一、為何要顯示密碼
長久以來,密碼都是一個為人詬病的可用性問題。由於對安全性的過度要求(對字符數、特殊符號等的限製),再加上在移動端上輸入框本身也不便使用,使得輸入密碼這件事經常讓用戶倍感挫敗。
有數據表明大概82%的用戶都有過忘記密碼的經曆。而密碼重置更是成為企業內部服務台最常受理的請求。另外,如果用戶在登錄一個電子商務網站時卻發現不得不找回密碼(忘記密碼了),75%的用戶可能就不會完成接下來的購買行為。換句話說,密碼問題正在破壞用戶的體驗。該問題在小屏手機上尤為嚴重。

屏蔽密碼使複雜的輸入更加困難,同時也無助於提高安全性——尤其在你輸入密碼時,鍵盤上相應的輸入字符被高亮顯示時。這種視覺反饋所顯示的密碼字符甚至比大部分輸入框裏的字符還要大。所以事實上,隱藏密碼字符的做法並沒有在偷窺者面前起到很好的隱藏作用。如果你確實懷疑有偷窺者盯著你的屏幕,把你的手機移出他們的視野之外不就結了。
二、隱藏/顯示密碼
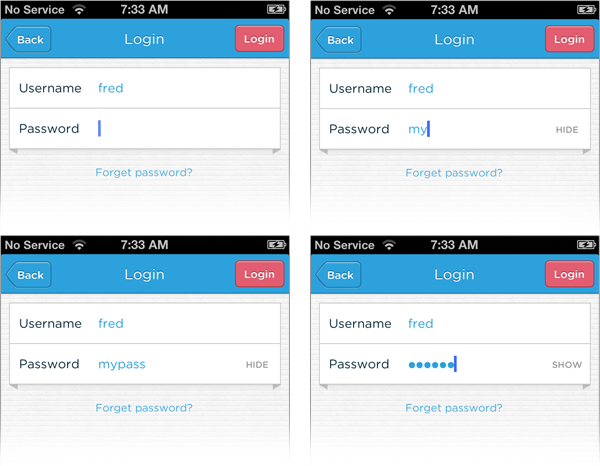
出於對包括上述原因在內的諸多原因的考慮,我們最終選擇在Polar的登錄頁將密碼顯示為明文,並在密碼框右側顯示一個隱藏選項以防用戶在需要的時候可以快速將明文密碼切換為一個隱藏的字符串。

