iOS從07年第一代iPhone發布時的iPhone OS,已發展到今天的iOS10,這些年來,iOS從最初的一個簡單、粗糙的ROM,發展成現在手機ROM中體驗標杆的操作系統。設計風格走過了擬物化,扁平化,今年已發布的iOS10,設計風格也開始偏向卡片式風格,隨著新的交互方式3D Touch的加入,開始脫離單調的扁平化設計,卡片式風格讓設計語言更加符合用戶的操作認知(卡片式的內容,對人有更強的按壓操作暗示)。

iOS10鎖屏Widget界面
手機友商的跟進
蘋果的設計,給大家的印象,總能精準的發現用戶的痛點,在合適的場景下,創造眼前一亮的設計。如手機屏幕下滑出現快速搜索(Spotlight Search),屏幕下邊緣上滑出現控製中心,這些設計創新,都能引起行業內的友商迅速跟進。

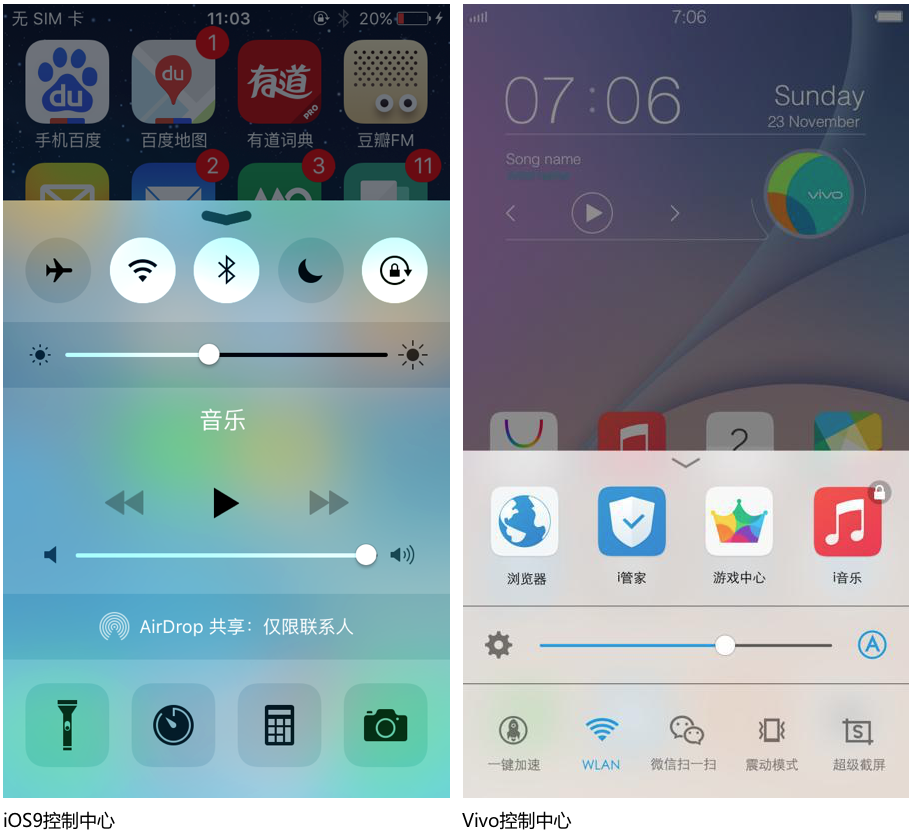
Vivo的控製中心的設計思路與iOS幾乎一致,操作方式都是從屏幕下邊緣上滑出現控製中心。

