在設計一個移動端的應用程序時,我們應該牢記在心的最重要的一件事情就是務必要確保你的程序是有用且直觀的。如果這個程序沒有用處,那麼對用戶來講就沒有任何的實際價值,自然地也就沒有人有任何理由去使用它。而如果這個程序有用但需要用戶付出大量的學習成本,用戶自然也是不會願意去投入學習的。

優秀的界面設計都能夠克服以上兩個問題:
為了達到可用性目的,應用程序應該是以用戶為中心的。用戶之所以安裝你的程序是因為他們需要解決某個緊迫的問題,也就是說,你的程序一定是要有實際用途的。你要仔細考慮用戶會是如何按著它們的方式嚐試去完成自己的目標需求的。
賦予界面足夠的清晰度。為了有效使用他們面對的用戶界面,人們首先必須意識到這個界面是幹嗎用的又該怎麼使用它。因此,在考慮界面是否還要清晰時絕不要猶豫。
以下是我認為在創建一個優秀的用戶體驗設計時需要重點考慮的9個核心原則:
1. 減少混亂
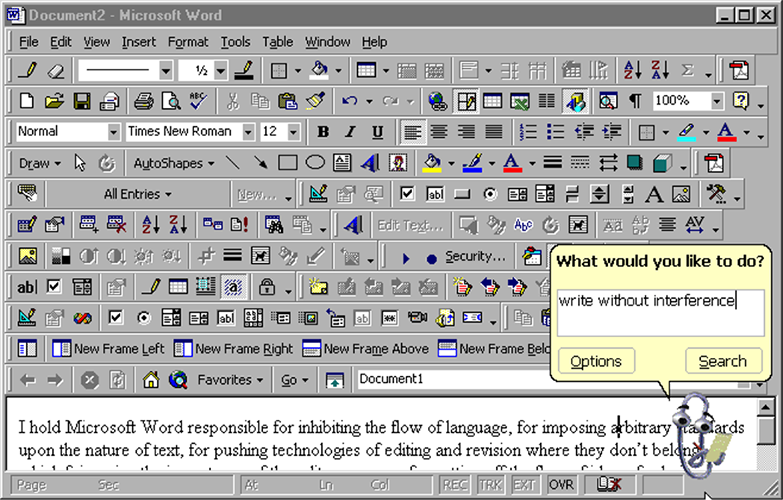
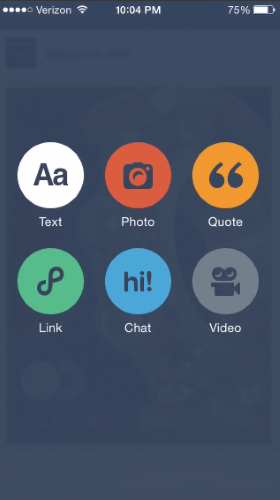
對於用戶體驗來說,用戶的注意力無疑是一種非常寶貴的資源,而你的設計應該合理地分配這一資源。如果你的用戶界面承載了諸如按鈕、圖片、文本等諸多雜亂的信息,勢必導致信息過載給用戶帶來壓力。

有一句出自 Antoine de Saint-Exupéry 得著名的短語,即”達到完美,並不是好得不能再好,而是好得一點都不多餘。” 類似的,在移動設計中,擺脫掉一切並非絕對必要的信息是非常重要的,因為其減少了混亂,而提升了用戶的理解。
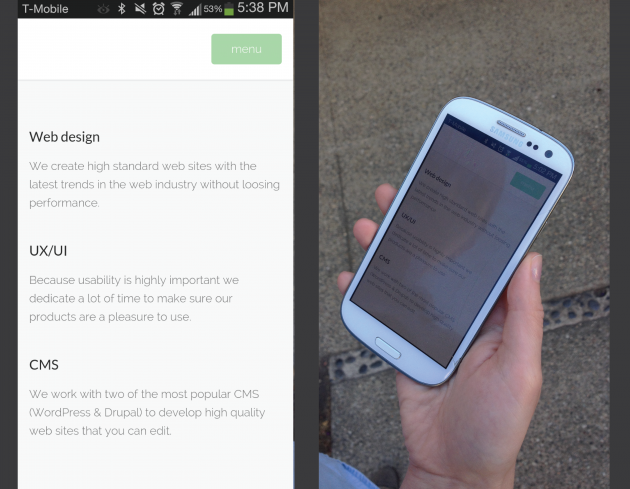
有一條簡單的經驗法則:每一個屏幕應該僅保存一個重要的動作。對於你的程序而言,其每一屏都應該向那些使用它的用戶提供一個有實際價值的獨立動作。這使的它易於學習,易於使用,易於在必要的時候加入或創建。相比於一個淩亂的屏幕,100個清晰的屏幕才是更可取的。
拿 Uber 來說,Uber清楚地知道用戶使用他們應用程序的目的是叫到一輛車,所以程序中並沒有覆蓋太多信息: 它能夠基於地理數據自動定位用戶的所在位置,唯一需要用戶去做的事情就隻是選擇上車位置。