雖然我自認為我在做對的事情來提升用戶在輸入密碼這件事上的易用性,用戶也能夠選擇來隱藏密碼,但我還是擔心用戶不吃這一套,無法接受將密碼赤裸裸的顯示出來,畢竟,在使用了多年隱藏密碼的表單後,用戶可能已經形成一種意識,那就是這種做法是安全的。
所以當我聽到有人不光啟動了那些使用明文密碼的軟件並無差錯時,我是相當驚喜。Steven Hoober 曾向我們分享了他是如何面對Sprint的200萬用戶,拋棄隱藏密碼的做法的——事實證明沒有問題,效果很好。Mike Lee 也曾告訴我們Yahoo!是如何通過默認顯示密碼的做法實現兩位數的用戶增長率的,並且沒有引發任何不安全問題。
很快我就意識到密碼隱藏的做法實屬墨守陳規,是一個很長時間內沒有人去關注太多的固有模式。 我們都隻是在設計產品的時候將這種做法當做既有的標準自然而然添加進去,可是現在,交易鏈斷裂和可用性的問題都會越來越明顯的隨之而來(不得不引起我們的注意)。
三、解決方案
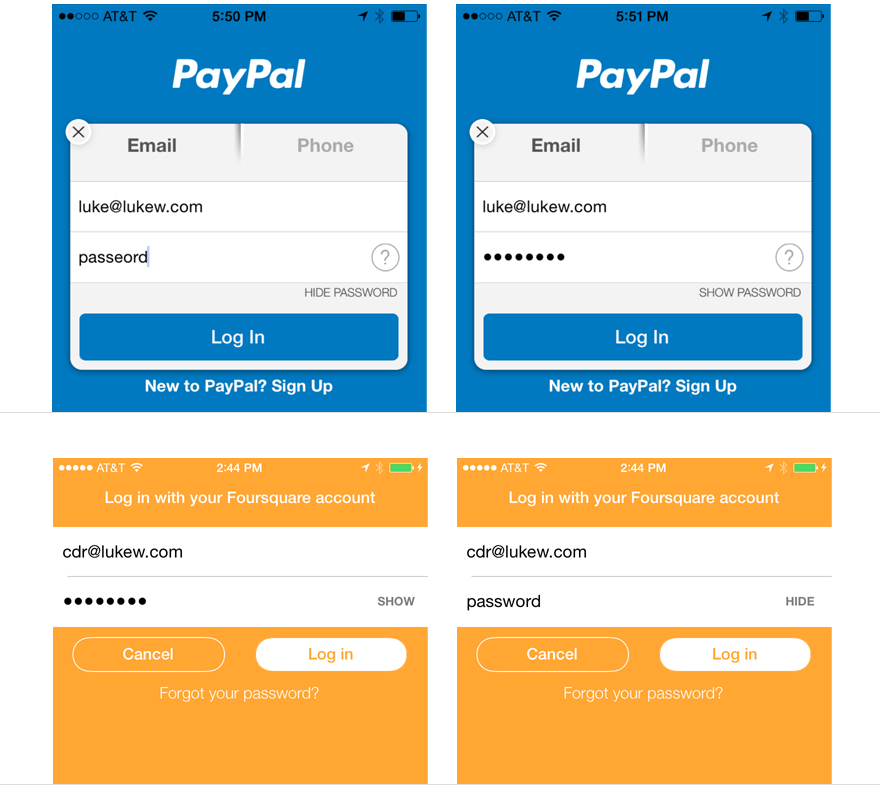
現在許多公司已經開始對隱藏密碼這件事持反對的態度,並推出了幾種不同的解決方案來解決這個問題。PayPal和Foursquare采用了一個類似於我們在Polar中用到的可以隱藏/顯示密碼的設置文本。