上圖從左至右,依次為iOS10、MIUI、華為EMUI系統設置界面。很多手機ROM的系統設置,都沿用了蘋果的一套設計模式,將系統設置項,用列表分組展示,同時將不常用設置項,收納在二級界面中,如左圖,iOS將更多設置收納在【通用】中,小米則為【其他高級設置】,EMUI則為【高級設置】。
交互細節亮點
蘋果在交互細節上,也能深刻洞察用戶使用場景中的操作習慣,抓住用戶的需求和痛點,針對用戶該使用場景下,可能的行為,去做針對性的設計。誇張一點說,將體驗做到了極致。接下來介紹幾個,我個人認為iOS上,做的比較出色的交互細節。
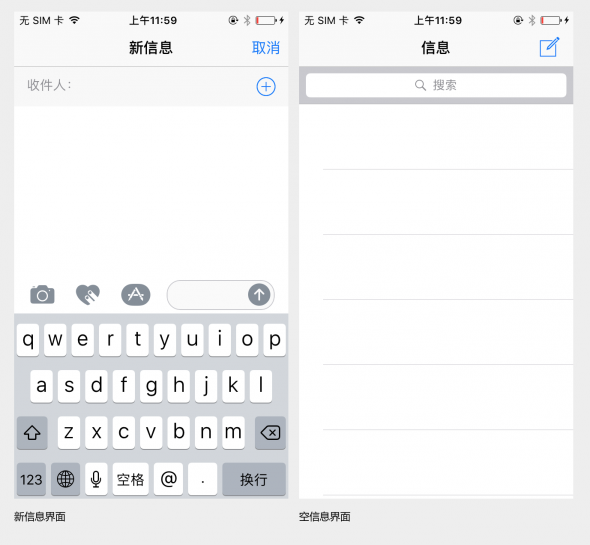
1.空信息時,點擊信息圖標,直接進入【新建信息】頁面。

用戶在信息中的主要操作任務是查看曆史信息、回複信息和新建信息。而如果信息中,沒有曆史信息時,那用戶此時進入,隻有一個操作任務-新建信息,直接進入新建信息頁面,符合用戶當前使用場景的下一步操作意圖。基於用戶的使用場景,預判用戶的下一步操作。
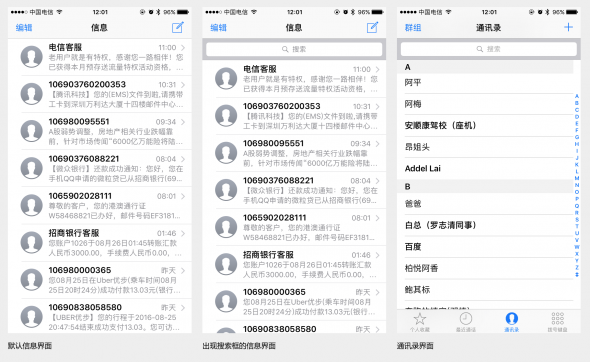
2.信息等頁面搜索框默認隱藏,下滑屏幕出現,而聯系人列表界面的搜索框置頂,固定在列表頂部。

搜索框在iOS的自帶應用中,一般是默認隱藏,當用戶在頁面頂部下滑時,出現搜索框,基於用戶的這種操作場景,預判可能想進行搜索,適時的出現搜索控件。
而在通訊錄聯系人列表上,搜索框則默認出現且置頂。按照交互的一致性原則來看,其實是不應該這麼設計的,但考慮到聯系人列表,查找聯系人這一行為的使用頻率非常高,且很多人進入通訊錄,第一任務就是通過搜索框查找聯系人,有必要將搜索框置頂顯示在聯系人列表上方。
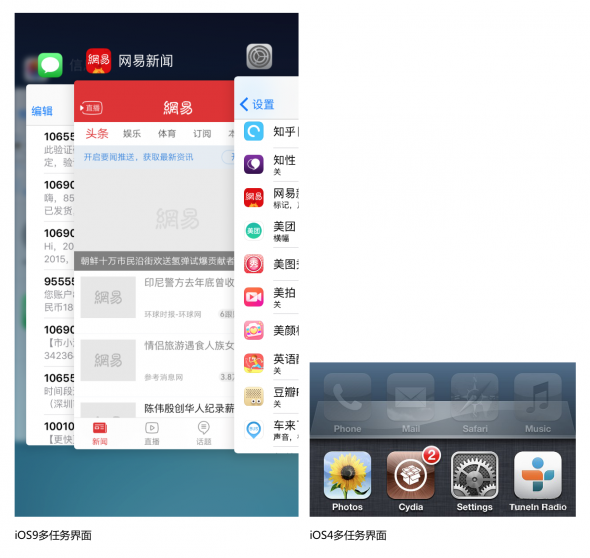
3.iOS7以後的多任務界面,會自動將用戶使用的上一個應用默認為當前界面主要窗口,方便用戶快速的返回上一個應用。

