
眾所周知,我們總是依據封面來判斷書的好壞,聰明的設計師會創造實用有吸引力的界面。潛在用戶可能會被吸引,但如何一直黏住他們呢?
要試著回答這個問題,所有一切都指向人本設計,其中用戶是最主要的考量。以人為本:你的應用應該使用日常用語,包括情緒、口語,外觀還要有一絲“誘惑力”。界面應當成為你的好朋友,時刻準備給出建議提升你的體驗,讓你會心一笑。
現在揭幕:是微交互在起作用。精確的說,這主要是界面附帶的交互動畫,使它更具表現力。優秀的動畫能夠:
- 表達狀態並提供反饋
- 提升直接的操縱感
- 將操作結果可視化
在用戶體驗中,關鍵是你如何對待用戶,還有他們使用產品時的感受。極小的細節都值得加倍留心。微交互提供了用戶所需的反饋,表達了當前運行狀況。無論背後邏輯有多麼複雜,都能使界面更親切。
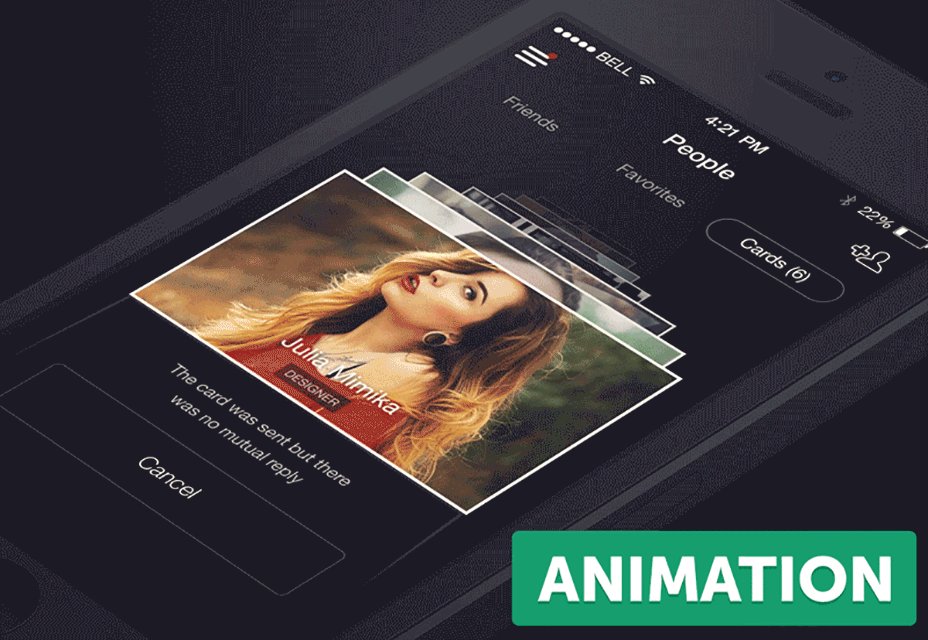
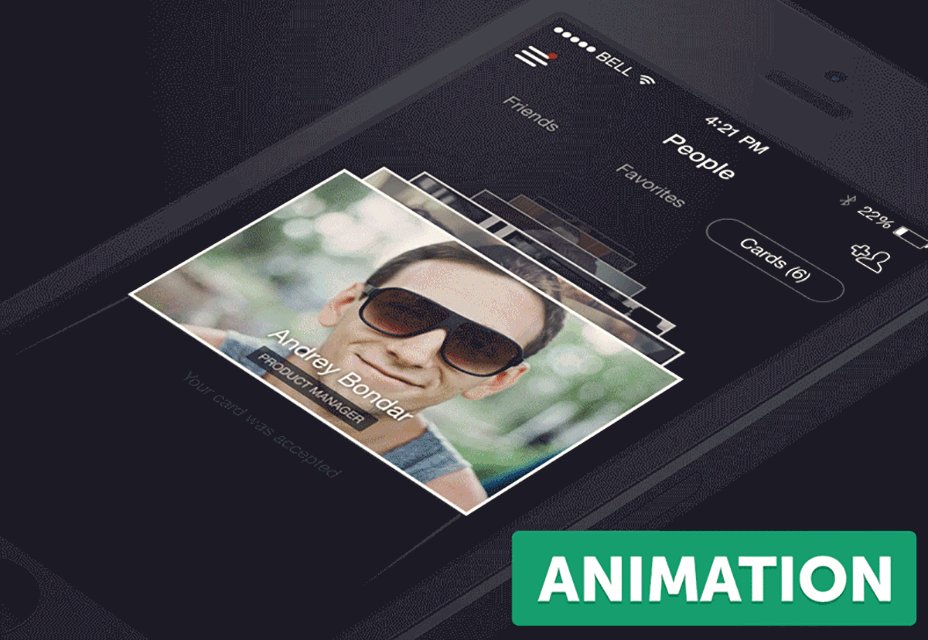
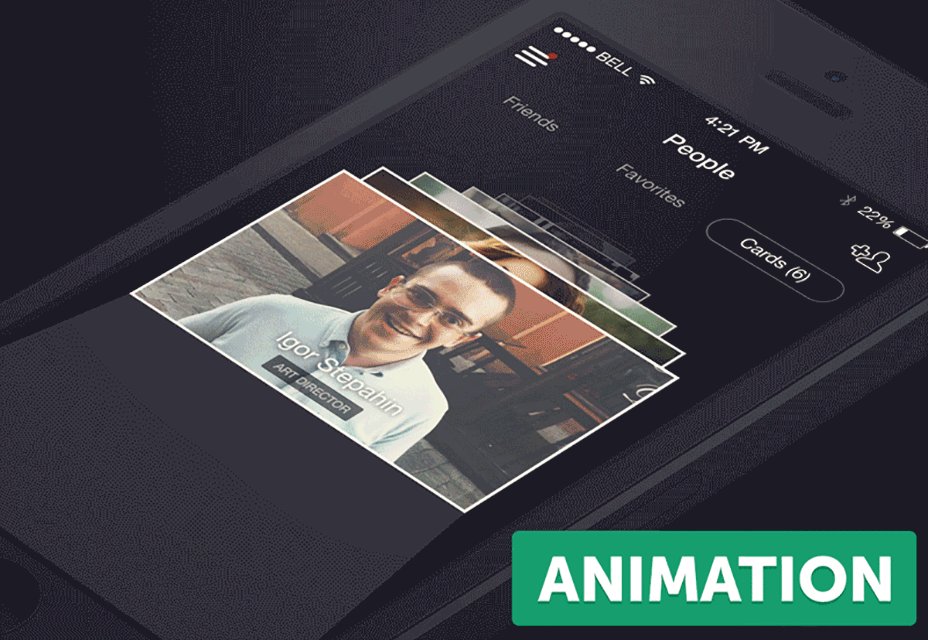
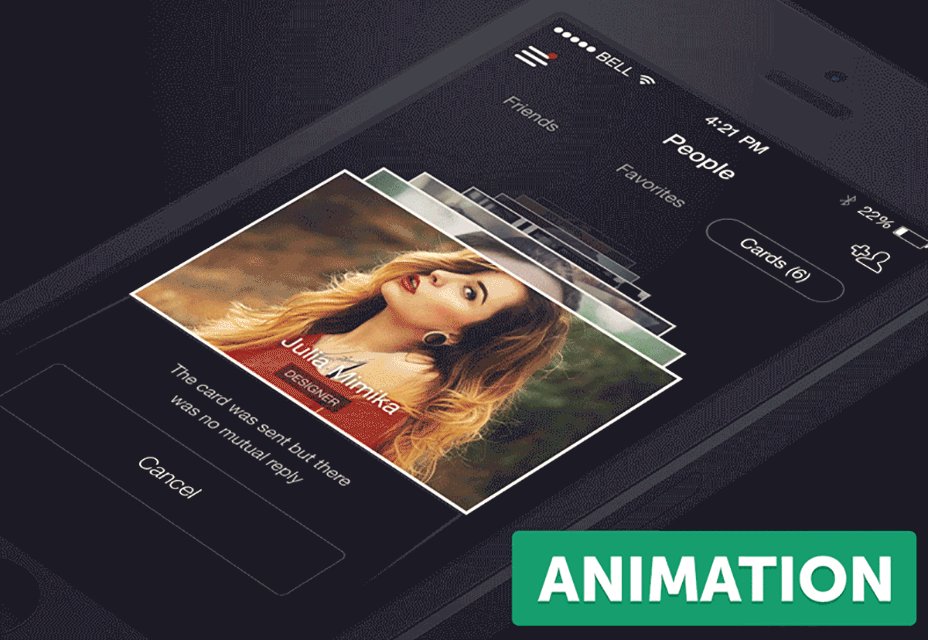
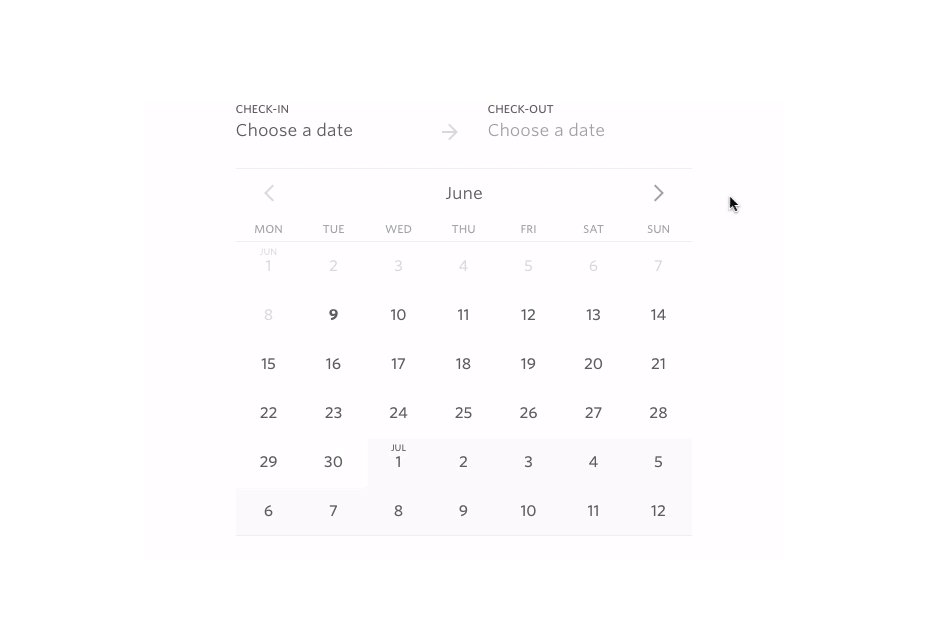
1. 顯示系統狀態
Jakob Nielsen在可用性原則啟示第一條中描述:讓用戶始終知曉當前在發生什麼。用戶希望立馬得到回應,但總有些情況下,網站需要一點時間等待操作完成。
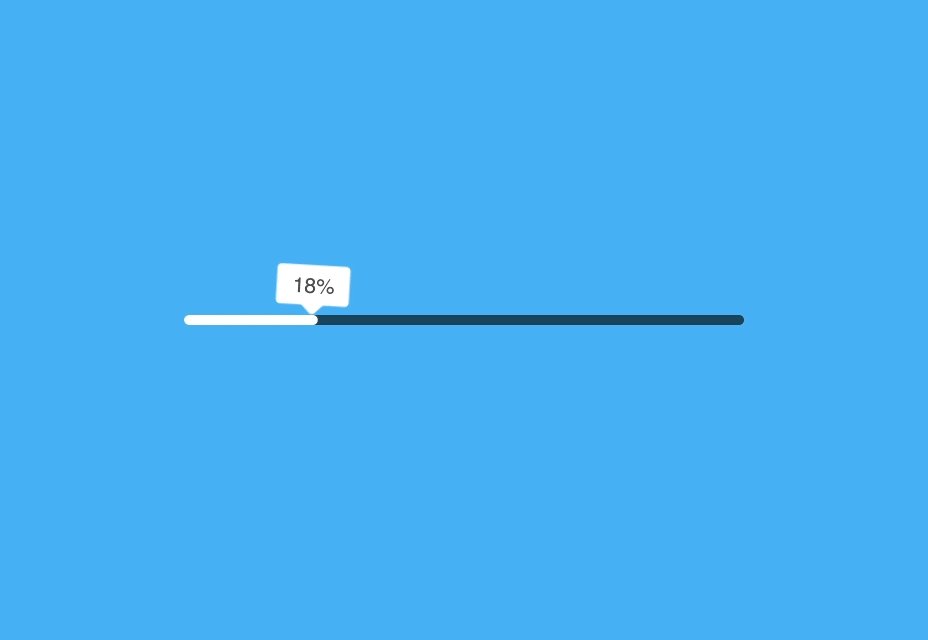