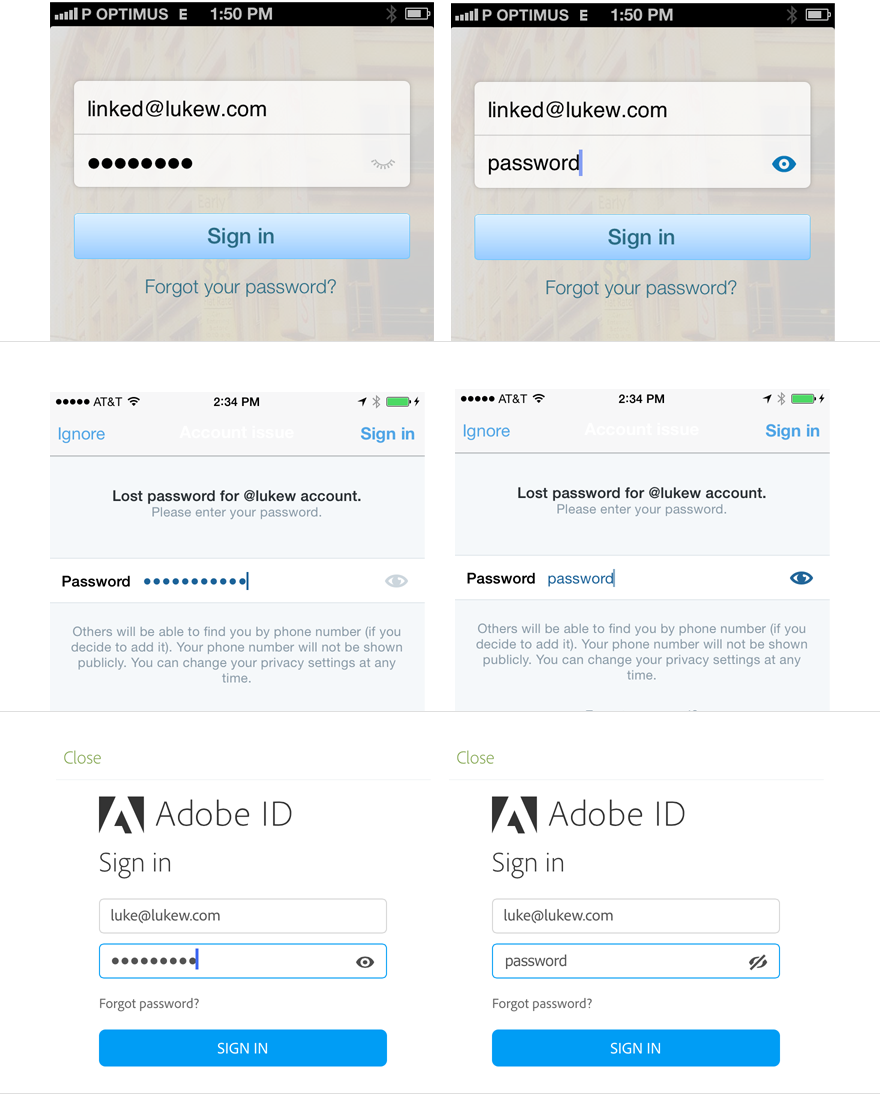
LinkedIn, Adobe, 和 Twitter 則使用一個眼睛形狀的圖標用於人們選擇隱藏/顯示密碼。雖然這種視覺符號可能不如文本信息顯而易見,但其可以避免開展全球性業務的企業在對文本信息進行本土翻譯時造成長度上的不可控(不統一)。

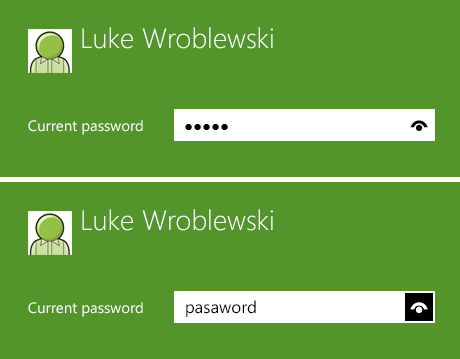
Microsoft 采用的設計方案可能最為不可思議。在 Windows8 中,你必須按住眼睛形狀的圖標來顯示出密碼,一旦泥漿手指移出圖標,密碼會再次隱藏。簡直太傻了!

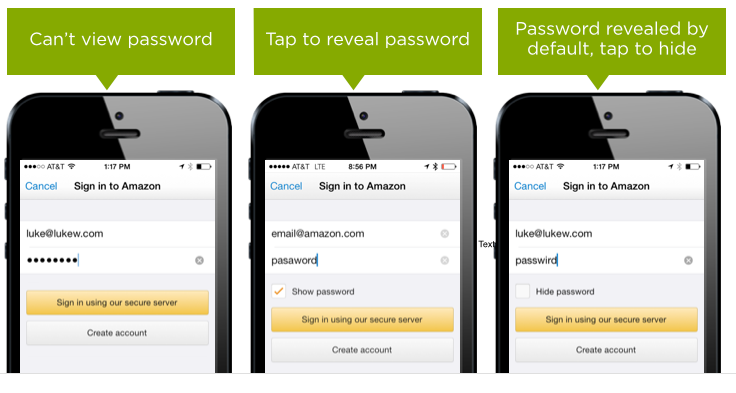
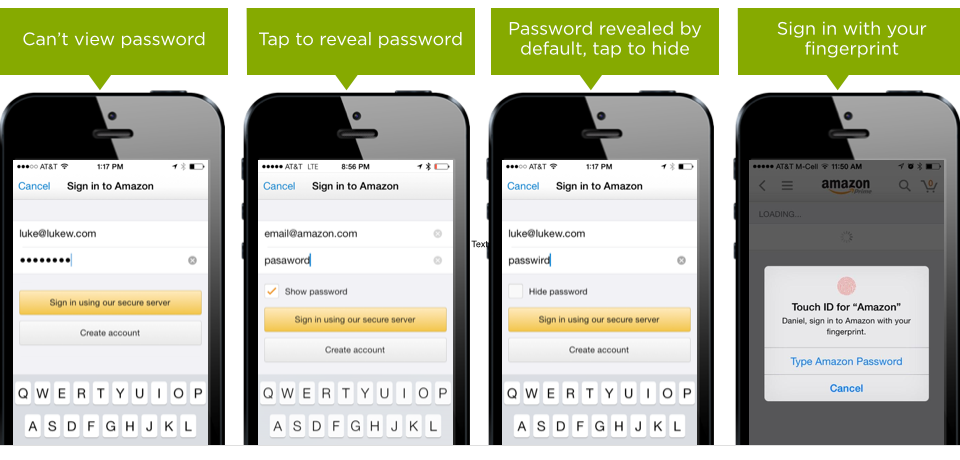
Amazon 針對他們的登錄頁面已經做過幾次迭代:由最初的不能看到密碼,到可以通過一個明顯的選項來顯示出密碼,再到默認為顯示密碼,但可以選擇隱藏。