iOS7以後的多任務界面,自動將上一個應用默認為多任務界面的主要窗口,一般用戶使用多任務的場景,主要是在當前應用和上一個應用之間切換,將上一個應用突出,作為視覺焦點,符合絕大部分用戶使用多任務的場景。iOS的設計中,會著重深挖用戶的下一步操作,而不是死板的呈現交互默認值。
反觀iOS7之前的多任務界面,用同樣的視覺重心,呈現最近四個打開的程序,缺少對用戶下一步操作的引導。
那些年蘋果做錯的設計
進入正題,到了本文要講的重點。
蘋果也不是神,它也有做錯過很多設計,下面介紹一些iOS在版本更新迭代中,個人認為做錯的一些設計方案。以下內容,是基於現在的角度來看(設計不是孤立存在的,或許在過去的使用場景下,是合適的,但不適合現在),可能存在爭議,僅代表個人觀點,大家如果有不同意見,歡迎討論。
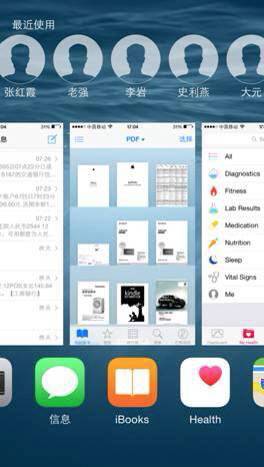
1.iOS8多任務界面頂部出現讓人費解的最近撥打聯系人。

iOS8在多任務界面上方,增加了最近聯系人。希望用戶無需進入撥號應用,通過雙擊Home鍵,調出多任務界面,即可快速的跟最近聯系人進行撥打電話或發送信息。
這個設計方案,在iOS9更新時,已經去掉了。失敗的原因,主要是沒有考慮用戶撥打電話的場景,而是生硬的將撥打電話與多任務,兩個毫不相關的場景結合在一起,與用戶長久以來,養成撥打電話的習慣用法相違背。用戶無論什麼時候撥打電話,都很難想到先雙擊Home鍵,打開多任務,再在此查找最近撥打的聯系人。而且此種做法,也可能暴漏用戶的隱私。如果你的設計,需要解決的是已存在的用戶需求的話,不要挑戰用戶的習慣用法。
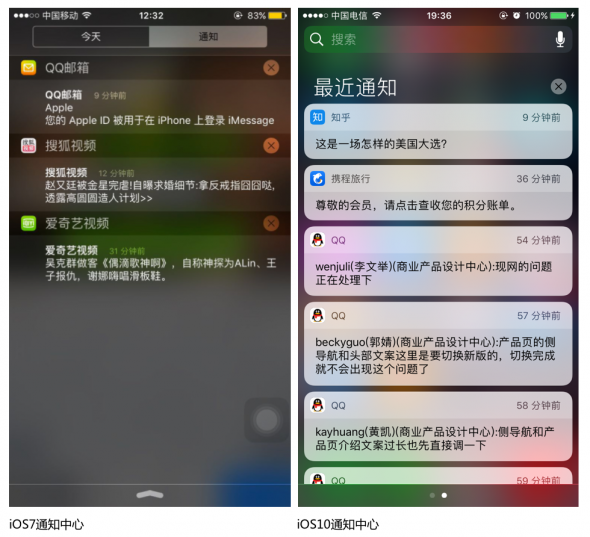
2.iOS7和8的通知中心,按照接收時間先後倒序排列的前提下,再按照應用歸類通知,大大降低了用戶處理通知的效率。