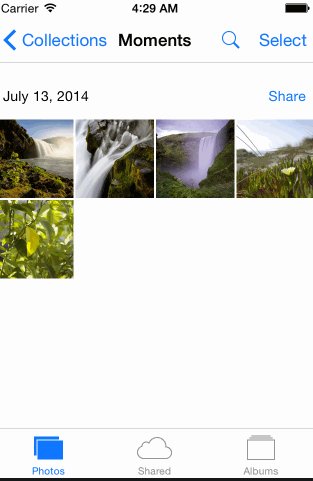
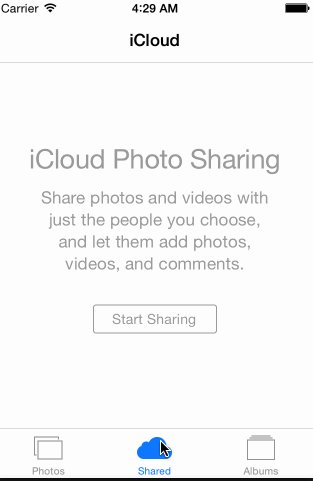
2、 使導航不言自明
對任何應用程序來說,幫助用戶導航前往正確的地方都是相當重要的一件事情。優秀的導航設計就好比指導用戶旅程的一隻無形的手。畢竟,如果用戶都發現不了,那麼再酷的功能特性或最最吸引人的內容也是沒用的。優秀的移動導航遵循以下基本原則:
(1)導航必須是連貫的。首先,你應該使用恰當的標識物(正確的視覺隱喻),這樣導航元素就不需要額外的解釋說明用戶就能理解,其次,要確保每個導航元素(如圖表)指向了正確的目的地。

(2)導航必須保持一致性。在不同頁面中,千萬不要把導航控件移動到不同的位置或者隱藏起來。這樣會很容易使用戶迷失掉的。
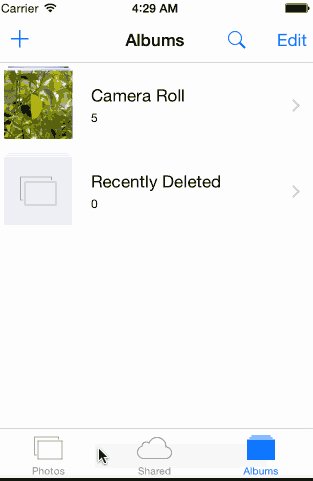
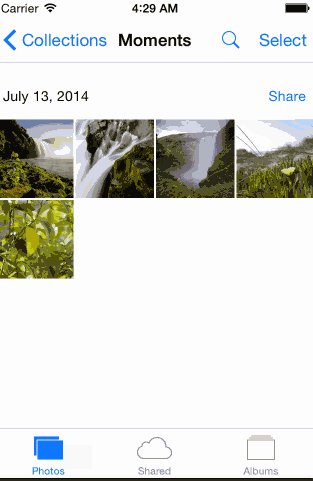
(3)導航應該傳達出用戶當前的位置。無法表明當前位置可能是我們在應用程序菜單中最常看到的一個問題。“我在哪裏?” 是用戶要成功的導航前必須回答的基本問題之一。
3、 創建一個跨平台的無縫體驗
你不應該將移動設計視作是孤立的。對用戶來講,創建一個在移動端、桌面端和平板端無縫結合的體驗是非常重要的。