雖然每種解決方案都有或多或少的優缺點,但更重要的一點是包括Microsoft, Adobe, Twitter, LinkedIn, PayPal, Amazon等在內的一大批企業都已經意識到登錄頁面存在的這個密碼問題,並陸續開始進行了重新設計。
四、設計體現在細節之中
事實上,很多公司現在都給了用戶選擇讓他們能夠看到密碼。雖然這種做法不錯,但並不就意味著所有產品都應該複製這種做法。我們應該首先搞明白究竟有什麼原因要求我們必須隱藏密碼,是不是還有更好的設計模式能弱化(解決)安全性問題。
所以,花時間找到正確的合適的解決方案是值得的。尤其是當你認為即使很小的設計細節也可以有很大的影響時。為了闡明這一點,不妨看看 Jack Holmes 做的一項研究,其分析了不再隱藏密碼所帶來的影響。
在該研究中,當一個電子商務網站的密碼顯示為明文時,60%的受訪用戶表示將質疑該網站,隻有40%的用戶表明這總做法提升了網站易用性。與此相比,當額外增加一個複選框用於標示顯示密碼的可控性時,100%的用戶注意到了該設置並將顯示明文密碼視為網站的一個具有特性的功能。

從60%的質疑到增加複選框後100%的用戶視其為易用性功能,我們可以看到高明的設計真的是體現在細節中,這也難怪Amazon在它的登錄頁面就使用了這種複選框。
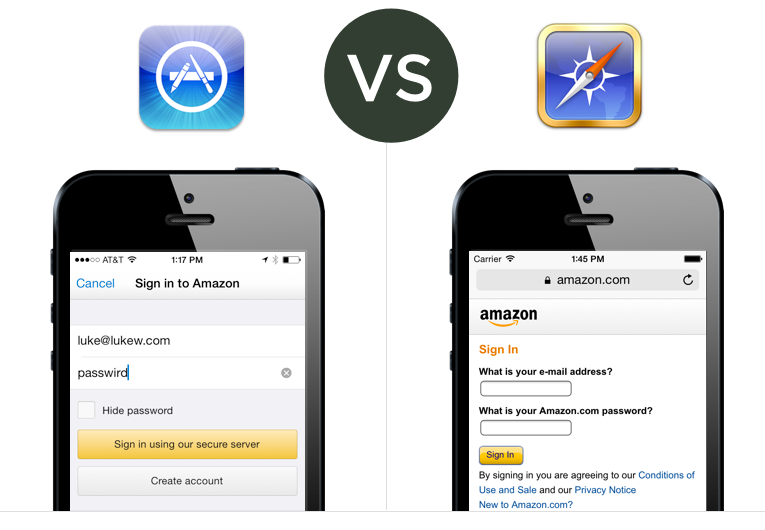
五、Web Vs. Native
通過上述例子,我們知道很多公司現在已經允許用戶在登錄它們的App時看到密碼。然而在Web端,還很少有公司采用這種做法。為何在使用(登錄)同一款產品(服務)時,在其本地客戶端中要比在瀏覽器(訪問Web端)中要更容易些?

