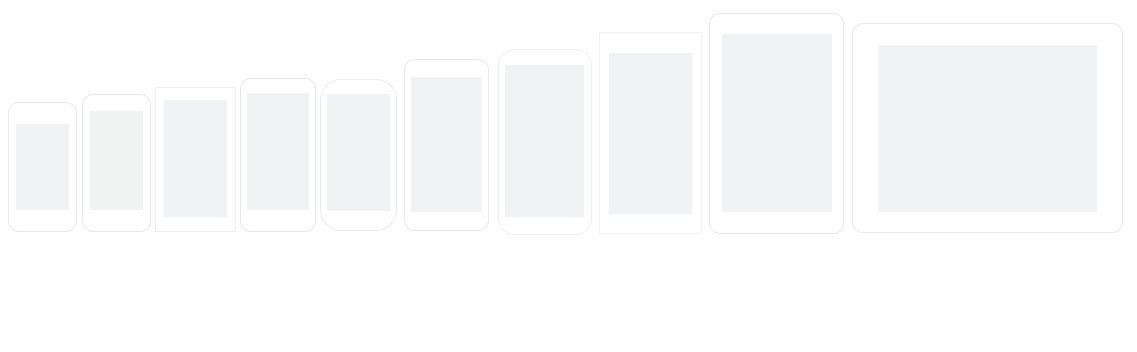
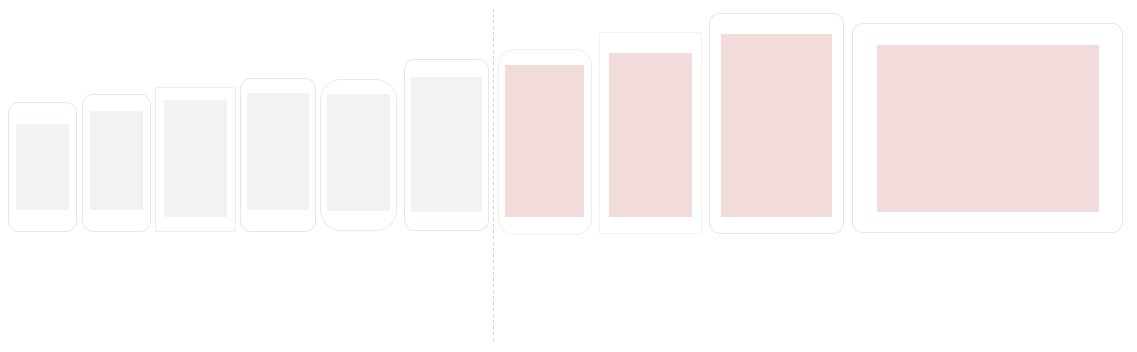
隨著大屏幕高清分辨率的普及,我們在打遊戲、看電影、瀏覽美圖時,總希望屏幕越大越好,這種視角上廣度與深度的享受以及和沉浸式、聚焦的體驗,是在小屏幕上完全給予不了的。
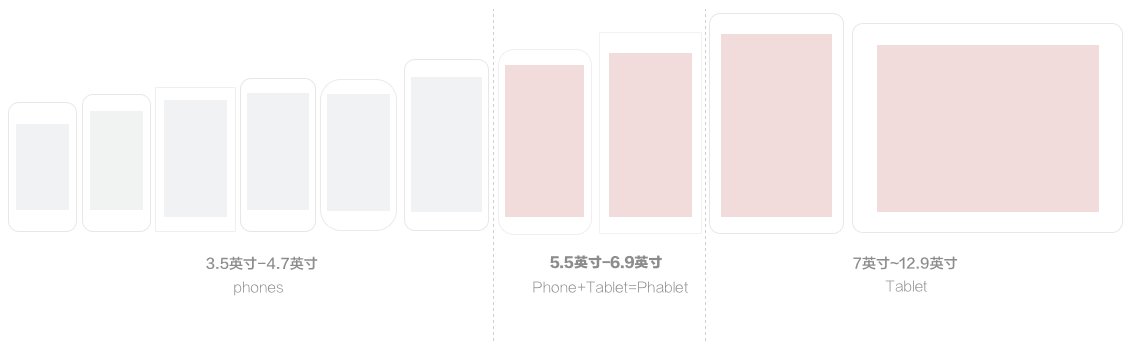
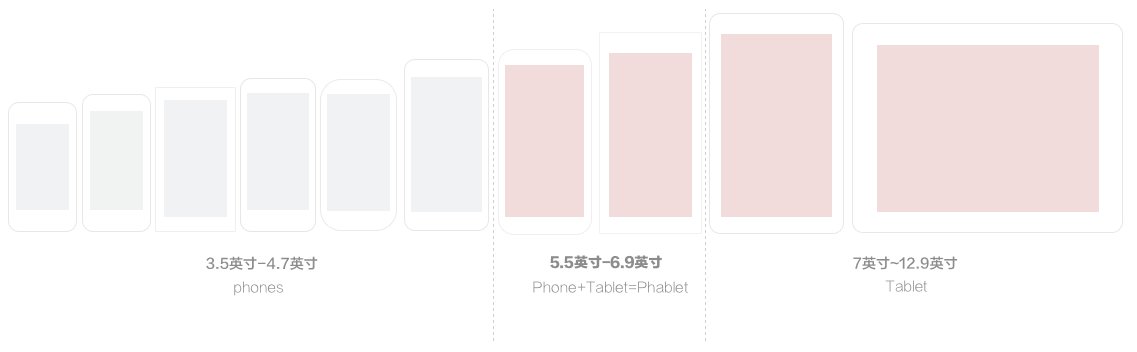
圖中可以看出5.5英寸以上屏幕可以稱Phablet,7英寸以上就是Tablet。這次案例以Tablet設備為主,Phablet設備為輔進行體驗設計。