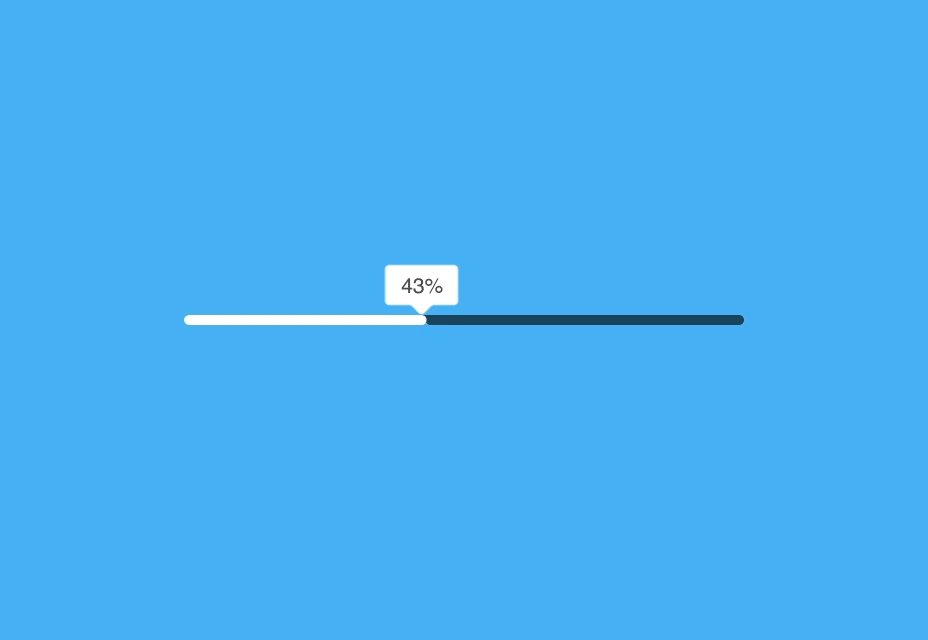
那麼,界面就應當在背景處顯示圖形,反映完成百分比。或是播放聲音,讓用戶了解當前發生的事情。這個原則也關系到文件傳輸:不要讓用戶覺得無聊,給他們看進度條。即使是不太令人愉快的通知,比如傳輸失敗,也應該以令人喜愛的方式展現。讓你的用戶微笑!
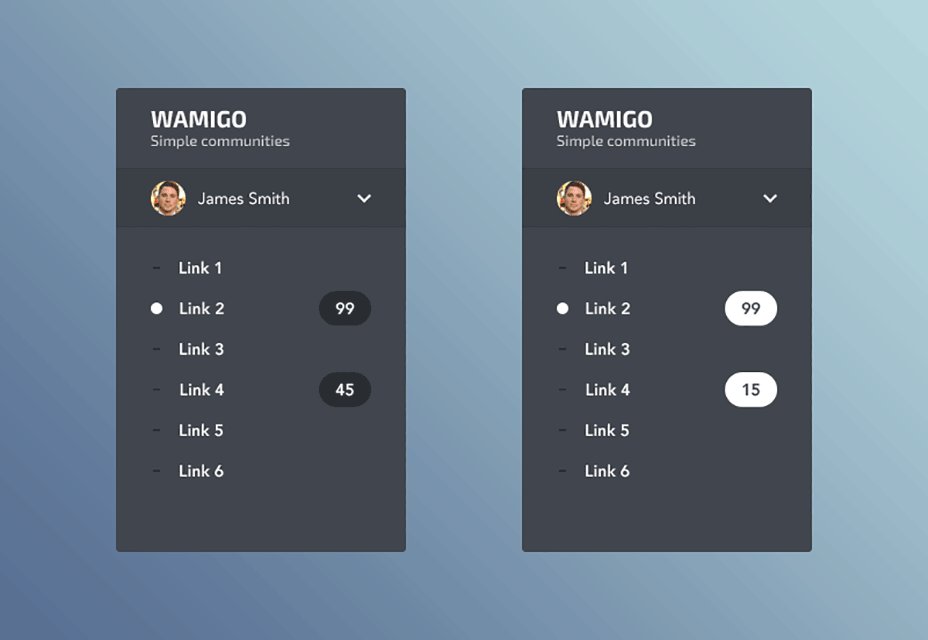
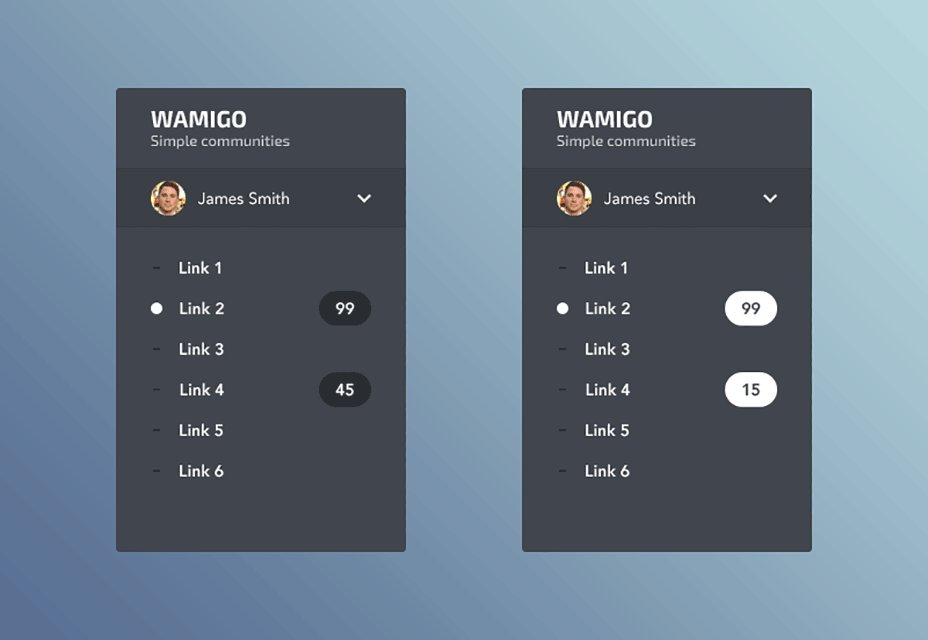
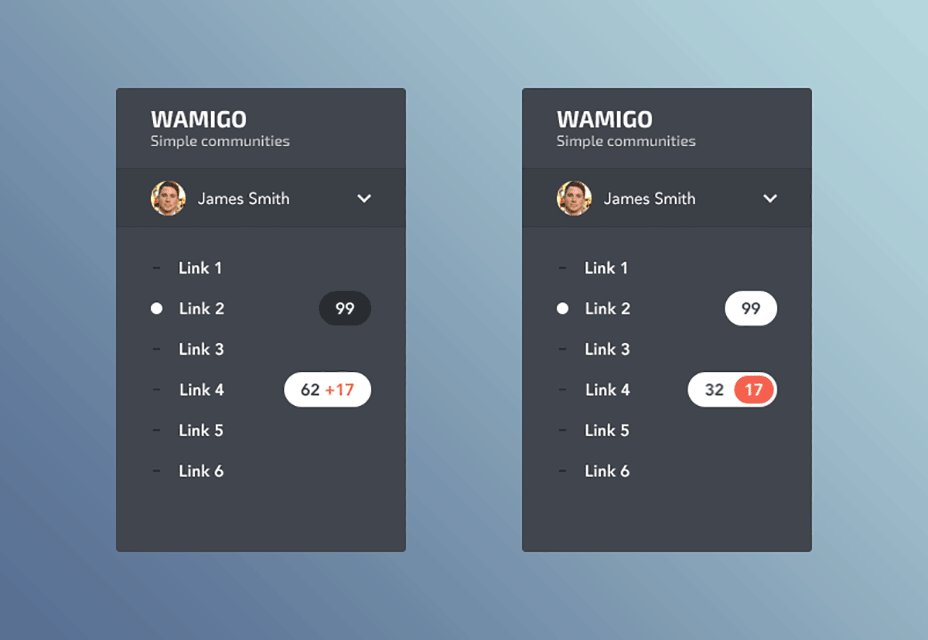
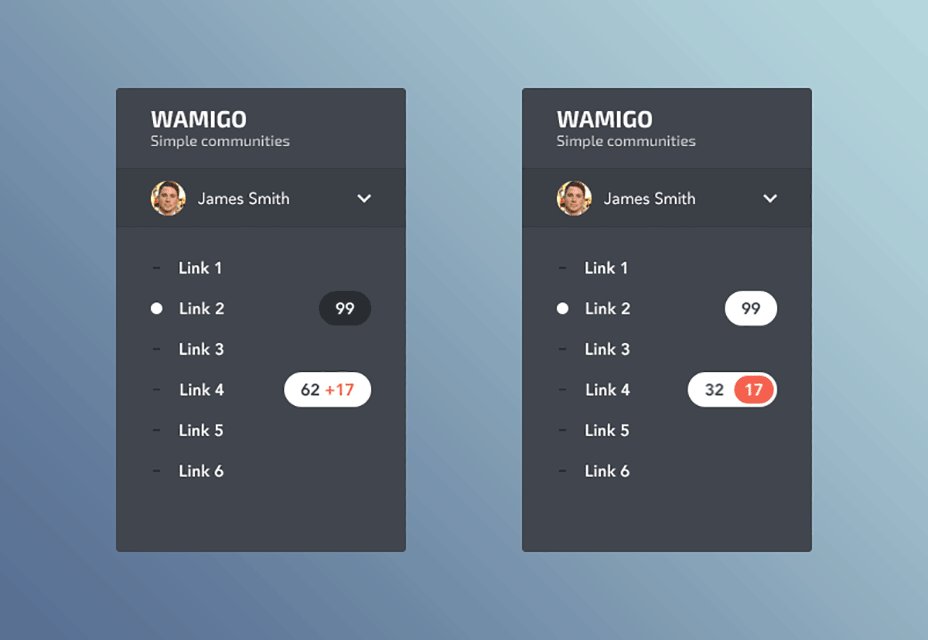
