
當你將彈窗設計及使用得恰到好處時,它們就會是非常有效的用戶界面元素。它們能幫助用戶快速且便捷地達成目標。然而當錯誤使用時,彈窗卻會困擾你的用戶。知曉如何設計彈窗,會幫助你在使用時避免那些可能對用戶造成的困擾。
什麼是彈窗?
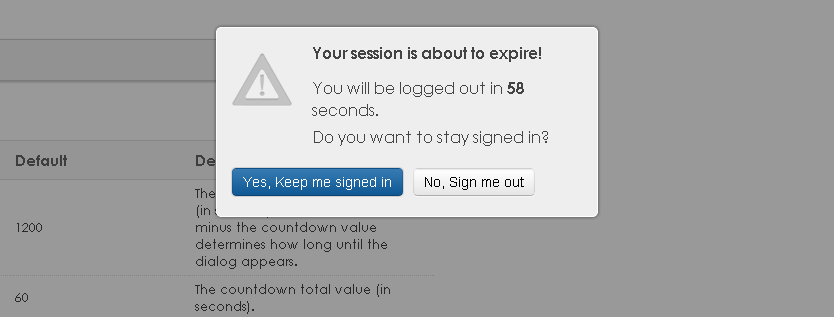
彈窗是一個為激起用戶的回應而被設計、需要用戶去與之交互的浮層。它可以告知用戶關鍵的信息,要求用戶去做決定,抑或是涉及到多個操作。彈窗越來越廣泛地被應用於軟件、網頁、以及移動設備中,它可以在不把用戶從當前頁面帶走的情況下,指引用戶去完成一個特定的操作。

圖1,會話過期彈窗
現在讓我們來看看有哪些優秀的彈窗設計和使用方法。
原則1. 減少幹擾
由於彈窗會中斷操作,要盡可能地少使用彈窗。突然出現的彈窗會強迫用戶去停止他們當下正在進行的任務,並轉而專注於彈窗中的內容。在繼續之前,用戶必須要面對這個彈窗,否則將無法對彈窗之下的頁面進行操作。當這個用戶必須要確認一個關鍵的操作時,這就是好的,但是在大部分情況下彈窗是不太有必要的,甚至會引起用戶反感。
需要確認
在你需要用戶去互動才可繼續時,或當犯一個錯誤的成本會很高時,使用彈窗是最合適且最合理的。

圖2,這裏告知了用戶一個情況,需要用戶確認
不要突然打開彈窗
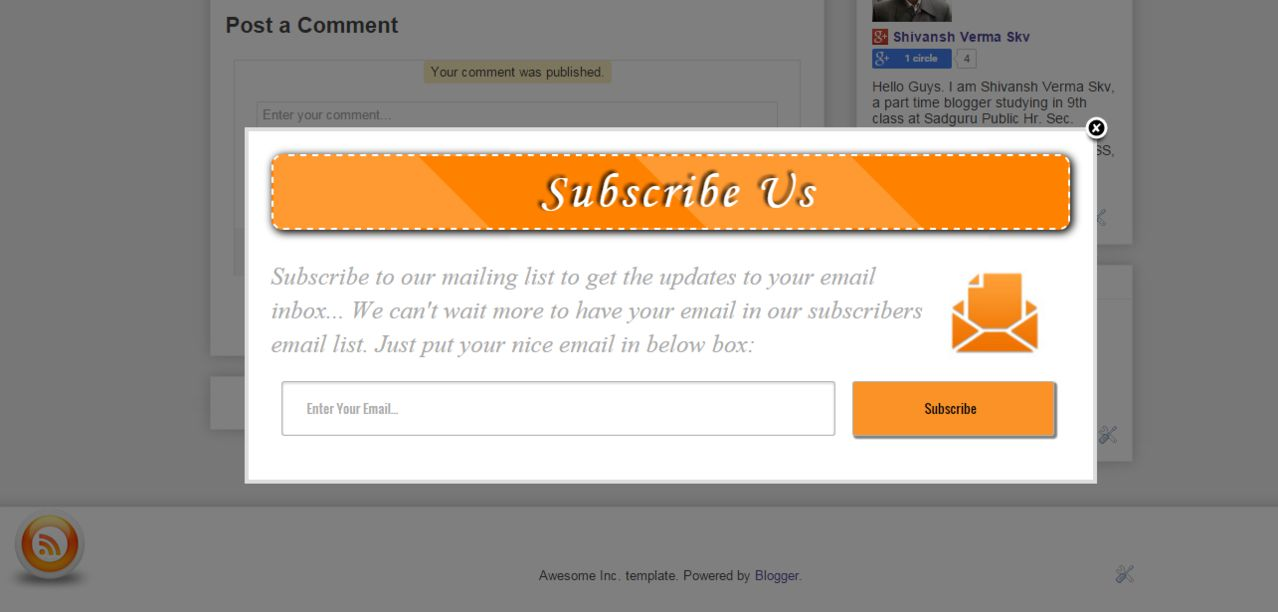
在用戶沒有做任何操作時突然打開彈窗,是非常糟糕的設計。許多網站用訂閱框來轟炸它們的用戶,就如下面的例子:

