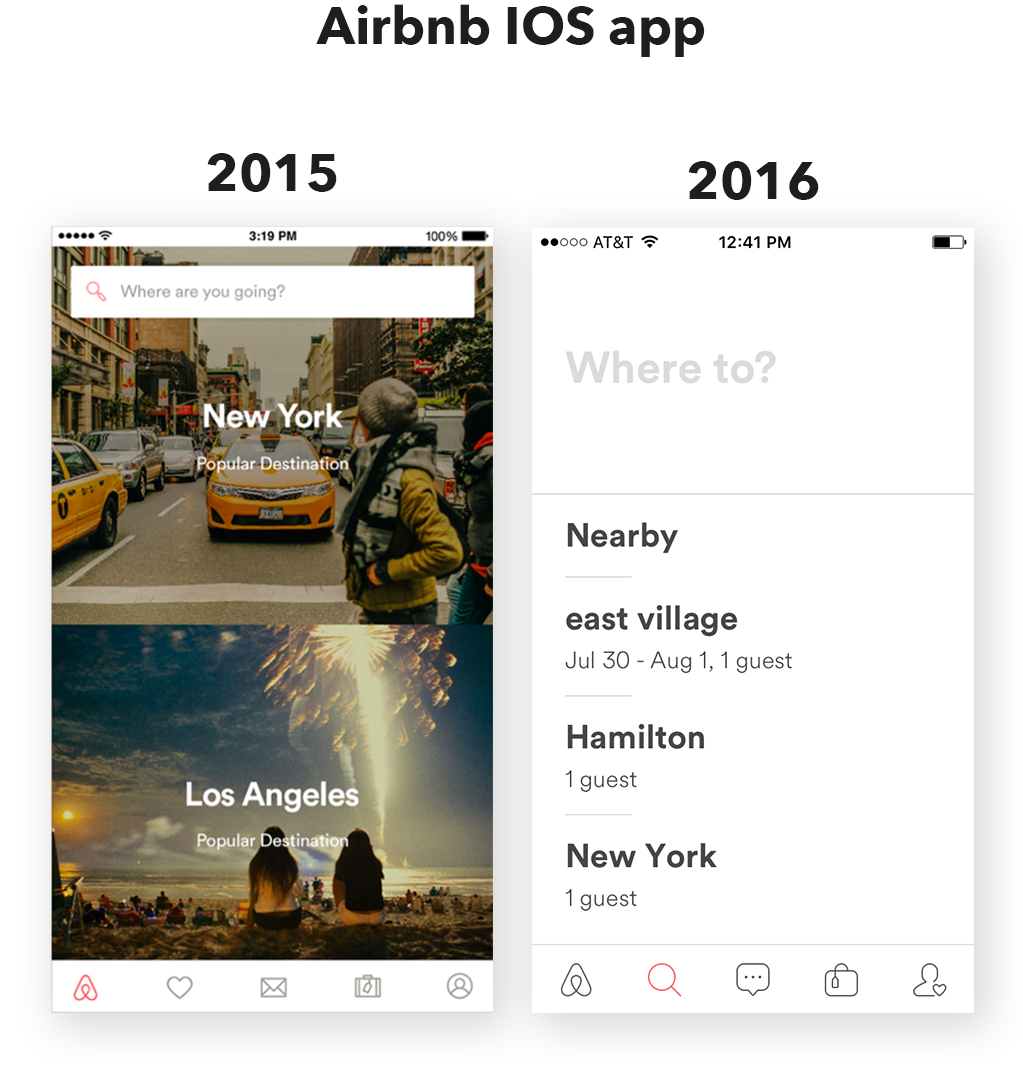
Facebook的同行們更新了Instagram的界面之後不久,我打開了Airbnb,它看起來如此熟悉,令我深受震撼。自從他們4月份發布了新設計以來,這是我第一次打開這個應用,但我感覺這一套界面分外熟悉。