iOS10及9的通知中心,將以前複雜的通知分類方式(按照接收時間先後倒序排列的前提下,再按照應用歸類通知),改為了按照時間整體排列整合,處理通知的效率提高了很多。我想大家在使用iOS9之前,應該都體會到這種痛苦,清除通知中心的通知,點擊屏幕右側的叉叉,點的手都酸了的經曆,大大降低了用戶清除通知的效率。
現在大家都處於一個信息爆炸的時代,手機裏面裝了眾多的APP,每天會收到無數的騷擾通知,無效通知的數量遠遠大於有用的通知,大部分通知,用戶其實掃一眼,然後刪掉即可。通知中心最急切的痛點,就是如何快速處理垃圾通知,目前,蘋果將其改為了按照時間整體排列整合,已有效改善處理的效率。
但其實還不夠,用戶沒法方便的屏蔽通知,這也是用戶的一個痛點。應該允許用戶在通知中心中,可以屏蔽,不再接收某一應用發來的通知(設置項中有通知設置入口,但操作並不方便)。不要告訴我,第一次打開該APP時,有彈出是否允許接收通知的彈窗,我想說,我還沒使用該APP,我怎麼確定我喜不喜歡它。

(以上截圖源自 知乎)
網上搜了下,對iOS清除通知的方式吐槽的人蠻多的。
3. iOS10將鎖屏界面調出相機方式改為向左滑動屏幕調出,此操作麻煩,效率低,尤其在有消息通知的場景下,更加難以在鎖屏界面調出相機。

iOS10將iOS9在鎖屏界面調出相機的交互方式,由觸摸相機圖標向上滑動改為左滑屏幕調出,有幾點明顯的體驗問題:
1.操作前沒有暗示,用戶無法直觀預知鎖屏界面相機調出方式,需要有很高的學習成本,去學習這個操作,才能了解如何使用;
2.左滑操作太難觸發,觸發區域也不明確,而且在有消息通知的場景下,觸發區域又不一致,用戶在此場景下,非常容易觸發滑動通知誤操作,大大降低了鎖屏界面調出相機的效率。
大家在使用裝有iOS10的iPhone在外旅遊時,碰到想抓拍的場景,著急之下,估計會很容易出現滑不出相機的情況。
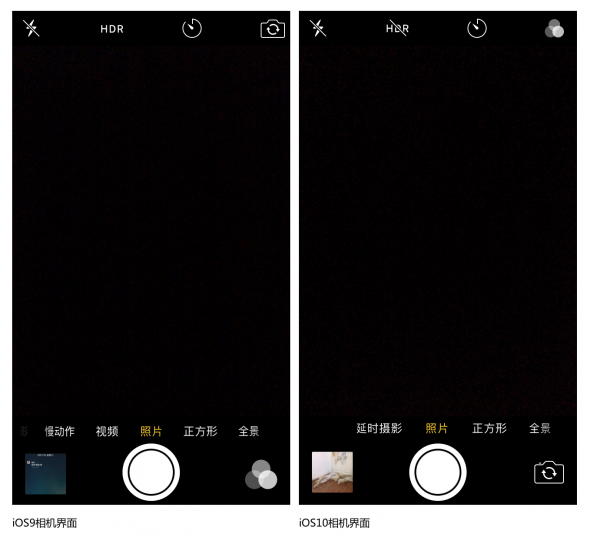
4.iOS9相機界面將界面下方易操作區域留給濾鏡功能,卻不是使用頻率更高的的前後置攝像頭切換。

iOS10相機界面,將之前相機界面的濾鏡和前後置攝像頭的位置做了對調。設計的改動原因,顯而易見,將使用頻率高的功能放置在更顯眼,且用戶更容易操作的區域。
將更常用的前後置攝像頭切換功能放置在用戶拍照界面下方,因為在手持相機拍照時,無論是豎持,還是橫持手機,屏幕下方的區域都是用戶更方便點擊到的位置。而根據我們拍照的習慣,尤其愛美的MM,前後置攝像頭切換圖標點擊的頻率,是遠遠高於濾鏡圖標的點擊。況且現在第三方濾鏡APP,如Instagram,做的濾鏡種類遠遠豐富過iOS自帶相機。不過,也不能就此斷定,iOS的相機設計師,以前沒有考慮到這個細節,有可能之前有商業角度的考慮,想推廣自帶相機的濾鏡功能。
5.iOS7測試版的鎖屏界面,出現同樣的兩個操作指引箭頭,以及模糊不清的解鎖文案說明。