圖3,諸如此類的彈窗給沒有鍵盤的用戶造成了數不清的麻煩
彈窗的出現應該永遠基於用戶的某個操作。這個操作也許是點擊了一個按鈕,也許是進入了一個鏈接,也可能是選擇了某個選項。
小結
- 不是每個選擇、設置、或細節都有必要中斷用戶當前的操作。
- 彈窗的備選方案有菜單以及同框內的擴展,這兩種控件都可以保持當前頁面的延續。
- 可不要突然跳出彈窗,應該讓用戶對彈窗的每次出現都有心理預期。
原則2. 彈窗應與現實世界相關連
彈窗應該使用用戶的語言(用戶熟悉的文字,短語和概念),而不是一些系統特有的專有名詞。
表述清晰的問題和選項
在彈窗的內容區域,應該使用一個表述清晰的問題或陳述,例如“清除您的存檔?”或“刪除您的賬戶?”總之,應該避免使用含有歉意的、模淩兩可的、或者是反問式的語氣,如“警告!”“你確定嗎?”

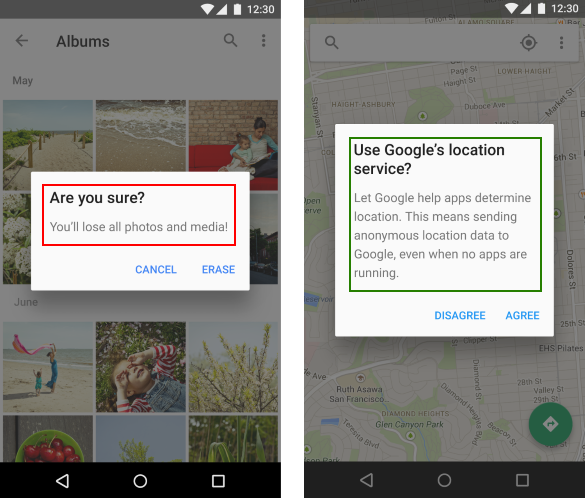
圖4,左邊的彈窗提出了一個很模淩兩可的問題,並且這個操作可能影響的範圍並不明確;右邊的彈窗提出的問題相當明確,它解釋了此次操作對用戶的影響,並且提供了指向清晰的選項
盡可能不要給用戶提供可能產生混淆的選項,而應該使用那些文意清晰的選項。大部分情況下,用戶應該能夠隻通過彈窗的標題和按鈕,就了解他們有哪些選項。
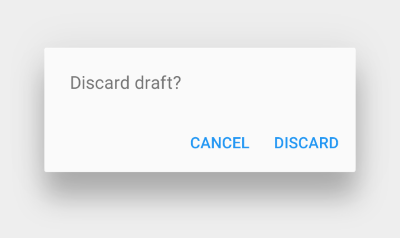
反例:這個按鈕的文字“不”的確回答了彈窗內的問題,但是並沒有直接告訴用戶點擊後會發生什麼。