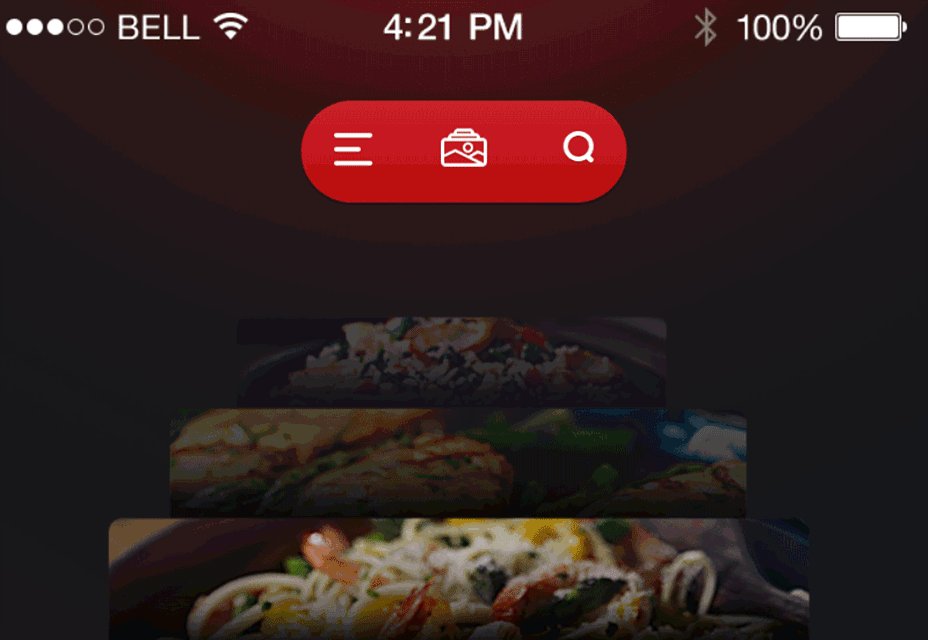
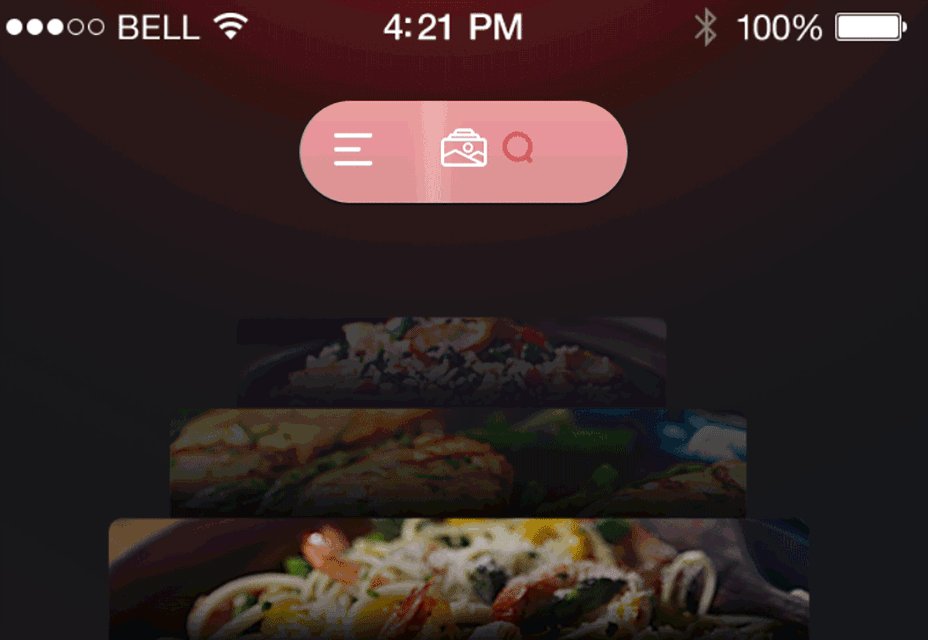
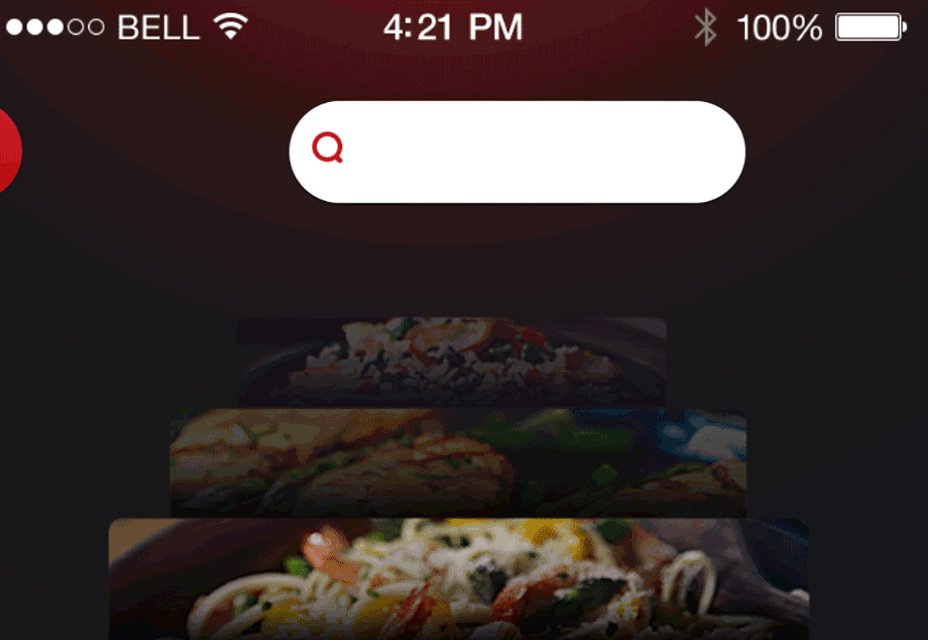
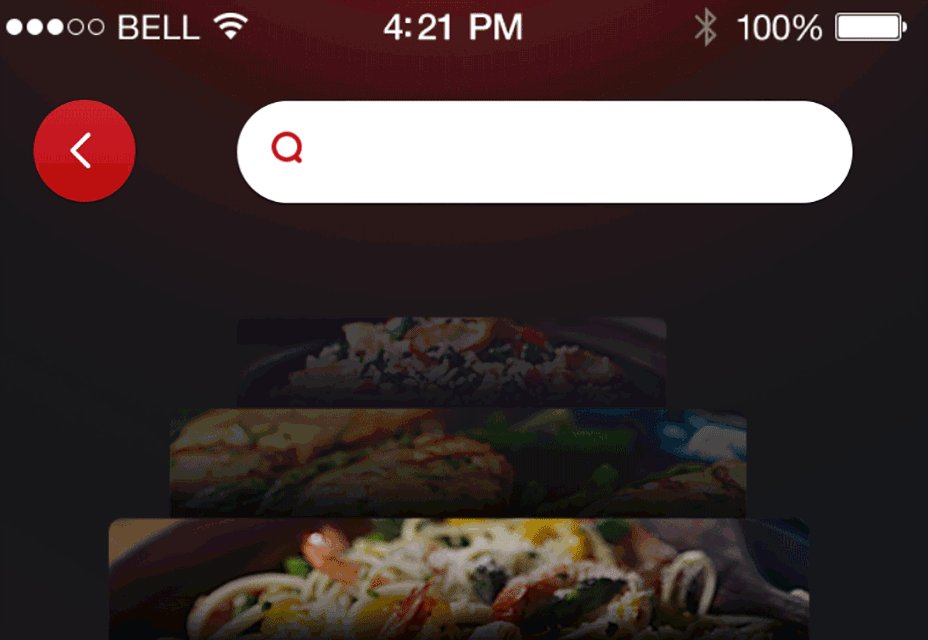
2. 突出顯示變化
通常為了節省空間,應用會在需要時把某個按鈕替換掉。有時我們需要展現通知,確保用戶注意到了。動畫可以吸引他們注意,不至於忽略你認為重要的信息。
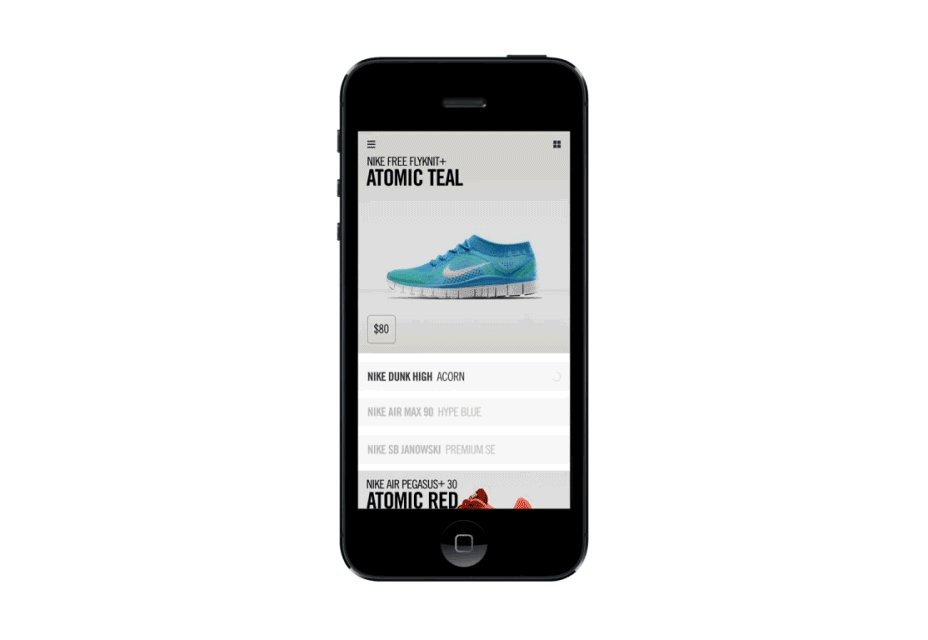
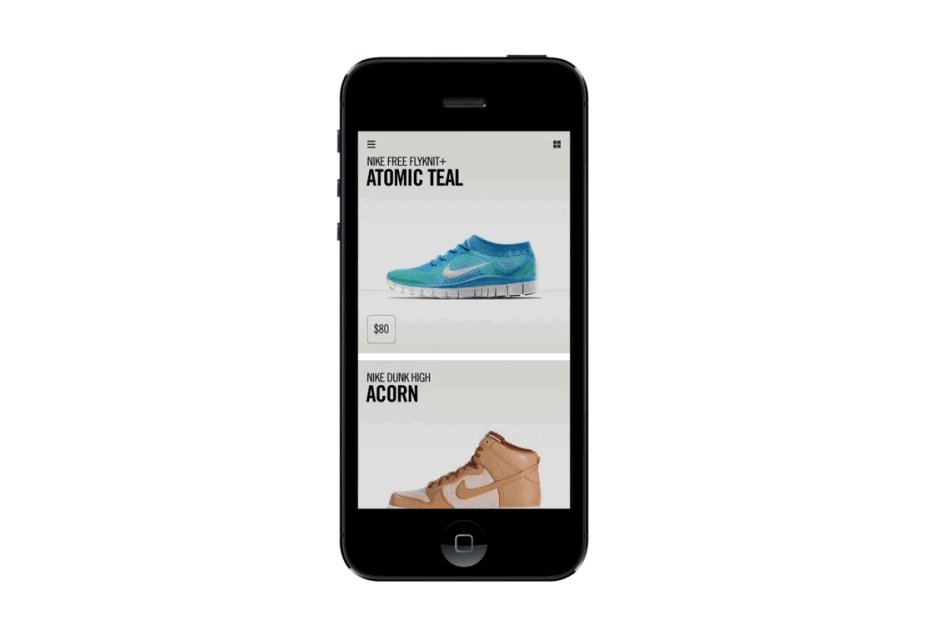