很多人可能沒見過上左圖的解屏界面,它隻在iOS7的前幾個測試版出現過,不久後,就改正了。記得那會刷iOS7測試版時,刷好後,點亮屏幕的瞬間,被這個解鎖界面嚇到了,讓我頓時變成了一個智能手機小白,不知該如何操作,根據我有限的認知,結合解鎖界面的說明文案和指引箭頭,從屏幕下方往上滑了那麼一下,結果操作錯誤,後來發現是向右滑動解鎖。根據解鎖界面的提示文案,和緊挨著文案的向上箭頭,用戶很容易將兩者結合起來理解,記得那會很多人,跟我一樣以為向上滑動解鎖。估計iOS7的設計變化太大,蘋果的設計師那會忙不過來,草率的出了這麼一個存在令人誤解的解鎖界面扁平化設計方案。還好,沒過多久,在正式版之前,就及時調整了。
上左圖解鎖界面,除了上面提到的解鎖方式指引問題以外,還存在主要操作任務不清晰的問題。該界面同時存在兩個箭頭,一個向上,一個向下,從視覺重心來看,它倆給用戶的暗示程度是一樣的,按照一個界面一個主要任務的設計原則,讓用戶如何理解,在解鎖界面,應該上滑呢,還是下滑,最要命的是,無論上滑出現控製中心,下滑出現通知中心,都不是該界面的主要任務,該界面的主要任務應該是解鎖手機。而按照這個解鎖設計方案來看,用戶會被誤導上滑解鎖,或下滑解鎖,完全想不到右滑解鎖。
新的解鎖方案,在解鎖提示文字上左側增加了一個向右的箭頭,同時文字上,增加了向右掃光的動畫,暗示用戶向右滑動解鎖。界面上下箭頭也改為了短平線,減弱用戶的注意力,讓用戶聚焦到該界面主要任務,向右滑動解鎖。
6.iOS7之前的鎖屏界面,快速查看通知操作隱晦,引導性差。

關於交互,有幾點基本的原則:
操作前可以預知
操作中有反饋
操作後可撤銷
左圖,從界面操作前可預知角度來看,隻有右滑解鎖的操作指引暗示,並沒有右滑通知,快速解鎖並進入該通知應用的操作暗示,界面的可用性有些差,用戶並不能知道如何快速查看通知,而用戶手機收到通知後,快速查看通知恰恰是用戶要做的主要操作。我記得那會,還是同事告訴我:“你在通知上右滑看看,可以解鎖並查看通知”。相信很多人那會應該跟我一樣,不知道鎖屏界面還可以這麼操作。
右圖的解鎖界面,在最近一條通知附近,有【滑動來查看】的文字提示,暗示在通知上滑動進行查看。不存在iOS6之前鎖屏界面無法獲知【右滑通知快速解鎖並查看】的可用性問題。
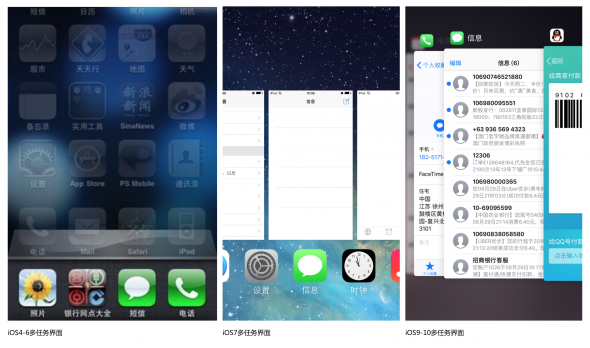
7.iOS7之前的多任務切換,視覺焦點不夠突出,用戶的主要操作是切換最近程序,而將屏幕大部分空間浪費在顯示對當前操作無用的桌面。