圖5,安卓的系統彈窗 來源:MATERIAL DESIGN
改成這樣:肯定的操作文字“放棄” 很明確地指示了選擇這個選項的後果。

圖6,安卓的系統彈窗 來源:MATERIAL DESIGN
提供重要的信息
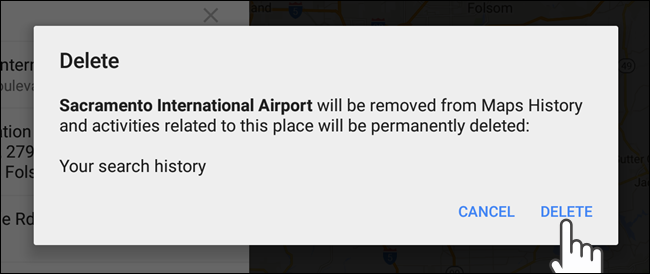
一個彈窗不應該把對用戶有用的信息說得含糊不清。舉個例子,如果一個彈窗要讓用戶確認刪除某些條目,就應該把這些條目都列出來。

圖7,這個彈窗很簡要地指明了這個操作的結果
另外,避免使用“了解更多”按鈕去連接到幫助文檔;在彈窗同一頁面展開則是更好的選擇。如果還需要顯示更多的信息,則將其放在進入彈窗之前的頁面。
提出有(關鍵)信息的反饋
當一個流程結束時,記得顯示一條提示信息(或視覺反饋),讓用戶知道自己已經完成了所有必要的步驟。

圖8,在完成一個操作後成功的例子
小結
- 在彈窗中使用語意清晰的問題和選項。
- 設計促進操作完成的彈窗。
- 在操作完成後,提示用戶操作已經完成了。
原則3. 講求極簡
別試著把太多東西擠在一個彈窗內。要保持幹淨和簡約(遵從KISS原則)。然而極簡主義並不意味著被局限住,你提供的所有信息都該是有價值並且與之相關的。
元素與選項的數量
彈窗絕不應該隻是部分顯示在屏幕上。因此不要使用有滾動控件的彈窗。
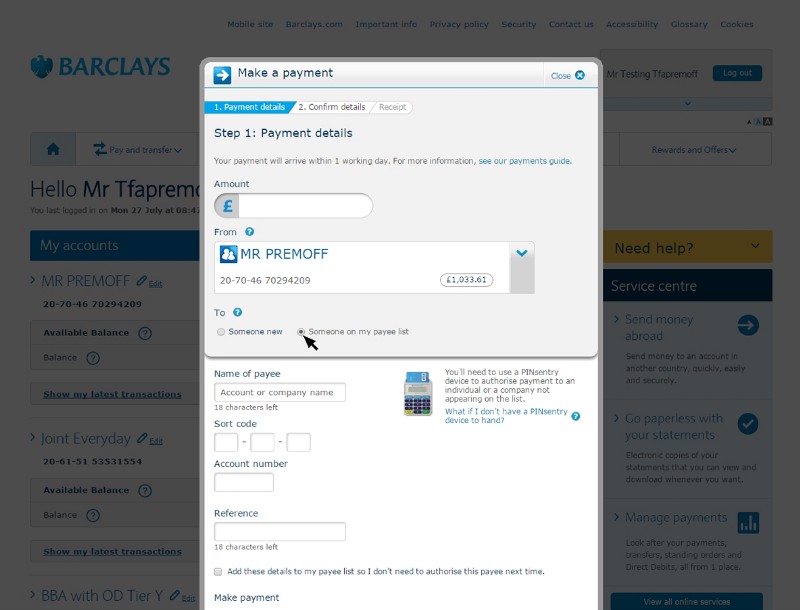
反例:巴克萊銀行的付款處理彈窗包括了許多的選項和元素,部分的選項隻有滾動後才能看到(特別是對於屏幕通常較小的移動設備)

圖9,來源:巴克萊
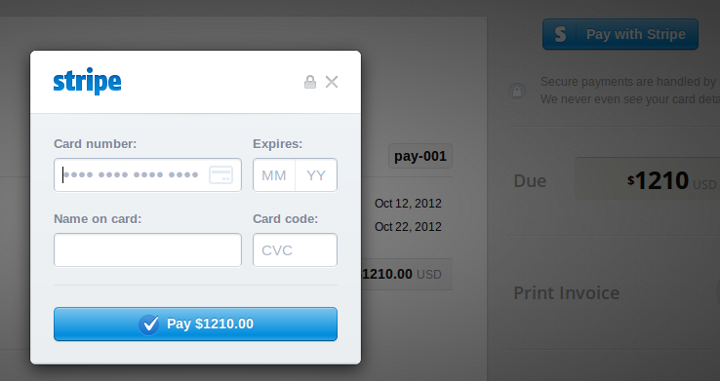
好的例子:Stripe使用了一個簡單並且聰明的彈窗,隻顯示了最基本的信息,這樣不管在桌面端上還是移動屏幕上看起來都會很不錯。