在我們的社交平台上,用戶消息在多個終端設備傳遞中,產品功能隻是在原有基礎上簡單粗暴放大而已,那麼大屏手機/平板電腦存在的價值化為烏有。

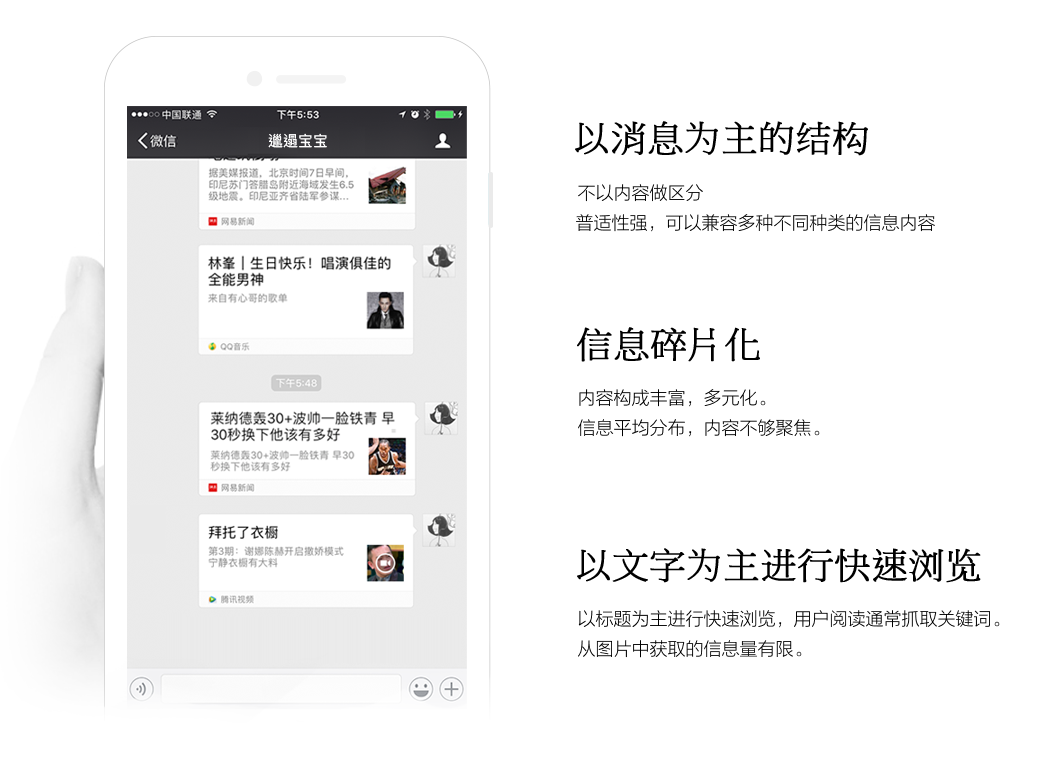
案例分析:這種結構化消息是目前國內主流的一種設計形態。
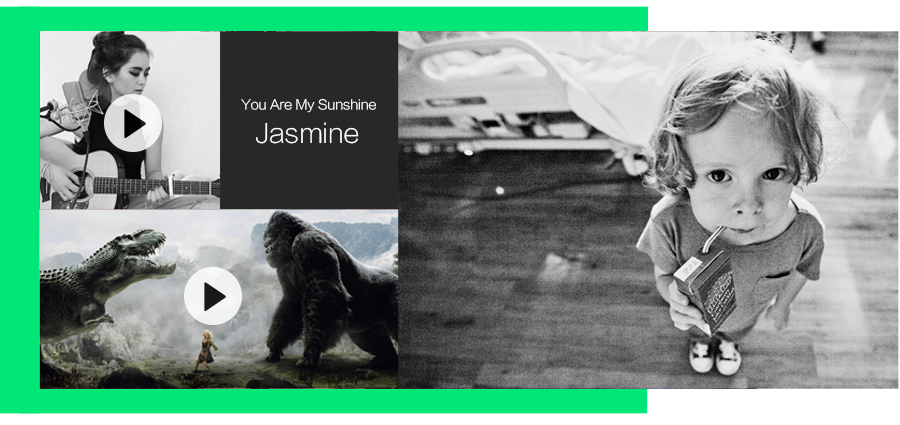
1.以消息為主的結構化設計:
不論是資訊分享、音樂分享、視頻分享不以內容區分而設計,都在一種載體內呈現,這種結構雖普適性強,可以兼容多元化的場景。但因設計形態統一,導致在內容辨識度上也有所下降,內容設計上沒有各自特點,用戶在瀏覽過程中容易忽略內容本質。
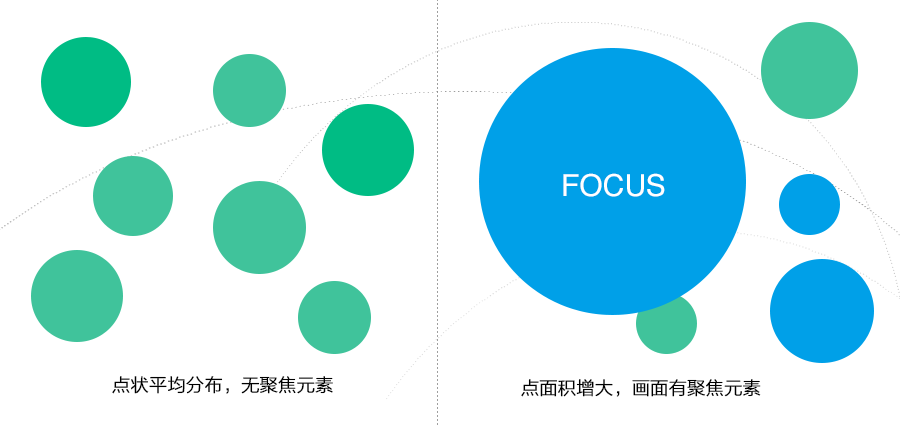
2.信息內容碎片化:
用戶可以獲取到更多信息,但因內容平均分布,所以畫面不夠聚焦。我們可以把這些內容信息看成點的組合,點的基本屬性是矚目性,能形成視覺的中心.當畫面中有3個以上的相同大小點時,畫面就會顯的淩亂。當畫面有不同面積的點時,較大點會引起人們的注意 ,依次會關注較小的點。

3.以標題文字為主進行快速瀏覽:
在瀏覽過程中用戶通常以抓取關鍵詞為主,快速吸引到下一級信息。而圖片在大部分情況下會有被縮小,裁剪,因圖片尺寸較小,從圖中獲取不到更多的信息。
在原圖中可以清晰的看到電視劇領銜主演的演員,這也是吸引用戶的關鍵因素之一。但被縮小裁剪後,必須借助文字才能獲取到關鍵信息。

這種以消息為主的結構化設計在iPhone7Plus設備顯示,相同信息可顯示約4-4.5條左右,有效提升屏幕利用率。但如果直接放大或拉伸到大屏幕中,這種設計體驗顯的蒼白無力,沒有充分體現大屏幕沉浸感、聚焦、畫面感的優勢。