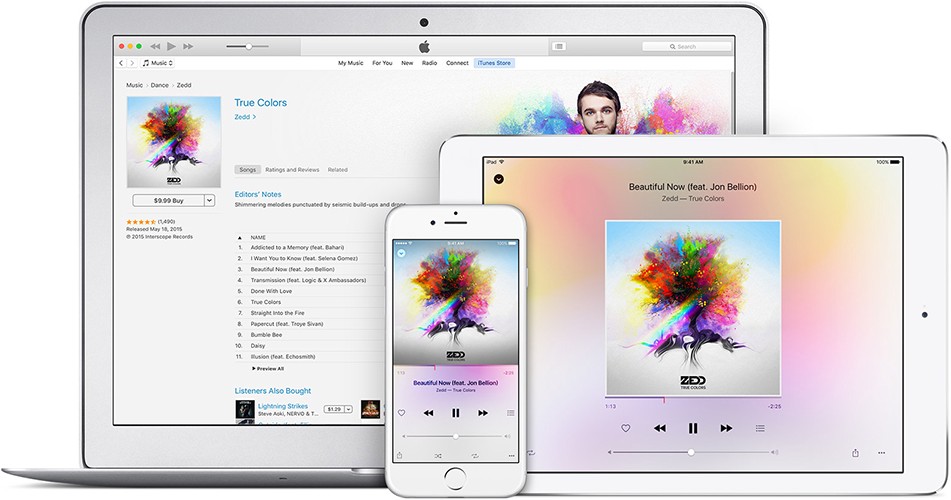
以 Apple Music 為例,你在 Mac 端設置一個播放列表後會很快在 iPhone 上也看到該列表。 Apple 意識到在跨平台間保持這種數據的同步,創建出良好的無縫結合的體驗是非常重要的。
4、設計對手指操作友好的控件
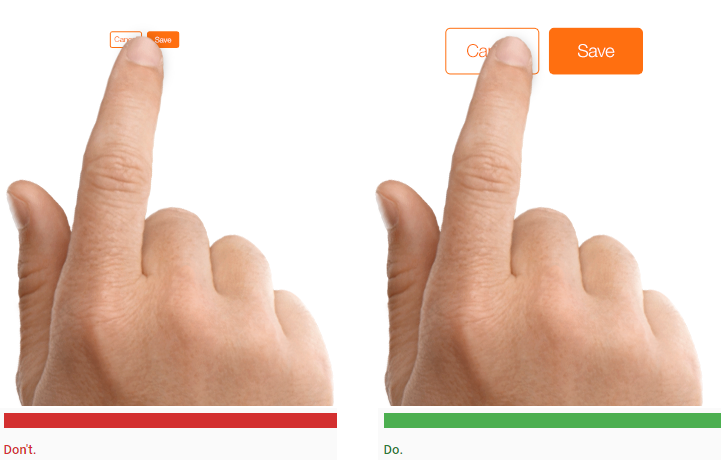
相比於大的觸控控件,小的自然更難於操作。當你在設計移動端的用戶界面時,最好是讓你的控件的可觸摸面積足夠大,這樣用戶才容易觸及到。
控件的大最好要控製在7 - 10毫米,這樣用戶方能夠準確地使用手指觸及到。;另一方面,用戶在跟控件產生交互時,控件的邊緣應該是可見的,能夠以清晰的視覺反饋向用戶傳達他們確實觸及到控件本身了。