圖10
操作的數量
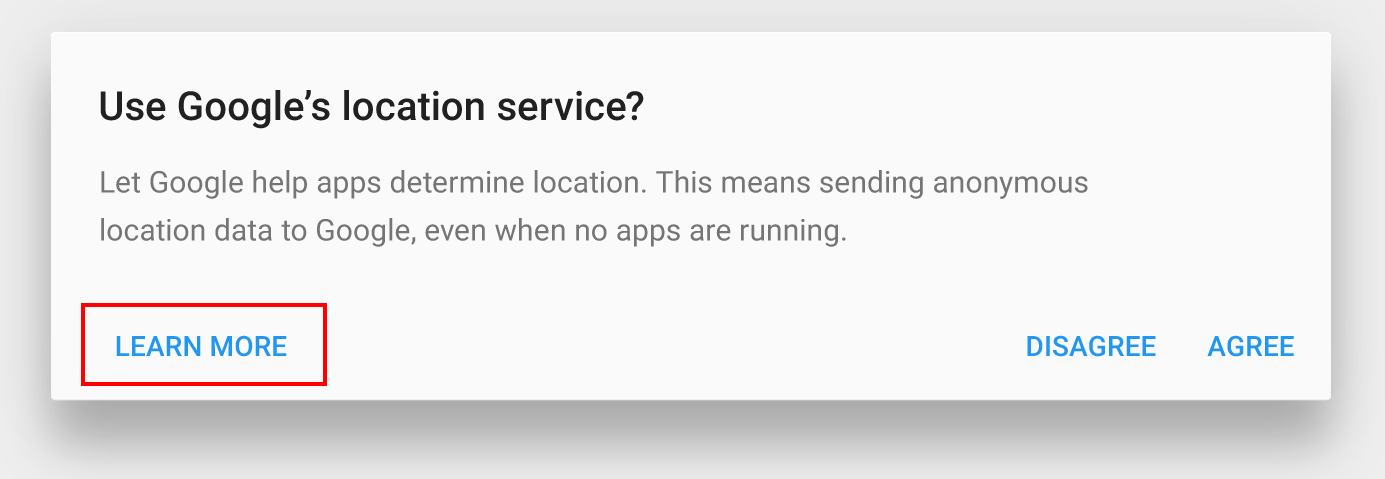
彈窗不該提供超過兩種選項。第三個選項,例如下圖的“了解更多”,有可能會將用戶帶離此彈窗,如此用戶將沒有辦法完成當前的任務。

圖11,“LEARN MORE”操作將用戶從這個彈窗指引到其它頁面,進而把當前的彈窗置入一個不確定的狀態
勿將多個步驟放置在一個彈窗內
把一個複雜的任務分解成多個步驟是一個極好的想法。然而這也會給用戶傳達一個信號,這個任務太複雜了,以至於根本沒法再一個彈窗界面中完成。

