如果你是一名合格的產品設計師,相信你已經讀過了太多關於漢堡包導航是如何以其欠缺的可見性和低效率傷害用戶體驗的文章。(感興趣的看這裏:1,2,3,4)
幸運的是,越來越多的網絡站點和應用程序都開始采用更有效的設計方案來替代這種傳統方法。本文就將例舉其中的幾種方案,不過這些方案並不見得就比其他尚未提到的要更好,它們的可行性可實際表現顯然要視其具體場景而定。
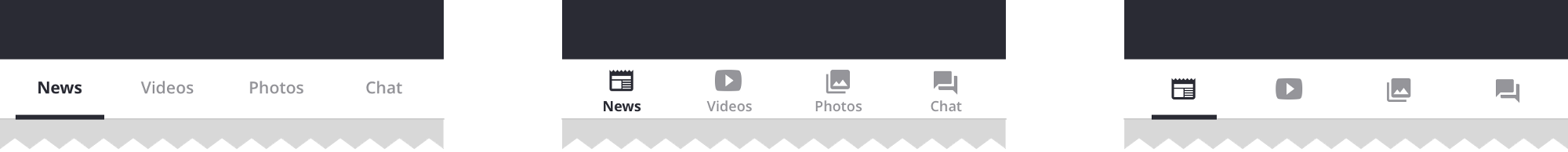
1、簡單選項卡
如果在你的站點/應用程序中獨立部分為數不多,又要保證用戶能在不同部分間實現快速切換,那麼選項卡式導航或許就是最合適的解決方案。

雖然這一方案看上去可能是最簡單的導航模式,但是,在設計過程中你仍然需要考慮到至少以下幾個方面:
1)標簽數量不超過5個;
2)總有一個標簽處於活躍狀態並在視覺上凸顯出來;
3)第一個標簽應該對應程序中的首頁,並且所有的標簽項的位置遵從它們的優先級或邏輯性放置;
4)這些標簽可以或放置在屏幕頂部或置於底部,這要看具體的設計場景和平台(Android系統中將其放在底部);
5)如果不使用文本標簽,一定要保證那些標簽圖標是用戶所熟知的;
6)>查看更多注意事項。
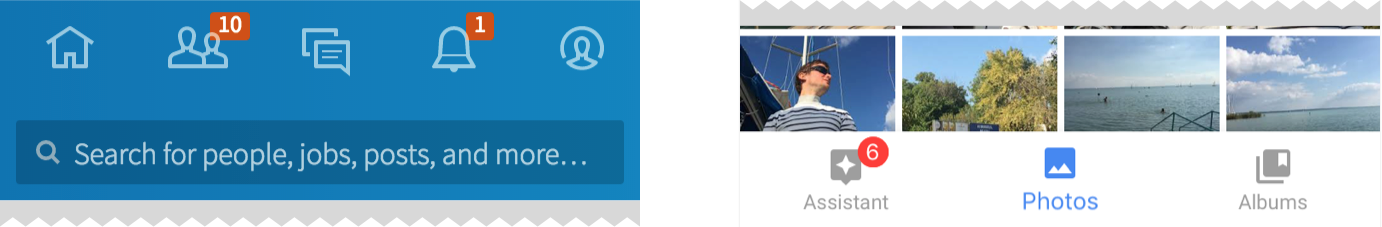
案例:LinkedIn 、 Google Photos

LinkedIn中僅使用圖標,Google Photos則使用圖標和標簽
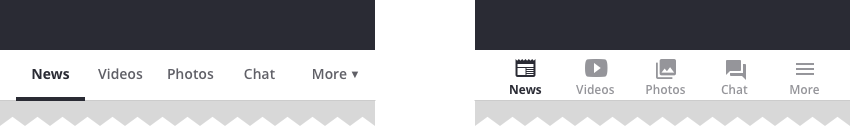
2、包含“更多”選項的選項卡
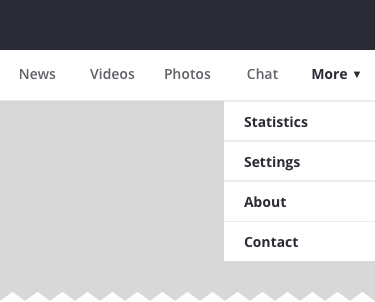
當標簽數量超過5個時,不妨考慮把最優先的前4個標簽顯示出來,而多出來的其它標簽則統一放置到”更多“選項下。