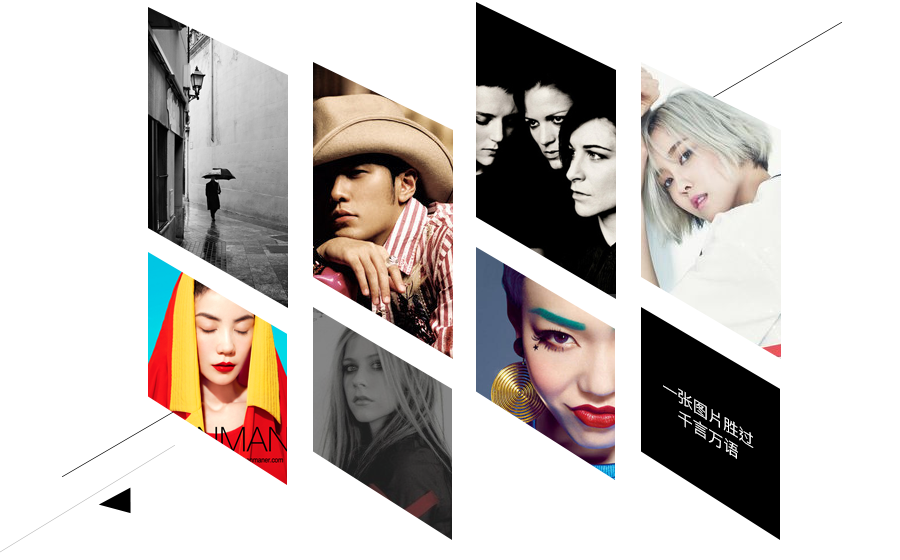
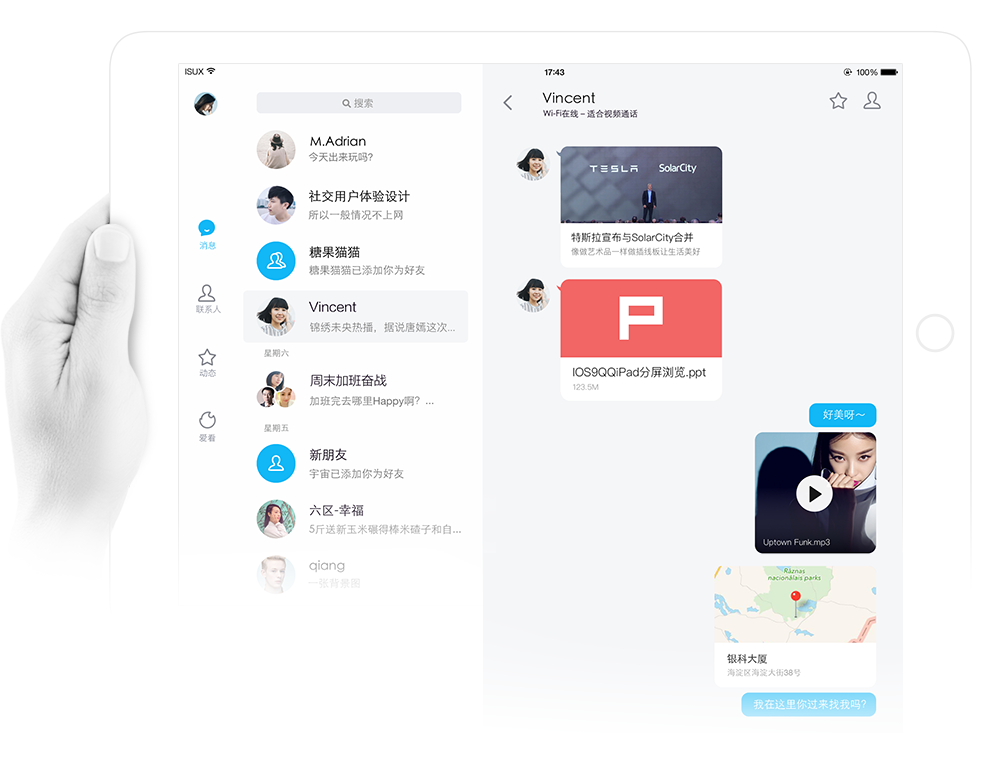
1.以內容為主進行設計:
用戶會更加關注內容本身,不同的內容采用不同圖片的尺寸和排版,有利於用戶快速區分和記憶。

2.以圖片為主進行快速瀏覽:
首先圖片消費已成為閱讀消費中的一個大類,比文字而言,圖片更直觀,更具有視覺衝擊力,也更能適應現代社會的快節奏。圖片對於文字的詮釋作用幫助個人加深文字理解和形象記憶,提高閱讀的有效性和趣味性。一張圖片勝千言萬語,可以有效傳達情緒,迅速和用戶建立起共鳴。