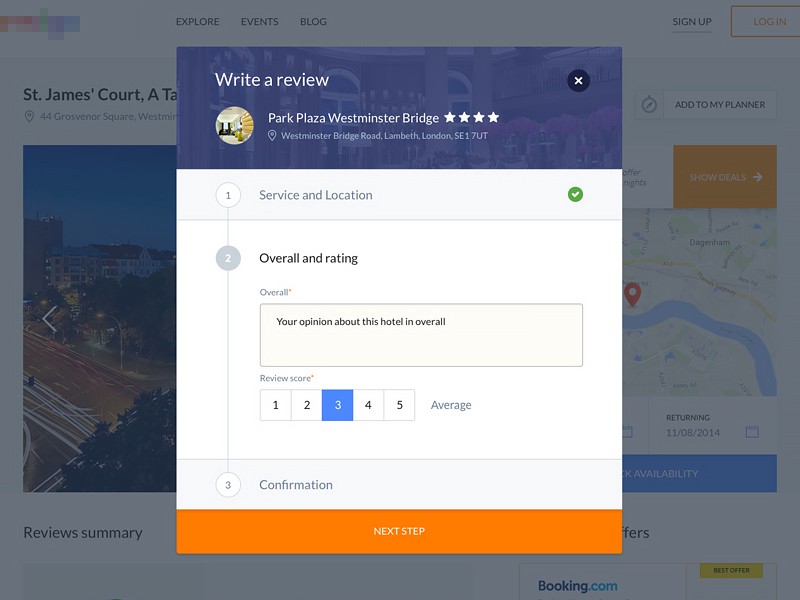
圖12
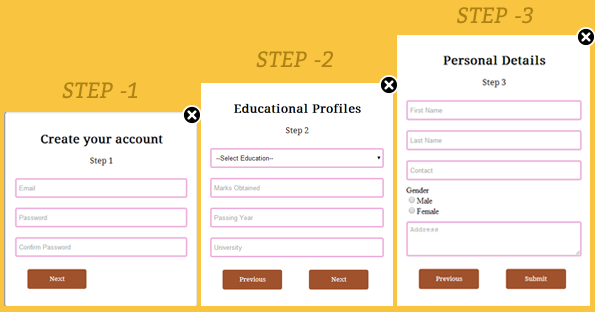
如果一個交互行為複雜到需要多個步驟才能完成(如下圖的例子),那麼它就有必要單獨使用一個頁面(而不是作為彈窗存在)。

圖13,有多個步驟的彈窗 來源:DRIBBBLE
小結
- 如果你發現你在很努力地把許多元素擠進一個彈窗,這通常代表彈窗已經不是最優的設計方案了。
- 將那些不必要的、不能夠幫助用戶完成任務的元素或內容從彈窗中去除,以達到簡化的目的。
- 盡量避免在彈窗內安置多個步驟。
原則4. 選擇適當的彈窗種類
彈窗大致分兩個大類。第一大類為吸引用戶關注的模態彈窗,強製用戶與之交互後才能繼續。模式彈窗通常被用在獨立、強製的流程中:
- 當不需要上下文就可以決定怎麼做的時候。
- 需要明確的“接受”或“取消”動作才能關閉。在點擊這種彈窗的外部時,它並不會關閉。
- 當我們不允許此用戶的進程處於部分完成狀態(即用戶必須完成此進程才可做其他任何的操作)。
第二大類則是非模態彈窗,它允許用戶通過點擊或輕觸周圍就可關閉。
第一種模式彈窗隻在特別重要的交互操作時才須使用,(比如:刪除帳戶,同意協議)。

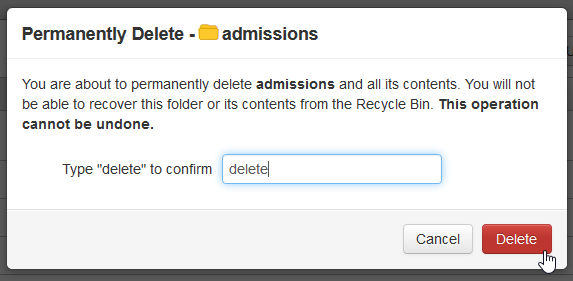
圖14,模態彈窗:用戶必須輸入“DELETE”才能確認刪除
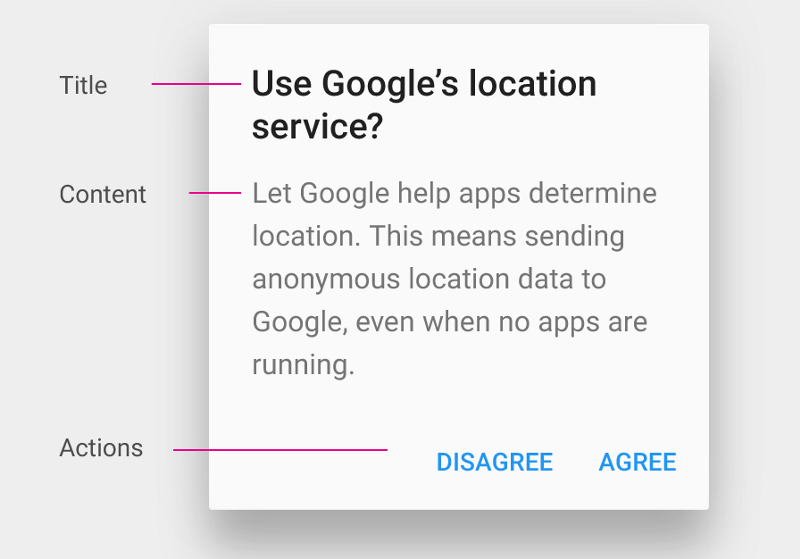
另外移動系統的彈窗通常是模態的,並且含有如下的基本元素:內容,操作,和標題。