采用這種設計時要遵循的設計準則基本同”簡單的選項卡“,”更多“選項則可以或鏈接向一個新的導航頁面或作為一個下拉菜單項。

你可能會爭論說這種使用”更多“標簽的方法並不比傳統的漢堡包式菜單好,但是,如果你能依照正確的優先級來顯示這些標簽,那麼大部分用戶就都會自然而然的將重點放在顯示的4個標簽上,而於多出來的其他選項又不會明顯的打擾到他們。
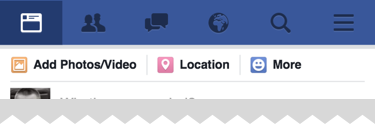
實例:Facebook

3、適應屏幕寬度的菜單
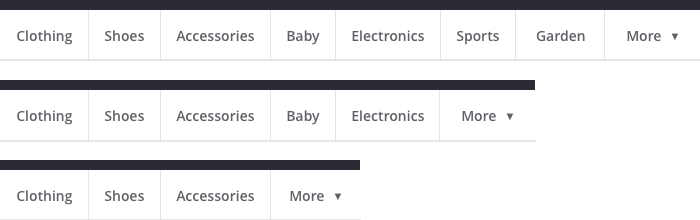
針對上述【包含“更多”選項的選項卡】方案,一個更精致的做法是使菜單選項適應屏幕寬度來顯示,盡可能顯示更多的選項,多餘的部分則放到一個“更多”選項下。

這意味著在分辨率越低的屏幕上,”更多“菜單下會包含更多的選項。這種做法顯然要比上述【包含“更多”選項的選項卡】更加靈活,尤其在屏幕尺寸不大不小的時候。
實例:BBC

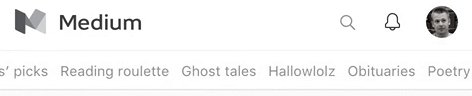
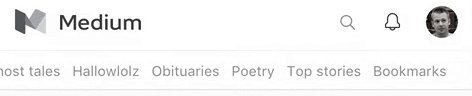
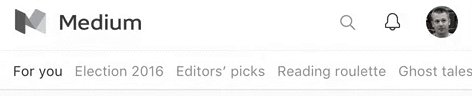
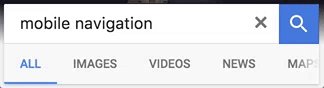
4、可滾動導航
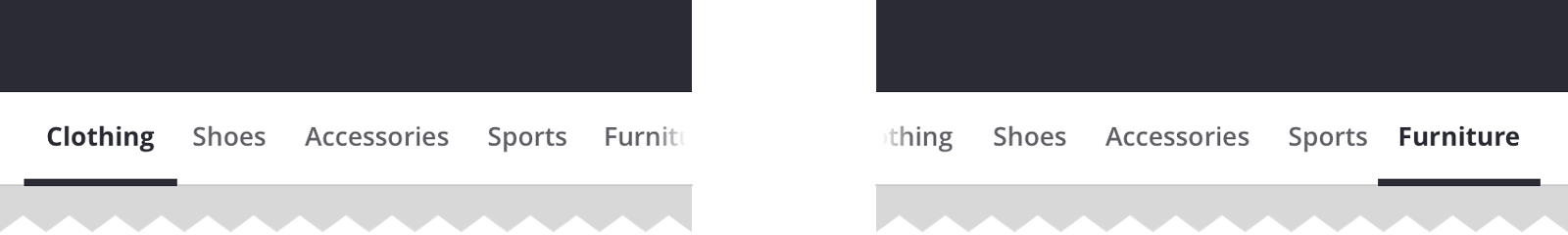
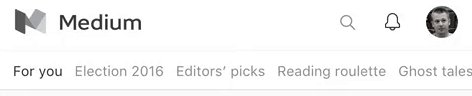
如果程序中有不少導航項,而各項之間的優先級卻並沒有大的差別,此時使用”更多“選項的做法就不再合適了,一個取代的方法是使用一個可滾動的視圖將所有導航項顯示出來。

這種方法的缺點是在不滾動的情況下用戶依然隻能看到前面幾項,其他項還處於隱藏狀態,然而,在某些場景下,這依然是不失為一種可接受的方法。比如在一個網絡商店或資訊目錄下,用戶會自然地預期看到更多的內容。
需要注意的是,在視覺設計上,你需要確保能提供足夠的視覺線索來引導用戶橫向滾動後還能看到更多的元素。
實例: Medium 、 Google