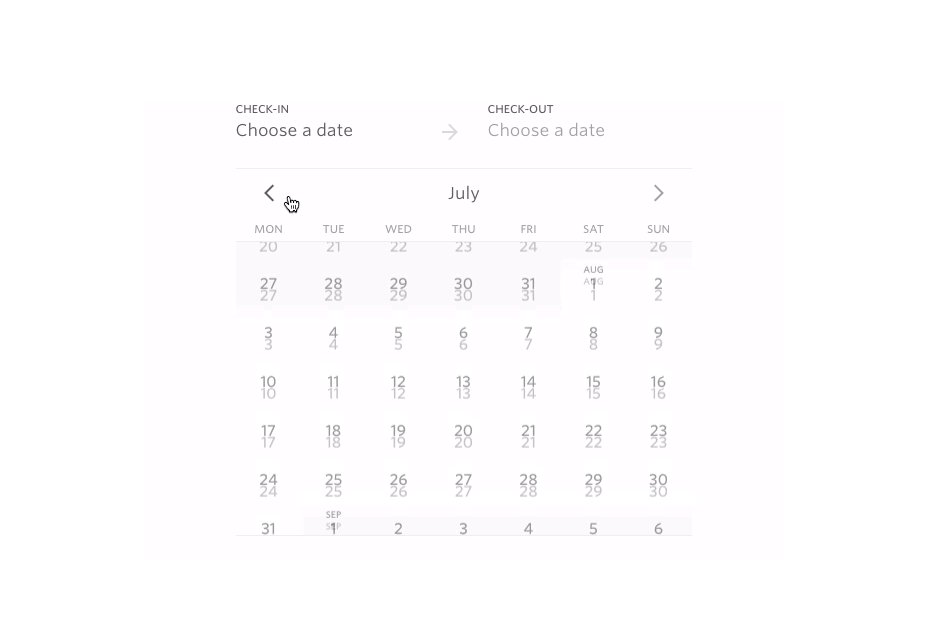
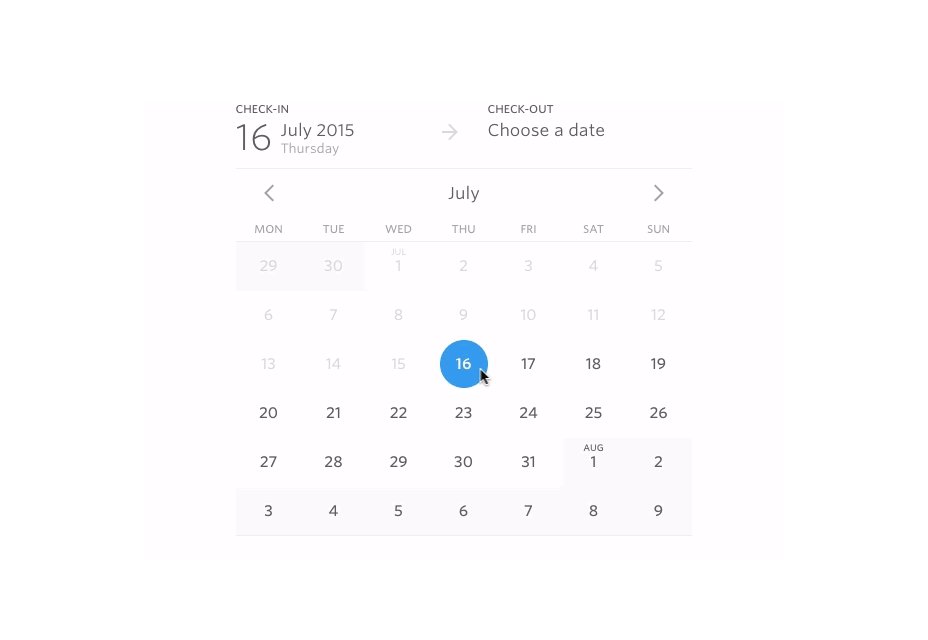
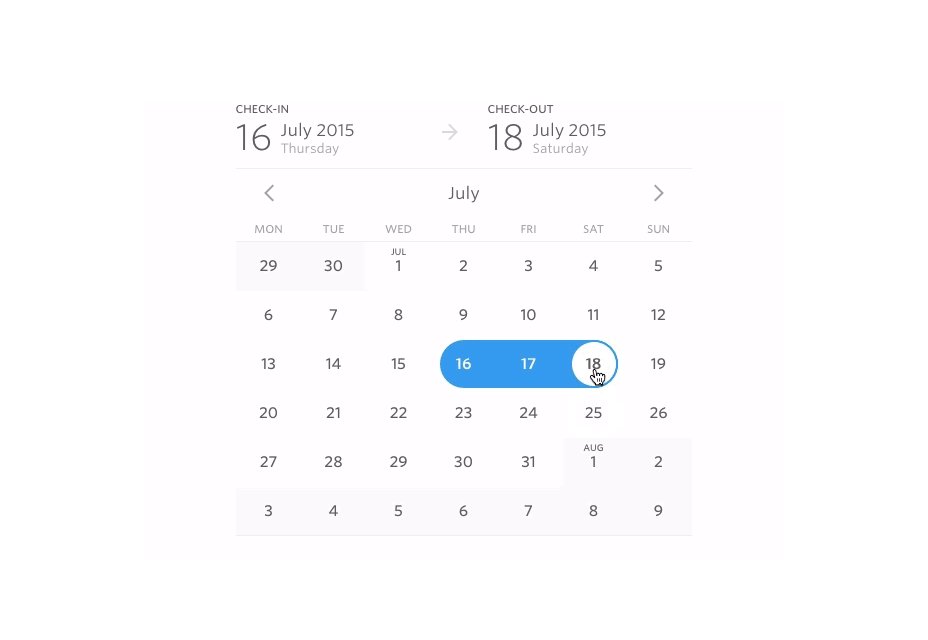
3. 保持前後關聯
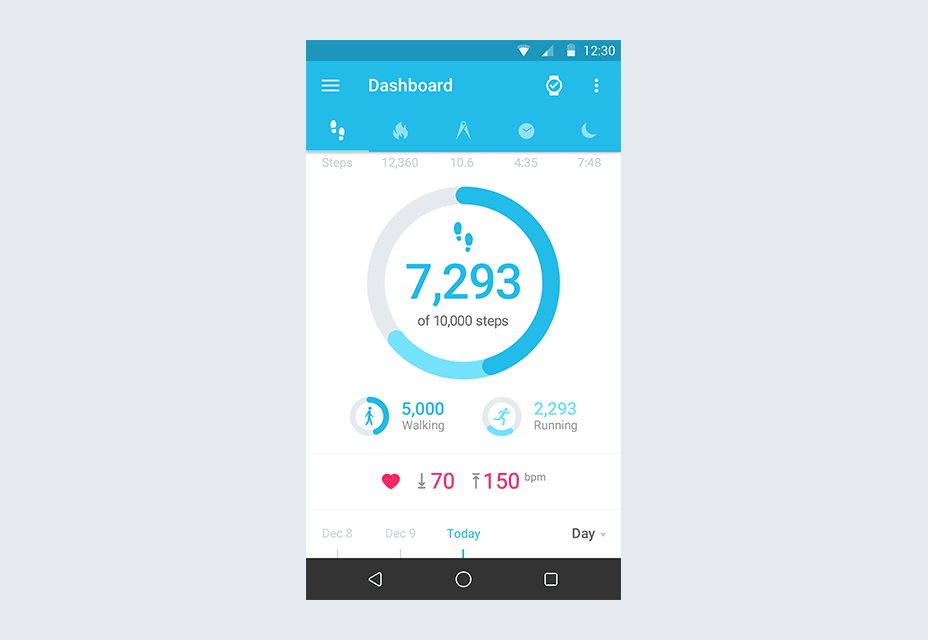
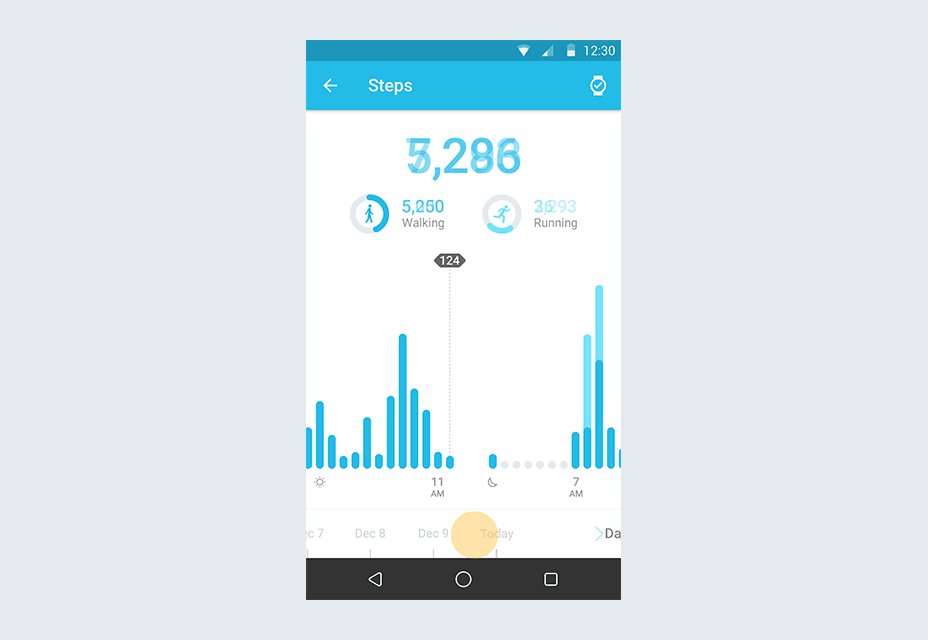
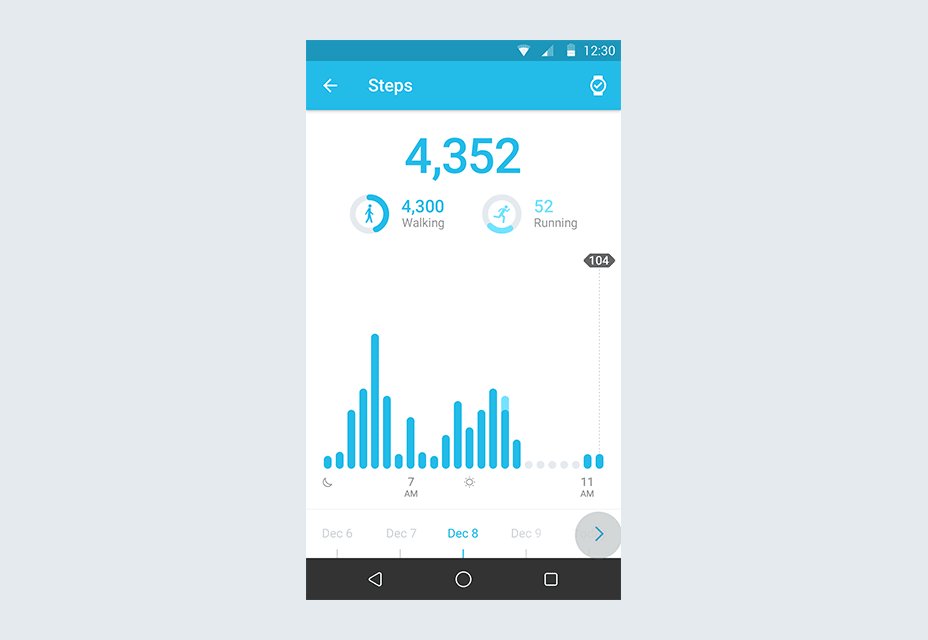
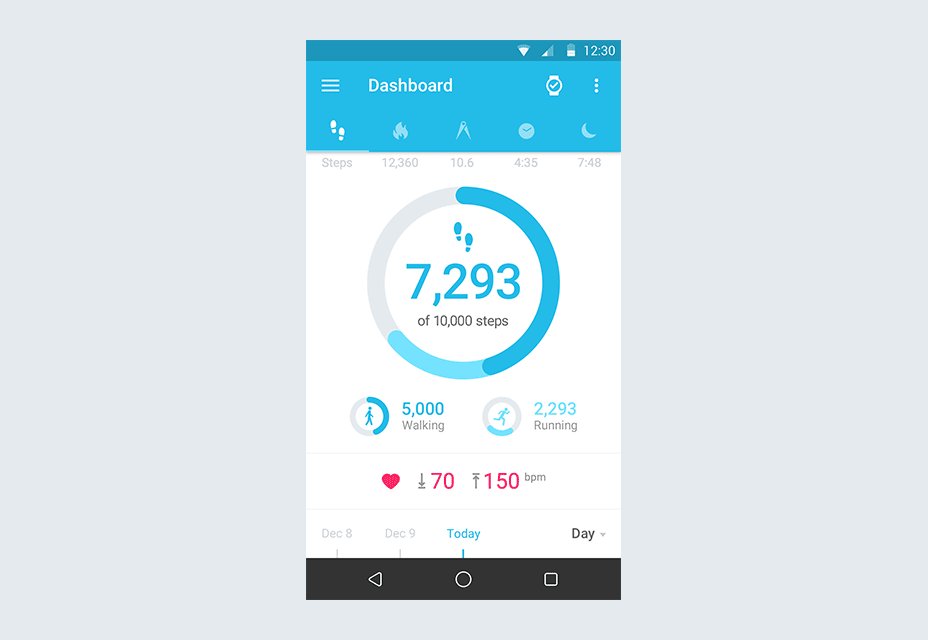
在這個智能手機和小屏幕智能手表的時代,難以在屏幕上展現大量信息。有一種處理方式,是在不同頁面之間保持清晰的導航。讓用戶理解什麼東西來自何處,便能輕易回溯。有多種方式可以實現:
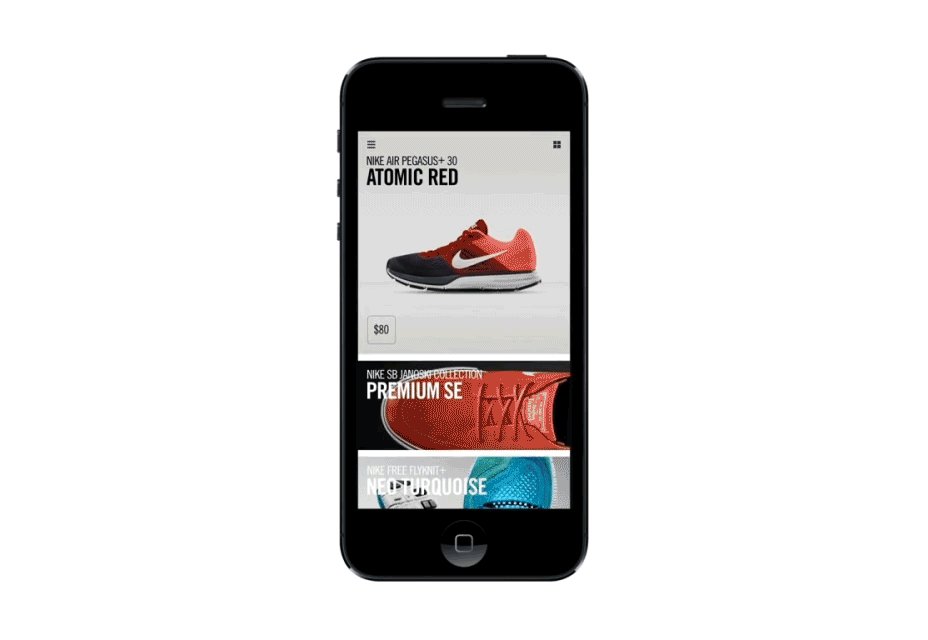
4. 非標準布局
繼續之前的例子,微交互應當幫助用戶理解如何操作非標準的布局,去除不必要的疑惑。照片前後滑動、滾動式圖表和旋轉角色都是很棒的選擇:
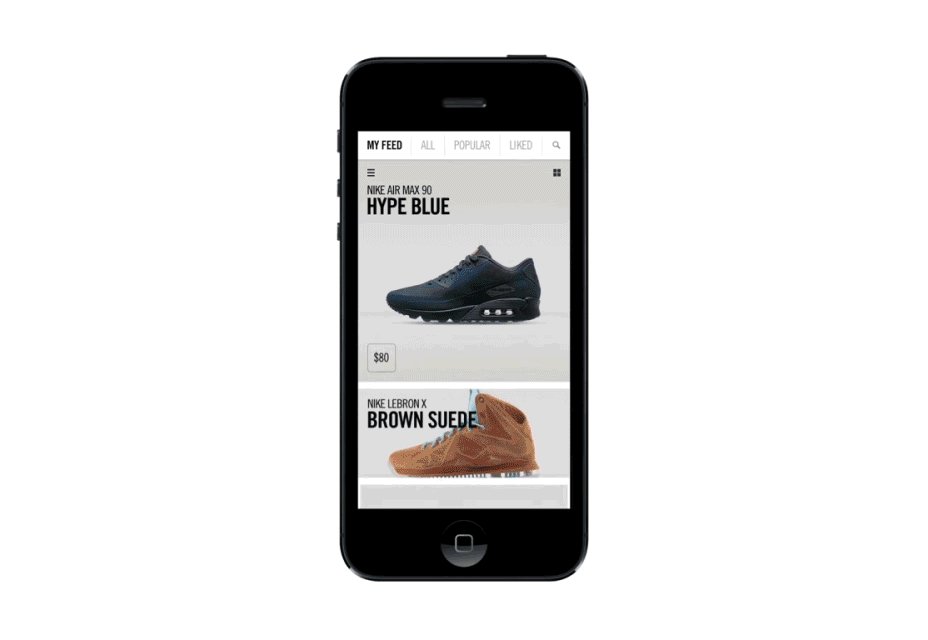
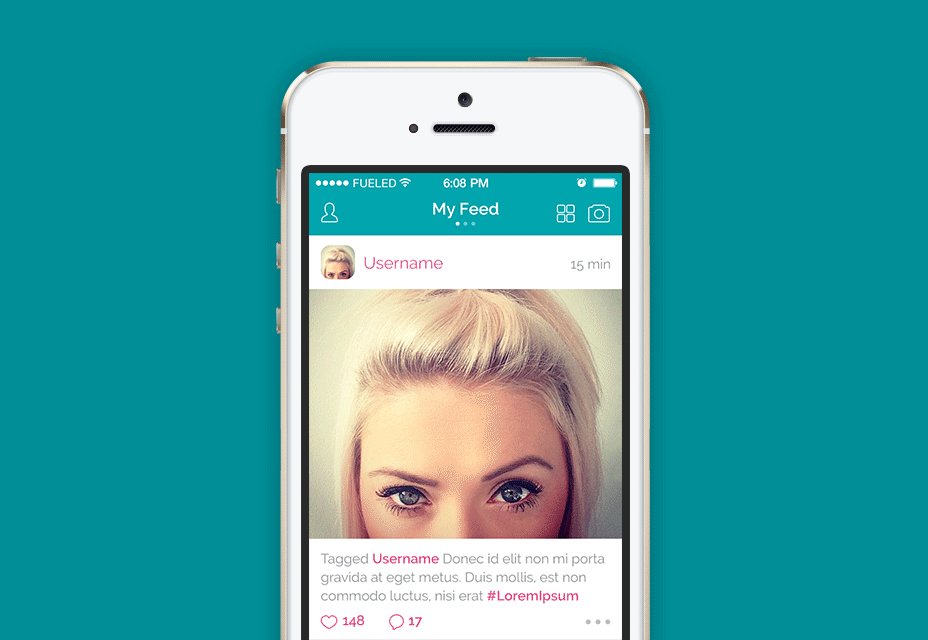
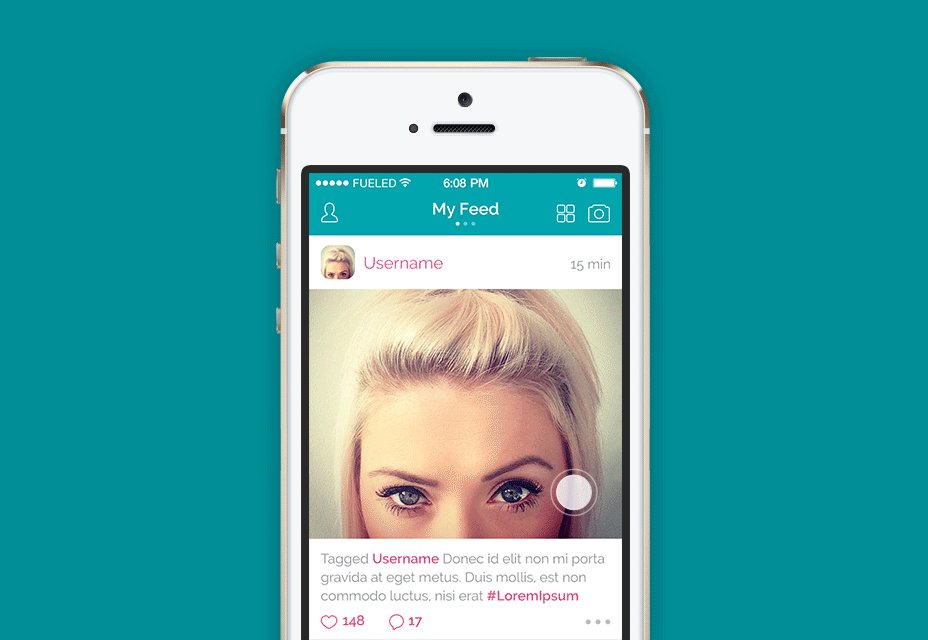
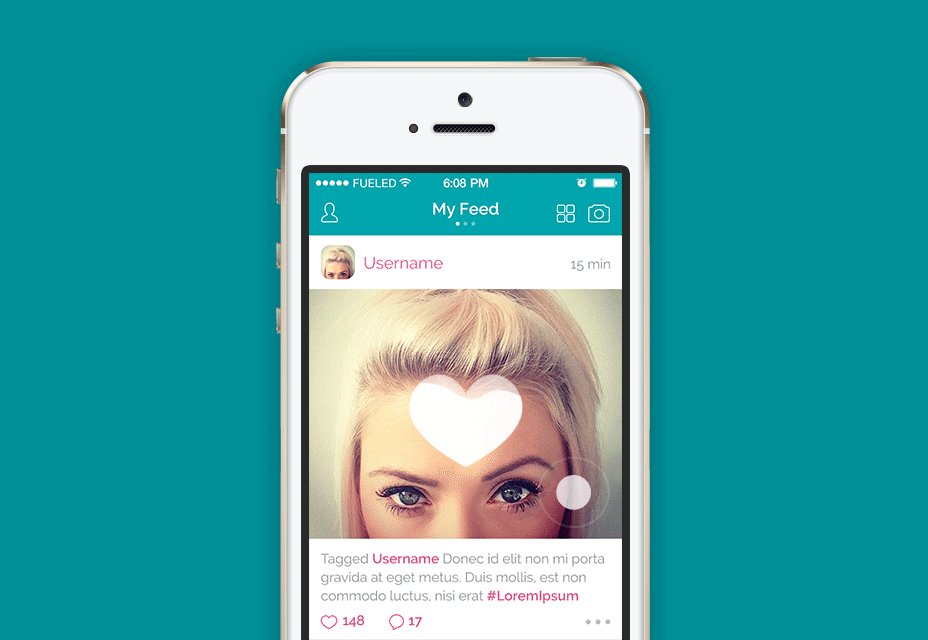
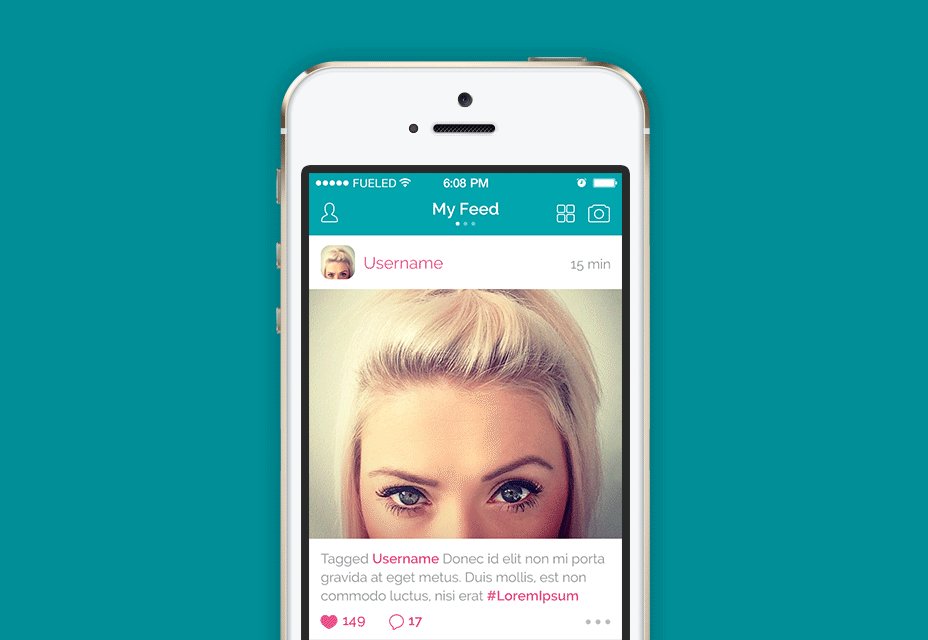