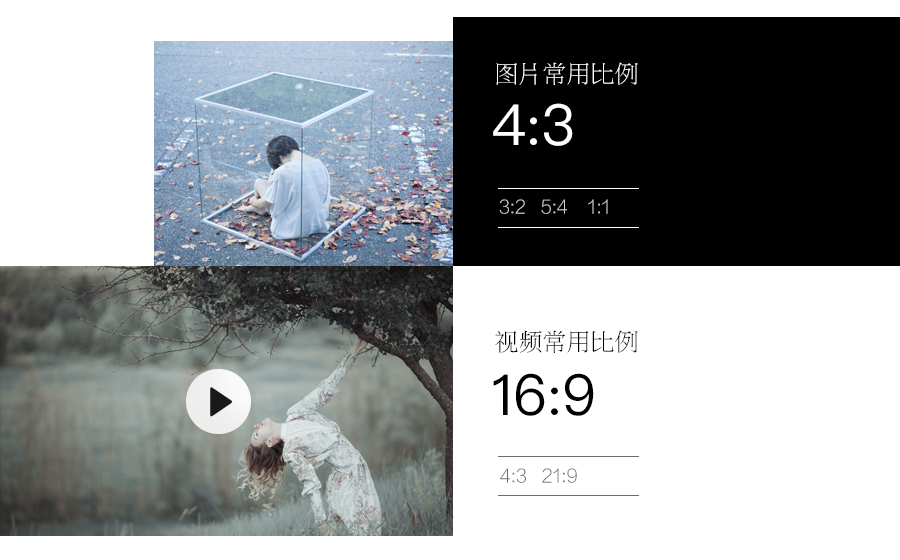
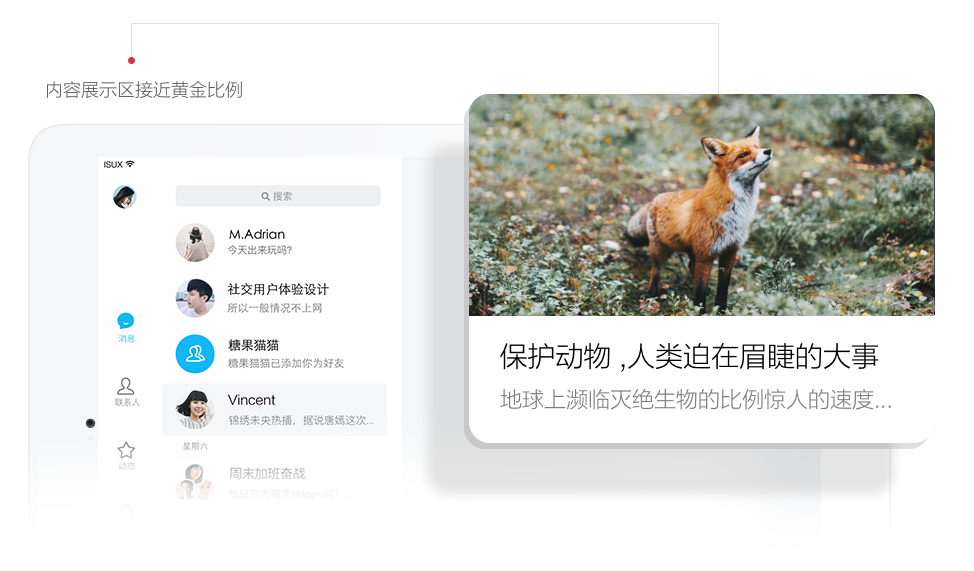
3.比例結構:
從布局結構上盡量保證原始的攝影圖片和視頻比例不被過度裁剪。Flickr的一組數據顯示,隨著iPhone很大程度上替代單反成為主流拍照設備,4:3和16:9的圖片數量占比追上了傳統攝影的3:2。而16:9更接近美學比例,黃金分割。

4.突顯內容,降低信息密度:
使用負空間讓重要內容吸引用戶的注意力。很多人都說設計師這樣會浪費屏幕的空間,但是留白本身就是設計的基本元素之一。這樣更專注內容展現,通過放大內容,降低頁面信息密度,內容讀取更加舒適。



方案場景應用:
用戶可以快速辨識出內容類型,畫面有了聚焦元素,而不是滿屏的文字,界面賦予了感染力和活力。但如果用戶快速轉發了很多內容時,在兼容小屏設備時,屏幕利用率會有所下降。在iPhone7Plus設備上,同樣大小的信息在一屏內展示2-2.5條。用戶需要在縱向滑動多次才能抵達下一個信息類別。所以針對提高屏幕利用率上進行了方案2橫滑設計。