這就不得不又一次歸結為安全性問題,尤其在以條件滿足後:
1、你能夠拿到我的設備;
2、並能打開它;
3、如果你使用我的設備導航到一個網站;
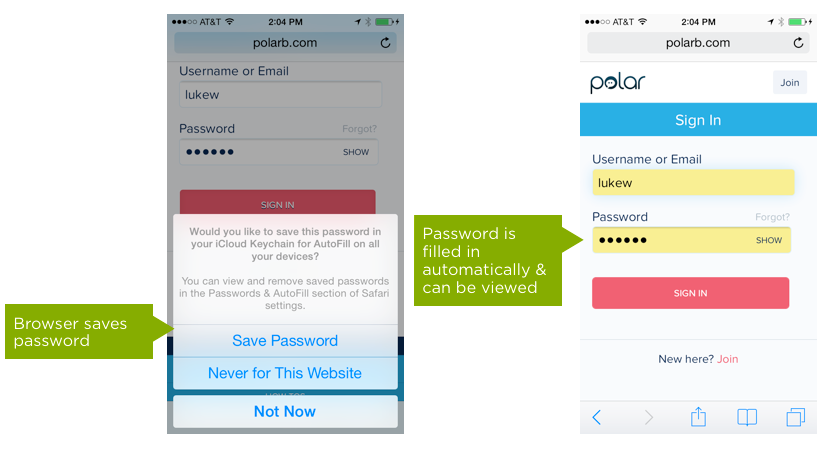
4、這個網站剛好是瀏覽器自動保存過密碼的;
5、網站也允許你可以在登錄頁面看到明文密碼;
6、那麼現在你就可以看到我的密碼了;

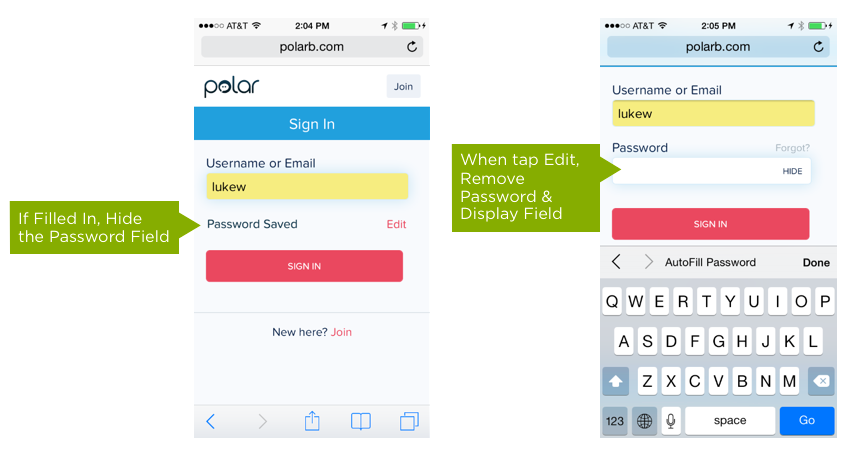
在Web 端,在瀏覽器對密碼的保存機製跟自動填充明文密碼的機製的結合下,確實能帶來不可忽略的安全性問題。一種可能降低這種風險的做法是當密碼已經填充後(自動保存下次看到後)隱藏密碼框,如果有人試圖查看明文密碼,那就清除密碼強製用戶重新輸入密碼。