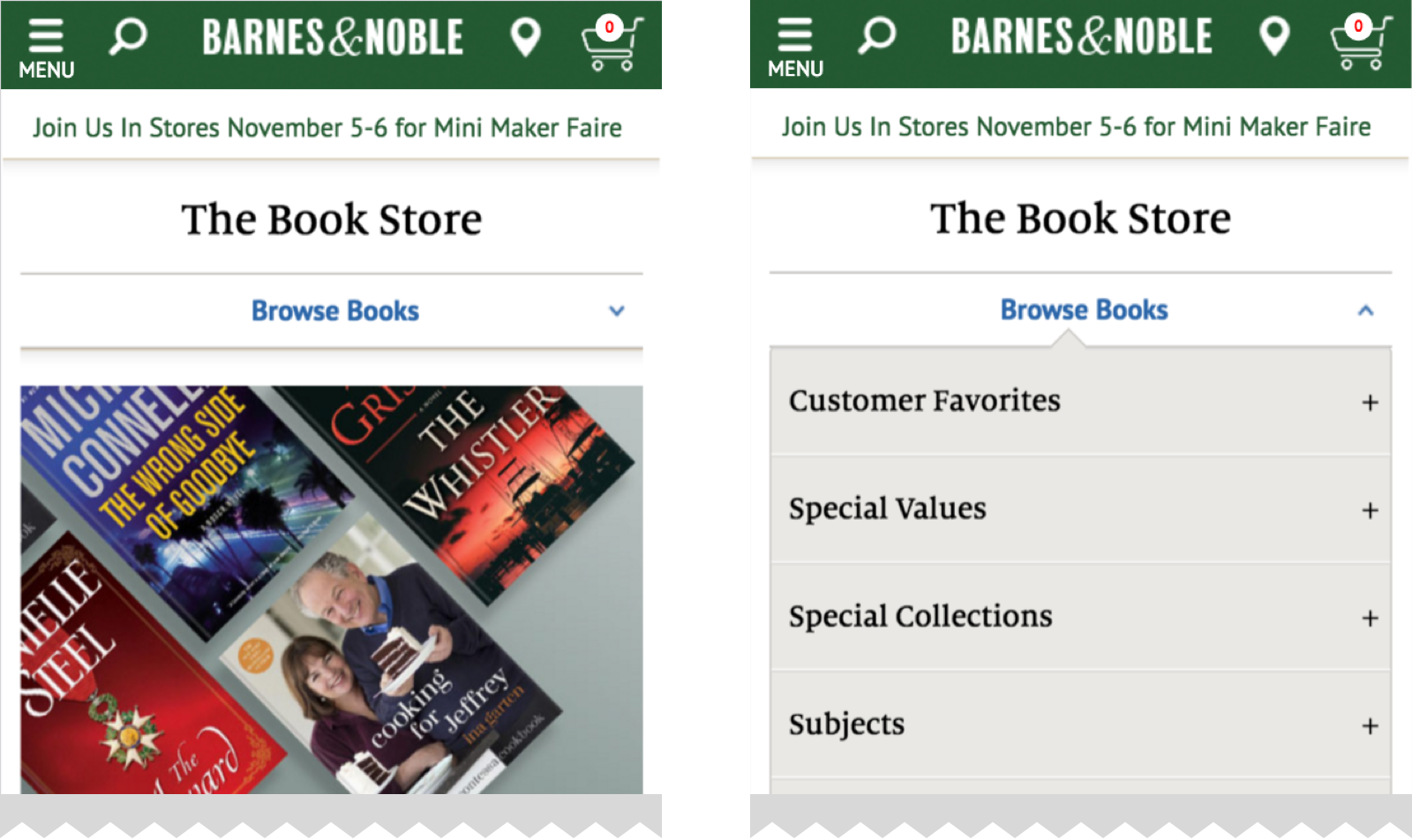
5、下拉菜單
還有一種不常見但挺有意思的設計,就是在其它選項的可見性和可達性都不那麼至關重要時使用下拉菜單。

下拉菜單在這種情況下,實際上有雙重的作:其一,它充當了一個頁面標題,而向下箭頭則提示用戶從這裏可能快速的切換選項部分。其二,雖然這裏的選項被隱藏了起來,但是這種下拉的設計能有效的表明其列表項或指向當前頁的同級頁或指向當前頁的子頁面。
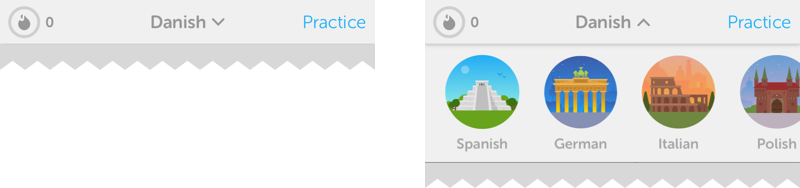
實例: Barnes&Noble 、Duolingo