Airbnb的UI改版產生的媒體影響力,並沒有一個月後Instagram的改版那麼大(可能因為它沒有一個光彩奪目的新圖標),但它也使用了許多相同的化繁為簡技巧。
移動端的改版設計采用了更大更粗的標題,去除了不必要的圖形和色彩,簡化了圖標,使它們更通用、易識別。隻留下黑白界面,突顯內容,功能清晰。
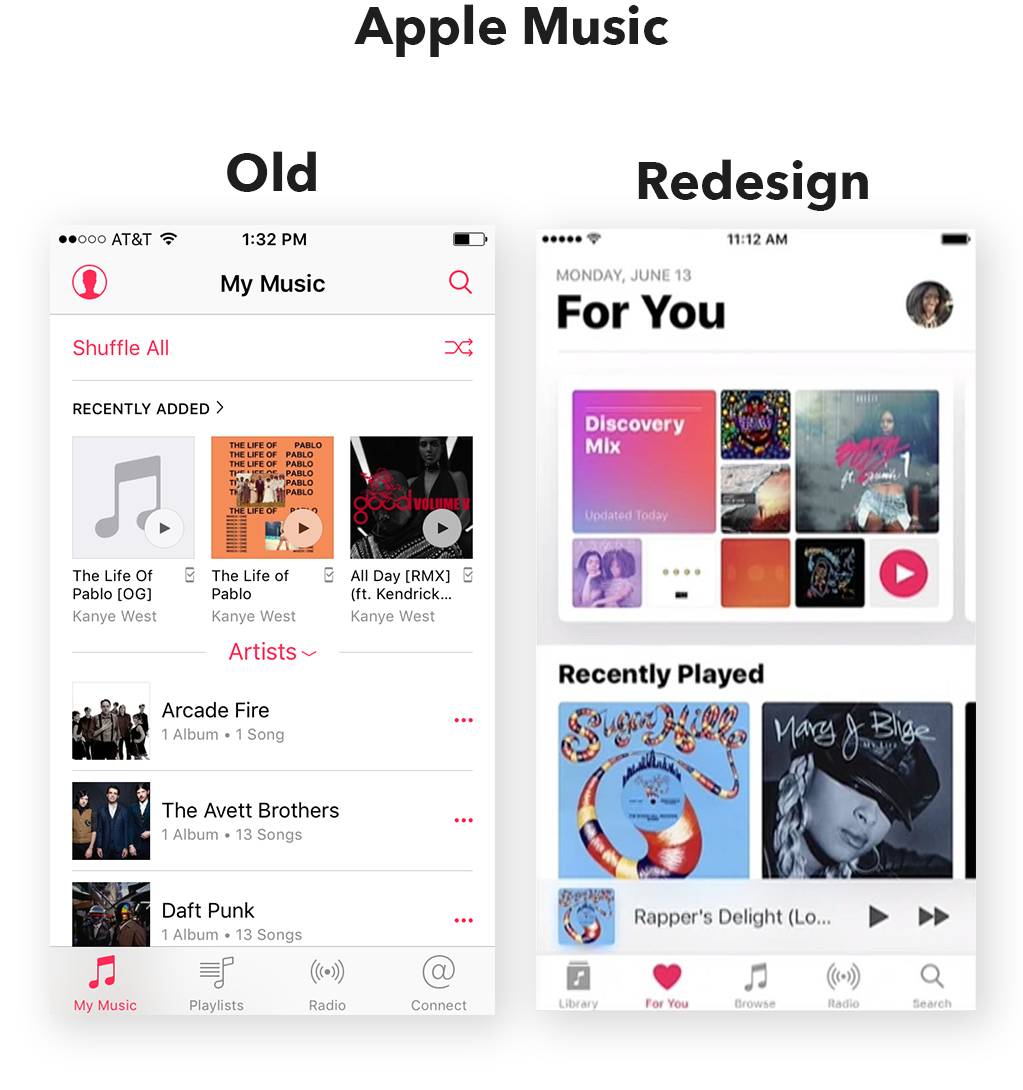
Apple是最近的一個例子,設計師們迷上了化繁為簡的趨勢。本月初,Apple的WWDC大會上,這個科技巨人發布了一系列值得期待的更新,包括iOS 10的發布,他們正在進行調試,“iOS有史以來最重大更新!”(不過由於iOS 8時也這麼說,所以至少是iOS 8以來最重大的更新)

發布會中有一點特別吸引我。那就是Apple Music的改版設計。雖然它改版的最重要方面是用戶體驗提升和新增功能,但我首先注意到的是它的樸素。Caitlin McGarry,Macworld的本報記者就很準確地描述了這次更新,“它有一套全新外觀,巨大的卡片、加大加粗的字體、幹淨的白背景,突顯唱片藝術。”
聽起來很熟悉吧?這套設計與Instagram和Airbnb的設計略微有所區別(他們用的是實心圖標!Apple在搞什麼?)但關鍵元素都在:加大加粗的標題,黑白界面。
所有這些意味著什麼?
我在上文提過,這意味著越來越多你喜愛的應用會變得很相似。為什麼?就像國家橄欖球聯盟(NFL),科技界也是個相互模仿的圈子。這些改版設計都得到了積極正面的反饋(有些人抱怨這些黑白界面“缺乏個性”,但他們很快就適應了。你打開一個應用是為了它的功能,並不是個性),所以我預測,新老應用都會踏上化繁為簡的浪潮。
這意味著iPhone的主屏很快就會變成一塊彩色的馬賽克,這些鮮豔的入口會引領你進入遊樂場。

現在,無論你是否支持這種單色的時尚,它毫無疑問是一個發展方向。產品設計流程正在發展和進化,不再是從前那種分離式的方式,鼓勵過多的設計。現在的流程更趨於整體,真正關注用戶。在從前的產品設計流程中,UI設計師可能會接過UX或產品給出的原型圖,要求“把它做漂亮點”。然後設計師就會畫上數小時、數天來添加、去除、調整顏色,或許最好的方案可能就一直擺在他們面前……直接用原型圖!由於在如今這個整體的設計流程中,UX和UI設計師的界限正變得模糊,設計師不必過分操心自己的具體職責(例如把它做漂亮點),轉而關注最終目標,為用戶打造最棒的產品。
化繁為簡的終極指南
你是否已經接受了化繁為簡的趨勢,並準備好踏上這波浪潮了?很好,遵循這些指南,你馬上就會創造出優秀的應用。
- 去除彩色。當然,你可以保留一種顏色,但要極度克製地使用它。其他一切最好是黑白的。讓內容來為應用填充顏色。
- 加大、加粗、加黑的標題。看到標題了嗎?把它加到20至30像素,並且加重。
- 簡潔、纖細、易辨識的圖標。你的圖標最好是通用的,也不能使用彩色。如果想做得更好,應該按這個順序來排列:主界面、搜索、主操作、次要操作、我。
- 留白區域變為原來的兩倍……不對,要三倍。甚至可以到四倍。這一點絕不能出錯。
- 應用圖標更鮮豔。如果你就是喜歡設計一些鮮豔閃耀的東西,可以用在應用圖標上。這是體現個性和品牌的地方,要讓它光彩奪目!
原文鏈接:http://swarmnyc.com/whiteboard/complexion-reduction-a-new-trend-in-design-1
作者信息:
Michael Horton
UX/UI designer @ SWARM in NYC | www.themikehorton.com
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15