多任務界面有且都隻有一個任務:切換最近使用的程序。但iOS6的多任務界面,隻利用了屏幕下方不到1/4的區域,用於切換最近程序,既然用戶的主要操作就隻有左右滑動切換最近程序,為什麼不能全屏操作,要委屈用戶的手指在下方那一點區域操作,且點擊想打開的程序,還得非常精準的小心翼翼的點,才能點中。而iOS7的多任務界面,就直觀清晰很多了,直接將用戶最近使用的程序界面圖和程序iCON平鋪在桌面上,操作焦點明確。
iOS7的多任務界面,程序縮略圖顯示最近的三個程序,而程序ICON顯示五個,設計意圖是為了方便用戶更快速地切換最近的其他程序,但會給用戶造成使用上的困惑,根據iOS9和10的多任務界面改動來看,蘋果應該是參考了用戶使用數據,很少人會去切換最近的第三或四個程序。
iOS6的多任務界面信息呈現還存在一個問題:沒有主次之分。所有信息都用同樣的視覺強度呈現,但並不是所有信息對於用戶來說都是同等重要的,比如說,用戶最常使用的場景是:在最近兩個程序間來回切換。
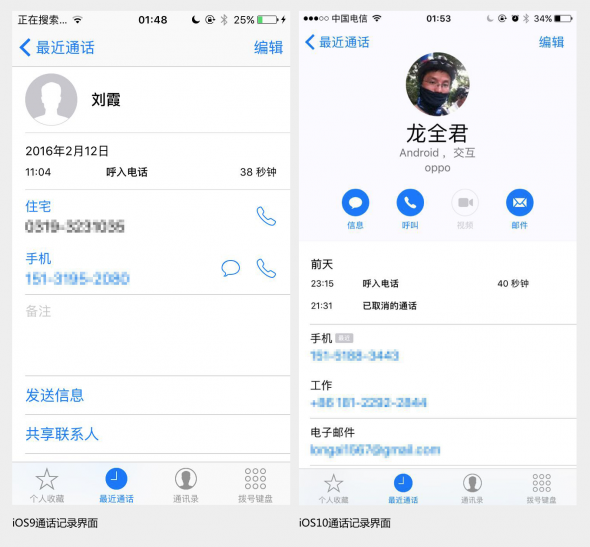
8.iOS9及之前的通話記錄中,如果聯系人有多個號碼,該通話記錄的撥打號碼不清晰。

iOS9之前的通話記錄中,用藍色標注該通話記錄的撥打號碼,如果通話記錄對應的聯系人,存在多個號碼的話,該通話記錄對應的撥打號碼,並不能直觀的看出是哪個號碼。
iOS10在通話記錄對應的撥打號碼上增加了一個【最近】的識別標簽,則清晰很多,用戶可以直觀的看出哪個號碼是我該回撥的號碼。
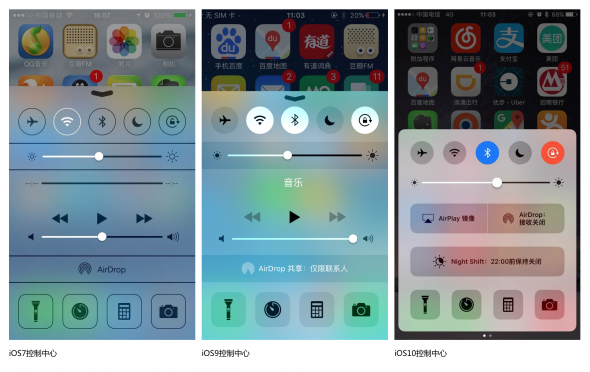
9.iOS7的控製中心界面更像沒經過設計的交互稿,不同功能區域劃分並不清晰,明確。