5. 行動號召
除了幫助用戶有效地操作應用,微交互也有鼓勵用戶操作的能力:持續瀏覽、點讚或分享內容,隻因為這很有吸引力,用戶不舍離去:
6. 輸入的視覺化
所有應用中,數據錄入都是最重要的元素之一。數據錄入決定了用戶所得結果的質量。通常,這部分很無趣,但微交互可以使它與眾不同:
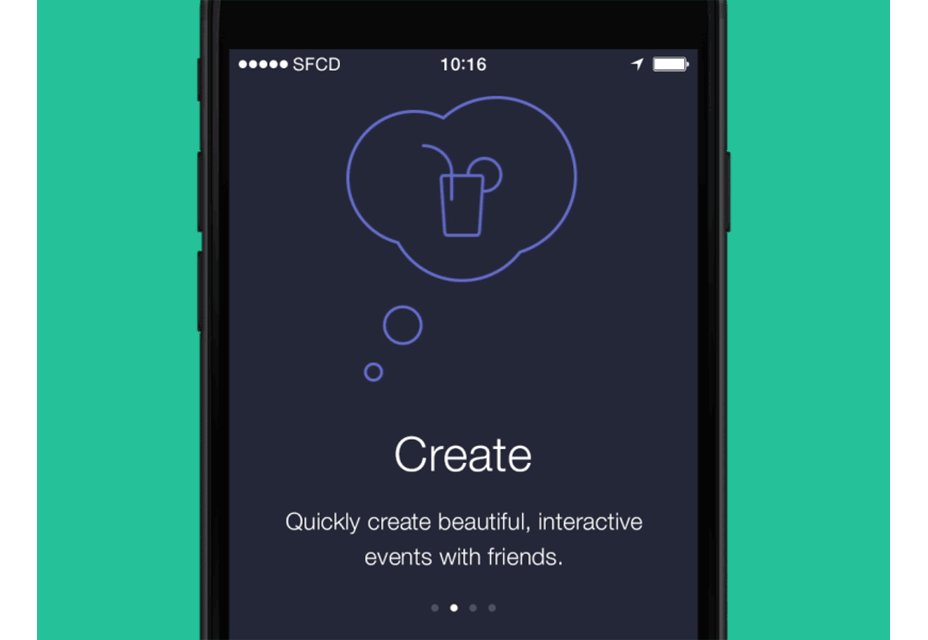
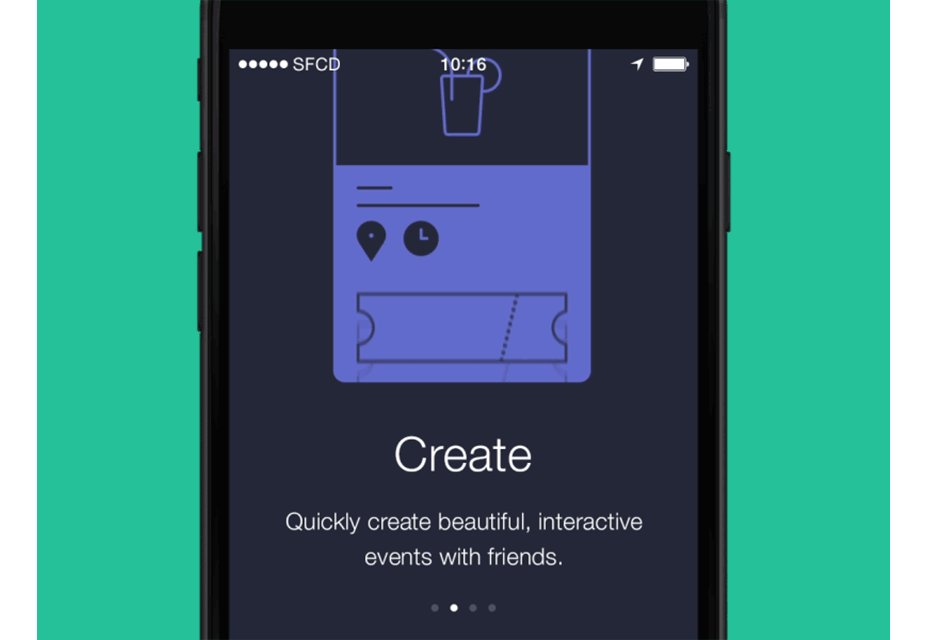
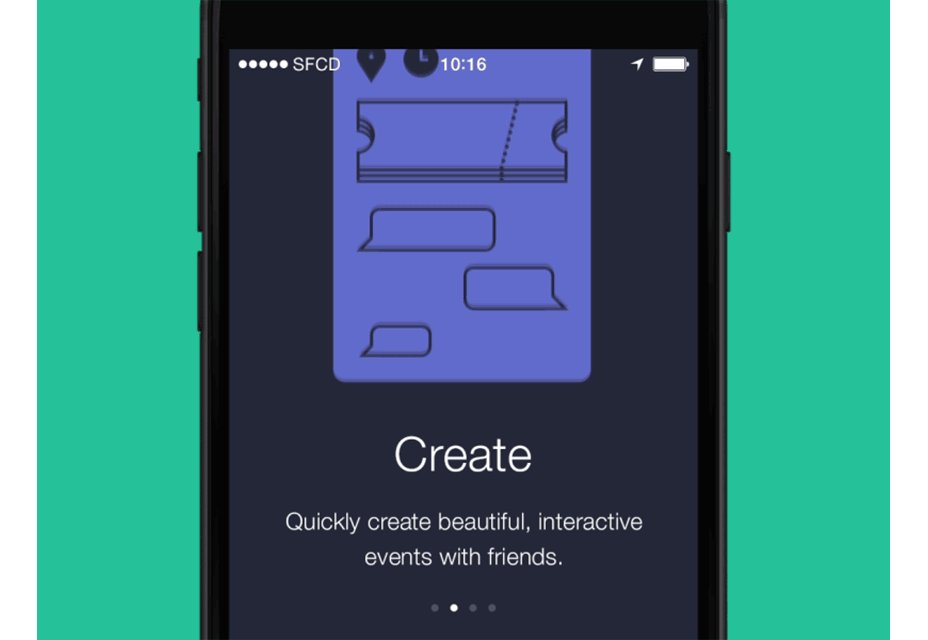
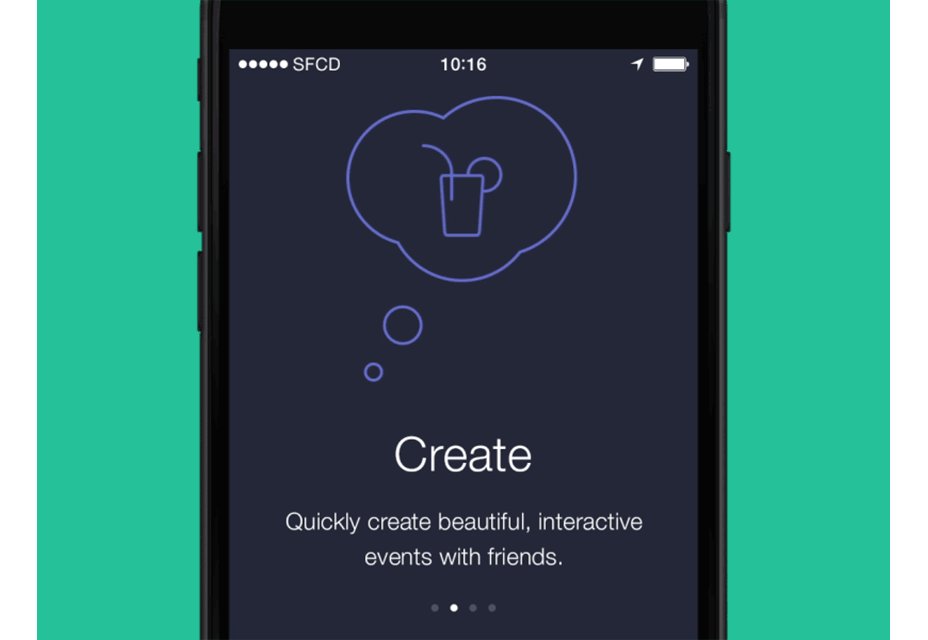
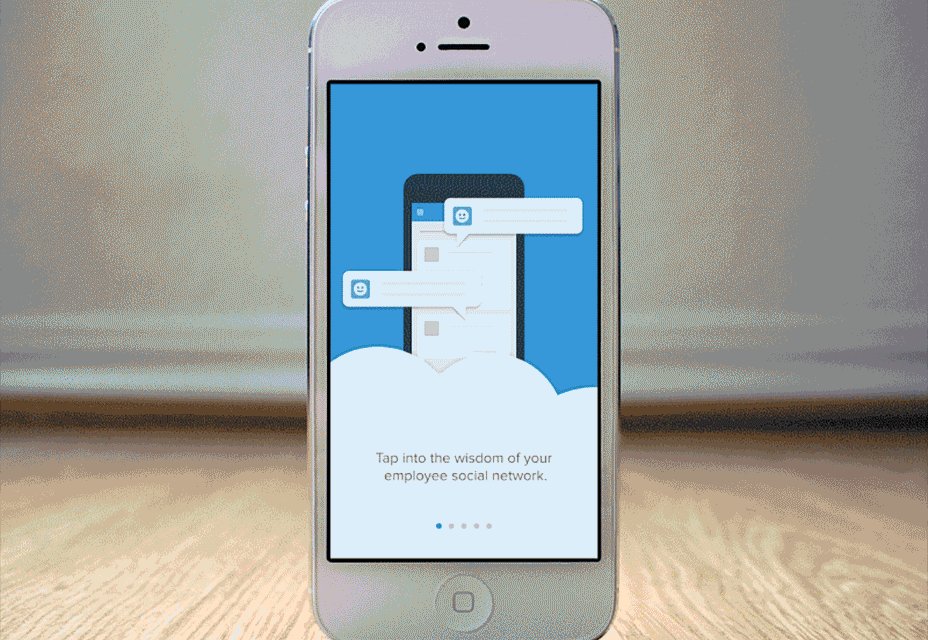