另外,要確保不同的控件間有合適的留白區域。
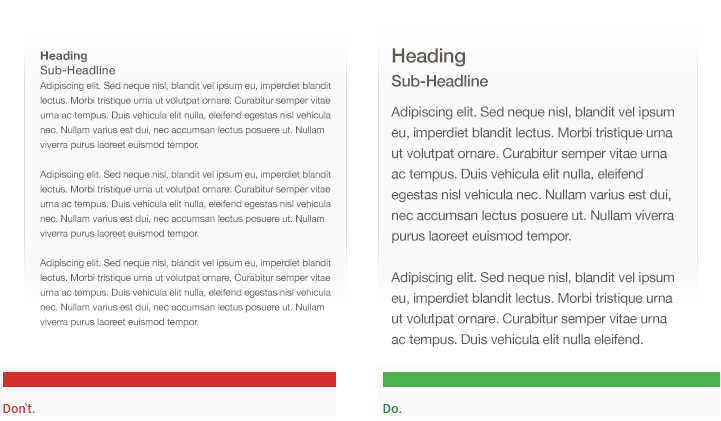
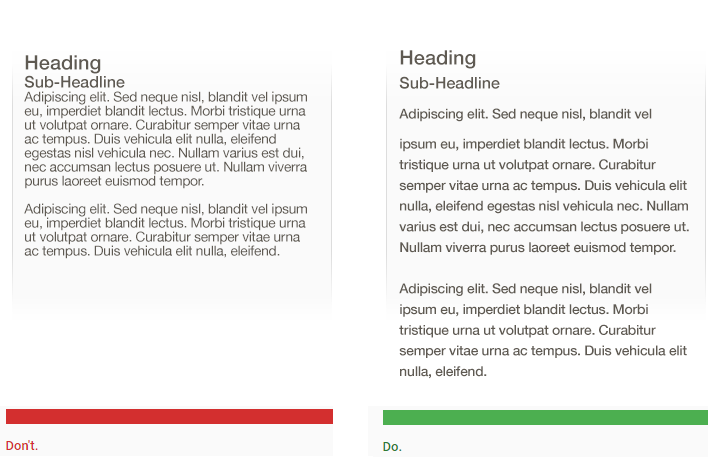
5、文本內容應足夠清晰
相比於台式電腦,智能手機的屏幕要相對小的多,這就意味著如何把大量的信息裝到這個小屏中不得不說是移動設計的一大挑戰。您可能有一個挺吸引人的想法,即把所有信息都進行尺寸上的壓縮也照樣能顯示很多的內容。但無論如何,你應該杜絕這種想法。
針對移動端的一條經驗法則:文本大小應該至少在11pt左右,好讓用戶在不用放大的情況也能夠清晰的瀏覽。

通過增加行高或字符間距都能夠提高易讀性,合適的大量的留白可以使一些最亂的界面也能夠看上去簡潔不少。

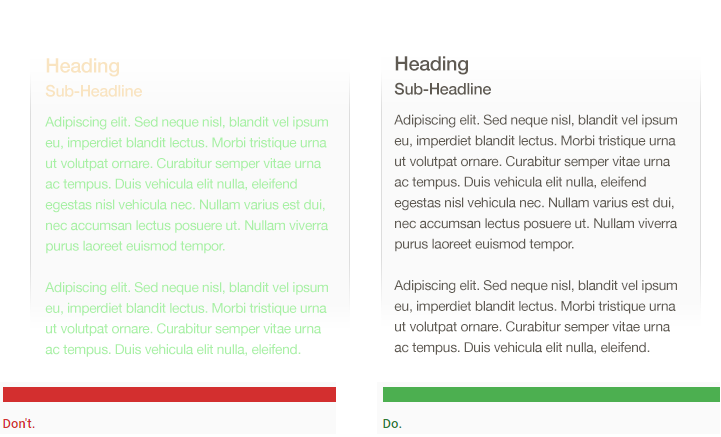
6、 保持界面元素清晰可見
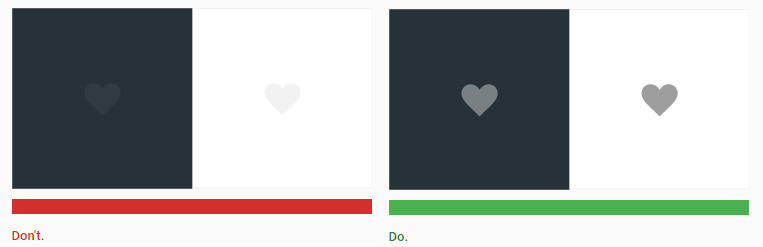
應該使用顏色和對比度來幫助用戶查看和解讀你的內容。選擇出能夠支撐你的程序可用性的主色調、次要色和強調色,確保不同的界面元素間有足夠的色彩對比度以使那些視力不佳的用戶也能瀏覽使用你的程序。
對於使用有背景的文本來說,要保證文本的顏色和其背景色間有足夠的對比度,好讓文本部分清晰易讀。W3C 中針對正文文本和圖像文本的對比度給出以下的推薦比值:
小號文本跟其背景色的對比度應至少為4.5:1。
大號文本(14 pt bold/18 pt regular及以上)跟其背景色的對比度至少為3:1。