圖15,安卓模態彈窗
原則5. 視覺一致性
彈窗下的背景
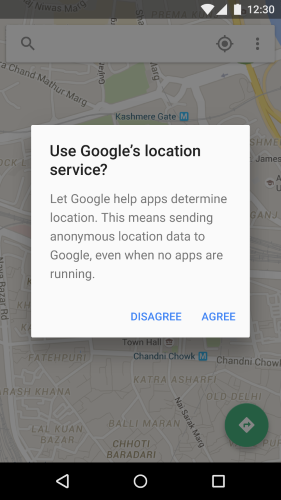
當打開一個彈窗時,後面的頁面一定要稍微地變暗。它有兩個功能,第一它把用戶的注意力轉移到了浮層上,第二它讓用戶知道後面的這個頁面是不再可用的。

圖16,安卓的模態彈窗
在調節背景深度時要注意了。如果你把它變得太暗,用戶就沒法看清背景的內容。如果你調得太淺,用戶可能會認為這個頁面仍然可操作,並且甚至不會注意到彈窗的存在。
清晰的關閉選項
在彈窗的右上角應該有一個關閉的選項。許多彈窗會在右上角有一個“x”的按鈕,方便用戶關閉窗口。然而,這個“x”按鈕對於一般的用戶而言並不是一個顯而易見的退出通道。這是由於“x”按鈕通常較小,它需要用戶準確地定位到該處,才能夠成功的退出,而這一過程通常很費事。
因而讓用戶通過點擊非模態彈窗的背景區域去退出,就是一個更好的方法。

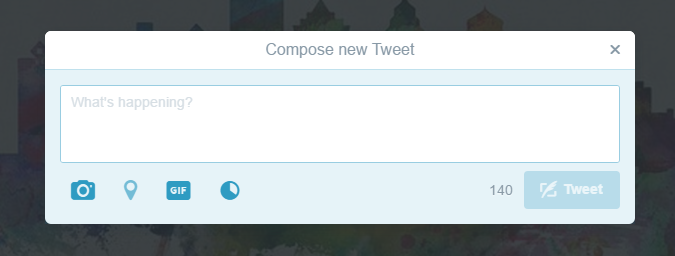
圖17,TWITTER同時使用了點擊X按鈕和點擊背景區域的退出方式
避免在彈窗內啟動彈窗
應該避免在彈窗內再啟動附加的小彈窗,這是因為此舉會加深用戶所感知到的網站或app的層級深度,從而增大了視覺的複雜性。

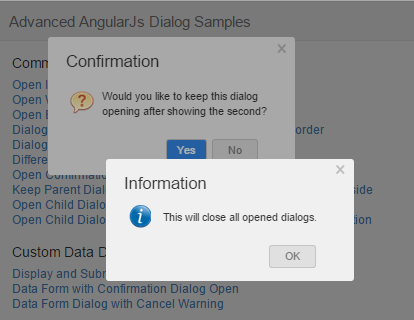
圖18,反例:彈窗中的彈窗
小結
- 在大部分情景下,都允許用戶通過點擊或輕觸來關閉彈窗(除了模態彈窗)。
- 應該避免在彈窗內再啟動附加的小彈窗(即彈窗中的彈窗)。
總結
希望這些有關彈窗的使用案例和使用方法還算有趣,並能在你們設計原型時派上用場。要記住,用戶體驗是為用戶而做的設計,而非為技術。要想知道什麼樣的設計最適合你的用戶、最適合他們將進行的任務,其實不是一件難事:你隻需要模仿那些領先產品的彈窗,然後找到你的用戶做一些相關的測試。
英文原文:NICK BABICH, UX DESIGN: 5 ESSENTIAL UX RULES FOR DIALOG DESIGN
原文地址:http://babich.biz/5-essential-ux-rules-for-dialog-design/
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15