當瀏覽書籍時,當前的分類總是顯示在頂部

雖然對於大多數用戶來說不是一個常見的交互,Duolingo允許用戶下拉快速切換語言
然而有時,漢堡包式菜單可能依舊是一個不錯的選擇。
因為漢堡包菜單的主要缺點就是其可見性不足,以往的設計準則往往建議我們在設計主體導航時采用其他替代方案。不過,當設計次級導航項時,或許可以考慮這種方案。
如果主導航項能夠在屏幕上如操作按鈕一樣設計醒目可見,那麼漢堡菜單似乎可以作為所有次級導航的好去處:

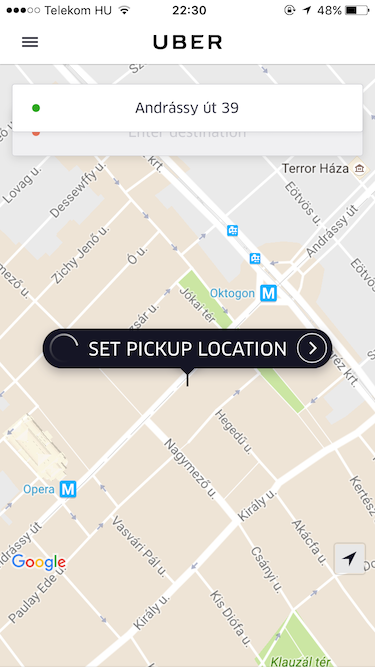
當主導航是圍繞用戶流設計,且相關選項清晰可見時不妨考慮這種模式。Uber就是一個不錯的實例:

主屏幕上的所有選項都是為了叫車而設計,而其他的諸如曆史行程和設置這樣的次級項都統一放置到漢堡包菜單下
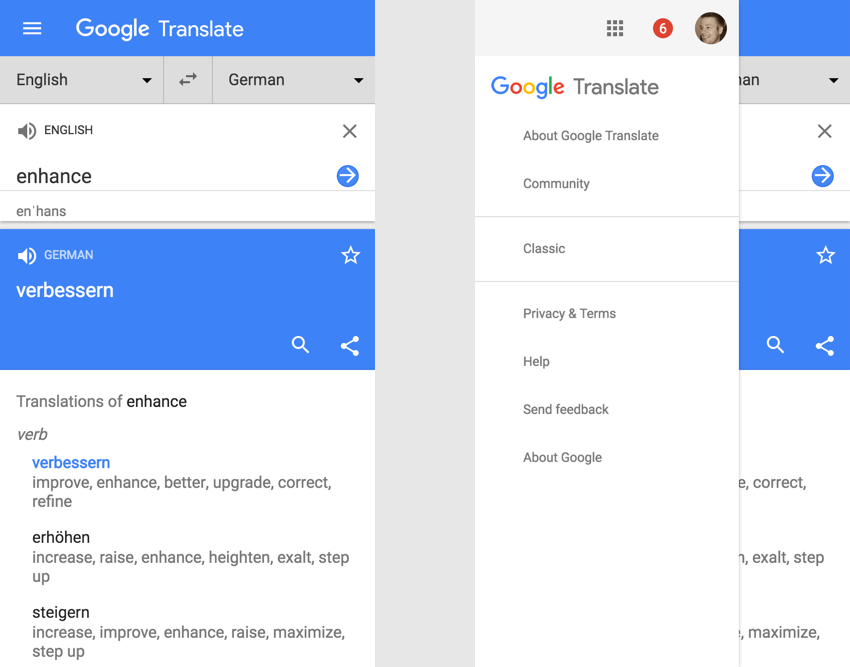
Google Translate 也類似:

主要功能就是切換語言並輸入文本進行翻譯,而其他的諸如幫助和社區這樣的次級項就放到漢堡包菜單中去
總結
就移動端的導航結構來講,並沒有一個放之四海而皆準的解決方案,具體的設計往往要依賴於你的產品、用戶及場景。好比一些適用於其他人的東西並不見得也對你有用,反之亦然。然而,對每一個設計良好的導航結構而言,其基礎在於整個信息架構的合理性——清晰的結構、優先級以及根據用戶需求而定的標簽等等。為什麼不從今天起開始尋找最適用於你的產品的導航結構呢?
譯自:https://medium.com/@kollinz/hamburger-menu-alternatives-for-mobile-navigation-a3a3beb555b8#.cmnh1w9dk
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15