信息的分組方式,根據格式塔理論,常規處理為間距、分割線、背景色來區分不同的信息,對比iOS7的控製中心,有沒有覺得iOS7的控製中心界面,很像沒經過設計的交互稿,在功能多區域小的場景下,iOS7控製中心僅僅通過分割線來區分不同的功能區域,顯得界面過於淩亂,且用戶可操作的區域也不明確。而iOS9和iOS10通過不同的背景色區分不同功能區,信息的呈現更加清晰。
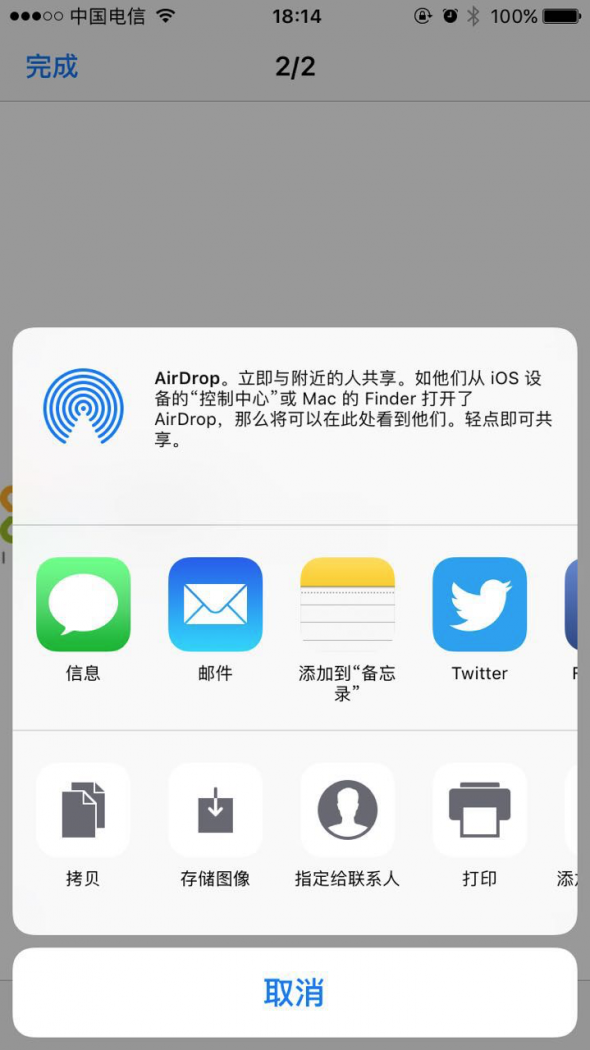
10.iOS的分享菜單中,下面一欄功能,給人的感覺是不可點擊狀態。

分享界面下面一排功能圖標與上面一排應用圖標的視覺差異,傳遞給人的感受,下面一排功能圖標狀態更像是不可點擊狀態,讓人感覺功能不可用。
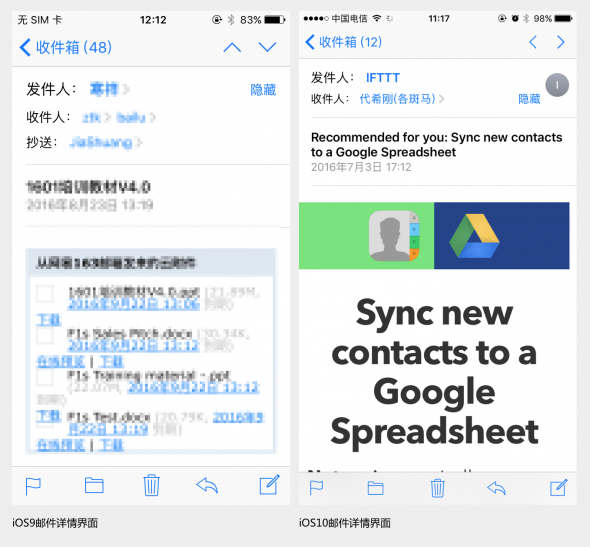
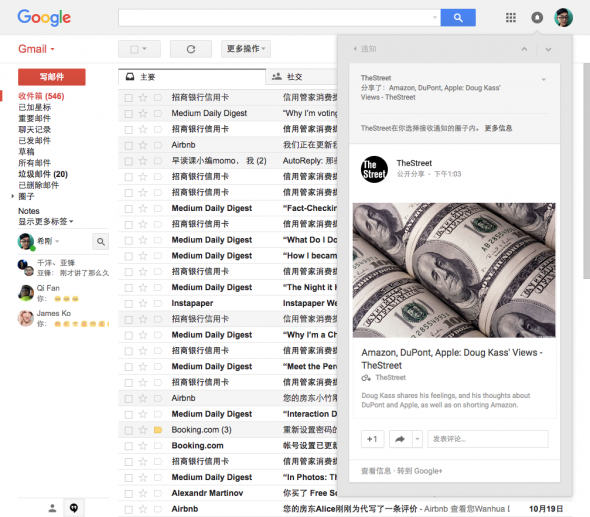
11.郵件詳情界面,iOS10用左右箭頭映射上一封下一封,不如iOS9用上下箭頭映射上一封下一封郵件自然直觀,更容易讓用戶理解。