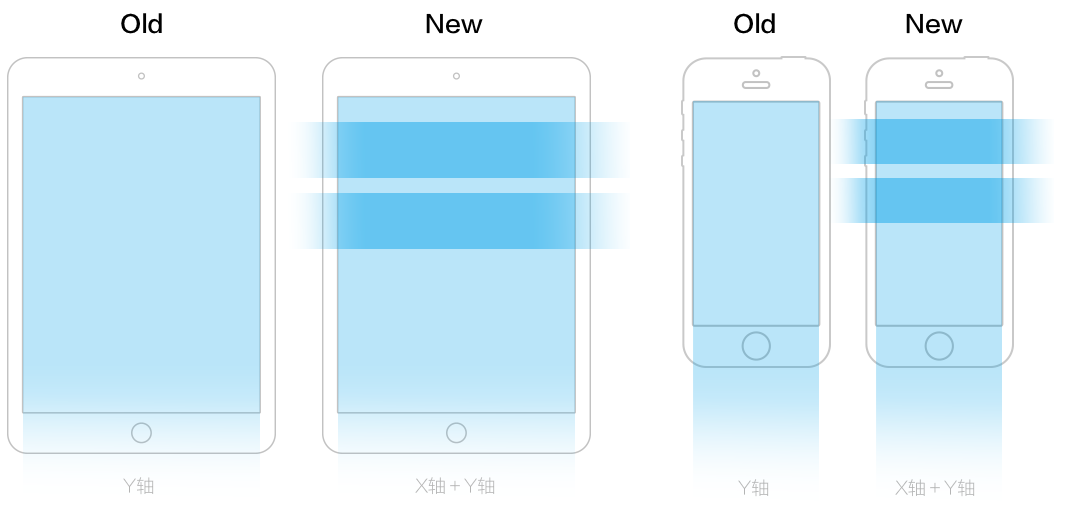
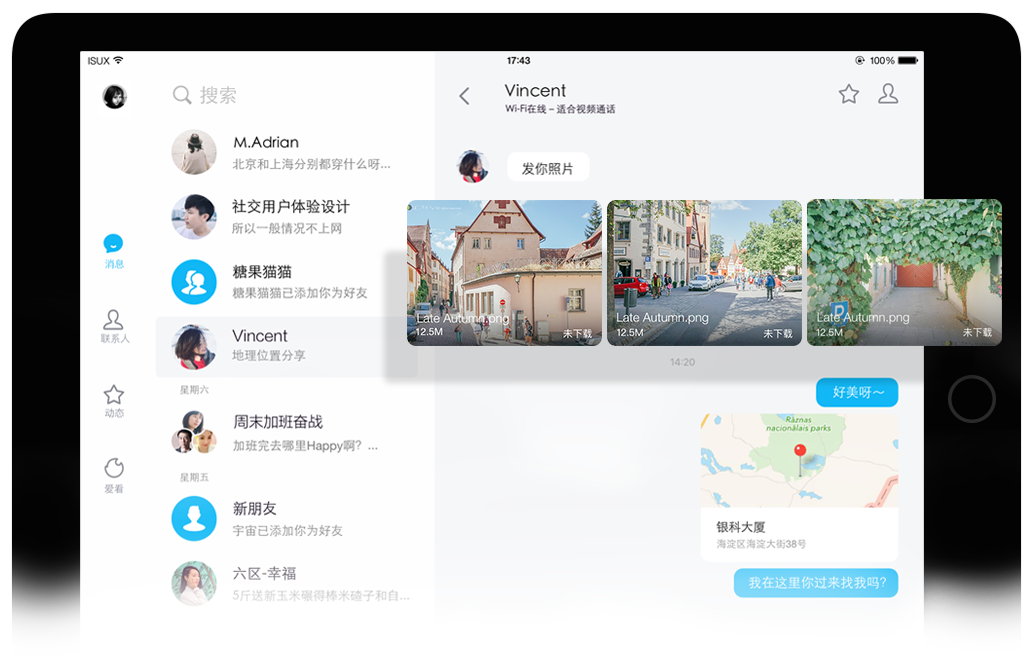
方案場景應用,引入橫滑設計
打破屏幕界限,減少跳轉,便於用戶獲得更多信息,在這個系統的基礎之上,構建跨平台和超越設備尺寸的統一體驗。


總而言之不去追求那些奇異的事物,而是從人們所“共有的特征”來提取價值,用最自然最合適的方法來重新審視,重新設計。


推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15