不幸的是,這種做法可能帶來的好處都不及其在設計和開發上的投入,它的更大意義在於讓我們意識到這或許不單單是登錄頁面的密碼框那麼簡單(是不是可以再往高處看)。
六、不單單是密碼的問題
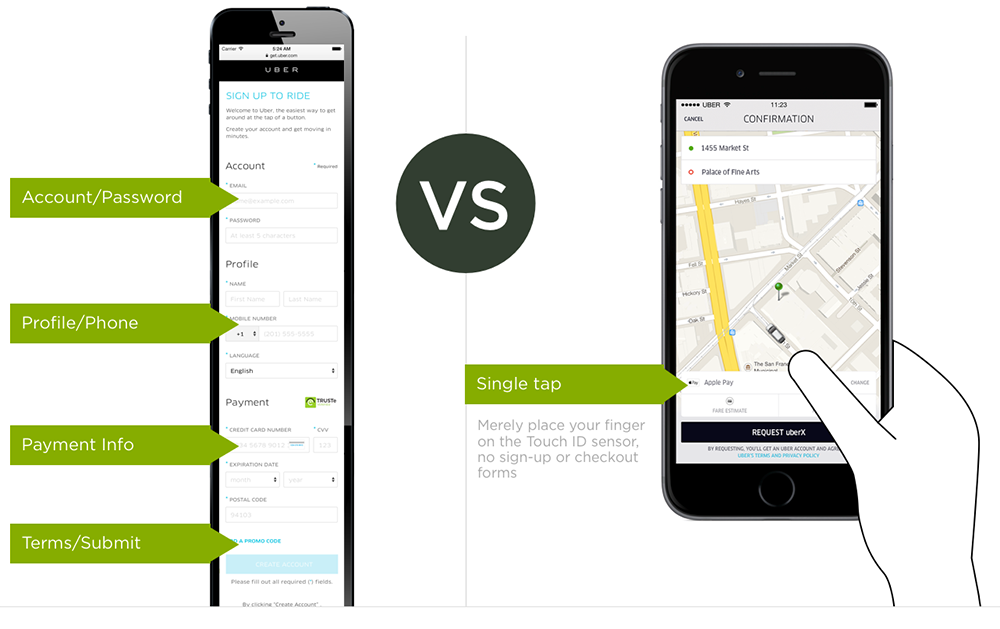
Amazon並沒有從對其登錄頁面的迭代設計中停下來,在它們iOS的最新版本中,它們完全除去了輸入密碼的必要,而隻需要在登錄的時候用手指觸摸設備home按鍵,使用Touch ID校驗你的身份。

相比於Amazon,乘車服務商Uber則更向前邁了一步。你甚至不需要注冊一個賬號、輸入密碼、完成支付信息,你要做的隻是將手指放置在home按鍵(Touch ID Sensor),通過指紋一鍵綁定用戶身份。

雖然使用 Touch ID的這種做法僅適用於蘋果最新的iOS設備,但也正是這種將所有繁瑣步驟濃縮到一鍵觸摸的設計思路為登錄行為創建了一個新的標杆。如果給用戶這種選擇性,他們會如何登錄或校驗身份?通過填寫包括隱藏的密碼在內的冗長複雜的表單?還是簡單的一件觸摸?
如果按著這個角度看待這件事情,在未來,我們(企業)在登錄表單和密碼問題的處理方式上的演變方向將變得格外明朗。
譯自:http://www.lukew.com/ff/entry.asp?1941
原文鏈接:jianshu
推薦設計

優秀海報設計精選集(8)海報設計2022-09-23

充滿自然光線!32平米精致裝修設計2022-08-14

親愛的圖書館 | VERSE雜誌版版式設計2022-07-11

生活,就該這麼愛!2022天海報設計2022-06-02
最新文章

Syntax品牌和UX用戶體驗設計用戶體驗2021-06-20

2019-2020 設計趨勢 · 用戶體用戶體驗2019-06-15

提升產品體驗的5個動效設用戶體驗2019-06-03

UI設計中如何更好地使用柵用戶體驗2019-05-15