iOS郵件列表,新的郵件在列表上方,較舊的郵件在新的郵件下方。
iOS10的郵件詳情中,用左右箭頭表示下上封郵件。向左的箭頭給用戶的暗示是返回,可以理解為返回時間較早的一封郵件,即列表下一封郵件。向右的箭頭表示前進,理解為去查看較新的一封郵件,即列表上一封郵件。左側箭頭—>上一封舊郵件,右側箭頭—>下一封新郵件,但此種對應,與郵件列表中,新郵件在上,舊郵件在下,是一個很糟糕的映射關系,增加了用戶的認知負擔,用戶很難理解,為何點擊左側箭頭,會跑到了列表下一封郵件。
舉一個【設計心理學】中,關於映射的例子。
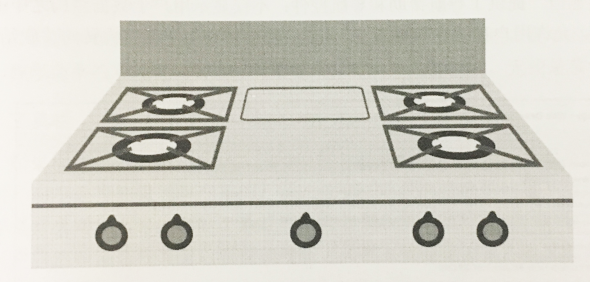
燃氣灶控件的糟糕映射

最左邊的旋轉控製的是左前燃氣頭還是左後燃氣頭?用戶每次使用燃氣灶時,都得弄清楚映射關系。
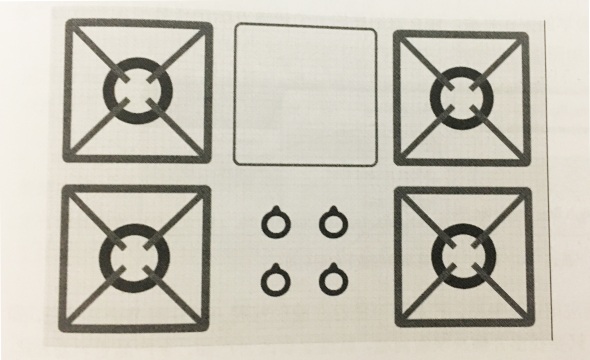
燃氣灶控件的清晰映射

上圖旋鈕和燃氣頭的映射關系非常清晰,因為旋鈕的空間布局已將旋鈕與燃氣頭清晰地聯系起來。
iOS9的郵件詳情,用上下箭頭控製上一封,下一封郵件就好理解多了。點擊向上箭頭,去到該郵件列表上一封郵件,點擊向下箭頭,去到該郵件列表下一封郵件。上下箭頭點擊後的去處,更符合“自然映射”,與郵件列表中的郵件順序映射關系比左右箭頭容易理解多了。
有一個正面的案例

Google在通知詳情中,通過上下箭頭指示去到上一封通知,或下一封通知。
12.iOS9刪除應用確認對話框,將【刪除】Button放在並不合理的位置,初衷是好,但設計過度。

iOS10將刪除應用的確認對話框中,【刪除】Button的位置從左側移至了右側,同時從藍色加粗,變更為了紅色加粗,增強了刪除操作的視覺提示。
iOS對話框操作按鈕的一般原則是:主要操作在右,取消操作在左。而刪除應用的確認對話框,一直以來都是逆向設計,將【刪除】置於左邊,【取消】在右邊。現在這個改動,證明他們之前的逆向設計是有問題的。本身用戶進行刪除操作,已經有非常高的門檻,長按圖標,圖標抖動後,需要精準的點擊刪除叉號(而且刪除還放置在不那麼好點的左上角),才能出現確認刪除對話框,這一系列操作足以保證用戶不是誤操作了,沒有必要再為了防止用戶誤操作,而設計刪除障礙。
總結

設計不是藝術,它不是孤立存在的,更不是設計師的自娛自樂。設計永遠和人、使用場景、用戶需求相關聯。iOS會不斷的去更新迭代它的設計,除了有商業目的上的考慮外,更多的是根據時代(人、環境、需求)的變化而變化,去做符合當下的設計。
Via: 騰訊ISUX
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15