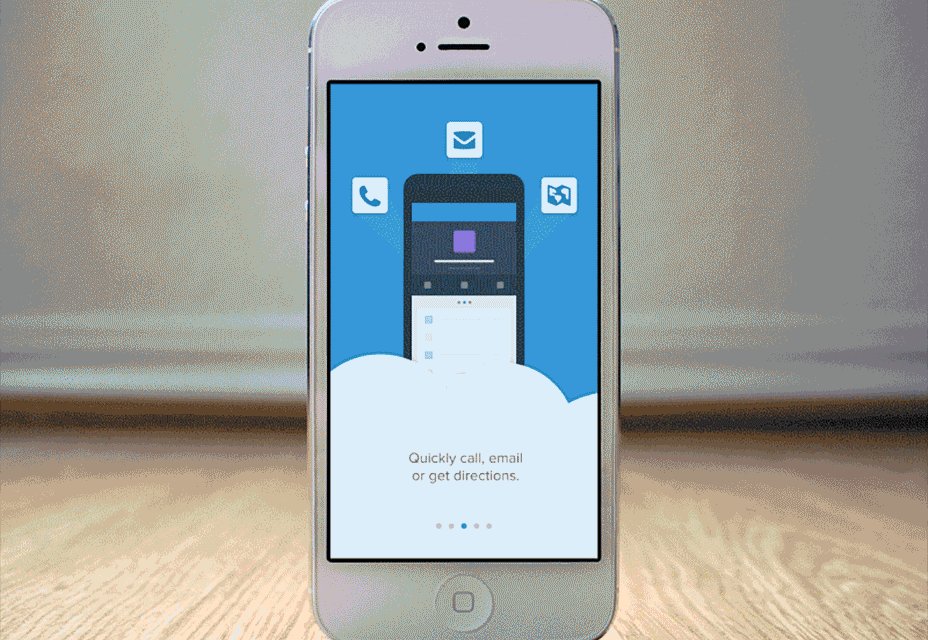
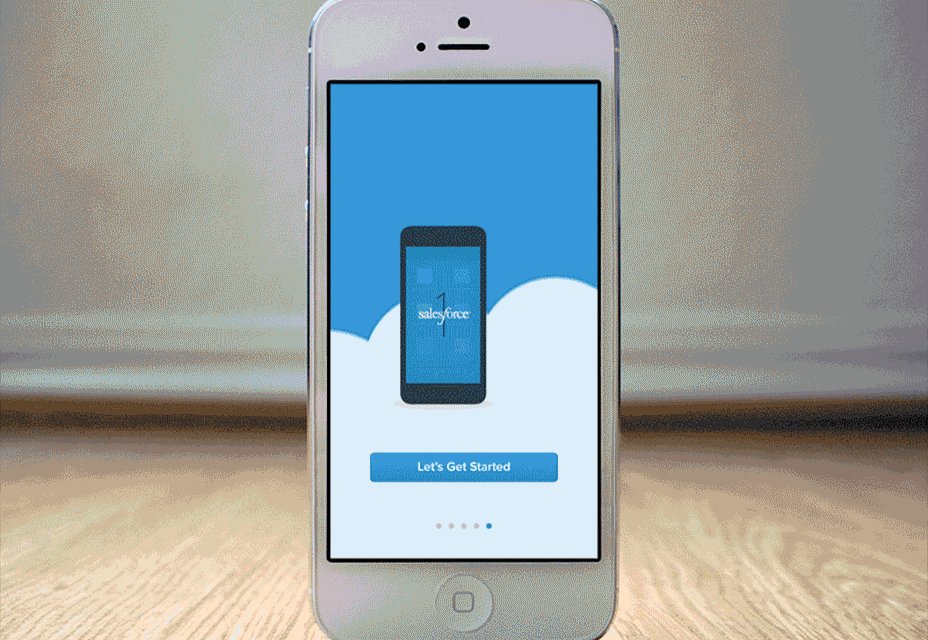
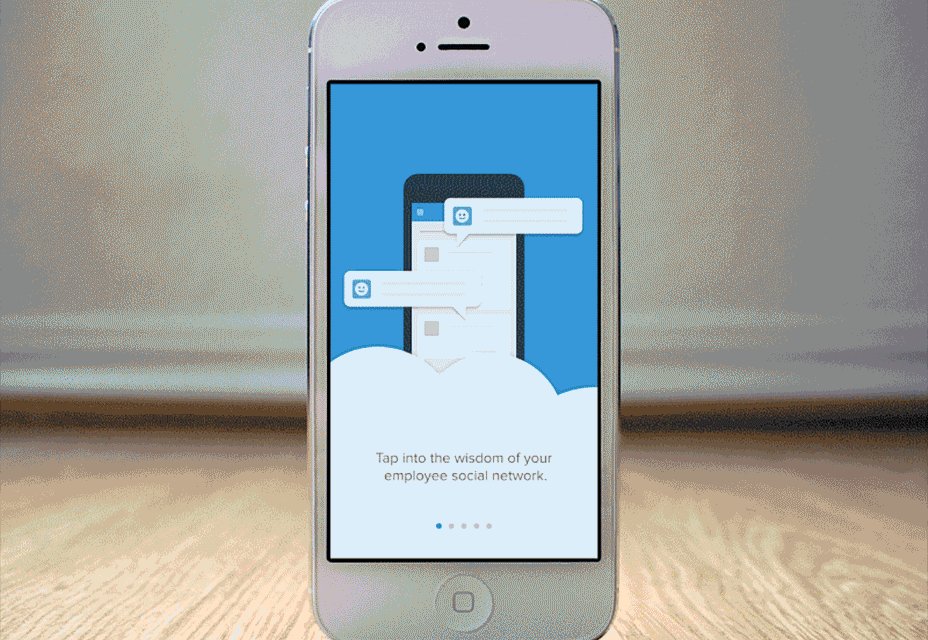
7. 使教程生動形象
當然,在應用發布後,動畫可以教育用戶。它突出一些基本功能和控件,排除用戶在未來的使用中的障礙。
結論
所以,如果你重視用戶體驗,就應該從頭到尾精細打磨界面,通過微交互與動畫為它增色添彩。它會為你的項目賦予生命。
注意每個細節,是使人機交互易用的成功要訣。
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15