使用足夠的對比度在手機上顯得尤其重要:因為用戶可能在戶外使用是,陽光的照耀會降低其對比效果。

圖標和其他關鍵的元素同樣應該遵循上述的對比度推薦值。

7、基於手指的觸控點設計控件的布局和位置
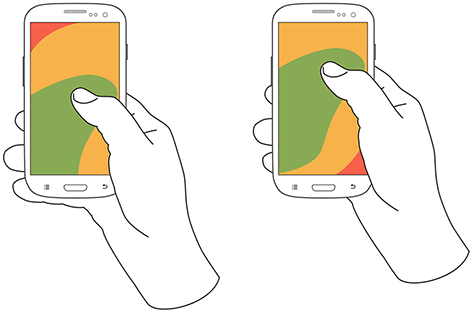
Steven Hoover 在他的“用戶究竟如何使用移動設備”的研究中發現,49%的人習慣於使用單個拇指來完成所有操作。在下圖中,屏幕中不同顏色的區域表明用戶拇指能夠觸及的難度等級,其中,綠色區域表示很容易觸及的範圍,黃色則表示拇指要伸展開來才能夠到,而要觸達紅色區域則要求用戶改變設備的手持方式。

將頂級菜單,高頻使用的控件和公有的動作放在綠色區域是非常重要的,因為單拇指能夠很舒適的跟它們產生交互。

另一方面,把那些具有否定意義的動作(比如刪除或清除)放在手指不容易觸及到的紅色區域,因為我們不希望用戶意外的跟它們產生作用。
8、減少對打字輸入的需要
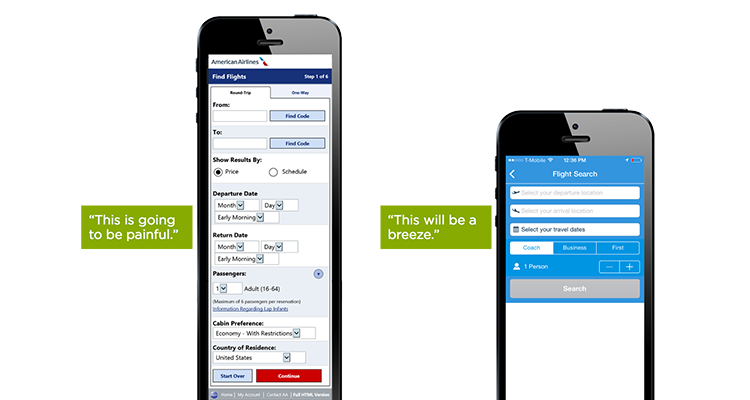
在手機上打字輸入是一個緩慢而易於出錯的過程,因此最好要盡量減少移動應用程序中所需的輸入。
盡量移除那些不必要的輸入域,保持表單簡短。

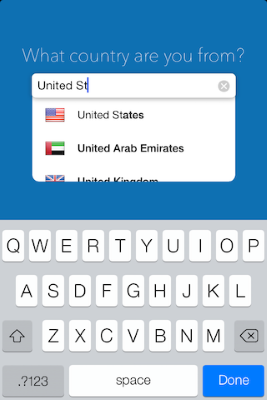
在合適的地方,使用自動補全的功能或填入用戶個性化數據,這樣用戶就隻需要輸入最少的信息。

9、測試你的設計效果
若把你的設計方在一個大屏的電腦屏幕上看,其效果往往非常不錯,然而,一旦放在一個實際的手機屏幕上測試,其效果甚至不及前者的一半。 即使是那些設計最為用心的用戶界面,放在真實世界中也難免會包含一些不可見的缺陷,這就是為何我們要讓真實用戶在多樣的移動設備上測試我們程序的原因。要把你的應用程序當做一個不斷進化的實體,使用分析得來的數據結果及用戶的反饋信息不斷的提升你的用戶體驗設計。
結論
就如同任何其他設計元素一樣,本文提到的諸多準則可能隻是我們在開始可以參考的一部分。你要嚐試將這些準則跟自己的想法融合過濾,找出那些最好的最適合自己的設計思路。一定要記住,設計不僅僅是面向設計人員——設計是面向用戶,是為用戶而設計的。
譯自:https://uxplanet.org/mobile-ux-design-key-principles-dee1a632f9e6#.sn26p06x1
原文鏈接:jianshu
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15